WordPress 开发人员使用 JavaScript 和库在网页上创建交互元素并简化编码过程。最受欢迎的选项之一是 jQuery。
在 WordPress 中使用 jQuery 的特别之处在于广泛的插件生态系统。开发人员无需从头开始编写 jQuery 脚本,而是可以通过使用可重复使用的代码片段来自定义 WordPress 插件和主题来节省时间。
如果您想使用 jQuery 创建引人入胜的网站,本文将指导您完成整个过程。我们还将讨论什么是 jQuery、它的主要优点以及如何将 jQuery 添加到 WordPress。

什么是 jQuery?
jQuery 是一个 JavaScript 库,用于创建动态前端组件,例如旋转滑块。其轻量级代码使 Web 开发人员能够更有效地操作 HTML 元素和验证数据。
为什么使用 jQuery
除了它的插件生态系统,在 WordPress 中使用 jQuery 库的其他原因是:
- 初学者友好。由于它使用简单而简短的文本格式,因此 jQuery 代码易于阅读和编写。
- 紧凑性。jQuery 文件通常比纯 JavaScript 小,让您可以用更少的字符执行相同的任务。
- 跨浏览器兼容性。支持 jQuery 的流行浏览器包括 Google Chrome、 Microsoft Edge、 Mozilla Firefox、 Safari和 Opera。
- AJAX 支持。开发人员可以实施 AJAX 来构建响应迅速且用户友好的网站。
- 降低带宽使用率。jQuery 可以直接在用户的浏览器上执行动画效果,从而降低带宽使用率。
如何在 WordPress 中使用 jQuery
有两种方法可以将 jQuery 脚本添加到 WordPress 站点——手动或使用 WordPress 插件。
让我们从手动方法开始。
手动添加 jQuery
如果您有 JavaScript 和 WordPress 开发经验,请按照以下步骤操作:
1.切换到兼容模式
在开始将自己的 jQuery 脚本添加到 WordPress 之前,了解 jQuery 的兼容模式至关重要。
默认情况下,jQuery 使用 $ 符号作为快捷方式:
$(文档).ready(函数(){$(“按钮”).click(函数(){
但是,您网站上的其他 JavaScript 库也在其语法中实现了美元符号。为避免冲突,请将$ 符号 替换为jQuery以进入兼容模式 。
看看下面的代码:
jQuery(文档).ready(函数(){jQuery(“按钮”).click(函数(){
这种模式的唯一问题是,编写 jQuery 而不是快捷方式意味着包含更多字符,从而导致脚本臃肿。
要解决此问题,请选择一个新变量名来替换美元符号。最常见的是 $j。
只需将此代码添加到 jQuery 脚本的顶部:
var $j = jQuery.noConflict()
2.制作脚本文件
之后,创建一个扩展名为 .js 的自定义脚本文件。Hostinger 用户可以按照以下步骤操作:
重要的! 对于初学者,我们建议先创建一个 WordPress 子主题。这样,您可以在不更改父主题目录的情况下自定义样式、布局参数和脚本。
- 访问 hPanel → 托管 → 管理。
- 在左侧菜单中,选择 文件 → 文件管理器。
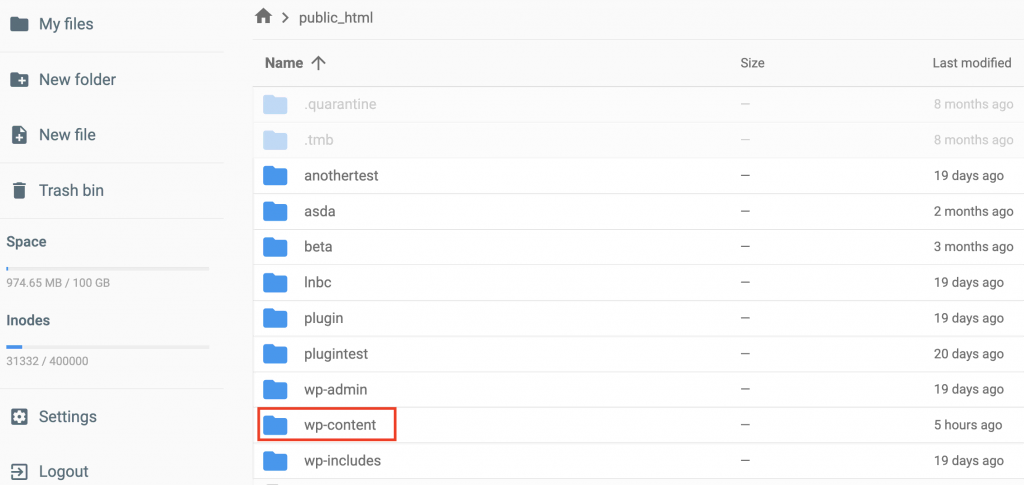
- 输入 public_html → wp-content。

