您是否通过性能测试工具运行WordPress网站,而只是遇到了推迟WordPress中JavaScript解析的指令?
实施此更改可能会对您网站的页面加载时间产生积极影响,尤其是对于移动访问者而言。但是警告可能有点难以理解,这就是为什么我们要确切解释推迟JavaScript解析的含义以及如何在WordPress网站上实施此更改的原因。
这是您将从本文中学到的内容:
厌倦了缓慢的WordPress托管和低于标准的支持?我们在Kinsta做不同的事情。查看我们的托管计划
- JavaScript的延迟解析意味着什么
- 如何判断您的站点是否需要推迟JavaScript的解析
- 延迟JavaScript解析的不同方法
- 如何推迟WordPress中JavaScript的解析
如果您只想直接跳到本教程,则可以单击上面列表中的最后一个链接。
推迟WordPress中的JavaScript解析是什么意思?
如果您曾经通过Google PageSpeed Insights,GTmetrix或其他页面速度测试工具来运行WordPress网站,则可能会想到建议推迟JavaScript的解析。
但是……这实际上意味着什么?为什么它是重要的性能考虑因素?
基本上,当有人访问您的WordPress网站时,您网站的服务器会将您网站的HTML内容传递给该访问者的浏览器。
然后,访问者的浏览器从顶部开始,然后遍历代码以呈现您的网站。如果从上到下找到任何JavaScript,它将停止呈现页面的其余部分,直到可以获取和解析JavaScript文件为止。
它将针对找到的每个脚本执行此操作,这可能会对您网站的页面加载时间产生负面影响,因为访问者需要在浏览器下载并解析所有JavaScript时凝视空白屏幕。
如果某个脚本对于网站的核心功能不是必需的(至少在初始页面加载时),则您不希望它妨碍加载网站更重要的部分,这就是为什么这些页面速度测试工具总是告诉您推迟JavaScript的解析。
那么推迟JavaScript解析意味着什么?
本质上,您的网站将告诉访问者的浏览器等待下载和/或解析JavaScript,直到网站的主要内容加载完成。到那时,访问者已经可以看到您的页面并与您的页面进行交互,因此下载和解析JavaScript的等待时间不再具有负面影响。
通过加快内容的非常规加载时间,您可以使Google满意,并为访问者创造更好,更快的体验。
如何判断是否需要推迟JavaScript解析
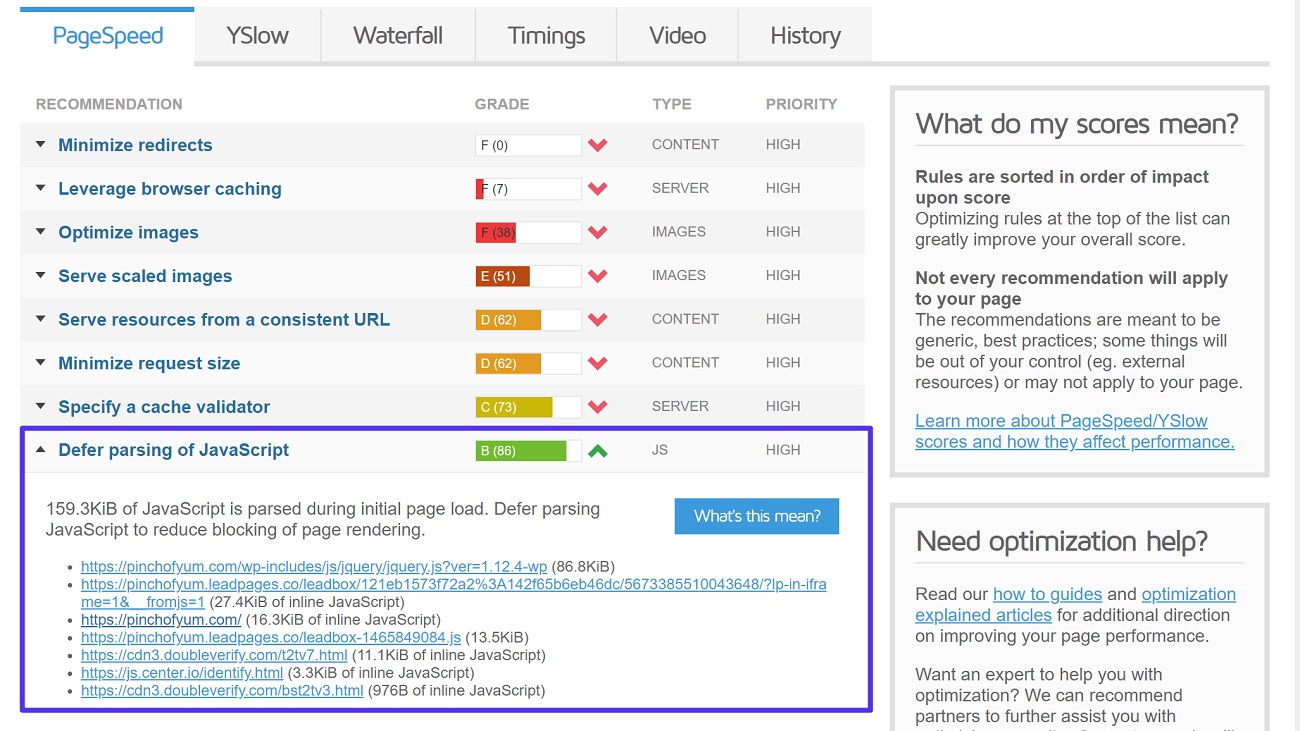
