让我们学习如何在WordPress中添加Google字体。
您网站的设计在为访问者提供出色的用户体验中起着不可或缺的作用。尽管有很多方法可以使您的设计美观,但我们将专注于字体!
字体在您网站的设计中起着至关重要的作用,选择正确的字体至关重要。实际上,如果您选择合适的字体来适合您的网站个性,它可以对您的网站跳出率和转换率产生实时影响,因为简洁的文本演示可以为您的网站访问者带来引人入胜的体验并帮助您提升用户订婚。
我将向您展示如何通过两种简单的方法轻松将Google字体添加到WordPress网站;使用插件手动将Google字体添加到WordPress。
但是在开始安装过程之前,我想分享一些有关Google官方字体的基本知识,以防您熟悉它们。
阅读如何在WordPress上添加Facebook评论
表中的内容:
- 关于Google字体
- 如何手动添加WordPress Google字体
- 如何使用插件添加Google字体WordPress
- WordPress网站的最佳Google字体
关于Google字体
Google于2010年正式推出了其字体,称为Google Web Fonts,这是一个免费的许可字体库,它提供了一个交互式字体网络目录,供用户在其网站上使用。所有字体均可用并且免费使用。
那么,为什么要在您的网站上使用Google字体?好吧,有几个原因:
使用Google字体的好处:
- 他们甚至可以免费用于商业目的。
- 它们是预先托管的,所有资源都可以通过Google服务器提供。
- Google字体易于使用。只需将脚本代码嵌入您的网站或使用插件(适用于WordPress)即可。
- 它们是可下载的,可以上传到您的本地主机。
现在,我将向您展示如何将Google字体添加到WordPress网站。
- 如何手动添加WordPress Google字体
- 如何使用插件添加Google字体WordPress
有三种方法可以将Google字体手动添加到WordPress中,我也将介绍它们。
现在,让我们开始吧!
如何手动添加WordPress Google字体
手动添加Google字体可能会有点技术问题,并且需要一些代码,因此,如果您不熟悉编码,建议您跳过此方法,直接使用插件在WordPress网站上添加Google字体。
第1步:找到适合您网站的最佳Google字体
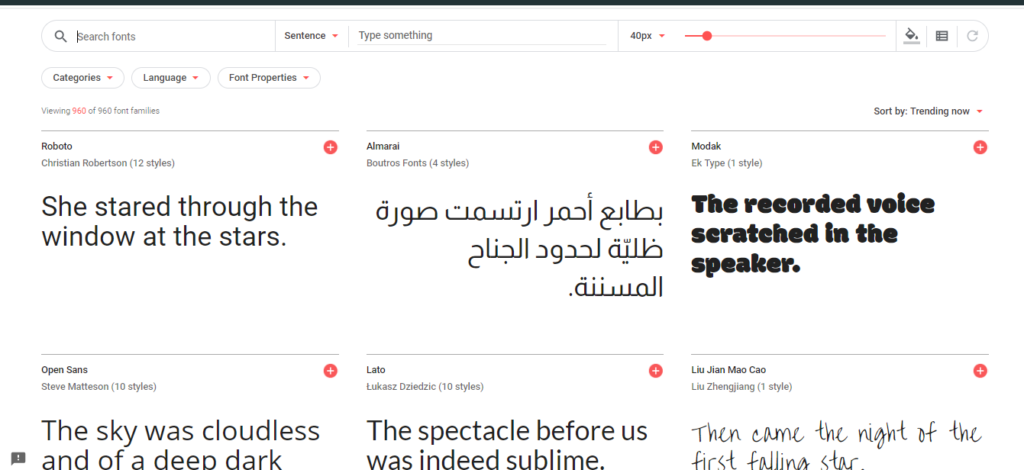
首先,转到Google字体网站,然后在WordPress网站上为您的网站选择所需的字体。

