[ad_1]
在 WordPress 5.8(2021 年 7 月发布)中,WordPress 对 WordPress 小部件编辑器进行了重大更改,将其从长期存在的系统切换为新的基于块的小部件方法。
在 WordPress 小部件编辑器中使用自定义编辑器之前,您现在将使用块来控制站点小部件区域中的内容 – 相同的块 您在创建帖子或页面时使用的。
在本文中,我们将向您介绍新的基于块的 WordPress 小部件编辑器,并向您展示它是如何工作的。 然后,我们将查看七个最有用的小部件,并向您展示如何充分利用它们。 让我们潜入吧!
基于块的 WordPress 小部件编辑器的工作原理
首先,让我们回顾一下如何访问和使用小部件编辑器。
#WordPress 改变了#widgets 的工作方式 – 了解您的网站需要如何以及需要哪些小部件 🔧
如何访问小部件编辑器
您有两个选项可以访问 WordPress 小部件编辑器。
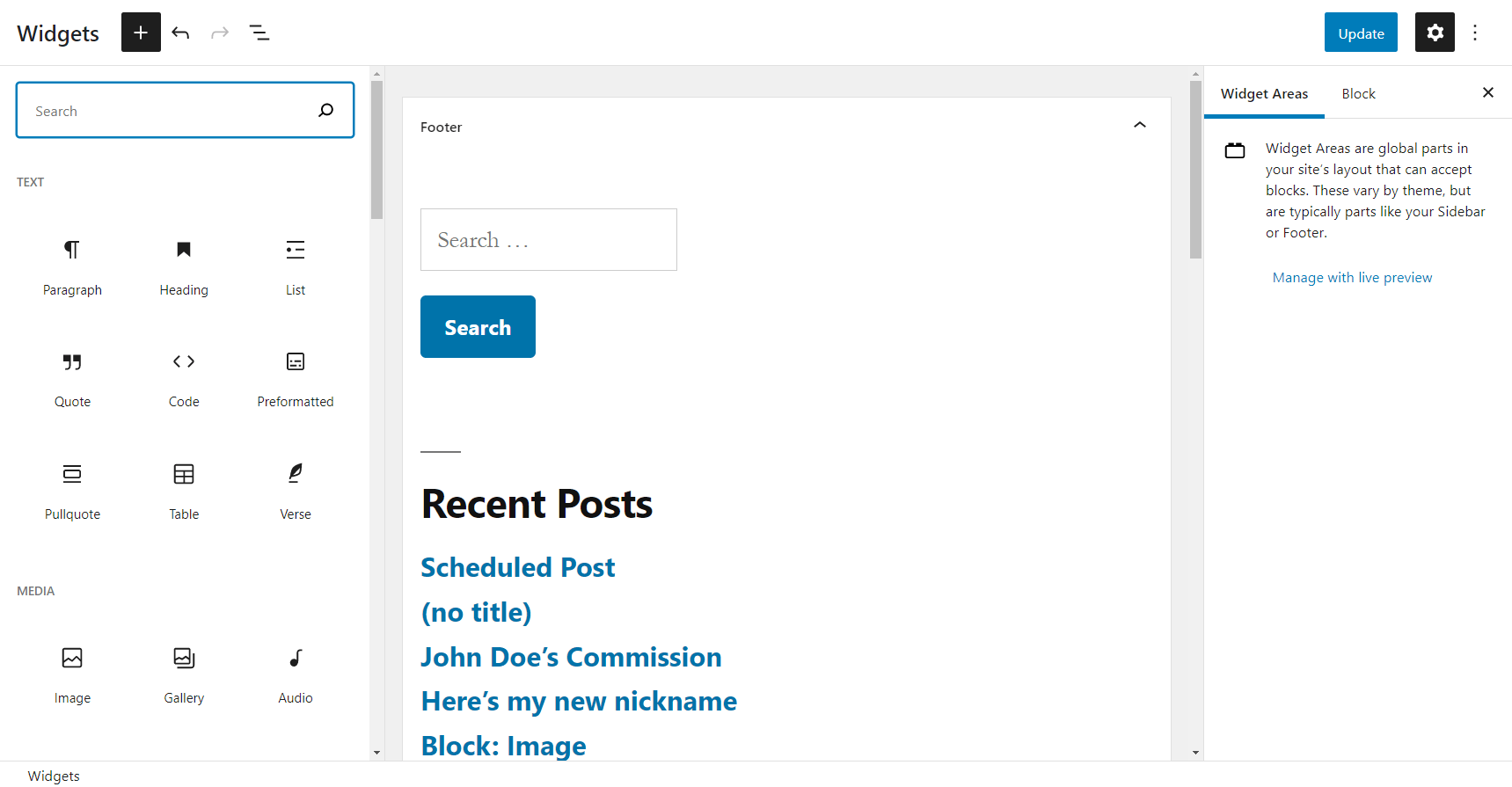
首先,您可以转到外观→小部件打开完整的小部件编辑器界面:

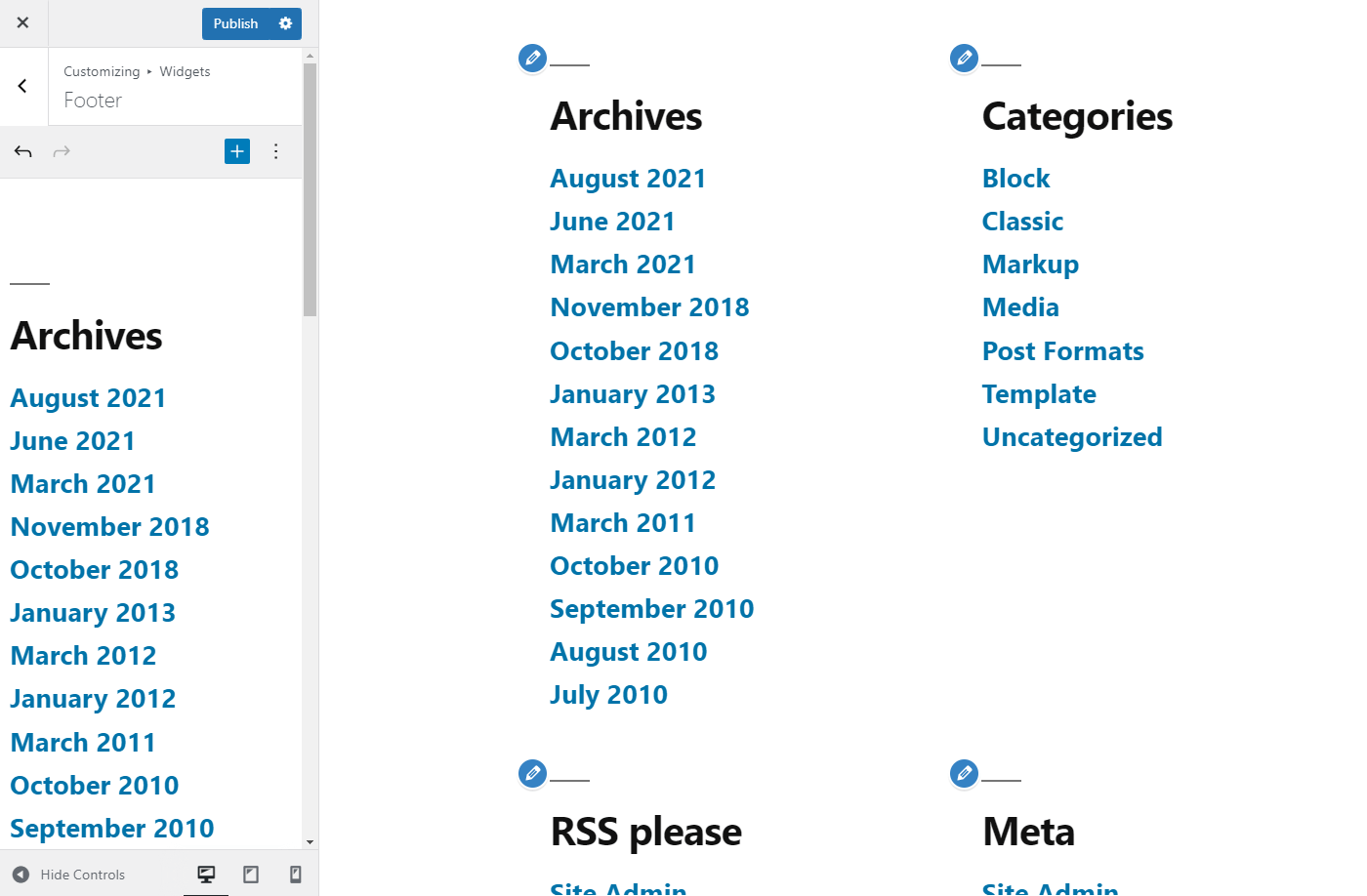
其次,您还可以从以下位置访问小部件编辑器 WordPress 定制器 通过转到外观→自定义→小部件:

使用定制器很好,因为它可以让您实时预览小部件在站点前端的外观。 但是,缺点是实际编辑器的空间较小。
出于这个原因,您可能想要转到外观 → 小部件进行重型小部件编辑,然后切换到定制器进行最后的润色。
如何使用 WordPress 小部件编辑器
无论您是在专用的 WordPress 小部件区域还是 WordPress 定制器中工作,编辑小部件的基本过程都是相同的。
但是,对于我们的屏幕截图,我们将使用专用的 WordPress 小部件区域(外观→小部件)。
