为什么你应该关心Figma vs Sketch vs Adobe XD?无可否认,近年来我们看到UI设计工具的可用性有了巨大的增长。当Sketch首次出现时,它彻底改变了所有设计师的行动方案。在首次发布仅仅两年后,Sketch获得了Apple的设计奖。
但是,Sketch并不是设计师关注的唯一应用程序。无论是功能还是全球市场份额,Figma以及Adobe XD都在迅速赶上。
在他们的年度设计报告中,Avocode发现Sketch占所有添加设计的56%,其中Figma和Adobe XD共享剩下的百分比。
对于Sketch来说,最大的瓶颈似乎是它的Mac软件方法。而Figma和Adobe XD可以在Windows甚至Linux系统上使用。
此外,大多数设计师会考虑成本因素。而且这个部门肯定会发生很多竞争。

让我们仔细看看Figma vs Sketch与Adobe XD如何相互比较,让我们先解决第一个问题:
Figma vs Sketch与Adobe XD的定价
免费的UI设计工具可以与付费替代品竞争吗?正如本综合评论中所示,是的 – 他们可以。 Figma和Adobe采用了免费增值业务模式的方法,并且付出了巨大的代价。
- Sketch将为您首次购买99美元。之后,您可以使用其现有客户计划以每年69美元的价格续订。此类许可包括一年的更新和一年的Sketch Cloud访问权限。学生和教育机构可享受50%的优惠折扣。
- 如果您是独立设计师,Figma可免费使用。 Starter计划允许三个项目和无限存储。对于团队而言,专业计划起价为每月12美元,可无限制地访问所有内容和其他功能。
- Adobe XD附带免费的入门计划。因此,该工具可以在没有相关成本的情况下使用。设计团队可以每月23美元获得完整的Adobe XD体验。