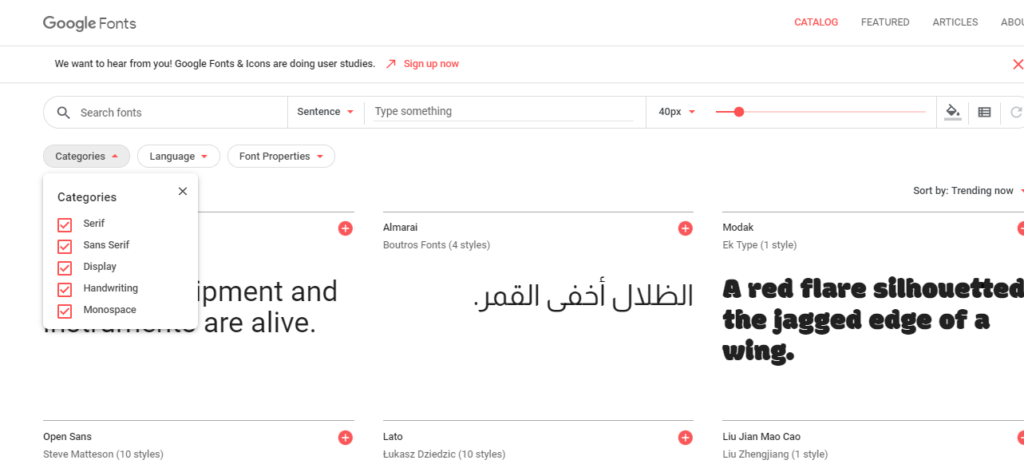
如果您已经知道要查找的字体,则可以使用搜索栏。另外,您可以通过筛选字体类别,语言和字体属性来获得所需的内容,从而实现选择性。

Google提供了一种快速预览功能,可让您预览要选择的字体。您只需要单击字体字段,然后标记文本并键入任何内容即可检查显示。
我将在本教程中使用Montserrat字体,并向您展示如何使用Google字体并将其添加到WordPress。
第3步:选择和添加Google字体
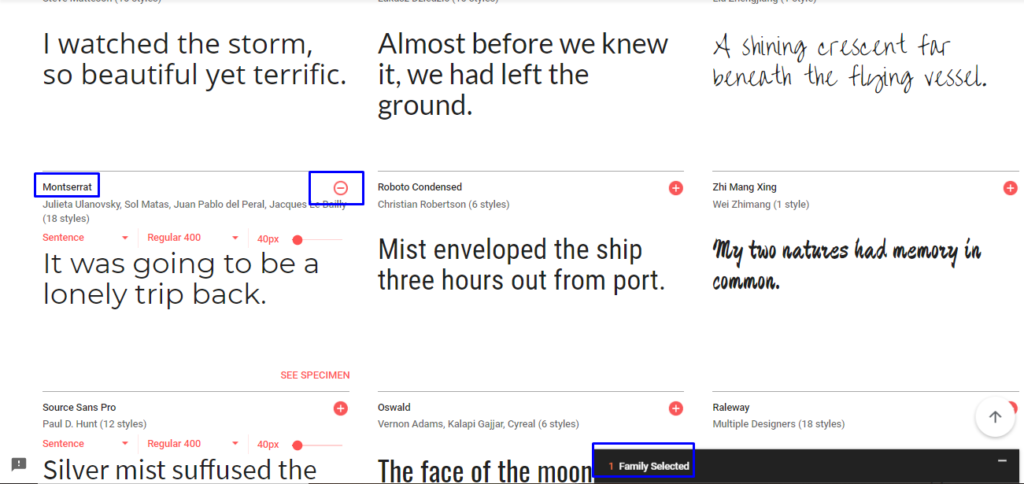
由于要使用蒙特塞拉特(Montserrat),因此,我将通过单击加号(+)来选择字体,如下图所示。