使用新的块小部件系统,WordPress 小部件现在使用与创建帖子和页面相同的块编辑器。 如果你不熟悉它是如何工作的,你可以查看 我们的 WordPress 块编辑器指南.
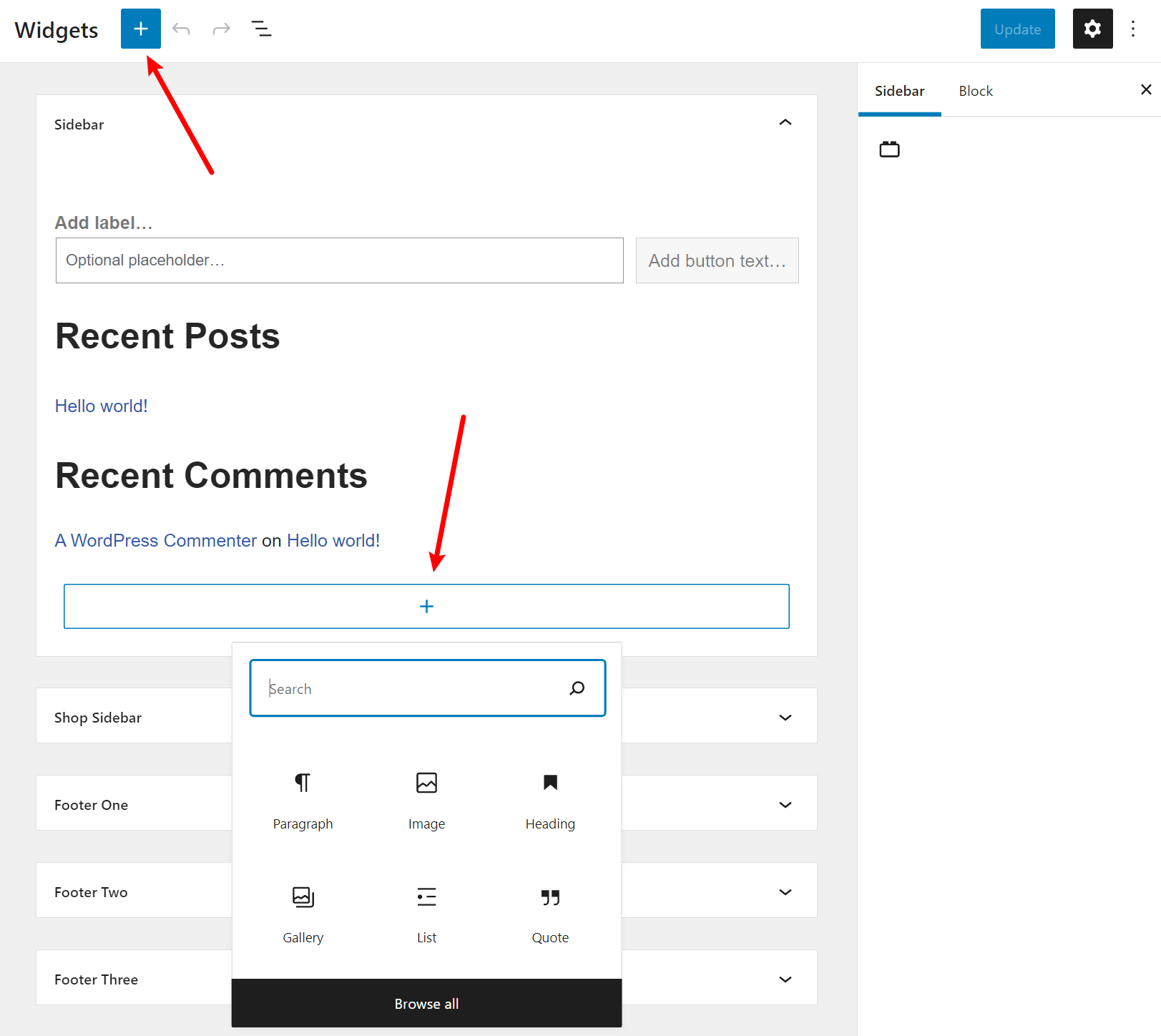
要添加新块/小部件,您可以单击左上角的加号图标或您正在编辑的小部件区域内的加号图标:

在下一节中,我们将介绍一些您可以添加的最有用的块小部件。
要添加文本,您可以添加段落或标题块,然后单击并键入。
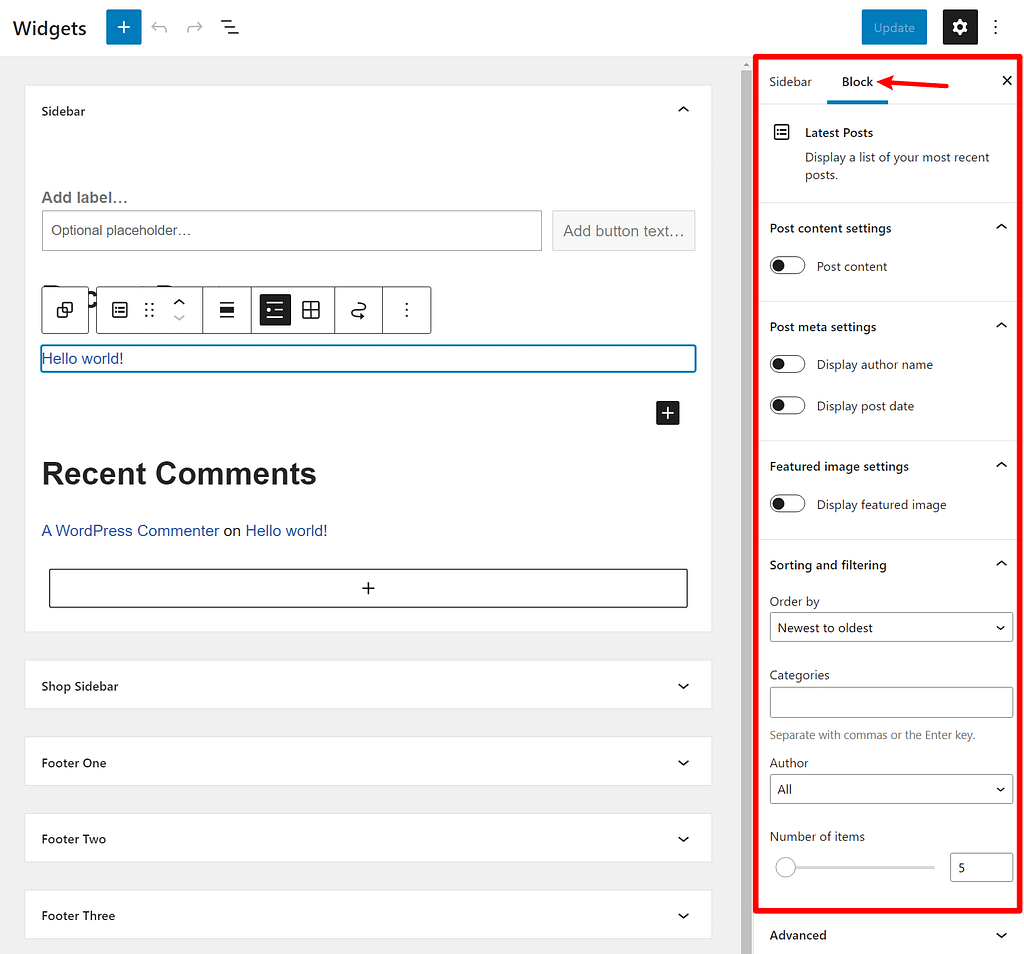
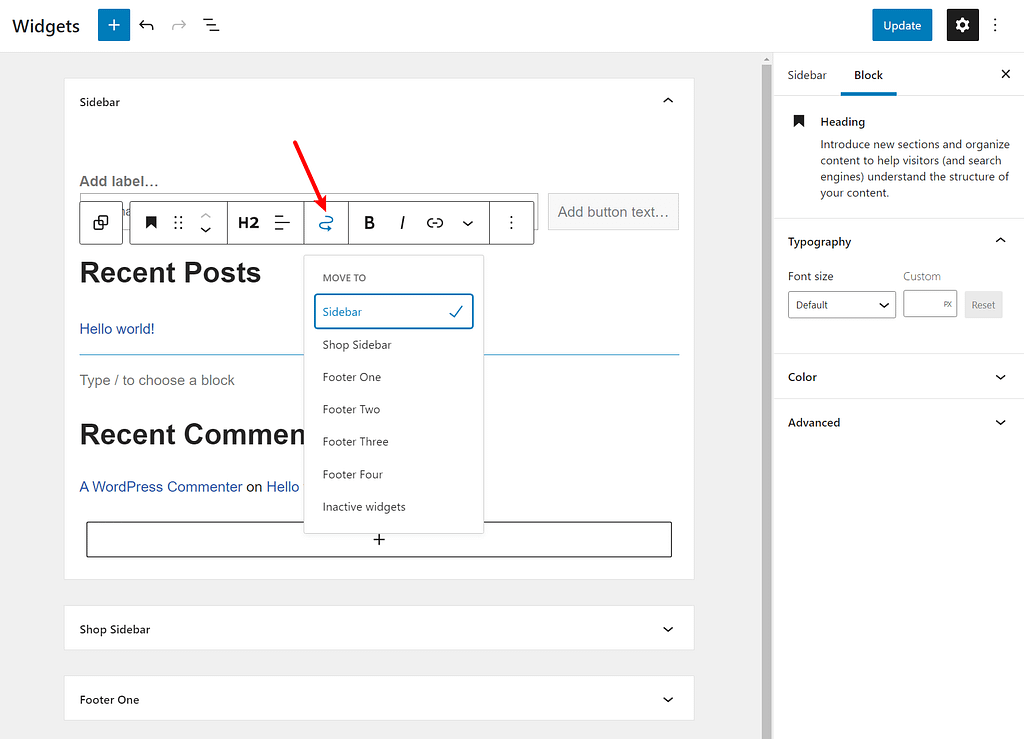
要编辑块小部件的完整设置,您只需单击它。 然后,您可以在侧边栏中编辑其设置(就像常规块编辑器一样):

要在不同的小部件区域之间移动小部件,您可以单击“波浪线”图标并使用下拉菜单选择要将其移动到的小部件区域:

如果您想编辑不同的小部件区域,只需单击箭头即可将其展开。 例如,在上面的屏幕截图中,您可以单击 Shop Sidebar 小部件区域来编辑该小部件区域内的块。
总体而言,新的 WordPress 小部件编辑器中的所有功能与块编辑器的功能几乎相同,这很好,因为它为编辑 WordPress 站点创造了一致的体验,并让您可以更好地控制小部件区域。
最有用的 WordPress 块小部件
现在您知道如何使用新的基于块的 WordPress 小部件编辑器,让我们看看七个最有用的 WordPress 块小部件。
但是,请记住,这些并不是您唯一的选择,您可能还想熟悉其他功能。
1. 档案
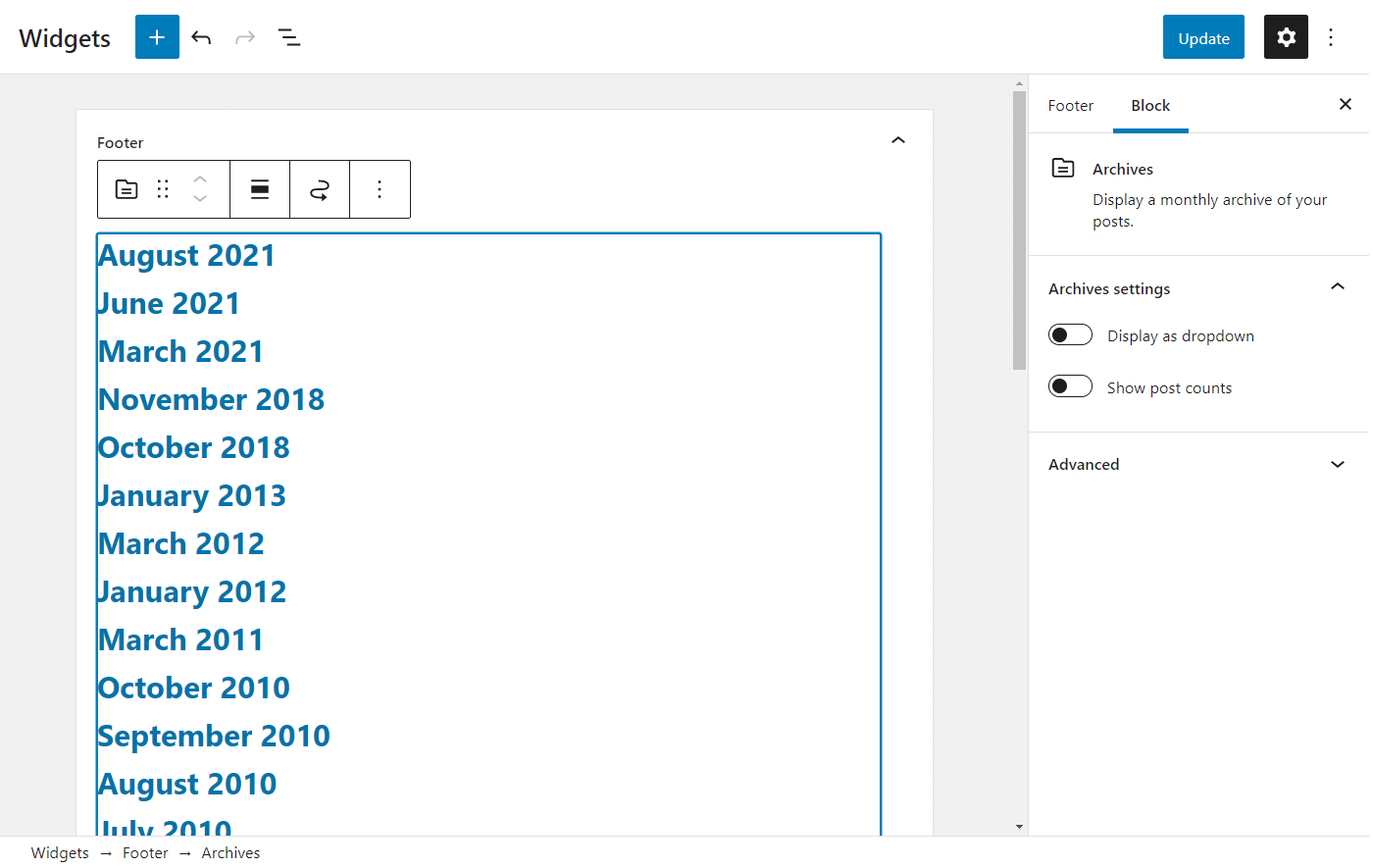
档案小部件按月和年组织您过去的帖子:

此导航辅助工具可以帮助您的受众快速访问较旧的内容。 如果您正在寻找一种简单的方法来组织所有这些 新的博客文章想法 对于未来的用户,这可能是这项工作的最佳小部件。
