[ad_1]
WordPress 全站点编辑 (FSE) 代表了 WordPress 用户设计和开发网站的方式令人兴奋的转变。 然而,改变并不总是那么容易。 作为网站所有者,您可能想知道这项新功能是什么以及您可以如何准备。
我们是来帮忙的。 在本文中,我们将向您介绍什么是 WordPress 完整站点编辑以及为什么它对 WordPress 用户很重要。
然后,如果您想自己尝试一下,我们将向您展示如何在正式发布之前试用完整的站点编辑器。 通过查看 WordPress 5.8 中引入的新工具并安装独立的 Gutenberg 插件,您可以测试 WordPress 设计的下一阶段。
📚 目录:
什么是#WordPress 全站编辑 (FSE)? 这个新#design工具的完整指南🏗️
WordPress Full Site Editing (FSE) 简介
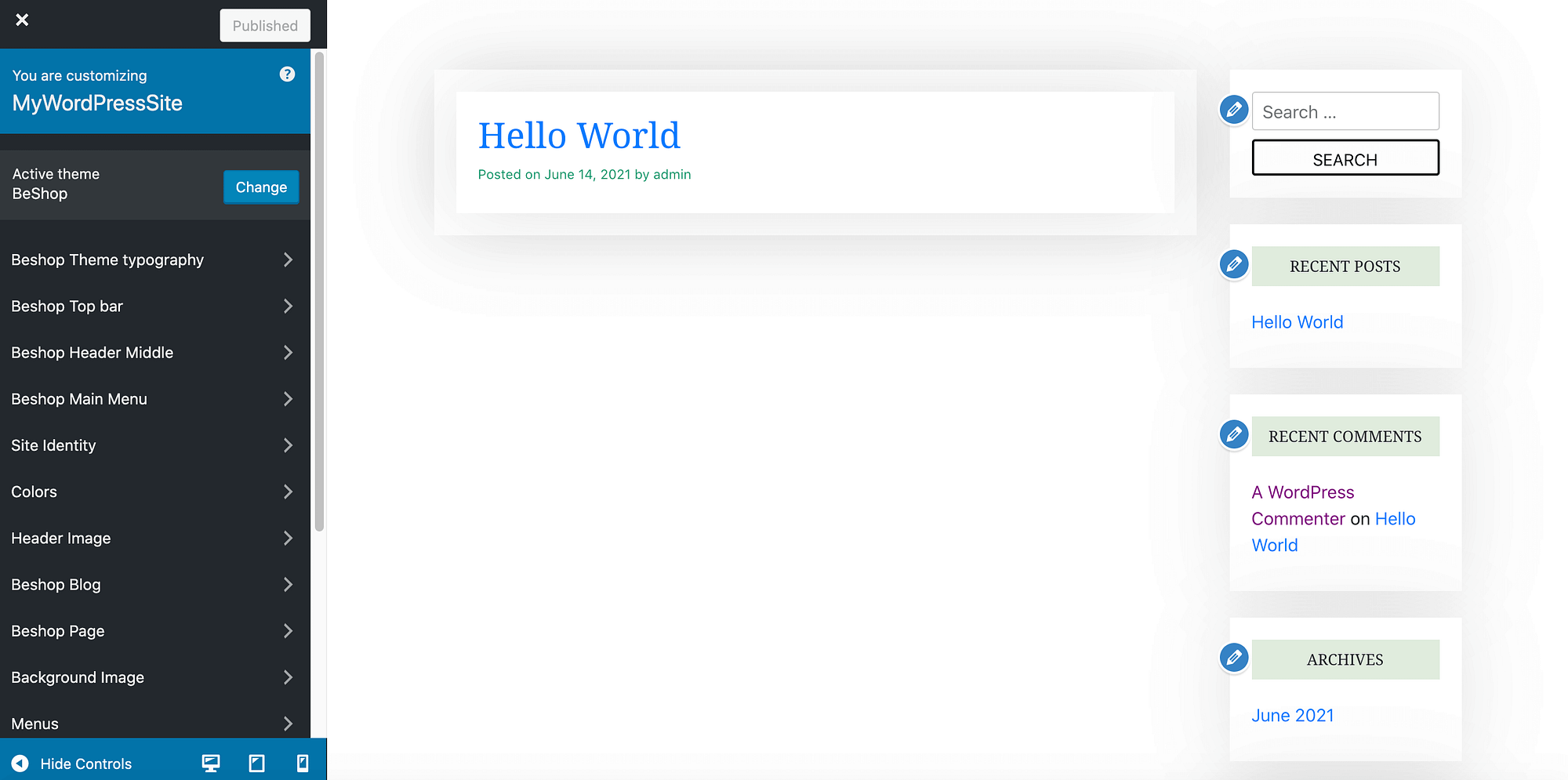
创建 WordPress 网站时,您通常会定义一些全局元素。 这是出现在多个页面上的任何内容,例如您网站的页眉、页脚或导航菜单。 传统上,网站所有者在 WordPress 定制器:

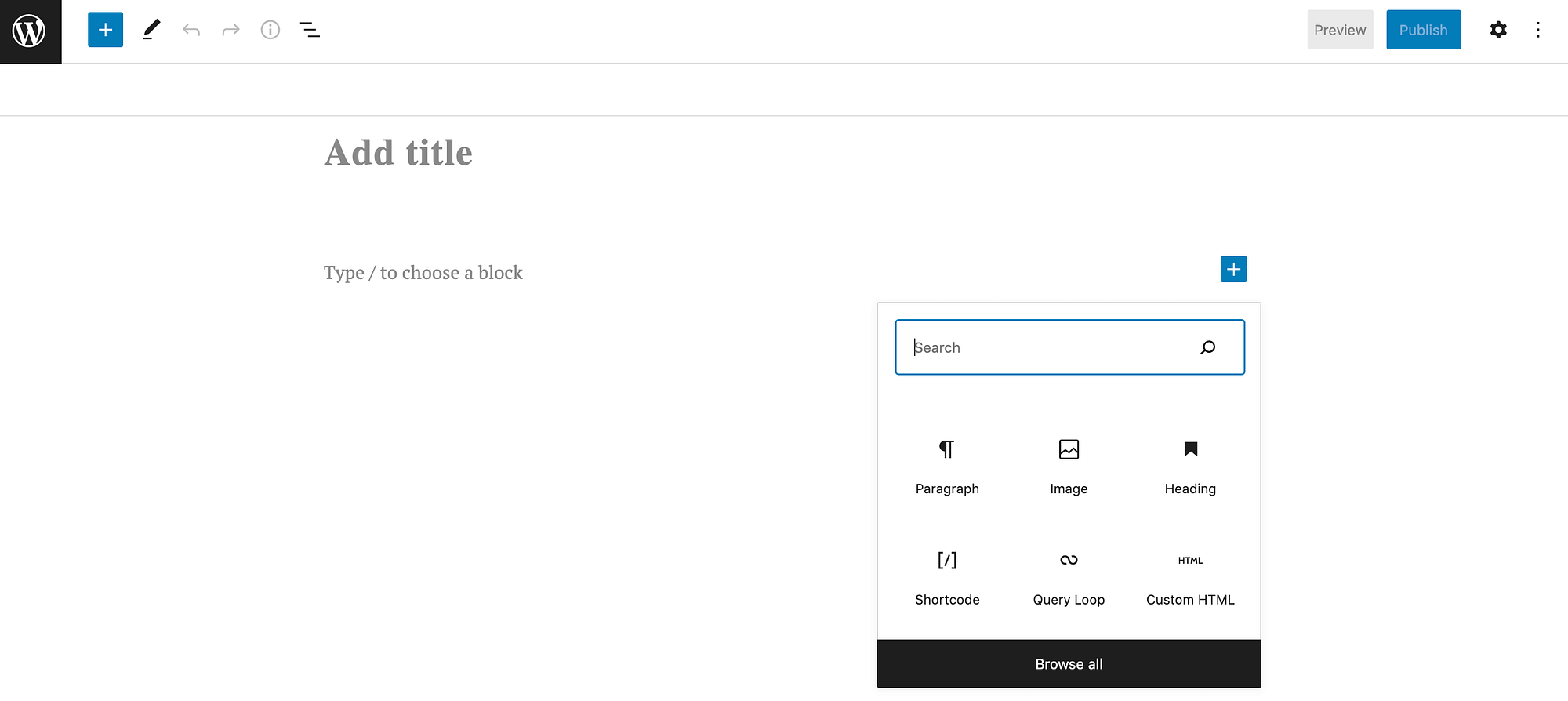
WordPress 网站也由页面元素组成。 顾名思义,这些功能出现在特定页面上,例如嵌入在您最新博客文章中的视频。 您可以通过 WordPress 编辑器添加这些元素:

崭露头角的 WordPress 完整站点编辑 (FSE) 旨在打破障碍并创建一个单一界面,您可以在其中使用页面元素和全局元素。 一旦 FSE 发布到 WordPress Core 中,您应该能够仅使用 古腾堡积木.
