[ad_1]
不确定是使用 WooCommerce 属性和变体还是 WooCommerce 产品选项插件? 🤔
在这篇文章中,我们将探讨 使用变体与产品选项的优缺点. 然后,我们将讨论 哪些类型的电子商务网站可能需要插件 创建高级产品选项。
最后,我们会告诉你 如何使用 WooCommerce (PPOM) 插件的产品插件和字段 创建产品选项,如果你需要的话。 让我们开始吧!
何时为#WooCommerce 产品选项使用#plugin 🔌
WooCommerce 变体与产品选项,包括优缺点
开箱即用,WooCommerce 不支持产品选项。 如果您想在 🛒 商店中使用此功能,则需要一个插件。
出于这个原因,您首先要仔细考虑是否需要产品选项。 为此,让我们考虑变体和 WooCommerce 产品选项的优缺点。
🎛️变化
变体是 WooCommerce 的一项核心功能,可让您使用产品属性创建产品的不同版本。
此功能使您可以创建同一项目的不同版本。 例如,如果您管理一家服装店,您可以提供同一产品的多种尺寸。
如果您销售“品牌 T 恤”产品,您可以添加“尺码”属性,其中包含“小”、“中”和“大”选项。 这将产生三种不同的产品:
- 品牌 T 恤小号
- 品牌 T 恤 Medium
- 大号品牌 T 恤
每个产品都有自己的价格和 SKU。
让我们回顾一下在 WooCommerce 中使用变体的优缺点的完整列表。
优点👍
- 不需要额外的插件(它包含在 WooCommerce 中)
- 自动同步产品库存,隐藏售罄的可变项目
- 为每个创建一个 SKU 可变产品
缺点👎
- 要求您首先为所有相关项目创建“属性”
- 依赖于手动过程,因此设置每个单独的变体可能非常耗时
- 不允许视觉定制,除非你添加另一个插件,比如 WooCommerce 的变体色板 (可变产品默认只能显示在下拉菜单中)
- 限制前端查看超过 30 种变体的产品
- 大量的变化会阻塞你的数据库
如果您仍在决定此功能是否满足您商店的需求,请考虑查看我们的完整指南 设置 WooCommerce 变体. 这样,您就可以准确地看到它需要什么。
🛍️ 产品选项
产品选项让您可以根据客户输入收集有关产品的其他信息。