Figma vs Sketch与Adobe XD的平台支持
这三种工具在平台支持方面存在差异。这也对每个工具的用户数量有很大贡献。以下是可以使用每个工具的特定操作系统的概述。
- 草图。仅适用于Mac(OS X)用户。没有例外。
- FIGMA。基于浏览器!适用于Mac和Windows的桌面应用程序,无需离线支持。可以在浏览器中的Linux机器上使用!
- Adobe XD。支持Mac和Windows系统。
Figma vs Sketch与Adobe XD有着有趣的价格点和方法。并且有很多不同的原因可以解释为什么一个优于另一个。
如果您具有强大的设置,则可以通过虚拟机环境从技术上运行任何这些工具。例如。 Mac用户可以使用Boot Camp应用程序在Apple设备上安装Windows。
好的。既然我们已经掌握了所有小细节,那么让我们仔细看看是什么让这些UI设计工具变得如此特别:
草图:直观而快速 
设计师喜欢Sketch的众多原因之一不仅仅是它清晰而强大的用户界面。
母公司Bohemian Coding也迅速推出该工具的新的创新更新。仅去年一年,就有19个值得注意的更新。这种开发速度肯定有助于平衡Sketch的相关成本。
但是,这仍然不是喜欢Sketch的唯一理由。该工具因其插件功能而广受欢迎。可以把它想象为Sublime Text的Package Manager – 您可以找到不仅可以缩短开发时间而且还可以帮助您编写更好代码的软件包。好吧,对于Sketch,它是一个插件,可以帮助您更好,更快地进行设计。

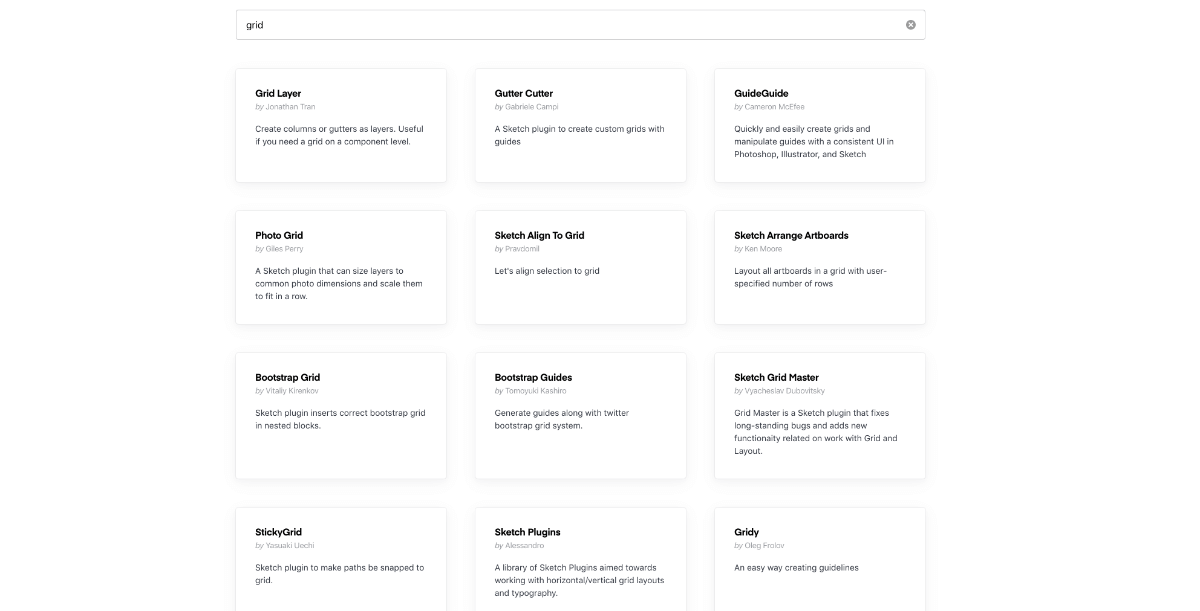
