网站所有者始终遇到图像文件。虽然您不必是图像专家来编辑和上传图像到网站,但您应该熟悉常见的文件格式,如JPEG。还是JPG?
在本文中,我将介绍JPG与JPEG showdown,以便您了解差异以及其他有助于您将最佳图像上传到您的网站以获得最佳用户体验的详细信息。
准备?让我们开始吧!
厌倦了缓慢的WordPress主机和subpar支持?我们在Kinsta做不同的事情。查看我们的托管计划
- 什么是JPEG?
- 什么是JPG?
- .jpeg和.jpg文件之间的相似之处
- JPG vs JPEG 2000
- 将图像文件转换为JPG:常用方法
什么是JPEG?
作为使用图片的网站所有者,您很可能在编辑和上传冒险期间的某个时刻看到了JPEG文件格式。
但是你知道JPEG一词实际上是三个不同的参考吗?
嗯,它是,我们在这里解释所有这些:
1. JPEG有损压缩
当您将图像上传到您的网站时,通过使用浪费资源并永远加载到您网站前端的大型图像,请务必注意不要对网站的速度和性能产生负面影响。事实上,所有网站所有者都应该以某种方式优化他们的图像,以减少他们的图像的文件大小,并保持加载时间和用户体验。
这就是JPEG派上用场的地方。 JPEG是一种有损压缩方法,用于确保使用的数字图像尽可能小,并在有人想要查看时快速加载。
以下是有关有损压缩的一些事项:
- 通过从图像中消除不必要的(冗余)信息,永久地减少了被压缩图像的文件大小。
- 图像质量确实受到影响,尽管普通网站访问者通常无法分辨。
- 在压缩过程期间,将每个像素与围绕它的像素进行比较,比例范围从2:1到100:1(然后删除与原始像素相同的任何像素,因为它们被认为是冗余的)。
- JPEG有损压缩通常用于照片和复杂的静止图像。
- 使用有损压缩压缩图像时,可以确定文件大小和图像质量权衡(例如,较小的文件=较差的图像质量)。
- 编辑和保存单个图像越多,图像质量就越差。
如果您在使用有损压缩编辑图像方面更有经验,则可以通过使用RAW JPEG图像,进行编辑和一次保存图像来减少文件大小,从而节省图像质量。
如果您不想在网站的图像上执行JPEG有损压缩,那么总会有另外一种选择:无损压缩。
无损压缩以完全不同的格式(通常为PNG)保存图像。虽然从不牺牲图像质量,因为没有消除信息,但要知道无损压缩,图像的最终文件大小总是比有损压缩大。这可能会导致页面加载时间变慢。
2.联合图像专家组(JPEG)
JPEG代表联合图像专家组,它是帮助创建JPEG标准的小组委员会的名称,以及更广泛的ISO组织下的其他静态图片编码标准。
第一个JPEG标准是由ISO(国际标准化组织)于1992年发布的。 ISO负责创建“……提供可以一致使用的要求,规格,指南或特征的文件,以确保材料,产品,流程和服务符合其目的。”
ISO为许多事物设定了标准,包括数字图像,以便为用户和消费者提供最高质量的产品和服务。
图片来源:Wikimedia Commons
这个国际组织是一个由来自164个国家的成员组成的自愿团体,使其成为世界上最大的标准制定者。
3. JPEG作为文件格式
使用术语JPEG的最后一种方式是引用文件格式名称或存储和保存数字图像的方法。这可能是您最常用于查看JPEG的方式,因为这是在编辑后保存图像时的文件格式选择之一。

JPEG文件格式
以下是有关.jpeg文件格式的一些有趣事实:
- 数码相机和其他图像捕捉设备使用的最常见的图像文件格式。
- 支持16,777,216种颜色,这些颜色在RGB颜色模型中使用8位颜色生成。
- 一次可以显示超过1600万种颜色,使配色方案和对比度分辨率接近完美。
- 支持的最大尺寸为65,535 x 65,535像素。
- 保存时,将图像的大小减小约50-75%(因为有损压缩)
最后,这种类型的文件格式对于具有锐边的图像并不理想,因为颜色混合在一起比将其保存为.png更多,它将单个像素显示为组合。
那么,现在让我们来看看JPG是什么。
什么是JPG?
与JPEG相比,JPG在世界上是什么?