例如,如果您想自定义站点的标题,则可以使用具有完整站点编辑功能的块来设计其布局。 同样,您还可以使用块来控制博客文章的布局、列出所有博客文章的页面等。
完整站点编辑如何使您的网站受益
作为单一界面,FSE 承诺让设计和构建世界一流的网站变得更加容易。 FSE 上线后,您将能够定义全局元素并进行特定于页面的更改,而无需在两个编辑器之间导航。 例如,您可以使用完整站点编辑器来定义您网站的标题。 然后,您可以使用完全相同的编辑器来覆盖特定网页的标题。
立即,您的工作效率更高。 这也意味着您只需要学习用于在站点级别进行更改和编辑单个网页的单一工作流程。 这可能 帮助 WordPress 新人 加快速度。
由于您可以同时在全局和页面级别进行编辑,FSE 可以帮助您提高完成设计的质量。 无需在不同的编辑器之间不断切换然后查看成品,您可以在编辑时准确查看已完成的布局的外观。 这鼓励网站所有者以一种当设计过程分散在两个完全独立的界面时难以实现的方式来试验和探索他们的布局。
如何在 WordPress 中使用完整站点编辑
FSE 可能正在开发中,但它的一些功能已经成为核心 WordPress 软件。
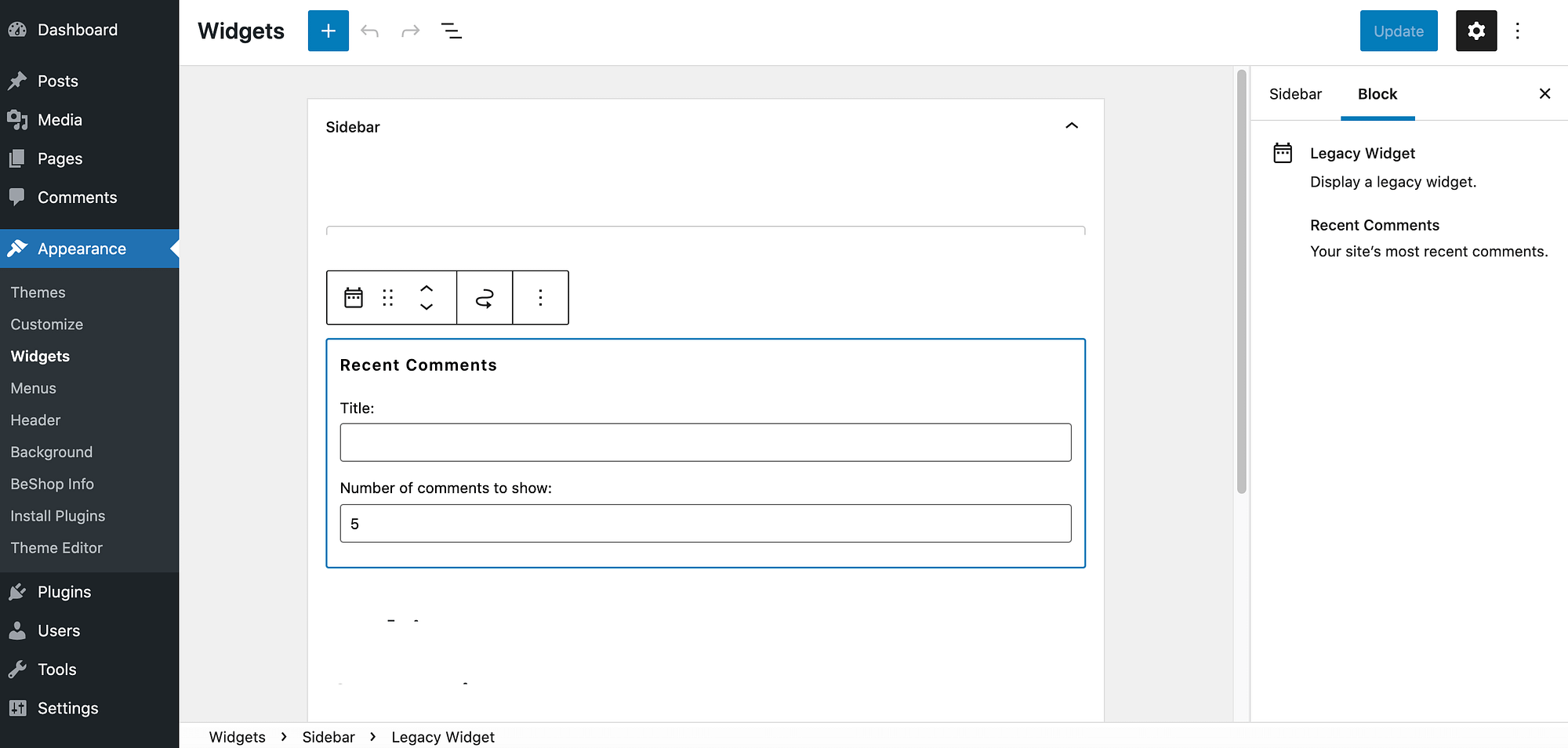
WordPress 5.8 引入了一些功能,将为完整的站点编辑器铺平道路。 这包括能够 将块添加到您网站的小部件区域,例如您的侧边栏或页脚:

最终,FSE 的目标是使您能够仅使用 Gutenberg 块来构建整个网站。 向小部件区域添加块支持标志着朝着使块成为 WordPress 新标准的又一步。
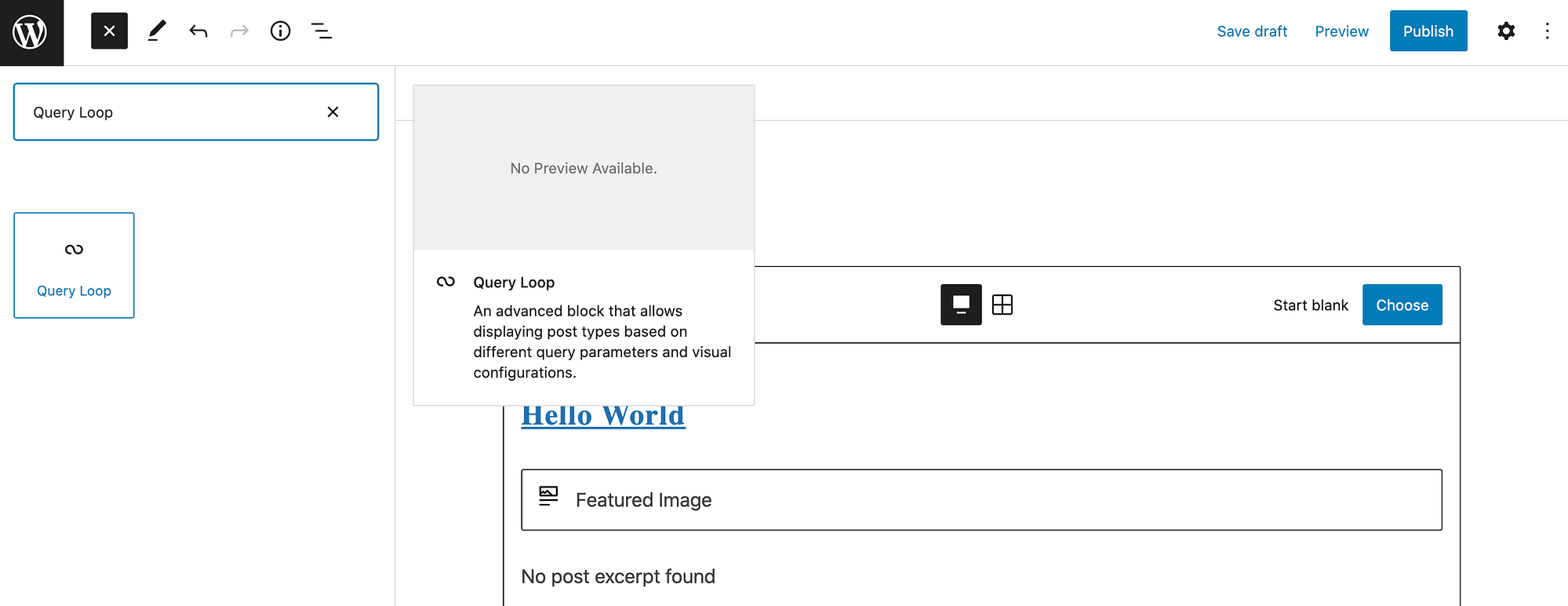
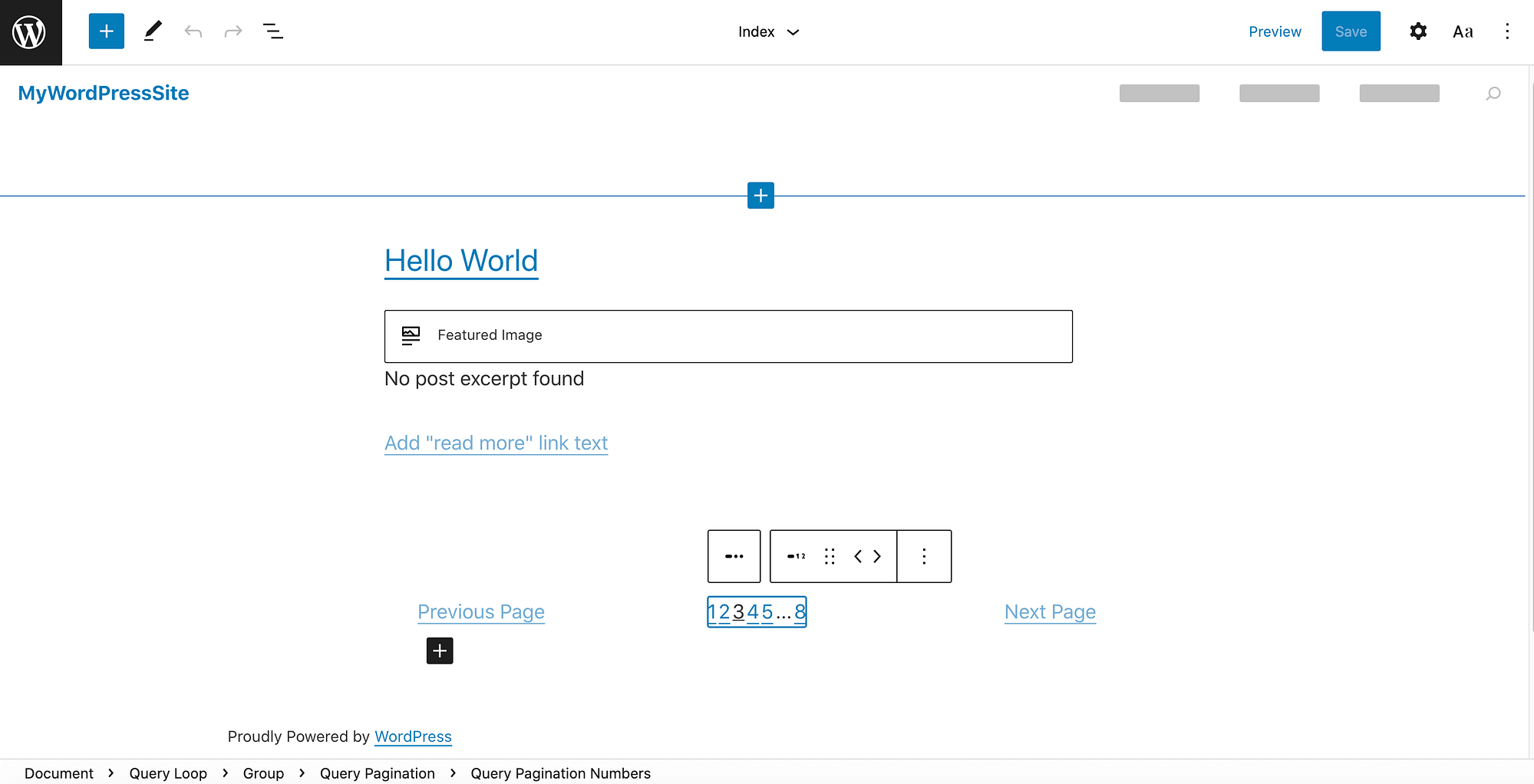
WordPress 5.8 还添加了一些新模式和块,包括查询循环。 您可以使用这个新元素在任何页面上显示帖子类型。 这使其非常适合创建一个页面,突出显示您所有最受欢迎的帖子,或在博客帖子的末尾显示相关内容。 至关重要的是,您现在无需编写一行代码即可创建这些页面:

使用查询循环时,您可以准确指定此块应显示的信息。 例如,您可以包含帖子的标题、特色图片或摘录。
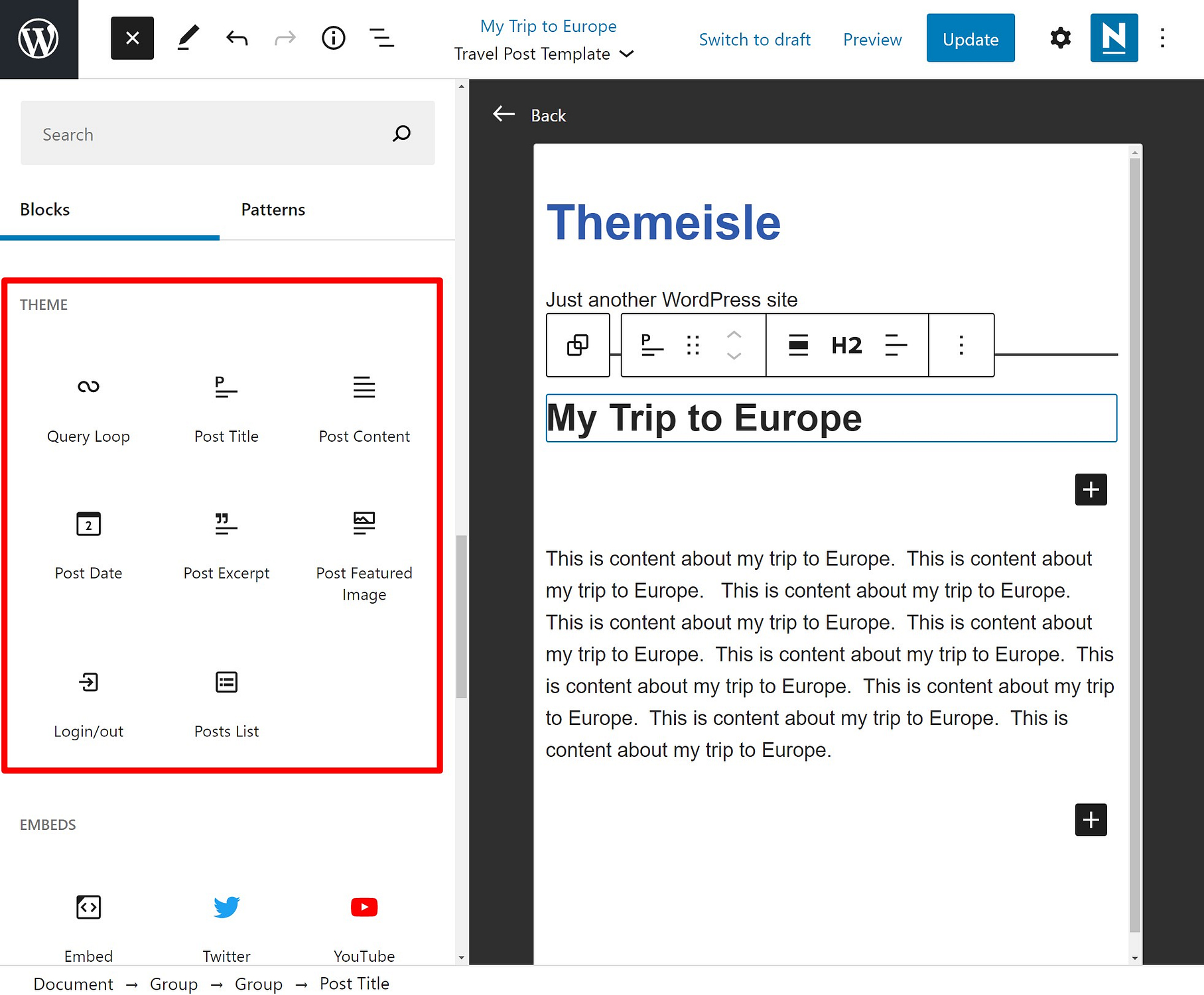
最后,WordPress 5.8 还可以让您 使用块设计自定义帖子模板:

随着 FSE 将块置于 WordPress 网站的核心,查询循环等功能丰富的块可能会成为网站设计和开发的重要组成部分。 因此,我们应该期待在 WordPress 5.9 中看到更多以 FSE 为重点的功能。
如何在 Gutenberg 插件中访问 Full Site Editing(通过 3 个简单的步骤)
FSE 仍在开发中,但您今天可以通过这个新编辑器获得一些实践经验。 独立的 Gutenberg 插件以让 WordPress 用户有机会在进入 WordPress Core 之前探索新兴功能而闻名。 全站编辑也不例外。 以下是使用 Gutenberg 插件访问这个新编辑器的方法。