我们强烈建议您打开显示为下拉设置。 这有助于在不限制其效用的情况下最大限度地减少存档小部件占用的空间。 如果您有一个有很多帖子的旧网站,您应该特别考虑这样做。
最后,您可能需要考虑激活显示帖子计数设置。 如果您过去没有坚持一致的发布时间表,这可以帮助将用户引导到您更有效率的月份。
2. 最新评论
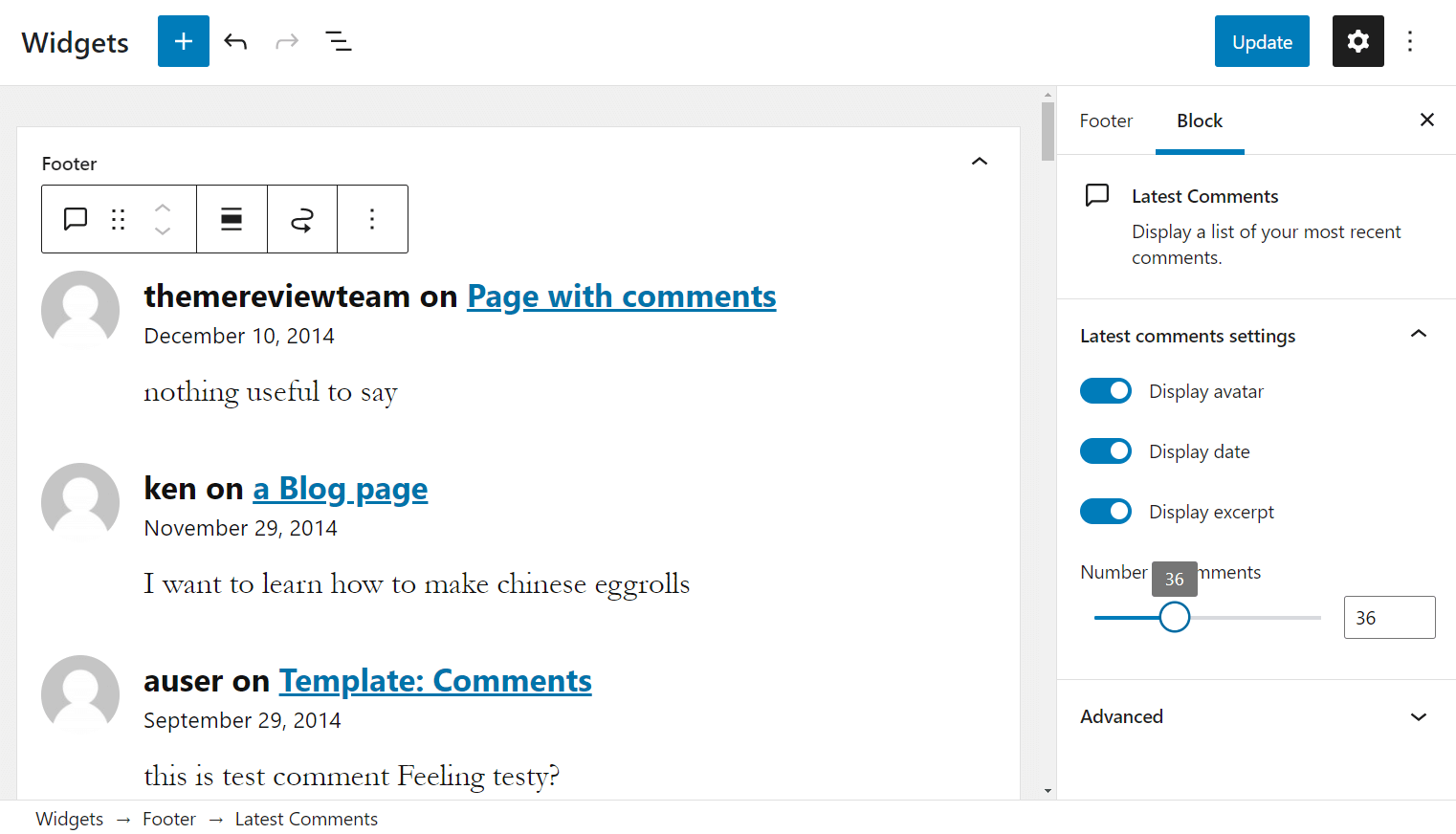
顾名思义,此小部件显示您网站上的最新评论。 它还会显示评论与哪个帖子相关,因此您不必担心丢失任何上下文:

我们认为“最新评论”小部件的最佳部分是它如何有效地展示活动站点。 您可以通过激活显示日期选项进一步了解这一点。
如果用户看到其他人正在与您的帖子互动,则可能会鼓励他们也这样做。 此外,那些被推荐的人可能会欣赏这种认可。 如果您的受众使用独特的 个人资料图片.