Windows中的文件扩展名
好吧,当谈到.jpeg vs .jpg时,事实是除了字符数之外,两者之间没有区别。
疯了吧?让我们解释一下。
术语JPG的存在是因为早期版本的Windows操作系统。具体来说,MS-DOS 8.3和FAT-16文件系统在文件名方面的最大限制为3个字母,与Mac或Linux等类UNIX操作系统不同,后者没有此限制。
因此,在Mac或Linux系统上,保存为JPEG的图像使用文件扩展名.jpeg。但是,当使用Windows保存相同类型的图像时,文件扩展名必须缩短为.jpg,因此它不会超过3个字母的限制。
如今,Windows操作系统接受3或4个字母的文件扩展名,例如.jpeg或.jpg。但是由于很多人一直在使用Windows这么长时间,并习惯将图像保存为JPG,所以他们并没有停止过。因此,Adobe Photoshop和GIMP等照片编辑软件默认将所有JPEG图像保存为Windows和Mac上的.jpg文件扩展名,以避免混淆。
JPG vs JPEG:两者之间的相似之处
好的,所以你知道.jpeg和.jpg文件是完全相同的。但是,为了将这一点推向家庭,并帮助你记住未来,我们将看看JPEG和JPG图像的相似之处。
1.两者都是光栅图像(非矢量图像)
可以将计算机图像创建为光栅或矢量图像。由于JPEG是光栅图像,JPG也是如此。
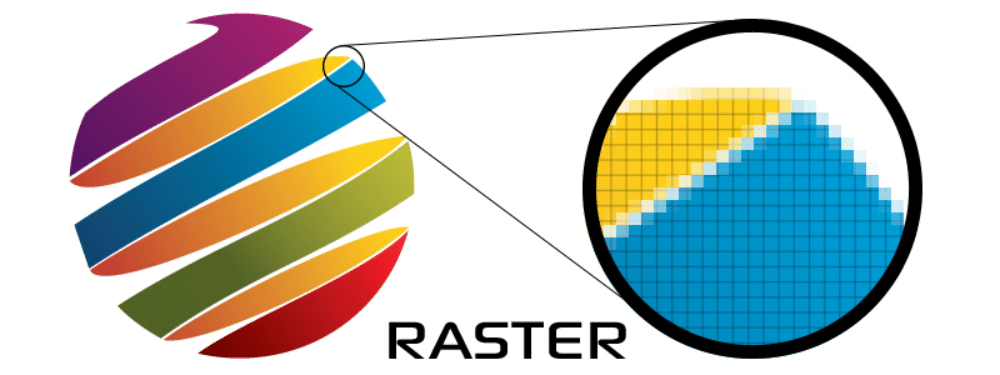
光栅图形是图像的位图。位图是单个像素的网格,组合时创建整个图像。换句话说,光栅图像是无数个小的正方形(或像素)颜色的集合,每个正方形(或像素)以特定的色调或阴影编码,当放在一起时创建一个有意义的整个图像。

图像来源:PrintCNX
以下是有关光栅图像的更多信息,可帮助您更好地理解:
- 最适用于非线性图像,如照片,扫描图稿或详细图形。
- 它们具有微妙的色调或阴影渐变以及非常不确定的线条和形状。
- 由于它们基于像素的性质,它们在尺寸上被炸毁时会遇到质量问题(它们变得锯齿状并暴露出单个像素)。