要测试您的WordPress网站是否需要推迟JavaScript的解析,可以通过GTmetrix运行您的网站。
GTmetrix将给您一个评分,并列出需要延迟的特定脚本:

推迟GTmetrix中JavaScript测试的解析
延迟解析JavaScript的不同方法
有几种不同的方法可以推迟JavaScript的解析。首先,您可以将两个属性添加到脚本中:
- 异步
- 推迟
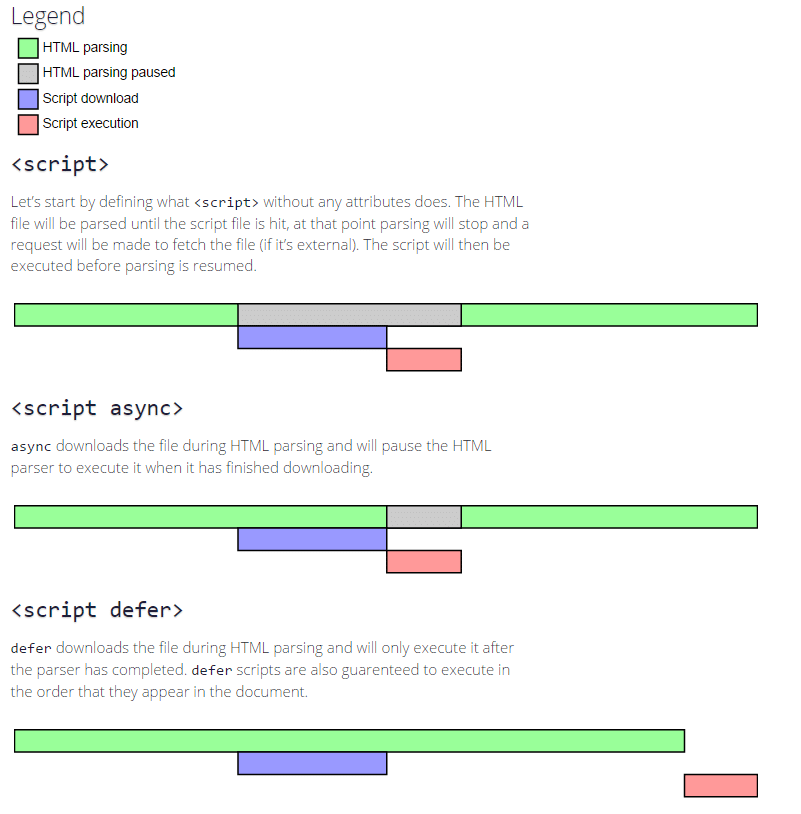
通过这两个属性,访问者的浏览器无需暂停HTML解析即可下载JavaScript。但是,不同之处在于,尽管异步不会暂停HTML解析以获取脚本(默认行为),但它确实会暂停HTML解析器以在脚本被获取后执行。
使用defer,访问者的浏览器在解析HTML时仍会下载脚本,但是它们将等待解析脚本,直到HTML解析完成为止。
与Web一起成长的这张图很好地解释了差异:

该图说明了异步与延迟
Varvy的Patrick Sexton推荐的另一种选择是,仅在初始页面加载完成后,才使用脚本来调用外部JavaScript文件。这意味着在初始页面加载完成之前,访问者的浏览器将不会下载或执行任何JavaScript。