当您单击任何字体的“加号”时,屏幕底部将显示一个栏(如下所示),显示您可能已为站点选择的字体系列的数量。它基本上充当购物车,并且您可以根据需要添加几种字体。

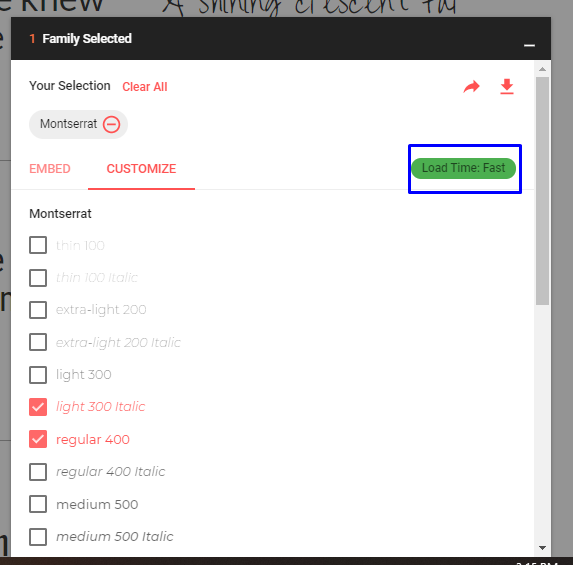
步骤3:选择样式和自定义字体
打开选定的“家庭”选项卡时,您将找到两个选项:“嵌入”和“自定义”。您需要打开自定义选项,然后选择字体样式(大小,粗体,斜体等)和语言。
您可以通过勾选复选框来选择要添加的不同字体样式。您可以在下面的图片中看到,我选择了“常规400”和“浅300斜体”样式。

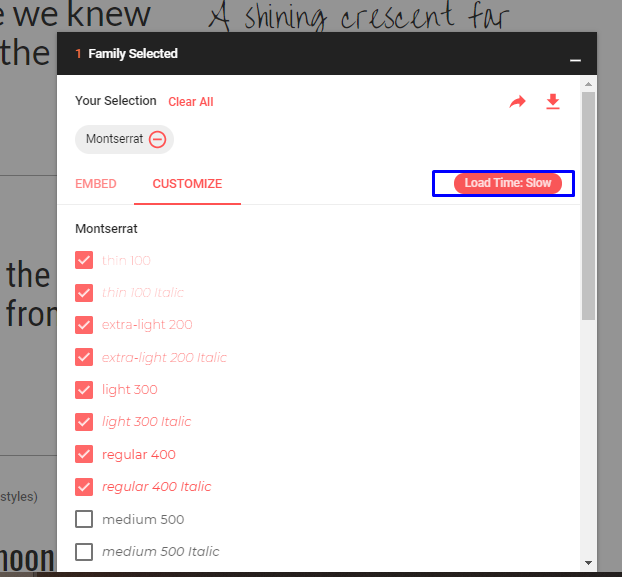
注意:加载时间显示或指示加载到您的网站页面上所需的时间。
确保只选择所需的样式,因为选择的样式越多,加载时间就越长。

步骤4:将Google字体添加到您的WordPress网站
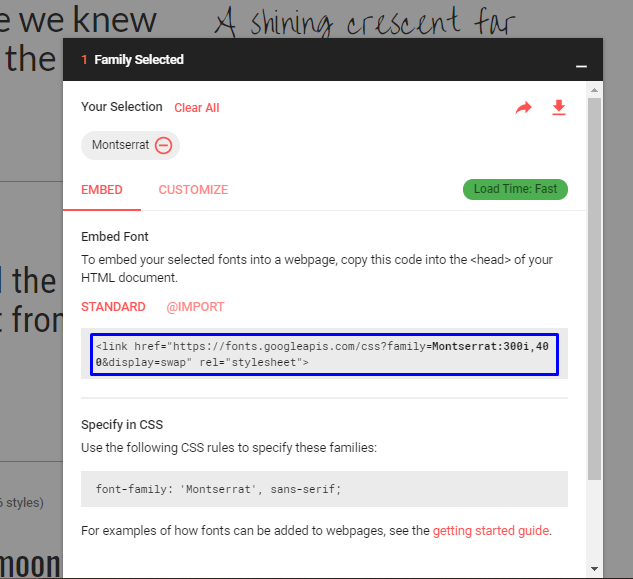
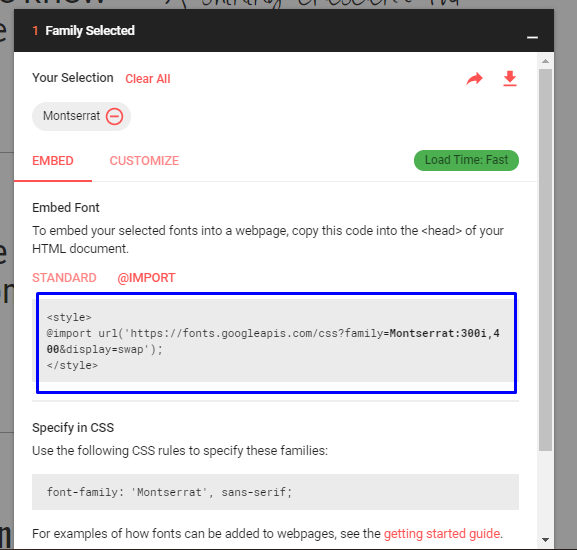
现在是时候将Google字体添加到您的WordPress网站。为此,单击“嵌入”,您将看到所选字体的脚本代码,如下图所示。

