[ad_1]
想要向您的WordPress网站添加倒数计时器,但不确定如何做到吗?那您来对地方了。
倒数计时器可以帮助您在网站上营造紧迫感,并鼓励用户采取期望的行动,例如购买产品,然后再错过报价。使用倒数计时器可以有效地激发人们对即将举行的销售,网络研讨会,达到里程碑或庆祝对您的业务至关重要的即将到来的事件的兴奋。
您可以使用这些倒数计时器窗口小部件来提醒观众即将发生的事件,以便他们确切地知道何时返回您的站点以利用或观察重大事件。
何时使用倒数计时器
在许多情况下,您可能希望向网站添加倒数计时器。但在以下情况下效果最佳。
在WordPress中添加倒数计时器
在WordPress中,您可以通过多种方式向您的网站添加倒数计时器。在本文中,我们将介绍两种方法。
方法1:使用OptinMonster添加倒数计时器
如果您想以网站上的小部件形式显示倒数计时器,则此方法很有用。用 OptinMonster,添加倒数计时器小部件非常容易。
使用OptinMonster添加倒数计时器的最好之处在于它易于设置,并且不需要编码。这是其中之一 最强大的潜在客户生成应用 帮助您快速轻松地实现网站的转化目标。使用此应用程序,您可以创建一些最高级的弹出广告系列,并将其准确显示给目标受众。
阅读我们的 在OptinMonster上的评论 并了解更多信息。
您需要做的就是 用OptinMonster创建您的帐户 然后 安装并激活 您网站上的OptinMonster插件。