1. 准备环境
FSE 目前被归类为实验性功能,这意味着它不适合在您的实时网站上使用。 出于这个原因,我们建议创建一个私人测试环境,您可以在其中试验完整的站点编辑器。
你可以旋转一个 本地 WordPress 站点 使用服务,例如 飞轮本地化. 或者,您可以 创建一个临时环境.
一旦有了安全的测试位置,就可以安装并激活 Gutenberg 插件。 如果您已经有了这个插件,那么值得检查您是否正在运行最新版本:
当前版本:11.6.0
最后更新:2021 年 9 月 29 日
WP 5.7+需要
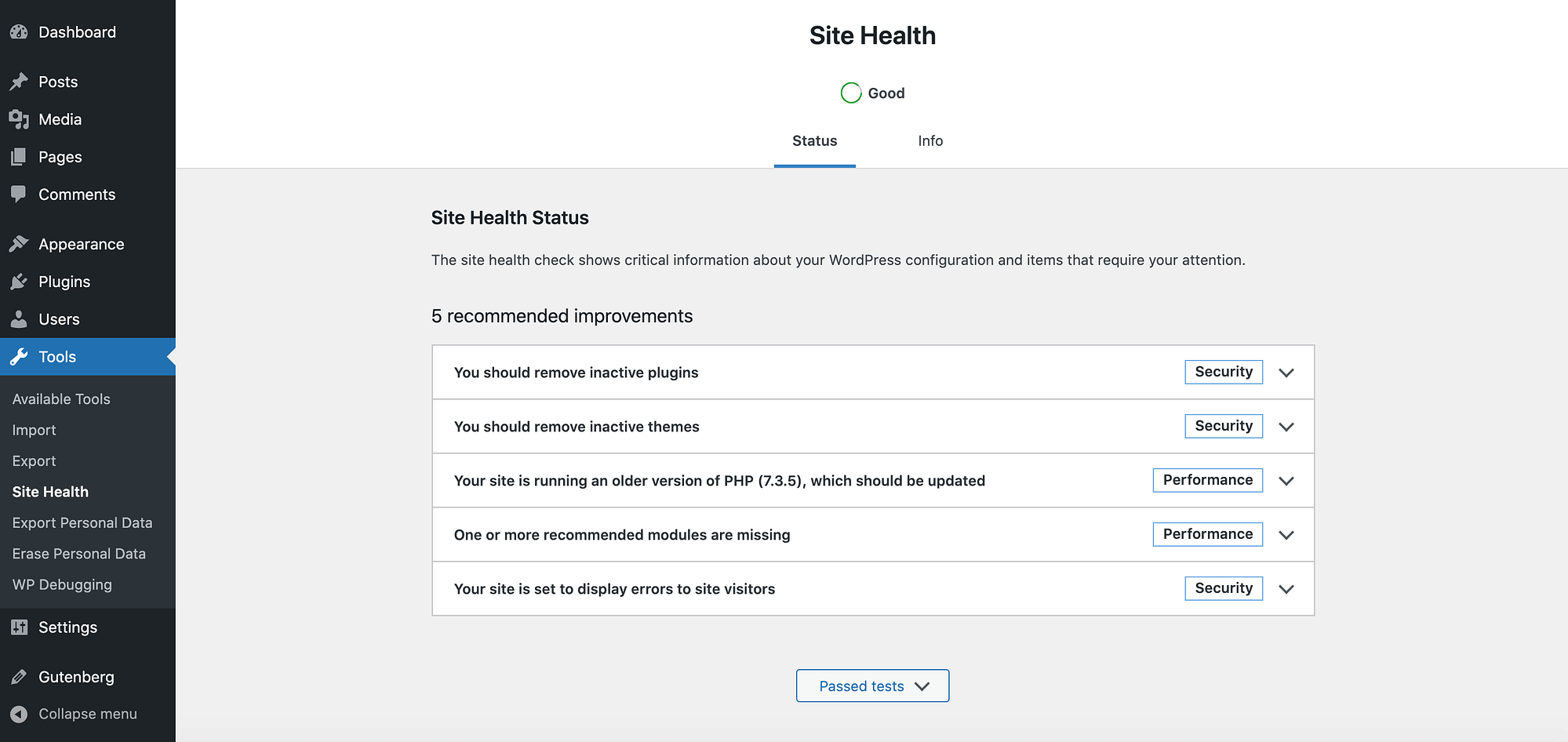
我们还建议您使用 PHP 7.3 或更高版本。 如果您不确定哪个版本的 PHP 为您的 WordPress 网站提供动力,那么您可以使用您的 网站健康工具.