一个常见的例子是可定制的产品。
例如,假设您销售怀表。 您可以添加一个产品选项,让购物者可以在手表背面添加他们自己的定制雕刻。
有一种基础产品,但购物者可以使用产品选项对其进行自定义。 每个产品选项还可能具有附加到基本产品价格中的相关成本。
正如我们之前提到的,WooCommerce 不支持核心软件中的产品选项。 但是,您可以使用专用的产品选项插件来获得您正在寻找的确切定制功能。
让我们讨论使用高级 WooCommerce 产品选项的一般利弊。
优点👍
- 允许您添加多个 自定义字段选项 对于可变项目
- 允许您根据客户输入修改产品价格,包括使用计算字段(例如根据雕刻中的字母数收费)
- 为您提供更多选项来自定义界面
- 不会占用与变体一样多的数据库空间
缺点👎
- 有时产品选项与库存不同步(尽管高级工具经常如此)
- 该产品通常仍然只有一个 SKU——你不能为每个变体提供它自己的 SKU(但这可能不是一件坏事——这取决于你的需要)
当涉及到 WooCommerce 产品选项的插件时,有大量可用的选项。 这些可以为您提供更高级的功能,并使您能够优化和简化您的产品管理流程。
何时为 WooCommerce 产品选项使用插件
通常,当您需要控制每个单独变体的库存时,您会希望使用核心产品变体和属性。
例如,如果您有 10 件小号“品牌 T 恤”、7 件中号“品牌 T 恤”和 6 件大号“品牌 T 恤”,产品变体可让您跟踪每个 SKU 的库存状态。
另一方面,对于更复杂的产品配置,尤其是可定制产品,产品选项通常是更好的选择。
虽然属性和变体可能适用于非常简单的产品配置,但产品选项将为您提供更大的灵活性。
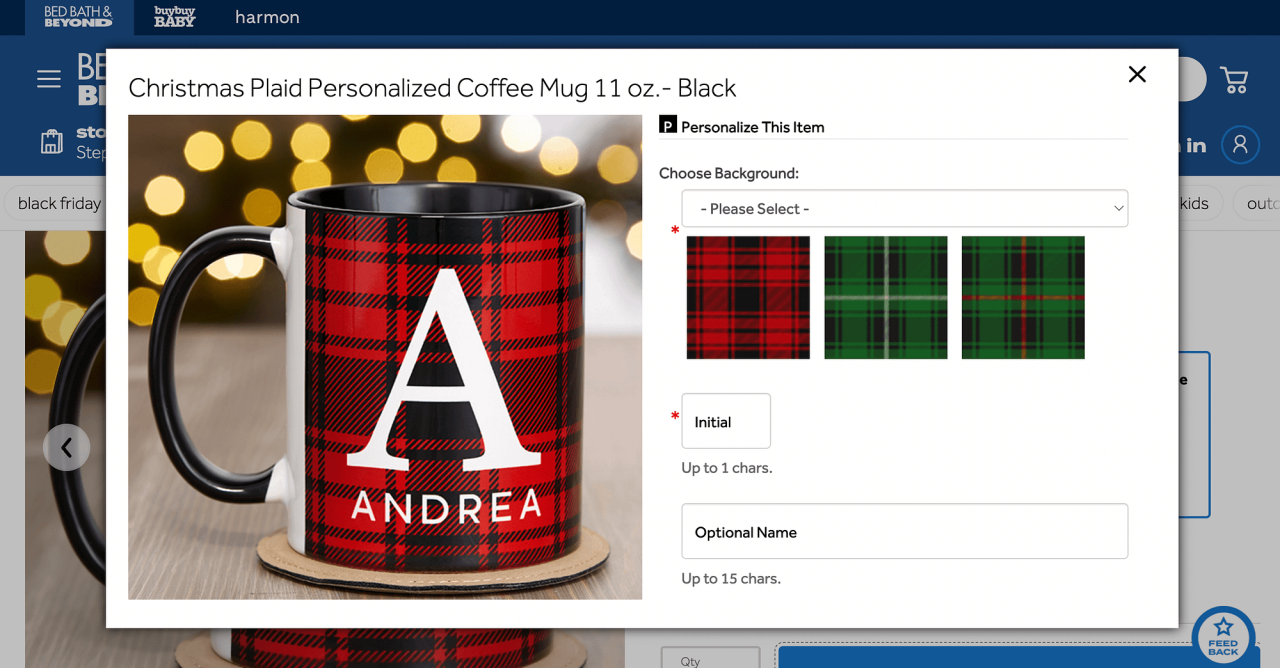
对于提供的任何商店尤其如此 按需个性化,因为这通常需要的不仅仅是变体允许的简单下拉菜单:
 图片来源: 床浴及其他
图片来源: 床浴及其他
例如,如果您的商店生产定制杯子,您将需要包括一个字段,客户可以在其中输入他们想要的文本和任何其他定制。
由于每个产品在定义上都是独一无二的,因此您不需要为每个产品定制单独的 SKU。 您可以只为基础产品提供一个 SKU——例如一个空白的白色杯子——然后让购物者使用产品选项在其之上添加他们自己的定制。