步骤1:使用插件连接OptinMonster应用
请注意,该插件可充当您的WordPress网站与该应用之间的连接器。继续安装 OptinMonster插件 在您的网站上。
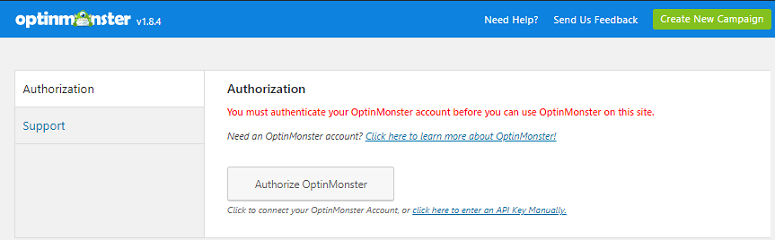
激活插件后,转到WordPress仪表板,然后单击屏幕左侧的OptinMonster。您会在此处看到两个选项。
- 获取OptinMonster
- 连接到您的OptinMonster帐户
如果您尚未使用以下方式创建帐户 OptinMonster 然后单击第一个选项即可。如果您已经设置了帐户,则选择第二个选项。您会看到一个显示授权OptinMonster的选项。点击它。

现在,您将被重定向到一个新窗口,在该窗口中您将看到一个与WordPress连接的选项。单击此选项,您的应用程序将自动将其自身与WordPress仪表板连接。
步骤2:使用OptinMonster创建倒数计时器
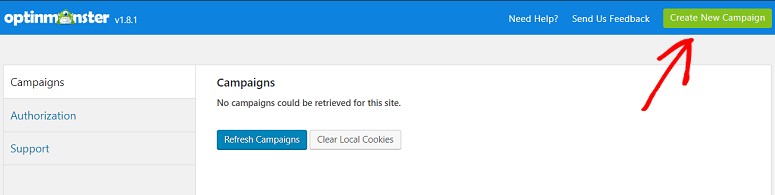
现在是时候开始创建倒数计时器小部件了。因此,首先,您必须转到WordPress仪表板,然后单击OptinMonster»广告系列»创建新的广告系列。
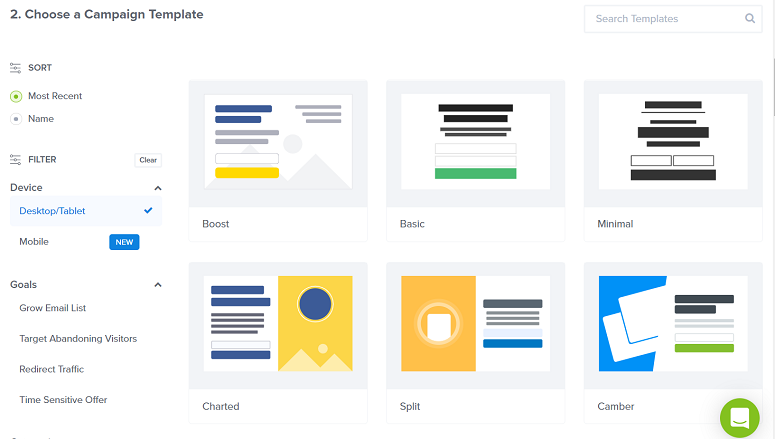