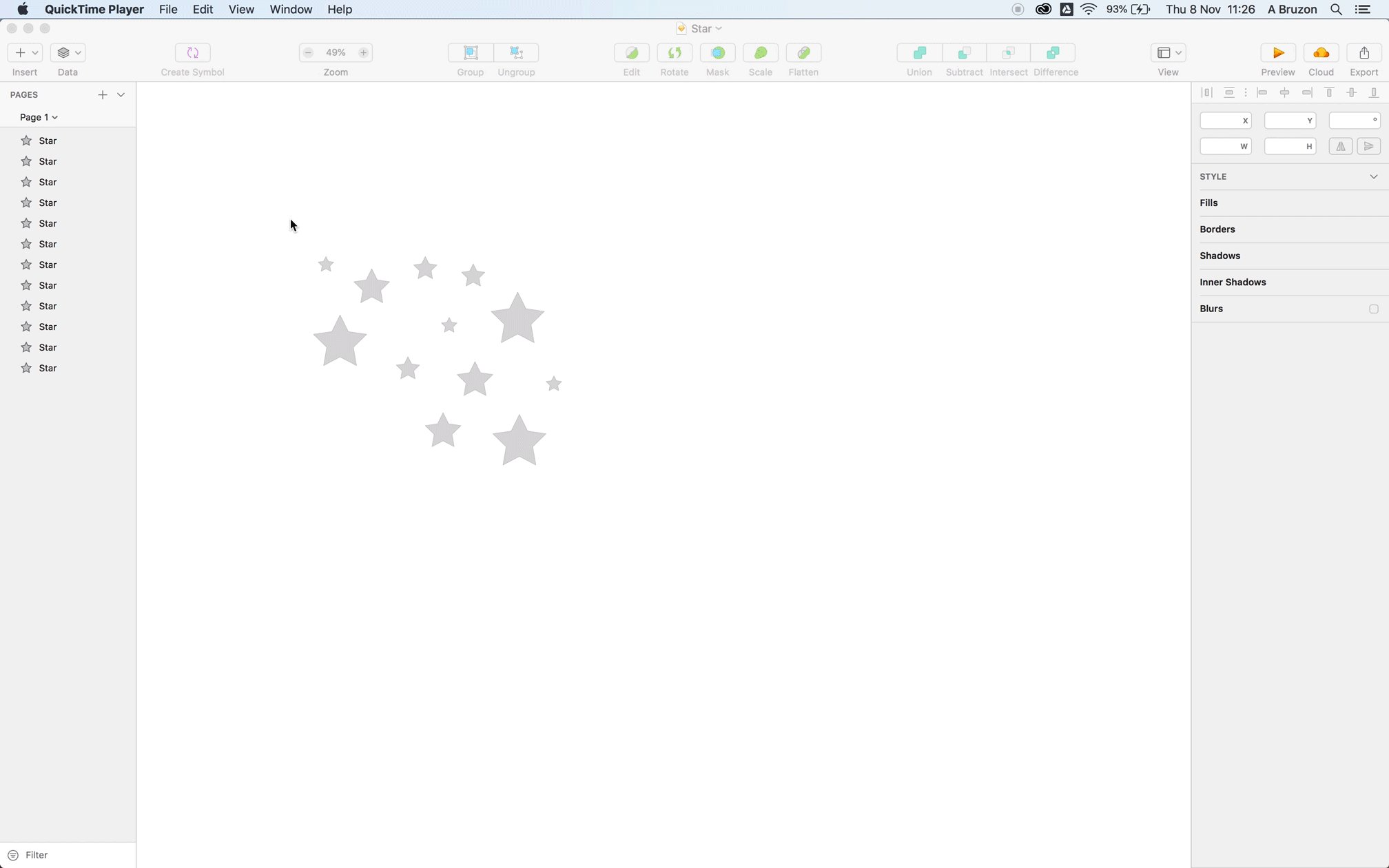
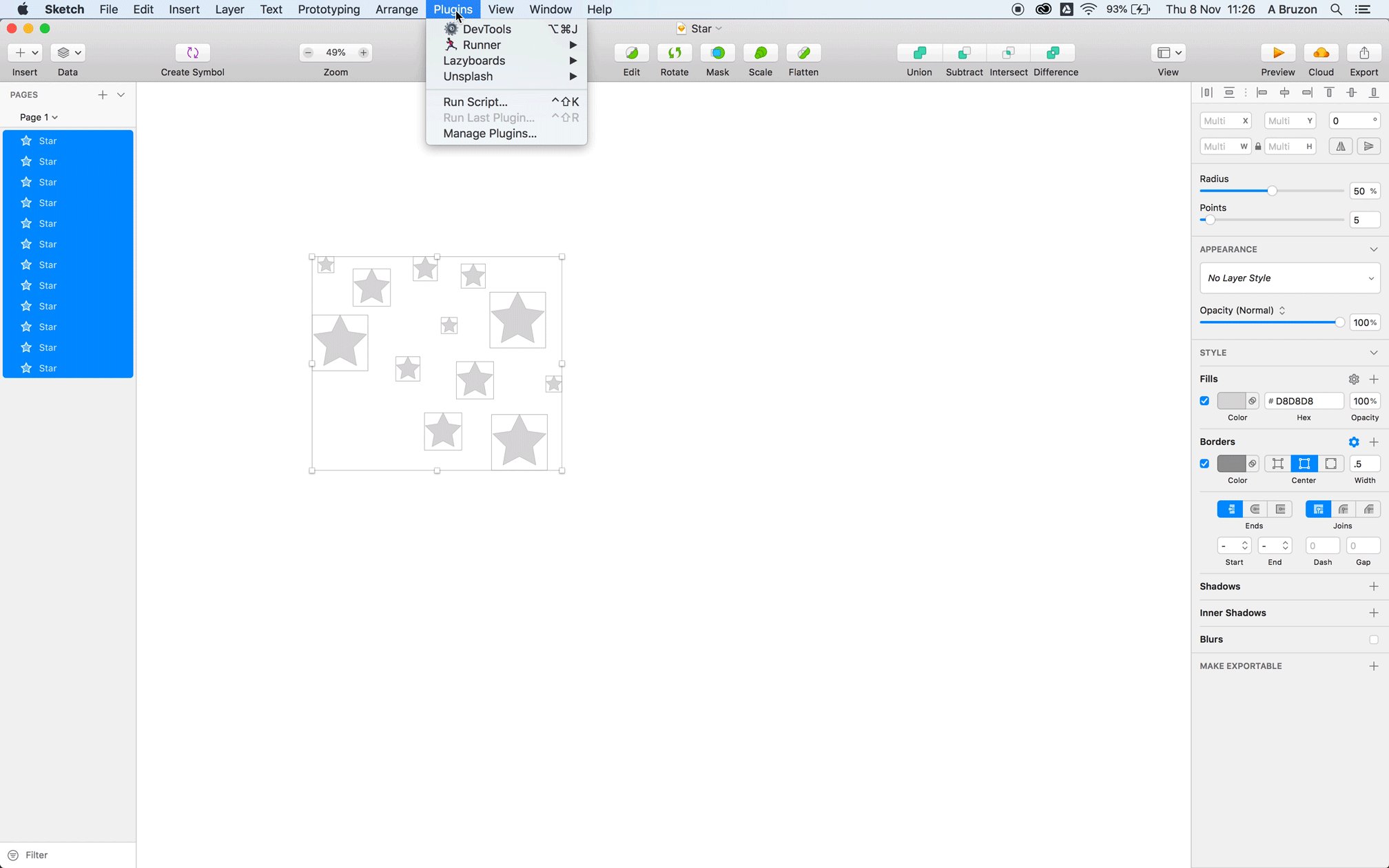
您可以查找与网格相关的插件,或使用像Lazyboard这样的插件。使用Lazyboard,可以在一个Artboard中包装多个Sketch图层,这样您就可以节省定制和其他批处理任务的时间。
 Gif来源:GitHub
Gif来源:GitHub
在最近的一个版本(草图55)中 – 该公司引入了诸如复制和粘贴SVG代码,智能分发等功能,以及调整项目在基于网格的布局之间的捕捉方式。
假设你有这个SVG代码(三边形的多边形):
通常,您必须将其另存为.svg文档,然后将其加载到Sketch中以进行渲染。好吧,在新版本中,您只需复制并粘贴此SVG代码段,它就会自动呈现为新图层。

期待在整个Sketch中找到更多这样的生产力导向的宝石。
将规格交给开发人员
我们在UI设计中已经达到了一个重点,设计人员可以为开发人员导出一个完整功能规范的整个设计。虽然这不是Sketch的原生功能,但还是有第三方应用程序和插件可以实现。也就是说,创建Zeplin是为了使规范切换变得非常简单和容易。而且准确度也很高。

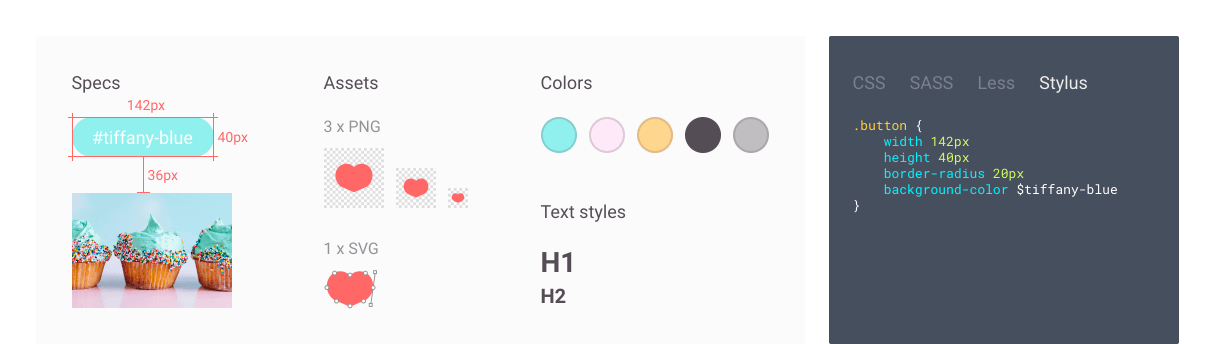
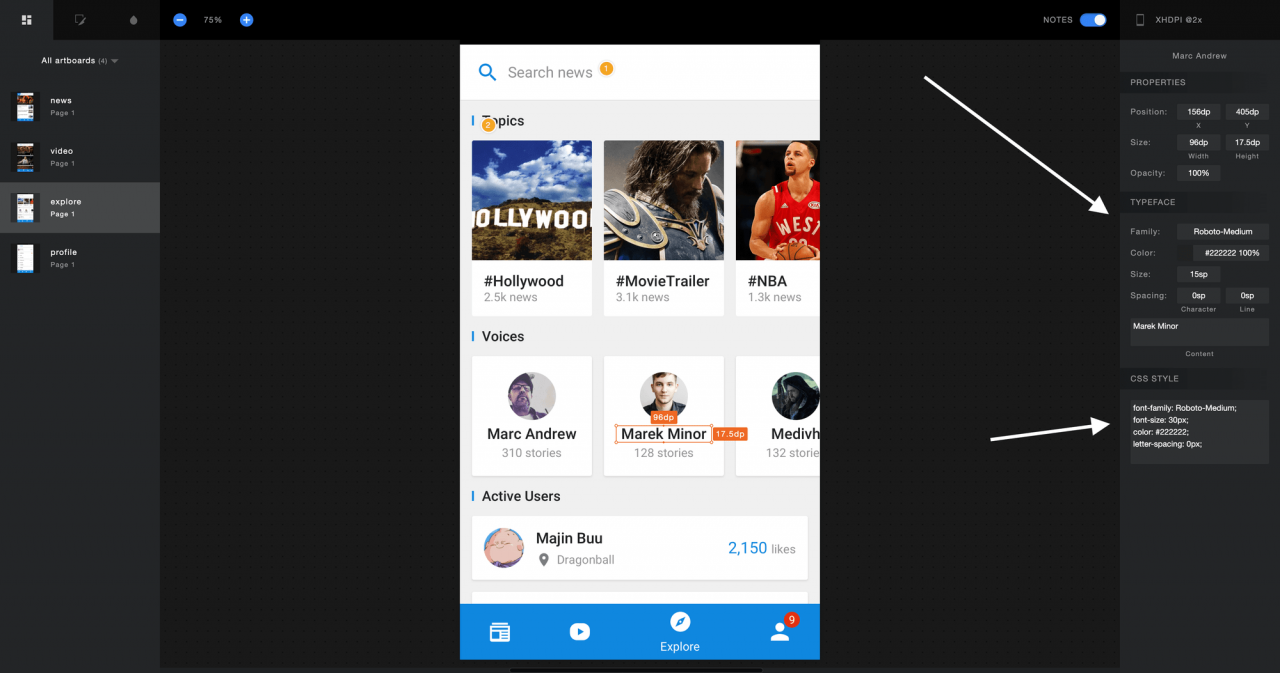
但是,如果你想要直接集成在Sketch中的东西呢?为此,请查看Sketch Measure插件。这将为您提供全面的功能,以便为您的开发人员实时创建规范。

您可以在此示例中看到该插件提供了高度准确的元素信息。包括字体系列,定位以及开发人员可以立即使用的相应CSS代码。
