[ad_1]
如果您愿意,这是一个您会喜欢的故事 加快您的WordPress网站。
前几天,我建立了一个闪亮的网站。我全力以赴,并添加了WooCommerce,Google跟踪代码管理器,OneSignal,帮助中心,Yoast,直播广播(哦,是的,我这样做了),Cookie Notice,社交媒体和许多其他插件。
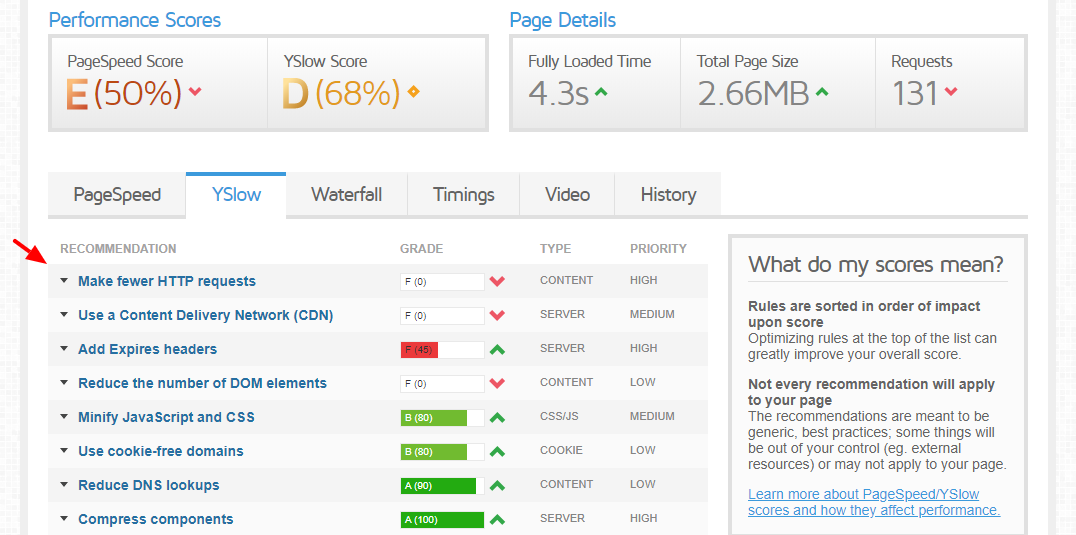
就像您一样,我一直想给访客留下深刻的印象,或者我想。但是,事情变得如此缓慢。痛苦过后,我开除了 GTMetrix 清除问题。
令我沮丧的是,我看到了:

我印象深刻吗?地狱到NAW!我想获得一个完美的A,并将页面加载时间减少到两秒以内。
因此,我按下了“重新测试”按钮,但是您猜怎么着?还是一样令人恶心的结果。我感到震惊,甚至生气。但是我不会轻易放弃,因为这种事情是不可接受的。
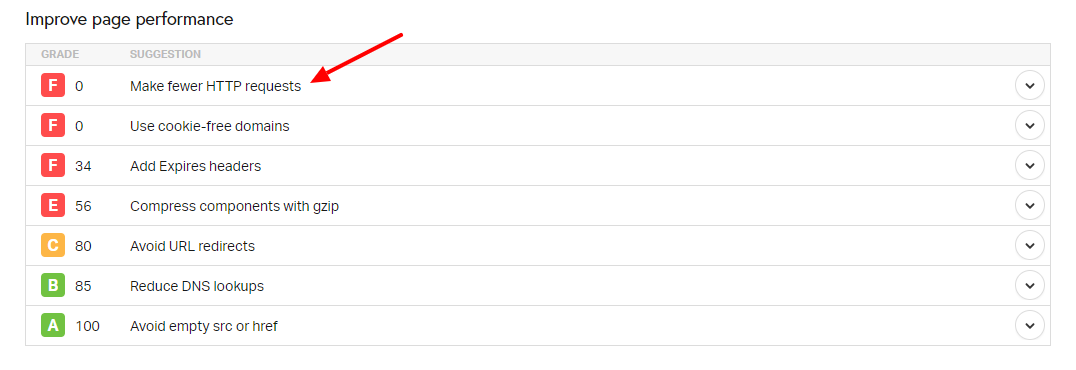
你知道我接下来要做什么吗?我在上测试了该网站 平度 因为GTMetrix可以吸吮它。但是,下面再次是惨淡的结果:

我很生气。我肉体上的棘手问题是错误的HTTP请求,因为我可以快速解决许多其他问题。
更糟的是,我正在使用 电子商务WordPress主题 加载了十亿个元素来构建首页。在我的辩护中,它看起来令人难以置信。一些用户也同意设计是正确的,所以,是的,我并不是一个人trick花一现?
但是出色的视觉设计和缓慢的速度并不能并存。我需要一个解决方案并且快速。
如何减少WordPress网站上的HTTP请求?
每次您访问WordPress网站时,浏览器和网站服务器之间都会传输大量数据。换句话说,WordPress向各种服务器发出HTTP请求,以构建用户在加载您的网站时看到的内容。
如果您的WordPress网站需要加载很多元素,那么您将有更多的HTTP请求,反之亦然。更多的HTTP请求意味着网站速度慢,用户体验(UX)差,SEO分数差和转换率低。
WordPress网站通常是动态的,这意味着需要很多不同的部分才能在浏览器中呈现您的网站。好消息是您可以减少HTTP请求并显着加快站点速度。
在今天的帖子中,您将确切地学习如何做!
GTMetrix和Pingdom的报告通常会向您显示问题所在。因此,使用这两种工具测试您的站点,以找出您必须改进的地方。准备好报告后,以下是减少HTTP / S请求并加快WordPress网站速度的方法。
步骤1:整理
伙计们,如果您的WordPress网站上有很多东西,您将有太多的HTTP请求。没关系。减少HTTP请求的第一步是整理。
意思是说,摆脱所有不需要的插件。 WordPress插件附带了大量文件,可以是PHP,CSS或JavaScript(JS)。每个插件触发的每个文件都会创建一个HTTP请求。
如果您有大量的插件,则肯定会有更多的HTTP请求。插件越少,请求越少。很简单。
该怎么办?
对您的插件进行审核。您必须运行哪个插件?是否有不需要的插件?您是否有可利用第三方服务器的插件?您可以不用这些插件吗?
为了减少HTTP请求,请卸载所有不需要的插件。如果偶尔需要插件,请仅在需要时安装。之后,卸载插件。
不用的WordPress主题和内容也是如此。清理所有东西。删除所有不需要的内容;这对您的网站速度和安全性很有帮助。
您可以加倍努力并有选择地加载插件。例如,如果您只需要联系表7即可在您的联系页面上加载,则可以阻止其他插件在该特定页面上加载。
那太棒了,您不同意吗?并且认为您只需要Asset CleanUp WordPress插件即可。

该插件易于使用,效率很高。或如开发人员所说:
“资产清理”将扫描您的页面并检测所有已加载的资产。编辑页面/帖子时,您要做的只是选择不需要加载的CSS / JS,这样可以减少膨胀。
清理您已经安装的文件;摆脱垃圾-包括垃圾评论。哦耶, 消除断开的链接 和 优化数据库 同时也是如此。这些是可以提高网站速度的重要方面,但我离题。
让我们回到减少HTTP请求的角度。
步骤2:优化图片
没有图像的网站很单调。他们说一张图片说出一千个单词,这很酷。但是每个图像都占一个HTTP请求。要加重盐分,图像是加载时间较长的元素中的最重要部分。
尽管如此,我们仍然不能忽略大多数WordPress主题(阅读网站)都依赖图像这一事实,并且很多图像都与此有关。因此,鉴于此,如何通过优化图像来减少HTTP请求?
对于初学者,请清除所有不使用的图像。无情;摆脱所有肿-您不需要它。之后, 压缩和优化图像 删除不必要的文件数据。

