[ad_1]
页面速度一直是SEO工作的关键部分,并且随着越来越多的公司转向在线运营,优化变得比以往任何时候都更加重要。 但是,这是一个复杂的主题,往往非常技术性。 关于您网站的页面速度,最重要的事情是什么,您应该如何加以改进? 为了帮助您回答这些问题,我们将分享这一受欢迎的《星期五白板》(最初于2019年2月发行)一集,其中小甜甜布勒(Britney Muller)讲述了您需要了解的入门知识。
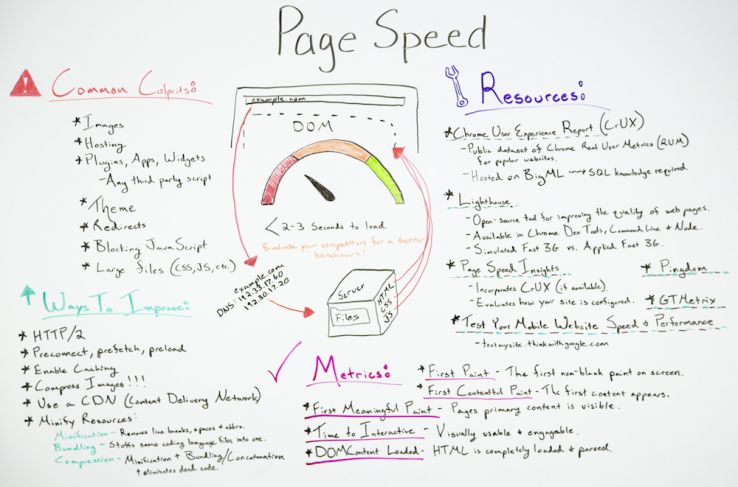
单击上方的白板图像,在新选项卡中打开高分辨率版本!
视频转录
嘿,莫兹迷。 欢迎使用《星期五白板》。 今天,我们将讨论所有有关页面速度的问题,并深入了解为什么对您而言,在工作时进行思考和进行工作如此重要。
在最基本的层次上,我将简要解释一下如何加载网页。 这样一来,我们就可以解决所有这些问题的原因。
网页的加载方式

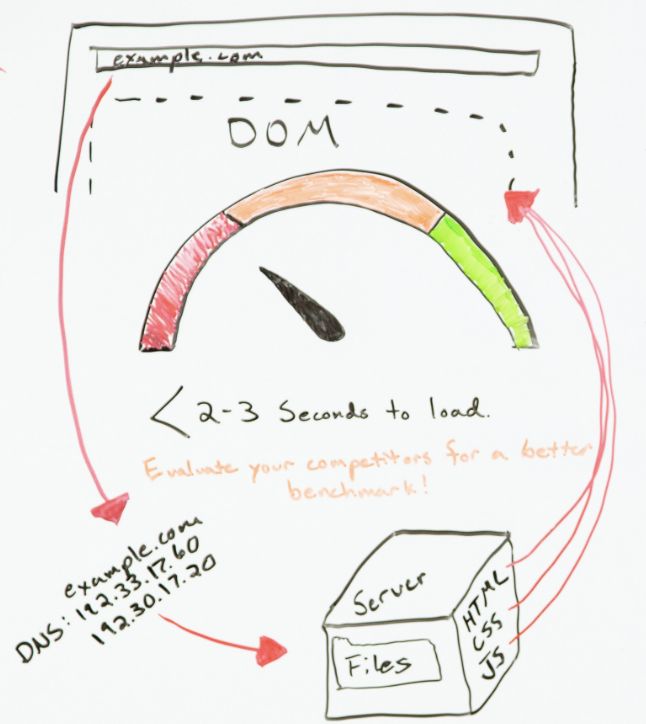
用户访问浏览器,放入您的网站,并且有一个DNS请求。 这指向您的域名提供商,例如GoDaddy,这指向您的文件所在的服务器,这很有趣。 因此,DOM开始加载所有HTML,CSS和JavaScript。 但是,这种情况很少会提取所有需要的脚本或代码来呈现或加载网页。
通常,DOM需要从您的服务器请求其他资源以使所有事情发生,而这正是事情开始真正减慢您的站点速度的地方。 我希望拥有这样的背景知识能够帮助我们对其中的一些问题进行分类。
可能会使您的网站变慢的问题
最常见的罪魁祸首是什么?