现在,选择您的广告系列类型,然后选择一个模板。您可以从提供给您的广告系列中选择任何一种,然后将倒数计时器集成到其中。让我们选择一个 浮条 作为广告系列类型。
向下滚动以找到模板,然后选择最喜欢的模板。
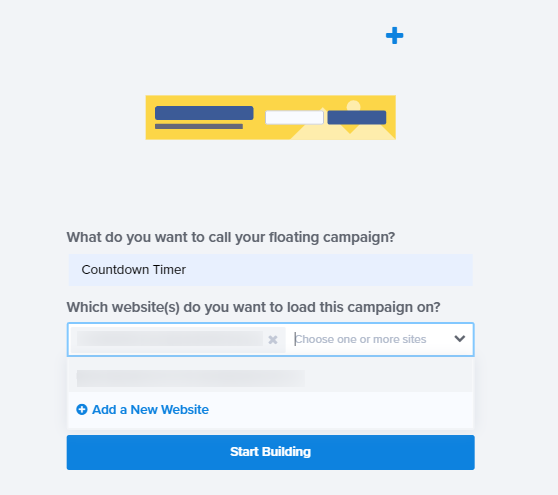
在下一步中,系统会要求您为广告系列命名。您还必须选择要显示此倒数计时器的网站。
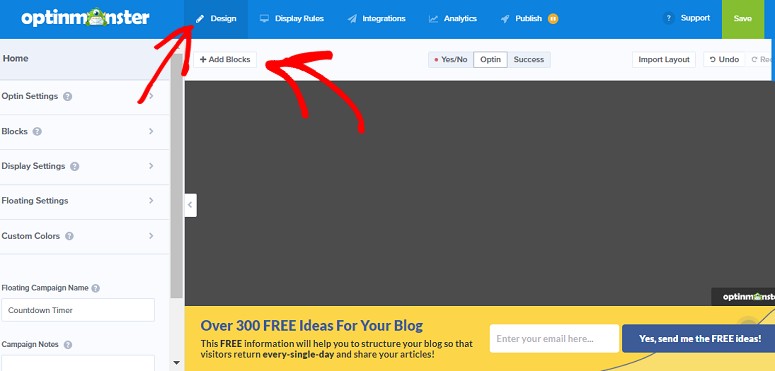
完成后,单击“开始构建”选项卡。这将启动 拖放生成器 您可以在其中设计广告系列的地方。在“设计”选项卡下,单击“添加块”选项卡。
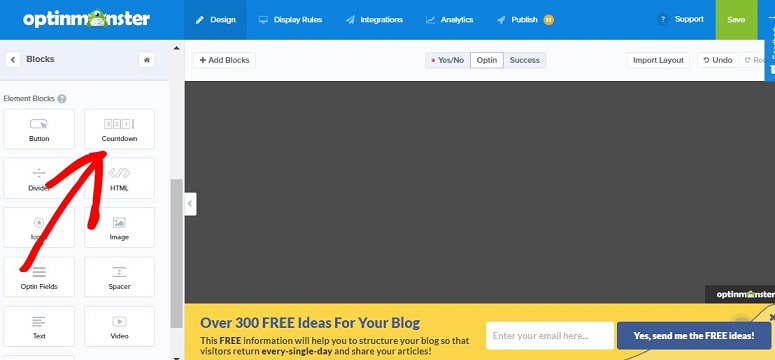
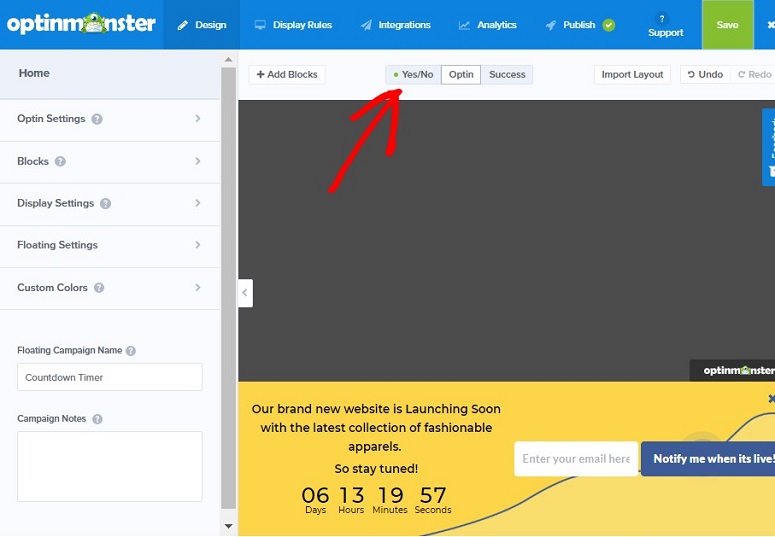
现在向下滚动以找到元素块。您会看到“倒数计时”选项。将该元素拖放到屏幕右侧的设计面板上。
现在,您可以单击右侧的设计并自定义每个元素,以使其外观完美。您可以自定义任何元素,包括文本,字体,颜色等。
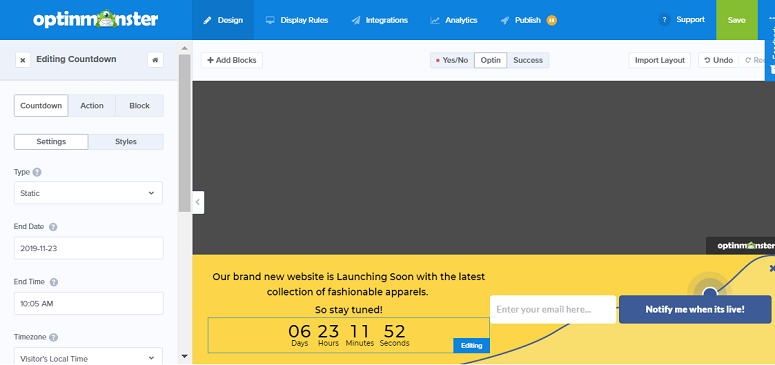
要编辑倒数计时器,只需点击设计面板上的元素,您就会在左侧的编辑面板中看到几个可编辑的选项。选择倒计时»设置。