- 它们以一个特定的分辨率定义和显示,以每英寸点数(dpi)为单位。
- dpi越高,图像的分辨率和视觉吸引力越好。
- 常见的栅格文件格式包括:TIFF,JPEG,GIF,PCX和BMP文件。
- 光栅图像是Web标准,这意味着它们是互联网上所有图像的首选。
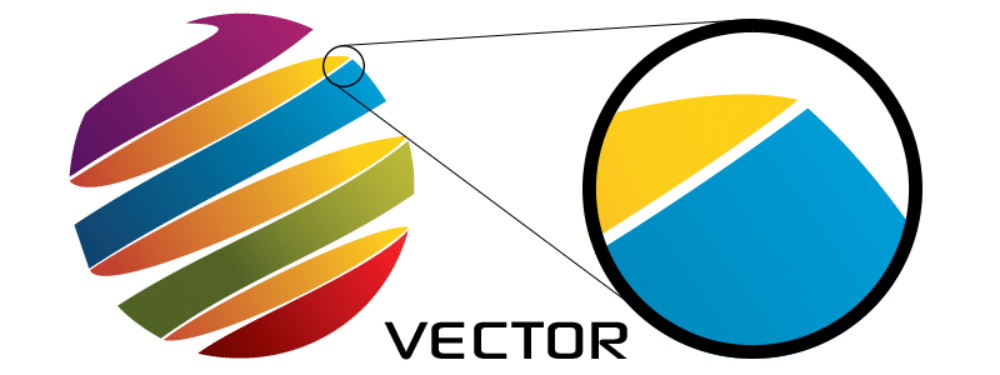
同样,JPEG和JPG不是矢量图像。

图像来源:PrintCNX
以下是有关矢量图像的一些信息,因此您可以了解其中的差异:
- 图像基于定义几何形状(如多边形,线条,曲线,圆形和矩形)的数学公式。
- 适合线条艺术等直边图像。
- 因为没有颜色渐变,所以它们适用于平坦,均匀彩色的图像。
- 包括流行的图形,如徽标,信头和字体。
- 向上或向下放大而不会有任何质量下降,因为它们不依赖于像素来使图像整体化。
这两个词都意味着相同的东西
还记得我们讨论过JPEG这个术语以及它对联合图像专家组的看法吗?嗯,你猜对了; JPEG和JPG都是同一ISO小组委员会的缩写。
3.两者都用于相同的图像类型
因为它们是光栅图像而不是矢量,所以.jpeg和.jpg文件格式最适合用于数字摄影。数码照片具有广泛的色彩渐变,在保存为光栅JPEG / JPG图像时显得无缝。这意味着如果您的网站访问者保存为.jpeg / .jpg并上传到您的网站,他们将始终看到一张精美的照片。
4.两者在保存时都会失去一些品质
由于.jpeg与.jpg的比较为空(因为它们是完全相同的),因此在每种文件格式上使用的压缩方法(有损压缩)会导致图像质量的一些损失,因为图像的文件大小是合理的降低。
此外,这意味着无论您使用什么文件扩展名(.jpeg或.jpg),您的图片文件大小都会比原来小,导致上传到您的网站并由网站访问者查看时加载时间更快。
最后,JPEG和JPG是相同的,主要用于以下几个方面:减少图像的文件大小以便更好地查看Web,并为人们提供一种在保存时压缩图像的简便方法,并使用通用文件扩展名命名文件这是很多人认可的。