- 首先是图像。 大图像是网页加载缓慢的最大原因。
- 托管可能会导致问题。
- 插件,应用程序和小部件以及基本上所有第三方脚本都可能减慢加载时间。
- 您的主题和其他任何较大的文件也会使速度变慢。
- 重定向,到达网页所需的跳数会使速度变慢。
- 然后是JavaScript,我们将在稍后介绍。
但是所有这些都是罪魁祸首。 因此,我们将介绍一些资源,一些指标以及它们的含义,然后讨论今天可以提高页面速度的一些方法。
Page Speed工具和资源
我在这里列出的主要资源是Google工具和Google建议的见解。 我认为关于这些的真正有趣之处在于,我们可以了解到页面速度方面他们所关注的问题,并真正开始看到了向用户的转变。 无论如何,我们应该考虑一下。 但是首先,这将如何影响访问您网站的用户,其次,我们又如何获得谷歌认为其质量更高的双重好处?
我们知道Google建议网站加载两到三秒之间的任何时间。 显然,越快越好。 但这就是范围的所在。 我也强烈建议您对此采取有竞争力的看法。 让您的竞争对手使用这些工具中的一些,并根据您所在行业中的竞争基准确定您的速度目标。 我认为这是种很酷的方法。
Chrome用户体验报告
这是Chrome的实际用户指标。 不幸的是,它仅适用于较大的流行网站,但是您会从中获得一些非常好的数据。 它位于BigQuery *上,因此需要一些基本的SQL知识。
*编者注:为了准确起见,我们已经编辑了这份笔录。 布兰妮在视频中说“ BigML”,但打算说BigQuery。 很难一次性拍摄高级主题的“白板”! 🙂
灯塔
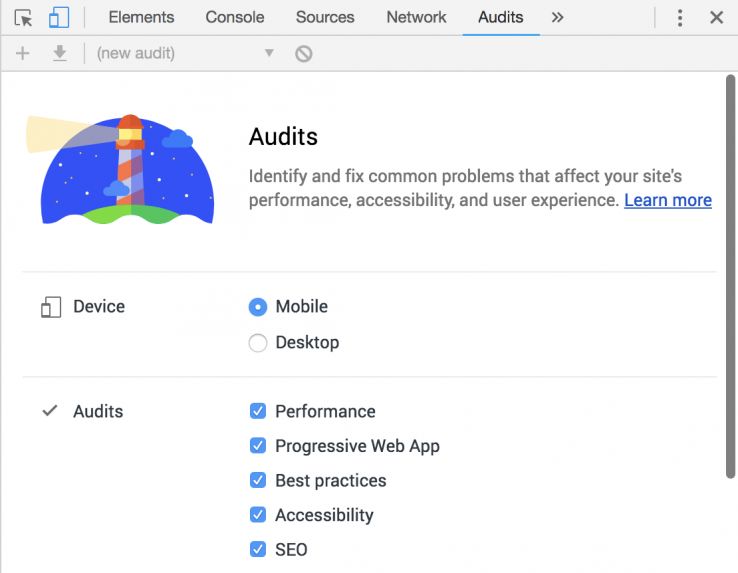
我最喜欢的灯塔之一Lighthouse可直接在Chrome开发工具中使用。 如果您在网页上,然后单击“检查元素”并打开Chrome开发工具,则在最右边的选项卡上显示“审核”,您可以在浏览器中直接运行Lighthouse报告。

我喜欢它,它为您提供了非常具体的示例和修复程序。 一个有趣的事实是它将自动出现在模拟的快速3G上,并注意到他们专注于3G上的移动用户。 我喜欢将其切换为应用快速的3G,因为它可以让Lighthouse实际运行该负载。 它需要更长的时间,但似乎更加准确。 很高兴知道。
Page Speed见解
Page Speed Insights真的很有趣。 他们现在已经合并了Chrome用户体验报告。 但是,如果您不是大型网站之一,它甚至都无法衡量您的实际页面速度。 我们将研究您的网站的配置方式,并据此提供反馈并进行评分。 只是一些要注意的好东西。 它仍然提供良好的价值。
测试您的移动网站的速度和性能
我不知道这个标题是什么。 如果您这样做,请在下方留言。 但是它位于 testmysite.thinkwithgoogle.com。 这真的很酷,因为它可以测试您网站的移动速度。 如果向下滚动,它将直接将其与您的企业或网站的投资回报率联系起来。 我们看到Google利用了真实的指标,将其与您失去的人口百分比相关联,因为您的网站运行速度很慢。 这是一种让我们所有人参与其中并争取其中一些改进的绝妙方法。
平度 和 GTmetrix 是非Google产品或非Google工具,但也非常有帮助。
网站速度指标
那么有哪些指标呢?
