[ad_1]
如果您已经拥有足够的Ghost,并希望迁移到更强大且通常更舒适的博客平台,请按以下步骤逐步从Ghost迁移到WordPress。 ♂♂️
不要误会我的意思– Ghost总体来说是一款出色的软件解决方案,但入门起来也更具挑战性-尤其是在您不精通代码和/或预算有限的情况下。
本指南介绍了将博客从Ghost迁移到WordPress时应采取的确切操作。特别:
从Ghost迁移到WordPress时应考虑的事项
转移到新的网站平台时,需要考虑几个特定的要素,然后才能认为您的网站已完全转移。
在此过程中,我们将进行以下迁移:
- 您的Ghost博客文章
- 子页面
- 图片和媒体
- 博客本身的地址
即使您对网站平台没有特别的经验,也可以完成上述所有操作,但是Ghost当然不能使事情变得容易。实际上,实际上没有任何即插即用工具可以帮助您进行迁移。这确实需要您的即兴创作。
但是请放心,我们将在这里指导您完成整个过程。
⚠️在开始之前,您应该在目标服务器上运行WordPress,该服务器将您的Ghost内容移入该位置。如果您需要安装WordPress的帮助,请遵循此指南。
1.通过JSON或RSS导入博客文章
我们将从将您的博客帖子导出到Ghost开始。