在这里,您可以研究如何显示倒数计时器。您可以选择倒数开始和结束的时间。为了使您的用户更容易地全局了解您的倒数开始和结束时间,您还可以添加访问者的本地时间。您还可以添加单位显示类型,例如天,小时,分钟,秒等。如果您对某个元素不满意,只需使用Delete选项将其删除。
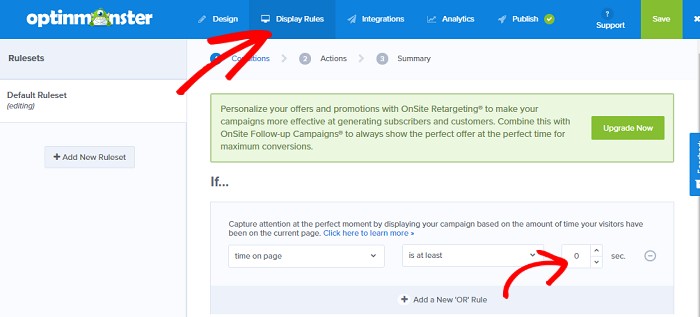
接下来,转到“显示规则”标签,您可以在其中确定在何处以及何时显示广告系列。
您可以使用“集成”标签 整合您的广告系列 电子邮件营销服务。
步骤2:发布您的倒数计时器
完成所有设置后,单击“保存”按钮。现在,在屏幕顶部,您会看到是/否选项。单击它,然后单击立即激活按钮。
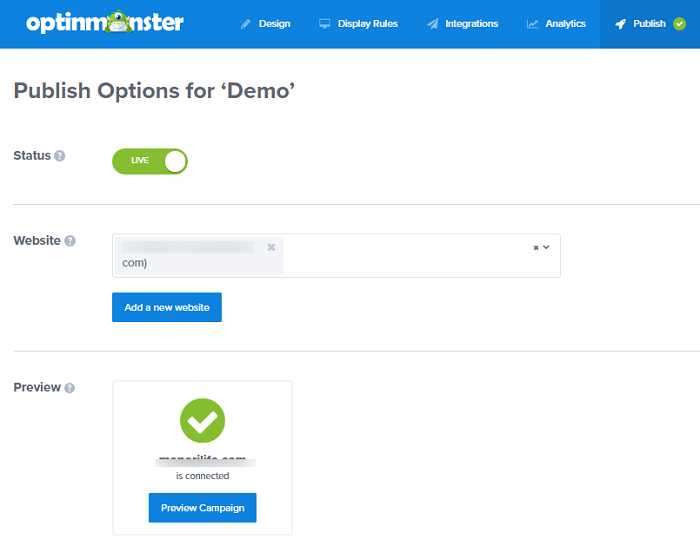
接下来,转到“发布”选项卡。要发布广告系列,请确保将状态设为“实时”。

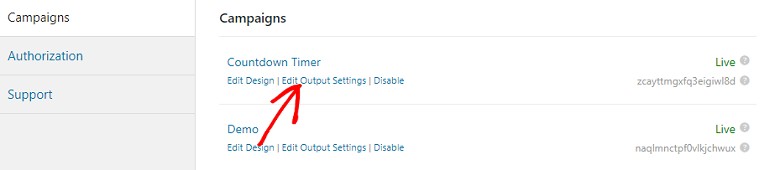
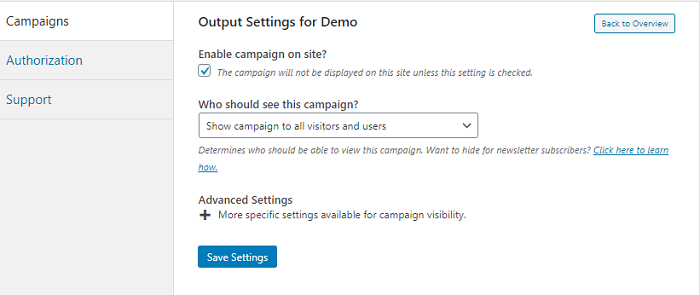
现在转到WordPress仪表板,然后单击“编辑输出设置”。
这将为您显示一个名为“在网站上启用广告系列”的选项。选择它旁边的框。在此之下,您还可以自定义可以看到您的欢迎门的人员。完成后,点击“保存”按钮,一切就绪。

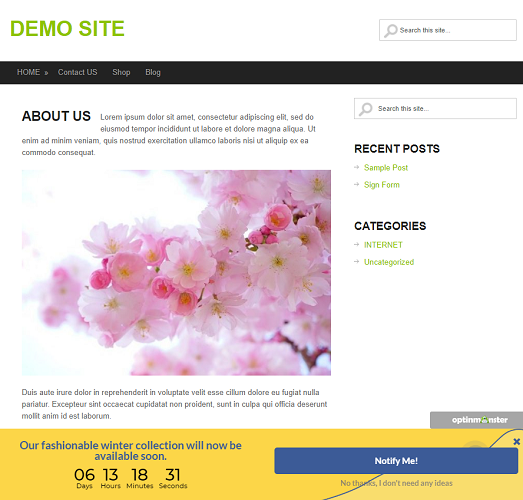
就是这样。您的广告系列现在应该可以开始投放了。现在,您可以从前端访问您的网站,并查看倒数计时器的运行情况。这是我们刚刚创建的内容的预览。

