[ad_1]
是否想将Google Optimize与WordPress结合使用以在您的网站上运行A / B测试?
使用Google Optimize,您可以设置A / B测试来评估更改对您的网站的影响。您将能够收集有关访问者行为的宝贵数据,这些数据可用于进一步改善网站。
在本文中,我们将通过三个简单的步骤教您如何使用Google Optimize for WordPress设置A / B测试。不过,首先让我们谈谈Optimize的工作原理!
了解如何使用免费的Google Optimize工具在#WordPress#网站run上进行A / B测试
Google Optimize简介

优化 是与以下产品一起使用的服务 谷歌分析。它使您能够为网站设置简单或复杂的A / B或多变量测试,并使用Google Analytics(分析)中的数据监控其效果。
如果您不熟悉,则A / B测试是您在网站上创建页面或元素的两个版本或“变体”的过程。然后,您可以将用户的体验与他们进行比较,以确定哪种更易于浏览或通常对访问者更具吸引力。
使用Optimize,您可以访问方便的可视化编辑器,该编辑器使您可以调整网站上的元素以创建用于测试的变体。此外,它还与其他本地Google服务集成,例如 广告 和 火力基地以及WordPress。
如何在WordPress中使用Google Optimize(分3个步骤)
如前所述,Optimize与Google Analytics(分析)一起使用。这意味着在开始之前,您需要拥有一个Google Analytics(分析)帐户 连接到您的WordPress网站。准备就绪后,请继续执行第一步。
第1步:设置和配置Google Optimize帐户
第一, 转到优化首页 然后点击“入门”按钮:

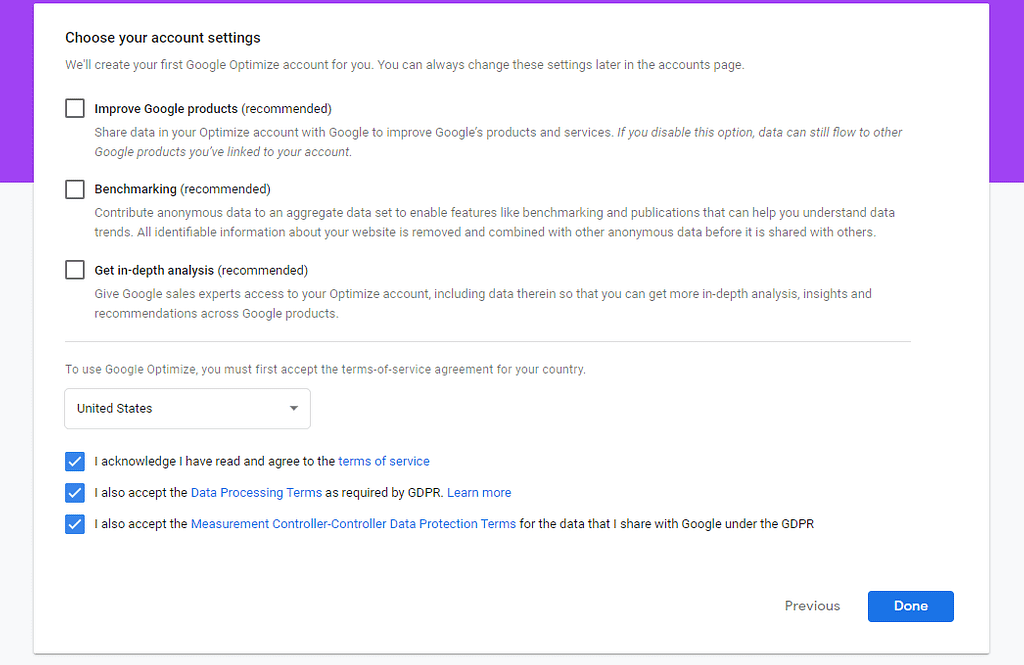
Google马上就会询问您是否要与其其他一些服务共享数据。无论您是否决定,都不会影响后续步骤,请随时勾选所需的任何选项:

接受服务条款后,您将立即访问“优化”信息中心。在这里,您可以创建第一个A / B测试:

但是,在进入实验之前,您需要将Google Optimize与WordPress连接起来。
步骤2:将Google Optimize与WordPress关联
您可以通过两种方式执行此步骤。假设您已经将Google Analytics(分析)连接到WordPress,Optimize为您提供了一个片段以在现有的跟踪代码中添加。实际上,它看起来像这样:
ga(’require’,’GTM-XXXXXXXX’);
为使此方法起作用,您的Google Analytics(分析)跟踪代码必须位于网站标题中。如果不是这样,您可能无法手动将Google Optimize与您的网站连接。
如果您不确定如何编辑Google Analytics(分析)跟踪脚本,建议您使用以下其中一个插件将Google Optimize连接到WordPress。
第二种方法是使用一个插件来为您集成。几个流行的Google Analytics(分析)插件也已经支持Optimize。其中一些包括:
- Google Site Kit: 使用Google提供的这个官方插件,您只需单击几下,即可将各种Google服务(包括Optimize)连接到您的网站。
- GA Google Analytics(分析): 此插件将要求您提供Google Optimize跟踪代码,以将服务连接到您的网站。
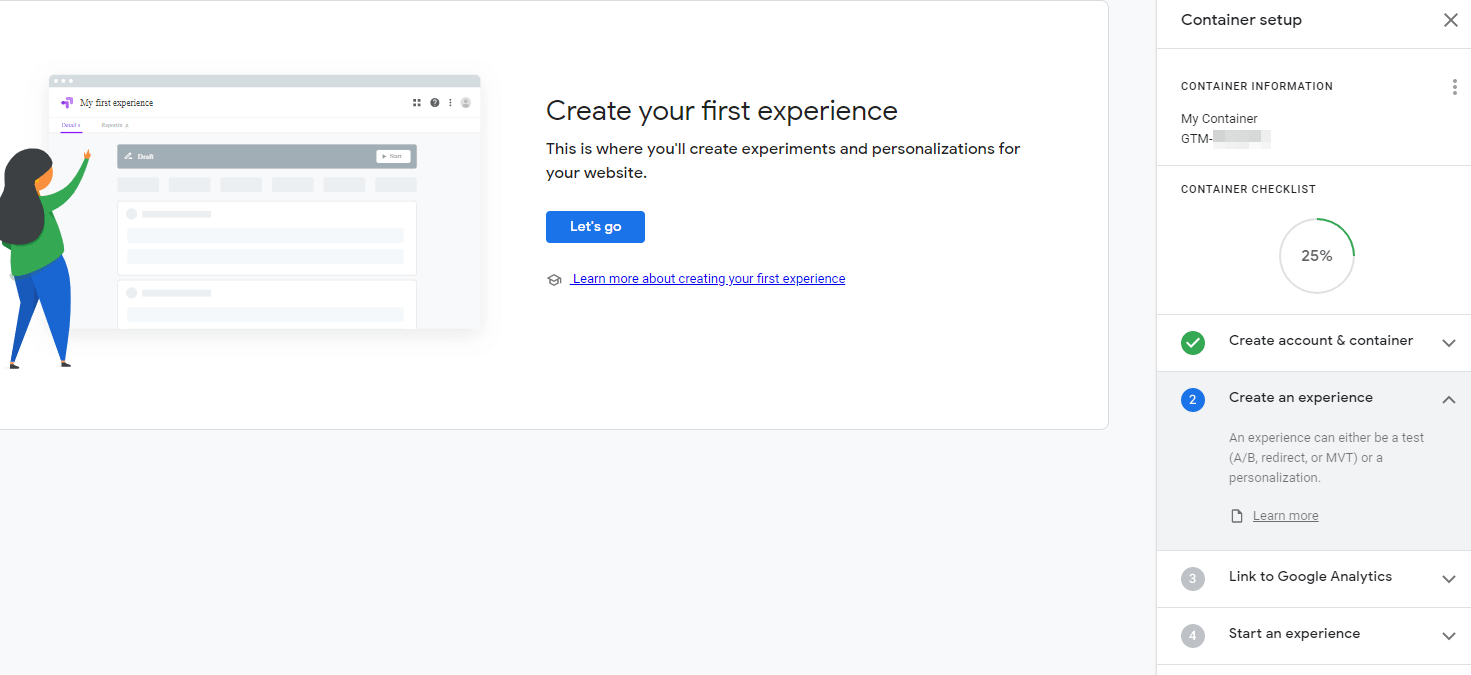
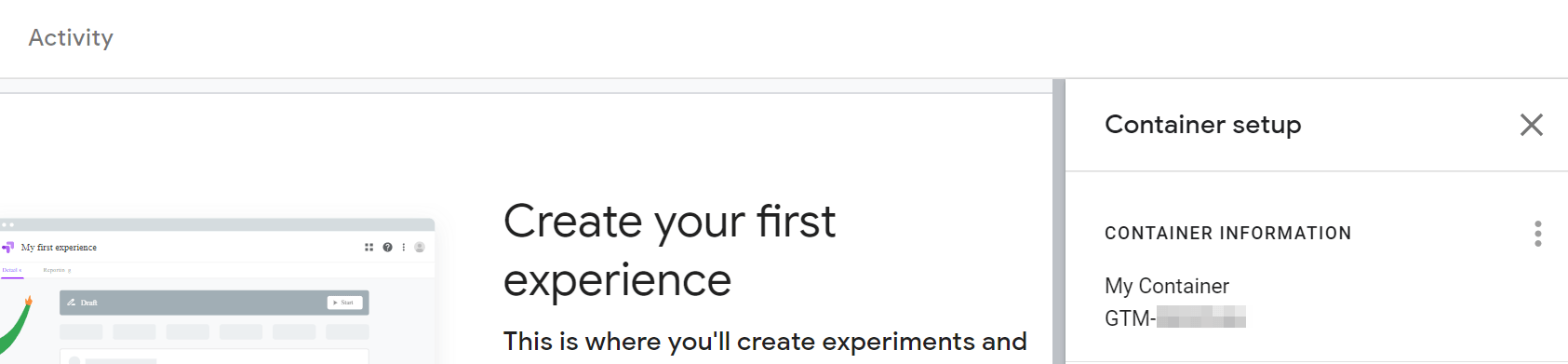
当插件要求您提供Google Optimize容器ID时,它们是指您的帐户信息中心内“容器设置”下显示的代码:

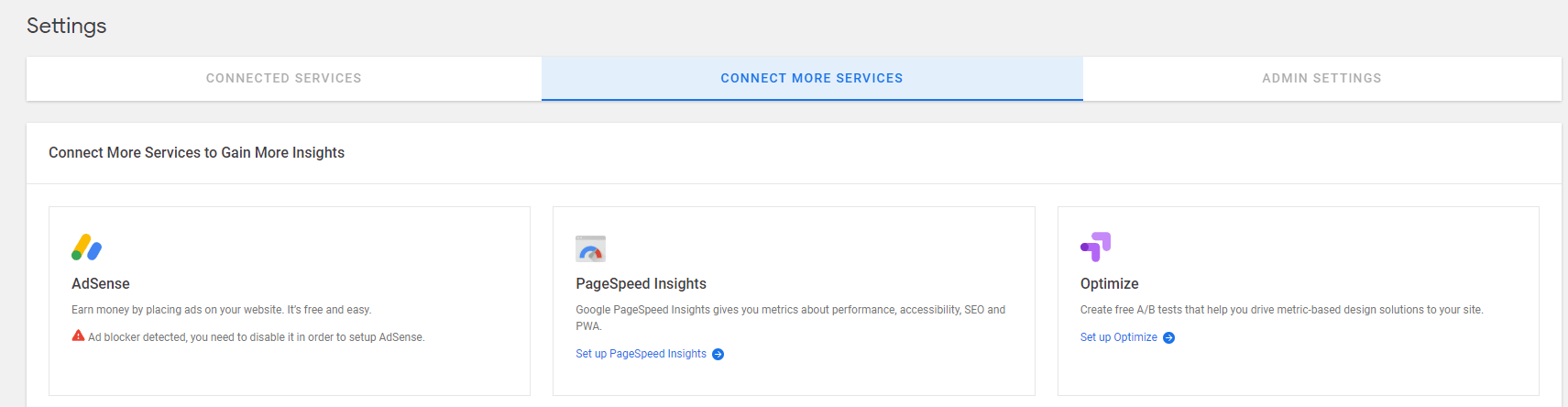
前段时间,我们谈到了 如何使用Google Site Kit 将服务连接到您的WordPress网站。根据我们的经验,这是最简单的方法。只需在WordPress中转到网站工具>设置>连接更多服务:

单击优化,站点工具包将询问您的容器ID。复制并粘贴并保存您的设置。
当前版本:1.6.0
上次更新时间:2020年3月27日
步骤3:建立您的第一个A / B测试
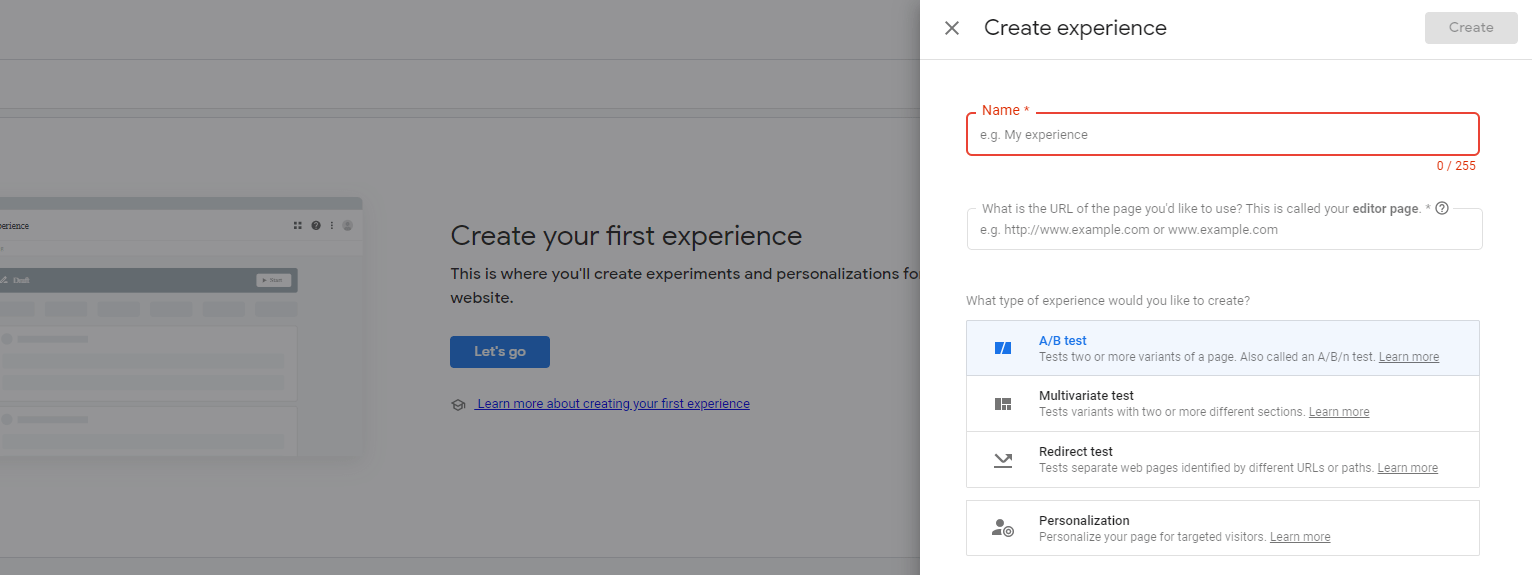
要创建您的第一个A / B测试,请转到Google Optimize仪表板,然后选择创建新的“体验”的选项。
继续并命名测试,并指出您要使用哪个URL来获得体验。您应该输入要测试的现有页面的URL。
您可以从多种类型的测试中进行选择,但我们暂时仍会使用A / B选项:

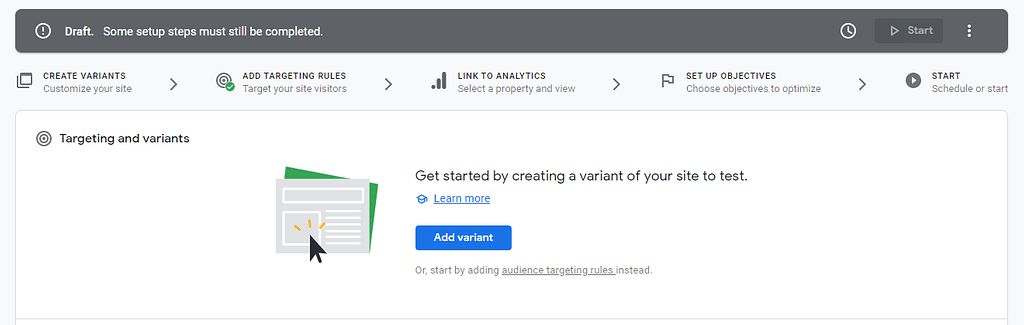
创建测试后,Optimize会要求您为要调整的页面添加一个变体。点击添加变体按钮开始使用:

对于此测试,我们设置了一个变体以与页面的原始版本进行比较。
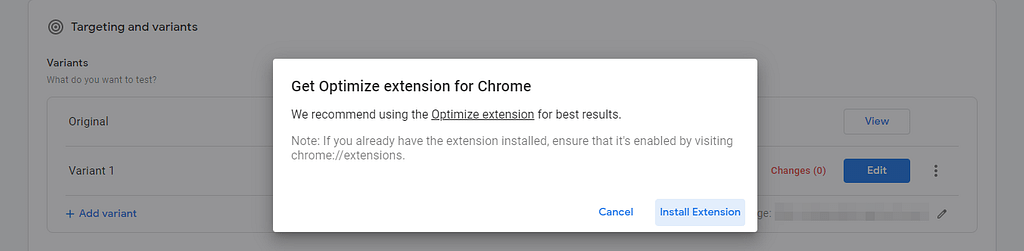
当您点击变体旁边的“编辑”按钮时,将会看到安装提示 官方的Google Optimize Chrome扩展程序 这将允许您使用可视界面创建测试变体:

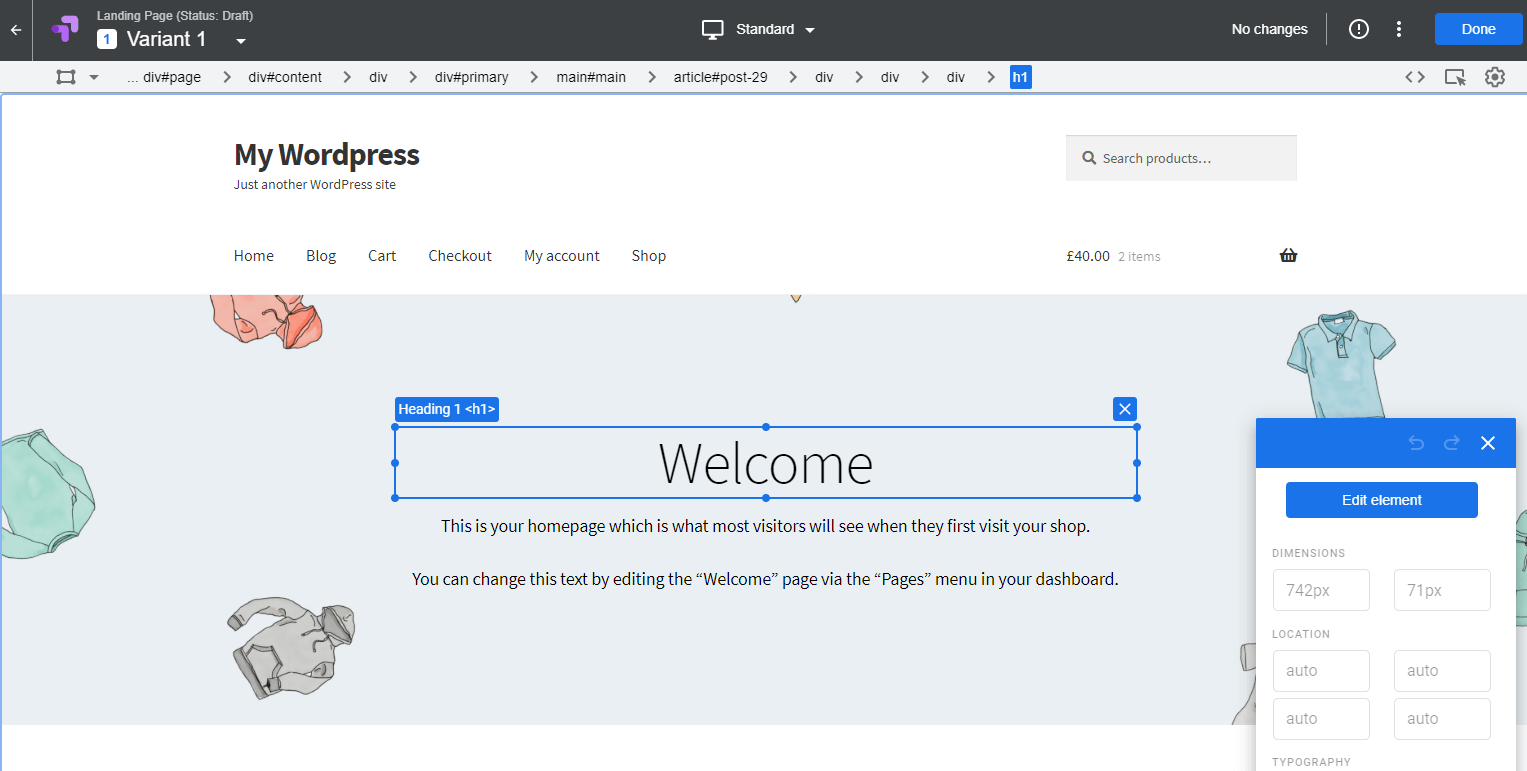
在扩展程序处于活动状态的情况下,您可以单击“编辑”按钮并在目标页面上调整元素,而无需访问WordPress:

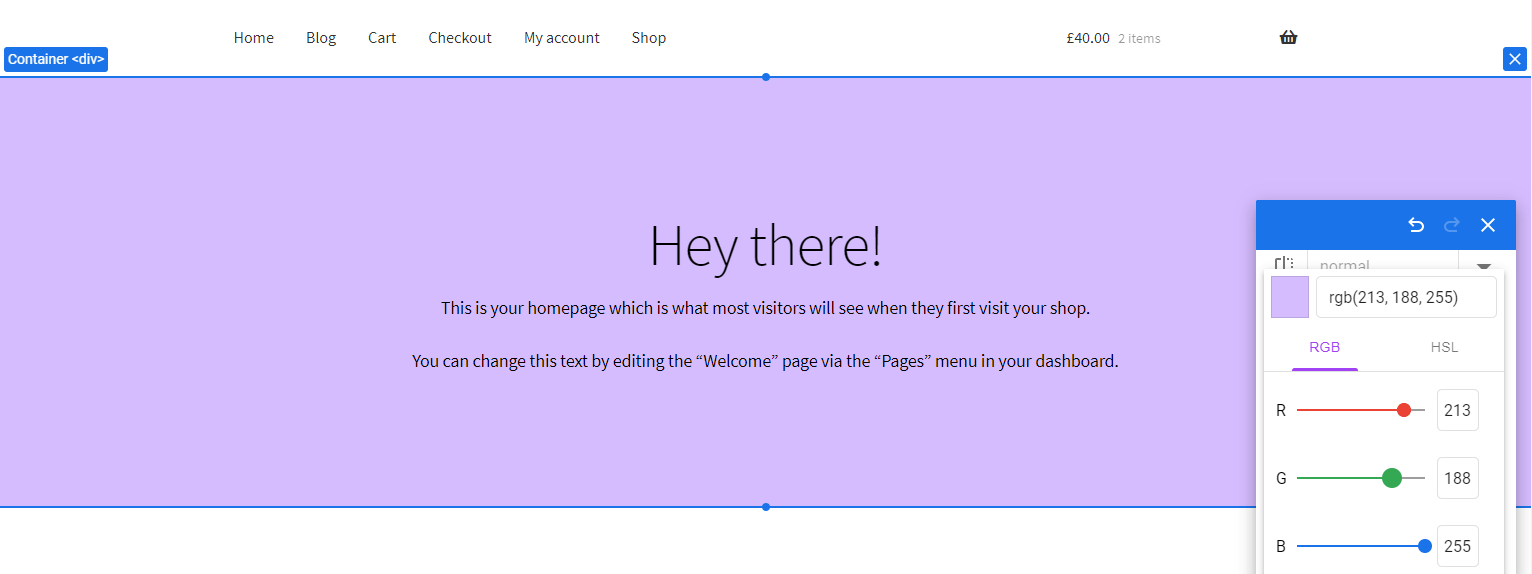
在下面的示例中,我们修改了欢迎文本,删除了背景图片,然后将其替换为纯色:

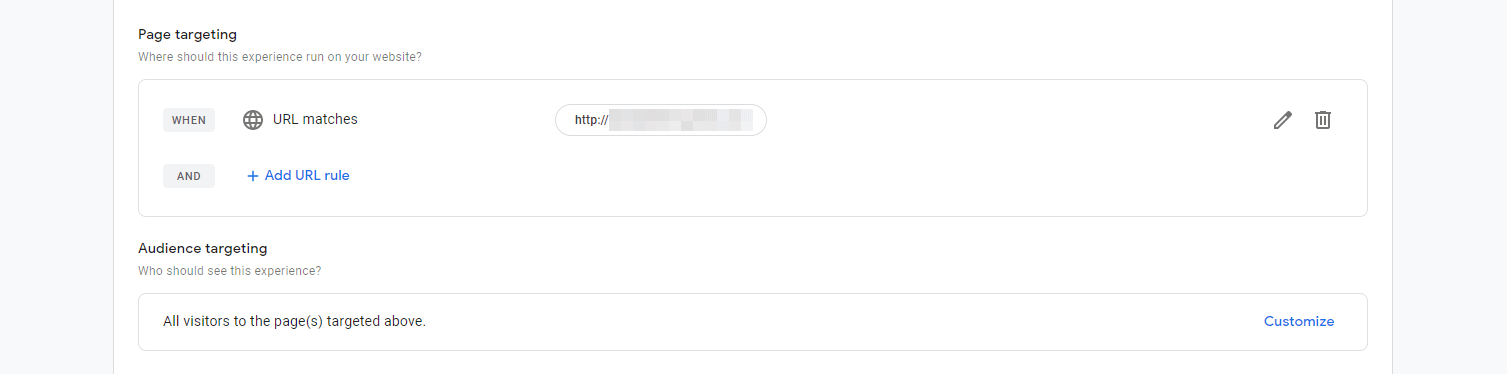
进行更改后,您可以保存您的变体并返回到仪表板。然后,向下滚动到页面定位和受众群体定位部分,您可以在其中设置测试规则:

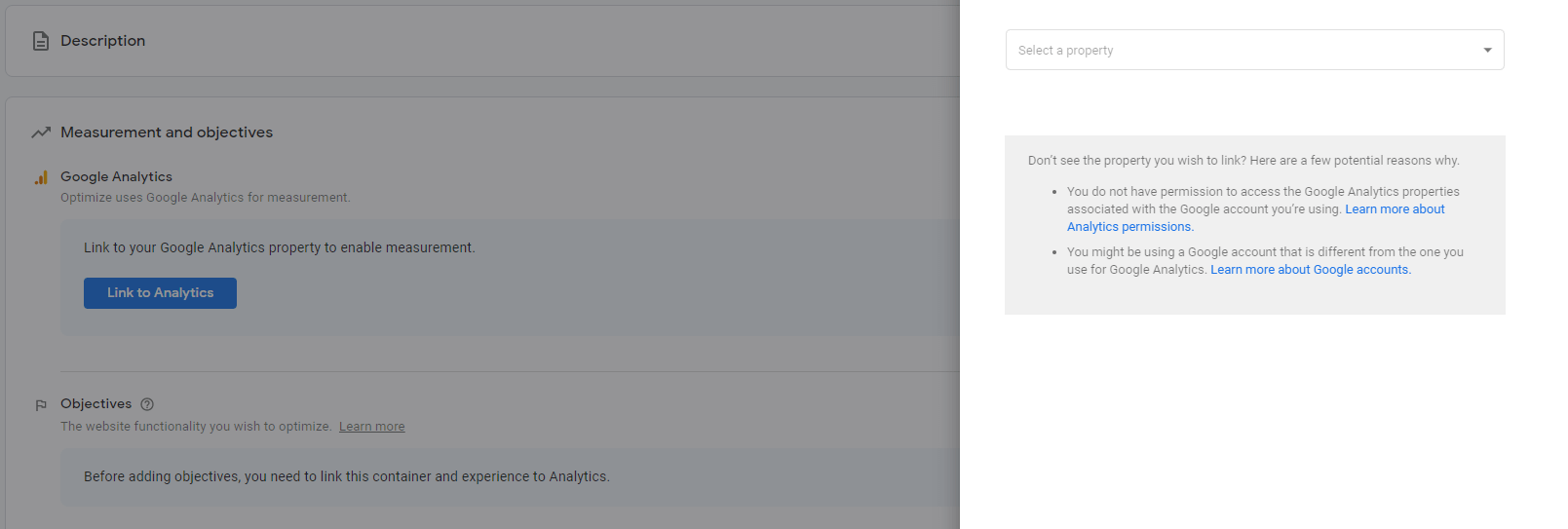
接下来,Optimize将要求您将测试链接到您的Google Analytics(分析)属性之一:

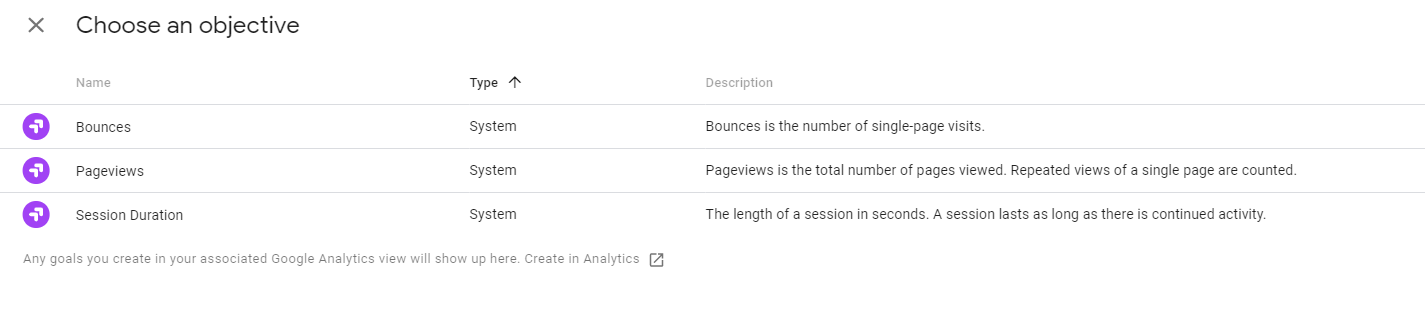
最后,您可以为A / B测试选择一个目标。有一些预配置的选项,如下所示,但是您也可以指定自己的选项:

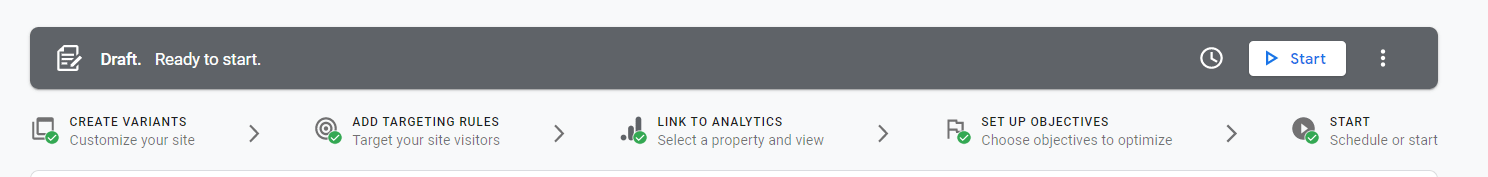
准备好后,向上滚动并单击页面顶部的“开始”按钮:

现在剩下的就是等待Google收集数据。进行足够的访问后,您将可以查看用户偏爱哪种变体。
结论
如果您想将网站导向正确的方向,则需要访问数据和分析工具。借助A / B测试,您可以更进一步并进行实验,以查看哪些方法可行,哪些不引起您的受众共鸣。
以下是开始使用进行A / B测试的方法 Google优化 和WordPress:
- 设置和配置Google Optimize帐户。
- 将Google Optimize与WordPress链接。
- 使用Google Optimize创建您的第一个A / B测试。
了解如何使用免费的Google Optimize工具在#WordPress#网站run上进行A / B测试
如果您想查看其他一些用于运行拆分测试的选项, 查看我们关于WordPress的A / B测试的完整指南,向您展示如何使用某些本机插件解决方案。
您对如何在WordPress中使用Google Optimize有任何疑问吗?让我们在下面的评论部分中对它们进行研究!

 Google网站套件
Google网站套件