您可以通过两种方式执行此操作:
- 使用Ghost的本机导出功能到JSON文件,或者
- 抓住博客的RSS feed,并使用它从Ghost迁移到WordPress
我们将首先从RSS路由开始,然后向您展示如何处理JSON文件。
我们不首先讲JSON的原因是,这种类型的文件仅在您尝试将其移动到WordPress网站时才“有用”。 WordPress默认情况下无法读取JSON文件。使其有用需要一些解决方法。这就是为什么我们要首先使用RSS。
选择(a):如何通过RSS导入Ghost博客内容
首先,您需要一个名为Feedzy的插件。该插件的专业版具有一项称为“投递信息”的功能。它允许您从网络上获取任何RSS提要,并将内容作为博客文章导入到您的网站中。
掌握Feedzy之后,就可以像安装其他任何WordPress插件一样安装它(这里有帮助您的指南)。
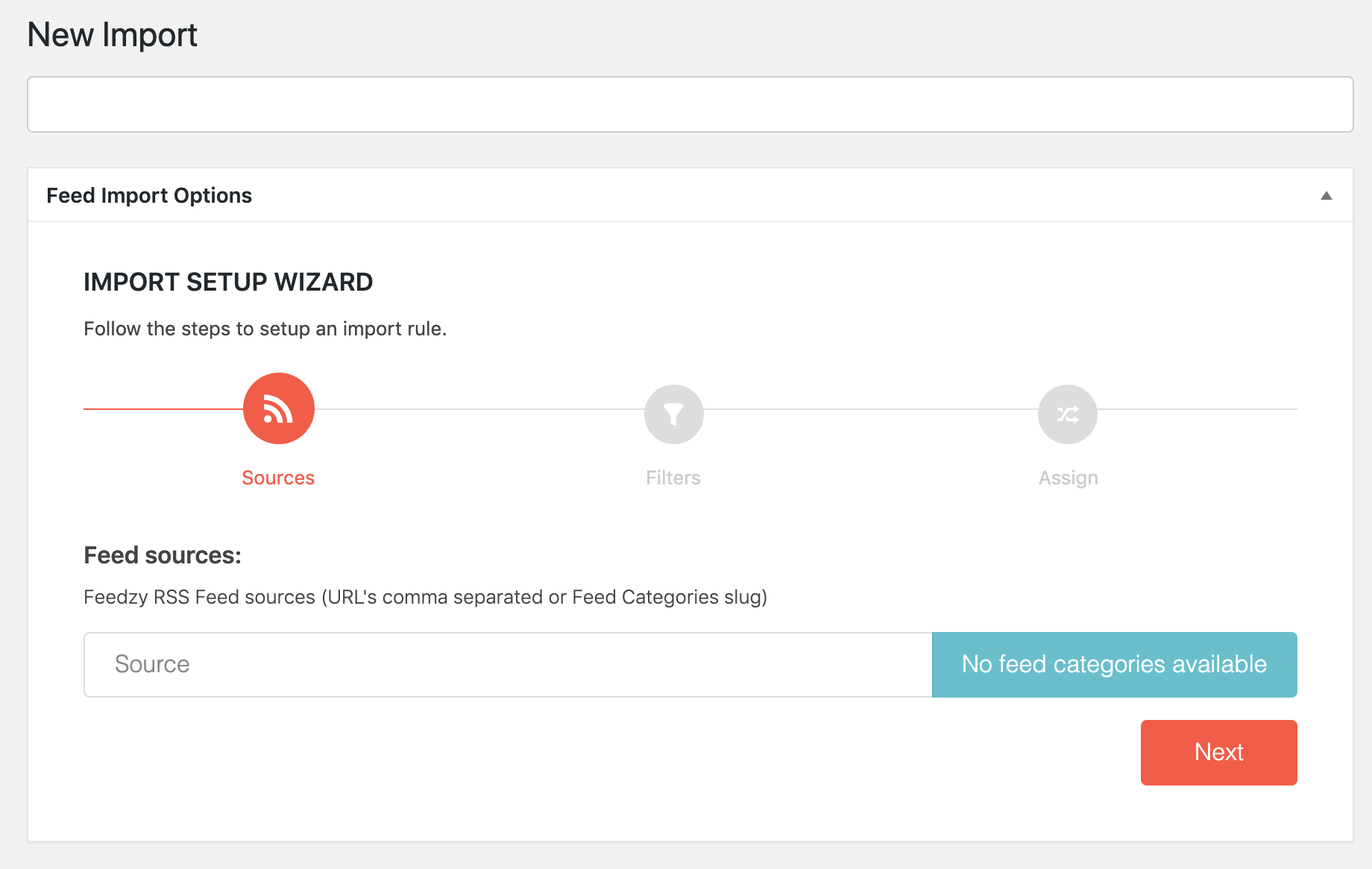
安装插件后,转到Feedzy RSS→导入帖子。

在框中输入您Ghost博客的RSS feed URL。对于大多数Ghost网站,该URL为:https://YOURDOMAIN.com/rss/
