有时,当我们有顺序属性时,我们可能想要按编号找到它们。当然,如果我们必须在数千个其他人中搜索它们,那可能会很乏味。例如,如果要查找以5结尾的所有席位,则必须向下滚动。但想象你有5000个座位,你想要找到所有座位以5结尾,这肯定是一团糟。
这就是为什么我们想要向您展示搜索以特定数字开头或结尾的所有产品属性是多么容易和快速。您将使用电子表格执行此操作,该电子表格允许您在几秒钟内过滤和编辑数千个属性。
只需按照这些简单的步骤。
1-安装“类别,标签,产品属性,分类系统电子表格”插件
有了这个插件,您将拥有WooCommerce中每个分类法的电子表格。例如,您将有一个类别的电子表格,另一个用于产品颜色,另一个用于尺寸,等等。
什么是最好的,每个电子表格将允许您在几秒钟内进行高级搜索并将更改应用于数千个分类。
你可以在这里下载插件:
下载分类,标签,产品属性,分类法电子表格插件 – 要么 – 阅读更多
.vg-buy-now-wrapper {margin:1.5em auto;最大宽度:700px; border:1px solid #ddd; border-left:0; border-right:0;颜色:#000} .vg-buy-now-wrapper .vg-buy-now-shortcode {color:#fff!important;填充:10px; font-family:“Roboto”,Sans-serif; text-transform:大写; background-color:#2185f5; border-radius:8px;明确:两者; display:inline-block} .vg-buy-now-wrapper .vg-buy-now-shortcode:hover {opacity:.9}
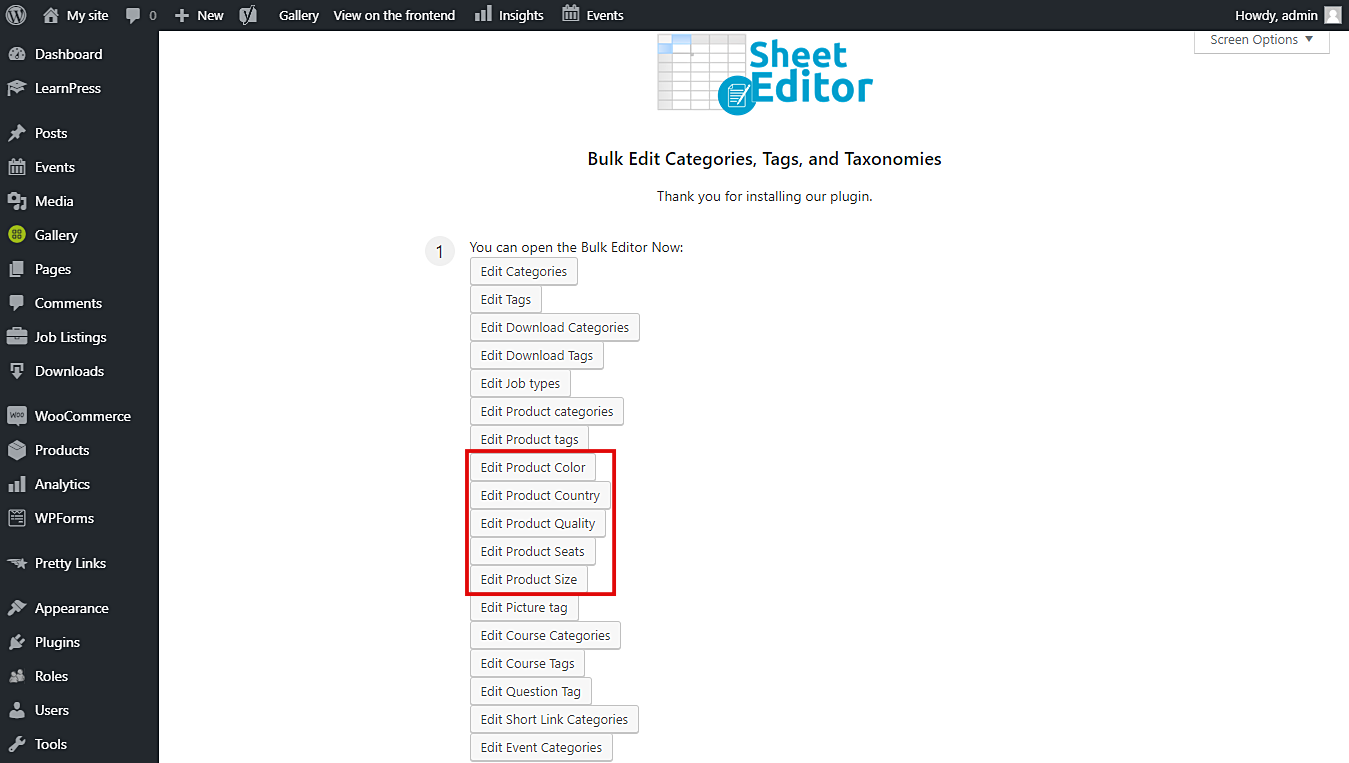
安装并激活后,转到“工作表编辑器”>“编辑分类法”。
在那里,单击要编辑的属性。例如,单击“编辑产品颜色”,“编辑产品大小”等。请记住,插件会为每个分类创建一个电子表格。
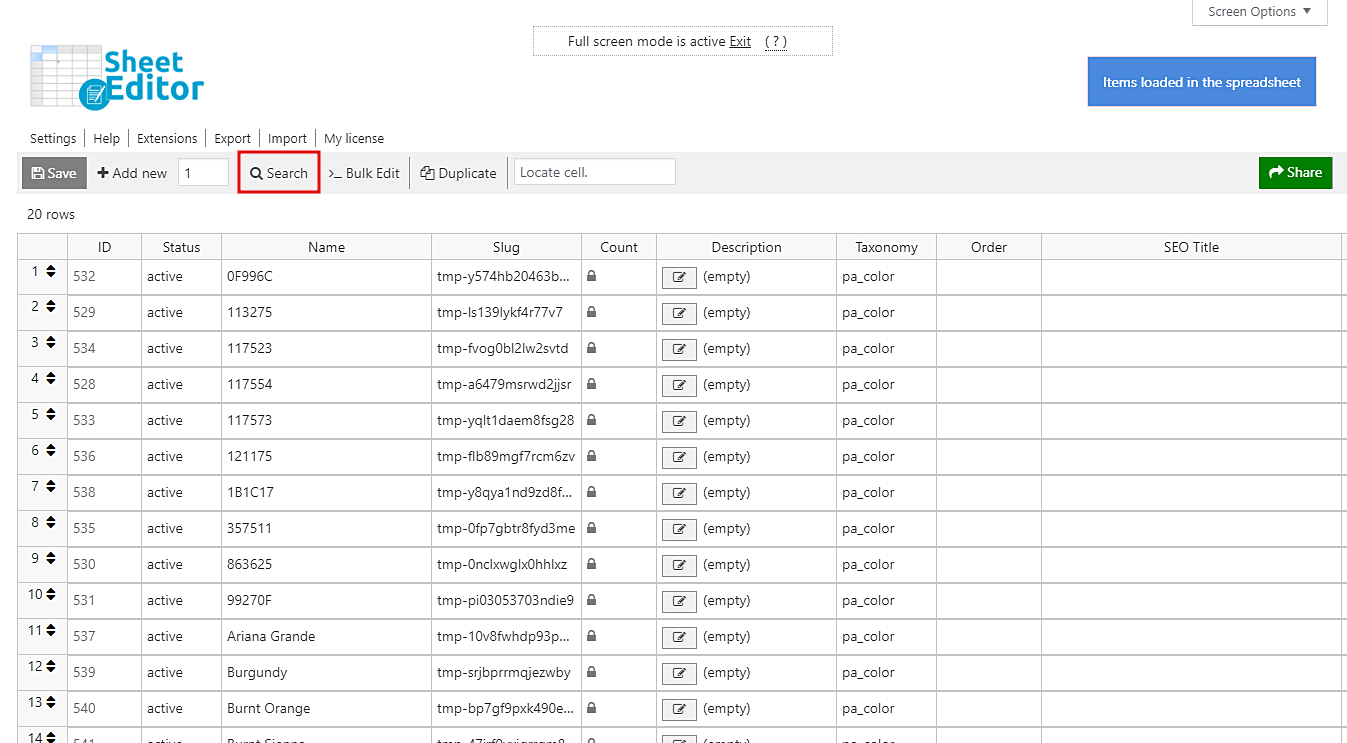
2-打开“搜索”工具以过滤属性
使用“搜索”工具,您可以节省大量时间,因为它可以帮助您快速筛选所有属性。无论你有五千个属性,你都可以在几分钟内大量过滤和编辑它们。
它位于插件的工具栏上,因此只需单击它即可。
3-按初始或最终编号过滤产品属性
打开“搜索”工具后,只需选中“启用高级过滤器”复选框,然后选择这些值以按初始或最终编号过滤属性。
-
字段键:标题
-
运营商:这里有两个选项:STARTS WITH或ENDS WITH
-
值:输入所需的数字。
最后,只需单击“运行搜索”即可过滤它们。
完成!
完成这三个简单步骤后,您的产品属性将被过滤并显示在电子表格中。
正如您所看到的,它非常简单,您无需花费很多时间来查找属性。
你可以在这里下载插件:
下载分类,标签,产品属性,分类法电子表格插件 – 要么 – 阅读更多