最后,您将看到的另一种方法是将JavaScript移至页面底部。但是,这种方法不是一个很好的解决方案,因为即使您的页面很快就会显示出来,访问者的浏览器仍会在加载过程中将页面显示为加载状态,直到所有脚本完成为止。这可能会阻止某些访问者与您的页面进行互动,因为他们认为内容未完全加载。
如何推迟WordPress中JavaScript的解析(4种方法)
要推迟WordPress中JavaScript的解析,您可以采取以下三种主要方法:
- 插件–有一些很棒的免费和高级WordPress插件可以推迟JavaScript解析。我们将向您展示如何使用两个流行的插件。
- Varvy方法–如果您精通技术,则可以直接编辑网站的代码,并使用Varvy中的代码段。
- Functions.php文件–您可以在子主题的functions.php文件中添加代码段,以自动延迟脚本。
您可以单击上方直接跳至首选方法,或通读所有技术以找到最适合您的方法。
1.免费的异步JavaScript插件
Async JavaScript是Frank Goossens提供的免费WordPress插件,也是流行的Autoptimize插件背后的同一个家伙。
它为您提供了一种使用异步或延迟来延迟解析JavaScript的简单方法。
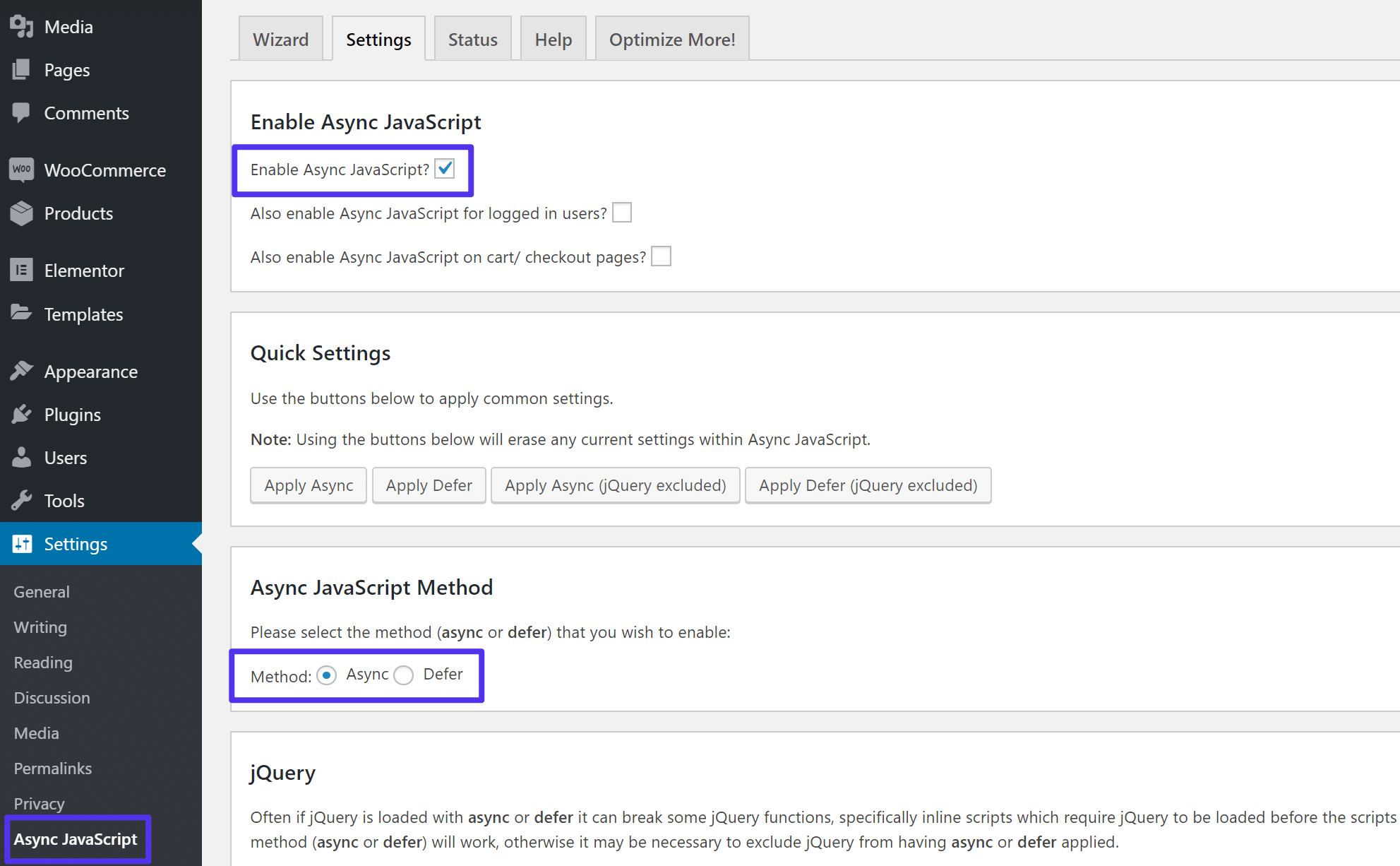