如果您选择使用 WooCommerce 产品选项插件,您将能够更有效地管理大量可变项目。 大多数工具使您能够保存首选设置并提供更高级的批量操作。
此外,大多数用于产品选项的插件都会提供额外的选择 自定义您的产品页面. 例如,您可以使用一个插件来创建弹出窗口,如上例所示。
如何使用 WooCommerce (PPOM) 插件的产品插件和字段
如果您确实想使用产品选项,则需要专用 WooCommerce 产品选项插件的帮助。
有多种工具可以帮助您创建 WooCommerce 产品选项。 在本教程中,我们将使用 WooCommerce (PPOM) 的产品插件和字段。
当前版本:32.0.2
最后更新:2022 年 11 月 24 日
woocommerce-product-addon.32.0.2.zip
WP 3.5+要求
此插件可让您向产品页面添加自定义字段和附加组件。 此外,它还带有一个拖放式表单生成器,可以非常轻松地自定义您的产品选项。
在开始之前,请确保您在 WordPress 站点上安装并激活了该插件。
第 1 步:设置元组
PPOM 插件允许您创建“元组”,然后您可以将其应用于单个项目。 这样,您将能够更快地创建产品选项。
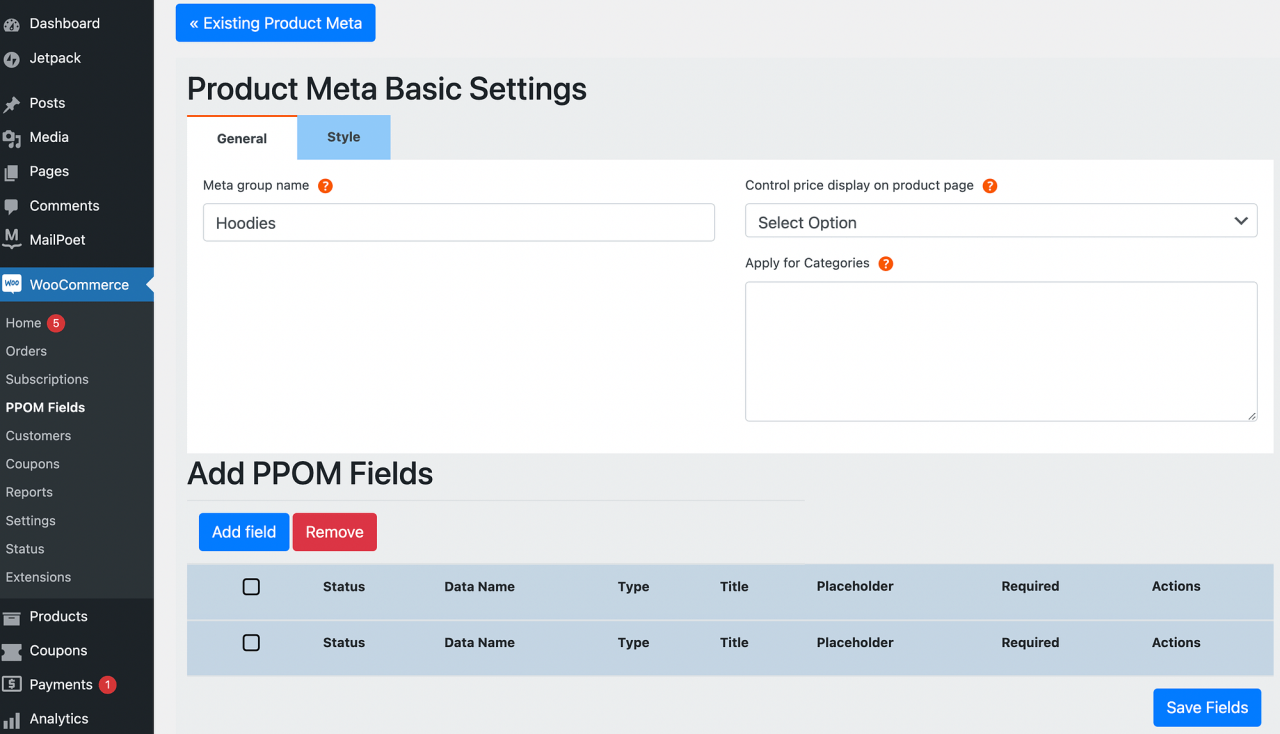
为此,转到 WooCommerce > PPOM 字段并单击添加新组。 在“常规”选项卡中,您需要为元组命名。 我们将命名我们的“连帽衫”:

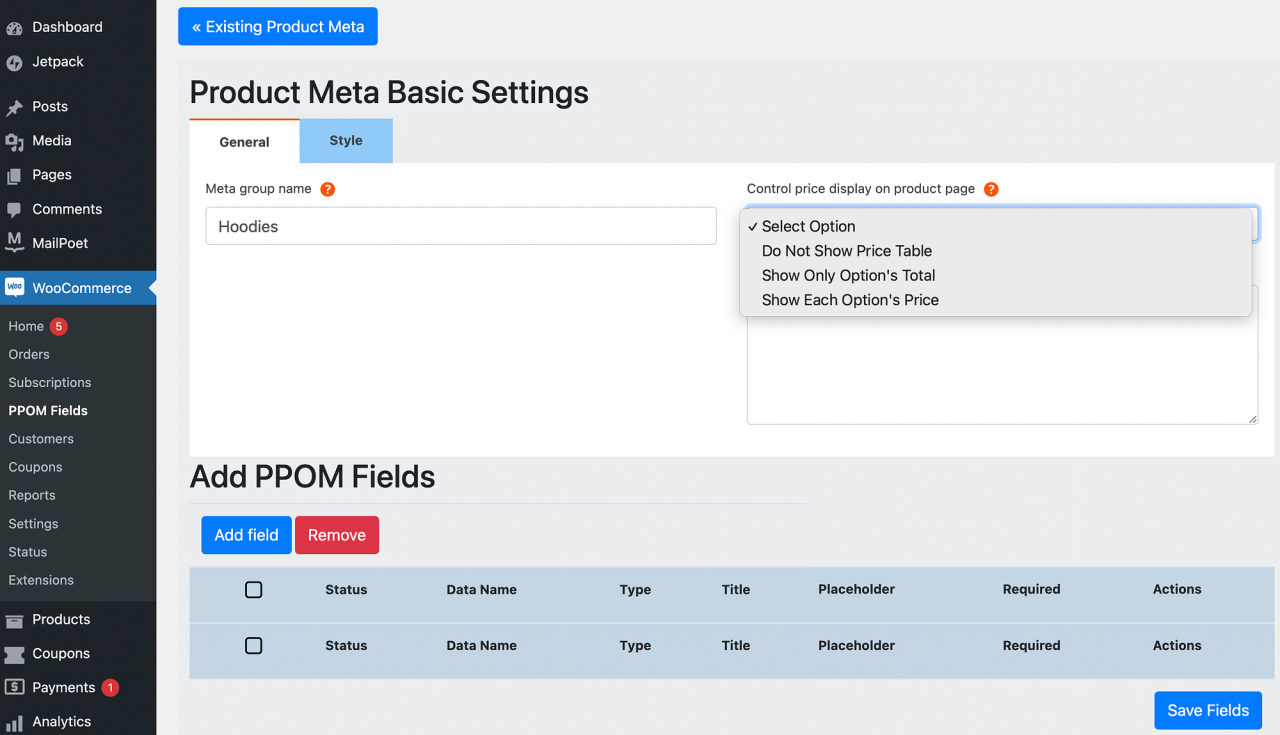
然后,使用下拉菜单选择价格在前端的显示方式:

您可以选择排除或包括价格表。 或者,您可能决定只显示所选产品选项的价格。
您还可以将您的组配置为应用于类别。 在“样式”选项卡下,您可以选择添加自定义 CSS 或 Javascript。
当您对自己的选择感到满意时,您可以继续下一步。
第 2 步:添加您的字段
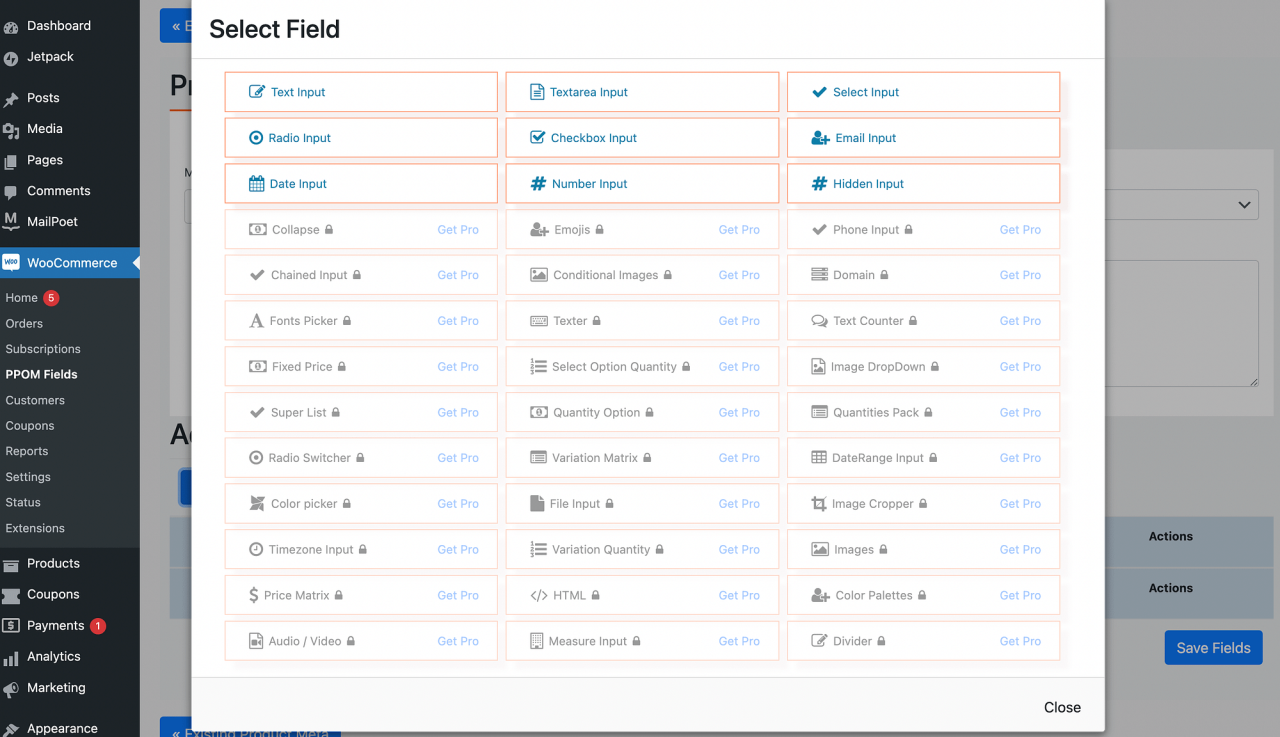
现在您可以添加将创建产品选项的字段。 要开始,请单击蓝色的“添加字段”按钮:

如您所见,您将通过免费插件获得九个不同的字段选项。 但是,如果您升级到 Pro 计划,您将获得超过 30 个。这些选项包括高级选项,如字体选择器、图像、价格矩阵等。
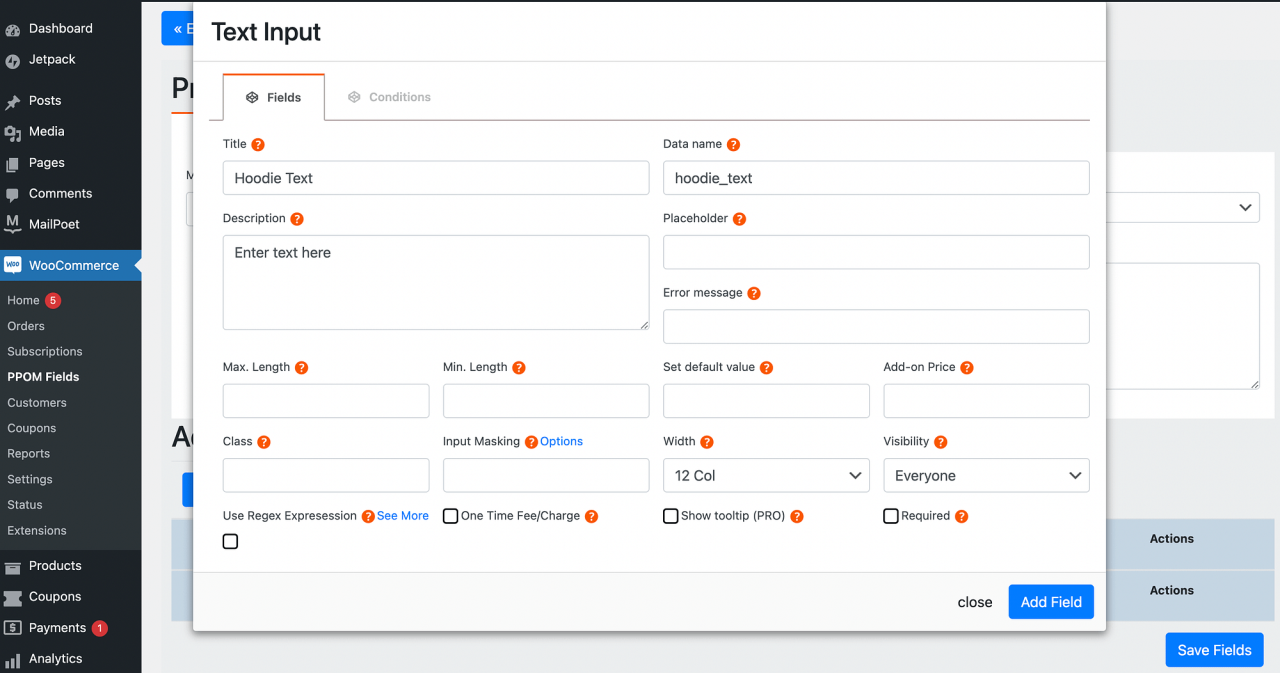
我们将继续并选择一个文本输入字段:

此字段非常适合允许个人自定义的产品,例如名称和消息。 在这里,您需要至少包含一个标题和一个描述。
完成后,单击添加字段,然后单击保存字段。
第 3 步:更新您的产品
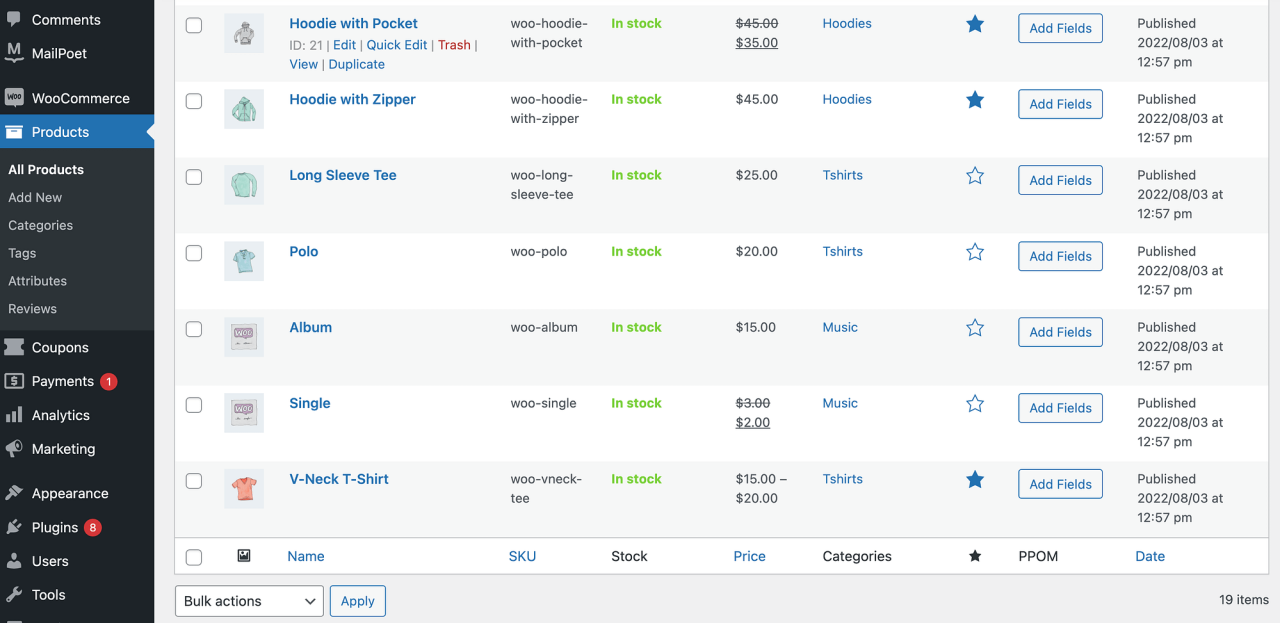
最后,导航到“产品”>“所有产品”并找到要向其添加元组的项目:

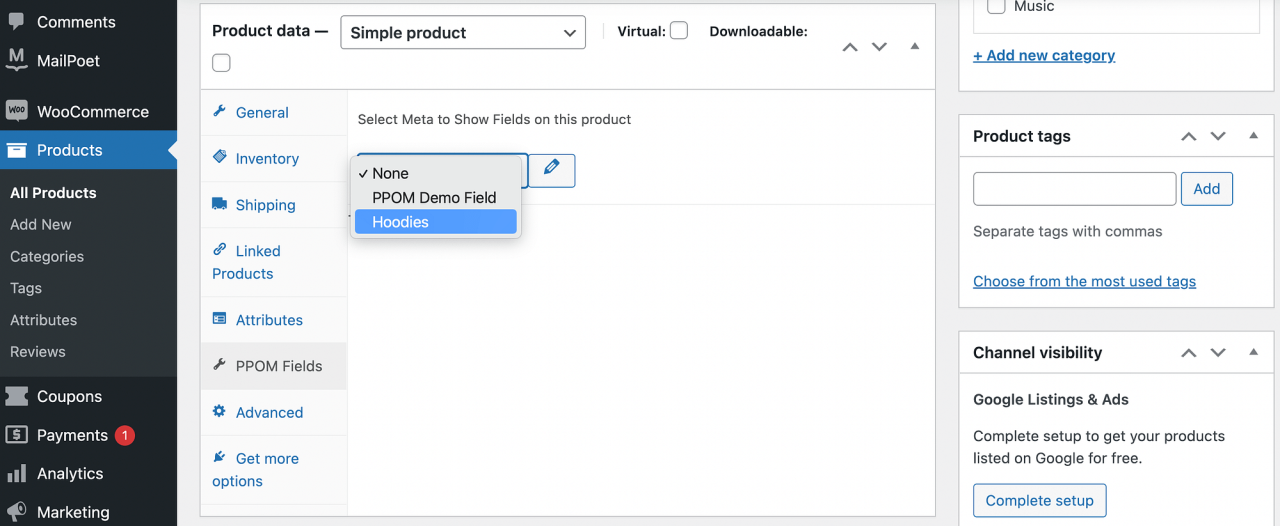
接下来,单击“编辑”并向下滚动到“产品数据”面板。 在这里,单击 PPOM 字段并选择您在上一步中创建的组:

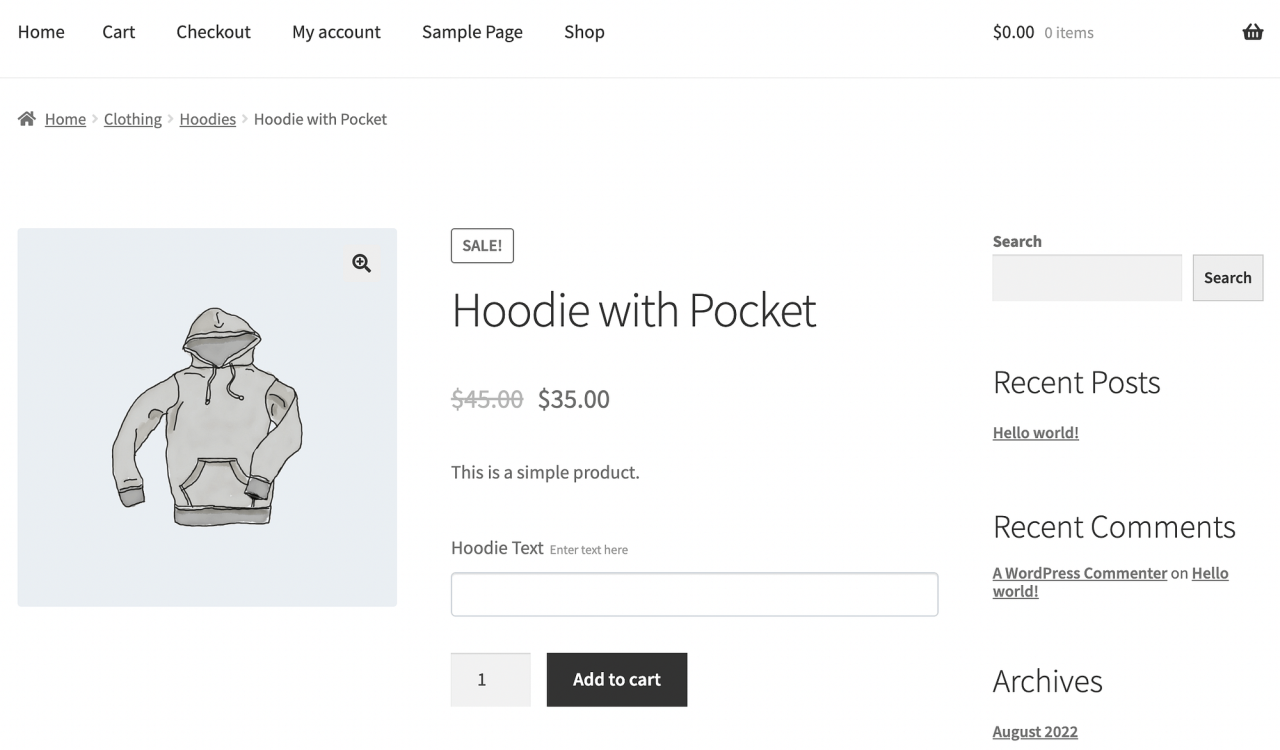
请记得在准备好后单击“更新”。 这是您的新自定义产品选项在前端的样子:

如您所见,PPOM 插件非常直观和直接。 虽然上面的设计非常基础,但您可以使用 专业计划.
🧐结论
确定您的在线商店是否可以从高级 WooCommerce 产品选项中受益可能很棘手。 最后,这实际上取决于您如何管理产品以及您希望为客户提供哪些选择。
何时为#WooCommerce 产品选项使用#plugin 🔌
简单的商店可能会坚持使用 WooCommerce 的原生变体功能,特别是如果您希望能够为每个变体单独管理库存。
但是,销售更多可定制商品的商店可能需要使用插件来启用产品选项。 产品选项通常也可以更方便地使用,如果 库存管理 对你没那么重要。
如果您想使用产品变体,请查看 👉 我们的 WooCommerce 变体指南.
如果您想使用产品选项,则 WooCommerce (PPOM) 的产品插件和字段 使您能够在产品页面上添加自定义字段和额外选项🚀。
您对使用 WooCommerce 产品选项有任何疑问吗? 在下面的评论部分让我们知道!

 WooCommerce 的产品插件和字段
WooCommerce 的产品插件和字段