WordPress favicon是网站品牌最受忽视的方面之一。无论您拥有实体业务还是在线业务,品牌塑造都是成功的一个重要方面。
但是,如果您没有在本文中添加图标,那么您可能会想到Favicon的真正含义。
表中的内容
- 什么是Favicon?
- 为什么要添加Favicon到您的网站?
-
如何将Favicon添加到您的WordPress网站
- 方法1:通过WordPress定制器上传图像
- 方法2:通过插件上传Favicon
- 方法3:通过主题选项上传Favicon
- 方法4:在header.php中添加自定义代码
什么是Favicon?
从本质上讲,favicon是一个小的16×16像素图标,它出现在随网站名称一起的浏览器顶部的选项卡上。

您可以在Adobe Photoshop等照片编辑软件上轻松创建图标,也可以让设计师为您的网站创建一个图标。
为什么要添加Favicon到您的网站?
请记住,现在,网站图标是您网站中非常重要的一部分,您不应忽视它的重要性,因为它不仅有助于网站品牌,还可以提供您的网站标识,并帮助您的访问者回忆您的品牌。
大多数情况下,您的访问者在浏览器上打开了许多标签,如下所示:

如果你的WordPress网站有像我们一样的网站图标,它将使访问者更容易识别您的网站,并在他们想要的时候快速切换到它。
但是,您可能已经知道所有这些,只是想知道如何将Favicon添加到您的WordPress网站。所以,不用多说了,让我们转到你真正来到这里的地方。
如何将Favicon添加到您的WordPress网站
与大多数与WordPress相关的事情一样,添加Favicon并不需要花费太多精力。在这里,我将概述4种添加WordPress Favicon的方法:
- 通过WordPress自定义程序上传favicon图像
- 从主题选项上载favicon图像
- 使用插件
- 在header.php中添加自定义代码
让我们分别查看这4种方法,以了解我们如何将WordPress图标添加到您的网站。
方法1:通过WordPress定制器上传图像
如果你使用的是WordPress 4.3或更高版本(我希望你是这样),你可以通过这种方法为你的WordPress网站添加一个favicon。
使用WordPress定制器添加favicon不仅是最推荐的方法,也是最简单的方法。
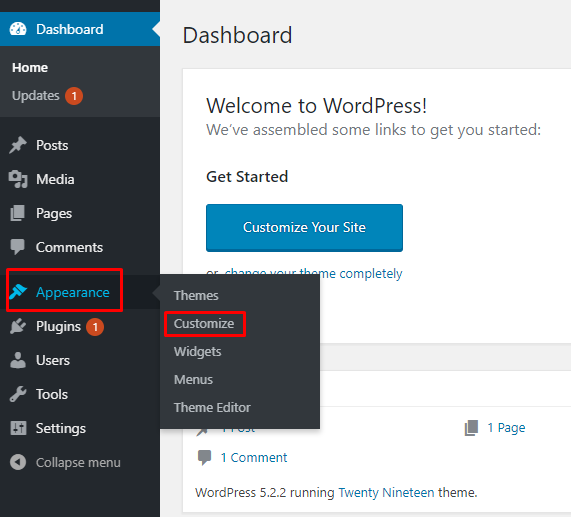
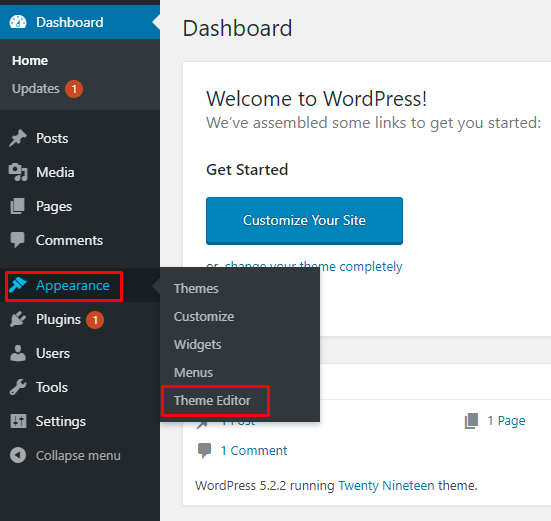
在WordPress仪表板中,导航到“外观”>“自定义”以访问自定义程序。

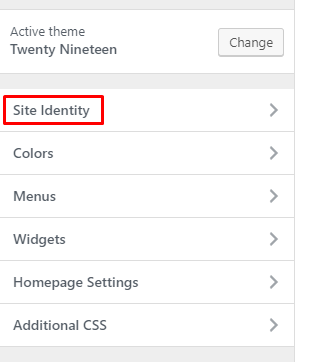
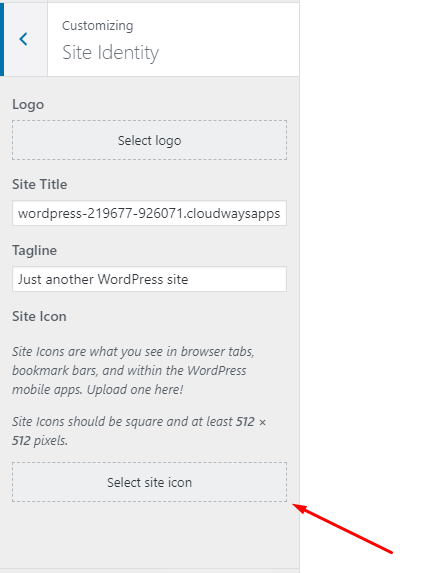
进入WordPress定制器后,转到“站点标识”