首先,您可以从WordPress.org安装并激活免费插件。然后,转到设置→异步JavaScript来配置插件。
在顶部,您可以启用插件的功能,并在异步和延迟之间进行选择。记得:
- Async在仍然解析HTML的同时下载JavaScript,然后暂停HTML解析以执行JavaScript。
- Defer在仍然解析HTML的同时下载JavaScript,并等待执行直到HTML解析完成。

如何使用异步JavaScript插件
再往下,您还可以选择如何处理jQuery。许多主题和插件严重依赖jQuery,因此,如果您尝试推迟解析jQuery脚本,则可能会破坏网站的某些核心功能。最安全的方法是排除jQuery,但您可以尝试将其推迟。只要确保彻底测试您的网站即可。
借助WordPress,我们的流量增长了1,187%。我们将向您展示方法。加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!立即订阅成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯订阅我同意条款和条件以及隐私政策
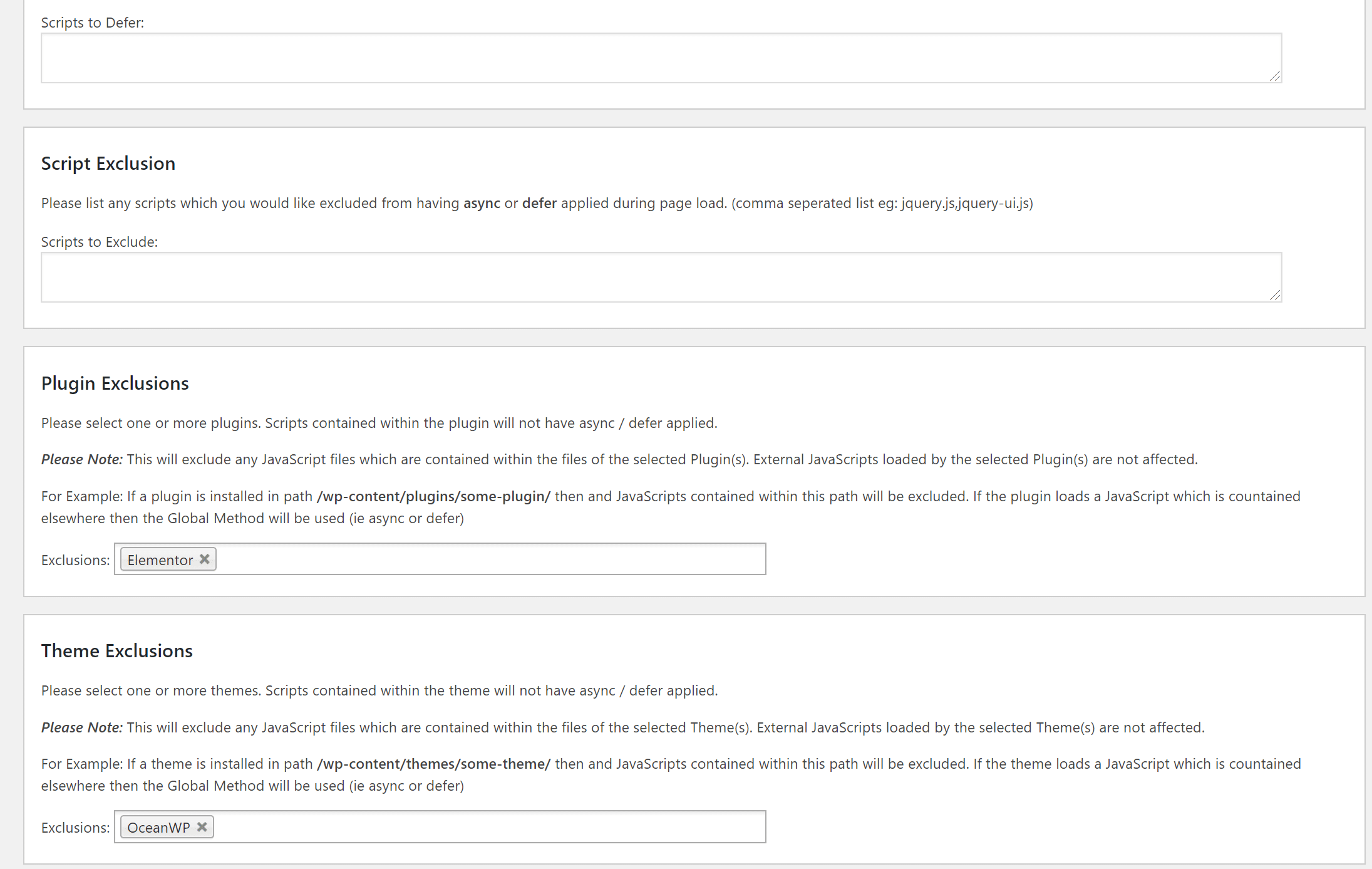