我们确实觉得我们已经达到了这样的程度,即UI设计工具将能够从一开始就导入全功能设计。
Sketch提供了一个庞大的资源库
Sketch对于新设计和经验丰富的设计师如此有吸引力的原因之一是免费设计资源的巨大可用性。

在其文档页面上,Sketch列出了数百个不同的部分,以便于学习该软件。但是,除此之外,还有Sketch App Resources和Sketch Repo以及许多其他网站。从本质上讲,这些是“开源”网站,设计师可以提交最终设计供每个人下载。
这确保您永远不需要从头开始项目。此外,您可能缺乏有关如何使用您的设计获得特定结果的信息。

为此,您可以参考Sketch资源网站以查找所需的确切解决方案。哦,是的,免费许可证!
Sketch还有很多功能,使其成为世界领先的UI设计工具之一。但是,正如我们正在进行比较评估时,让我们来看看使Figma和Adobe XD等工具脱颖而出的功能。
Figma:基于浏览器和强大! 
Figma于2015年进入舞台,初期资金为1400万美元。
凭借其无缝的用户界面和时尚的功能调色板,该工具迅速成为该领域类似解决方案的臭名昭着的竞争对手。
来自Twitter,微软,GitHub和Dropbox等品牌的设计师发誓Figma作为终极UI设计工具。
那么,是不是因为Figma提供了一个免费的计划,它在路线图的早期就取得了如此成功?当然不是。
该工具提供了集成到一个UI中的多种解决方案
- UI和UX设计
- 原型
- 平面设计
- 线框
- 模板
它在浏览器和基于桌面的应用程序中都是如此。 Figma是为浏览器构建的,这意味着Linux用户也可以在基于Unix的系统上使用Figma。一个巨大的加号!
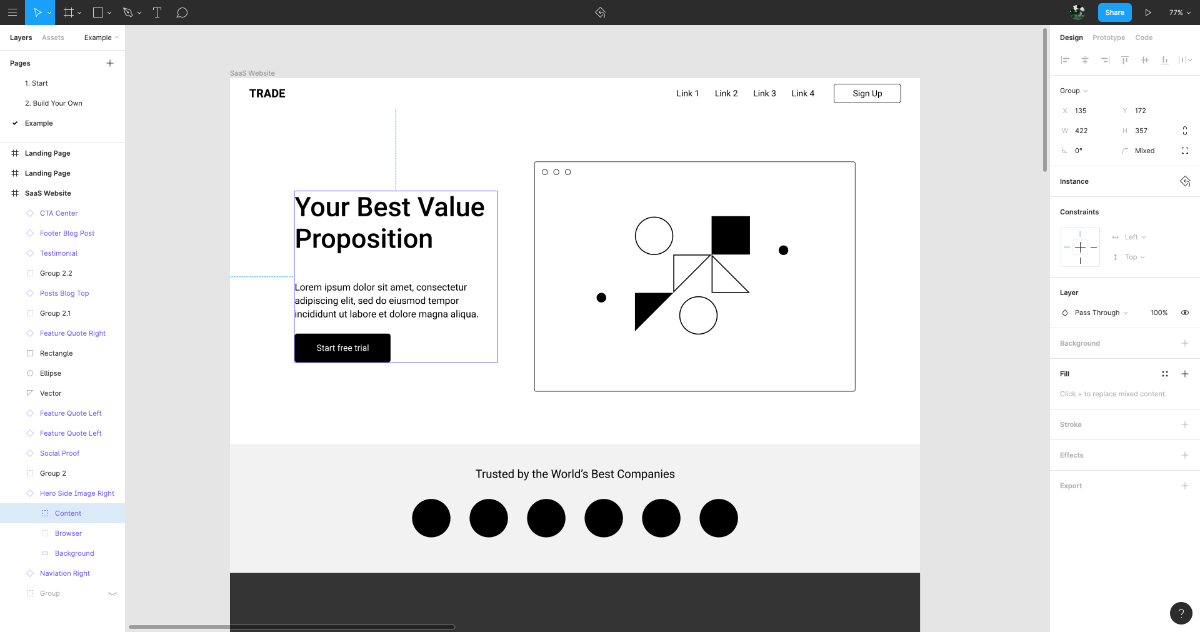
您也不需要在设计过程中投入大量时间。 Figma通过其模板产品来解决这个问题。这些是专为您预制的线框,流程图,图表,故事地图和完整的网站模板。

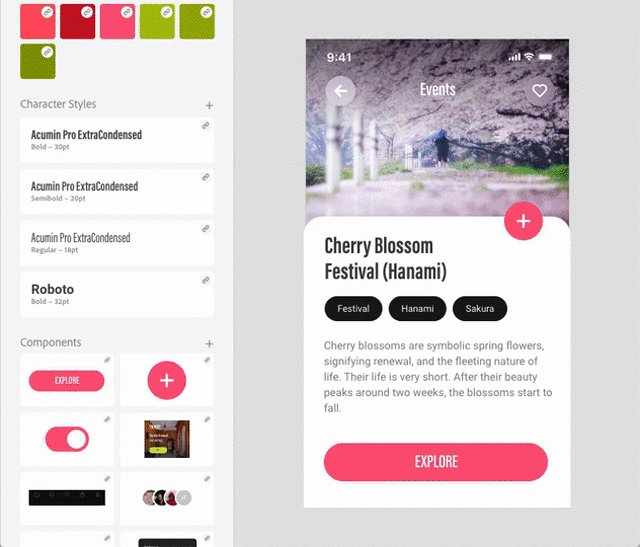
在这里,您有一个现成的SaaS网站模板,您可以根据自己的喜好立即编辑和优化。还可以保存这些模板(图层,组等)以供以后使用以便于导入。
Figma为您的硬盘驱动器上的可用空间腾出空间
Figma的好处是你不需要在计算机上保存任何东西。所有文件都存储在云中,并可在任何地方访问。作为Sketch或甚至是Adobe XD用户,您可能已经习惯了50GB +的设计文件夹。 Figma不再是这种情况。

如此处所示,文件可以追溯到五个月,并且仍然可以立即访问。无论您需要从另一个设计中获得什么样的最小元素,您都可以在几秒钟内访问它并在当前项目中使用它。
实时协作
也许Figma最着名的功能是它的协作工具。与多人合作的核心是合作。在旧的Photoshop时代,您必须向同事发送无尽的修改才能进入同一页面。使用Figma,协作既强大又瞬时!

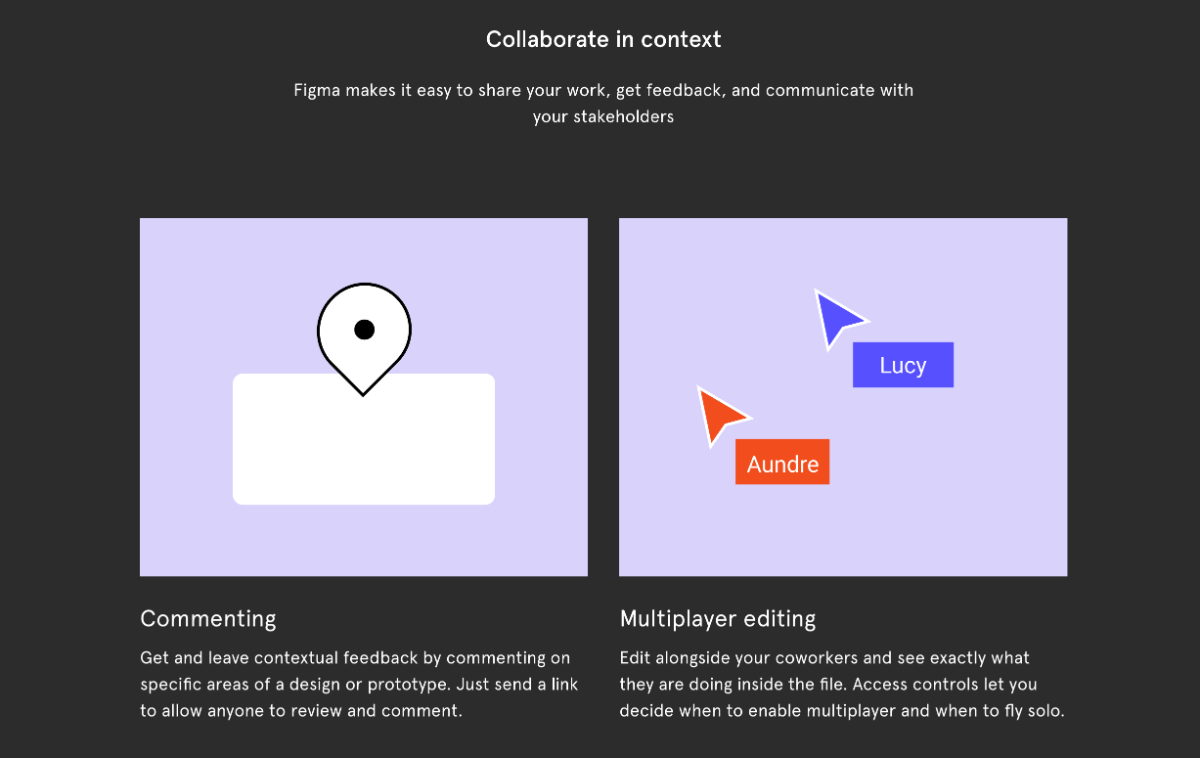
以下是Figma如何解决实时协作任务:
- 注释。使用界面选择评论标签,并立即向某人发送评论链接。标记可以精确地留在您评论的区域。
- 多人编辑。与多人一起编辑文件,并实时查看他们的操作。每当您自己处理某项功能时,也可以禁用多人编辑。
- 文案。如果您有单独的撰稿人或内容编辑器,您可以授予他们实时写作副本的权限。
- 平台多样性。因为Figma在浏览器中工作,所以您的同事可以加入他们是使用Mac系统,还是Linux或Windows机器。它真正实现了自由化!
在大多数情况下,Figma使Sketch和Adobe的XD落后太远,无法被视为实时协作的可靠替代品。
基于浏览器的UI可实现无缝协作,而无需单独进行准备。我希望在不久的将来在其他工具中引入类似的功能!
Adobe XD:完美的UI和UX设计 
Adobe通常不会与免费的价格标签相关联。该公司以高价提供世界一流的产品而享有盛名。
但似乎即使Adobe意识到它必须做一些事情,以免在全球设计师的巨大市场份额上失利。他们的答案是让Adobe XD成为免费的UI设计工具。
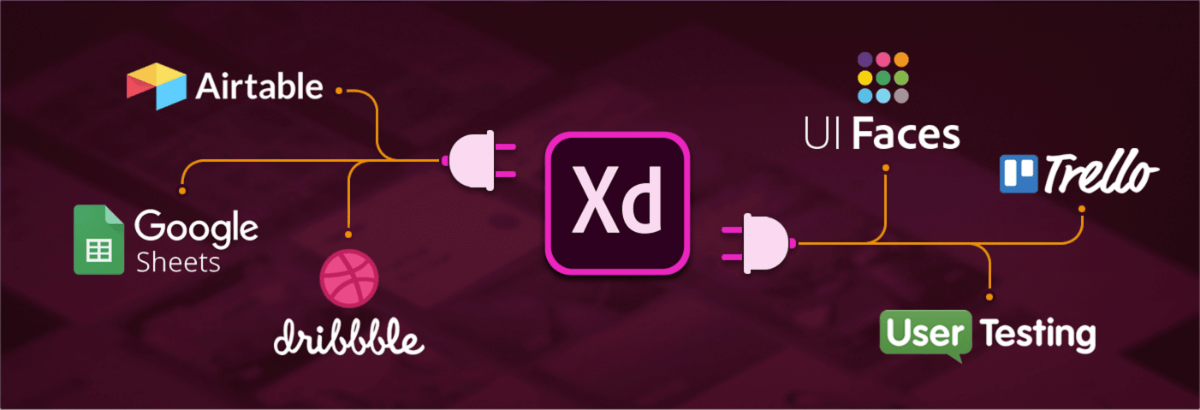
同样,除了添加新功能之外,Adobe还一直忙于让XD尽可能地插件化。毕竟,插件确实可以更快地实现最佳效果。
 照片来源:Adobe
照片来源:Adobe
许多现有的Sketch插件已经移植到XD,但作为一个独立的工具–XD还提供与Trello,Google Sheets,Airtable等许多着名服务的集成。
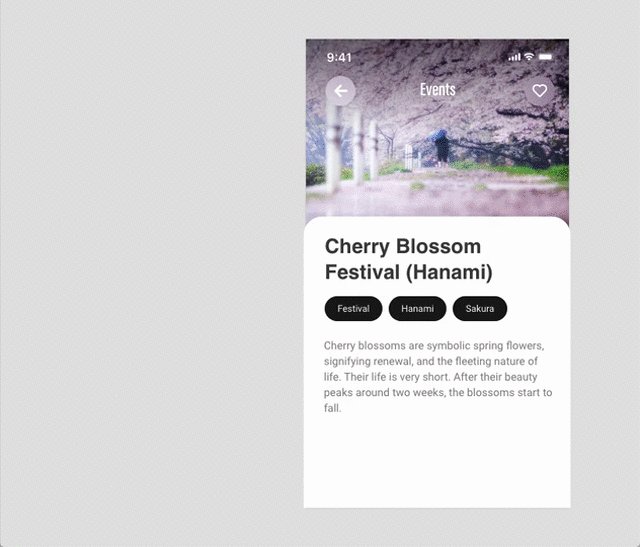
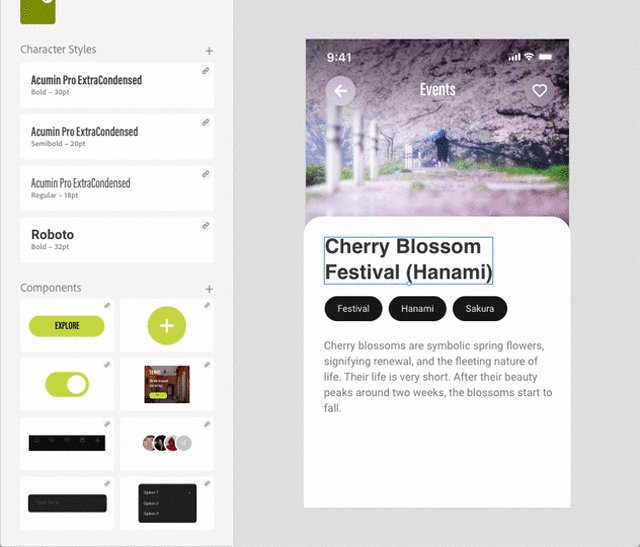
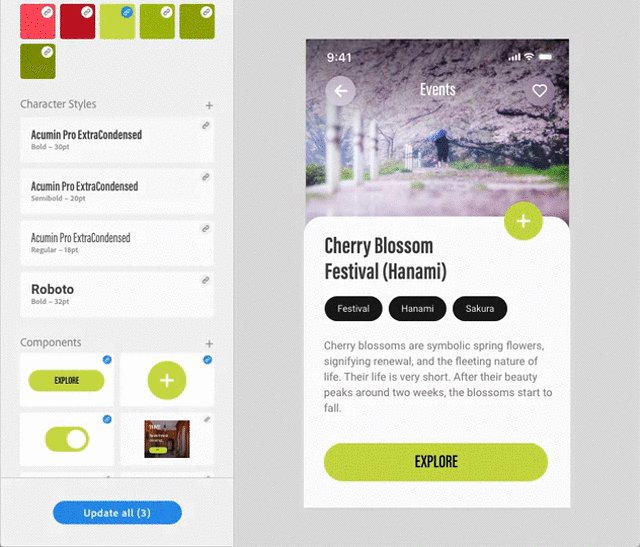
轻松设计和原型
Adobe对XD的关注似乎是让事情变得简单直观。从创建新项目到管理原型,大多数功能只需点击一下即可完成。