单击“站点标识”将展开另一个菜单,您将看到上载站点图标的选项。

注意:您的favicon图像必须至少为512 x 512像素。
单击选择站点图标,系统将要求您上载图像。上传您的favicon图像并保存您的设置。
您的WordPress图标现已更新。如果在保存新设置后没有看到图标,请不要忘记清除缓存。
方法2:通过插件上传Favicon
没有插件时,没有很多东西可以用到WordPress,而且它是使WordPress成为今天的定义功能之一。你猜怎么着?您甚至可以通过插件向您的WordPress网站添加favicon。没有惊喜。
这里有一些你可以使用的最好的WordPress favicon插件:
由RealFaviconGenerator提供的Favicon
使用此插件,您不仅可以将favicon上传到您的网站,还可以创建一个favicon。该插件可让您为桌面浏览器,iPhone / iPad,Android设备,Windows 8平板电脑等生成图标。该插件安装量超过100,000,经过测试,可以完美运行,最高可达WordPress 5.1.1。
通过RealFaviconGenerator下载Favicon
All In One Favicon
与RealFaviconGenerator不同,All in One Favicon不会生成favicon,但它是一个很棒的插件,可以为你的WordPress网站添加favicon。该插件支持所有三种类型的favicon:.ico,.png和.gif。
下载All In One Favicon
方法3:通过主题选项上传Favicon
如果你仔细选择了你的主题,那么可能会选择将一个favicon上传到你的WordPress网站。只需转到主题选项页面,如果您的主题支持favicon,您将看到上传图标的选项。
但是,如果您的主题没有此选项,请不要仅仅因为它没有此选项而切换主题。您可以使用此处提到的任何其他方法将WordPress favicons上传到您的网站。
方法4:在header.php中添加自定义代码
由于自定义程序在WordPress 4.3及更低版本中不可用,如果您恰好使用的是WordPress 4.3或更低版本(请从洞穴中走出来,如果您生活在这里),这种方法对您有所帮助。所以回到过去,这就是人们如何在他们的WordPress网站上添加图标。
第一步是找到header.php文件。您可以通过导航到外观>主题编辑器来实现

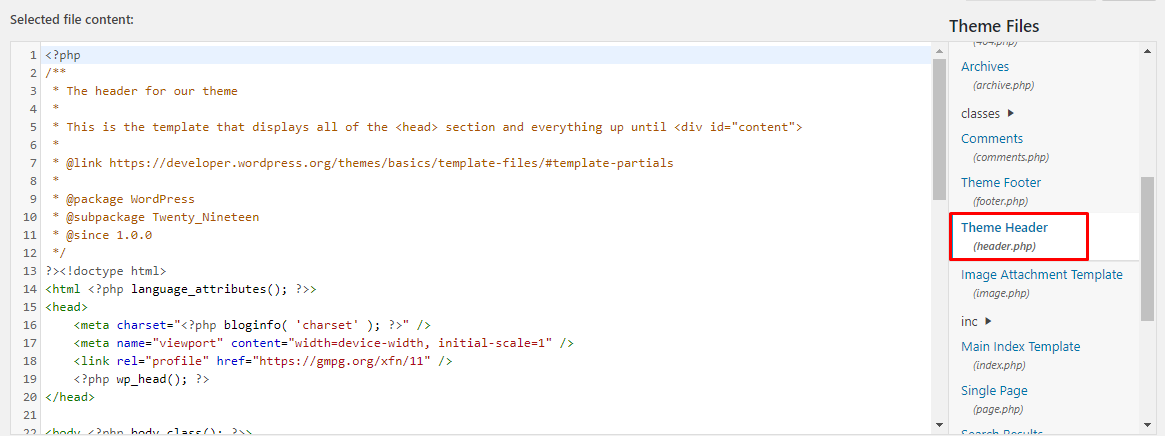
在主题编辑器中,您将在右侧看到WordPress文件的列表。选择主题标题。

在主题标题文件中复制并粘贴此代码。
|
1 |
只需用您网站的URL替换www.wpblog.com就可以了。
我们的教程总结了4种向网站添加图标的方法。请记住,WordPress图标是当今任何网站的重要功能,如果您没有在浏览器顶部的选项卡上显示您的网站图标,那么您将错失良好的品牌推广机会。
需要针对您遇到的任何特定问题的指南?只需在下面的评论中留言,我就会帮到你!
