[ad_1]
在这篇文章中,我将向您展示为什么使WordPress网站更易于访问并如此重要,并介绍任何人都可以使用的简单工具来提高每个人的可访问性。为什么?因为您的最终目标是吸引尽可能多的人访问您的网站。如果您不让所有人都可以访问您的网站,该怎么办?
此外,我们中的大多数人都致力于寻找神奇的方法,使用最新的技术来为我们的网站吸引大量流量 社交媒体市场营销 策略和 搜索引擎优化 方法,但我们很多人忘记的是:已经发现您的人们需要能够轻松浏览您的网站。
这是非常重要的,因为就像在实体店中一样,人们来的类型,形状和大小各不相同。最终,您希望那些花时间参观您的公司的人花一些时间环顾四周,花一些钱,经常回来,最重要的是,将其他人带回他们身边。
如果您以前对网站可访问性不感兴趣,那么应该现在就来。话虽如此,让我们继续吧!
什么是网站可访问性?
让我们花一点时间来了解我们在说什么。
网站可访问性是指消除阻碍残疾人与网站交互或访问网站的障碍的做法。正确设计,开发和编辑网站后,所有用户都可以平等地访问信息和功能。
因此,我们实际上是在谈论消除障碍的做法。听起来可能很复杂,但实际上并非如此。例如,您网站中的障碍可以很简单,就像不为链接创建可见且有意义的标题(即将显示为工具提示的文本)一样简单。
如果您是普通的互联网旅行者,但由于网站设计师和/或网站站长缺乏一点努力使他或她的网站更易于浏览而突然感到沮丧,请想象一下一个有远见的人现在感觉残疾。
他人眼中的互联网
您是否想过对于有智障或其他智障或残障人士浏览互联网会有什么感觉?可能不是。我鼓励您现在花一些时间这样做,因为这可能会改变您从现在开始创建和运行网站的方式。让我们来探讨许多网络用户面临的一些挑战:
-
视觉:包括失明,各种常见类型的视力低下和视力不佳,各种类型的色盲的障碍。
-
电机/机动性:例如由于帕金森氏病,肌肉营养不良,脑瘫,中风等疾病,导致手部困难或无法使用,包括震颤,肌肉缓慢,失去精细的肌肉控制等。
-
听觉:耳聋或听力障碍,包括听力障碍的人。
-
癫痫发作:由于视觉频闪或闪光效应引起的照片癫痫发作。
-
认知/智力:发展障碍,学习障碍(阅读障碍,运动困难等)以及各种起源的认知障碍,影响记忆,注意力,发展的“成熟度”,解决问题和逻辑技能等。
好消息是有很多 辅助技术 适用于使他们能够享受网上冲浪的残障人士。您作为网站设计师的职责是确保您的网站遵守某些准则,以使这些技术能够正常运行。
流行的Internet辅助工具
说到辅助技术,以下是一些经常使用的最受欢迎的Internet可访问性插件:
-
屏幕阅读器软件,它使用合成语音来读取计算机上发生的事情。
-
可刷新的盲文显示器,可将文本呈现为盲文字符。
-
屏幕放大软件可以放大显示器上显示的内容。
-
语音识别软件,可将语音转换为文本。
-
键盘覆盖层使打字更轻松,更准确
是的,甚至还有一个应用程序:
- 来自的免费辅助技术 基本可访问性 帮助打字,移动鼠标或阅读屏幕有困难的人。
现在,您已经了解了残疾人在阅读博客或了解棘手动物是什么(*提示*,它看起来像是另外的刺猬)时会面对什么,以及它喜欢吃什么,或者只是购物以获得完美礼物在线上,我们可以查看一些工具,这些工具可以帮助您实现彻底访问的网站设计。毕竟,如果您的网站适合残障人士使用,那么请考虑一下每个人浏览的便捷程度。
如何选择可访问的WordPress主题
完全可访问的网站的第一步是选择一个准备好可访问性的主题。许多主题开发人员都花时间从 WordPress主题辅助功能手册,所以最好的办法是简单地询问作者某个主题是否已准备好可访问性。

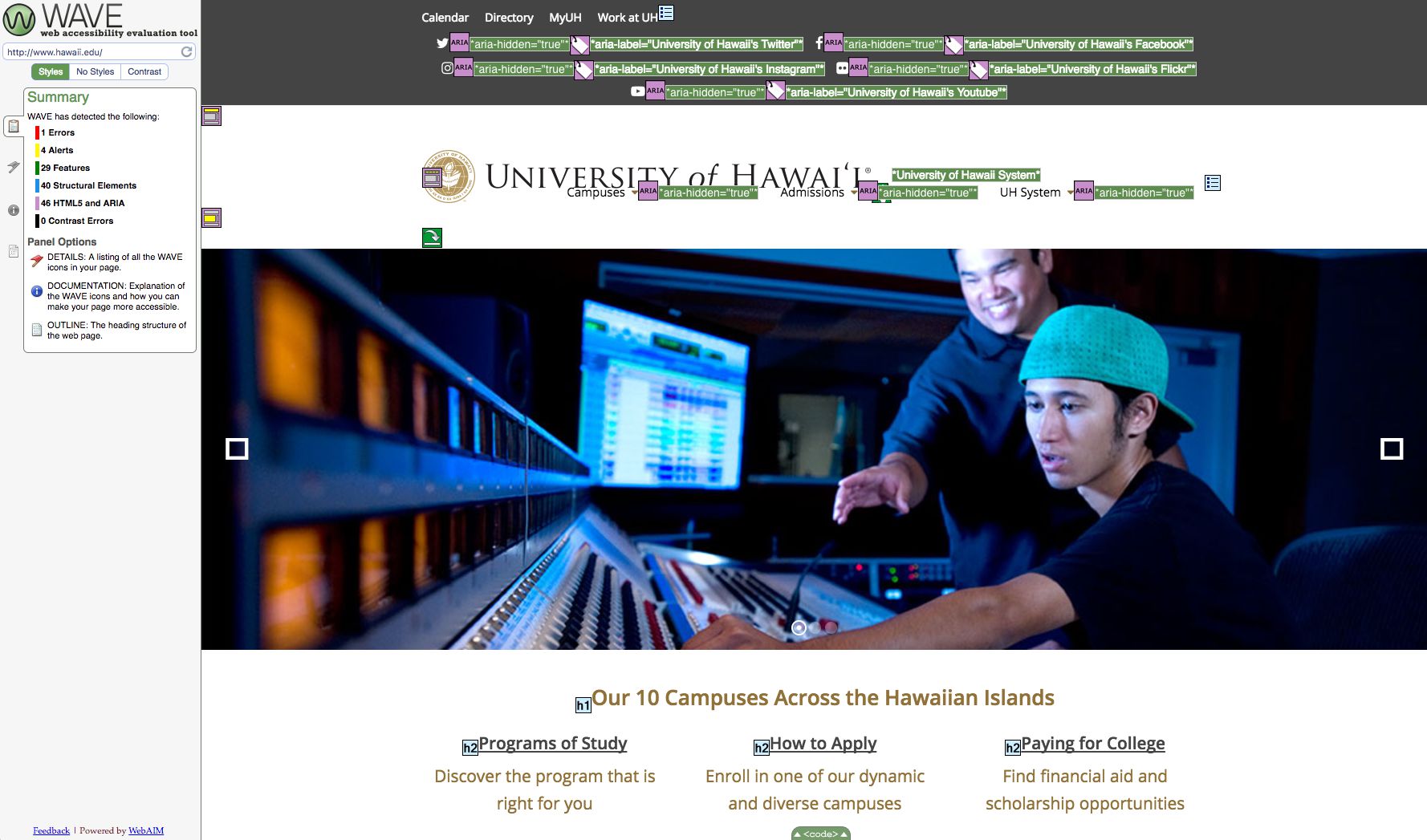
例如,在WPExplorer,我们一直与 夏威夷大学 使 WordPress总主题 更方便。想看看吗?如果您通过 WAVE Web辅助功能评估工具 您可以看到他们如何实施主题功能以使其网站对所有学生都可用。

您还可以在以下位置找到免费的无障碍主题 WordPress.org只需单击页面顶部的主题菜单链接即可打开主题目录。查找标题为“功能过滤器”的子菜单。旁边会有一点装备。点击那个。
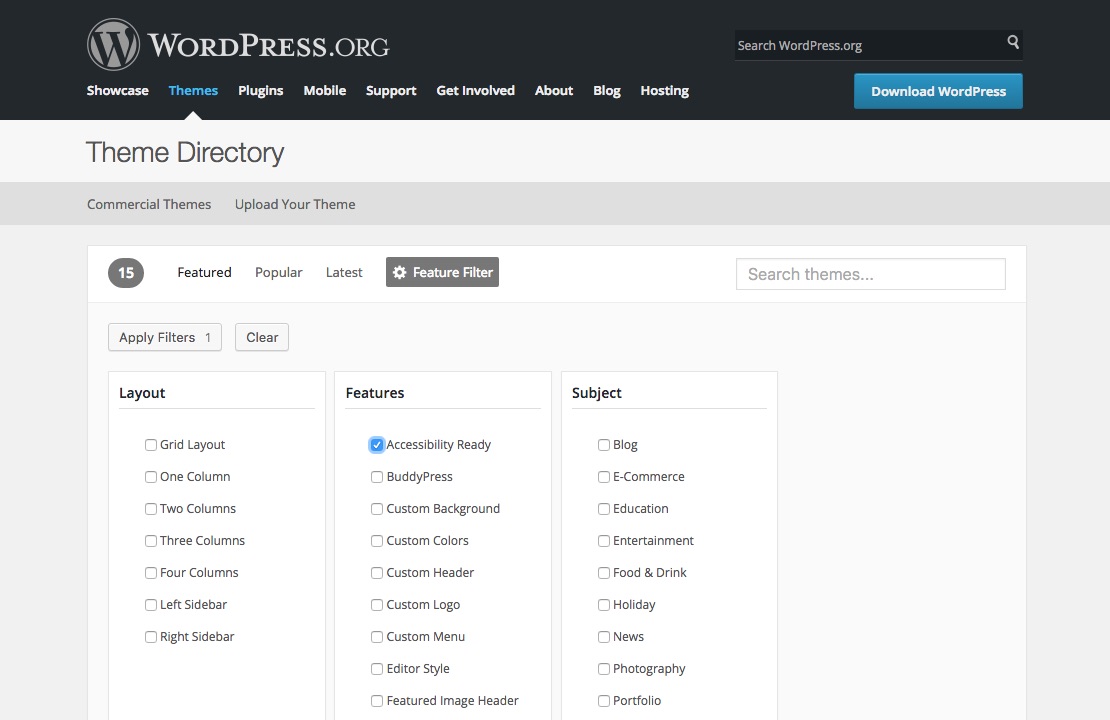
这将打开大量选项,供您在筛选搜索时选择。在功能下,单击最重要的功能-您猜对了-可访问性就绪。

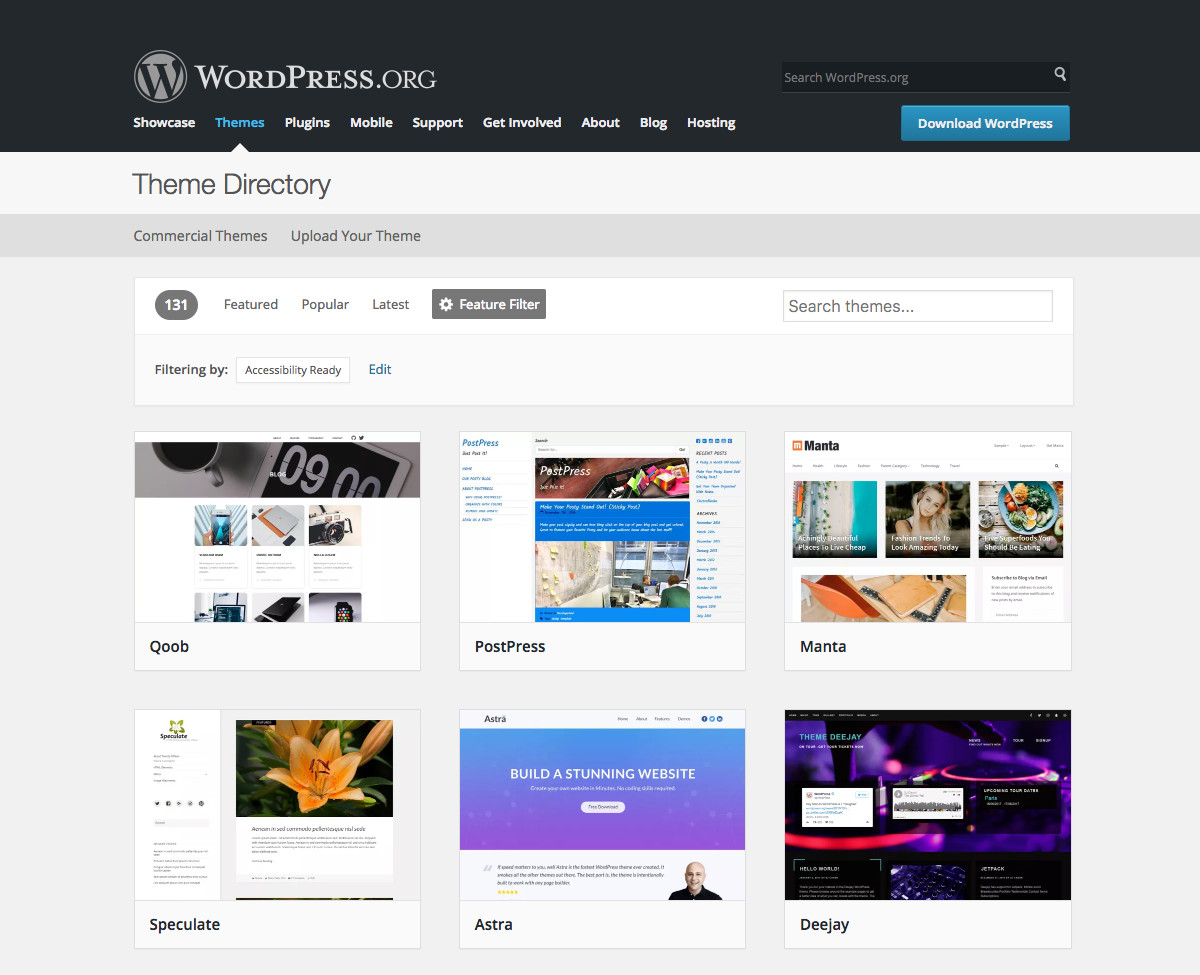
然后,您可以选择任意多个其他过滤器。在左侧,您将看到“应用过滤器”按钮,该按钮将显示您已应用了多少个过滤器。单击“应用过滤器”。请始终将手和脚放在车内。

您现在已经到达目的地。请保持坐姿,直到车辆完全停止并且车门完全打开。然后选择一个主题。
请务必注意,仅将主题标记为“可访问性就绪”并不意味着它可以“完全”访问。但是,如果主题开发人员遇到了将其主题标记为可访问的麻烦,那么他们很可能在这方面做了一些工作。并且,如果您遇到任何问题,请告知他们,以便他们可以为其他用户更新主题。
(免费)可访问性的WordPress插件解决方案

也许您正在构建自己的WordPress主题,或者您想使用所需的任何主题。没有恐惧。 WordPress世界的惊人之处之一就是数以万计的插件的可用性。每当您需要某些东西时,通常都会有一个插件来满足您的需求。
我个人的选择是 WP可访问性,它带有多种工具,可帮助您找出并消除使用WordPress主题可能遇到的许多常见辅助功能问题。它需要很少的专业知识和最少的设置。
WP辅助功能助手(WAH) 是另一种多合一选项,其中包括许多有用的功能,例如跳过链接,字体大小调整,DOM扫描,对比模式等。这是一种快速向站点添加许多可访问功能的方法。
您可能想结帐的其他人可以满足更具体的可访问性需求。
无障碍字体
的 辅助功能小部件 为侧边栏创建一个字体大小的切换器小部件。这样,您网站上的读者可以根据自己的需求轻松更改文本大小。
另一个易于阅读的选择是 Zeno字体大小调整器。该插件允许站点管理员设置字体调整大小选项(最小和最大大小,增加时调整大小的步骤和字符)以及cookie持续时间。这样,用户返回到您的网站时将看到正确大小的字体。
文字转语音
对于视力障碍的读者,必须有音频选项。我喜欢的一个插件是 演讲者–页面到语音。该插件可以为您的帖子和页面创建音频版本。最重要的是,该插件提供了190种人性化声音供您选择,支持30多种语言,并且适用于大多数主题。
GSpeech文本到语音解决方案 是音频辅助功能的免费选项。它可以处理页面上的任何文本,并向您的站点添加音频块。然后,您可以使用选项来更改颜色,扬声器语音等。
形式
您可以使用以下插件轻松使联系人表单可访问性就绪 联系表格7:可访问的默认值 和 重力形式的WCAG形式字段,或仅使用可访问的现成表单插件(例如 强大的形式。
除此之外,还有许多其他有用的工具和插件可用于解决与网站可访问性相关的各种不同问题。 这是一个很棒的页面 查看推荐的开发工具的完整列表。
测试您的网站可访问性
创建网站后,最好测试一下更改。您可以使用多种方法和软件来测试可访问性,但是有两种方法和软件可以简化测试。

我们在本文中已经提到的一个是 WAVE Web辅助功能评估工具 通过WebAIM。这个有用的工具会显示所有错误,警报,功能,结构元素,ARIA标签和对比度错误,因此您可以进行相应调整。

开发人员的另一种工具是 Tota11y,是由可汗学院开发的可访问性可视化工具包。只需将此JS文件添加到您的站点即可启用可访问性工具,该工具将出现在屏幕底部的一个小眼镜图标选项卡中。只需单击以查看页面上的可访问元素以及您可能要修复的错误或违规。
结论
网站可访问性与简单地将流量定向到您的站点一样重要,甚至不那么重要。现在,您已经了解了为什么至关重要的一点是,确保到达目的地的每个人都可以完全理解并浏览您网站上所有令人难以置信的娱乐性和信息性信息。
你还在等什么?借此机会使您的网站现在更容易访问!