选择项目类型(Web /电话/平板电脑)后,您可以立即开始设计。项目的资产可以预先加载,也可以由团队中的其他XD用户共享。

这也使您可以轻松了解您的团队正在使用的任何现有设计规范。花更少的时间查找文件和更多时间设计!
Adobe XD的协作功能是公平的
在协作时,Adobe提供两种选择:在云文档上协同工作或从PC上传文档。前一种选择使协作更快。邀请新人也非常容易。

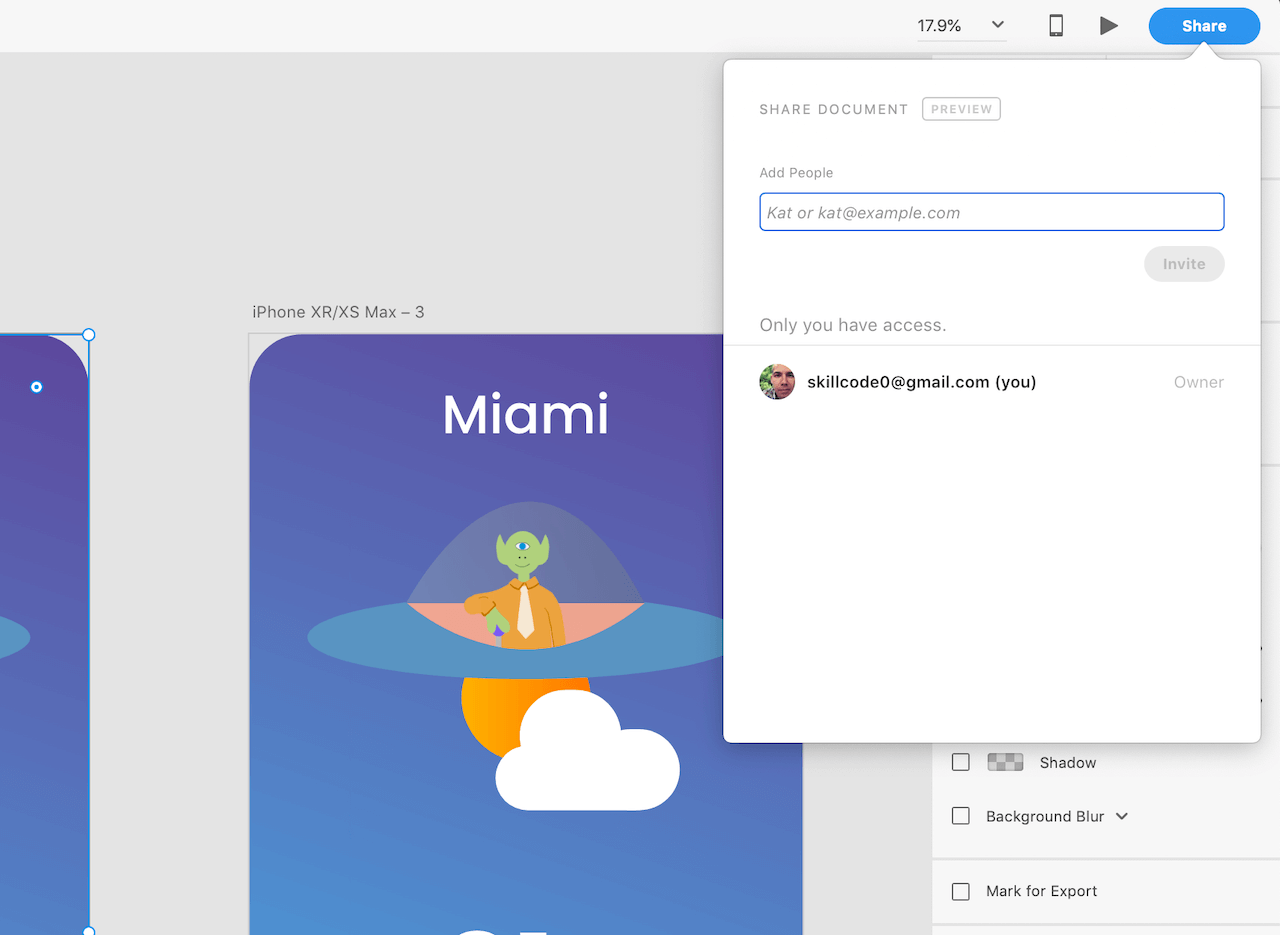
在工具的右上角,您有“共享”按钮。在这里,您将找到几种分享XD设计的方法。
选项是:
- 邀请编辑
- 分享评论
- 分享发展
- 录视频
因此,回想起来,这些都是为更顺畅的设计工作流程量身定制的选择。 XD可以自动了解您正在使用的规范,以便您可以将其发送给开发人员。此外,您可以录制视频以展示您正在构建的事物的任何特定功能。后者对于主要在远程环境中工作的团队来说非常方便。
访问Adobe庞大的资源网络
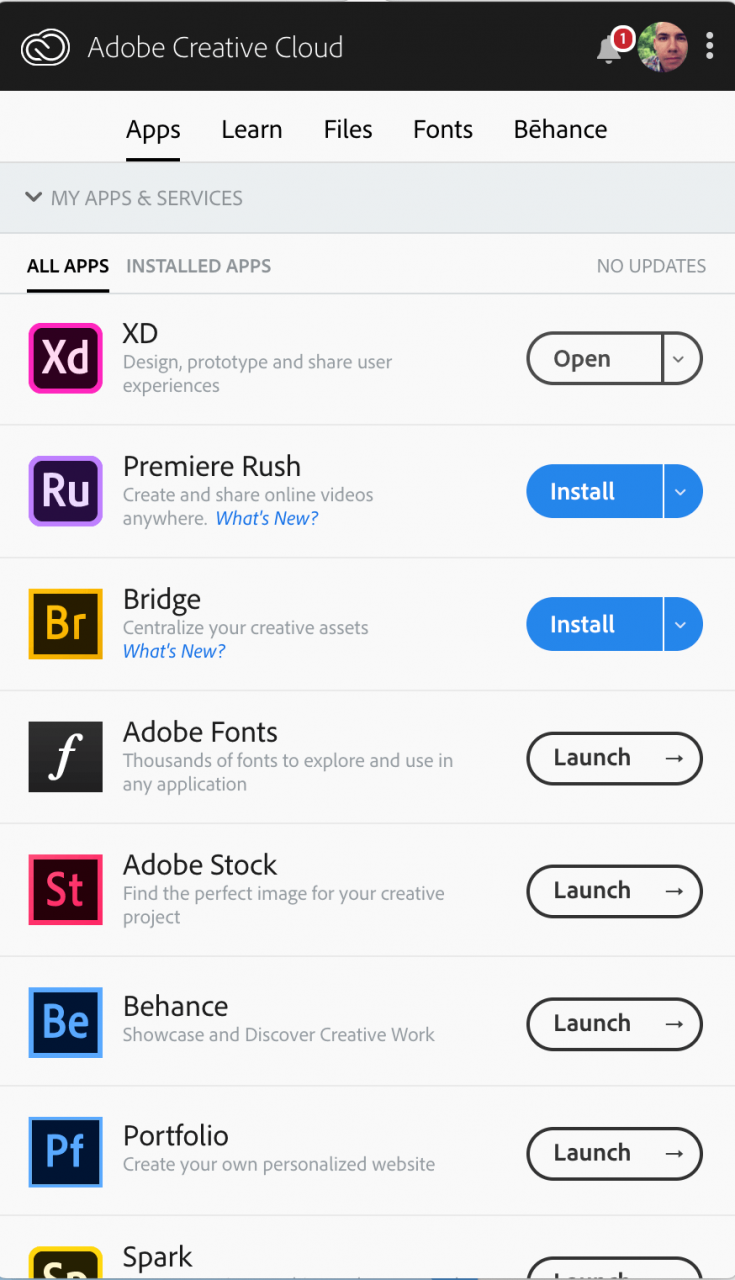
Adobe是Photoshop,Illustrator等大量热门产品的幕后推手,也是Behance,Spark,Adobe Fonts和Adobe Stock等品牌。这些都是基于资源的站点,您可以直接使用Adobe XD。
因此,假设您激活了Adobe Fonts订阅,您只需将所有可用字体与XD仪表板同步即可。这样您就可以在手掌上访问数以千计的有趣,独特且设计定义的字体。
 转至顶部判决:Figma vs Sketch与Adobe XD
转至顶部判决:Figma vs Sketch与Adobe XD
所以,这是我们结束我们的Figma vs Sketch与Adobe XD评论的地方。
这三种工具都非常适合现代设计师的需求。我会说Sketch在这里有很大的损失,因为它只适用于Mac用户。因此,它让像Figma和Adobe XD这样的工具在基本必需品之外进行创新。
在一天结束时,如果你的工具做得比另一个好,那么通常就有足够的理由进行切换。 Figma采用的基于浏览器的方法也值得一看。在我的设计师朋友圈中,Figma总是得到最高的赞誉。
至于Adobe XD – 我认为Adobe现在处于一个好位置。他们具有很大的灵活性来改进他们的工具并添加新功能。尽管如此,他们的第三方集成也很明显,对于那些不断寻求改变或调整事物的团队来说,这是一个合理的选择。
如果我们真的必须对这三个进行排名,那就必须是这样的:
- Figma?
- 素描?
- Adobe XD?
由于这三种工具都是免费提供的,或者作为试用版,因此没有什么能阻止您找到最适合您的工具。在单独处理每个工作之后,我可以了解工作流程从一个工具到另一个工具的不同之处。
…
不要忘记加入我们的速成课程,以加快您的WordPress网站。通过一些简单的修复,您可以将加载时间减少50-80%:
Karol K的布局,演示和编辑。
