[ad_1]
寻找一些滚动的例子? 🧐
如果您使用数字内容,您可能听说过“滚动讲述”。 然而,这种引人入胜的设计实践相对较新。 因此,您可能想知道它是如何工作的以及哪些类型的网站可以实施该技术。
幸运的是,scrollytelling 非常简单,各种网站所有者都可以使用它来吸引用户的注意力。 另外,大量的 WordPress 主题允许您在您的网站上进行设置。
在这篇文章中,我们将解释 什么是滚动讲述. 然后,在分享一些之前,我们将讨论哪些主题与此功能兼容 滚动的例子来激励和激励你. 让我们开始吧!
#scrollytelling 是什么? 查看 4 个真实示例。 🖱️📖
什么是滚动讲述?
“Scrollytelling”是一种垂直讲述故事的数字叙事设备,需要用户滚动。 这种网页设计趋势在过去几年开始受到关注:

我们将在下面分享一些更滚动的示例,但基本思想是它通常包含许多引人注目的全幅图像和图形。 此外,它可能具有先进的设计元素,例如 视差滚动、GIF 和 动画.
一页式网站 经常使用 scrollytelling 方法,但也没有理由不能在多页网站上使用它。 例如,如果您需要展示一个与其他内容分开的一次性项目,这可能会有所帮助。
scrollytelling 的主要优点是它可以创建一个极具吸引力的 用户体验(UX). 这在当今的数字世界中至关重要,在线用户通常期望越来越多的高质量多媒体内容。
此外,scrollytelling 特别适合特定目的。 例如,它很适合 长篇社论讲故事,这在杂志专题中很常见。
它也经常与交互式一起使用 信息图表和数据可视化. 这使得scrollytelling非常适合以一种易于理解和引人入胜的方式呈现复杂研究的结果:

此外,较小的网站也可以从使用滚动讲述中受益。 这是展示混合媒体艺术、企业历史或引人入胜的故事的绝佳策略 关于页面.
在成本和实用性方面,滚动讲述网站涵盖了整个范围。 如果你有这个愿望和资源,你可以聘请一个平面设计师和动画师团队来为一个精心制作的滚动讲述项目创建原创内容。
另一方面,很多 WordPress 主题都与滚动讲述功能兼容。 此外,WordPress 插件使您能够为您的网站添加广泛的功能。 因此,完全有可能作为 WordPress 初学者利用滚动讲述。
四个滚动的例子
