[ad_1]
是否在寻找建立WooCommerce Apple Pay付款网关的解决方案?
Apple Pay是一种数字钱包和移动支付解决方案,它为您提供了另一种通过在线商店付款的方式。 与其他移动支付网关和汇款应用程序(如Venmo,Amazon Pay和Google Pay)一样,Apple Pay系统为客户提供了一种更简单便捷的付款方式,可直接从其设备进行安全的购买。
简而言之,Apple Pay就像信用卡一样,除了付款信息存储在用户的设备(通常是电话)中,因此他们无需在需要亲自或在线付款时就拔出信用卡。 。
Apple Pay用户链接其借记卡和信用卡,并将其存储在iPhone的电子钱包应用程序中。 只要在线商店或实体商店接受Apple Pay,他们就能在几秒钟内处理付款。
因此,Apple Pay是客户付款的另一种方式,因此无论您是 经营大型WooCommerce商店 或出售一些产品 通过您的博客。
如何设置WooCommerce Apple Pay付款选项
通过接受Apple Pay WordPress的 和WooCommerce除了WordPress网站外还需要三个免费元素:
- 这 WooCommerce插件。
- 这 WooCommerce插件的Stripe。
- 一种 条纹账户。
如何在#eCommerce商店中添加#WooCommerce Apple Pay按钮?
安装和配置WooCommerce
如果您尚未设置WooCommerce商店,请通过将WooCommerce插件安装到WordPress网站开始此过程。 点击这里 如果您需要安装插件的帮助。
按照以下指南逐步完成开设在线商店的基本步骤,以确保您的电子商务商店正常运行:
需要入门帮助吗? 阅读我们的基本电子商务指南:
总体目标是准备好网站的一部分或整个内容,使其可以作为在线商店使用,包括产品页面,时尚的设计以及诸如税收计算和运费等内容。
之后,您可以添加接受Apple Pay的支付网关。
安装并激活Stripe for WooCommerce插件(并创建一个Stripe帐户)
Stripe支付网关提供Apple Pay支持,它是信誉良好的处理器,具有合理的费用和直观的设置过程。 还有一些插件可以将Stripe与WooCommerce链接。
首先,请在WordPress网站上安装并激活Stripe WooCommerce插件。
当前版本:3.2.13
上次更新时间:2021年2月13日
3.0.1要求
您还应该通过其网站注册Stripe帐户,填写从公司信息到银行详细信息的所有内容。

一切准备就绪后,转到WordPress仪表板。
将Stripe链接到您的网站
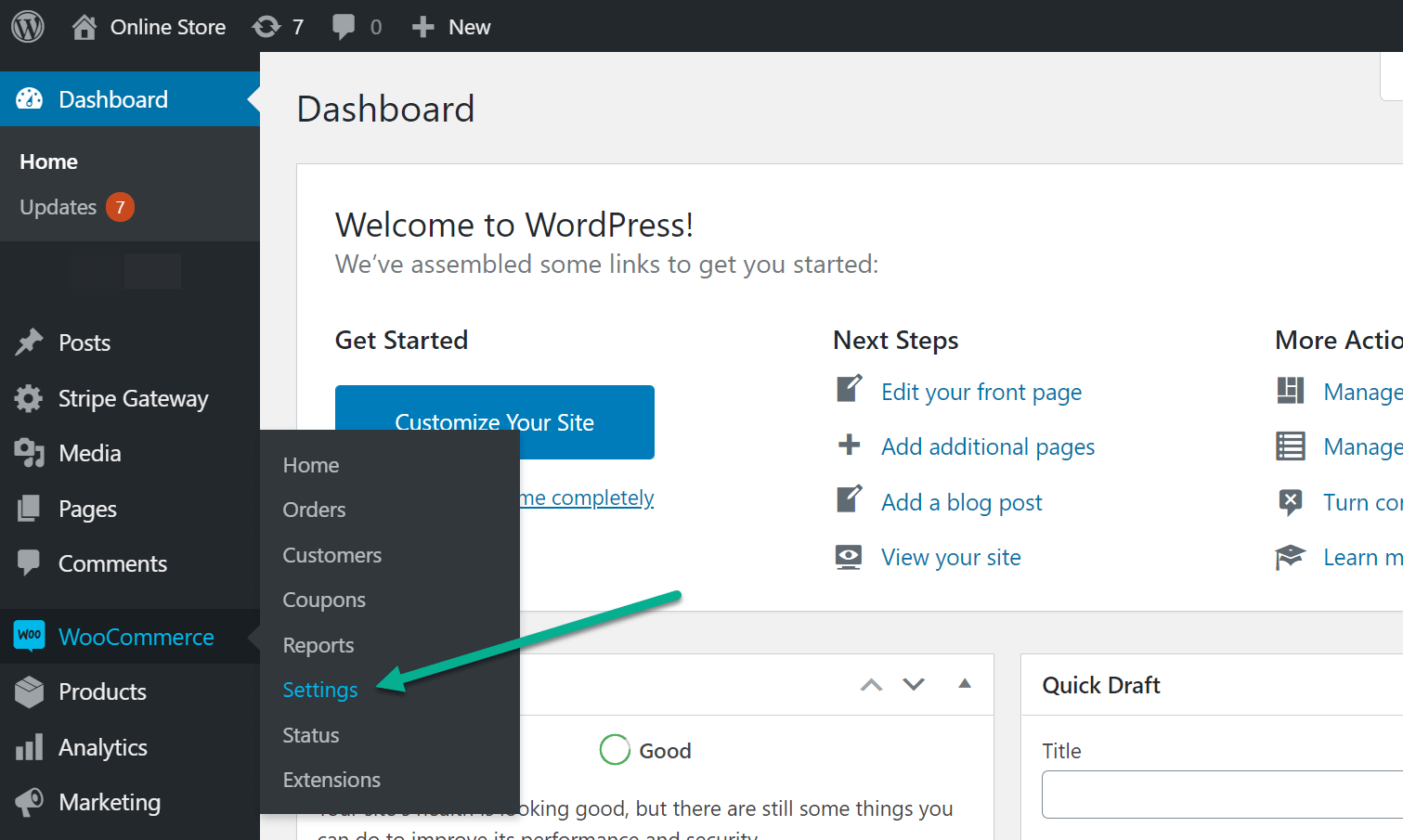
在WordPress仪表板中,转到WooCommerce→设置。