在 WordPress 仪表板中,导航到工具 > 站点运行状况。 健康检查将自动运行安全和 性能分析,并显示结果:

选择信息选项卡。 然后您可以单击以展开服务器部分,其中应显示您当前的 PHP 版本。
如果您使用的是过时版本的 PHP,那么您可以从托管服务提供商的控制面板手动升级。 例如, cPanel 用户 可以使用 PHP Selector 工具切换他们的 PHP 版本。 或者,您可能需要直接联系您的托管服务提供商并请求升级。
2.安装支持WordPress全站编辑的主题
并非每个主题都支持 WordPress 完整站点编辑,因此您需要安装基于块的主题。 有许多主题旨在支持 FSE。 您可以通过使用找到它们 WordPress.org 主题目录中的完整站点编辑过滤器.
对于这个例子,我们将使用 块基主题. Blockbase 是由 Automattic 创建的,它是背后的公司 WordPress.com 和 WooCommerce.
Blockbase 是一个简单的布局,带有精选的简约模板和设计设置。 这种简单性使 Blockbase 成为试验完整站点编辑的绝佳主题。
安装并激活 Blockbase 后,您应该会看到一个新选项:站点编辑器(测试版)。 这是完整站点编辑器的实验版本。 现在您已准备好一切,您已准备好体验 FSE。
3. 自定义您的网站
您现在可以通过单击来编辑屏幕上的任何元素。 当您选择一个项目时,完整站点编辑器将在屏幕底部显示有关该项目的一些基本信息:

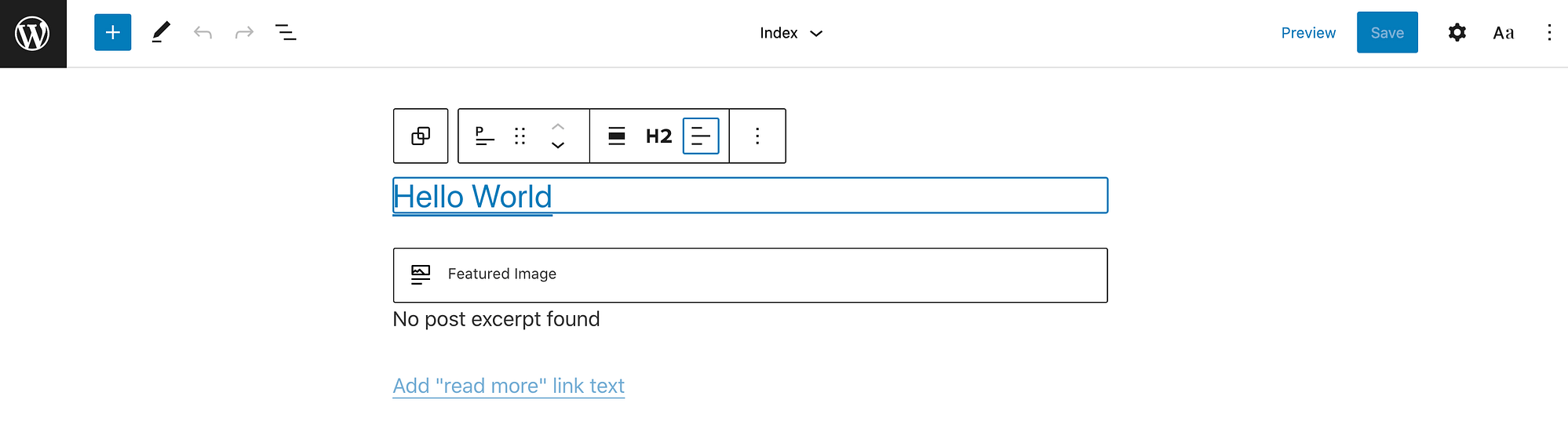