如果您要在自己的网站上上传大量照片和图片,那么您不希望向访问者提供慢速网页吗?我们提供超快的服务器和WordPress专家提供的全天候世界级支持。看看我们的计划
那么问问自己:JPG vs JPEG,哪个更好?从那里开始,不要想太多,因为答案都不是。它们是相同的,无论你选择哪一个,只是一个偏好的问题。
JPG vs JPEG 2000
如果您发现自己正在搜索有关JPEG和JPG的信息,您可能会遇到JPEG 2000这个术语,并想知道世界上是什么。毕竟,在大多数图像编辑软件中,这不是一个选项。
JPEG 2000是由联合图像专家组于2000年创建的图像编码系统,其设计优于已有的JPEG标准。实际上,它被设计为在离散波长变换上使用高级压缩技术在图像上实现无损压缩。
它为人们提供了一种优化图像并将其保存为JPEG图像的方法,而不会降低图像质量。
以下是JPEG 2000的一些最重要的功能:
- 高级压缩技术:与传统的JPEG不同,JPEG 2000能够执行有损和无损压缩(即使在单个图像文件上)。
- 渐进式解码:使整个图像仍在后台下载时,网站访问者可以查看图像质量较低的版本。随着下载更多数据,观看者的图像质量得到改善。
- 更高的压缩比:当涉及到有损压缩时,JPEG 2000可以将图像压缩比JPEG高20-200%,同时与相同尺寸的JPEG图像相比保持相同的图像质量。
另外,JPEG 2000:
- 提供图像中的透明度保留。
- 可以描述双层,灰度,调色板颜色和全彩色图像数据。
- 在元数据中包含无限量的私人或特殊用途信息。
- 可以处理更大的图像尺寸(大于64K x 64K像素),没有倾斜。
- 超低延迟,对于直播电视内容特别有用。
- 分辨率和质量的可扩展性。
JPEG 2000限制
尽管JPEG 2000具有许多强大的功能,并且似乎是数字图像的下一个最佳编码标准,但有理由说它仍然不是大多数人的流行文件格式:
- 没有通用浏览器支持(仅支持Safari)。
- 与JPEG不兼容(必须编码新标准并支持原始JPEG)。
- 编码JPEG 2000文件是CPU密集型的,这会使服务器过载并减慢速度。