什么是第一涂料?
第一个油漆是他在屏幕上第一个非空白油漆。 这可能只是第一个像素变化。 最初的更改被视为第一个油漆。
什么是第一美满的油漆?
第一个有意思的绘画是第一个内容出现的时间。 这可能是导航栏或搜索栏的一部分,也可能是它的一部分。 -这是第一个令人满意的涂料。
什么是第一个有意义的油漆?
首先有意义的绘画是主要内容可见时。 当您得到诸如“哦,是的,这就是我来到此页面的目的”的反应时,这是第一个有意义的画。
什么时候进行互动?
互动的时间就是视觉上可用和吸引人的时间。 因此,我们都进入了一个网页,看起来已经完成了,但是我们还不能完全使用它。 这就是该指标的来源。那么,什么时候对用户可用? 同样,请注意,即使这些指标也是以用户为中心的。 真的,真的很整洁。
加载的DOM内容
DOM内容已加载,这是HTML完全加载并解析后的时间。 因此,有一些非常好的人需要关注并只是一般地注意。
提高页面速度的方法
HTTP / 2
HTTP / 2绝对可以加快速度。 至于程度,您必须进行某种研究和测试。
预连接,预取,预加载
预连接,预取和预加载对于加速站点非常有趣且重要。 我们看到Google在其SERP上执行此操作。 如果您检查一个元素,则可以看到Google预取了一些URL,以便在单击某些结果时可以更快地获取它。 您可以类似地在您的网站上执行此操作。 它有助于加载和加速该过程。
启用缓存并使用内容分发网络(CDN)
缓存是如此重要。 一定要进行研究,并确保已正确设置。 与CDN相同,在加快站点速度方面非常重要,但您要确保CDN的设置正确。
压缩影像
您今天加速网站的最简单且可能最快的方法实际上就是压缩这些图像。 这是一件容易的事。 有各种各样的免费工具可供您压缩。 最适 是一个。 您甚至可以在计算机上使用免费工具,“另存为Web”并正确压缩。
缩小资源
您还可以缩小资源。 所以了解什么真的很好 缩小,捆绑和压缩,这样您就可以与开发人员或与网站上其他任何人进行更多的技术对话。
因此,这是页面速度的高级概述。 还有很多要讨论的内容,但是我很想听听您的意见以及您在下面的评论部分中提出的问题和评论。
非常感谢您查看本版的“星期五星期五”,很快将再次与大家见面。 非常感谢。 再见。
今年7月在MozCon Virtual上获得更多SEO见解
不要错过Britney和我们其他人提供的独家数据,技巧,工作流程和建议 出色的演讲者 在今年的MozCon Virtual上! 塞满了SEO业界最高思想领导者,这将使MozCon首次完全实现远程友好。 就像您最喜欢的Whiteboard Fridays上有20多种维生素一样,并且尺寸翻了一番,此外还有互动式问答,虚拟网络以及对视频包的完全访问权限:
我们等不及要在这里见到你!