既然您对这种传达故事的创造性方式有所了解,我们将分享一些滚动式的例子来激发您的灵感! 为方便起见,我们将介绍四种不同类型的网站,它们可以从使用滚动讲述中受益,并分享每种类型的真实示例。
1. 出版物
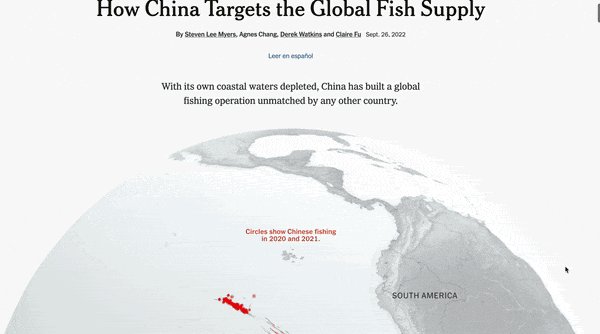
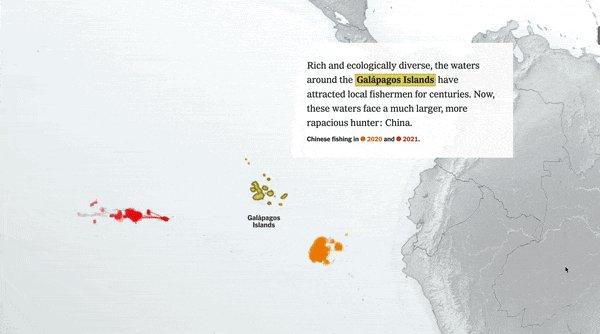
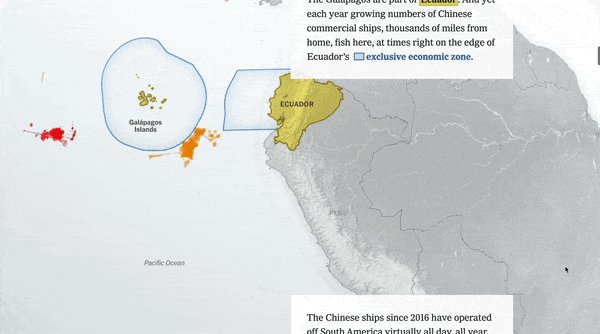
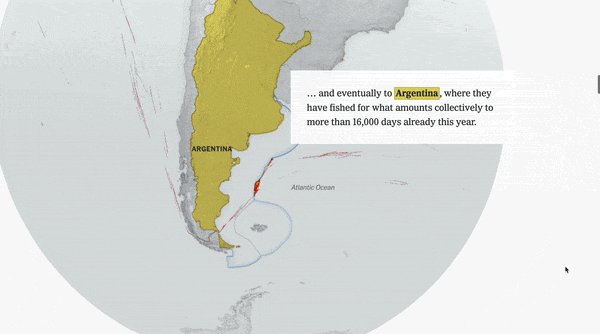
正如我们之前提到的,滚动叙述非常适合长篇叙事。 因此,它在解说新闻和艺术出版物中变得越来越普遍。
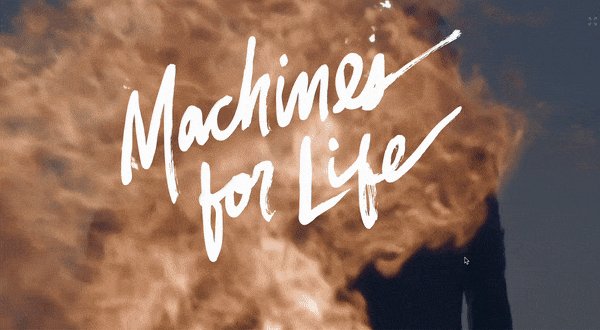
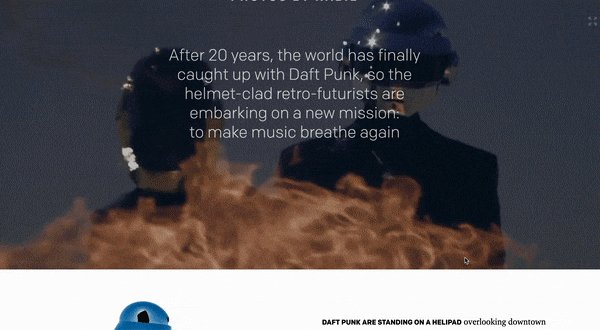
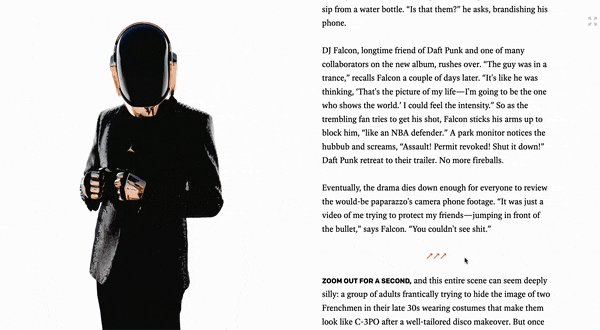
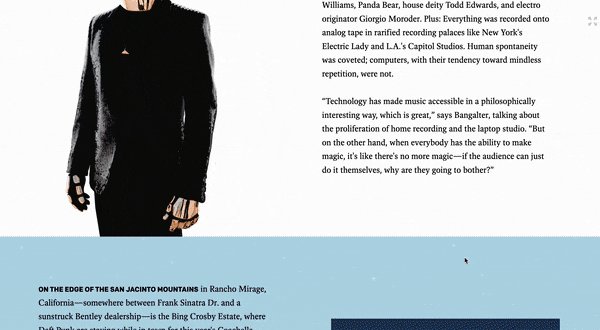
例如,著名的音乐杂志 Pitchfork 经常在其封面故事中使用令人印象深刻的图形和动画:

上述故事的数字版 关于 Daft Punk 的 GIF 动图立即引起了您的注意。 然后,您可以看到遍布各处的艺术家的图像。 此外,它使用两个简单的柱子来创造一个令人惊叹的设计。
引语也在故事的不同点突出显示,突出了艺术家最有趣的想法。 这种格式在杂志滚动讲述中很常见,因为这些引语使较长的故事更容易浏览,并使读者能够更快地获得“外卖”信息。
2. 品牌推广
如果您想获得认可,为您的企业创建一个强大的视觉品牌是必不可少的。 总体而言,当您拥有独特的形象时,您的公司会变得更加令人难忘和吸引人。 这可以增加销售额和良好的声誉。
由于scrollytelling允许创造性的灵活性,它也是使您的品牌与众不同的绝佳方式。 无论您从事什么行业,您都可以找到一种独特的方式来以可滚动的格式讲述您的故事。
以豪华住宿业务为例, 贝阿罗萨木屋,非常有效地使用scrollytelling:

如您所见,这个令人惊叹的网站在使用大量有趣的图像的同时保持经典和极简主义。 在这里,BelArosa Chalet 描述了客户选择入住时的感受。 这种设计创造了一种近乎图画书的效果。
该网站似乎也使用了缩小然后消失的粘性标题。 这样,您更有可能记住品牌名称和 标识.