方法2:使用SeedProd添加一个倒数计时器
如果您正在 启动一个新网站 或者您已经建立的站点正在维护中,并且您想让访问者知道它将很快上线。
SeedProd 是一个了不起的即将到来的插件,可让您在几分钟之内创建令人惊叹的即将到来的维护模式页面。该插件可让您在即将到来的页面中添加几个元素,包括倒数计时器。
让我们逐步了解如何在SeedProd中添加倒数计时器。
步骤1:安装SeedProd
第一步是安装 SeedProd WordPress网站上的插件。
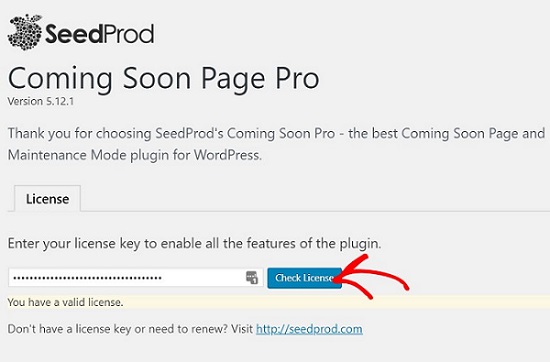
安装并激活插件后,您将需要验证许可证密钥。您可以在购买产品时创建的SeedProd帐户中使用密钥。将密钥粘贴在空白字段中,然后单击检查许可证框进行验证。

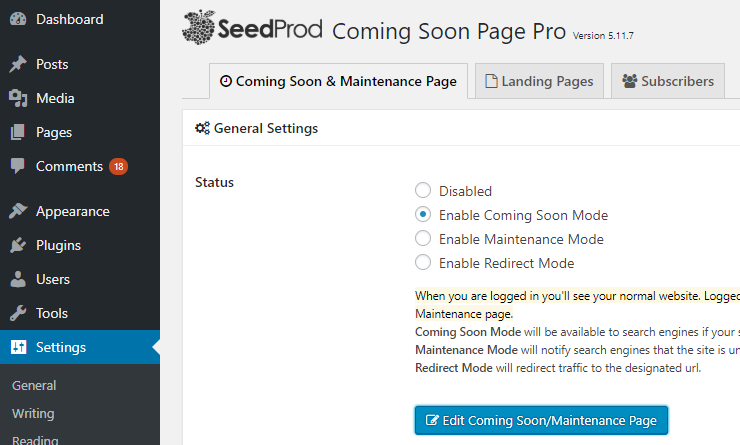
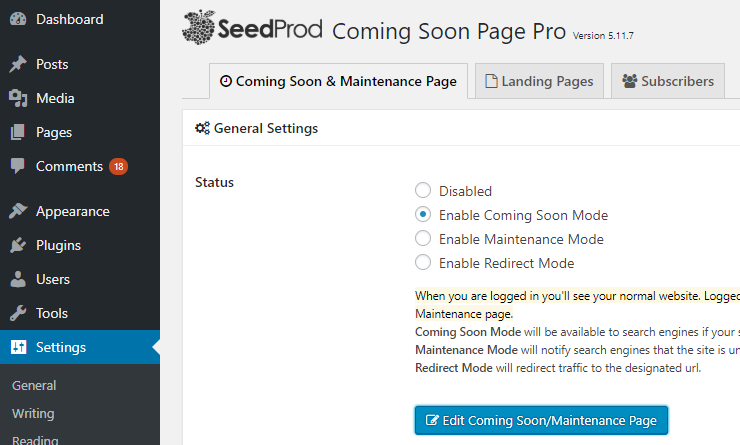
许可证密钥通过验证后,请转到SeedProd»设置。现在,您的屏幕上将显示以下窗口。

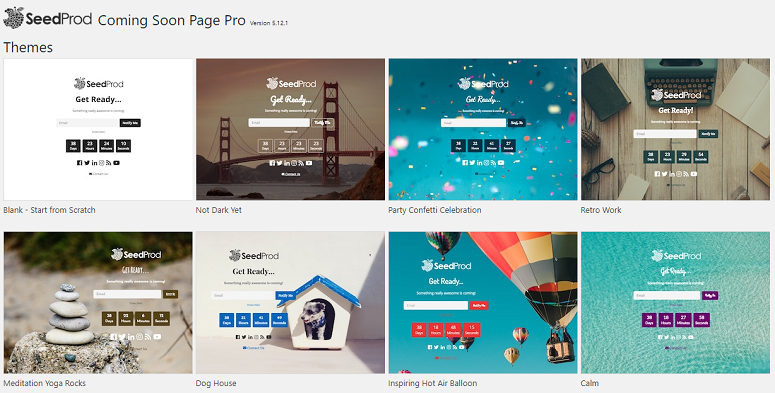
在此处单击启用即将启用页面选项,然后单击编辑即将推出/维护页面。现在,您的屏幕上将显示多个主题。因此,继续选择最喜欢的主题。

完成后,您将被转到页面构建器,可以在其中开始创建倒数计时器。
