[ad_1]
页面构建器一直是WordPress社区的话题。这些工具已经流行了很长时间,但随着新的块编辑器的推出,许多人都想知道它们仍然具有相关性。
虽然块编辑器是一个有趣的新功能,但在设计自定义页面和帖子时,没有什么比页面构建器插件更好的了。该 海狸生成器WordPress插件 是这种工具带来的好处的完美例子 – 既易于使用又具有惊人的强大功能。
在这篇文章中,我们将仔细研究Beaver Builder。我们将讨论其主要功能和定价,然后向您展示它的运作方式,以便您自己决定这是否是适合您网站的正确页面构建器解决方案。
让我们直接进入我们新的和改进的Beaver Build WordPress页面构建器的更新指南!
为什么你可能需要一个WordPress页面生成器
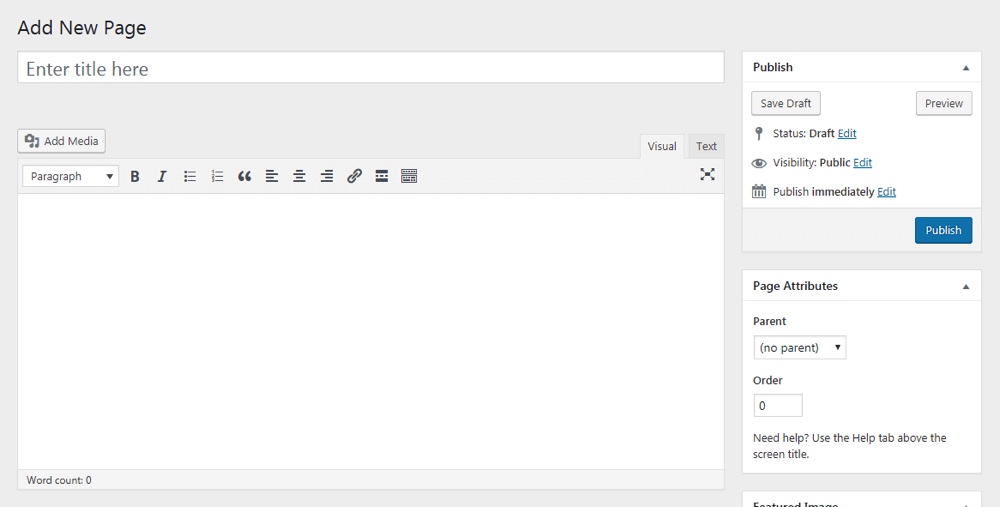
除非你是平台的新手,否则你可能熟悉Classic WordPress编辑器:

虽然功能齐全,但它始终是一个简单的系统。您的几乎所有内容都已添加到单个字段中,包括文本,媒体等。可以创建独特的布局并添加很酷的功能,但通常需要编码技术和/或一些额外的插件。
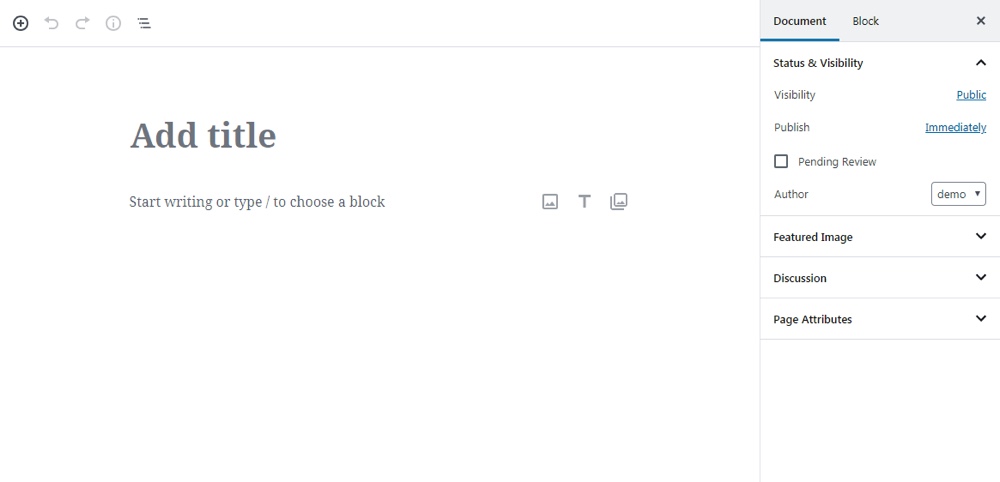
最近,WordPress开发人员推出了一个全新版本的编辑器,现在由Gutenberg提供支持:

这种变化很长一段时间,但它也没什么特别新的。块编辑器是页面构建器的简化版本 – 一段时间以来一直受WordPress用户欢迎的解决方案。
每一个 WordPress页面构建器 不同的是,在基本层面上,它们几乎都基于相同的基本概念。它们为您提供了一系列预先构建的元素,使您能够从这些元素中构建内容。即使您没有设计或编码经验,我们的目标是使构建具有独特布局和功能的内容变得更容易,更直观。
但是,值得注意的是,块编辑器功能非常有限。它允许您以更直观的方式设计帖子和页面,但提供了一个小的块库,并且对复杂的布局几乎没有支持。这就是为什么它仍然值得研究你的其他页面构建器选项 – 例如我们将在本文的其余部分讨论的插件。
海狸生成器基础知识

Beaver Builder是最受欢迎的页面构建器插件之一,并且有充分的理由。这对初学者来说很简单,但有很多选择。从根本上讲,它是一个用于创建帖子和页面的拖放系统 – 就像任何其他页面构建器一样。但是,它还提供了许多附加功能。
这个插件的一些主要功能包括:
- 一个大型内容“模块”库,从基本选项(如文本和图像模块)到更高级的功能(呼吁采取行动,地图和图库模块等)。
- 一个自定义编辑界面,使您可以构建页面,帖子和 自定义帖子类型 在视觉上,立即查看您的更改。
- 能够创建复杂的多列布局并调整大小,间距等。
- 预构建的部分和页面模板,可让您启动设计过程,您可以根据需要进行修改。
- 可以选择创建和保存自己的模板供以后使用。
- 为更高级的用户添加自定义HTML和您自己的CSS类的选项。
当然,所有这些功能都需要付出代价。虽然有一个 Beaver Builder Lite 版本免费提供,它只提供一些基本模块,不包括 许多核心功能 例如模板和导入/导出选项。但是,lite版本对于为此页面构建器提供测试运行非常有用,并且可以查看您是否喜欢它的工作原理。
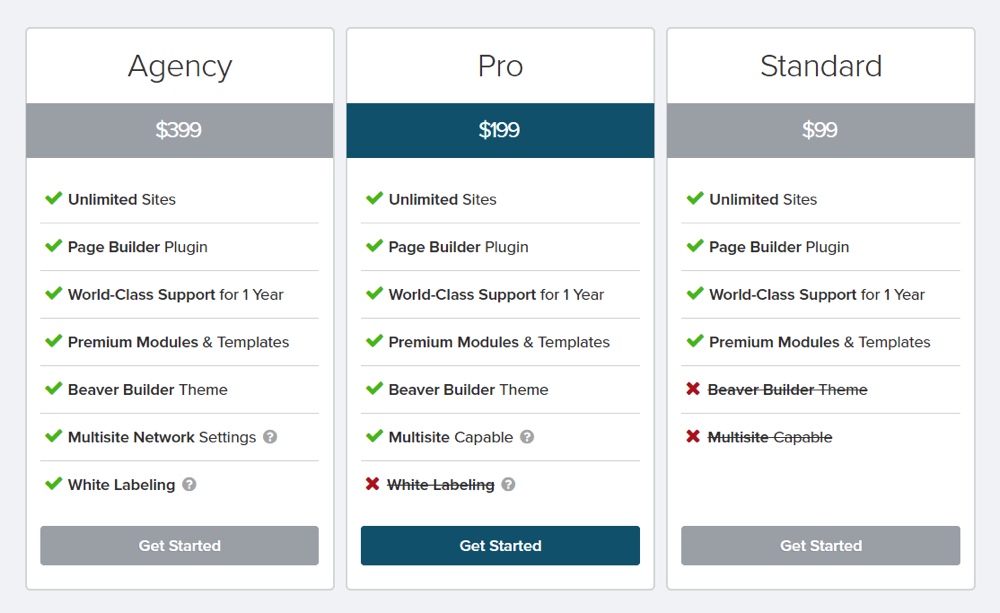
如果您计划认真使用Beaver Builder,您将需要获得高级许可证才能访问完整的软件包。起价为99美元,可在无限制的网站上使用,并提供一年的支持:

这个特殊工具确实需要前期投资。不过,初期成本可以节省时间和长期更有效的网站,所以如果它在你的预算范围内,那就不算坏。
如何开始使用Beaver Builder
当你想知道是否为你的网站选择一个新的插件时,最好的办法是学习你能做的一切。对于页面构建器,这包括它们的外观,工作方式以及它们提供的选项。
考虑到这一点,让我们来看看选择Beaver Builder的方式,并开始使用它来创建帖子和页面。当然,您需要做的第一件事是安装并激活插件。
此外,如果您购买了高级版本(我们将在本教程中使用),您将需要激活许可证密钥。然后,你就可以开始工作了。
第1步:访问Beaver Builder编辑器
安装插件时,您会在仪表板中看到一个新的Beaver Builder选项卡。这是您保存自定义内容的位置 – 例如,如果您创建自己的唯一模板。
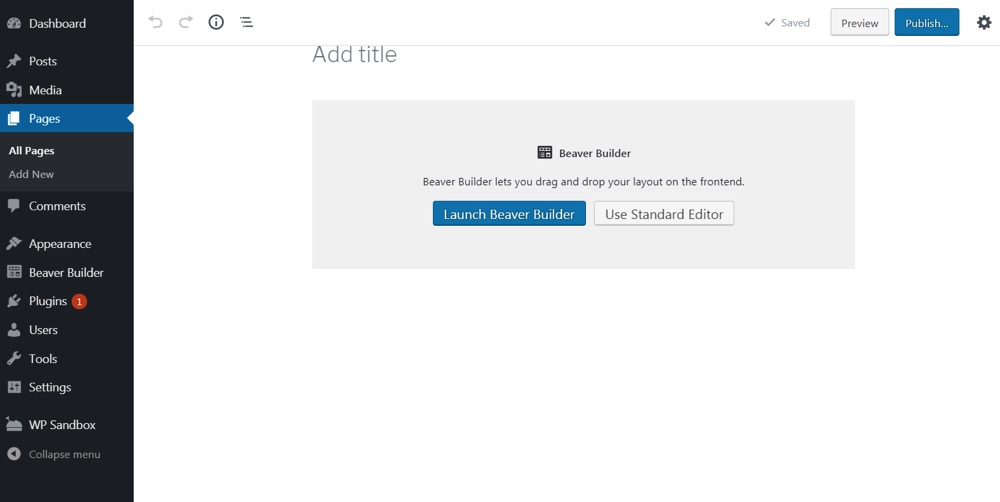
您还可以通过转到Beaver Builder>添加新建来使用页面构建器创建内容。或者,您只需转到“页面”>“添加新”(或等效的帖子和自定义帖子类型)。你会看到一个新选项:

这意味着您可以在默认的WordPress编辑器或页面构建器中创建内容。让我们点击Launch Beaver Builder按钮:

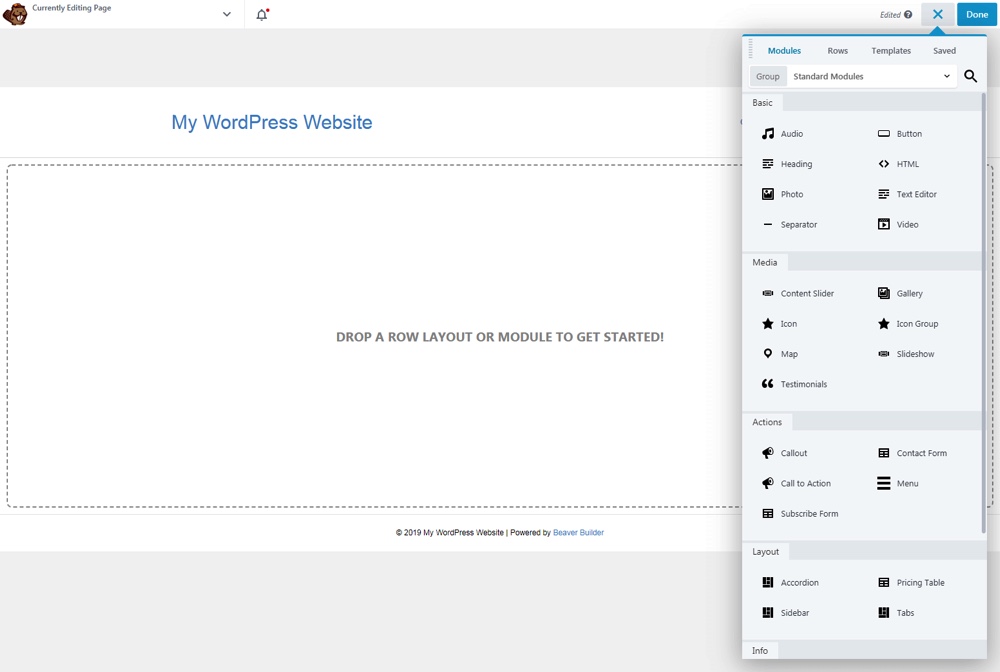
如您所见,您将被带到一个全新的界面。在这里,您可以创建内容并准确查看页面上的内容。
第2步:选择一个起始模板
值得注意的是,如果您不想使用模板,则不必使用模板。您可以通过添加任何您喜欢的模块完全从头开始构建页面和帖子。最简单的学习方法是从模板开始,然而,这就是我们将在这里展示的内容。
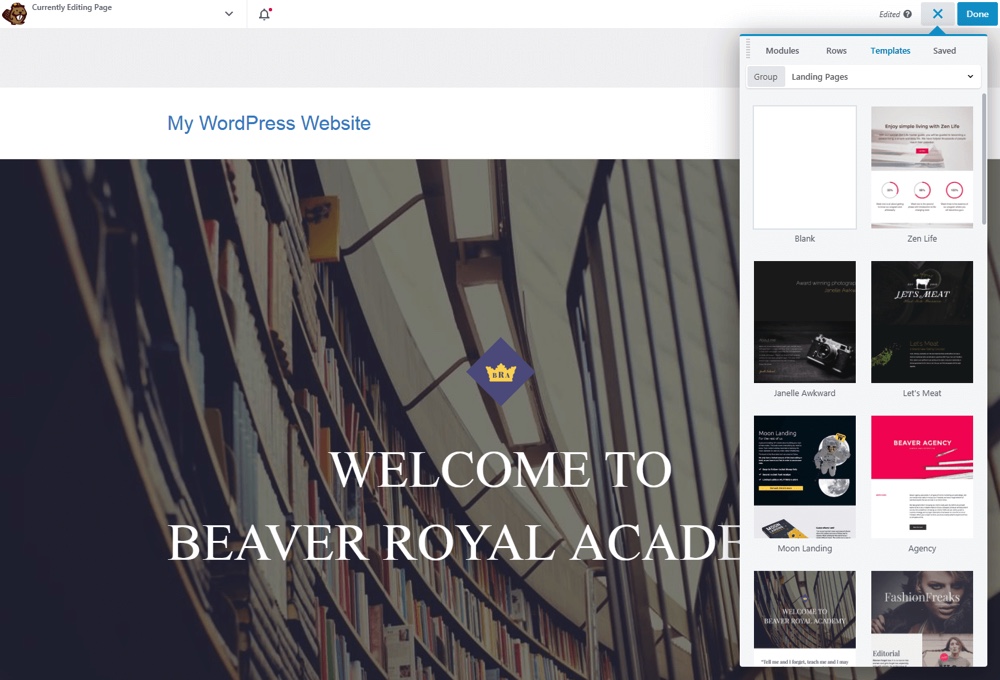
在编辑器右侧的菜单中,选择顶部的“模板”选项卡,您将看到许多选项。只需单击模板或将其拖到页面上,您就会看到完整版本:

这为您提供了一个起始布局,以及占位符文本和图像。幸运的是,这里的每个元素都可以随意替换和修改,因此您可以创建一些独特的网站。
第3步:编辑单个模块
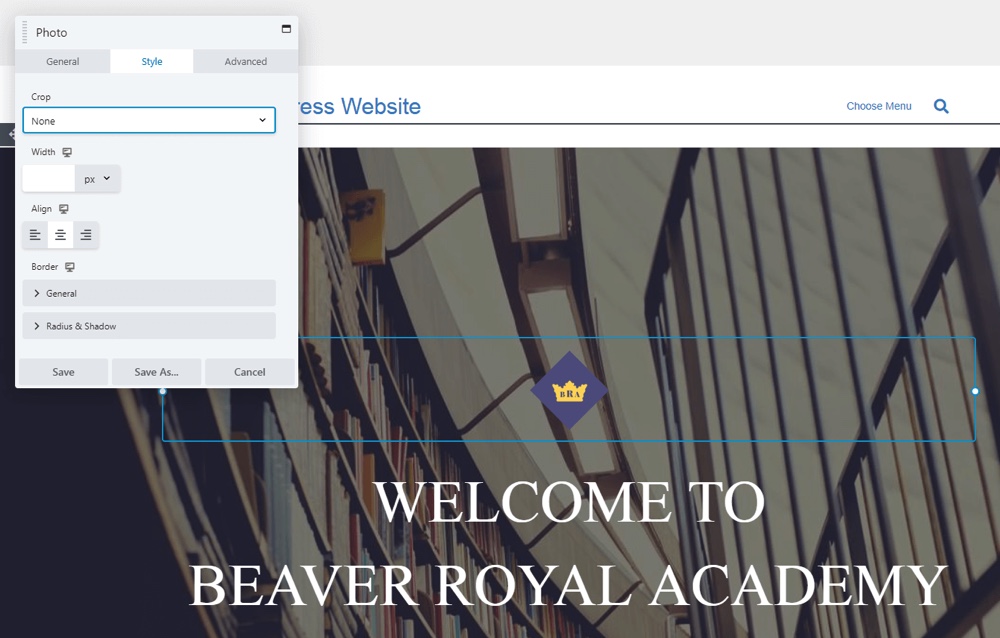
Beaver Builder编辑器中的每个元素都是一个独立的模块。要查看我们的意思,您可以将鼠标悬停在起始模板上的一段文字,图片或功能上。你会看到蓝色的模块,如果点击它,你会看到一个新的菜单:

这是该模块的设置框。它包含所选内容的所有自定义选项。因此,它所包含的内容将取决于您正在使用的内容类型。
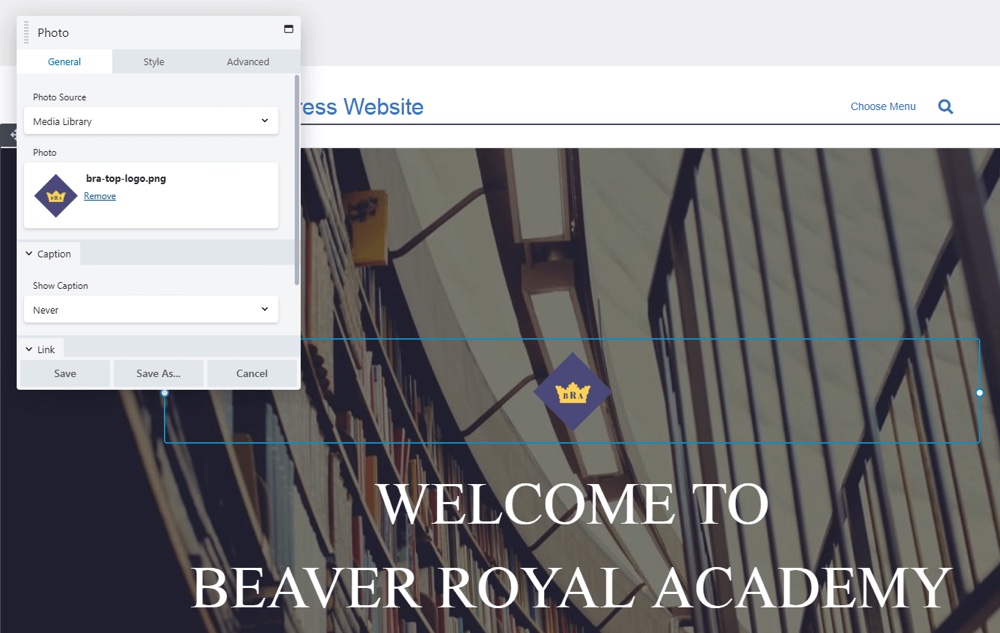
例如,Photo模块允许您更改使用的文件,并添加标题和/或链接。您还可以切换到“样式”选项卡以修改图像的对齐方式,边框等:

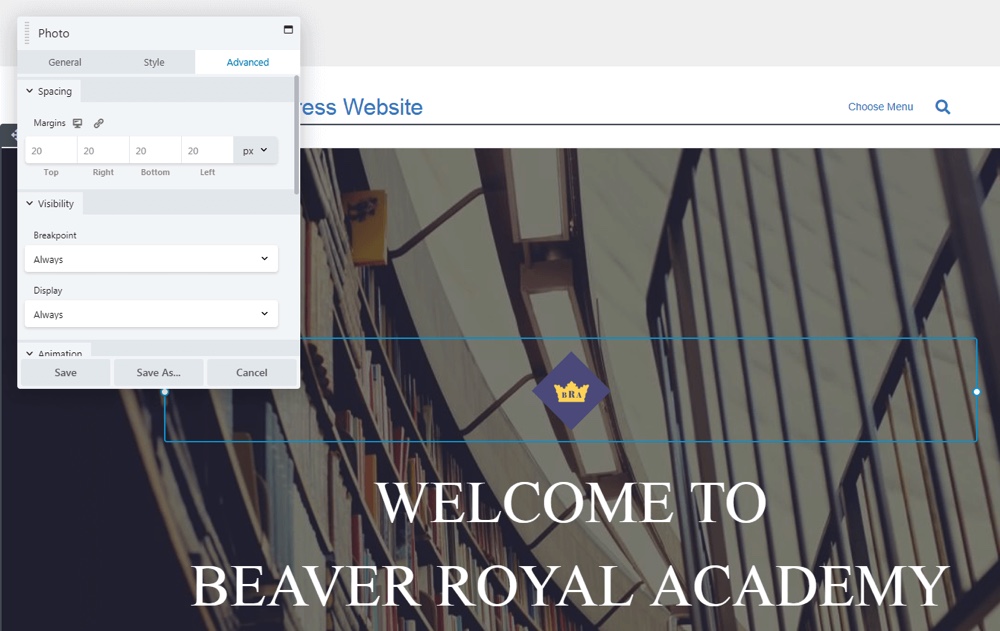
大多数模块还具有“高级”选项卡,您可以在其中调整其边距,使其仅在某些类型的设备上可见,添加自定义HTML等等:

如您所见,自定义Beaver Builder模块非常简单。熟悉每种模块提供的选项需要一点经验,但一旦你这样做,你会发现自己很快就会添加自己的内容。
第4步:自定义内容的组织和布局
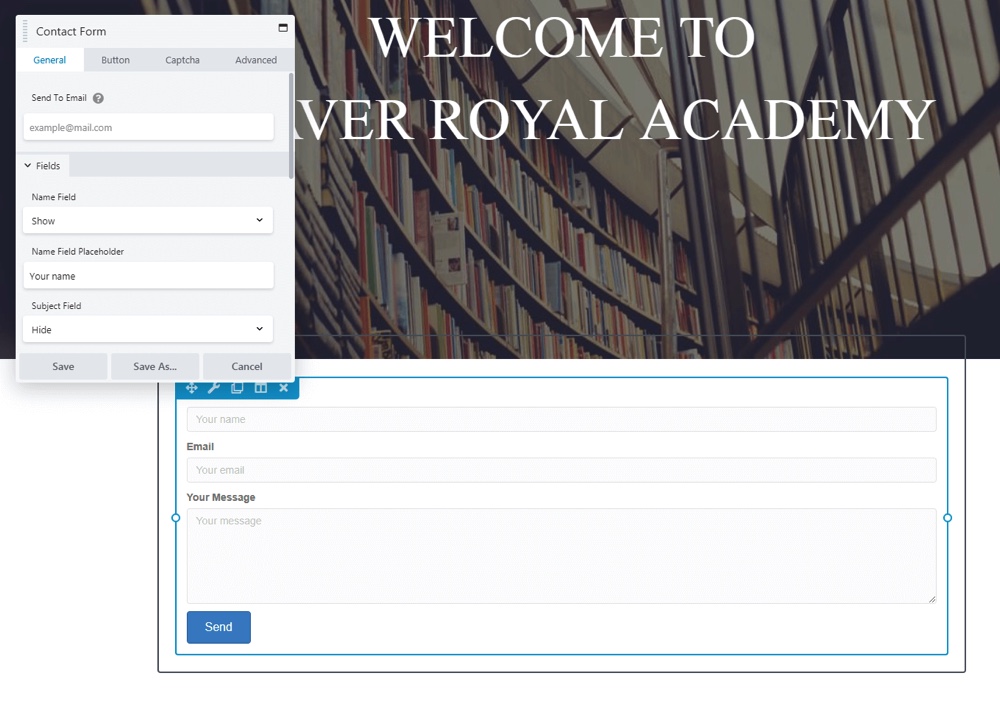
除了对单个模块进行更改外,您还可以自定义页面。其中一种方法是添加和删除模块。要添加模块,只需从编辑器的主菜单中选择一个模块,然后将其拖到页面上:

另一方面,您可以通过点击悬停在它们上方时出现的X来删除模块。您也可以上下或左右拖动模块,以便随意重新排列。
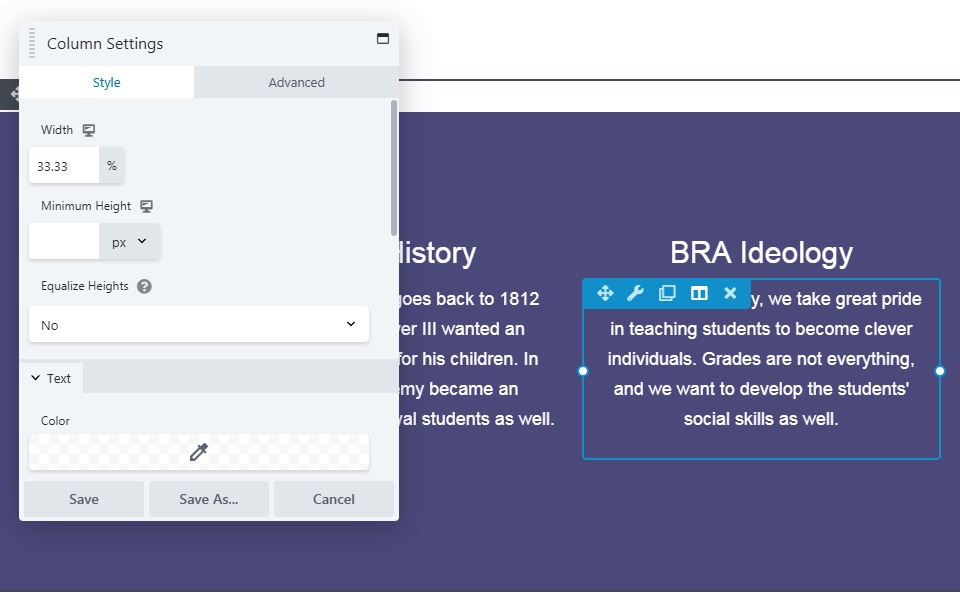
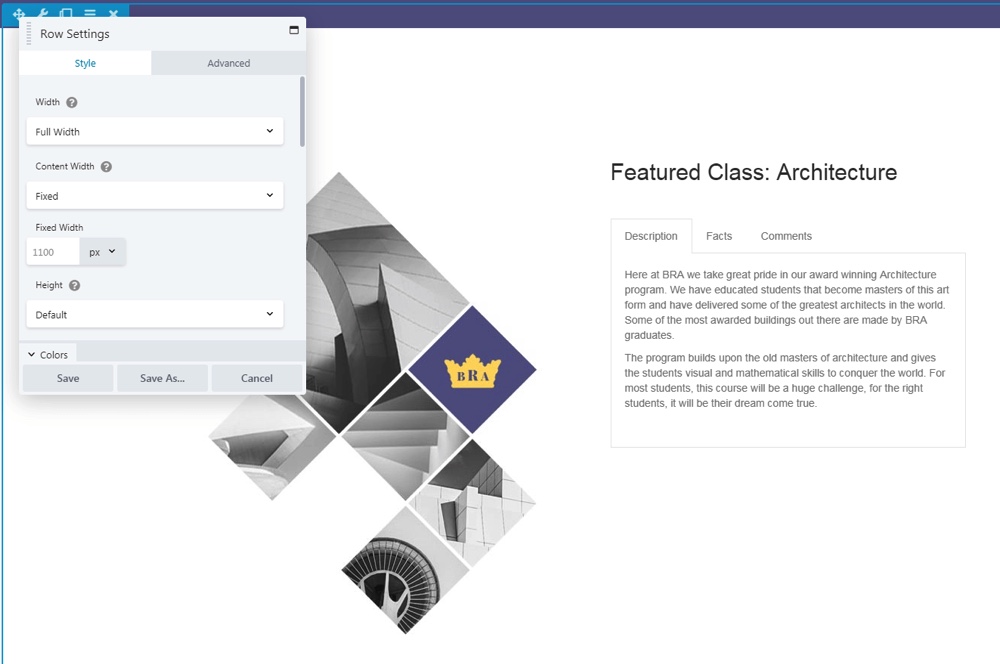
此外,您还可以更改页面的整体布局。要查看此操作的示例,请将鼠标悬停在模块上,然后单击“编辑列”>“列设置”:

在这里,您可以找到与特定列中的所有模块相关的选项。例如,您可以修改列的背景颜色和间距,甚至可以添加边框。
现在将鼠标悬停在页面背景上,然后选择右上角的“行设置”:

您将看到类似的菜单,但这次选项适用于相关的模块行。您可以将行设置为固定或全宽,自定义颜色,并对列提供许多相同的更改。
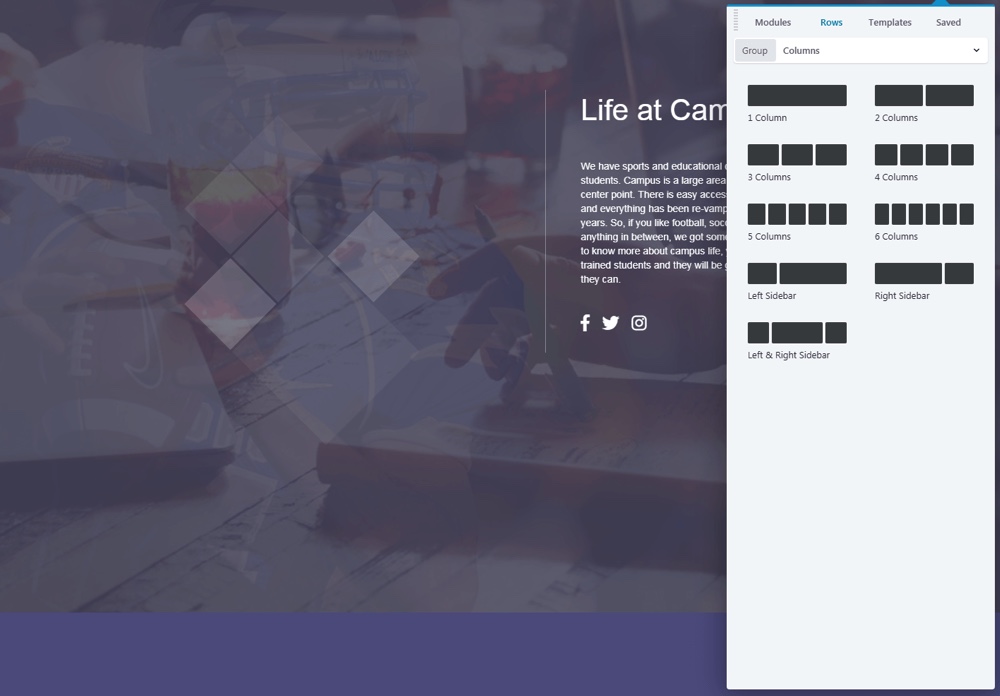
最后,再次选择编辑器的主菜单并导航到Rows选项卡:

您可以在此处向页面添加新的行和列,从而使您可以显着更改其布局。此外,如果您从头开始创建页面或发布帖子,这是您想要去的第一个地方。您可以先确定内容的布局,然后在任何位置添加模块。
第5步:展开页面构建器的功能集(可选)
值得注意的是,有 许多其他功能和选项 在Beaver Builder中 – 我们只是在这里划了一眼。但是,我们已经完成了您需要了解的关键功能才能开始使用。之后,实践方法是学习绳索的最佳方式。
但是,在结束之前,我们应该指出,有几种方法可以从这个特定的页面构建器中获得更多。首先,有一位官员 海狸生成器主题,您可以通过前两个许可层免费获得:

您可以将Beaver Builder用于您喜欢的任何主题。但是,这个是从头开始构建的,与页面构建器一起工作。它提供了一个基本框架,您可以将其划分为许多不同类型和风格的网站。
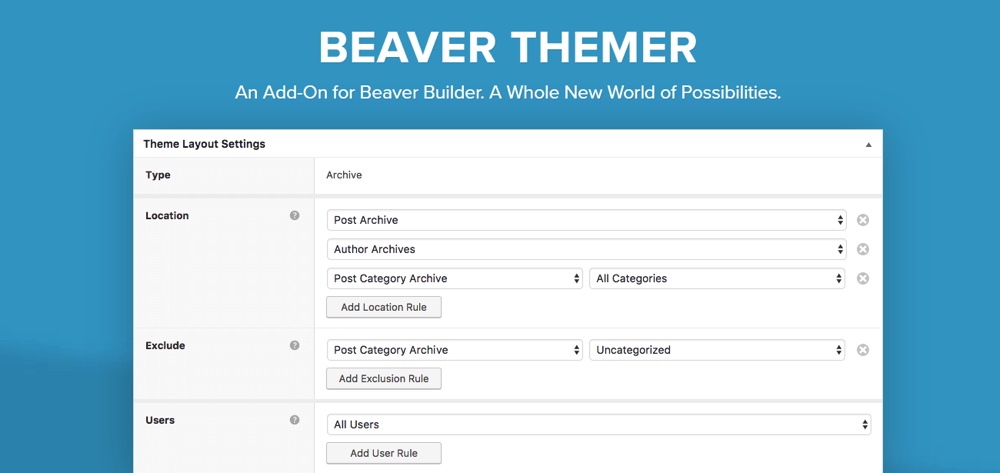
还有一个可选的插件, 海狸Themer:

使用此额外插件,您还可以在站点的页眉和页脚,存档页面,404和搜索页面等上使用Beaver Builder的拖放页面构建器。这使您可以使用相同的系统设计几乎整个网站。
147美元可能不适合每个预算,但它对于您打算通过网站获利的网站或在多个网站上工作的开发人员和设计人员来说是一个有用的补充。
为您的网站选择页面构建器是一项重大承诺。改变您创建和设计内容的方式可能会导致兼容性问题,因此最好从您知道长期使用的工具开始。
幸好, 海狸生成器 是初学者和更高级用户的坚实选择。另外,正如您在上面看到的那样,它很容易上手。
你有没有使用过Beaver Builder,你的经历是什么样的?在下面的评论部分与我们分享!