尽管有所有这些潜在的积极因素,您还是应该注意此小部件的显示设置。 过多的评论甚至会减慢 最快的 WordPress 主题. 因此,我们建议您限制一次显示的评论数量。
3. 最新帖子
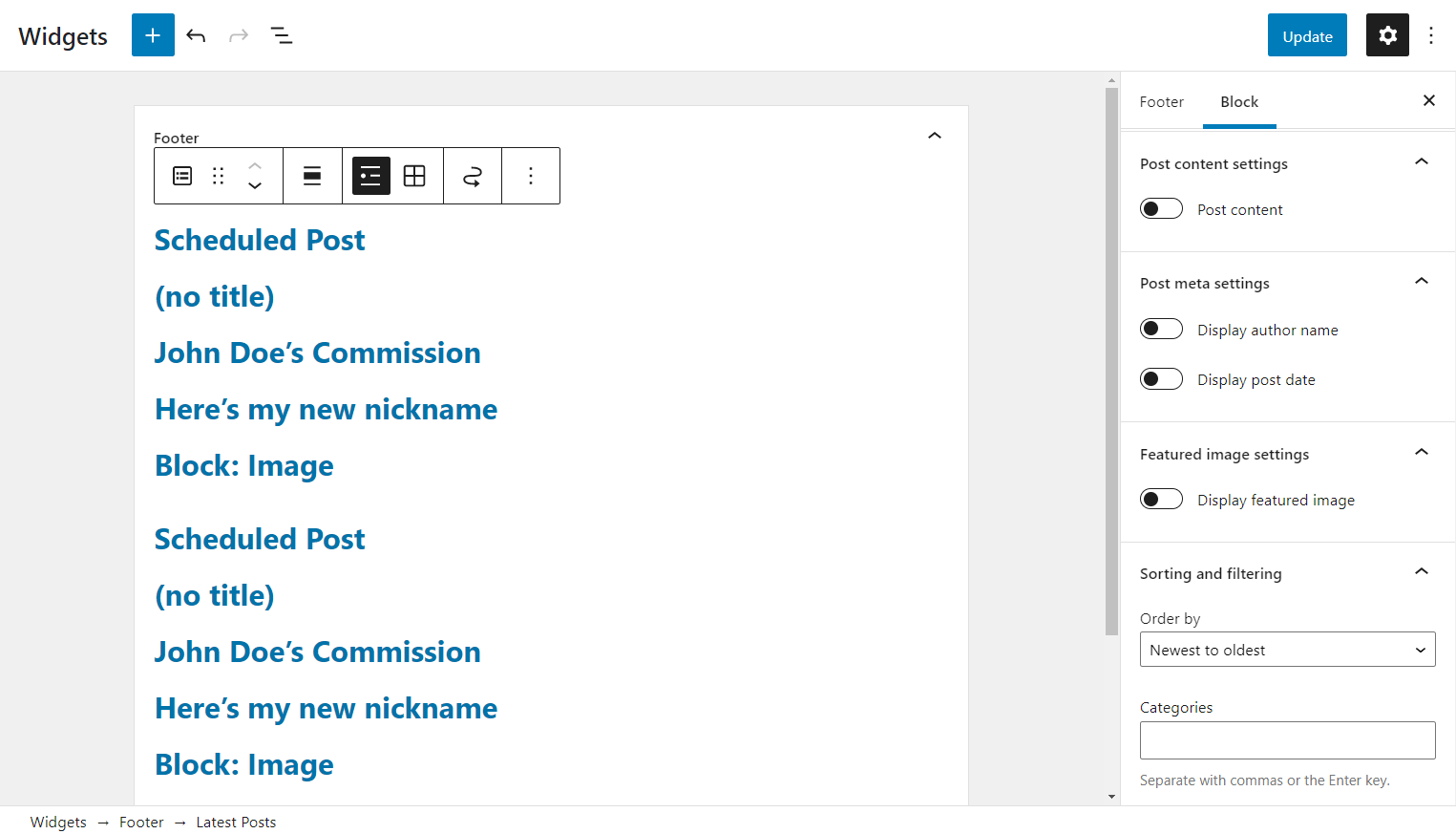
最新帖子块可以帮助您的观众保持在循环中,无论他们在您网站的哪个位置。 这是因为添加此小部件将生成您最近的内容列表:

因此,这是一种快速访问您最近工作的简单方法。 因此,用户无需返回您的主页或主博客以获取新内容——他们可以直接访问该帖子 引起了他们的注意.
最重要的是,这个小部件是高度可定制的。 例如,您可以选择包含帖子摘录或作者姓名等详细信息。 如果您的网站严重依赖视觉效果,您还可以选择显示特色图片。
如果您只想显示您的部分内容,您还可以过滤掉来自特定类别和/或作者的帖子。
4. 社交图标
为您的用户提供在社交媒体上与您联系的机会有助于扩大您的影响范围。 这就是社交图标小部件的用武之地:
![]()
此功能可帮助您提供指向 Facebook 等流行社交媒体网站的链接。 您还可以添加不太常见的,例如亚马逊。 如果你参与了他们的 联盟计划,这可以帮助您进行更多销售。
如果您对在风格意义上使用 WordPress 小部件编辑器感到满意,您可能还需要考虑调整图标调色板。 您可能不想偏离可识别的设计太远,但即使是细微的更改也可能有助于这些图标更好地适应您网站的主题。
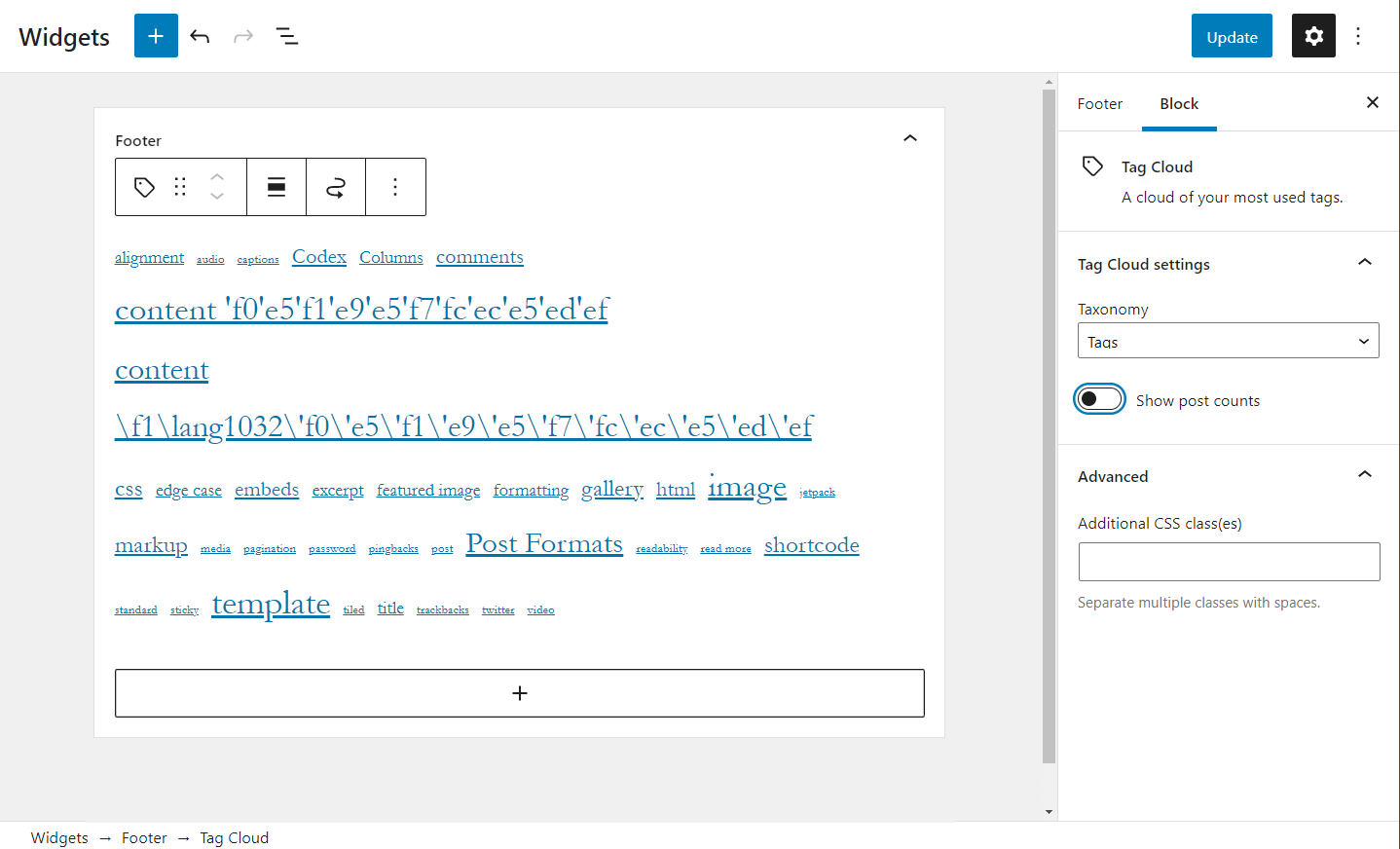
5. 标签云
您的 WordPress 网站可能有某种标记系统。 标签云通过在一个组中显示所有标签来将此功能放在首位和中心:

此外,每个标签的大小由使用它的帖子数量决定。 您可以通过打开“显示帖子计数”设置来更清楚地说明这一点。 通过直观地传达此信息,您可以帮助您的用户直观地探索您博客上最热门的主题。
但是,有些网站有明确的 用于搜索引擎的标签系统. 这可能会导致一长串标签,甚至标签云也无法组织。 如果这听起来像您,请考虑使用此小部件来显示类别。 您将获得相同的导航优势,而无需创建大量文本。
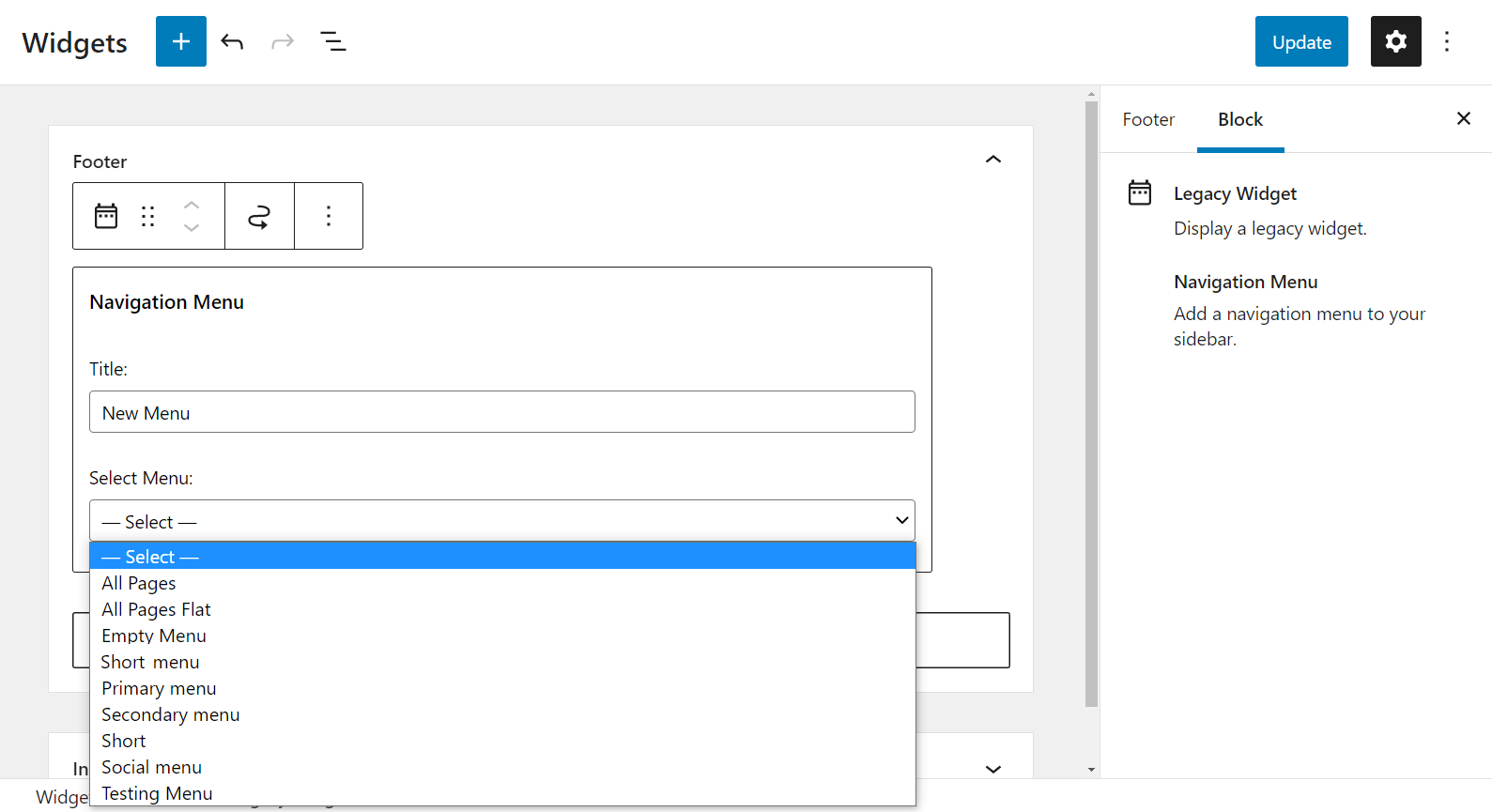
6. 导航菜单
导航菜单小部件是另一个简单但功能强大的块。 此功能显示您选择的 导航菜单 无论你把它放在哪里:

导航是关键部分 您网站的用户体验. 你可能已经显示 您的主导航菜单 在您的标题中,但导航菜单小部件为您提供了在任何小部件区域显示不同菜单的选项。
例如,您可以创建一个单独的菜单 你的页脚链接 并使用此小部件自动在页脚中显示这些链接。
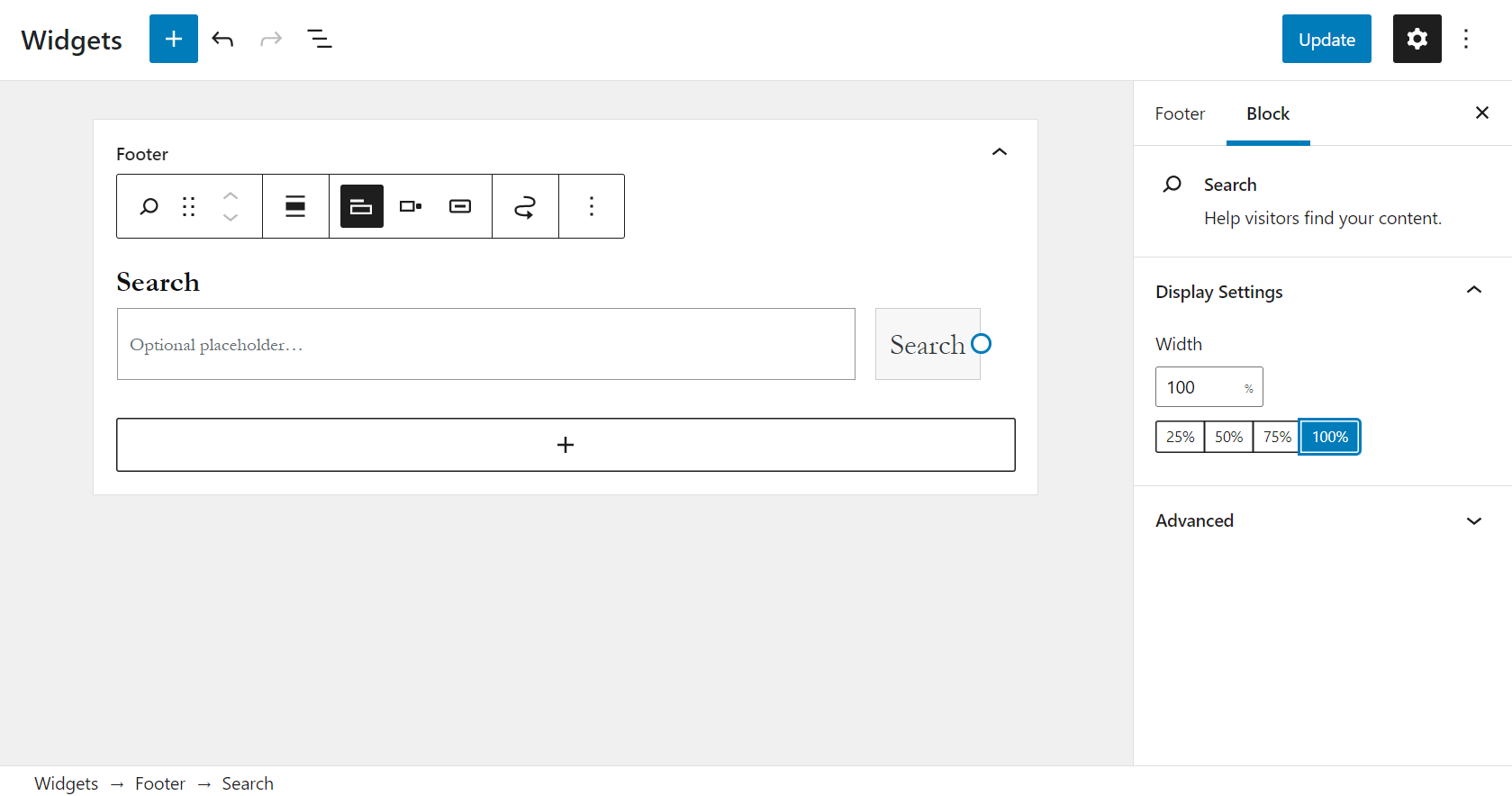
7. 搜索
搜索小部件使用户能够在您的站点中搜索内容。 这可能看起来很简单,但知道如何编辑小部件甚至像这个一样简单很重要:

与导航菜单小部件类似,我们认为搜索小部件放置在显眼位置时效果最佳。 这样,用户可以轻松浏览您的网站并找到他们查询的答案。
然而,默认的 100% 宽度可能不适用于您网站的设计。 幸运的是,您不需要完全放弃这个功能。 相反,您可以在“显示设置”选项菜单下自定义确切的百分比宽度。