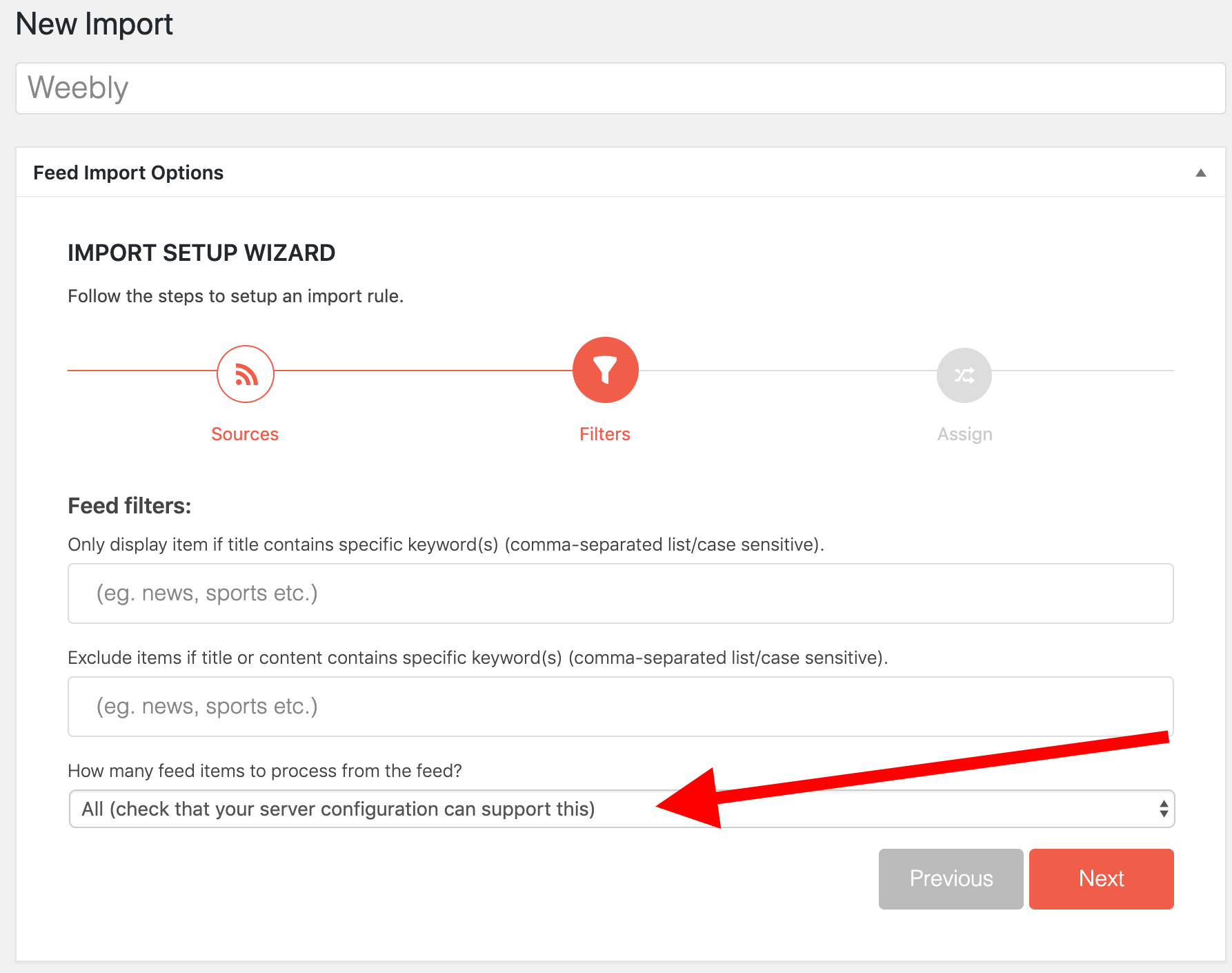
在下一页上,确保选择以下选项:

(它告诉Feedzy导入所有可用的内容项。)
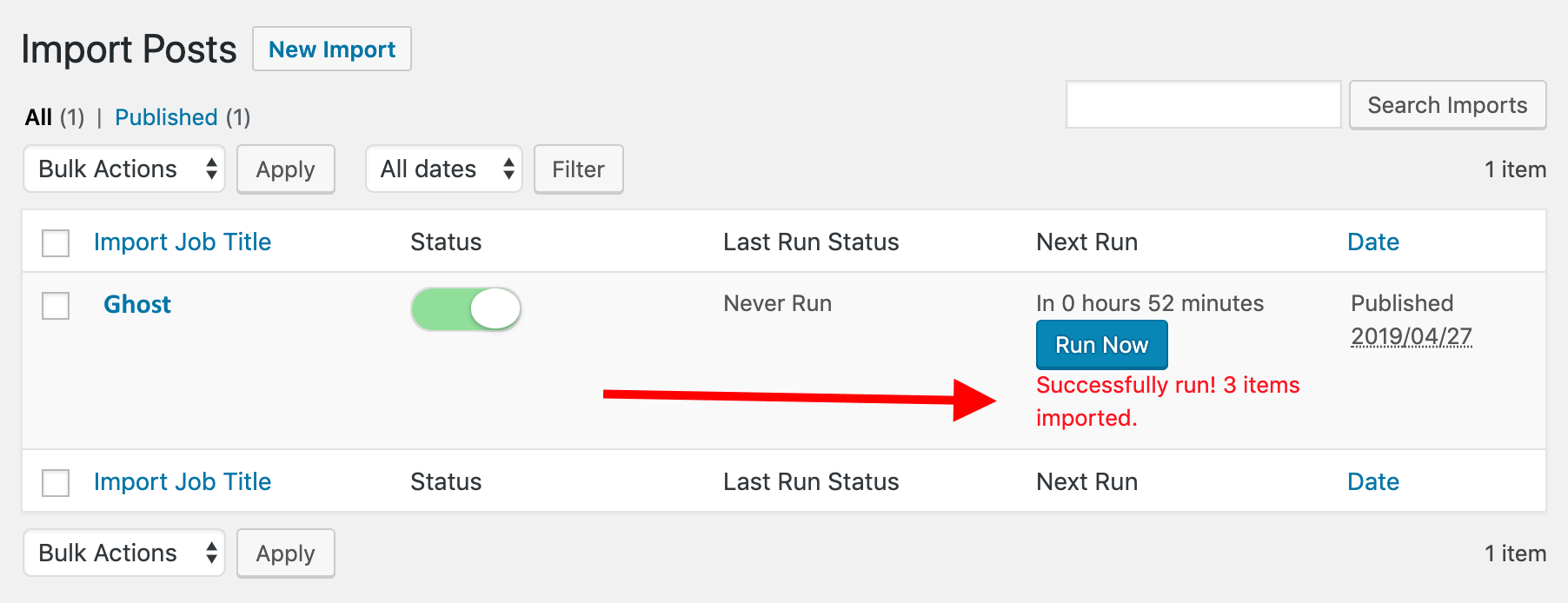
在此阶段,您可以激活导入。返回WordPress仪表板中的主Feedzy面板,然后单击立即运行以进行导入。
大约一分钟后,您应该会看到这样的确认消息:

这意味着导入已成功完成。由于现在已获取所有内容,因此可以通过单击绿色切换按钮来禁用正在进行的导入。
现在转到WordPress仪表板中的“帖子”菜单时,您应该看到从Ghost导入的所有博客帖子。
选择(b):如何通过JSON导入Ghost博客内容
注意;如果您已经使用上述RSS方法导入了Ghost内容,请跳至第2步。
从Ghost迁移到WordPress时,要使用JSON路由,首先需要从Ghost本身获取导出文件。
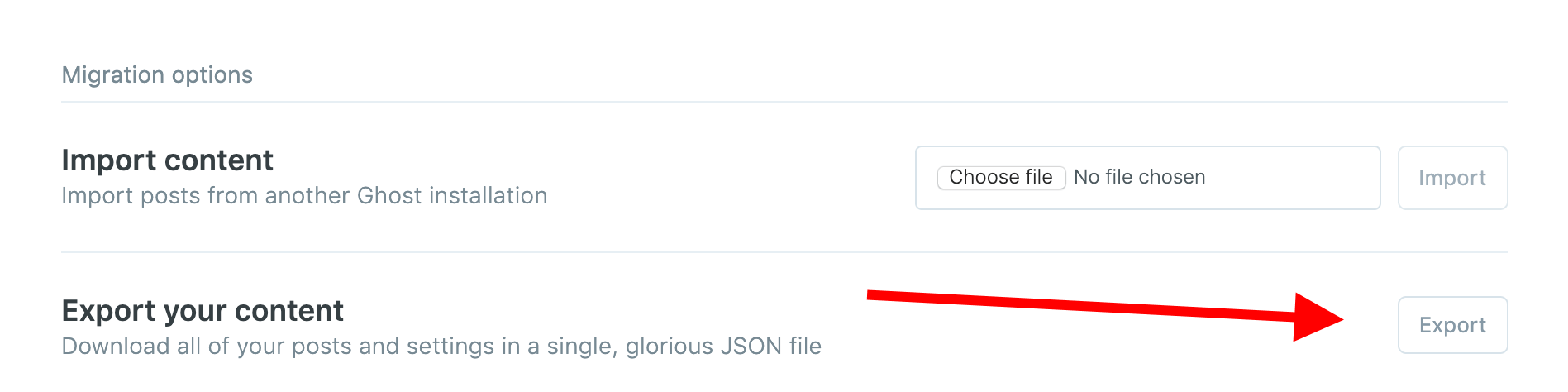
登录到您的Ghost用户面板,然后进入实验室。单击导出您的内容标签旁边的导出按钮。

片刻之后,您的JSON导出文件将保存到桌面。