3. 非营利组织
简而言之,滚动讲述是一种极好的策略,可以在您想要创建引人入胜的叙述或传达一些重要历史时采用。 这使其成为试图说服读者捐赠或分享历史事件的非营利组织的绝佳选择。
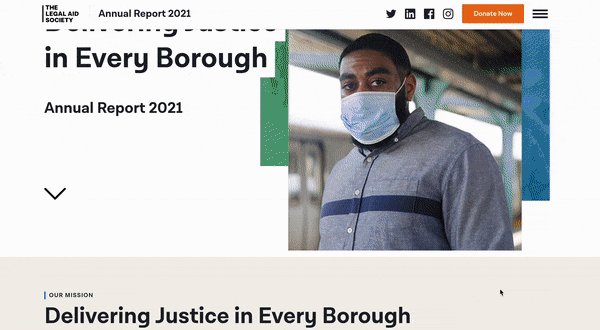
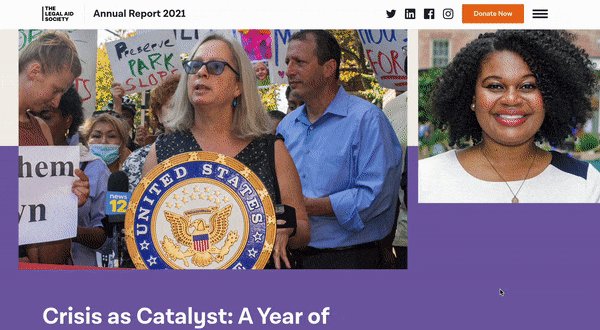
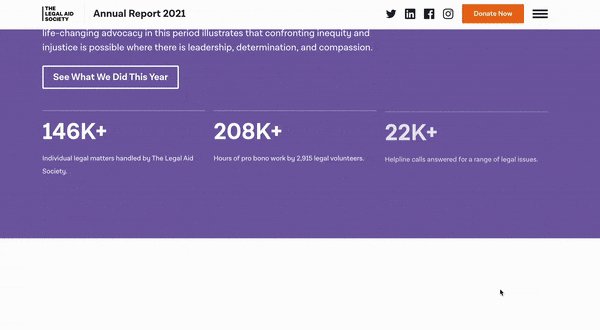
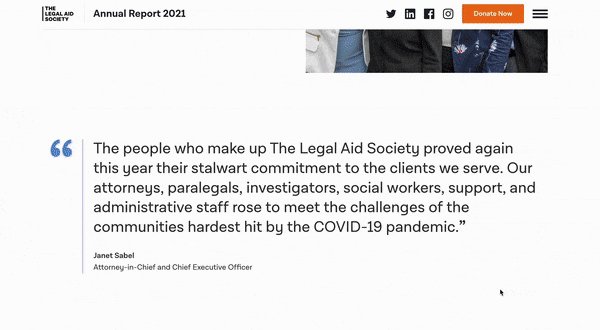
更重要的是,它非常适合与非营利组织相关的一些常见文件,例如时间表和年度报告。 例如,纽约法律援助协会在其 2021 年年度报告中使用了滚动讲述 [1]:

这个简单而优雅的示例显示了多个图像、重要的统计数据等。 此外,由于这是一份报告,因此该页面包含大量 纽扣 导致更多信息。
通过在这种情况下选择滚动讲述,非营利组织使其年度摘要更具可读性和可访问性。 因此,用户可以轻松了解年度亮点并点击任何他们感兴趣的主题。 请记住,对于“关于”或“使命宣言”页面,滚动讲述也特别方便。
4. 以创意/艺术为中心
尽管滚动讲述可以非常实用,但它也具有一定的实验性。 因此,创意网站可以从使用这种方法中受益。