设置此小部件后,您可能还需要考虑添加一个 自动完成搜索功能. 这个小小的改变几乎可以为任何网站增添一丝专业性。
如何禁用阻止小部件并使用较旧的 WordPress 小部件
新的基于块的 WordPress 小部件编辑器比旧的 WordPress 小部件系统为您提供了更多的灵活性。 但是,如果您更愿意继续使用较旧的小部件系统,您确实可以选择。
就像 经典编辑器 插入 让您禁用块编辑器, 官方 经典小工具插件 允许您禁用基于块的小部件并继续使用较旧的 WordPress 小部件编辑器。
无需配置任何设置 – 一旦您激活插件,您的站点将重新使用旧版小部件系统。
开始使用 WordPress 小部件编辑器
运行一个网站通常需要相当多的策略。 因此,仅知道如何使用 WordPress 小部件编辑器可能还不够——了解如何有效地使用也很重要。 幸运的是,只需单击几下,您就可以充分利用最有用的功能。
看看新的 #WordPress 小部件编辑器可以做什么(加上每个 #website 需要的小部件)🔧
在本文中,我们向您展示了新的基于块的小部件编辑器的工作原理,然后我们带您了解了七个最实用的小部件。 我们解释了它们的基本用途,并介绍了一些巧妙的方法来优化它们对您网站的贡献。
如果您希望能够在网站的更多部分使用您的小部件,您还可以查看我们的指南 如何创建自定义 WordPress 侧边栏.
您对如何更有效地编辑小部件有任何疑问吗? 在下面的评论部分让我们知道!