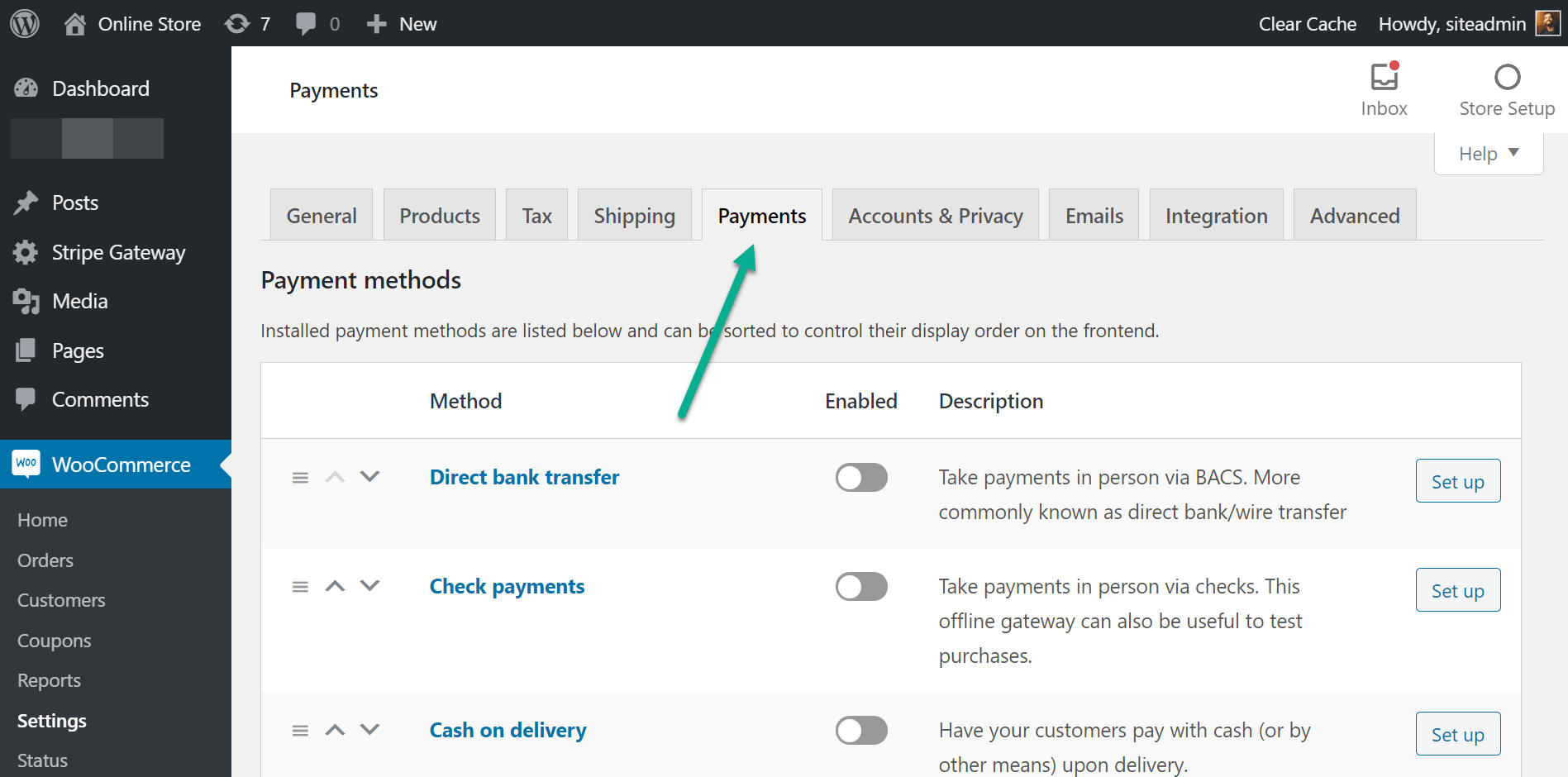
单击“付款”标签以显示所有可用的方法,例如直接银行转账,支票付款和条纹。

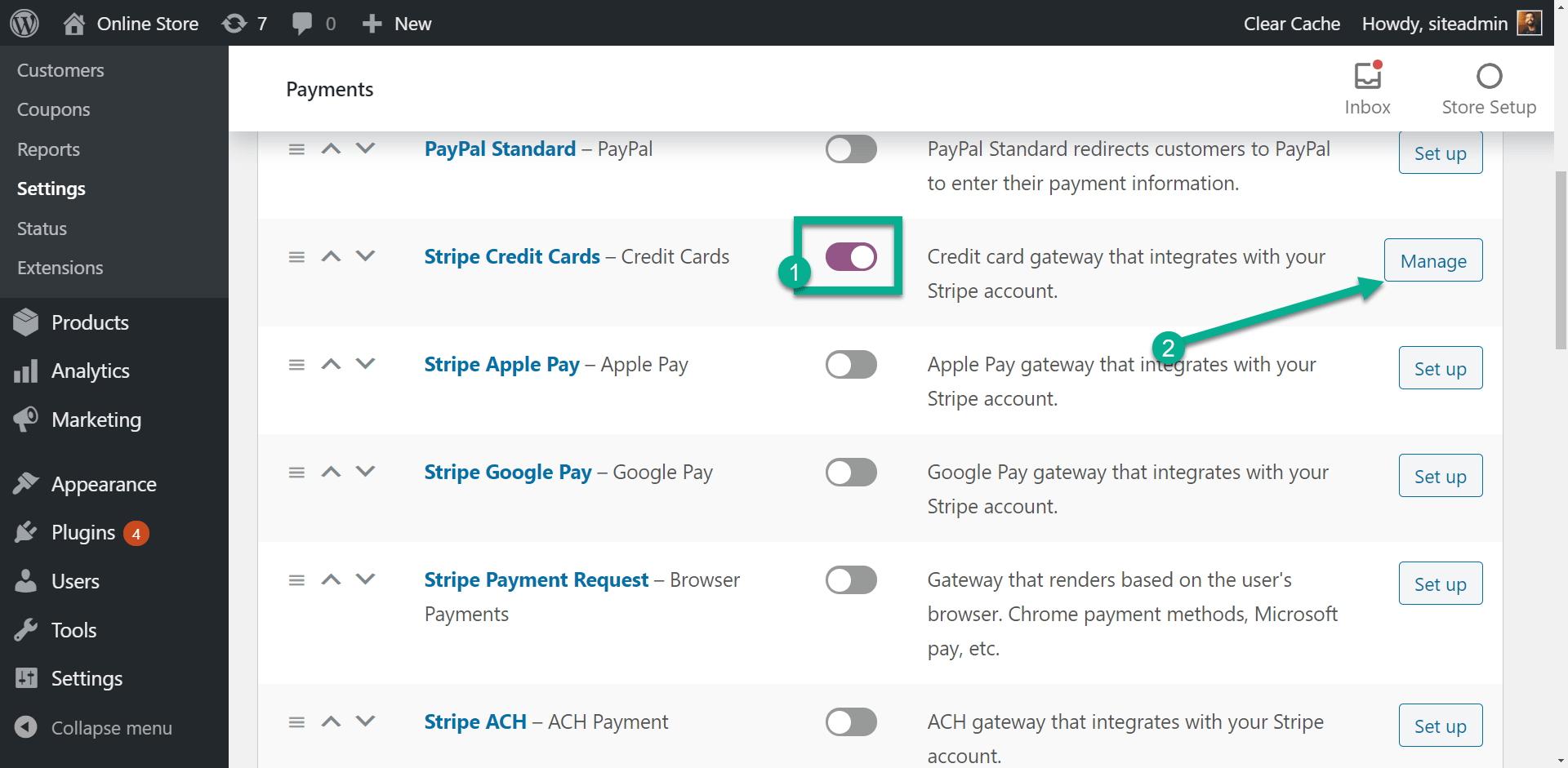
向下滚动以找到“条纹信用卡”付款选项。 您可能会注意到标题中带有Stripe的其他一些字段,但现在跳过这些字段。 您必须先执行基本的条纹信用卡功能,然后再执行任何操作。
将“条纹信用卡”开关转到“打开”位置。 之后,根据您的需要,单击“设置”或“管理”按钮。

使用API密钥链接条带
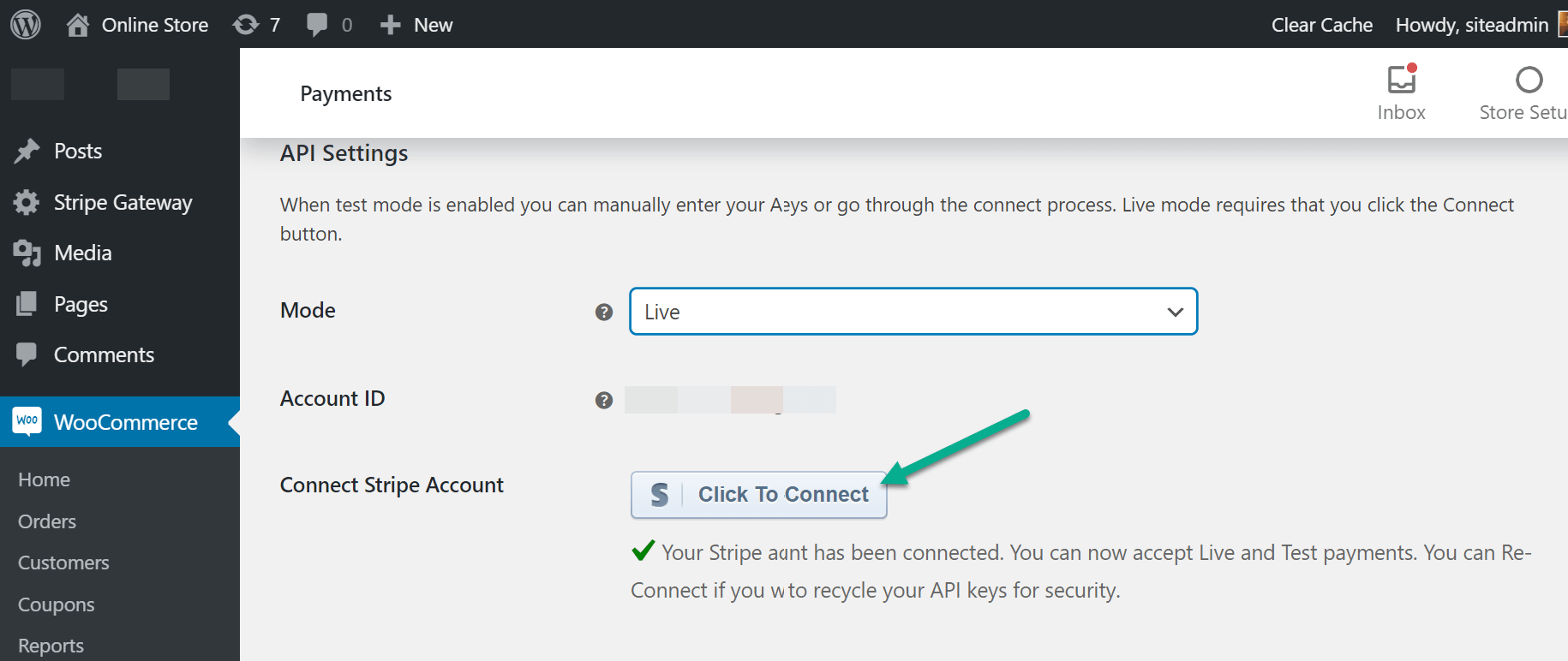
在新页面上,转到“ API设置”部分。
如果您准备收款,可以将模式切换为实时。 如果没有,请坚持测试模式。
在“连接条带帐户”字段中,单击“单击以连接”按钮。 这会将您带到一个新页面,您可以在其中登录Stripe帐户并将Stripe与WordPress连接。

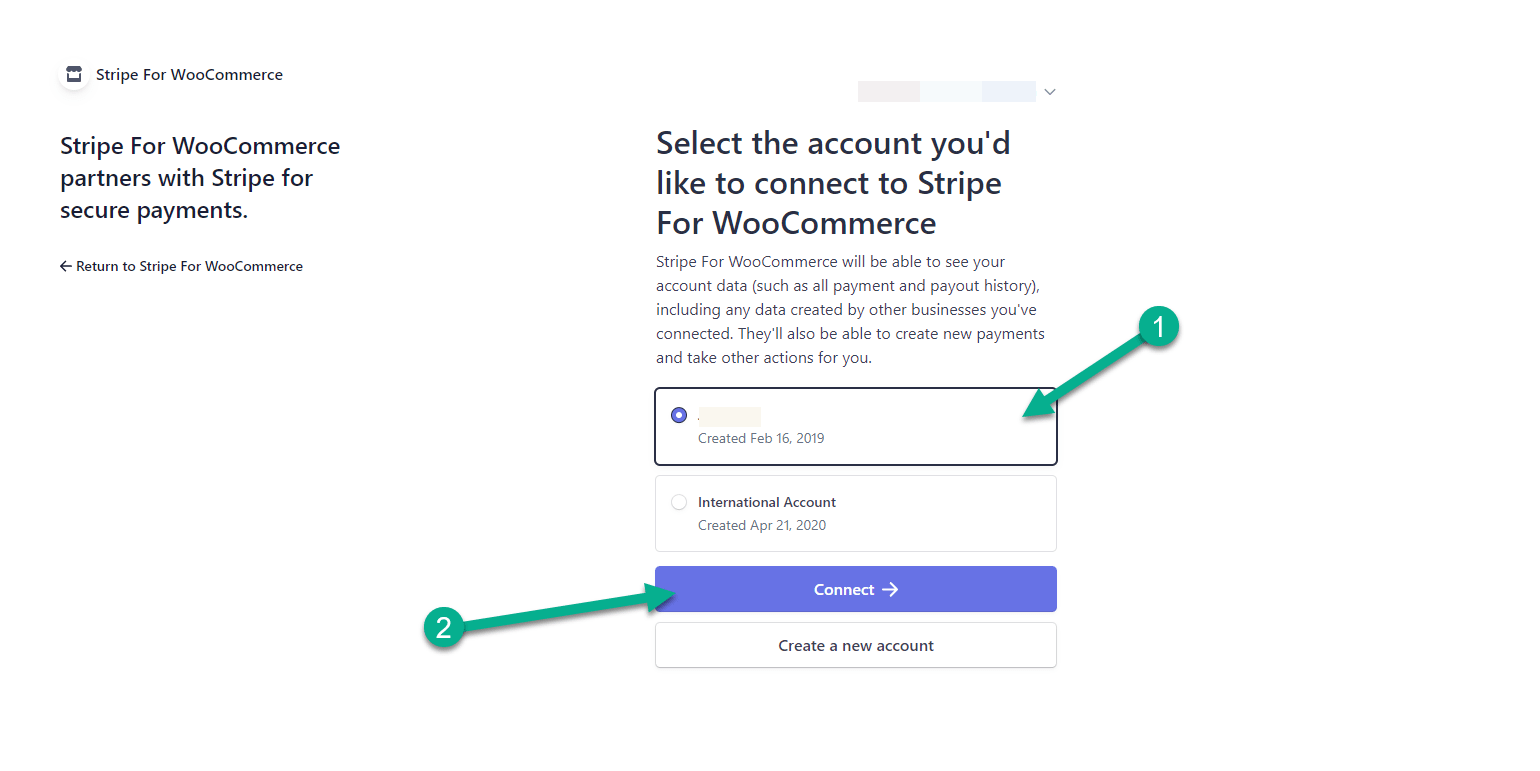
WordPress现在将您带到第三方连接页面,只要您登录就拉动您的Stripe帐户。因此,如果他们提示您这样做,则必须登录您的Stripe帐户。
登录后,选择要添加到WooCommerce网站的Stripe帐户。
单击连接按钮。

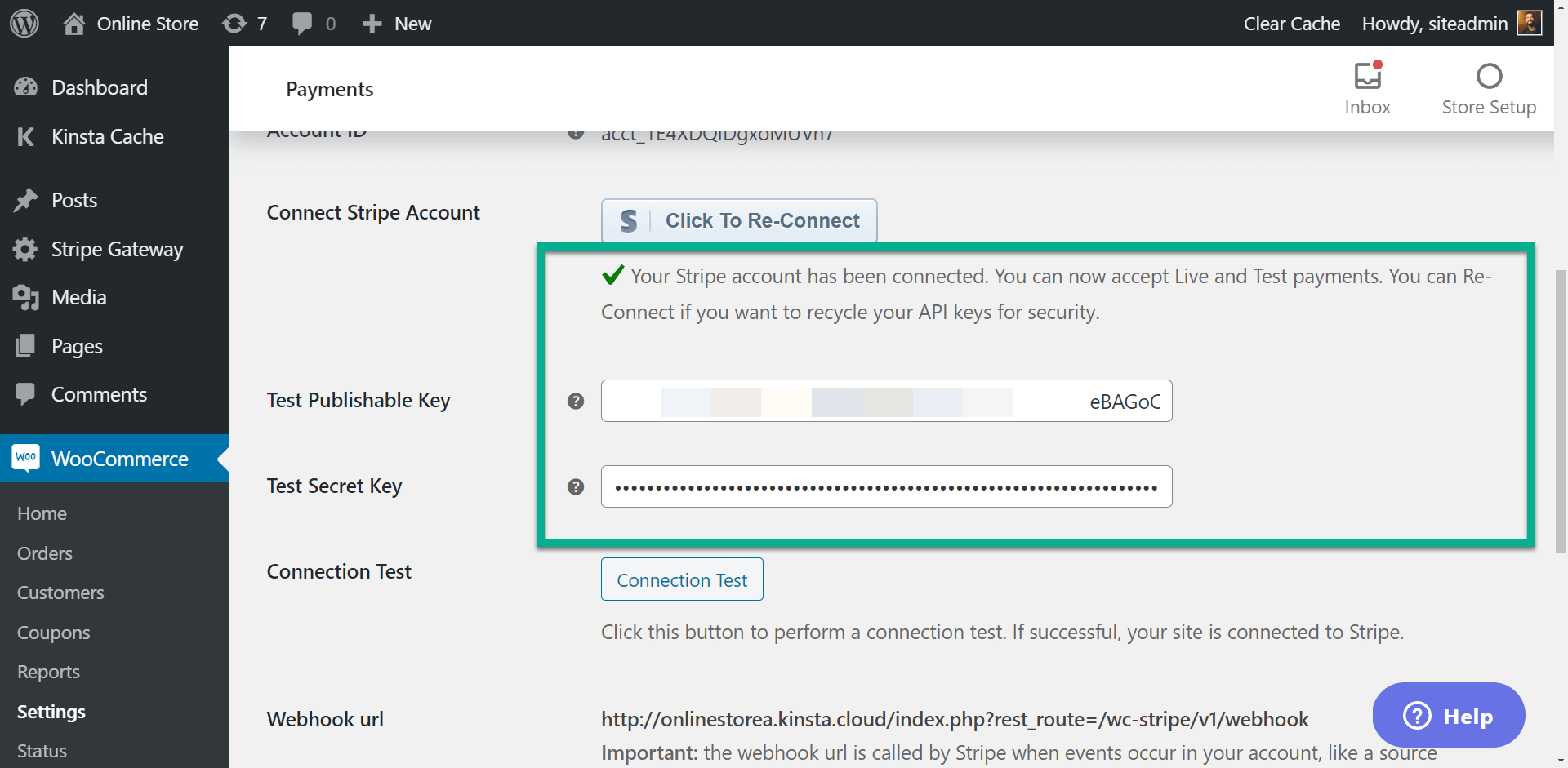
现在,您应该看到一个绿色的选中标记,并显示一条消息,告知您已连接Stripe帐户。
这会自动生成一个可发布密钥和一个秘密密钥,这两个密钥都会自动添加到WordPress仪表板的相应字段中。
注意:相应的密钥也会显示在Stripe API部分中。 这很重要,因为您可以根据需要转到Stripe仪表板获取密钥。 如果自动化过程不起作用,这也是重新生成密钥的好地方。

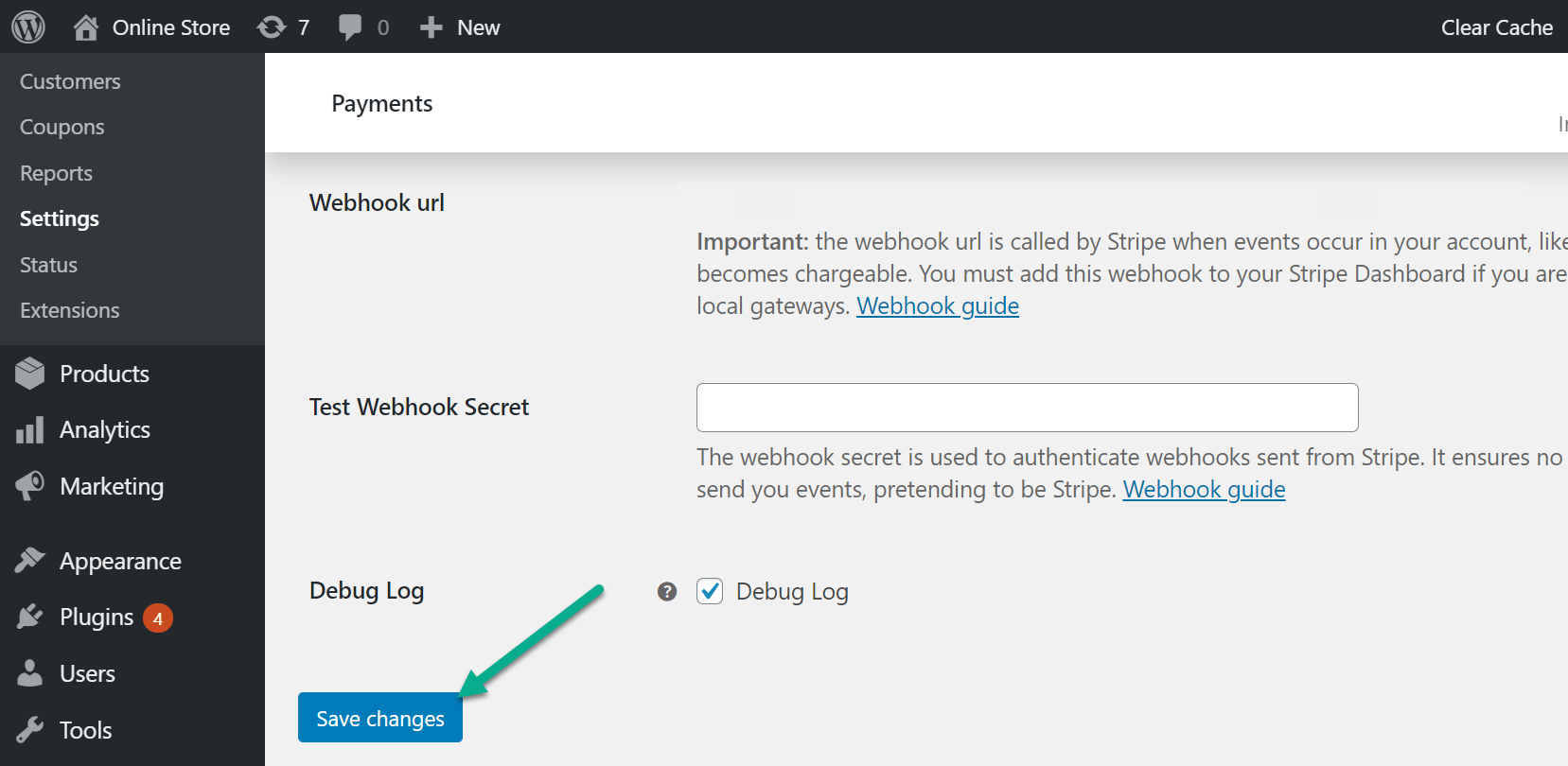
在WooCommerce付款页面上向下滚动以单击保存更改按钮。 这可以确保将您的Stripe密钥存储在WordPress中,并准备好进行付款处理。

激活WooCommerce Apple Pay按钮
现在,当客户通过商店的结帐时,与您的WordPress网站的Stripe集成就可以处理信用卡。
这是添加Apple Pay按钮的必要步骤,但是还需要一些步骤。

返回WordPress仪表板,转到WooCommerce→设置→付款。
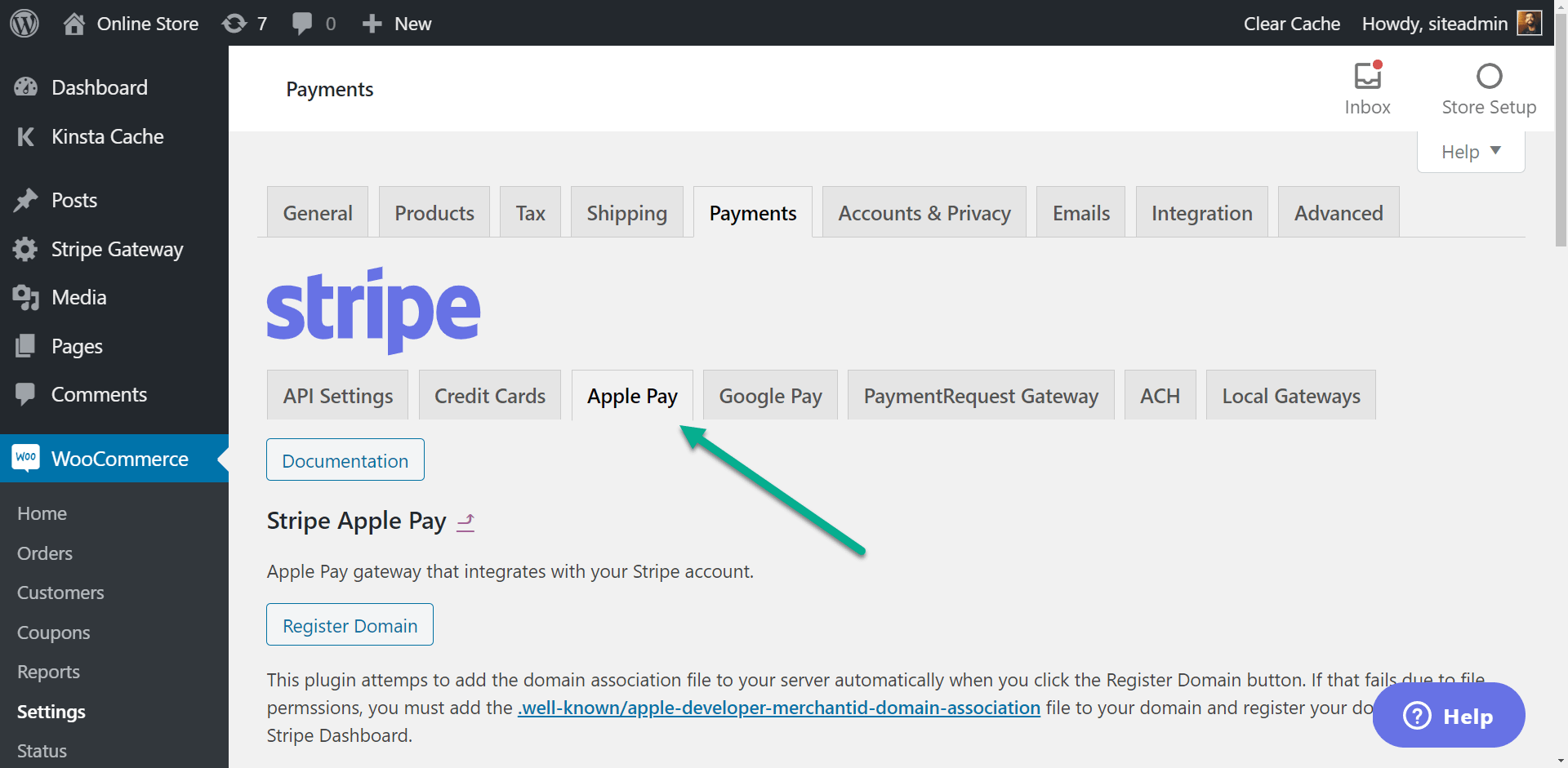
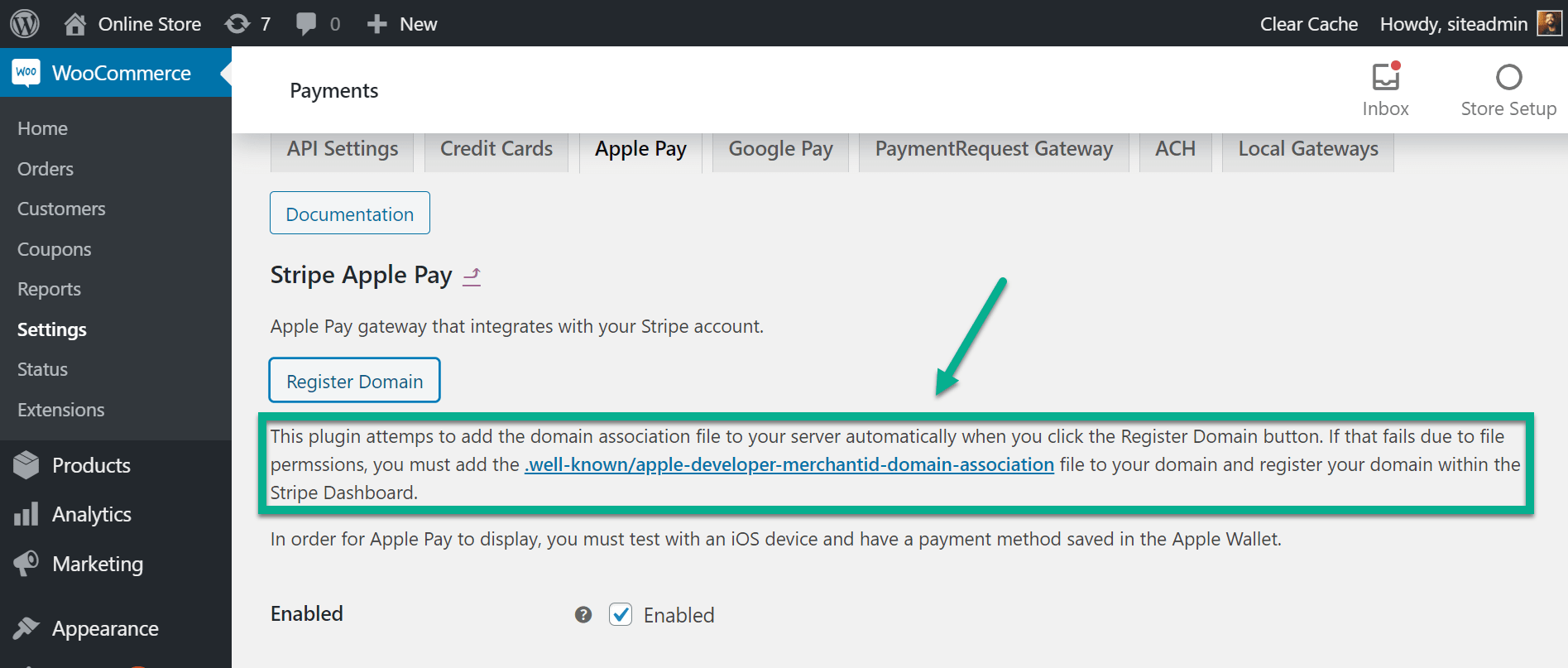
单击“付款”部分下方的“ Apple Pay”标签。

Apple Pay要求Stripe确保您实际拥有此域。
因此,它要求将验证文件上载到托管网站文件的一部分。
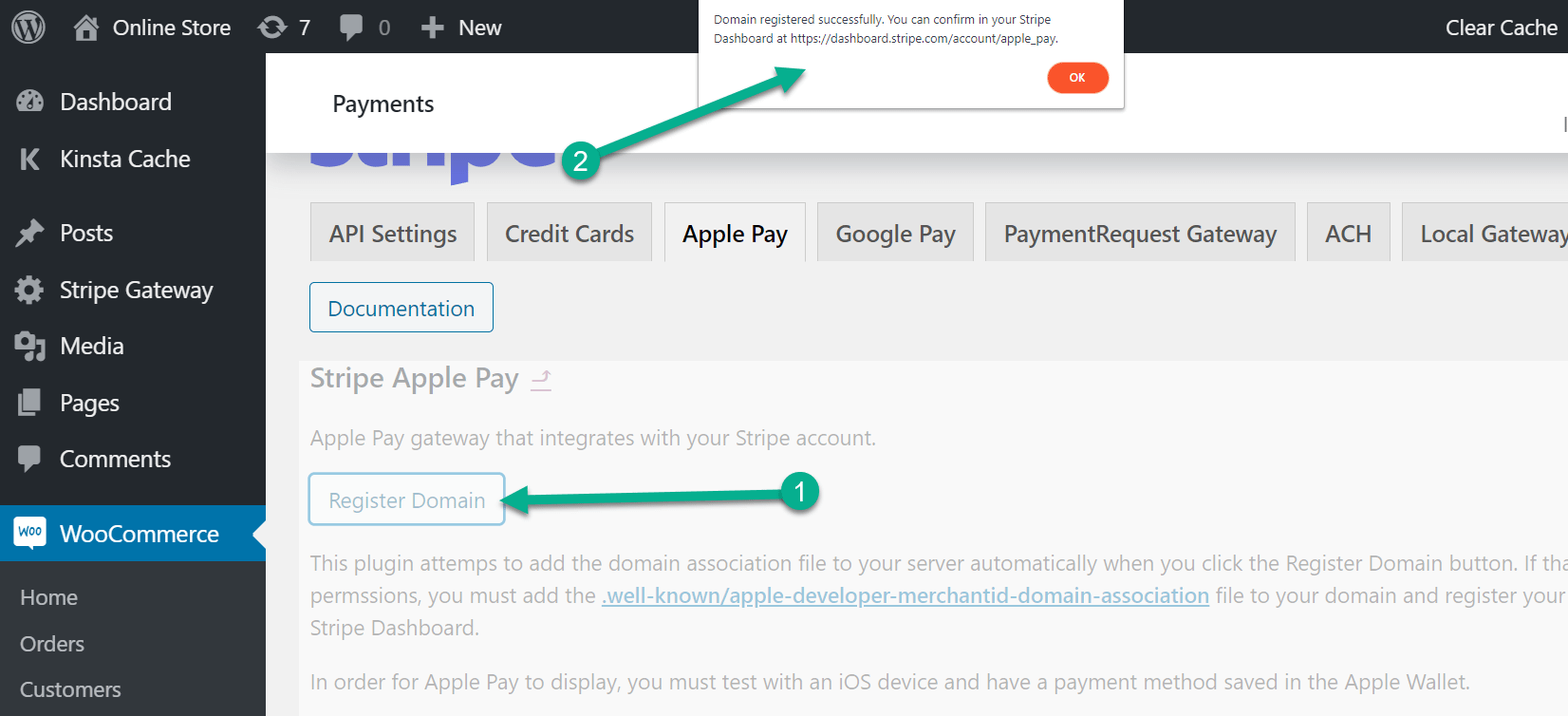
好消息是您几乎不必手动处理此过程。 只需单击Apple Pay部分中的“注册域”按钮。
之后,您应该看到一条消息,告诉您域已成功注册。

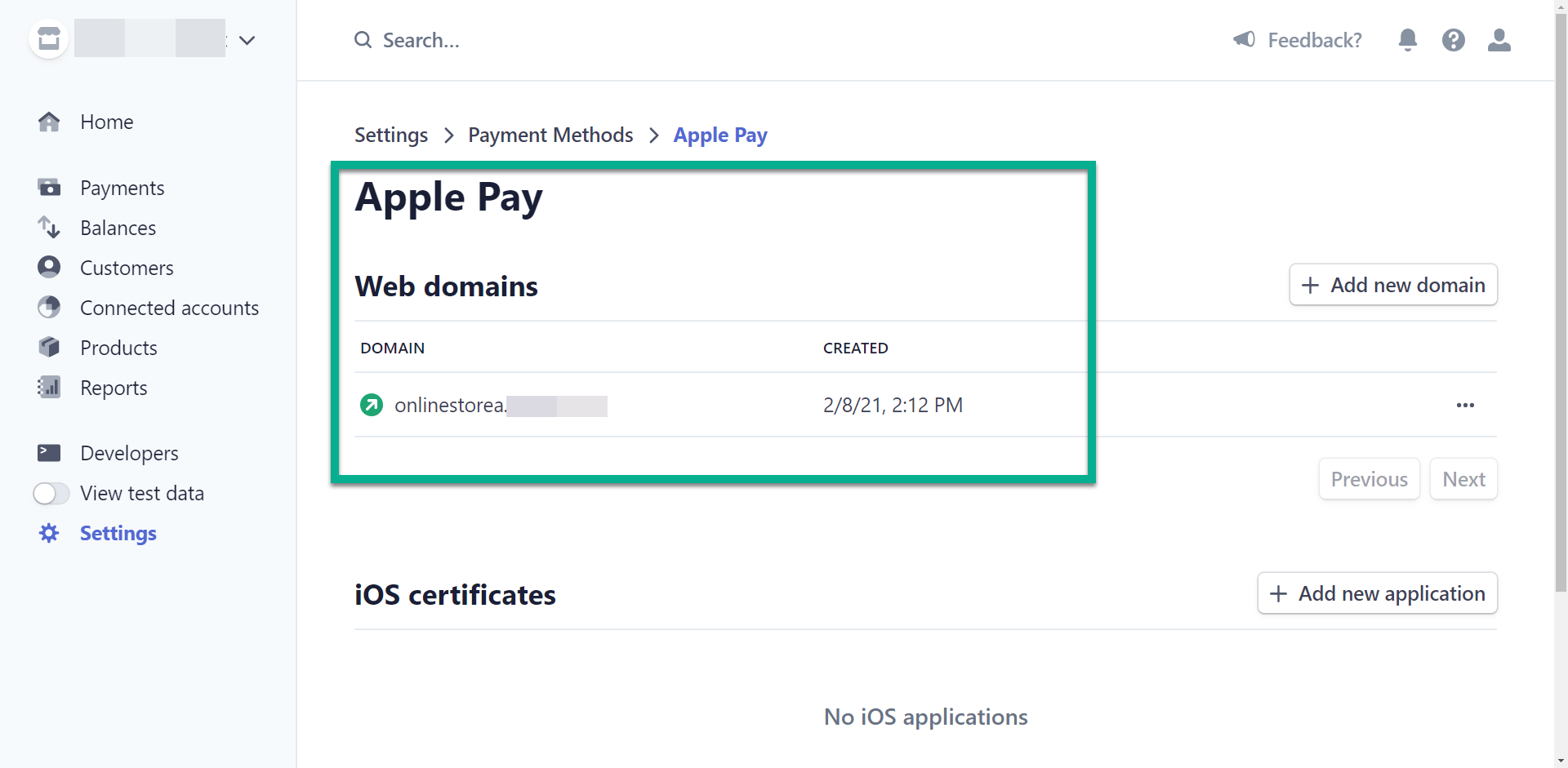
为确保一切正常,请转到Stripe仪表板,然后单击设置→付款方式→Apple Pay。
您的域名应显示在“ Web域”列表下。