从 投资组合网站 对于画廊来说,如果您希望您的网页包含大量媒体,滚动式讲述通常是您的最佳选择。 这样,您就不会局限于任何特定的风格,并且可以更轻松地展示艺术或创意服务等内容。
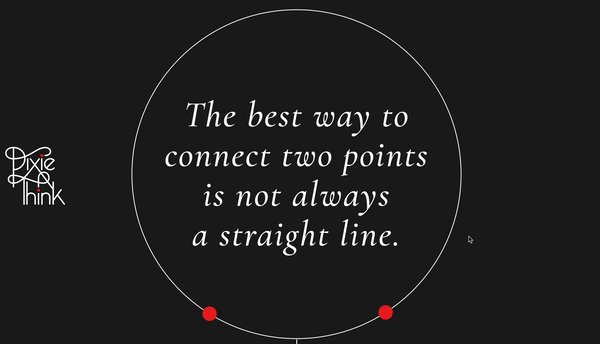
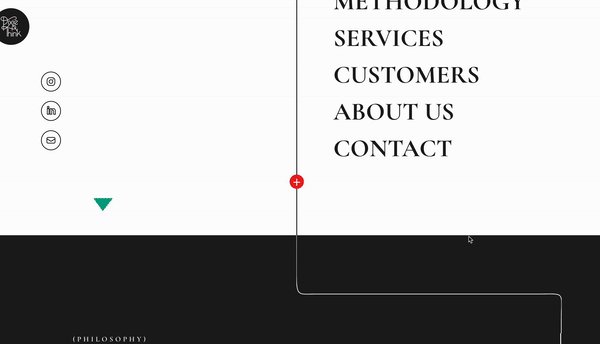
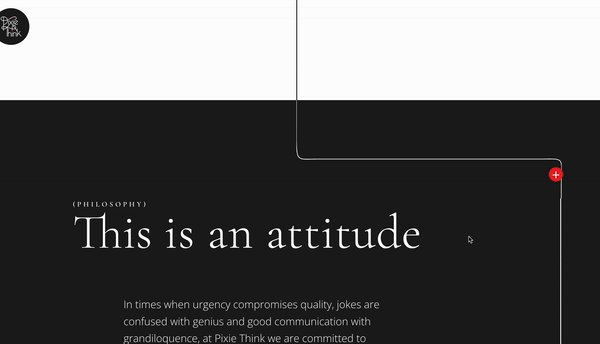
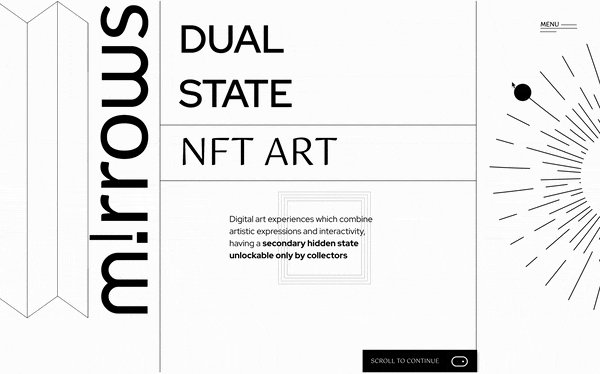
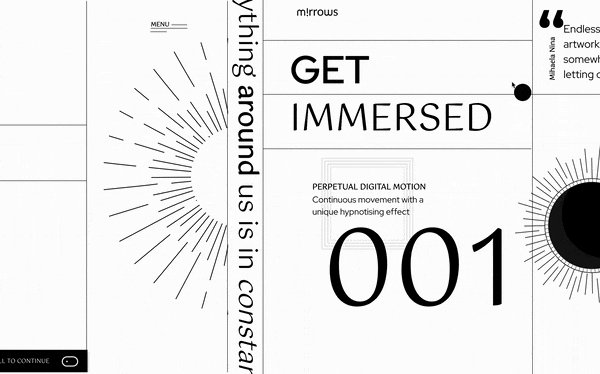
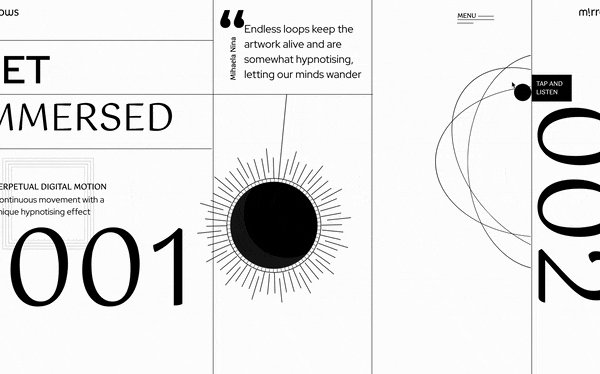
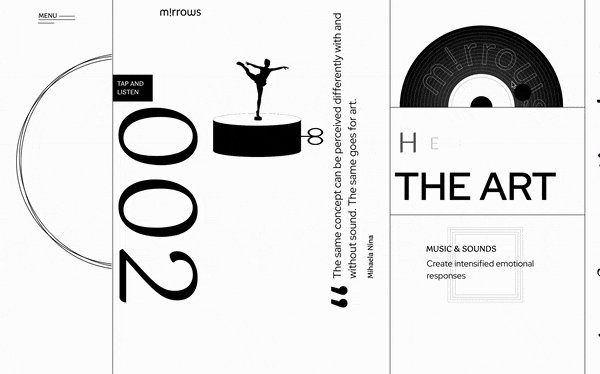
镜子网站 是一个独一无二的例子:

这个 NFT 艺术网站处于网页设计的最前沿。 您可能会注意到的第一件事是它具有水平滚动而不是标准的垂直方法。 虽然这很不寻常,但它可以立即创造令人难忘的用户体验。
Mirows 网站可能看起来很大胆,但它在确保用户永远不会被激进的设计所迷惑方面也做得非常出色。 它具有指示用户滚动的清晰消息,这对于任何可滚动格式都是值得推荐的。