- 打开 主题 文件夹 并选择一个已安装的主题。
- 在左侧菜单中,单击 新建文件夹 并将文件夹命名为 js。
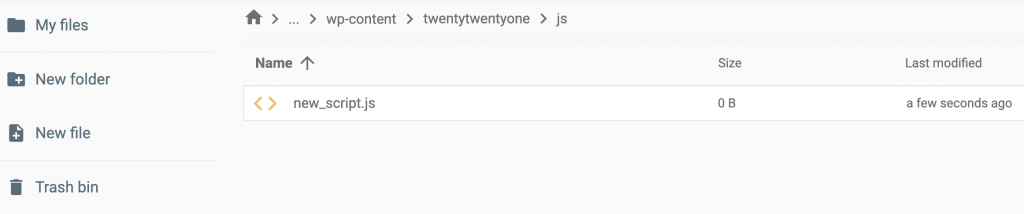
- 单击 新建文件 创建一个新的 .js 文件——例如: new_script.js。

- 将 jQuery 脚本添加到文件中。
- 重复相同的步骤来自定义 WordPress 插件。
专家提示
如果您不确定如何编写脚本,请参阅我们的指南什么是 jQuery?A Beginner’s Introduction to the jQuery Library 解释了它的主要特性。
3. 将代码添加到 functions.php 文件中
在将内联脚本添加到 WordPress 之前,请 在主题文件夹中找到 functions.php文件。

打开文件并在顶部添加以下 jQuery 函数:
function add_my_scripts() { wp_enqueue_script( ‘new-script’, get_template_directory_uri() . ‘/js/new_script.js’, array( ‘jquery’ ), ‘1.0.0’, true );}add_action( ‘wp_enqueue_scripts’, ‘添加我的脚本’)
确保 用实际文件名替换new-script 和 new_script.js 。
通过在 PHP 代码中插入 wp_enqueue_script 函数,用户可以添加自定义脚本并通知 WordPress 它依赖于 jQuery。
它还可以帮助 WordPress 找到脚本文件并根据您的 jQuery 脚本自定义主题。
通过 WordPress 插件添加 jQuery
如果手动向 WordPress 添加脚本对您来说技术性太强,我们建议使用 WordPress jQuery 插件。
就是这样:
1. 选择一个插件
WordPress 提供了各种插件来使用 jQuery 创建交互式网站。以下是我们针对不同用例的首选:
- jQuery 更新程序。虽然 jQuery 预装在 WordPress 中,但该平台通常使用过时的版本。jQuery Updater 确保您的站点自动安装此 JavaScript 库的最新版本。
- 高级自定义字段。此工具适用于向帖子和页面添加自定义字段。它的一些基于 jQuery 的字段包括 Color Picker、Google Map、Date Picker 和 Time Picker。
- Contact Form 7 的 jQuery 验证。当用户在 Contact Form 7 上输入无效数据时,此插件允许您显示错误消息。您可以为 URL、日期、信用卡和电话号码创建验证规则。
- jQuery 后拆分器。该插件与大多数 WordPress 主题兼容,可让您将帖子和页面拆分为滑块。
虽然安装这些插件可以简化网站设计过程,但您仍然需要具备 JavaScript 和 jQuery 库的基本知识才能使用它们。
结论
了解如何在 WordPress 中使用 jQuery 对于任何网站所有者和开发人员来说都是至关重要的。
jQuery 提供了一个轻量级的解决方案来创建交互元素、编辑页面和自定义 WordPress 网站的整体外观。
要手动添加 jQuery 脚本,请切换到其兼容模式,创建一个脚本文件,然后 在您的主题文件夹中自定义functions.php文件。
对于初学者, 高级自定义字段等 WordPress jQuery 插件 将有助于完成此过程。
我们希望本文能帮助您开发一个更加独特和引人入胜的网站。祝你好运。