如果收到失败消息,或者在Stripe仪表板上找不到连接的Web域,请按照WooCommerce Apple Pay设置中的链接手动上载正确的验证文档。

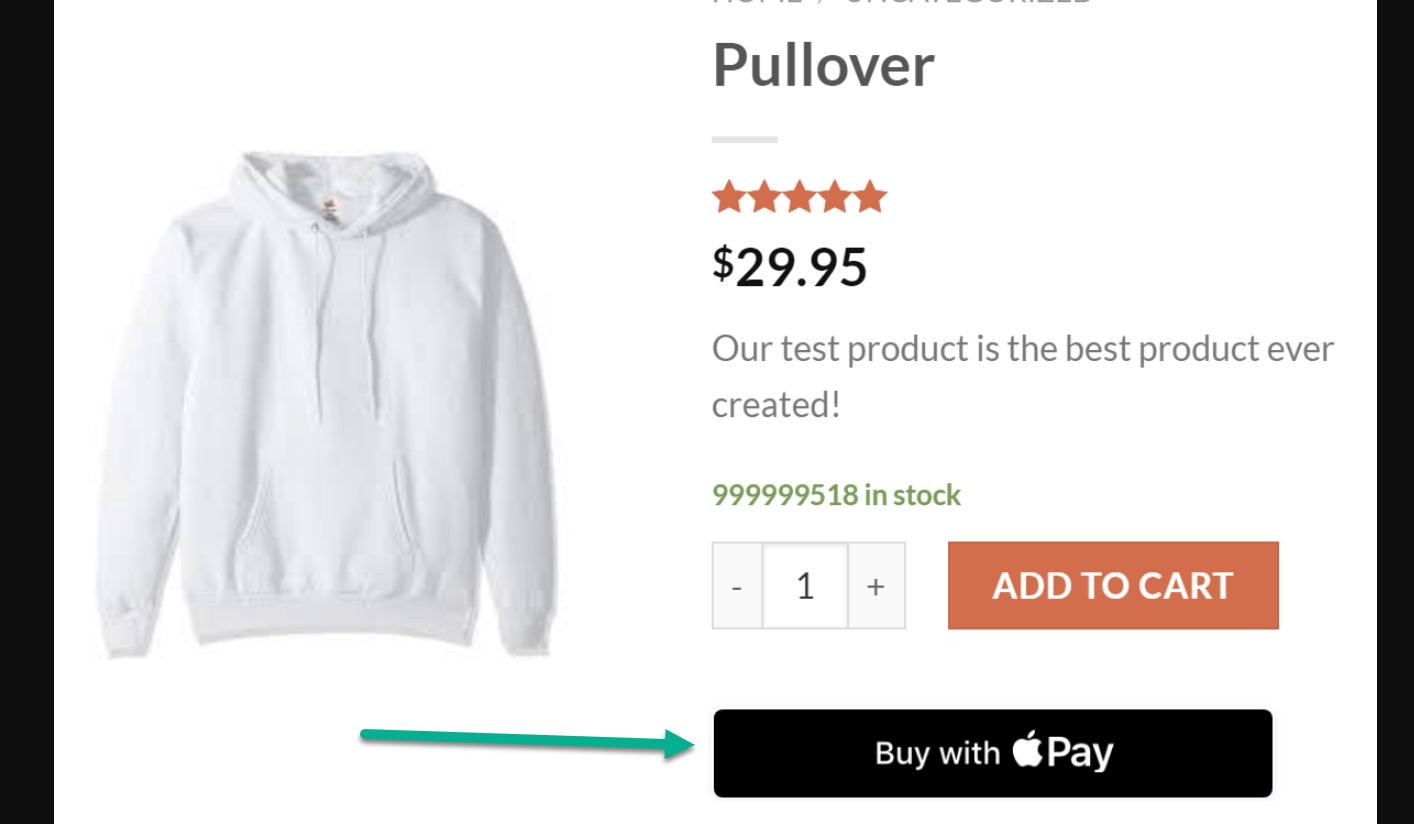
一旦验证了该域名(无论是自动还是手动),当客户通过配置了Apple Pay帐户的移动设备访问您的网站时,结帐模块就会显示“使用Apple Pay进行购买”按钮。

对WooCommerce Apple Pay按钮进行故障排除
如果您收到错误消息,或者您认为过程进行得很顺利,但是仍然看不到网站上的任何Apple Pay按钮,请考虑以下常见问题以解决问题:
- 用户无法使用Apple Pay激活的移动设备访问该网站-Apple Pay仅在某人的手机上运行了Apple Pay帐户时才可使用,因此我们建议您将信用卡链接到iPhone中的Apple Pay应用,以便测试并查看该按钮在您自己的网站上如何工作。
- 该站点不是实时运行的–为测试和实时站点生成了不同的API密钥。 尽管Stripe在其测试模式下运行假交易,但是如果您处于Stripe测试模式,则Apple Pay按钮不会显示。 你必须活着。
- 你需要 SSL证书 并成为 使用HTTPS –如果您在域之前缺少SSL证书和“ https://”(而不是http://),则Stripe会阻止付款功能(尤其是Apple Pay)。
- 该插件无法自动生成Stripe API密钥-尽管Stripe for WooCommerce插件通常可以解决问题,但有时您必须进入Stripe网站的API部分才能手动呈现它们。
- 插件无法验证所有权-在这种情况下,请按照错误消息中提供的步骤将验证文件上传到您的网站。
关于添加WooCommerce Apple Pay按钮的最终想法
WooCommerce Apple Pay通过安全性,更多付款方式和移动优先的方式使您和客户双方受益。
在我们的测试过程中,我们发现上述步骤是向您的网站添加WooCommerce Apple Pay按钮的最简单方法。
如何向移动访问者提供#WooCommerce Apple Pay按钮(使用#Stripe)?
例如,默认 WooCommerce条纹扩展 提供一个Apple Pay按钮。 或者,您可以选择完全不同的支付网关来激活Apple Pay,例如通过 Braintree插件。
无论采用哪种方法,我们建议至少测试几种选择,以了解您可能如何享受或要求使用其他插件或支付网关。
有关在WooCommerce上接受付款的其他想法,请查看我们的摘要。 最好的WooCommerce付款网关 还有一些 最佳的贝宝替代品。
仍然对设置WooCommerce Apple Pay按钮有任何疑问吗? 在评论中问我们!

 WooCommerce条纹
WooCommerce条纹