此外,页面顶部的菜单似乎处于无限循环中,与您一起浏览页面。 这是一个有趣的效果,但更重要的是,一致的菜单按钮可以让您轻松访问其他站点页面。
您可以使用哪些 WordPress 主题进行滚动讲述?
对于 WordPress 用户来说,主题在网页设计中扮演着重要的角色。 WordPress 网站是高度可定制的,但您的主题决定了您可以使用哪些独特的设计功能。 此外,许多主题都带有入门网站,可以帮助您避免基本设计功能所需的大量初始工作。
因此,您可能想知道可以使用哪些 WordPress 主题进行滚动讲述。 好消息是,归根结底,大多数制作精良和 响应式主题 可以容纳许多高度复杂的设计元素。
您可能需要一个快速、轻量级的主题,因为在滚动讲述中添加的所有媒体都会减慢您的网站速度。 更重要的是,您可能需要一个与视差滚动兼容的主题。 此外,如果您有兴趣创建一个单页网站来讲述您的故事,那么查找具有单页起始站点的主题可能会很有用。
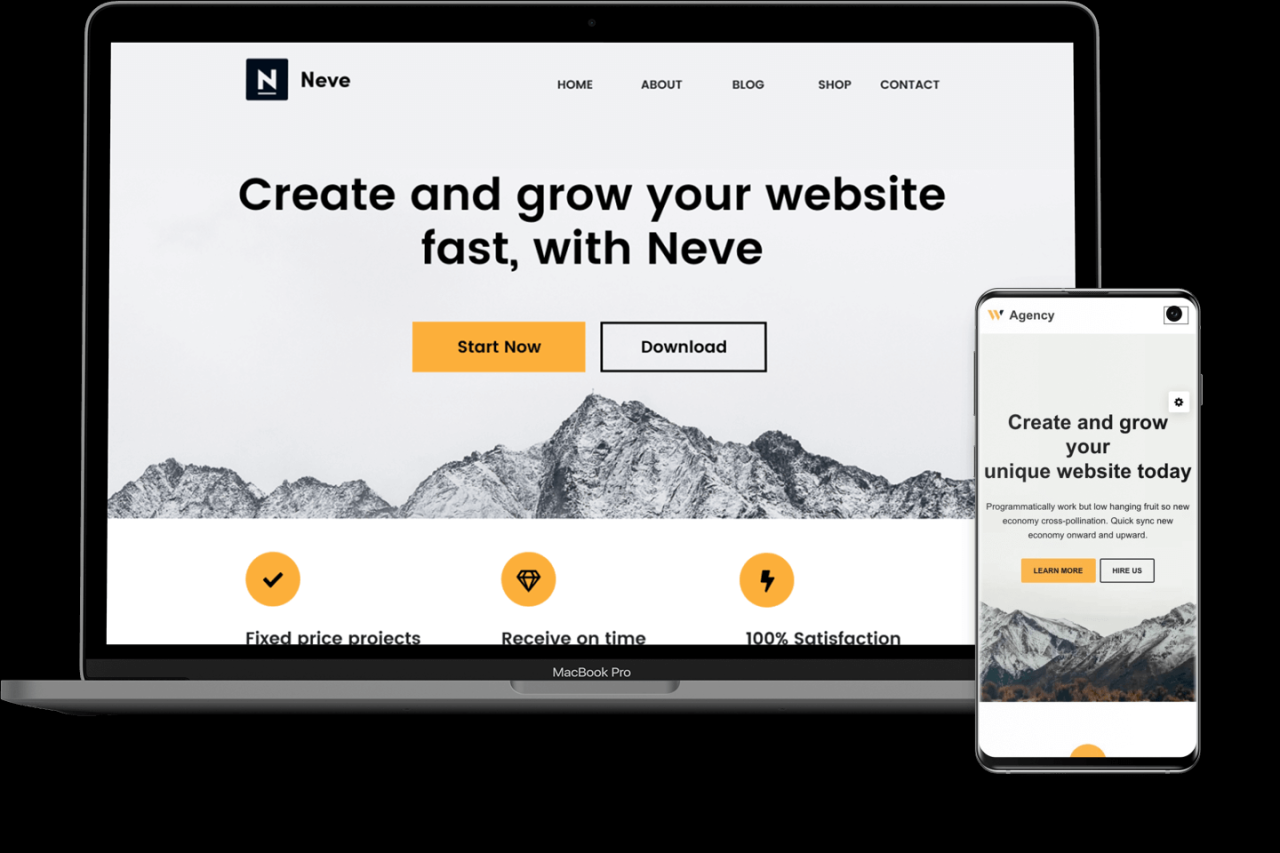
内芙 如果您有兴趣尝试 scrollytelling,这是一个很好的免费增值选项:

那是因为它速度很快,并且包含一些内置的视差滚动功能。 安装并激活此主题后,您可以通过转到外观 → Neve 选项 → 查看演示轻松预览这些功能。