再往下看,您还可以手动推迟推迟添加或排除特定脚本,其中包括一个很好的用户友好功能,可让您定位网站上活动的特定主题或插件:

异步JavaScript包含/排除规则
2.使用WP Rocket插件
虽然我们在Kinsta上不允许大多数缓存插件,但在WP Rocket插件中却允许使用,因为它包含一个内置集成,可以与Kinsta的服务器级缓存很好地配合使用。
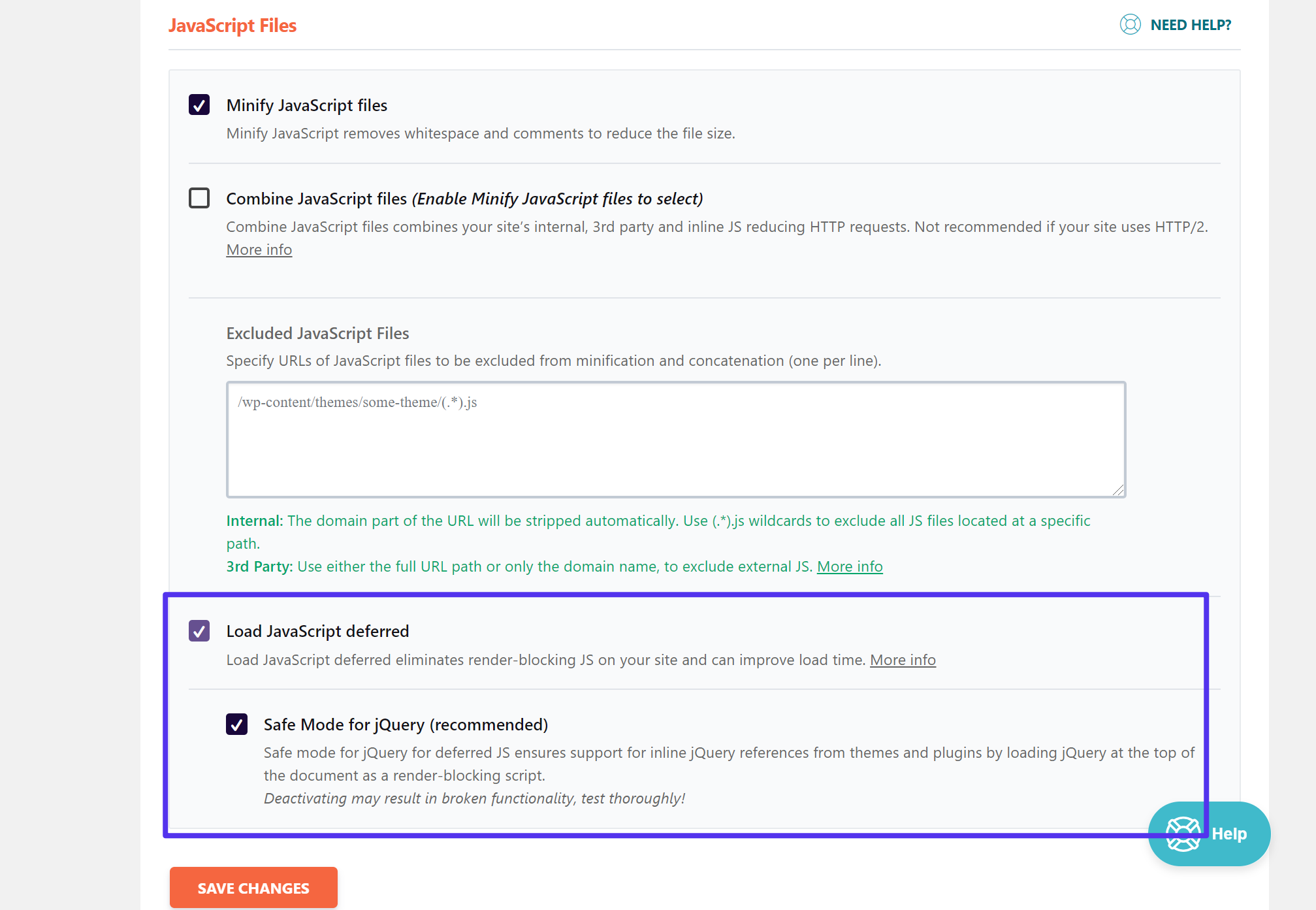
除了一系列其他性能优化技术之外,WP Rocket还可以帮助您推迟WP Rocket仪表板的“文件优化”选项卡中的JavaScript解析。在“ JavaScript文件”部分中查找“加载JavaScript延迟”选项。
像Async JavaScript插件一样,WP Rocket还可让您排除jQuery以避免网站内容出现问题:

如何使用WP Rocket推迟JavaScript的解析
3.使用Varvy的推荐方法(代码)
之前,我们提到过Varvy的Patrick Sexton建议使用代码段,等待您的网站完成其初始页面加载后,再下载并执行JavaScript。
您可以通过调整Varvy提供的代码片段,然后在结束之前立即将脚本添加到主题中来实现此方法。
