[ad_1]
通过网站可以更轻松地定期举办活动。与会者然后可以找到他们需要的所有信息,甚至可以购买门票。但是,如果您不知道如何将Eventbrite与WordPress连接,则可能难以合并所需的所有功能。
将两者连接起来有几个优点。您可以使用Eventbrite处理事件管理和付款处理。同时,使用WordPress,您可以创建包含更多详细信息的页面,使用户能够发表评论等。
在本文中,我们将教您两种将Eventbrite与WordPress连接的方式:
- 将活动的结帐添加到WordPress
- 将您的Eventbrite日历嵌入WordPress
开始工作吧!
Eventbrite快速入门
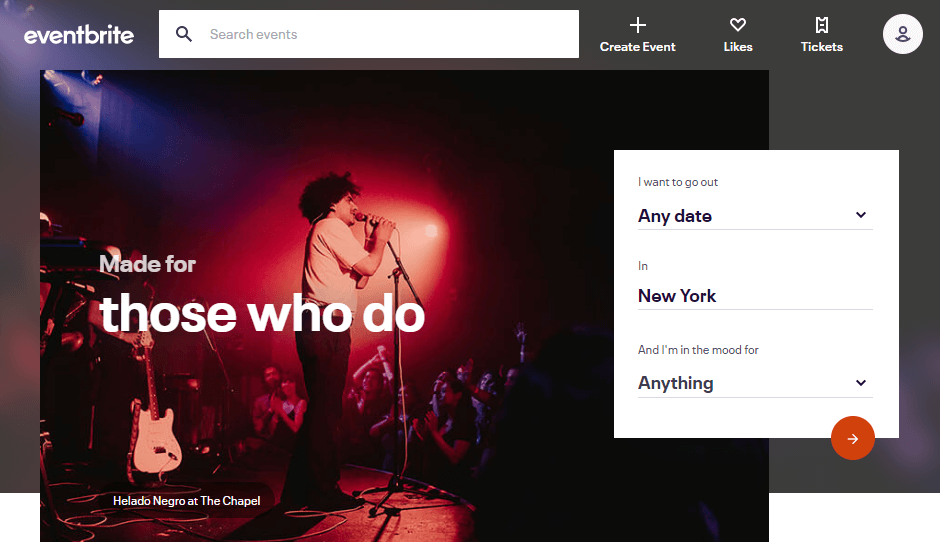
Eventbrite是一个平台,您可以在其中查找您所在地区的近期事件。您也可以注册成为组织者以宣传自己的活动:

作为组织者,您可以设置活动页面,其中包括人们注册前需要了解的所有信息。此外,Eventbrite可以处理付款,使用户能够创建他们感兴趣的功能列表,发送提醒等等:

过去,我们讨论过如何通过WordPress启用约会预订。但是,在举办大型活动时使用专用平台为您处理所有小细节要容易得多,而不是为客户提供服务。
要匹配Eventbrite的功能,您需要设置过多的插件。支付费用成为组织者可能比尝试将WordPress网站进行足够的高级扩展实现相同的效果要便宜。
如何将Eventbrite与WordPress连接(两个选项)
尽管您可以简单地将访问者链接到您的Eventbrite页面,但是如果他们可以在您的WordPress网站上看到所有即将发生的事件并购买门票,则对他们而言要容易得多。考虑到这一点,这里有两种将Eventbrite与WordPress集成的方法。
1.将Eventbrite结帐页面嵌入WordPress网站
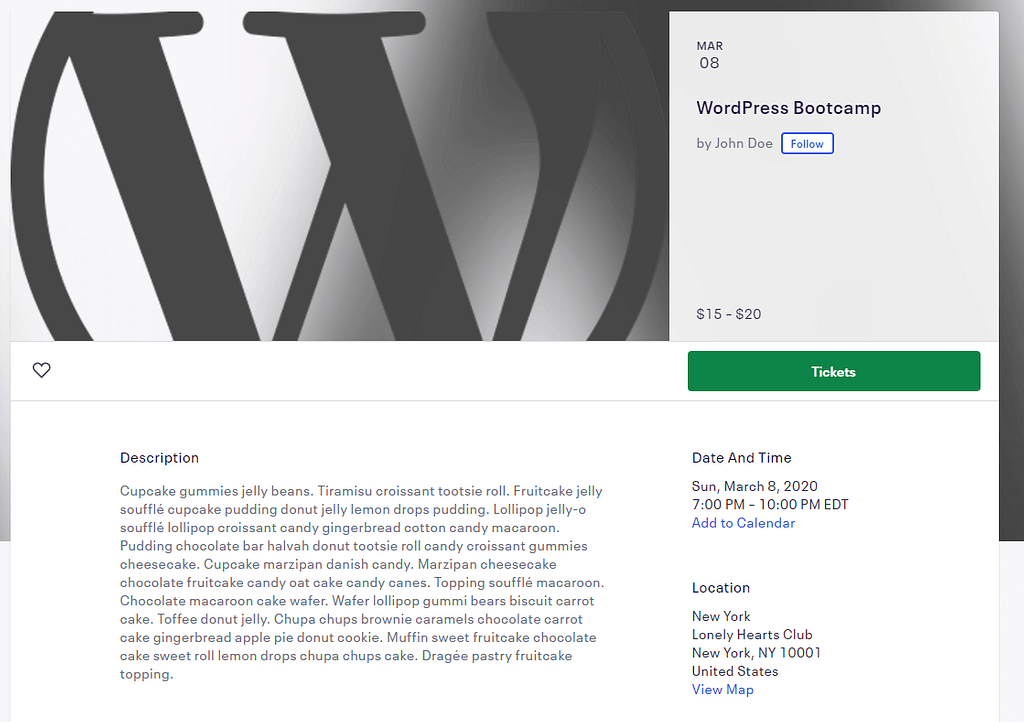
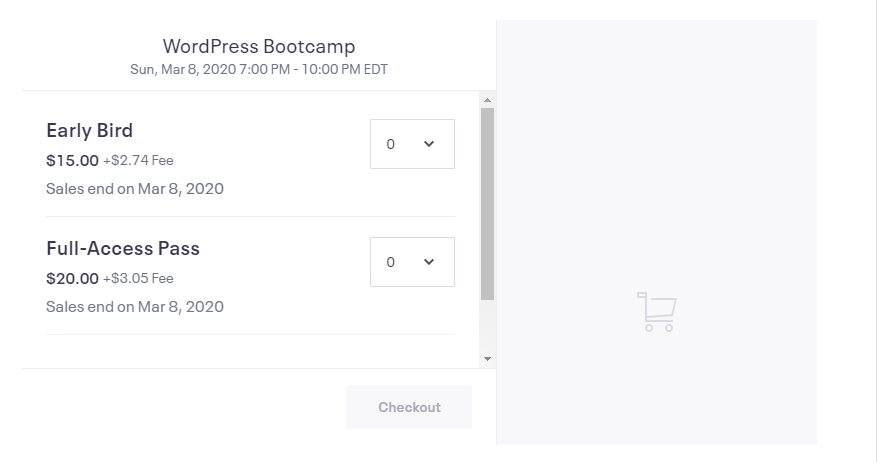
对于本教程,您将需要一个实时Eventbrite事件。我们继续并建立了一个示例,向您展示该过程的工作方式:

上面的默认页面看上去还不错,但是使用WordPress,您可以结合自己的品牌和风格。然后,您可以连接Eventbrite以利用其签出和管理功能。
为此,请导航至Eventbrite管理仪表板。
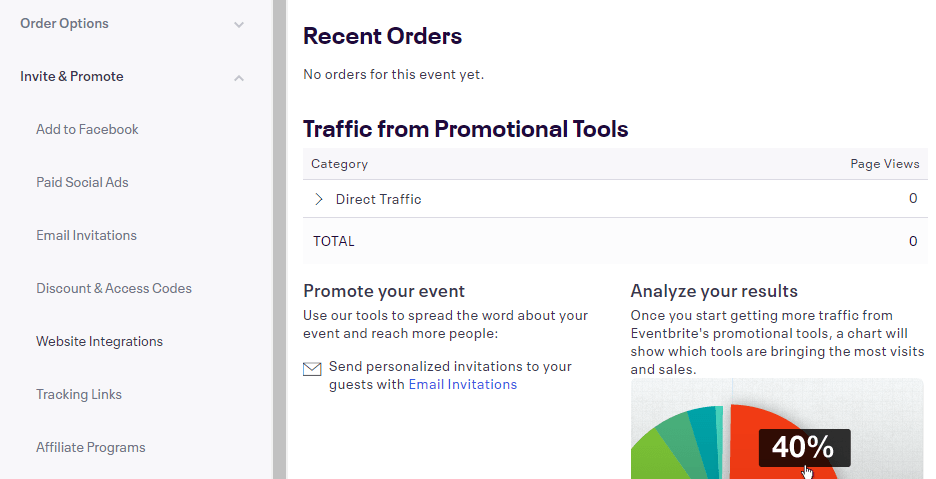
在那里,在左侧菜单中查找“邀请和升级”选项卡。
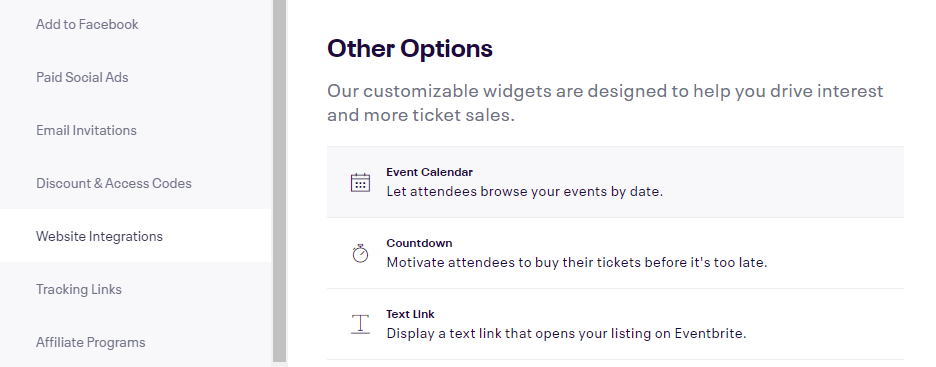
单击它并选择“网站集成”选项:

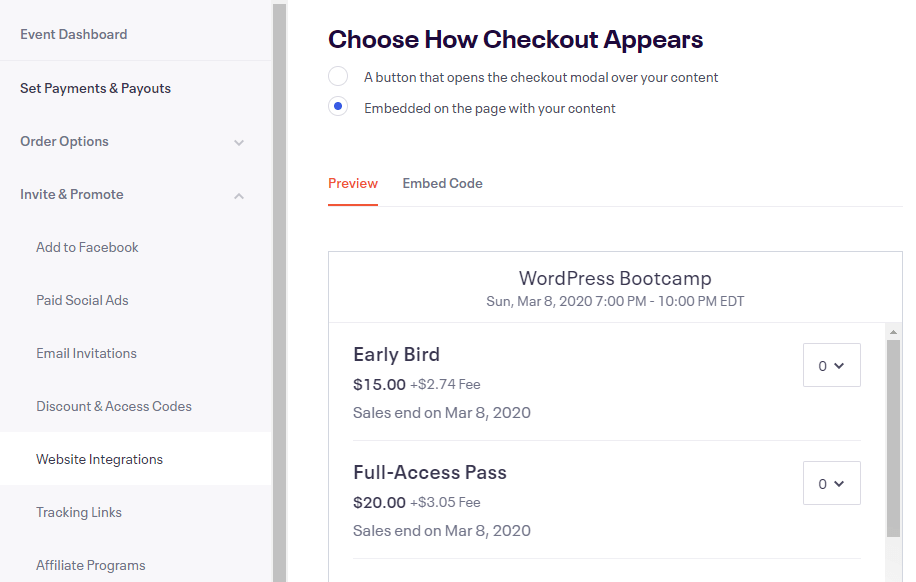
马上,Eventbrite为您提供了将其结帐过程嵌入您的网站的选项。您可以选择添加按钮以打开付款窗口,也可以在页面内容中合并表格:

请记住,这两种方法仅在您的网站通过HTTPS加载时有效。
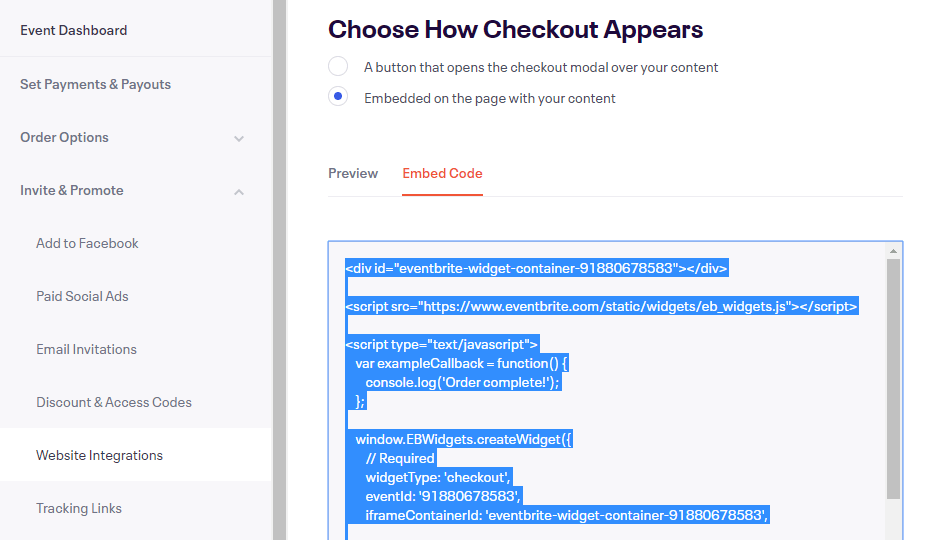
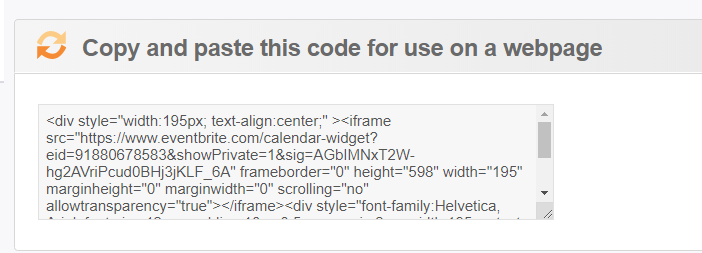
选择首选项后,您所需要做的就是单击“嵌入代码”选项卡,然后在以下位置复制JavaScript:

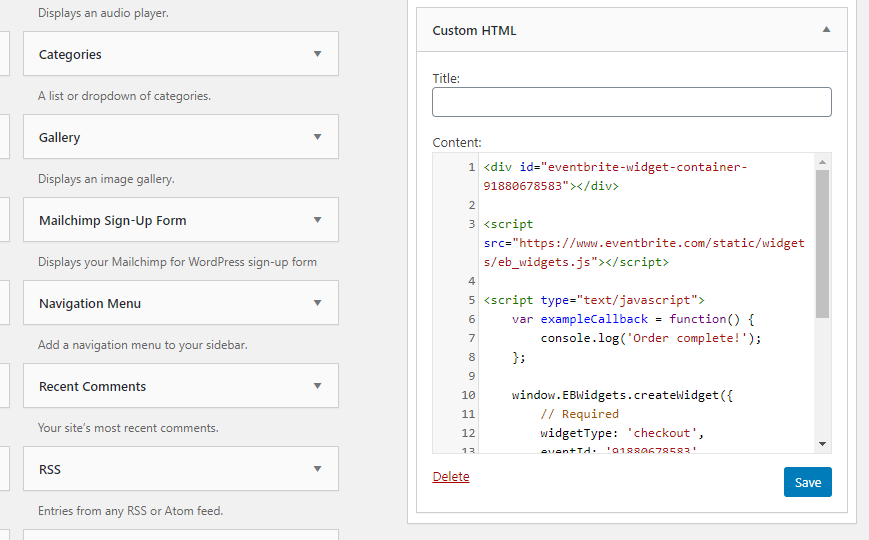
关于如何将此代码添加到WordPress,您有几种选择。一种是使用自定义HTML小部件将其放在侧边栏或页脚中:

如果您选择添加Eventbrite签出按钮,则最好。如果您要使用完全嵌入式的付款流程,则可以使用“块编辑器”将其添加到任何页面。
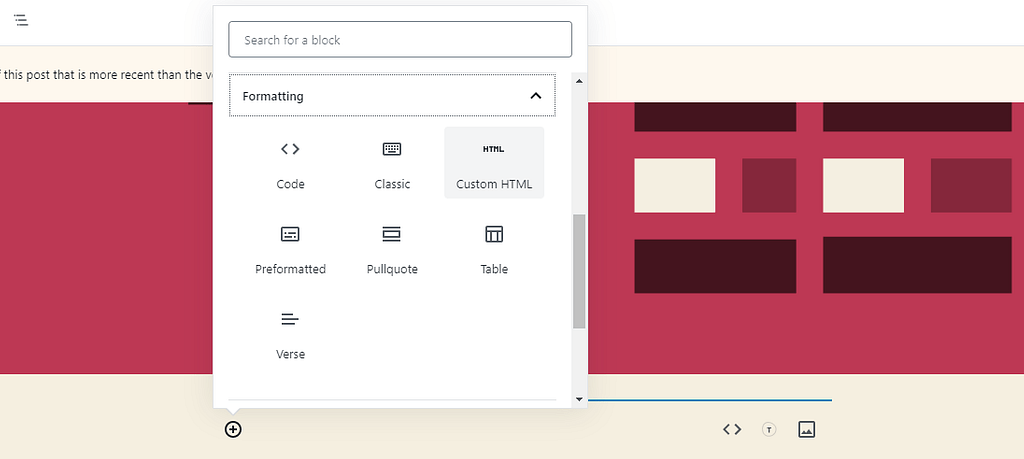
打开帖子或页面编辑器,在要显示结帐系统的位置放置一个自定义HTML块,然后将嵌入代码粘贴到以下位置:

完成后,您的结帐过程将显示在您的信息或页面上。您可以立即使用它来处理票务销售:

最后要注意的是,如果您只希望参与者通过您的网站购买门票,请在Eventbrite上将活动设置为私人活动。
2.在WordPress中显示您的Eventbrite日历
如果您管理多个事件,则可能要设置一个日历,以便用户可以一次签出所有日期。 Eventbrite提供了此功能,它使您可以将日程安排嵌入WordPress。
使用这种方法,只要用户点击您网站上日历中的活动,就会打开相应的Eventbrite页面。如果您可以接受用户浏览您的内容,那么这对您来说可能是一种可行的策略。
您可以通过访问Eventbrite仪表板并导航至“邀请和推广>网站集成”来生成日历。向下滚动直到看到事件日历选项并选择它:

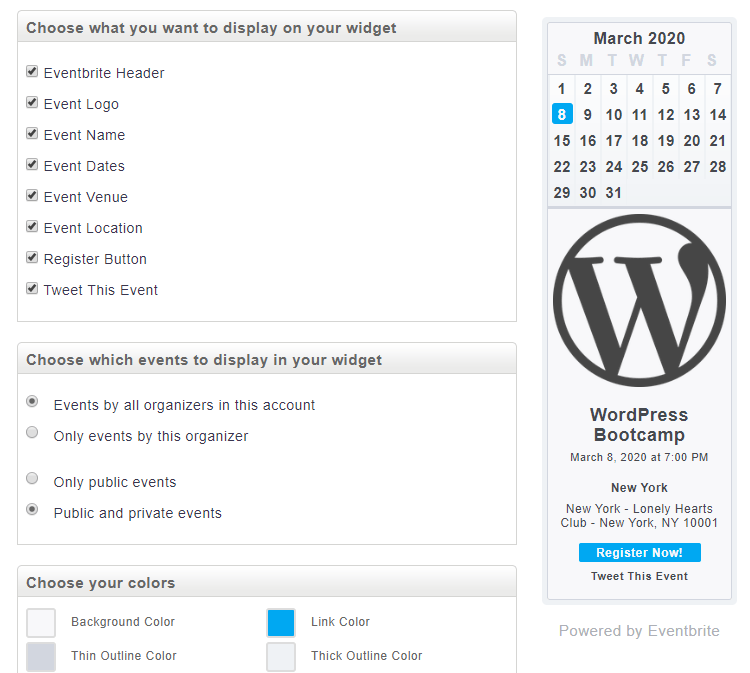
在下一页上,Eventbrite将使您能够配置希望日历包括的元素。其中包括活动名称,地点,您的徽标,相关日期和注册按钮:

这些都是重要的细节,可帮助用户确定哪些事件最使他们感兴趣。我们建议您共享尽可能多的详细信息,只要它们是相关的即可。
使用Eventbrite时,您还可以调整日历的颜色。您可以使用此功能将日程安排与网站的调色板相匹配。
对日历的外观感到满意后,向下滚动直到看到复制和粘贴此代码以在网页上使用的部分:

接下来的步骤与将Eventbrite结帐流程添加到WordPress网站的步骤基本相同。您可以:
- 使用自定义HTML小部件将日历放置在侧边栏或页脚中。
- 在要显示日历的任何帖子或页面上添加一个自定义HTML块。
我们建议将日历显示在显眼的位置,例如侧边栏。这样,访问者不太可能错过它,您可以招募更多的参与者。
结论
计划和举办活动绝非易事。如果您没有能够帮助您管理RSVP,门票销售和提醒以及显示即将发生的事件的在线平台,则过程会变得压力很大。弄清楚如何将Eventbrite与WordPress连接是一个明智的解决方案。
在本文中,我们介绍了将两种平台结合使用的两种可能方法:
- 将Eventbrite结帐嵌入WordPress。
- 在WordPress中显示您的Eventbrite日历。
如果您希望使用本机WordPress事件解决方案而不是Eventbrite,我们还提供了有关如何使用WordPress事件插件添加事件日历的教程,以及WP Event Manager插件的介绍。
您对如何将Eventbrite与WordPress连接有任何疑问吗?让我们在下面的评论部分中对它们进行研究!