从这里开始,有三种方法可以将所选字体添加到您的网站:
- 添加Google字体-WordPress方式
- 将Google字体代码嵌入到Header.php中
- 通过导入添加Google字体
A.添加Google字体-WordPress方式
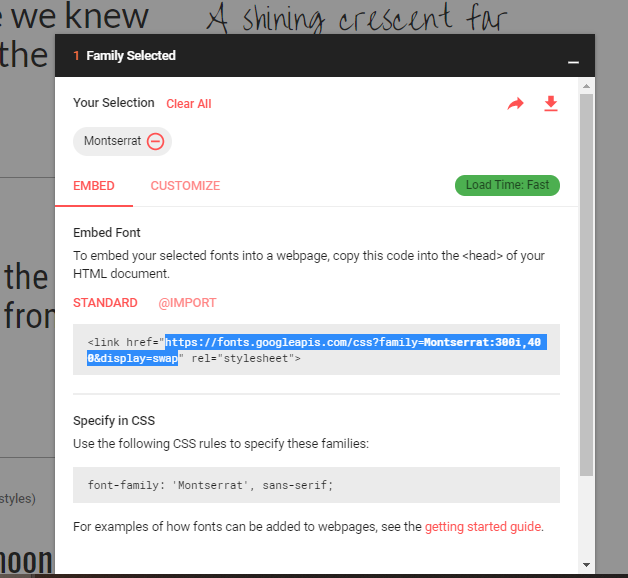
这是WordPress推荐的一种方法,可以将Google字体添加到您的WordPress网站。返回“ Google字体”中的“嵌入”标签,然后复制您Google字体的URL(不是下图所示的整个脚本)。就我而言,URL是https://fonts.googleapis.com/css?family=Montserrat:300i,400&display=swap。

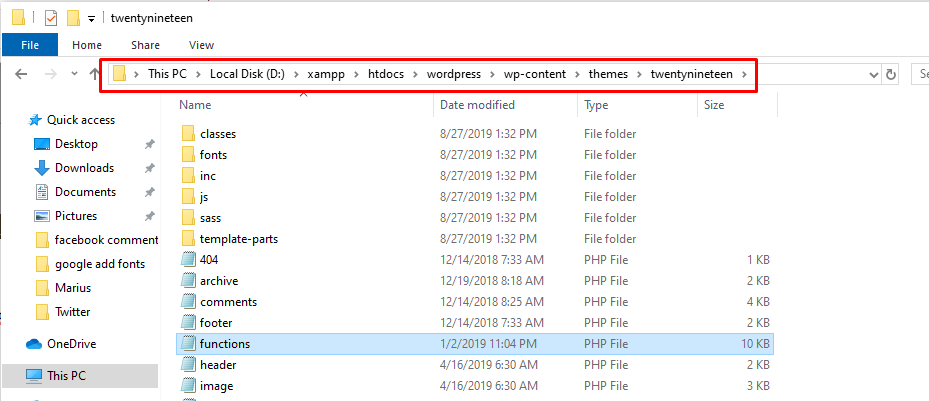
现在,您需要在function.php文件中添加代码。如果您正在使用本地主机,则它将位于主题文件夹中。就我而言,它位于“磁盘”>“ Xampp”>“ htdocs”>“ wordpress”>“ wp-content”>“主题”>“ 29”。

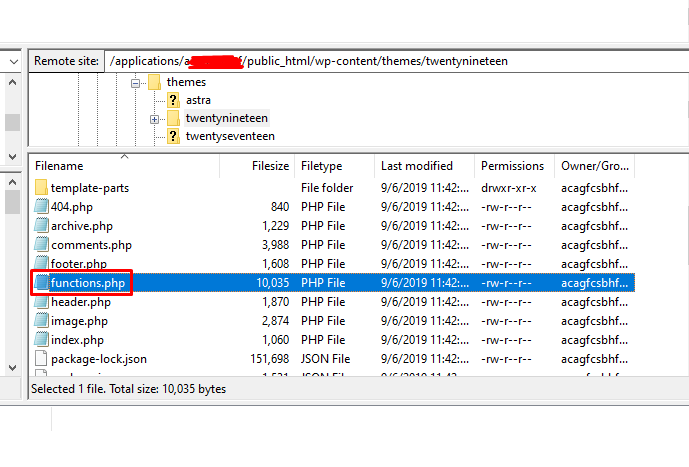
如果您是在实时站点或任何托管平台上工作,则需要使用任何FTP客户端进行访问。同样,就我而言,它位于:
应用程序> MyDB> public_html> wp-content>主题>二十九 接下来,打开您的functions.php文件,并添加以下代码:
接下来,打开您的functions.php文件,并添加以下代码:
函数wpblog_add_google_fonts(){
wp_enqueue_style('wpblog_google_fonts','https://fonts.googleapis.com/css?family=Montserrat:300i,400&display=swap',false);}
add_action('wp_enqueue_scripts','wpblog_add_google_fonts');
注意:请不要忘记使用您自己的网址更改链接。
现在,保存文件,因为您已通过WordPress推荐的方法成功将Google字体添加到WordPress网站。
B.将Google字体代码嵌入到header.php中
通过这种方法,您可以通过简单地复制“嵌入”选项卡上的代码并将其添加到主题的header.php文件中来添加Google字体。
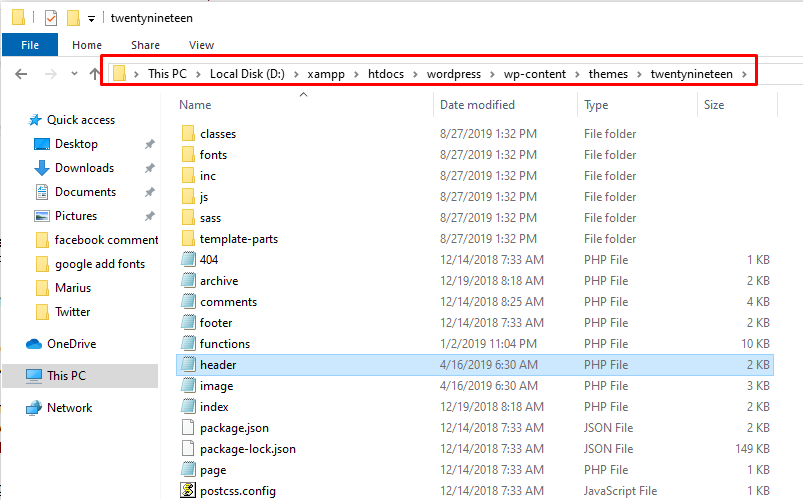
您将在主题文件夹中找到此文件:
磁盘> Xampp> htdocs> wordpress> wp-content>主题> 21。

现在,打开header.php文件,并在其中添加以下代码:
注意:将此代码添加到
部分。只需点击“保存”即可完成嵌入过程!
C.通过导入添加Google字体
如果您不想将字体加载到服务器上,而是想从其他地方调用它,则可以使用此方法。在这种情况下,最简单的在WordPress上添加Google字体的方法是将它们加载到样式表中。 Google提供了一种简单的解决方案,您只需单击“导入”即可找到CSS脚本:

现在,您需要复制脚本而无需