Neve 与 Advanced WordPress Backgrounds 等视差插件无缝集成。 另外,它的专业版让你 创建粘性标题,这对于滚动讲述通常很有用。
当前版本:1.9.4
最后更新时间:2022 年 8 月 29 日
WP 5.8+需要
此外, Elementor 页面构建器 在视差功能方面具有巨大的潜力。 由于 Neve 允许您使用 Elementor 进行编辑,因此您可以解锁大量有用的滚动讲述功能。
今天试试scrollytelling🚀
Scrollytelling 在网页设计领域变得越来越流行。 尽管如此,当谈到这种流畅的数字故事讲述策略时,还有很多东西需要学习。
#scrollytelling 是什么? 查看 4 个真实示例。 🖱️📖
网站所有者可以使用滚动讲述来制作有关其品牌的引人入胜的叙述,并以可访问的方式呈现信息。 如果您想使用 WordPress 进行尝试, 内芙 是工作的绝佳主题。 它与视差滚动和粘性标题兼容。 此外,它的速度超级快,因此您无需等待令人兴奋的图形和多媒体元素。
您对滚动讲述或这些滚动讲述示例有任何疑问吗? 在下面的评论部分让我们知道!
参考
[1] https://legalaidnyc.org/annual-reports/2021/

 高级WordPress背景
高级WordPress背景