尽管有许多插件可供选择,但我们确实很喜欢WP Compress。虽然这是一项高级服务,但强大的图像自动优化功能,无损压缩,可减少服务器负载的云处理,WebP图像支持,自动调整大小等功能,使您的投资物有所值(请查看我们的 评论 了解更多)。另外,您可以免费获得100张图片的声明-因此您至少可以尝试一下。
优化图像本身并不会减少您的HTTP请求,但会减少图像文件的大小,从而转化为 更高的页面速度 下线。
另外,要减少HTTP请求,请利用 CSS图像精灵。对于初学者来说,子画面是将图像合并到单个图像文件中的集合。
然后,使用CSS技巧,您可以选择显示图像的哪一部分。但是,这如何减少HTTP请求?这是一个比喻。
假设您在首页上需要五张图片。要加载您的网站,您的WordPress安装将五次访问服务器以获取图像。现在,如果将所有五个图像都放在一个图像文件(子画面)中,则WordPress安装只会进行一次旅行。
你知道我要去哪里吗?行程越少,HTTP请求就越少。最好的部分是您无需费心创建和实现CSS图像精灵。您可以使用以下工具 CSS Sprite Generator。只要您了解CSS的方式,即可轻松实现CSS图像精灵。
专家提示:如果您的网站使用支持图像和脚本异步加载的HTTP / 2,则您可能会忘记所有有关CSS图像精灵的信息。在评估性能时,GTMetrix并未考虑HTTP / 2,因此不必担心您的图像似乎在创建大量的HTTP请求。
但是我要说的是:如果CSS图像精灵可以显着减少您网站上的HTTP请求,并且您知道如何实现该请求,那么就去解决它,并节省页面加载时间的额外时间。是否有HTTP / 2。
毕竟,单个图像文件需要单个HTTP请求。十个单独的图像需要10个HTTP请求,依此类推。我知道你会漂移。
步骤3:结合并缩小HTML,CSS和JavaScript
我的WordPress网站上许多HTTP请求的主要原因是外部CSS和JavaScript文件。是的,我要处理43个JS脚本和22个CSS文件。那是多达66个HTTP请求。
在大约130个HTTP请求中,外部CSS和JavaScript请求约占问题的51%!那太荒谬了。谢谢,GTMetrix,bump我的拳头。
如果我将这44个JS文件和22个CSS文件合并并缩小,则可以大大减少HTTP请求,网站的大小以及加载时间。但是,这种“合并”和“最小化”业务到底是什么呢?
根据 雷琳·莫雷(Raelene Morey) 在《鸟语集》中(我非常喜欢),缩小是“…删除HTML,CSS和JavaScript文件中不需要的任何不必要的字符(如注释,格式,空格和换行符)的过程。要执行的代码。”
最小化通过消除所有其他字符以仅保留代码来减小文件大小。但是,如果您有66个以上的外部脚本,则缩小对减少HTTP请求的作用不会很大。为此,您需要组合CSS和JavaScript文件。
雷琳再次说:
同时,合并文件就像听起来一样。例如,如果您的网页加载了5个外部CSS文件和5个外部JavaScript文件,那么将您的CSS和JavaScript合并为一个单独的文件,每个文件只会导致2个请求,而不是10个请求。
你明白了吗?我当然希望如此。合并文件可减少HTTP请求。另一方面,缩小可以减小文件大小。将两者结合起来,就可以用同一块石头杀死两只鸟。
有插件吗?当然是!

有大量的WordPress插件可以合并和缩小文件。 WP Rocket插件就是一个很好的例子。它基本上是 最好的缓存插件 只需单击几下,即可为您提供合并和缩小文件的功能。
另一个流行(免费)的选项是 自动优化 插入。
顺便说一句,同时减少外部CSS文件和JS脚本的数量?例如,我们在这里没有提及名称,您是否真的需要第三方评论平台?您需要直播收音机插件吗?
我说什么都没关系,请消除所有不需要的外部脚本和文件。
步骤4:调整渲染阻止CSS和JavaScript文件
在某些情况下,合并文件可能不是一种选择,尤其是对于频繁更改的第三方文件和脚本而言。在这种情况下,您可以推迟此类资产的加载。 HTTP / 2支持异步加载文件,这意味着所有文件同时加载。
如果由于某种原因(例如您未使用HTTP / 2,或者脚本不是异步的)而没有进行异步加载,则这些文件会大大降低您的网站速度。
请记住,您的网页从上到下加载。如果页面顶部有阻止渲染的CSS和JS,则浏览器将停止加载,直到文件完全加载为止。这样,在脚本加载之前,用户将看到空白页,这需要花费时间。
怎么样?将所有渲染阻止脚本从网页的顶部移至底部。但是请注意这里;您无需将所有脚本移到底部。我之所以这样说,是因为您的页面可能需要CSS和JS才能提供完全吸引人的体验。
如果推迟一些CSS或JavaScript文件,则用户可能会看到网页的变形版本,直到页面完全加载为止,这恰恰与您要实现的目标相反。
因此,仅延迟页面加载不需要的脚本。这样一来,您的用户就不会再等待年龄的加载。为什么?因为您将需要更少的HTTP请求来传递消息。
它本身并不能减少HTTP请求(因为所有脚本和文件最终都将加载),但是可以减少呈现页面所需的HTTP请求数量。
非常像 延迟加载 用于图像;仅当图像在视口中时才加载图像,而不是页面的其余部分(以及最重要的部分)正在加载时才加载图像。
顺便说一句,修复阻止渲染的CSS和JS可能会揭示您不需要构建网页的文件和脚本。
例如,如果某些外部社交共享JS脚本的加载时间很长,则可以推迟它。最重要的是,您可以消除它,并在主题中建立社交共享。
您将消除HTTP请求,并在保留相同功能的同时加快站点速度。我了解将编码功能编码到您的主题中对于大多数初学者来说是一个很高的要求,因此请与高级WP用户或开发人员联系。
或者,您可以使用WP Rocket插件来修复渲染阻止脚本,但要小心。阅读他们的文档,因为如果您搞砸了,则可以轻松破坏您的网站。
有免费的选择吗?当然!我们正在使用WordPress,还记得吗?您可以使用 异步JavaScript,以及其他插件。
步骤5:使用缓存和CDN
您知道缓存和CDN可以减少HTTP请求吗?乍一看似乎不是事实,但是当您考虑幕后发生的事情时,可以利用缓存和CDN发挥自己的优势。
缓存涉及将静态文件存储在浏览器中,以便用户在以后的访问中不再下载文件。假设您有一个缓存插件,并且用户在第一次访问时就下载了缓存的内容。
在随后的访问中,您的网站不会向服务器发出请求。相反,它将通过浏览器提供缓存的资源,从而减少HTTP请求并提高网站速度。
CDN(或内容交付网络)是遍布全球的服务器网络。 CDN也使用缓存,但是为了提高速度,CDN提供程序从离访问者最近的服务器提供缓存的内容。
较短的距离意味着更快的内容交付,而缓存则意味着您的网站无需从中央服务器重新下载相同的内容。这对您有意义吗?