- 许多网站和相机都不准备接受这种格式,因为它并未被普遍接受。
由于其局限性,在保存数字图像时,您很难找到JPEG 2000文件格式作为选项。虽然它可以说比JPEG更好,但在它被普遍接受之前,你可能会遇到一系列兼容性问题,这使得你的网站所有者的工作比你需要的更难。
将图像文件转换为JPG:常用方法
有很多方法可以将数字图像保存为.jpg或.jpeg文件。我们来看看几个。
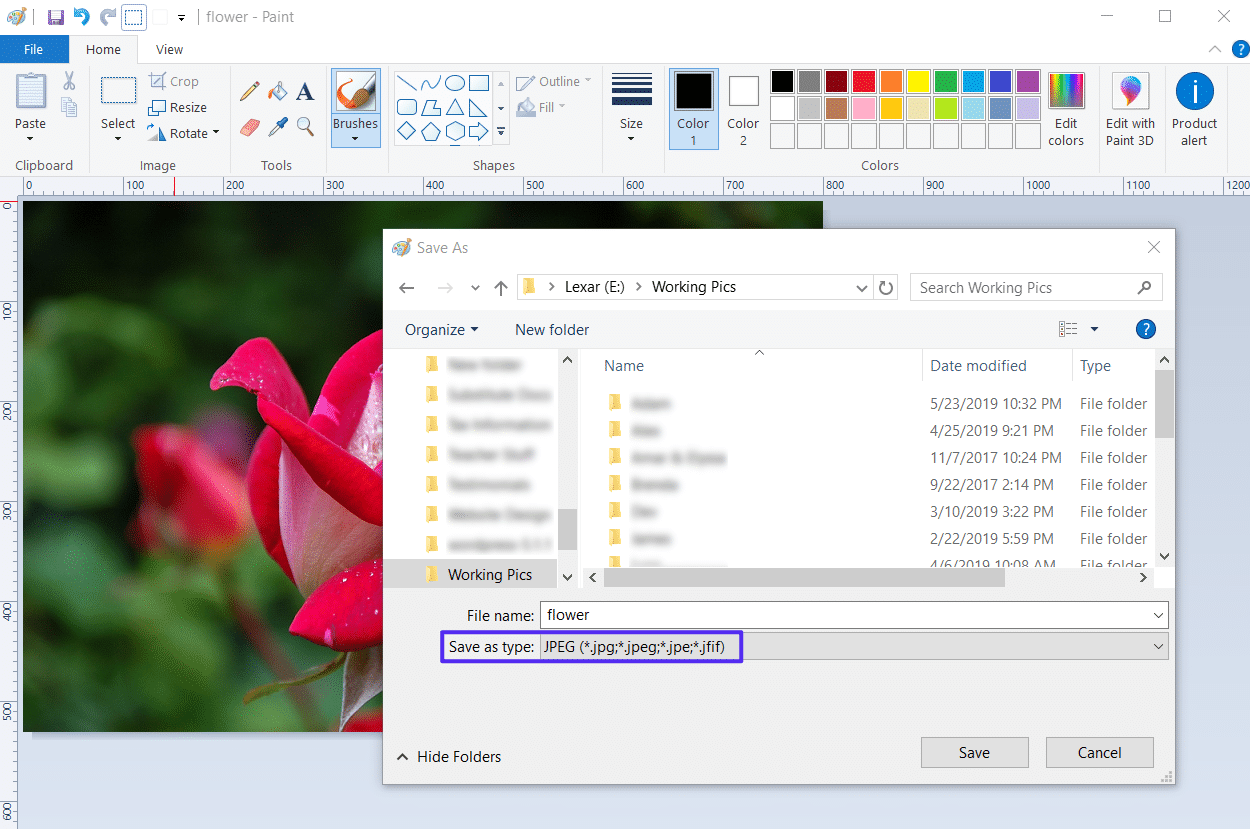
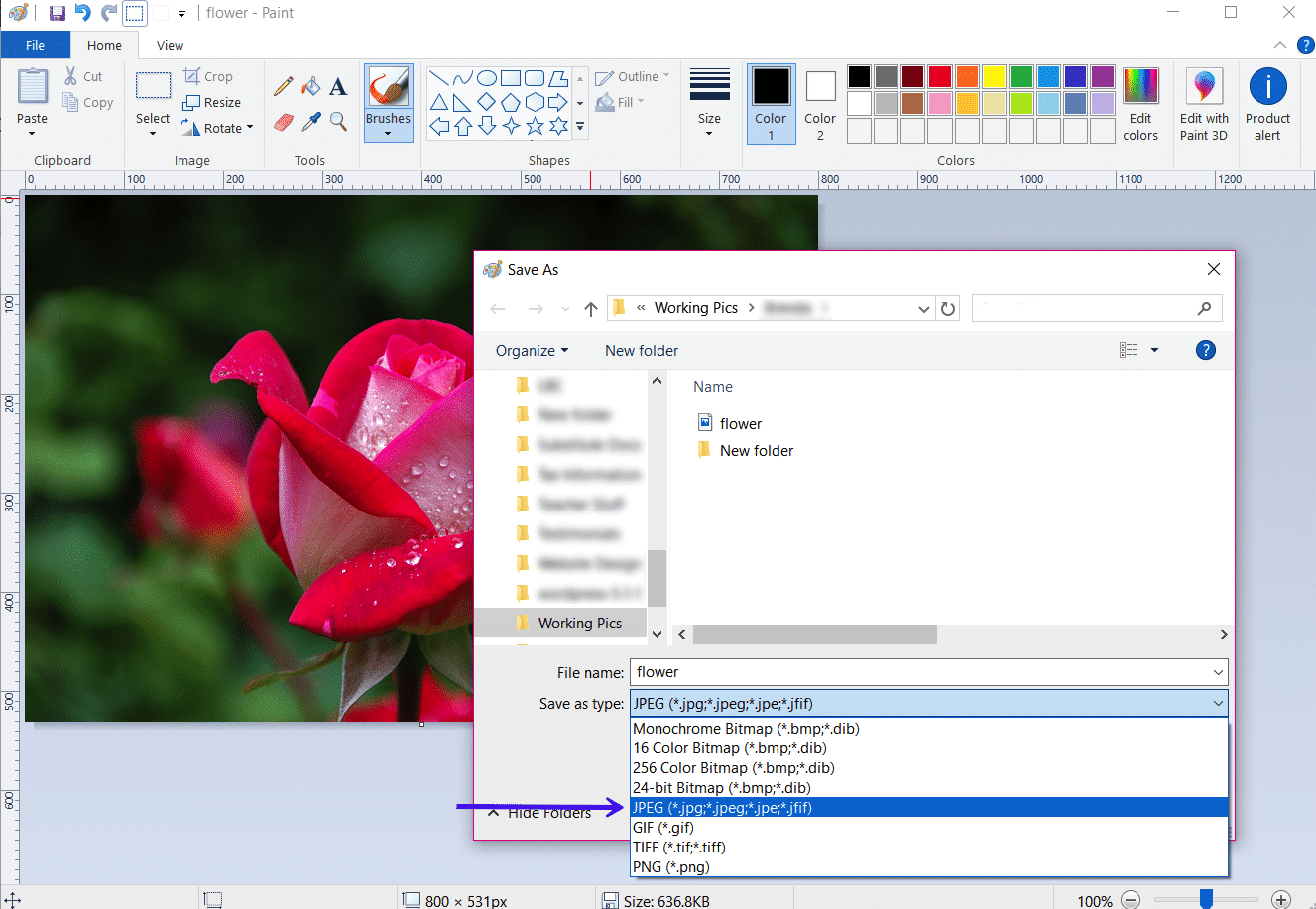
1. Windows Paint
如果您使用Windows,则可以使用Windows Paint轻松地将任何图像保存为.jpeg或.jpg。只需将图像上传到Windows画图,转到文件>另存为,选择文件目的地,为图像命名,然后从下拉菜单中选择JPEG(* .jpg,* .jpeg,* .jpe,* .jfif)。

Windows画图
然后单击“保存”
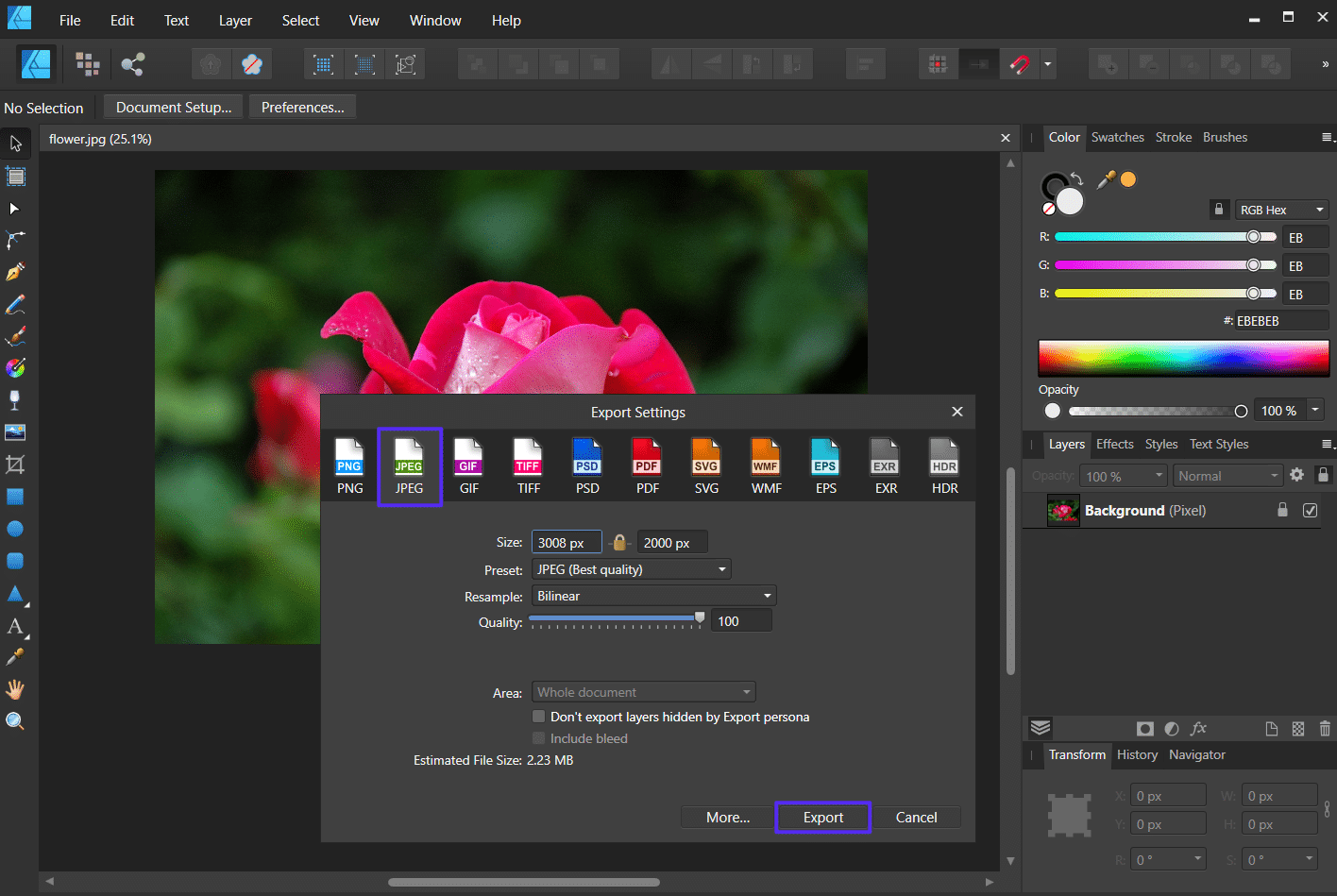
2.亲和设计师
Affinity Designer与其他图像编辑软件(如Adobe Photoshop)非常相似。要使用此类软件将图像另存为JPG,请先打开应用程序并上传图像。进行所需的任何编辑,然后单击文件>导出….然后,选择JPEG图标,选择质量(最佳,高,中或低),然后单击“导出”。

亲和设计师
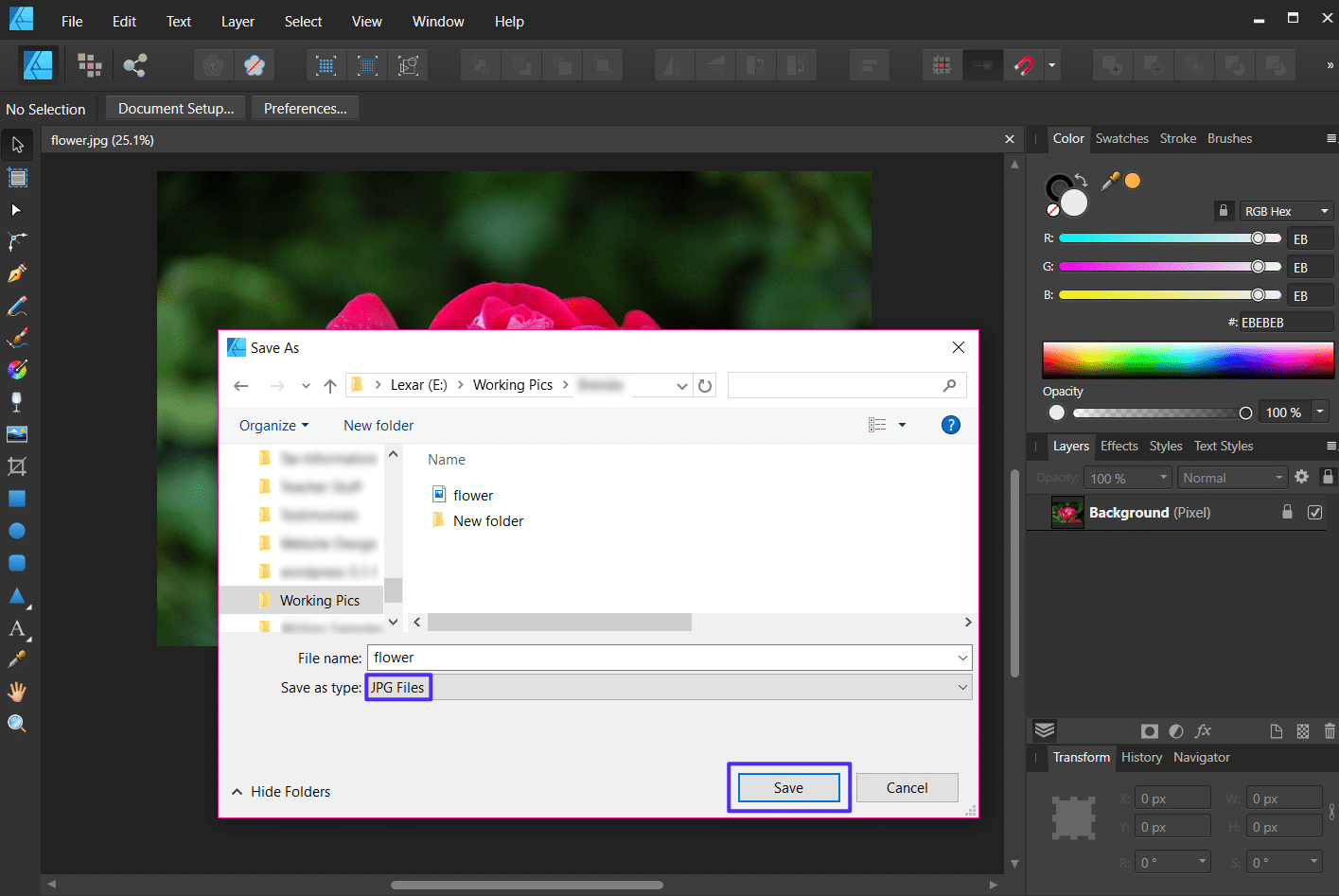
执行此操作时,将另外打开“另存为”对话框,以便您可以选择文件目标,为图像命名,并再次确保将文件另存为JPG。

在Affinity Designer中“另存为”
单击保存。
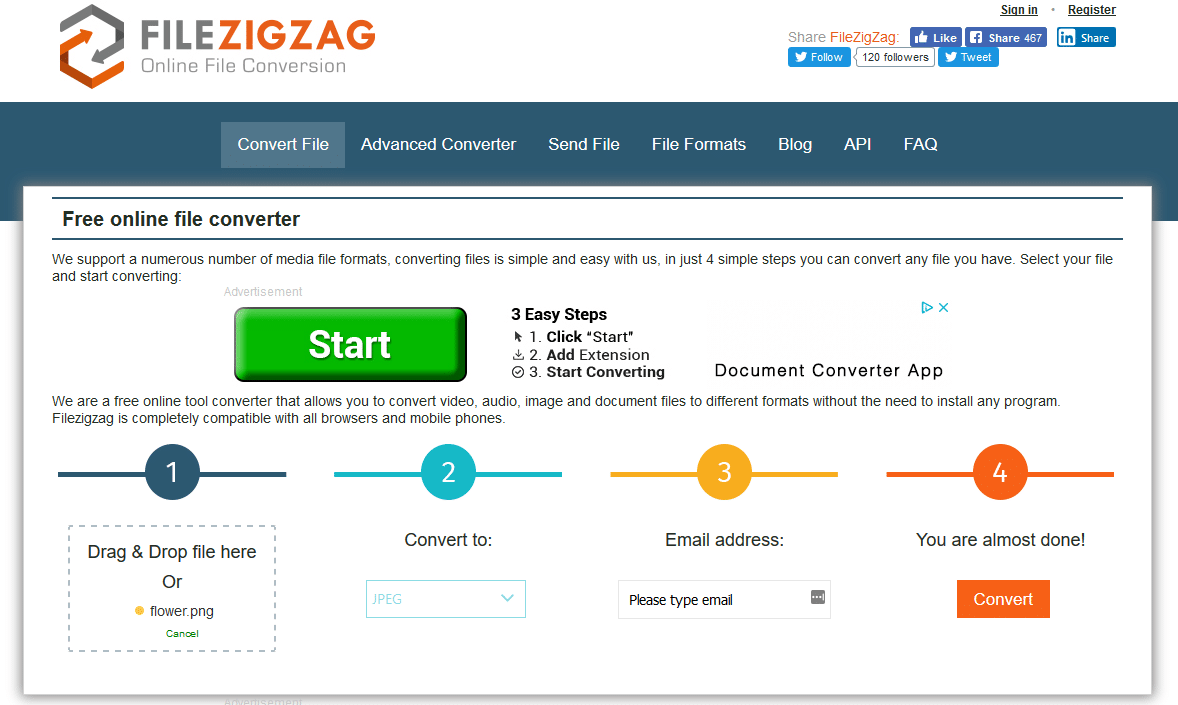
3.在线转换工具
如果你想将图像转换为JPG,有许多免费的在线jpg转换工具可以提供帮助。例如,FileZigZag是一个易于使用的免费在线文件转换器。只需拖放图像文件或上传图像文件,选择要将图像转换为的文件类型,输入电子邮件地址,然后单击转换。