步骤2:建立倒数计时器
进入页面构建器后, SeedProd,您将在左侧看到所有编辑选项,并在右侧看到视觉生成器。您可以转到左侧的每个选项卡,并处理即将推出的页面的外观。查看 如何开启维护模式 以及如何 创建即将发布的页面。
您可以通过转到“背景设置”标签来自定义背景。您可以更改其颜色,在背景中添加图像或视频,并在此处执行更多操作。如果要处理页面的文本,请使用“背景”选项卡上方的“内容”选项卡。
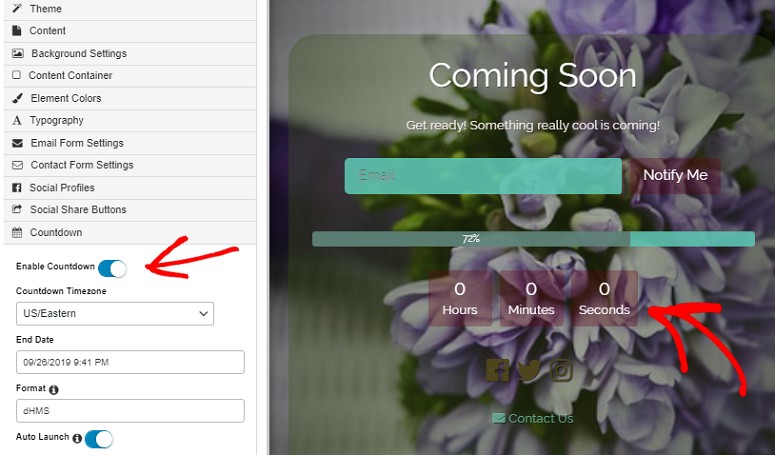
您还可以在即将到来的页面中添加社交图标,电子邮件表单,进度栏等。要添加倒数计时器,请进入倒数计时。现在交换启用倒数选项。
然后,您可以选择倒计时时区,选择结束日期并设置倒计时的格式。根据您的结束日期,计时器将在指定日期自动从您的网站上消失。完成后,点击屏幕左上角的保存按钮。
步骤3:发布倒数计时器
现在,即将到来的页面已经准备好了倒计时计时器,现在是时候将其发布到您的网站上了。在左上角“保存”按钮的上方,您会看到一个名为“返回设置”的选项。
这将带您到开始选择“启用即将启用”选项的同一窗口。现在,单击“保存所有更改”按钮以使页面生效。

这是您的页面向访问者显示的方式。

而已!
我们希望本指南能帮助您在网站上创建倒数计时器。您可能还想看看如何 向您的WordPress网站添加社交证明 获得用户的信任并提高转化目标。