最好的是, 免费CDN 选项(或至少免费试用版,这样您就可以从字面上看出它的不同之处)。在WPExplorer中,我们使用并强烈推荐CLoudflare,但是选择您认为最适合自己的CDN。
奖励:确保支持HTTP / 2
您可能会尽一切努力减少HTTP请求,但您的Web主机可能是造成麻烦的原因。不要感到惊讶;问和思考,在这个时代,除了HTTP / 2之外,谁还使用其他任何东西?
您甚至可能都不知道 HTTP / 2 关于一切。好吧,对于初学者来说,HTTP / 2除其他外还支持文件的异步加载。与HTTP 1.0相比,它还有其他好处,但这是另一天的教训。
如果使用HTTP 1.0或更低版本,您会注意到大量的HTTP请求。
不要快速判断;我见过仍然使用HTTP 1.0和旧版本PHP的网络托管提供商。是的,即使具有HTTP / 2和PHP 7的明显好处。我什至没有虚张声势;当他们的某些插件不起作用时,他们的一些客户来找我,这很烦人!
但是,为什么呢?不赞成使用PHP 5.6并且具有安全漏洞的事实困扰着某些Web托管提供商,这只是另一回事。如果他们不支持HTTP / 2,那对您来说确实是个大难题。

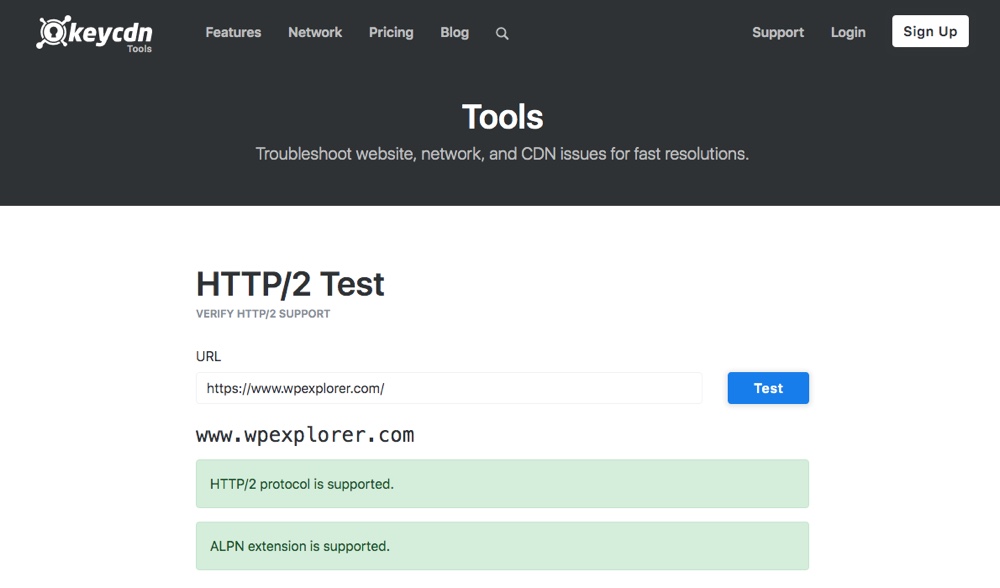
联系您的房东或使用 KeyCDN的工具 检查您的服务器是否支持HTTP / 2。最好的网络主机支持HTTP / 2和最新版本的PHP。如果您的主机在两种情况下都落后,请要求他们升级或选择更好的Web主机。
最后的话
减少WordPress网站上的HTTP请求就是消除不需要的东西。如果您的WordPress网站上有很多东西,您将有很多HTTP请求和相对较慢的页面速度。
为了减少HTTP请求,请整理站点,优化图像,修复渲染阻止脚本,使用缓存并确保主机支持HTTP / 2。除此之外,请努力创建不需要大量资源即可加载的简单整洁的网站。
如果您有任何疑问,请在下面的评论部分中告诉我们。为更快的网站加油,并为美好的未来加油!