还会出现一个浮动工具栏。 您可以使用此工具栏中的选项来编辑所选元素。 例如,如果您点击一个标题,那么您将能够在 H1-H6 标题样式,或改变其对齐方式:

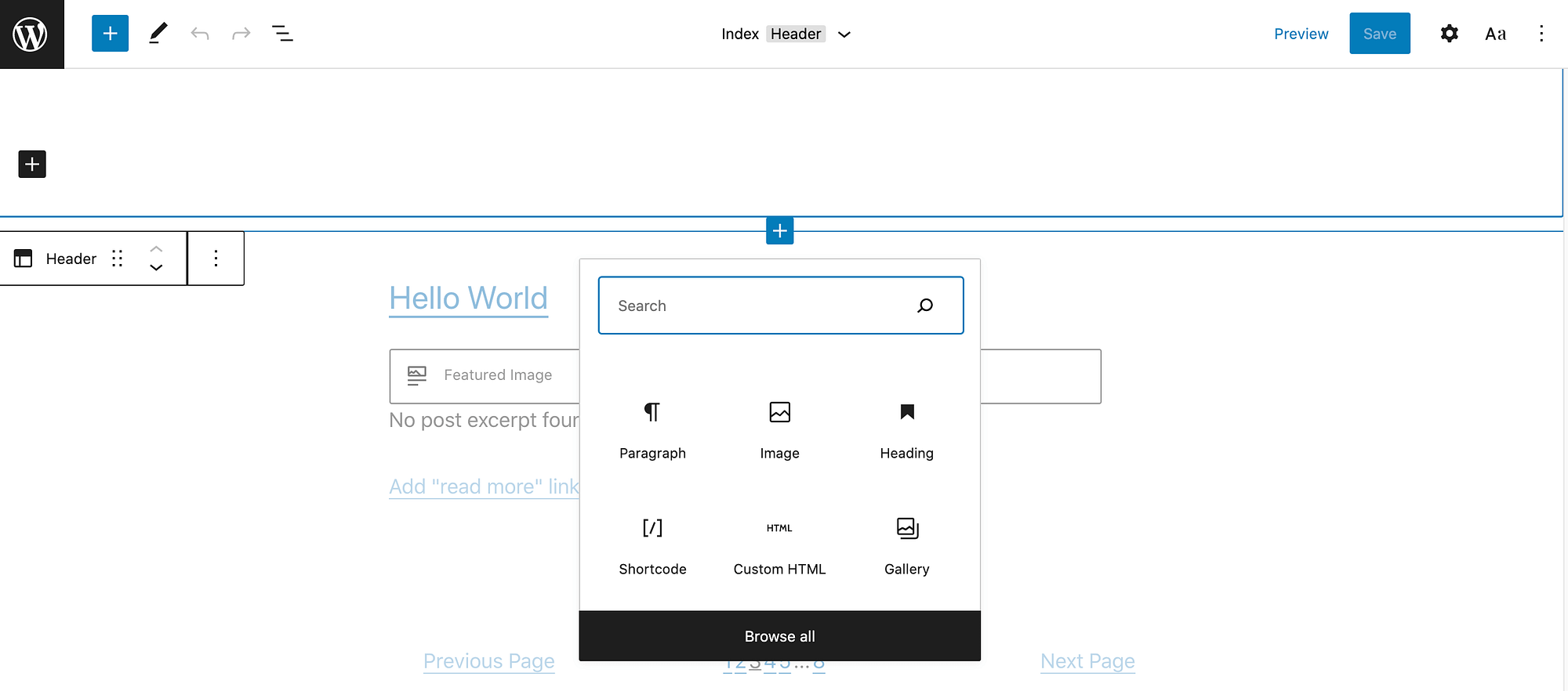
要添加更多页面和全局元素,请将鼠标悬停在要插入此元素的部分上。 然后,您可以在出现时选择 + 按钮。 在随后的弹出窗口中,选择要插入的项目,例如图像或文本块:

请注意,这是 FSE 的实验版本。 很有可能,当完整的站点编辑器最终发布到 WordPress Core 时,这并不是 100% 的功能。
尽管如此,获得一些 FSE 的实践经验仍然很有用。 假设您遵循了我们的建议并创建了一个安全的测试环境,那么花一些时间尝试 FSE 的各种功能以查看您可以创建哪些不同的效果是非常值得的。
立即试用 WordPress 完整站点编辑
更改并不总是那么容易,但完整的站点编辑器确实为网站所有者带来了一些好处。 通过准备在 WordPress 中进行完整站点编辑,一旦 FSE 被发布到核心 WordPress 软件中,您将处于有利地位,可以立即开始运行。
让我们快速回顾一下您今天如何获得 FSE 的一些实践经验:
- 准备您的环境。
- 安装支持全站点编辑的主题,例如 Blockbase 主题。
- 使用完整的站点编辑自定义您的网站。
要了解古腾堡块编辑器的一般工作原理,您可以查看 我们对编辑的介绍 和 它的块.
您对即将到来的 FSE 有任何疑问吗? 让我们在下面的评论部分中讨论它们!

 古腾堡
古腾堡