要将文件用于WordPress导入,首先必须将其转换为WordPress可以理解的格式。不幸的是,WordPress团队没有为此提供任何官方工具。
幸运的是,WordPress社区中有一些出色的开发人员,其中一位是Ahmed Amayem,提出了一个可行的解决方案。您可以在Amayem网站上使用该转换器的最新工作版本,或者,如果您有兴趣,可以从GitHub获取源代码。
只需将JSON文件内容粘贴到Amayem网站上的框中,从另一个框中获取输出,然后将其保存为XML文件。
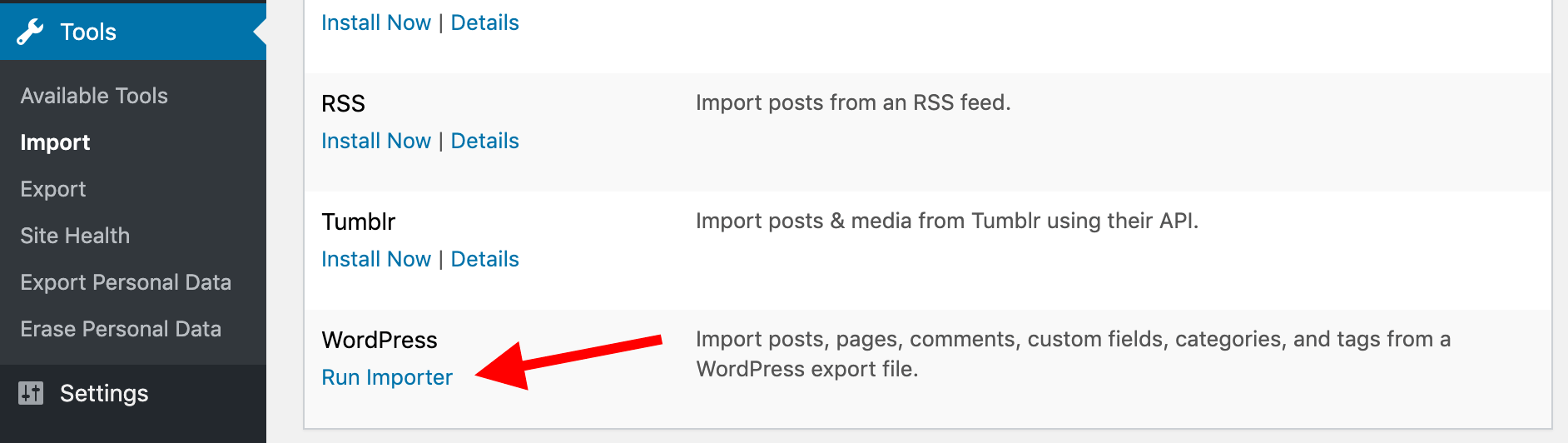
现在,您可以获取此XML文件并通过WordPress仪表板将其导入。在仪表板中,转到工具→导入,单击WordPress部分中的立即安装。这将安装一个专用的WordPress导入程序插件。单击运行导入器。

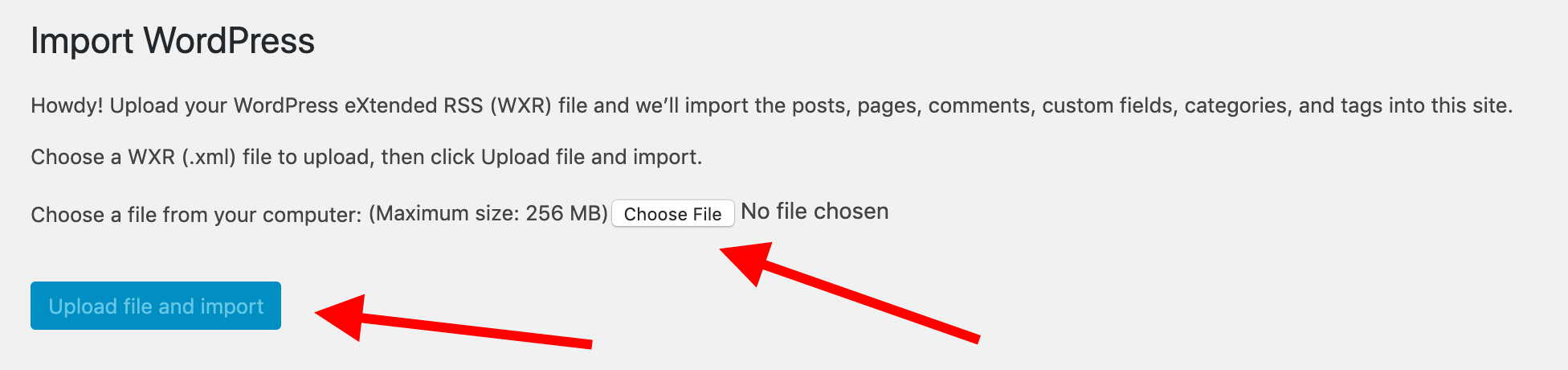
从桌面上选择XML文件,然后单击上载文件并导入。

几秒钟后,您的Ghost博客帖子应导入到WordPress网站。
2.导入您的Ghost页面