将png转换为jpeg FileZigZag
当然,您可能不想交出电子邮件以换取将图像转换为JPG。这就是我们为您提供一些其他免费和优质解决方案的原因:
- XnConvert:非常适合需要大量图像文件格式,批量转换和使用Windows,Mac或Linux的高级图像编辑器。
- Zamzar:一个免费的在线工具,适用于那些想要选择通过电子邮件发送最终结果的大图像(最多50MB)的人。
- 适配器:一个简单的图像转换器,支持批量图像并立即转换,适用于macOS和Windows。
当然,如果您想将图像转换为JPG,这些只是您可以使用的一些选项。
JPG vs JPEG:有什么区别?那么JPEG 2000呢? ?在我们广泛的指南中获得答案(以及更多)! ?点击鸣叫摘要
对于那些想要存储和保存数字图像的人来说,JPG vs JPEG是最常用的文件扩展和压缩方法。对于想要展示视觉上吸引人的图像并保持卓越用户体验的网站所有者尤其如此。
幸运的是,无论你喜欢.jpeg还是.jpg文件类型,你都会得到相同的结果:漂亮的图像对网站访问者来说非常快速。
0股
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {margin-top:0px; } @media only screen and(min-width:64em){.container – narrow.pb – 60,.knowledgebase .user-content {position:relative; } .widget-share {position:absolute;左:-200px;顶部:0px;身高:100%;宽度:200px; box-sizing:border-box; } .widget-share-aligner {width:200px; padding-right:62px; box-sizing:border-box; } .widget-share-inner {padding-bottom:62px; } .knowledgebase .user-content .widget-share-inner {padding-top:0; } .widget-share .amount {display:flex; align-items:center;证明内容:flex-end;宽度:100%;保证金右:11像素; font-size:14px;字体重量:500;边距:10px的; } .widget-share .amount svg {margin-right:8px;保证金左:10px的; } .essb_links .essb_links_list {flex-direction:column; align-items:flex-end; } .essb_links .essb_links_list li {display:block; margin-bottom:5px!important; } .widget-share__total {margin-bottom:0px!important; } .widget-share__total .heading – small {color:#999999;字体大小:14px的; font-weight:300; } .essb-total-value {margin-right:4px; } .essb_links {margin:0px;填充:0像素; } .essb_counter_right {display:none!important; } .essb_links.essb_template_circles-retina .essb_link_hackernews a,.essb_links.essb_template_circles-retina .essb_link_reddit a,.essb_links.essb_template_circles-retina .essb_link_mail a,.essb_links.essb_template_circles-retina .essb_link_mwp a,.essb_links.essb_template_circles-retina .essb_link_buffer a ,.essb_links.essb_template_circles-retina .essb_link_linkedin a,.essb_links.essb_template_circles-retina .essb_link_facebook a,.essb_links.essb_template_circles-retina .essb_link_twitter a {color:#43414e!important;背景:#f3f3f6!important; } .essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {border-color:#fff!important;背景:#43414e!important; {.binter-color:#f3f3f6!important;背景:#f3f3f6; } .essb_links .essb_icon:在{font-size:15px!important;之前顶:8像素;左:9px; } .essb_links .essb_icon {width:32px;高度:32PX; } .essb_links.essb_counter_modern_right .essb_counter_right {background:#f3f3f6!important; } @media only screen and(max-width:63.999em){。widget-share-aligner {position:relative!important;顶部:0!重要; } .essb_links .essb_links_list li {margin-right:8px!important; }}