除博客文章外,许多用户还将页面作为其Ghost网站的一部分。如果您的网站就是这种情况,您可能也希望将这些页面也移至WordPress。
不幸的是,同样,没有现成的机制可用于处理此任务。为了实现这一目标,我们必须弄脏双手,然后手动移动这些页面的内容。
我们将使用其他工具执行此操作:Elementor。 Elementor是一个免费的WordPress插件,可为您提供高级页面构建界面,该界面完全可视化并支持拖放操作。在这里阅读更多有关Elementor的信息。
您可以像其他任何WordPress插件一样安装Elementor。
安装了Elementor后,返回Ghost并一页一页地浏览页面。您的任务是在Elementor中重新创建每个页面。是的,您将要手动执行此操作,但这应该不会太麻烦,因为Elementor非常易于使用。您可以通过简单的复制粘贴操作移动大多数内容,然后使用Elementor的功能重建页面的设计。
为了帮助您,以下是一些有关使用Elementor的教程:
3.拍摄图像并从Ghost迁移到WordPress
在此阶段,我们已将您的文本内容从Ghost导入WordPress。现在要做的就是导入图像。
我们将使用另一个新插件:“自动上传图片”。
该插件的作用很简单:每当您保存博客帖子时,该插件都会扫描该帖子中的图像URL,并将所有丢失的图像上传到您的服务器。换句话说,它将从您的Ghost网站获取图像并将其导入WordPress。
安装了插件后,转到设置→自动上传图像。无需执行其他任何操作,请单击“保存更改”按钮。
该插件仅在保存博客文章时才起作用。这意味着我们必须以某种方式触发它才能工作并浏览导入的帖子。
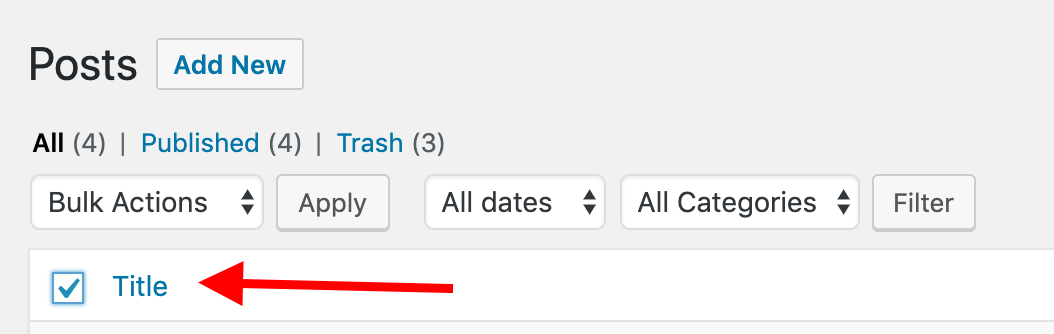
转到WordPress信息中心中的“帖子”部分,然后选中页面顶部的框,选择所有帖子:

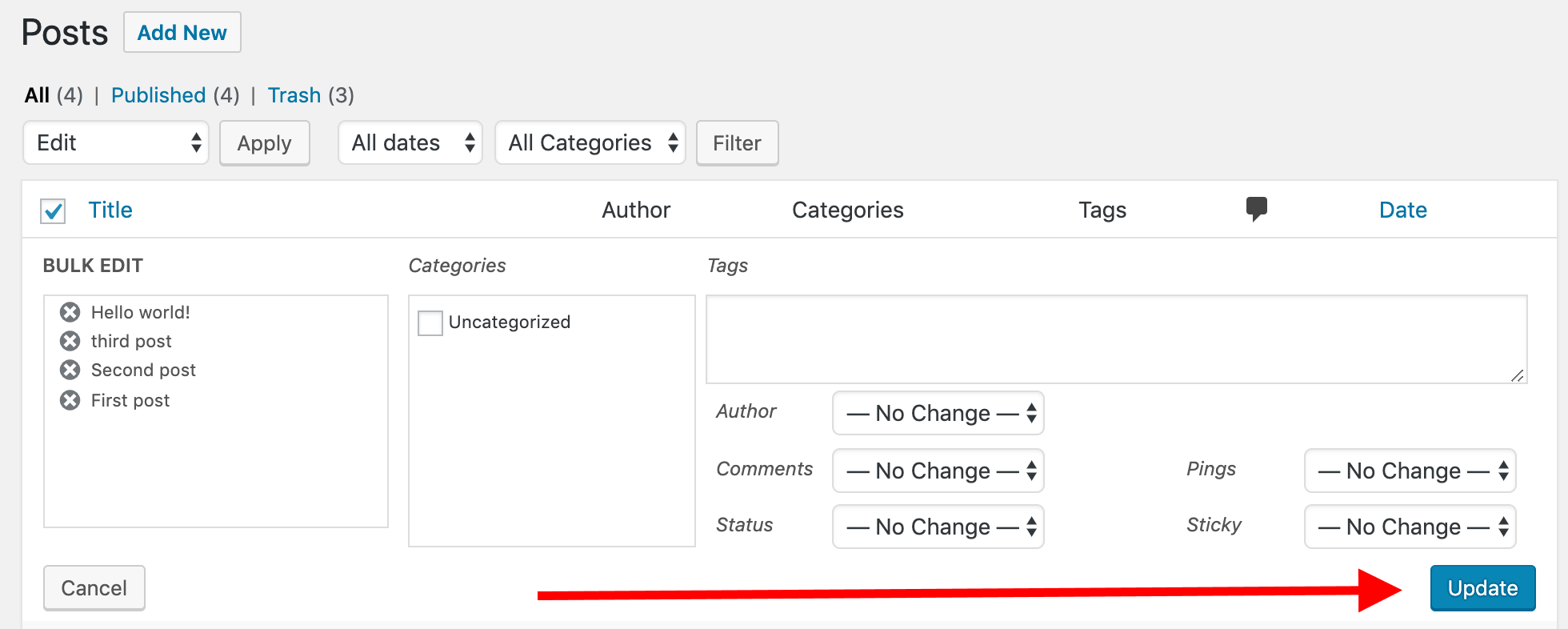
单击批量选项,然后从下拉菜单中选择编辑。
单击“应用”。
您会看到一个更大的面板,只需单击“更新”按钮即可。

这将触发“自动上传图片”插件来扫描您的帖子并导入所有图片。
4.将您的Ghost博客重定向到WordPress
最后一步是确保当访问者访问您在Ghost上的博客时,他们将被自动重定向到您在WordPress上运行的新设置。
幸运的是,这只是与域名注册商进行的简单调整。域名注册商是您首次购买Ghost博客所使用的域名的地方。
您所要做的就是转到您的注册商,登录到用户面板,然后将该域名重定向到新服务器-运行WordPress网站的服务器。
根据您的注册服务商是谁,有时您可以自己进行更改,但有时您必须与支持团队联系,以便他们可以为您完成任务。
在注册商级别重定向域名后,您现在必须确保托管WordPress网站的服务器已准备就绪,可以“接收”该域名。
如果您要按照我们的建议将WordPress网站托管在SiteGround上,则可以非常快速地执行此操作。请遵循本指南。如果您在其他地方托管您的网站,请在托管人的网站上搜索类似的指南,或者与他们的支持团队联系,请他们为您提供帮助。
完成这些步骤后,您基本上已经完成了从Ghost到WordPress的迁移!
请记住,这些服务器和域更改最多需要48个小时才能传播,因此,当您通过网络浏览器签出WordPress博客的网址时,如果您仍然看不到WordPress博客,请不要惊慌。
做完了!
一个不错的起点是为自己挑选一个美观的主题(设计),它可以使您的博客焕然一新。查看最佳和最受欢迎的WordPress主题的概述。
使WordPress成为事实的另一件事是插件(扩展WordPress网站功能的小型附加组件)。以下是我们认为是必备插件的列表。
想要更多?好的,这是:
