对于电子商务网站来说,速度就是金钱。您的网站加载速度越快,购物体验就越好。更好的用户体验可以提高SEO,增加ROI和提高客户满意度。这最终导致更大的收入和利润。
如今,购物者希望获得高分辨率的图像和视频,实时聊天,用户评论,实时库存,个性化以及许多其他动态工具。
在线购物者的关注范围很短。因此,如果您没有正确执行这些功能,那么他们期望能够更快,更流畅地进行购买的所有功能,都会使您的电子商务网站变慢。
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
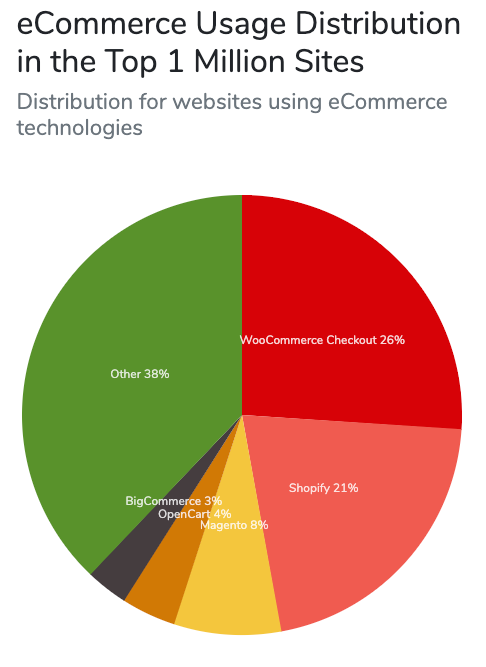
WooCommerce是世界上最受欢迎的电子商务平台,可以根据您的要求免费使用和调整。

WooCommerce引领电子商务包(图片来源:BuiltWith)
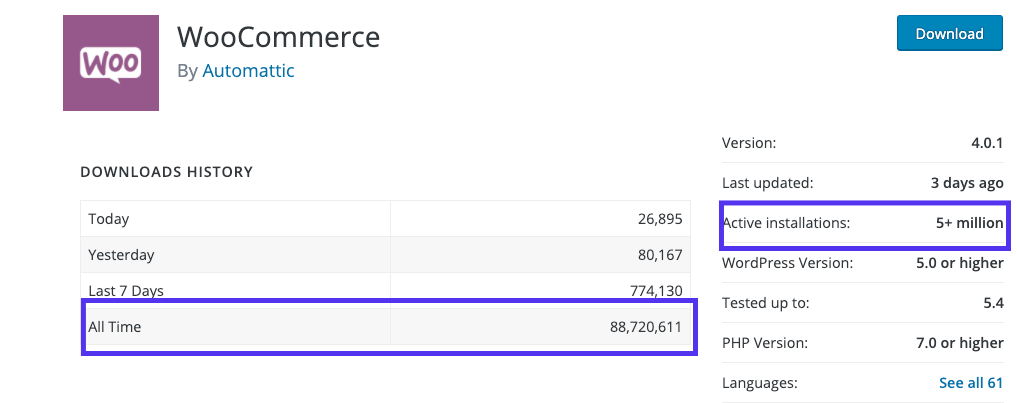
迄今为止,WooCommerce已下载超过8800万次。截至目前,已有500万个网站在使用它。

WooCommerce插件下载和使用情况统计
与其他流行的购物平台不同,如果您使用WooCommerce,则无需向WooCommerce支付一定比例的收入。但是,与运营WooCommerce支持的商店有一些间接费用。
但是有一个陷阱!由于WooCommerce在有限的支持下是免费的,因此您有责任将其保持在最佳状态。好消息是,如果您知道自己在做什么,就很容易护理它!
想学习如何可靠地加速您的WooCommerce网站吗?
本指南适合您!
为什么速度对于在线商店很重要
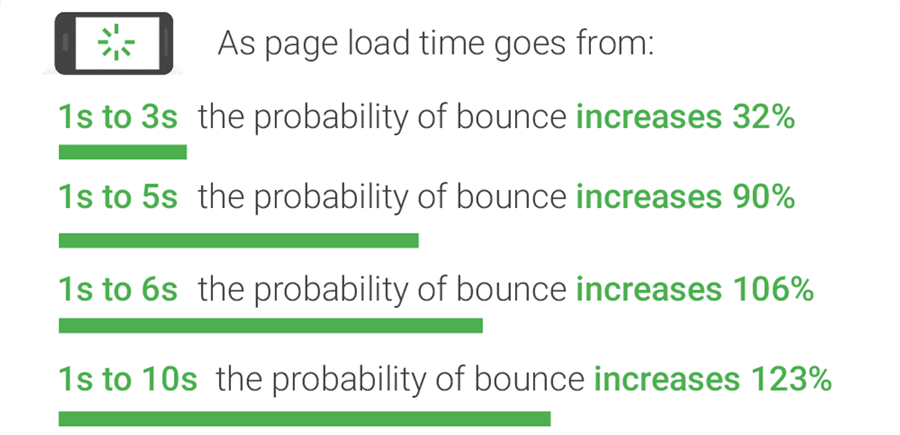
第一印象很重要,速度是用户对您的网站的第一印象。在Google的一项研究中,如果加载时间超过3秒,则有53%的移动用户会离开该网站。

最佳做法是3秒(图片来源:与Google一起思考)
“ 2秒是电子商务网站可接受性的门槛。在Google,我们的目标是不到半秒钟。”
– Maile Ohye,Google技术主管
在另一项全球研究中,80%的用户表示,他们发现加载缓慢的网站比暂时关闭的网站更令人沮丧。该研究还发现,如果网站加载速度太慢,则有73%的用户会切换到竞争对手的网站。
页面响应时间即使延迟100毫秒也可能会损害用户体验和在线收入。根据Akamai的说法,延迟100毫秒会对转化率产生7%的影响,而延迟2秒则会影响转化率高达103%。
如果您的网站每天产生1000美元的收入,那么页面加载时间的延迟100毫秒可能会使您每年损失25,550美元的销售损失。
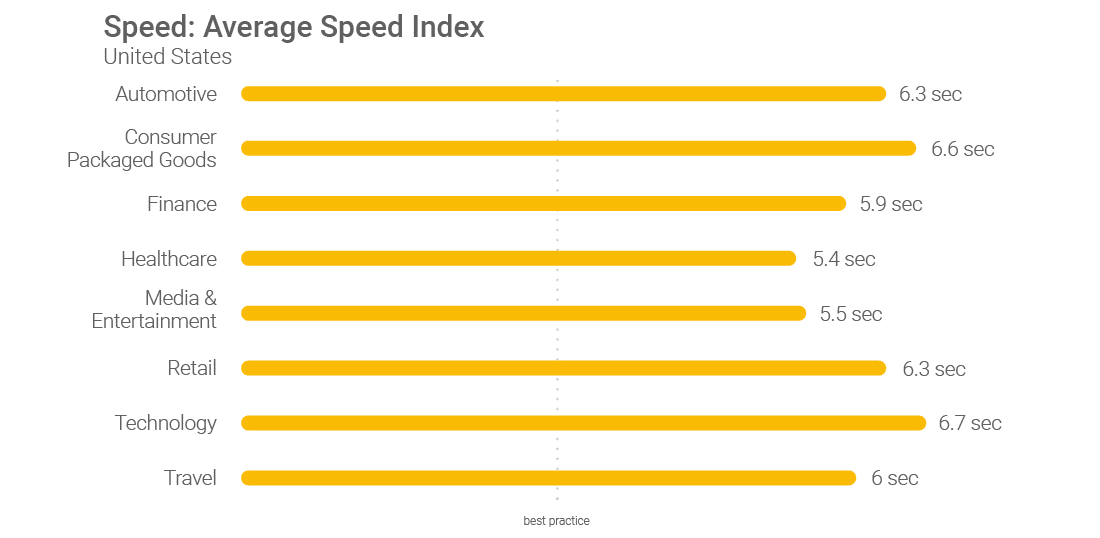
业务越大,下跌幅度越大。例如,亚马逊预计,如果其页面加载时间仅降低一秒,则每年将造成16亿美元的收入损失。

页面加载时间至关重要(图片来源:Google思考)
以上数据表明,如果您的网站加载需要6秒钟或更长时间,那么失去的用户数量是网站加载时间少于3秒钟的用户数量的两倍。
除了用户体验之外,您网站的速度还会影响SEO。网站的速度和性能是Google网站排名算法的主要因素。
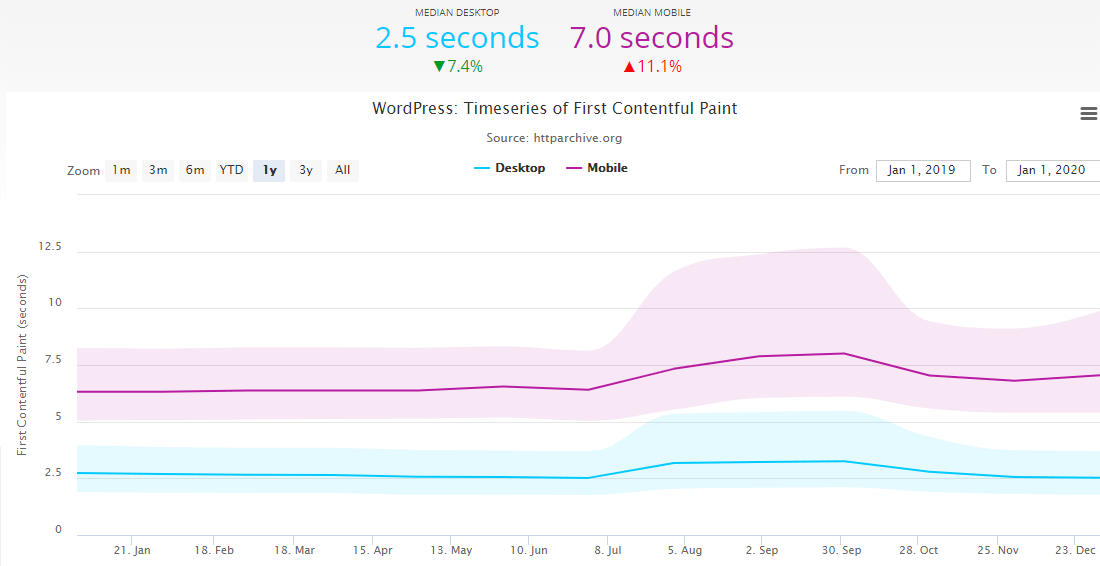
Google已将其搜索结果中超过50%的页面转向移动优先索引。尽管如此,HTTPArchive.org的数据表明,运行WordPress的移动网站的平均加载时间在去年有所恶化。

顶级WordPress网站的表现如何(图片来源:HTTPArchive.org)
在高峰时段(例如网络星期一和黑色星期五),保持网站尽快运行就显得尤为重要。随着报价的不断涌现,确保购物者不会放弃您的网站对于完成销售至关重要。
有了这些统计数据,加快WooCommerce商店的销售可以使您在竞争中占据重要优势。
速度决定一切:100毫秒的延迟会影响7%的转换率,而2秒钟的延迟则会使转换率降低103%。了解如何加快WooCommerce商店和销售的速度! ??
点击鸣叫
测量WooCommerce商店的速度
无法衡量的东西,无法改善!
既然您已经了解了为什么速度对WooCommerce商店很重要,那么该学习如何衡量速度了。当您尝试加快WordPress网站的速度时,了解如何评估改进至关重要。
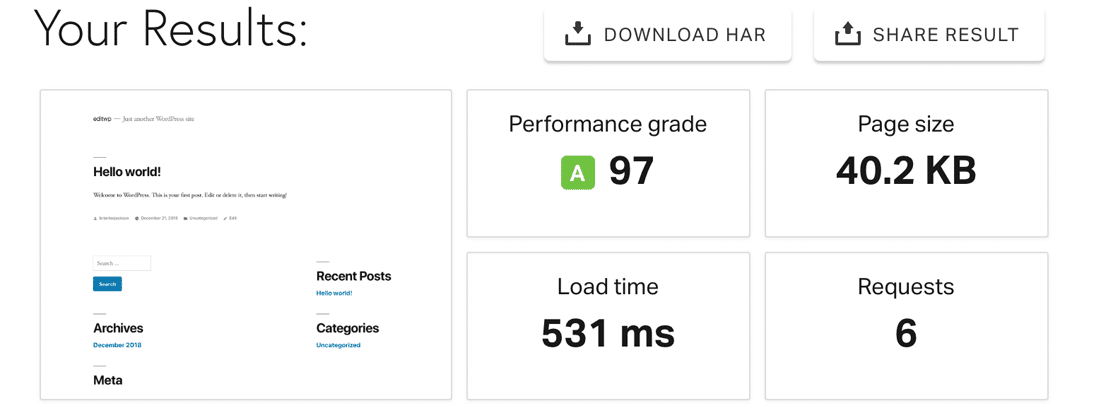
网站速度测试是测试WooCommerce商店响应能力的理想工具。但是,如果您没有正确执行此操作,则更改后,您的网站可能会变慢,但速度会更快。

网站速度测试报告(图片来源:Pingdom)
我建议您开始使用以下网站速度测试工具之一:WebPagetest,Pingdom,Google PageSpeed Insights或GTMetrix。
您还可以使用免费的WordPress插件Query Monitor来确定性能不佳的主题,插件和功能。它可以帮助您调试低效的数据库查询、,肿的功能,PHP错误,HTTP API调用等。
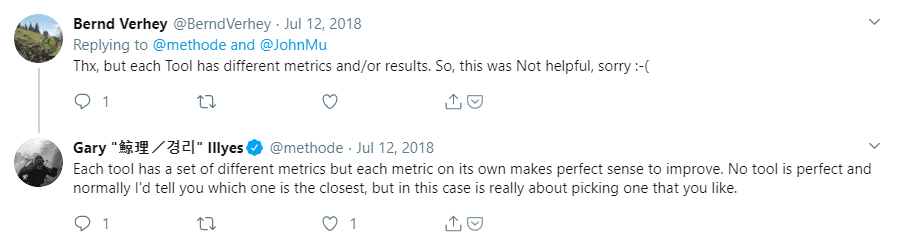
没有任何一种速度测试工具是完美的,但是选择一个并坚持下去。您稍后可以尝试其他选择。

Google网站管理员趋势分析师Gary Illyes
实际效果与预期效果之间存在差异。用户体验比为站点提供动力的技术向导更为重要。
因此,请使用下面提到的技术来改善您网站的整体用户体验,而不仅仅是获得较高的得分。
如何加快WooCommerce
速度测试报告将为您提供可行的计划,以优化速度较慢的WooCommerce网站。激动吗让我们开始吧!
1.优化WooCommerce设置以提高性能
让我们从优化WooCommerce设置入手。
首先,更改您的登录页面URL。默认情况下,每个WordPress网站的登录URL为domain.com/wp-admin/。尽管这很容易记住,但是却带来了一个主要问题:包括机器人和黑客在内的所有人都知道这一点。
将您的登录URL更改为唯一的内容可以保护您免受恶意行为者的暴力攻击。它还可以帮助您解决速率受限的HTTP错误,例如429个请求过多。
WPS隐藏登录和重命名wp-login.php等免费插件使此任务变得异常简单。
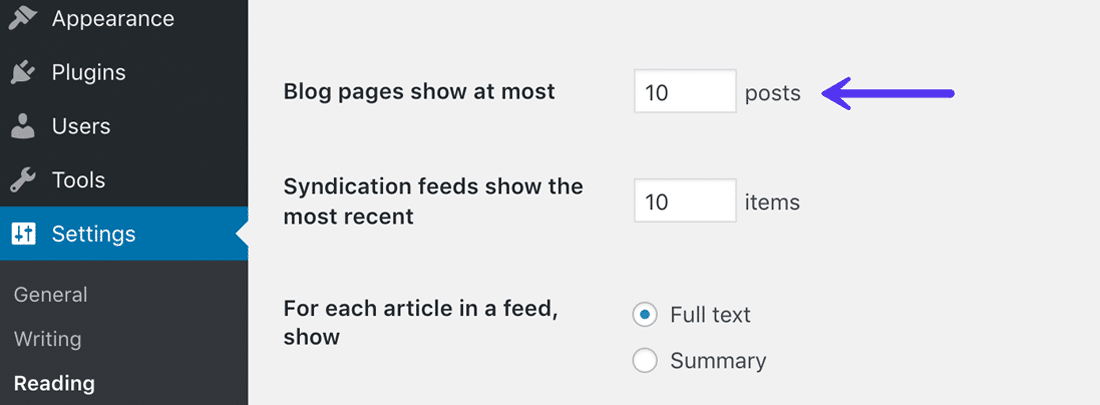
如果您的电子商务网站也托管博客,则可以限制博客源中的帖子数量。 WordPress默认将此限制设置为10个帖子,但是您可以设置一个较低的限制。
尽管这似乎微不足道,但是如果您运行一个流量很高的博客,则可以节省性能(这是增加网站访问量的方法)。您可以在WordPress仪表板→设置→阅读下找到此选项。

限制博客供稿中的帖子数量
接下来,在您的网站上禁用pingbacking。它们通常会产生毫无价值的垃圾邮件。您的网站生成的查询越少越好。

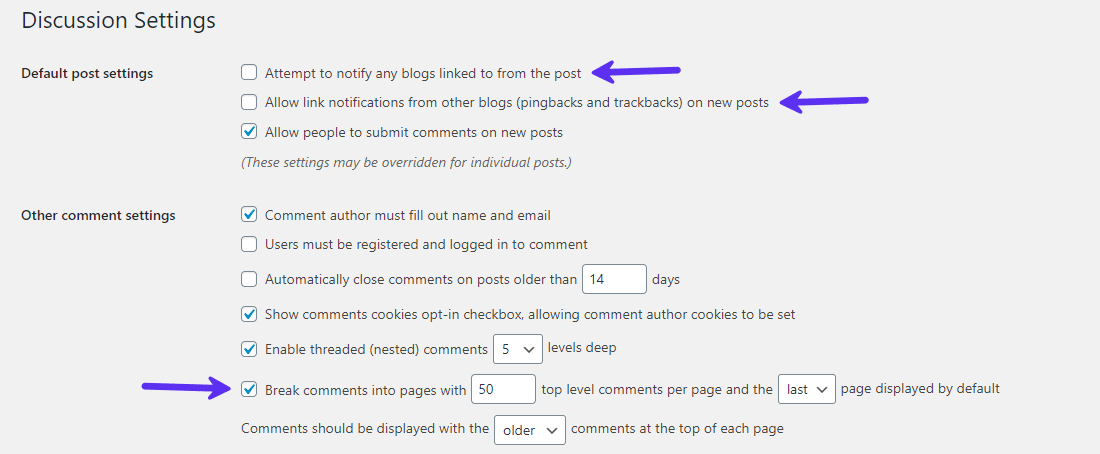
优化讨论设置
如果您在帖子或页面上有很多用户评论,则WordPress还为您提供了将其分成较小块的选项。同样的设置适用于细分产品页面上的评论。
将此数字保持在10到20之间,以优化您的产品页面加载时间。
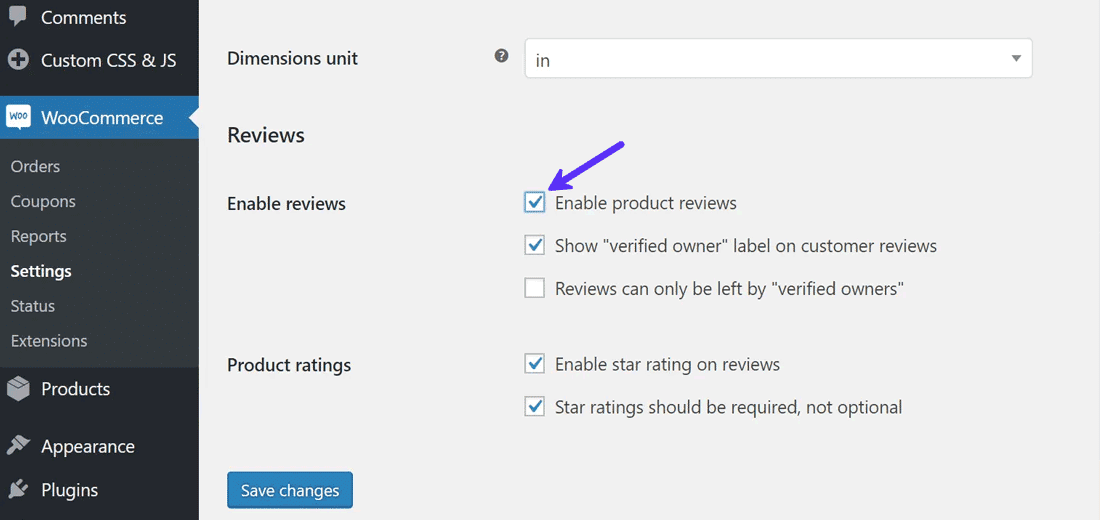
如果您不希望在商店中购买商品评论,可以在WooCommerce→设置下禁用商品评论。这将帮助您加快网站速度,因为它避免了加载一些脚本和小部件。

如果不需要,请禁用产品评论
最后,从您的网站中删除所有不必要/过时的主题和插件。您安装的主题和插件越少,维护它们和解决性能问题就越容易。
2.获得快速的WooCommerce主题
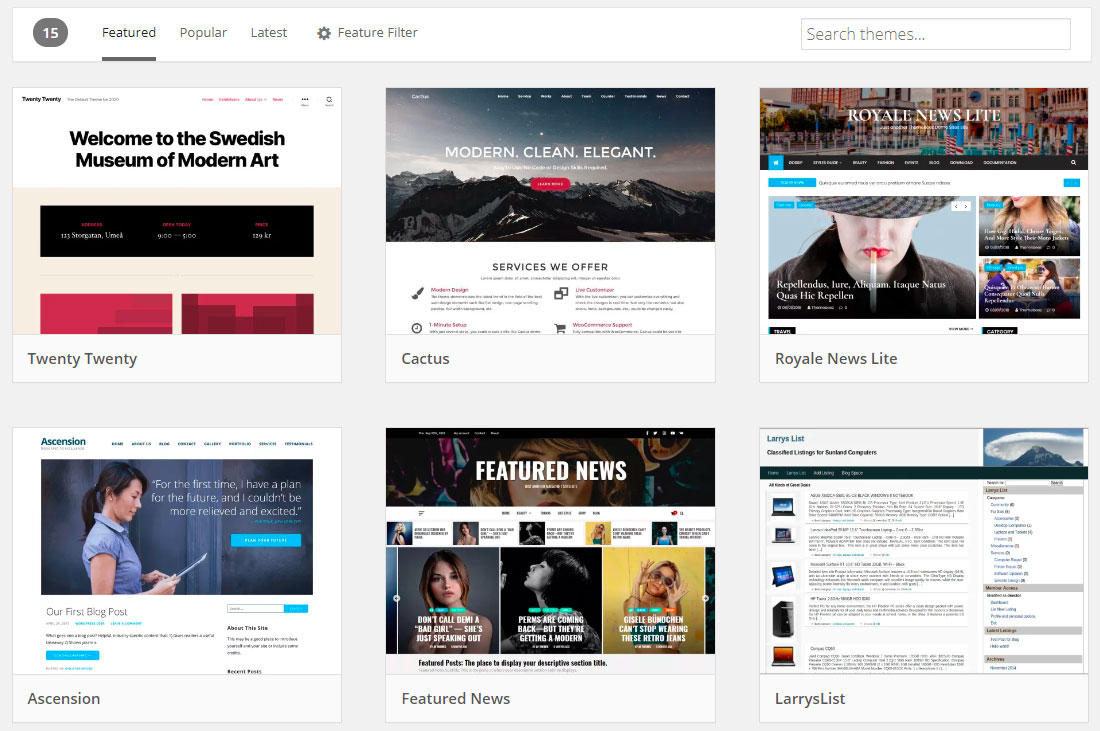
使用正确的WooCommerce主题很重要。那里有数十万个主题,因此,确定最适合您的主题总是一个挑战。

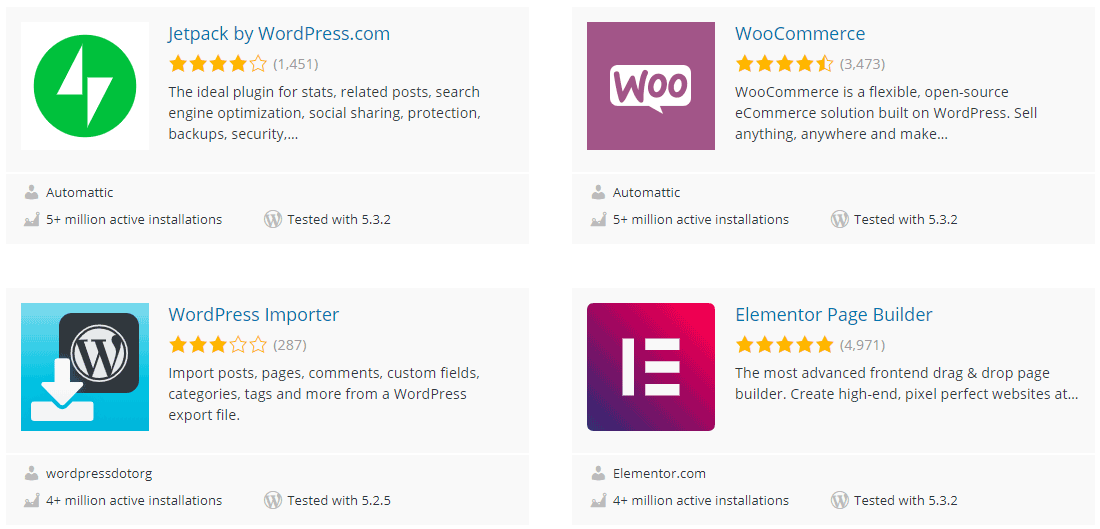
WordPress.org上的精选主题
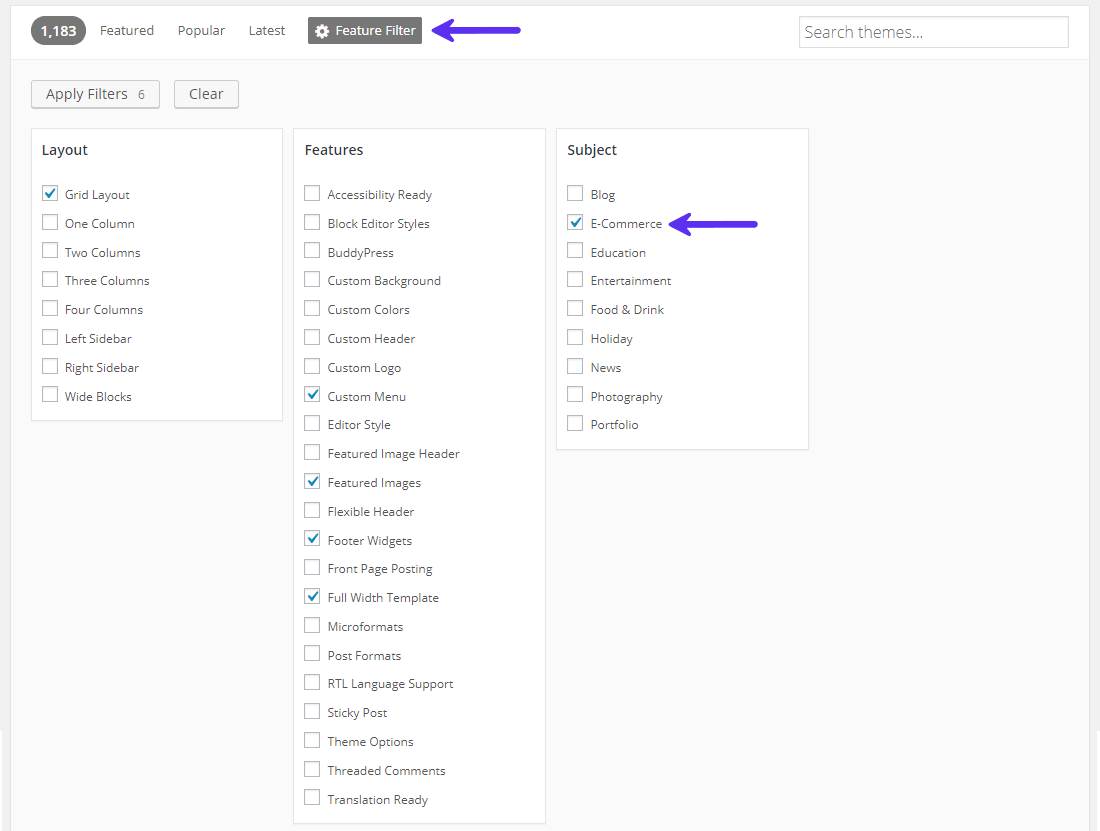
具有惊人内置功能的精美主题在纸上听起来不错,但在实际使用中可能会失败。对于电子商务网站,您需要确保其与WooCommerce完全兼容。

筛选您的电子商务主题搜索
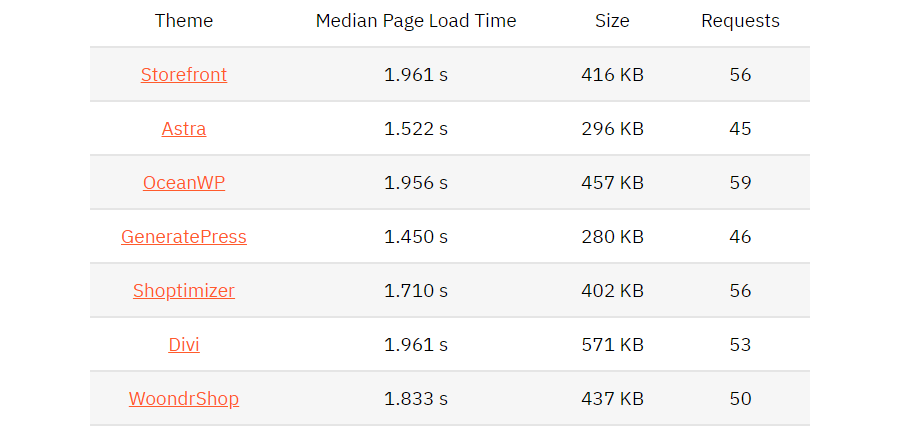
WP Rocket测试了许多流行的WooCommerce主题以提高速度,并得出以下结果。

选择一个快速的WooCommerce主题(图片来源:WP Rocket)
WordPress加速文章中建议,Astra,OceanWP和GeneratePress也是Kinsta的最爱。它们是超快速,轻量级的WordPress主题。
与诸如Elementor或Beaver Builder之类的页面构建器配对时,它们可以帮助您创建几乎所有站点。

店面是WooCommerce的官方主题
店面是WooCommerce提供的免费主题,而Shoptimizer,Divi和WoondrShop是高级主题。由于这些主题是为运行电子商务网站而构建的,因此无需安装第三方插件即可获得所需的所有功能。
如果您的预算不足,最好从免费主题开始,然后再升级为高级解决方案。
我建议留下页面构建者以减少膨胀。相反,请选择支持WordPress的块编辑器Gutenberg的主题。
要确定主题,建议您列出在线商店中所需的所有功能。然后选择涵盖您大多数功能要求的主题。这将帮助您减少对肿的多用途主题和第三方插件的依赖。
这将我们带入下一个建议。
3.轻松使用插件和WooCommerce扩展
WordPress的存储库中有54,000多个免费插件。野外还有更多高级插件。因此,很容易被带走并安装数十个。

几乎所有东西都有一个插件
许多流行的插件,尤其是与性能和安全性相关的插件,在某些托管环境中无法正常运行。
如果您难以决定要安装哪个插件,请浏览Kinsta精选的最佳WordPress插件列表,以了解各种用途。从SEO到图像压缩,您一定会在其中找到一些宝石。
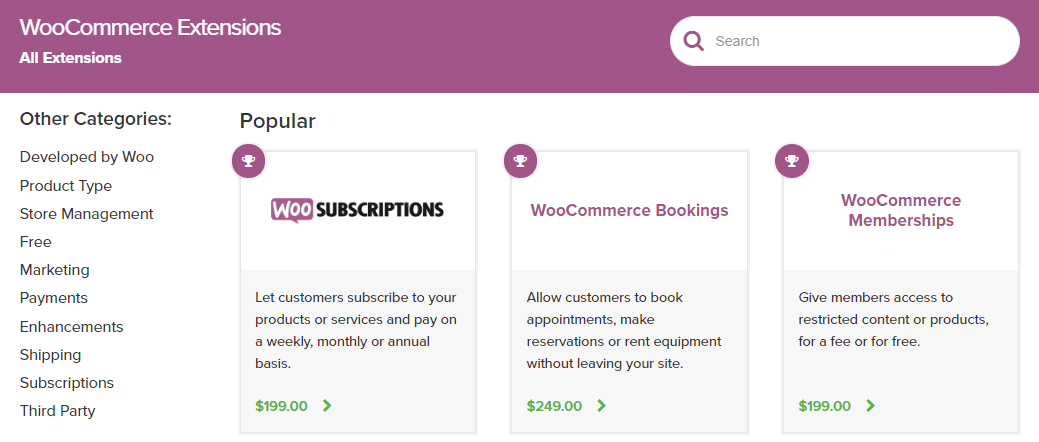
WooCommerce功能可以通过其广泛的免费和高级WooCommerce扩展进行扩展。它们的工作方式与插件相同。

WooCommerce扩展程序增强了商店的功能
与通常的看法相反,您安装的插件数量并不总是会导致性能问题。但这只有在使用最佳编码实践构建插件的情况下才成立。
当安装的每个插件太多时,审核它们会带来麻烦。考虑到您具有全面审核这些技能和专业知识的能力。
一些插件甚至与其他插件产生冲突。当您的站点上有数十个插件时,发生插件冲突的可能性呈指数级增长。
因此,请注意所安装的插件和WooCommerce扩展的类型。
4.增加WordPress内存限制
WordPress默认为PHP分配32 MB内存。如果遇到任何麻烦,它将自动尝试将此限制增加到40 MB(对于单个站点)或64 MB(对于多站点)。
在大多数情况下,此内存限制对于WooCommerce网站而言是不够的。您甚至可能在仪表板上收到错误消息,例如:
“允许的内存大小为xxxxxx字节已用尽”
建议将此限制增加到256 MB。在编辑文件之前,请务必对其进行备份。万一出了问题,可以用原始文件替换已编辑的文件。
信息
Kinsta的所有计划都将默认内存限制设置为256 MB。如果您的网站由我们托管,则您不会遇到任何与内存相关的问题。详细了解我们的免费迁移。
5.压缩图像并优化投放
图片占任何网站页面大小的大部分,对于电子商务网站而言更是如此。 WooCommerce网站上装有产品图片和横幅。
如果您没有针对图像的大小和投放进行优化,它们可以使您的网站爬行
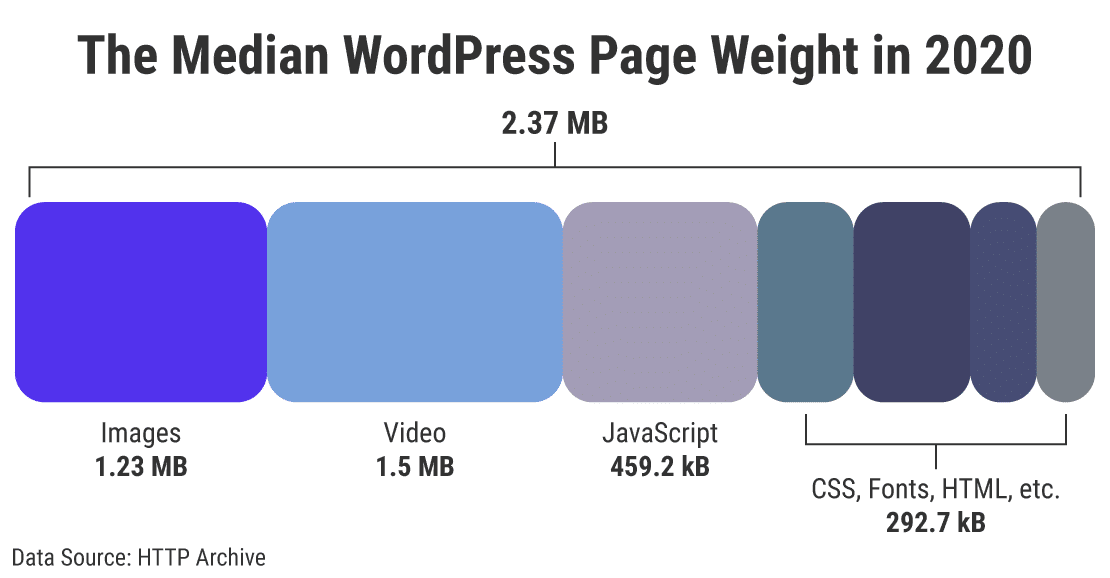
HTTPArchive跟踪许多流行网页的大小和数量。以下是其2020年WordPress网站状态的直观表示:

图像是大量资源
尽管视频是比图片更多的资源,但在大多数情况下,视频是按需加载的。因此,它们对感觉到的页面加载速度的影响不如图像影响大。
根据HTTP存档的图像状态报告,您可以通过延迟加载隐藏的和屏幕外的图像来节省每页545 KB。
通过将JPEG压缩级别设置为85或更低,可以进一步节省每页40.3 KB。该指标直接来自Google的移动网站速度测试工具Lighthouse。
请遵循以下5条规则来为您的WooCommerce商店(以及一般而言的网络)优化图像:
- 为图像选择正确的格式(JPEG,PNG,SVG,WebP)。
- 使用正确的工具有效地压缩图像。
- 使用响应式图像优化各种设备的交付。
- 延迟加载屏幕外和隐藏图像。
- 将图像传送卸载到快速CDN。
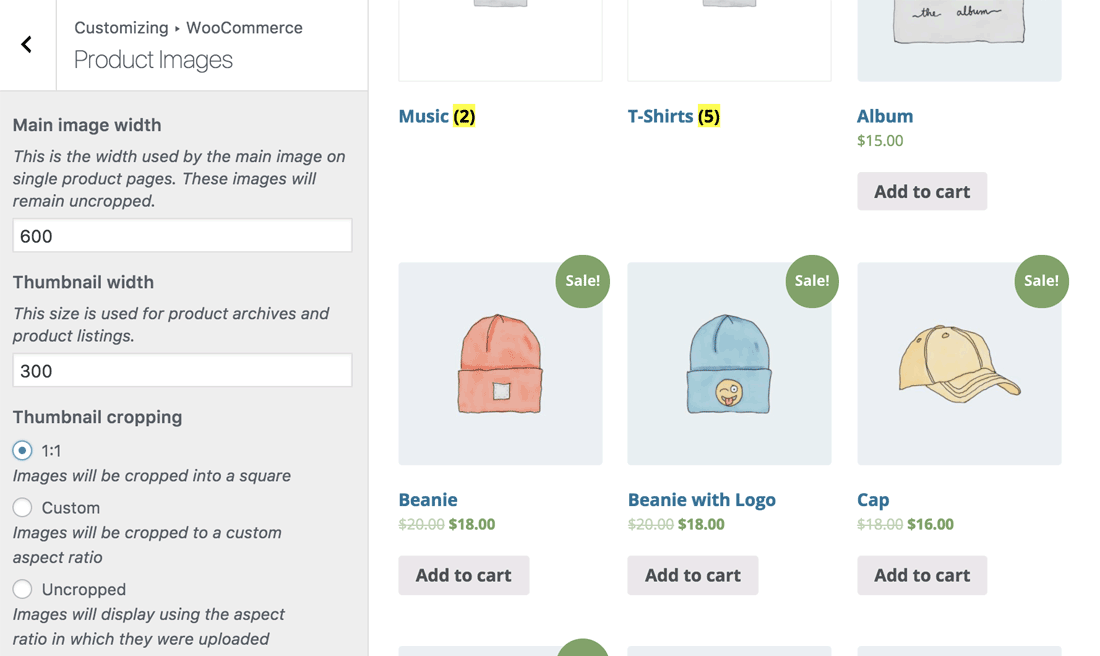
WooCommerce 3.3引入了图像大小改进功能,例如即时调整缩略图大小,模糊图像修复和调整背景缩略图大小。所有这些功能使使用诸如WooCommerce相关图像的重新生成缩略图之类的插件变得多余。

自定义WooCommerce的产品图片(图片来源:WooCommerce)
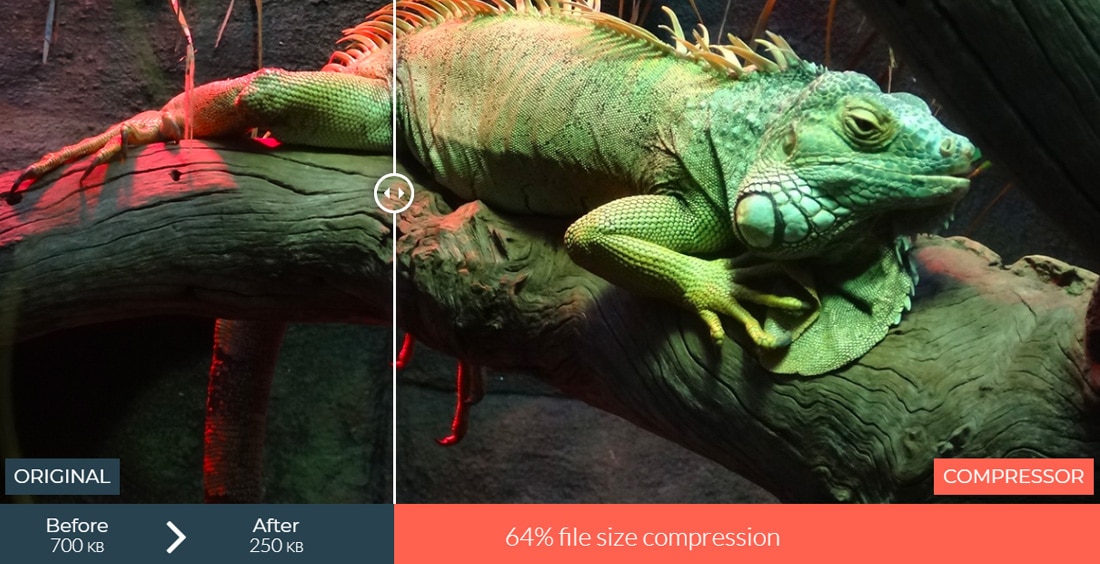
如果您是全新安装,则可以先压缩图像,然后再将其上传到您的网站。以下是一些顶级在线图像压缩建议:
- 压缩器
- Squoosh.app
- Shrinkme.app
- 海妖
- 想像
-
TinyJPG |小小PNG

以最小的质量损失压缩图像(图像源:Compressor.io)
您的网站上已经有很多图片了吗?然后,您可以使用WordPress插件自动进行图像优化。以下是根据我的经验始终表现最好的游戏:
- 短像素
- 想像一下
- 重新贴上
- 擎天柱
这些插件中的大多数还可以启用图像的延迟加载。 WordPress核心团队计划将延迟加载图像添加为内置功能。这将利用新的HTML加载属性 标签。
不过,关于图像优化的最后一件事。尽量避免使用图片压缩插件,尤其是那些使用服务器资源来压缩图片的插件。
而是,使用将图像压缩任务卸载到外部服务器的服务。或者更好的方法是,在将图像上传到您的网站之前,调整其大小并压缩。
对于深入的教程,Kinsta关于网络和性能的图像优化的文章是入门的重要资源。
6.通过CDN交付静态资源
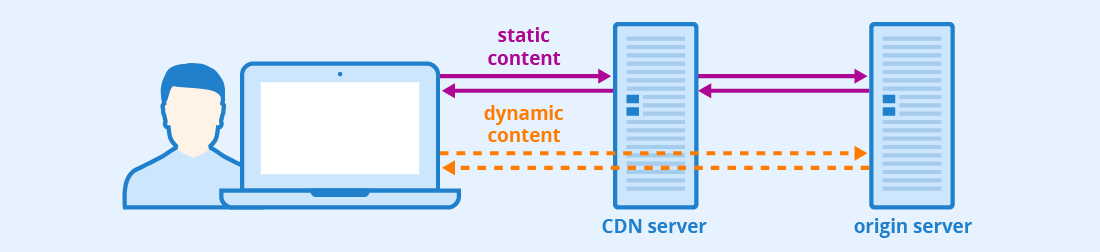
内容交付网络(CDN)是一组策略性地位于世界各地的服务器。这些服务器位置称为存在点(PoP)。
CDN的主要功能是缓存和传递静态资源,例如图像,JavaScript,CSS等。功能更强大的CDN也可以承载和传递动态内容,例如音频和视频。
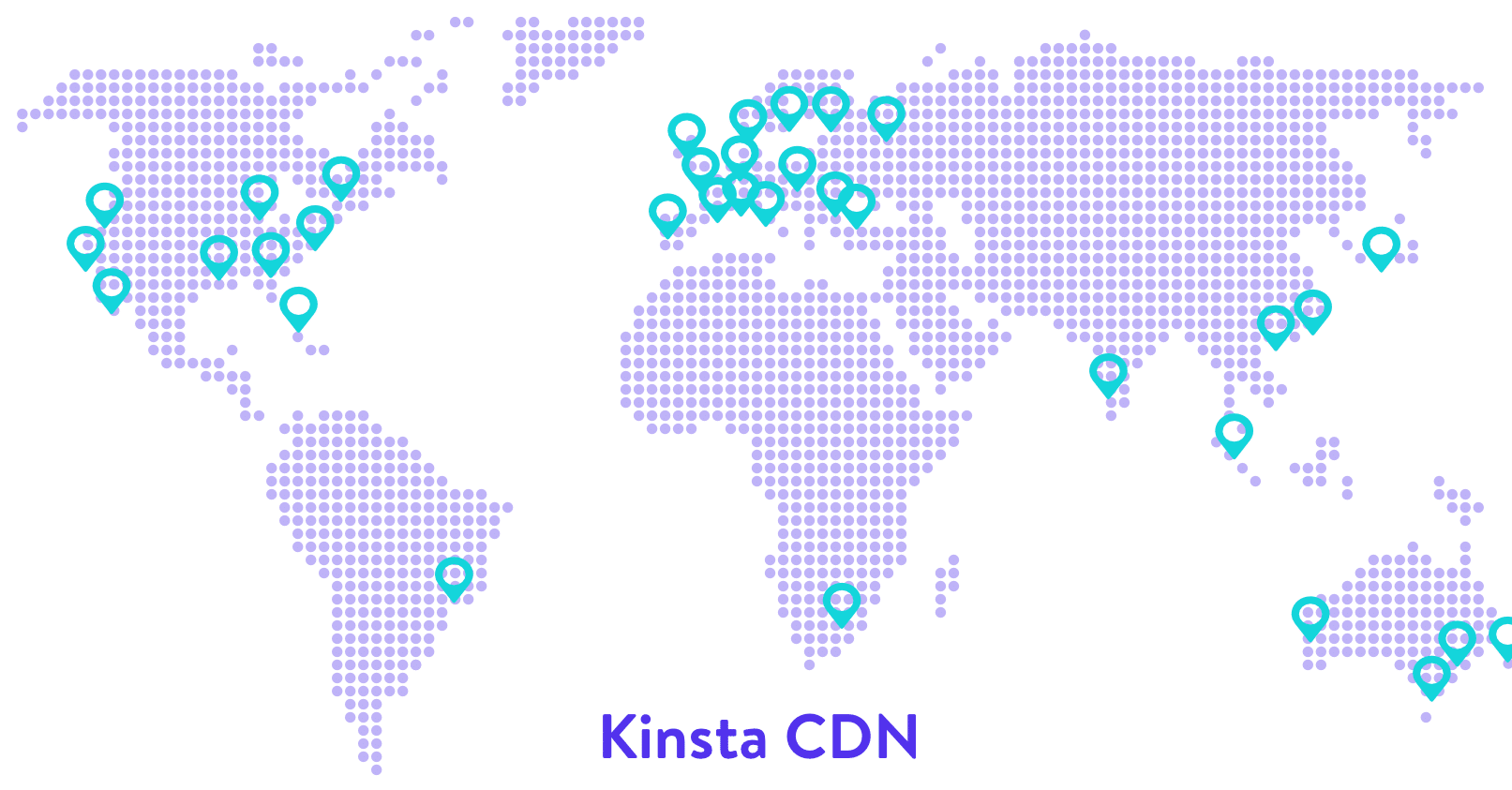
即使您的网站运行在全球最快的服务器上,它仍然受到地理位置的限制。 WordPress CDN可以缩短单个用户与网站资源之间的距离,从而减少网络延迟和缩短到第一个字节(TTFB)的时间。

Kinsta CDN及其POP突出显示
根据请求的来源,它会自动分配最近的CDN PoP来传递缓存的资源。结果是更快的网站和更好的用户体验。
例如,如果您的WooCommerce商店托管在美国的服务器上,而印度的用户试图打开您的网站,则CDN将从最近的PoP服务该网站的资产。这将来自印度班加罗尔。

CDN非常适合传递静态内容(图片来源:Seobility)
通常,PoP的数量越多,它们在全球范围内的传播范围越广,您的网站对用户的速度就越快。
Kinsta对CDN进行了测试,结果不言而喻。对于地理位置距离托管服务器远得多的用户,使用CDN可以将站点加载时间减少50%以上。
除缓存外,许多CDN还包括其他性能增强功能,例如出色的动态图像压缩,HTTP / 2支持,热链接保护和附加安全性。
对于更快的WooCommerce商店,我们建议您使用快速CDN。您可以签出的一些流行CDN:
- 云耀斑
- Sucuri CDN
- Cloudways CDN
- 栈路径
-
KeyCDN(也支持Kinsta CDN)
7.删除未使用的脚本和样式表
大多数WordPress主题和插件会在您网站的所有页面上加载脚本和样式表。他们会加载这些资产,即使它们没有在页面上使用也是如此。
例如,Contact Form 7在每个页面上加载其脚本和样式表。它的形式只能在联系页面上使用,但是资产会在所有页面上加载。完全没有必要!
从页面中删除这些未使用的资产将有助于您减少膨胀并加快页面加载时间。 WooCommerce及其扩展程序(例如,智能优惠券和后续行动)容易受到此问题的影响。
例如,您无需在商店的首页或商店页面上加载与付款网关相关的脚本。您可以限制此类脚本仅在结帐页面和订单确认页面上加载。同样,从您的结帐页面中删除滑块和轮播的脚本和样式。
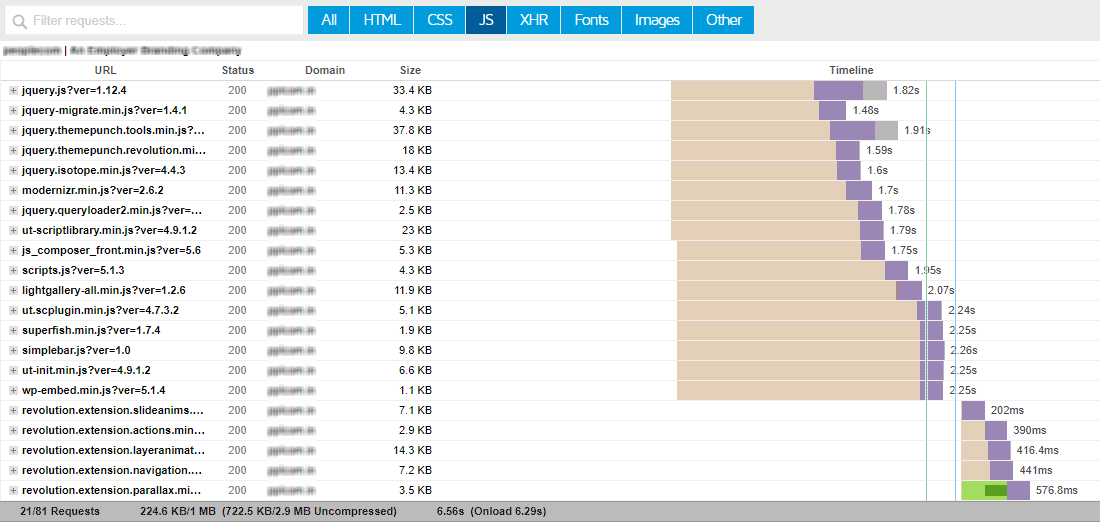
如果您想知道要消除的资产,请查看网站速度测试报告中的瀑布图。它会带给您有关正在加载的不必要资产的想法。

GTMetrix的瀑布图
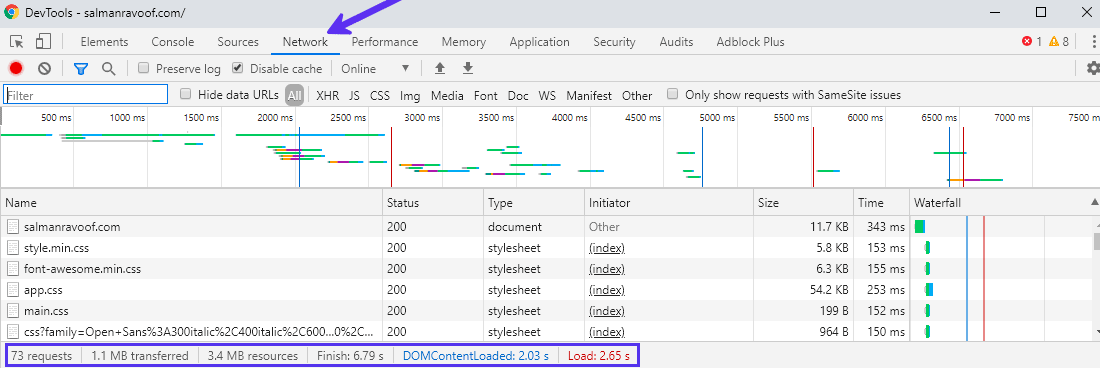
Chrome浏览器的DevTools下的“网络”标签也是入门的好地方。它会为您提供有关网页加载方式和加载方式的全面视图。

使用Google Chrome DevTools中的“网络”标签
删除页面功能所不需要的脚本和样式。首先,请优化您的首页和登录页面,因为这是大多数用户的首要切入点。
您可以使用wp_dequeue_script和wp_dequeue_style函数删除不需要的脚本和样式。一种简单的方法是通过名为Asset CleanUp:Page Speed Booster的插件。

清理您的WordPress资产
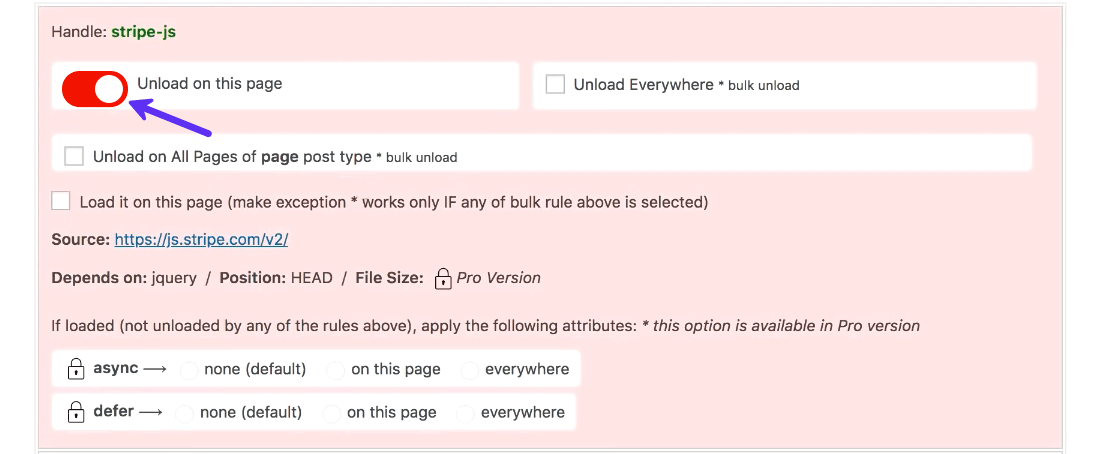
Asset CleanUp扫描所有将加载到页面上的脚本和样式表。您可以禁用页面上未使用的内容。完成更改后,请测试页面的正确设计和功能。

通过资产清理卸载Stripe付款网关脚本
插件的专业版可让您设置资产的异步或延迟属性。应用此设置会将JavaScript从页面的关键呈现路径中删除。它应该有助于改善您网站的页面加载时间。
消除不必要的CSS和JS资产的另一个优点是您的网站将减少HTTP请求。
作为免费替代方案,您可以结合使用Autoptimize和Async JavaScript插件来获得相同的结果。
8. HTTP / 2非常重要
如果我们几年前写这篇文章,我们将其标题为“减少HTTP请求的数量”。由于浏览器与网站进行通信的方式有了实质性的改进(反之亦然),因此现在不再需要这种优化。
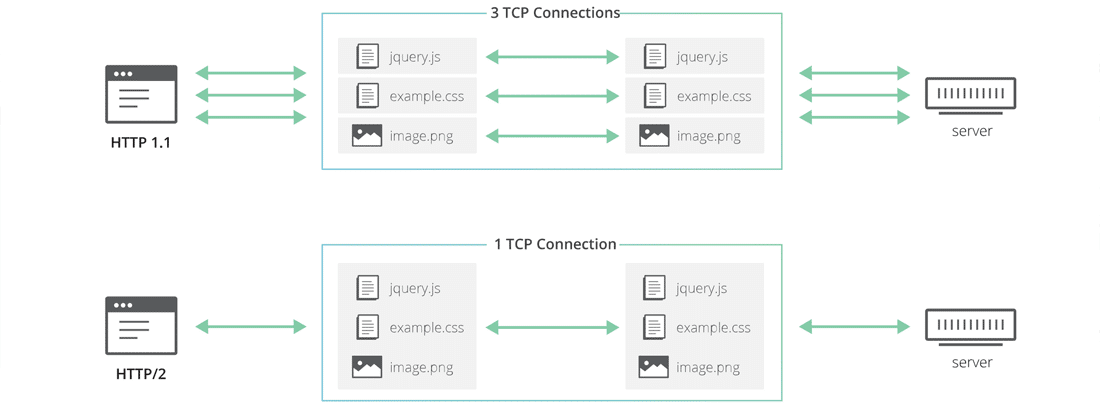
HTTP 1.1是HTTP协议的第一个主要更新,并于1997年完成。它早于社交媒体,流服务,智能手机应用程序甚至WordPress。自那时以来,网络呈指数增长。
HTTP / 2是对HTTP 1.1协议的改进,并在2015年投入使用,以适应互联网不断增长的需求。它带来了速度,效率和安全性方面的惊人改进。

HTTP 1.1与HTTP / 2(图片来源:Cloudflare)
HTTP / 2的性能提高是由于多种原因:
- 在单个TCP连接上更好的多路复用和并行性。
- 使用Huffman编码算法对标头进行HPACK压缩。
- ALPN扩展可实现更快的加密。
- 主动服务器推送而不是等待请求。
所有这些爵士乐都构成了一个关键优势:即使网站托管各种类型的资源,也可以使其加载速度更快。
通常,WooCommerce商店提供大量资源密集型资产,例如图像,样式表和脚本。此类站点将通过切换到HTTP / 2大大受益。
您可以使用KeyCDN的HTTP / 2测试工具来检查您的站点是否配置为使用HTTP / 2。到目前为止,每个主流浏览器都支持HTTP / 2。您没有理由不应该利用其巨大的性能优势。
如果您的托管服务提供商尚不支持HTTP / 2,请开始寻找新的主机。 Kinsta在其所有服务器和CDN上均支持HTTP / 2和TLS 1.3。
此外,HTTP / 3指日可待,旨在使网站加载速度更快。
9.缓存WooCommerce以加快速度
缓存是临时存储来自一个请求的资源(缓存),以便可以快速执行后续请求。缓存可以存储在服务器或用户设备上。
这是加速WooCommerce商店的最简单方法之一。这也是最重要的一项

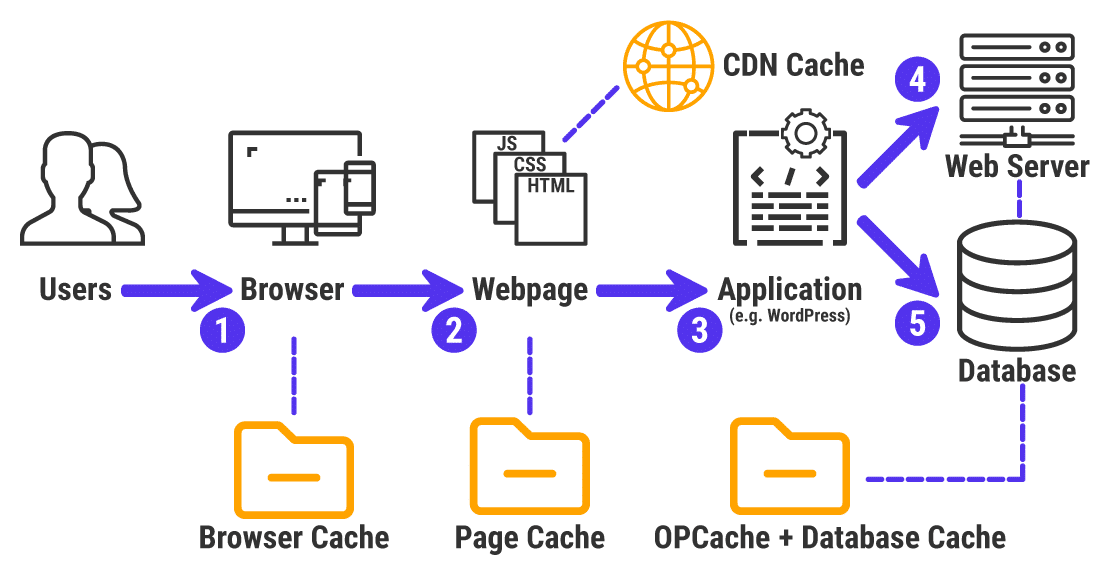
Web缓存如何工作
- 用户通过他们的浏览器请求一个网站。例如,他们在浏览器中输入www.kinsta.com。
- 然后,浏览器请求网页(HTML文档)显示给用户。 DNS服务器会处理此请求,从而显示主机服务器的IP。
- 返回网页由托管在网络服务器上的应用程序(例如WordPress,Joomla等)处理。对于静态网站,甚至可能不需要应用程序。
- 该应用程序运行脚本(例如PHP,JavaScript等),并且(5)查询数据库(例如MySQL,MongoDB等)以构建网页。然后,它将网页返回到浏览器,浏览器将其呈现并显示给用户。
如果一切正常,上述所有步骤最多应花费几秒钟的时间来执行。
但这只是一个用户的一个请求。如果同时有成千上万的用户发出多个请求怎么办?这将给服务器带来巨大的负担,最终导致网站速度变慢。
这是缓存的解决之道。它减少了生成页面浏览量所需的工作量,从而减少了WordPress对PHP和数据库的依赖。缓存使WordPress的执行速度几乎与静态网站一样快,甚至不一样。
Web缓存有2种主要类型,每种都有自己的子集:
- 服务器端缓存
- 字节码缓存(OPCache)
- 对象缓存
- 页面缓存
- CDN缓存
- 客户端缓存
- 浏览器缓存
缓存不仅可以使网站加载速度更快,还可以减少服务器上的负载。 Kinsta关于WordPress缓存的深入文章是详细解释的好资源。
如果您的WooCommerce商店由Kinsta托管,则缓存将在服务器级进行。因此,您无需使用缓存插件。
Kinsta配置缓存规则以与WooCommerce无缝协作。这样可确保您的用户顺利进行结帐,而不会打ic。

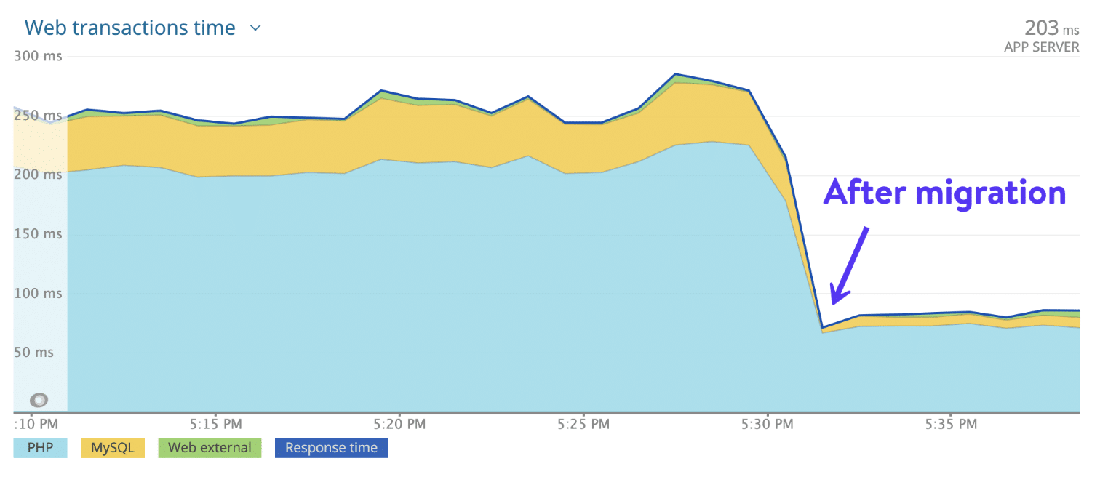
迁移到Kinsta的新服务器后,WordPress的加载时间
如果您的托管服务提供商没有在服务器级处理缓存,那么您需要依靠第三方缓存插件来为您完成工作。虽然它们不是理想的解决方案,但总有总有没有总比没有好。
这是我对WordPress缓存插件的最佳建议:
-
WP火箭(高级版)
-
W3总缓存(免费)
-
缓存启动器(免费)
有关更多选项,请查看Kinsta在WordPress缓存插件上的帖子。
10.清理您的WooCommerce数据库
数据库是您所有网站数据的有组织的集合。在WooCommerce商店中,它包括:
-
网站内容,例如产品页面,类别,标签,用户数据,评论,网站范围的设置,主题,插件等。
-
交易数据,例如订单明细,付款,库存等。
每次用户访问您的商店时,他们都在请求您的网站内容,该内容大部分是静态的,并且变化不大。但是,当他们下订单时,他们是在发出动态请求。
如果您不优化商店的数据库,则处理这些请求的时间可能太长。最终,服务器响应时间慢会导致网站速度慢。因此,您必须通过删除不必要的垃圾来清理和优化数据库。
这是6种加快和微调WooCommerce数据库的方法。
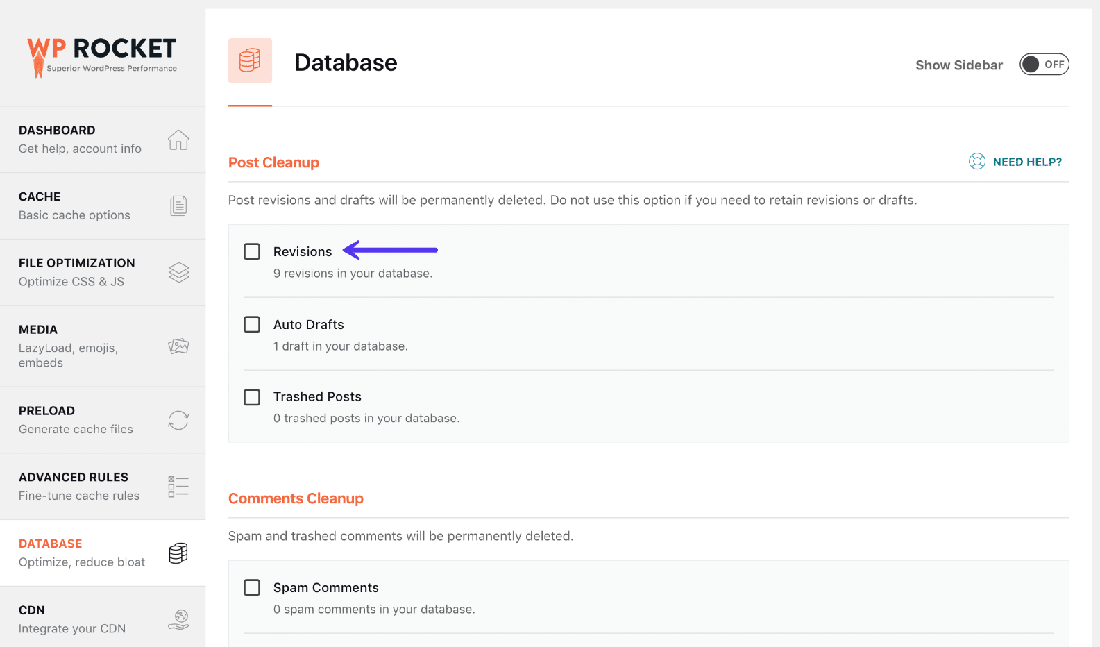
删除旧版本
如果您的WooCommerce商店已经营业了一段时间,那么其页面,帖子和产品将充满旧版本。现在该清理这些了。
最简单的方法是通过WP-Sweep或WP Rocket等插件。

使用WP Rocket删除旧版本
如果您方便使用WP-CLI,则还可以通过SSH连接到服务器并运行一些简单的命令来完成此操作。这是您的操作方法。
限制存储的修订数量
您可以通过限制帖子和页面的修订数量来避免拥有多个旧修订。如果您倾向于经常更新网站内容,这将有助于您避免修改过时。
设置限制的简单方法是将以下代码片段添加到wp-config.php文件中。确保将其添加到定义ABSPATH的行之前。
define(’WP_POST_REVISIONS’,15);
在上面的代码中,我将限制设置为15。您可以将其更改为任意数量的修订版本,但请尝试将其保持在15以下。
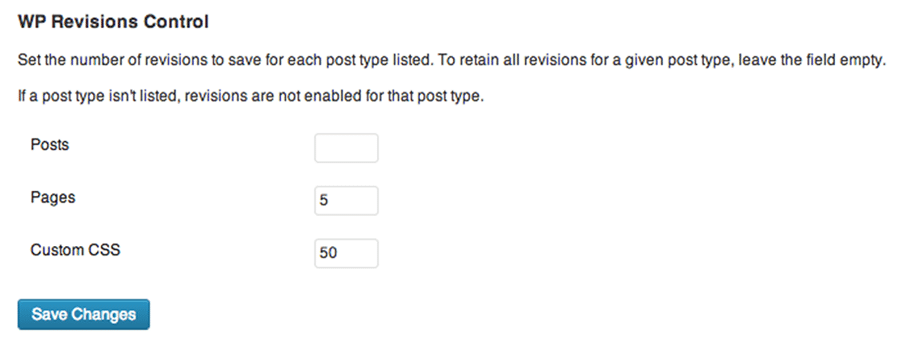
或者,您可以使用免费的插件(例如WP Revisions Control)来执行相同的操作。

使用WP版本控制设置版本数量
完全禁用修订(如果不需要)
您可以完全从您的站点禁用修订。您需要做的就是将以下代码添加到wp-config.php文件中。和以前一样,请确保将此代码段添加到定义ABSPATH的行上方。
define(’WP_POST_REVISIONS’,false);
或者,您也可以使用免费的插件(例如“禁用后期修订”)单击一次。
在禁用修订之前,建议您删除仍然存在的所有旧修订。这样,您网站的数据库将完全不受以后的修订。
清理过期的瞬态
瞬态是使用自定义名称和有效期限存储的缓存数据。它们通常存储在WordPress数据库中的wp_options表下。
瞬态与选项相似,不同之处在于它们具有到期时间的附加属性。它们对于存储临时数据(例如来自远程API的响应或大型查询)很有用。
WordPress Transients API定义了如何自动处理瞬态和删除过期的瞬态。但是,事情并非总是按计划进行。
有时,损坏的瞬态缓存可能会创建几乎一百万个垃圾条目,而且看不到尽头。客户会话可能随着时间的推移而增加,从而在数据库表中创建了数千个不必要的行。在这种情况下,a肿的数据库可能会使您的网站瘫痪。
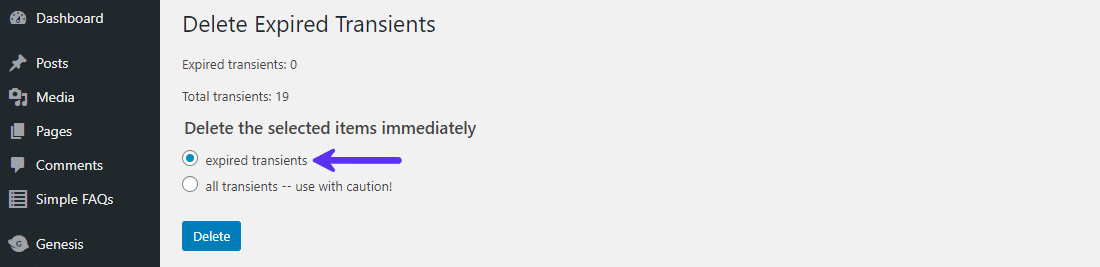
免费的Delete Expired Transients插件是摆脱所有过期瞬变的简便方法。

轻松删除所有过期的瞬态
清理数据库表
WooCommerce数据库存储了运行电子商务商店所需的一切。随着数据在数据库中的表中的添加,删除和移动,它变得效率低下并最终存储了许多对商店运行不重要的东西。
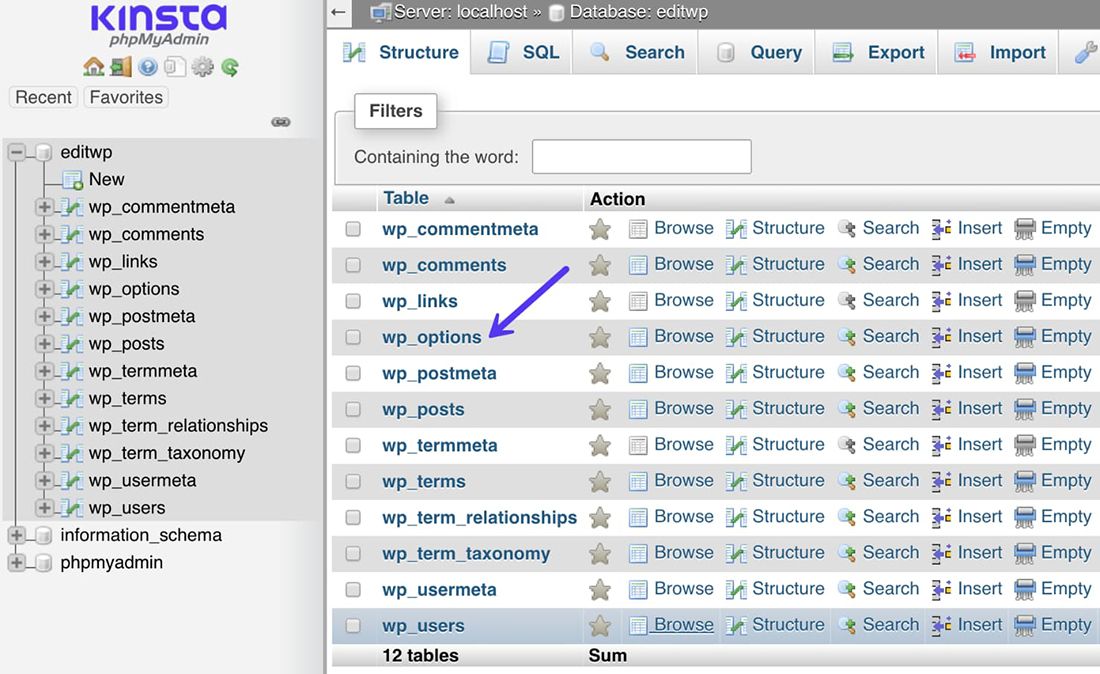
您需要通过清理数据库表来清除这些不必要的数据。尤其是wp_options表很容易变得肿并损害数据库性能。

WordPress数据库中的wp_options表
数据库整理是保持WordPress网站尽快运行的关键。
手动优化数据库是一个耗时的过程。您可以使用免费的WP-Optimize插件来检查哪些数据库表中包含不必要的数据并删除那些浪费的空间。它还可以检索因数据碎片而丢失的存储空间。
您可以安排WP-Optimize定期清理和优化数据库。
禁用对数据库征税的非关键功能
WooCommerce themes and plugins come with a lot of cool features that seem great from the outset but end up crumbling the database.
One such example is using “Popular Products” and “Related Products” plugins. These features can cause enormous sitewide queries, especially if you have many products. If you need these features, try to insert them manually into your pages. Plugins such as Advanced Custom Fields can help here immensely.

Kinsta inserts its ‘Related Content’ posts manually
Another example is image optimization plugins that compress images on the same server where the site is hosted, rather than do it externally. This ends up using a lot of your server’s resources.

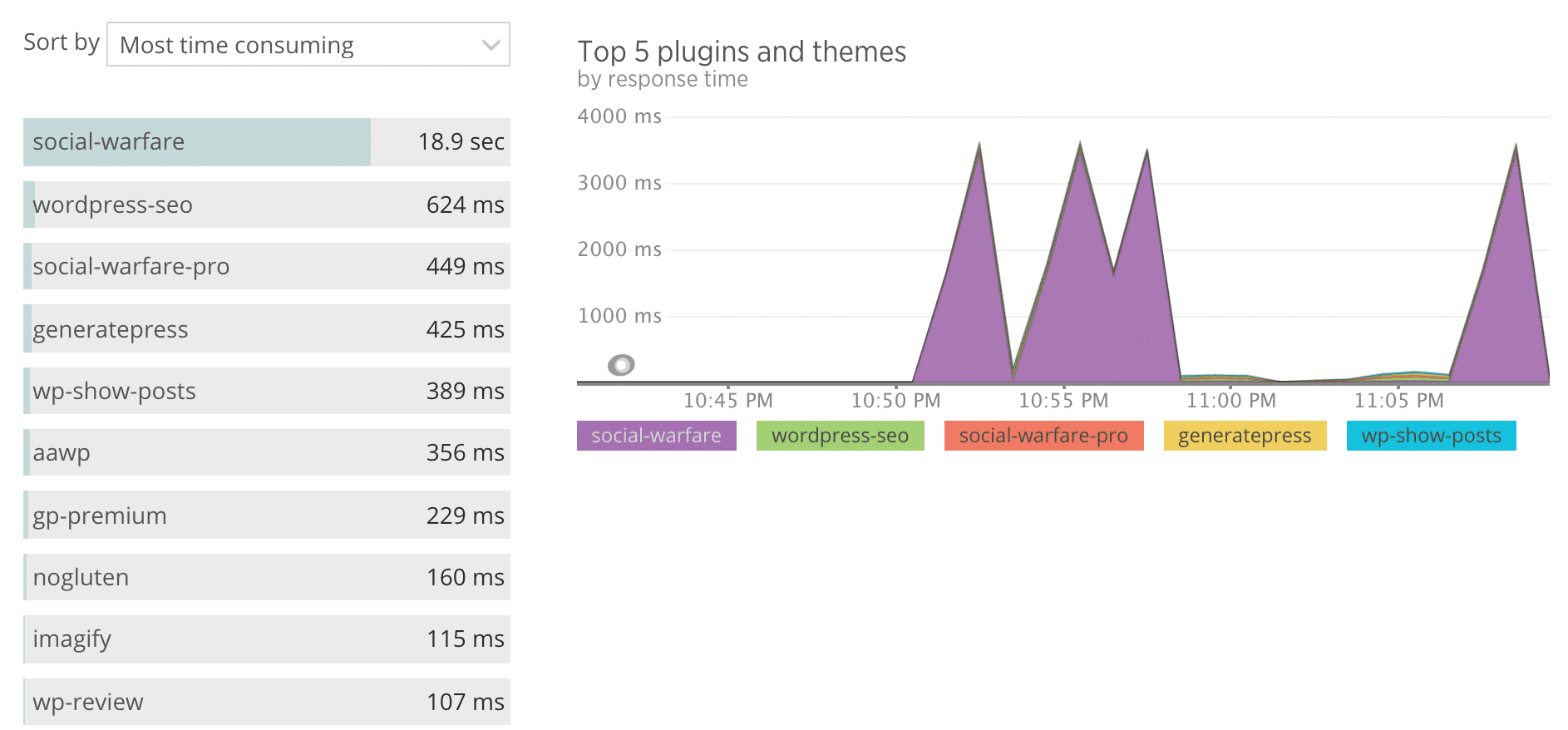
Social Warfare plugin can tax the server resources
Also, stay away from plugins that add counters to your site. For example, adding the number of views/posts/comments beside a username. A lengthy discussion with multiple users involved will stress your database to crunch these numbers.
This advice holds true for using social counters too. Minimize the use of auto-generated counters to maximize database performance.
Like housekeeping, fine-tuning your WordPress database is an ongoing process.
Keeping this in mind, Kinsta has implemented an automated system to combat database performance issues. Based on your site’s needs, the automated system scans and fine-tunes your MySQL database once per week to ensure peak database performance. If the system detects something out of the ordinary that can’t be fixed automatically, it notifies the sysadmin team to take immediate action.
If your site is hosted somewhere else, here are a few database optimization plugins to make your job easier:
-
-
- WP-Sweep
- WP-Optimize
- WP Clean Up Optimizer
- Advanced Database Cleaner
-
Reminder: Always take a backup before editing your database or WordPress core files.
11. Optimize Your Store for Mobile-First Experience
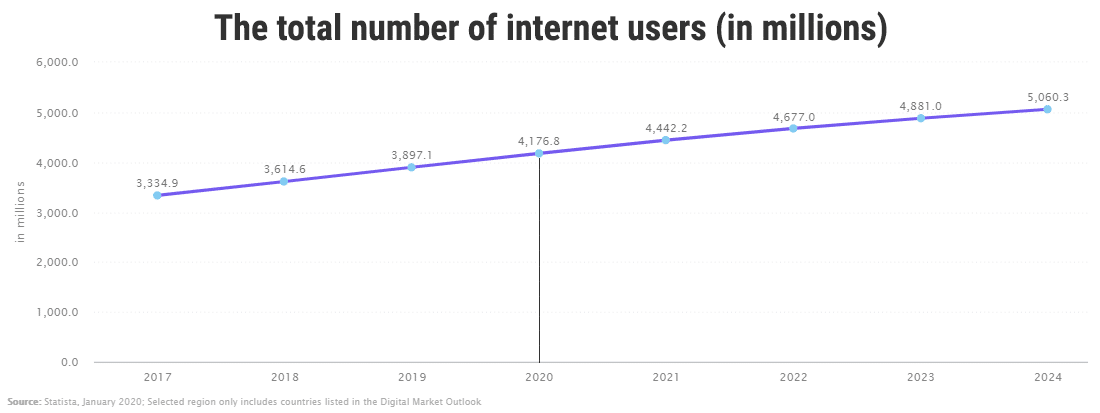
As of January 2020, there are over 4 billion internet users in the world. There are almost as many mobile internet users. It’s expected to grow to 5+ billion by 2024.

There are billions of us (Image source: Statista)
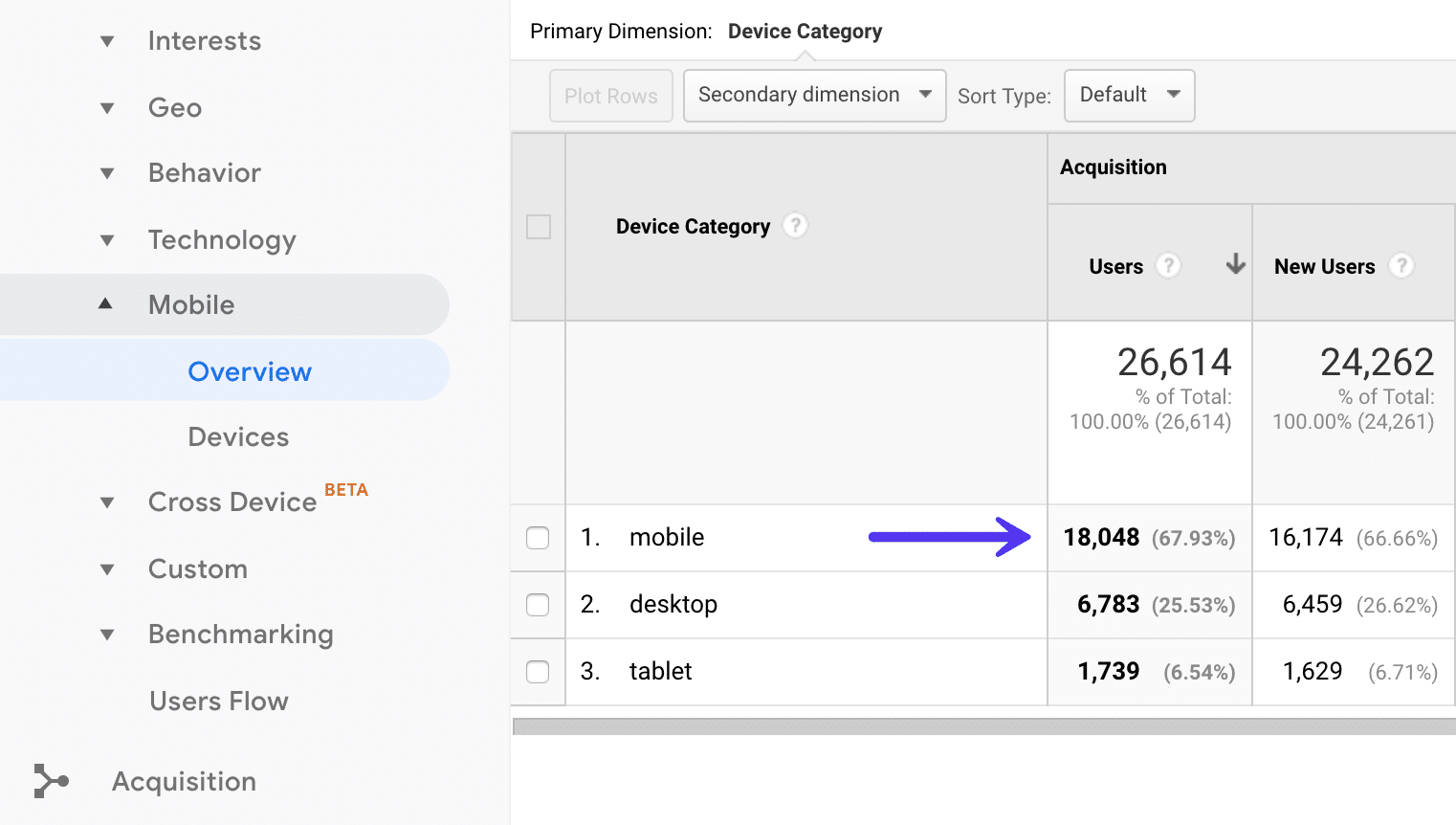
Mobile devices overtook desktops in global website traffic in 2019, generating 52.6% of the total pageviews. In some countries such as India and Nigeria, mobile phones account for 70%+ of web page views.

Mobile traffic from Google Analytics
According to a study involving 500+ million online shoppers across 37 countries, smartphones accounted for 65% of site visits and 46% of ecommerce orders.

Mobile shopping has massive growth potential (Image source: Statista)
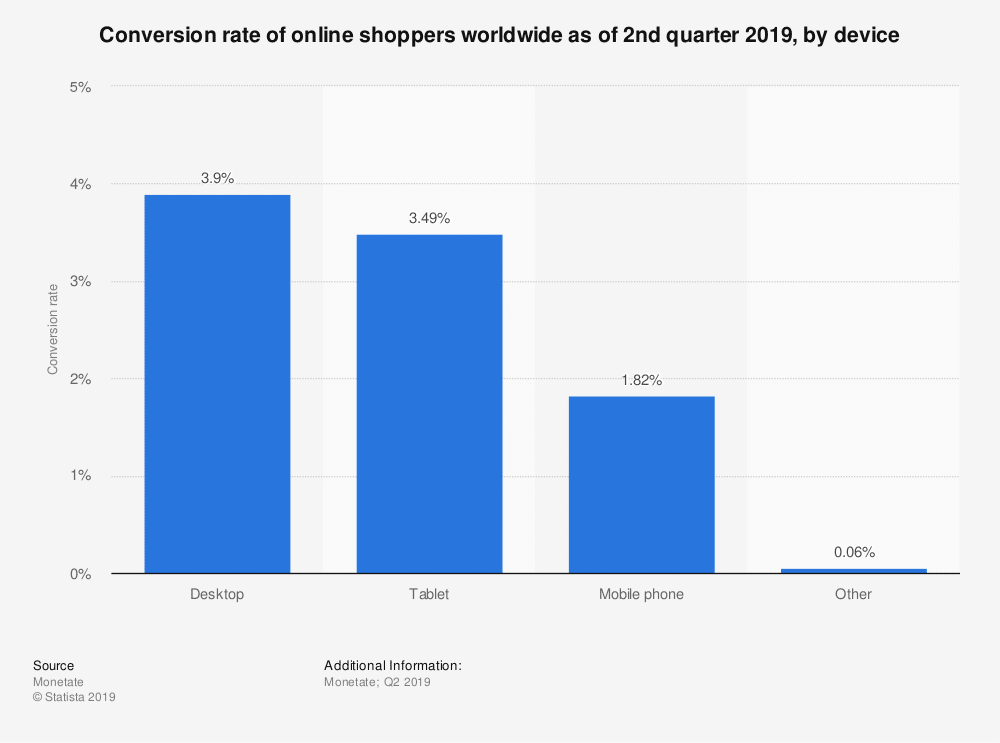
Surprisingly, the conversion rate for mobile phones is less than half that of desktops. There’s phenomenal room for growth here.

Speed counts a lot for mobile shoppers (Image source: Think with Google)
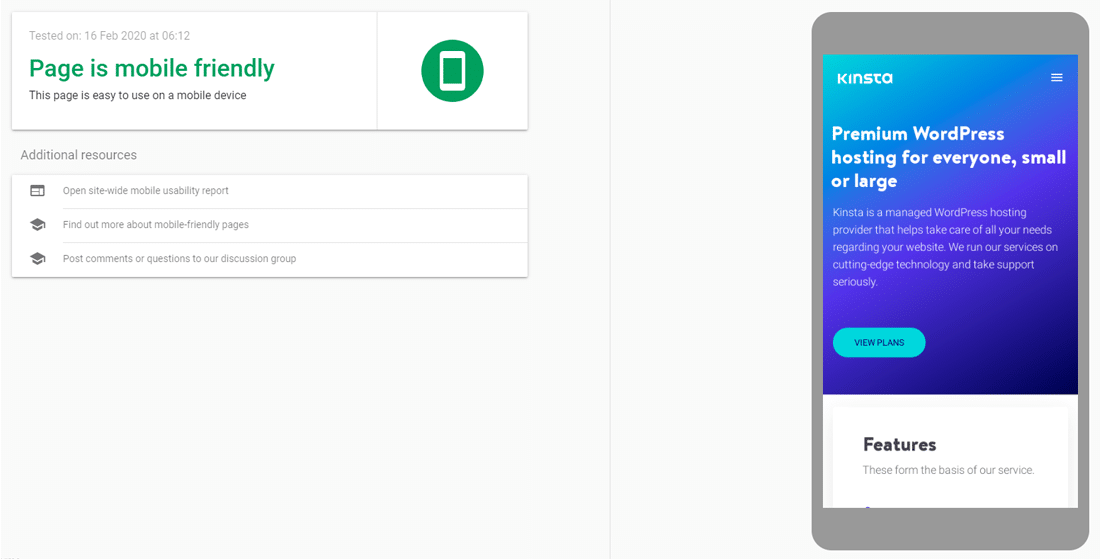
You can start by making your WooCommerce store mobile-friendly. You can use Google’s Mobile Friendly Test tool to check whether your site passes the minimum mobile usability standards.

Google’s Mobile Friendly Test
The test will show you a snapshot of how your website looks on a mobile device. It’ll also list any mobile usability issues if it finds any.
The easiest way to make your WordPress website mobile-friendly is to use a responsive theme. All the themes mentioned earlier in this post are responsive out of the box and look great on mobile devices.
Mobile shoppers don’t enjoy scrolling endlessly. Hence, keep your store pages as lean as possible. Don’t overcrowd them with too much content.
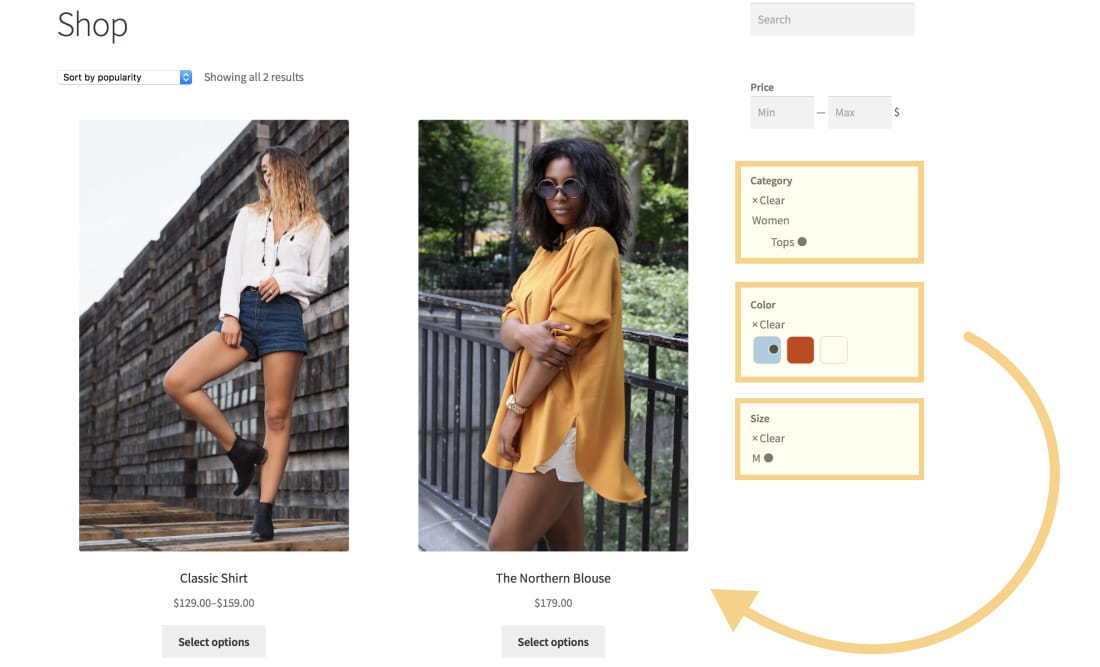
If you have loads of products listed on your store, make it easier for your mobile shoppers to find them through search. You can install the WooCommerce Product Search plugin to help your customers find products swiftly with live product filters.

Simplify product search with filters (Image source: WooCommerce)
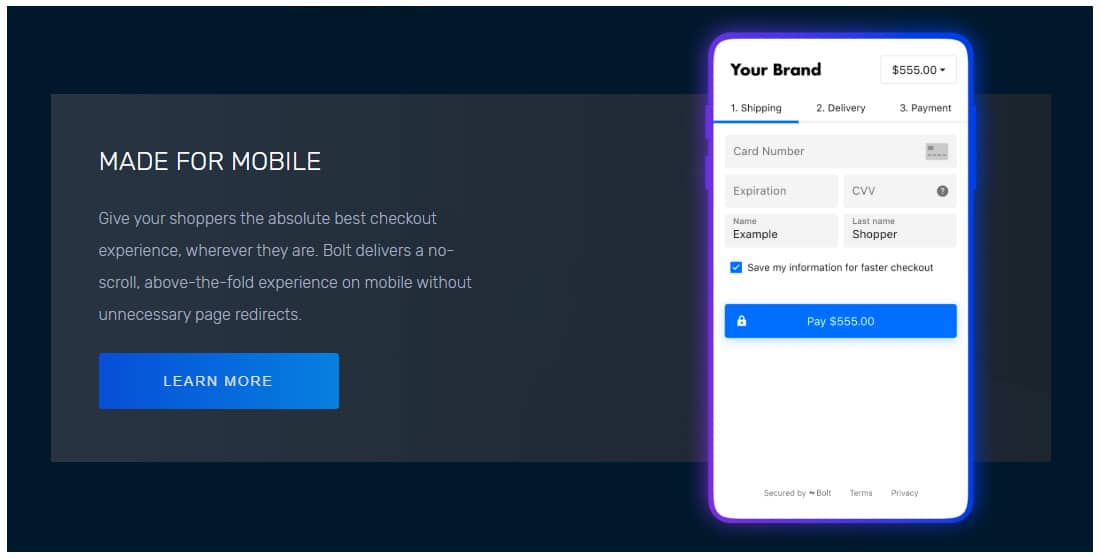
Finally, streamline the checkout experience for your online shoppers. The fewer the steps to place an order, the better the shopping experience. Here are a few WooCommerce extensions that can help you with this:
-
WooCommerce Social Login — Eliminates the need for time-consuming account creation or login process. Let your users log in with their social accounts such as Facebook, Twitter, Google, etc.
-
Variation Swatches and Photos — Say goodbye to annoying dropdown menus to select product variations. Instead, give your users easy-to-tap buttons for all your product options.
-
One Page Checkout — Don’t let your customers abandon your site that easily. Allow them to purchase what they want instantly with no extra steps. If you think guest checkout is a great fit for your store, then you can look into enabling it.
-
Checkout Field Editor — Add, remove or change fields from your checkout page. For instance, if you only sell digital products, you do not need to collect shipping addresses.
-
Bolt / Stripe / Amazon Pay / PayPal — Payments are the bane of mobile shopping experience. You can choose from different WooCommerce payment gateway extensions to make it easier to collect payments.

Easy mobile checkouts with Bolt
Ultimately, mobile shopping is more than just about making a purchase. Many users use it primarily to look up product information and check/compare prices. Make your online store experience great for your users on their mobile devices.
12. Disable Get Refreshed Fragments AJAX Request
When a user makes any changes to their shopping cart, WooCommerce uses the Get Refreshed Fragments AJAX request to update the shopping cart contents dynamically. Refreshing the cart page without reloading it seems great from a user experience perspective.
But most times it slows down websites, mainly those hosted on shared servers. Plus, a lot of sites don’t end up using this feature.
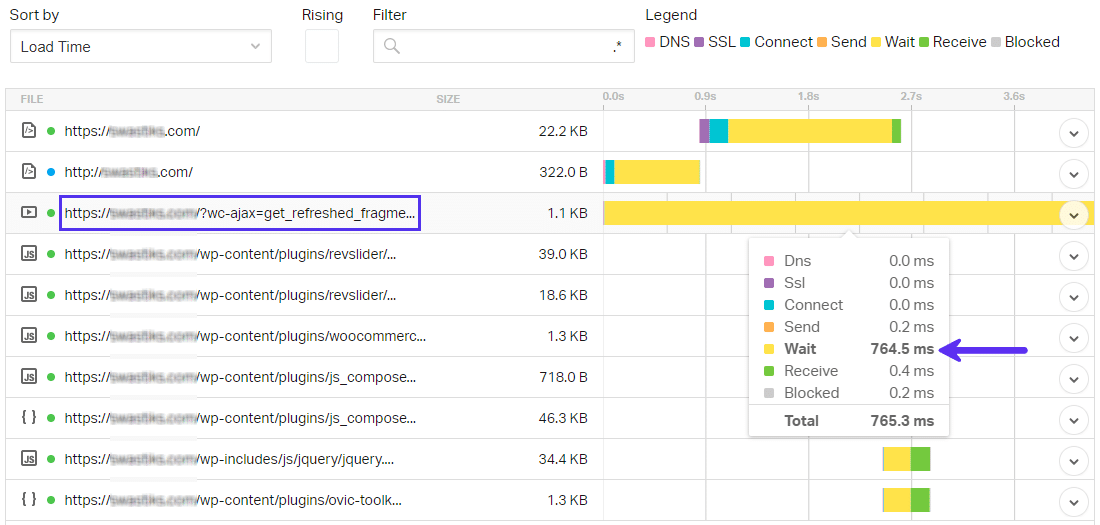
Just to verify, I tested an up-to-date WooCommerce store on Pingdom Tools and here are the results:

That’s a lot of wait time for one request
Despite being just 1.1 KB in size, the wc-ajax=get_refreshed_fragments request takes 0.76 seconds to execute. If your site takes 3 seconds or less to load, that’s over 25% of the page load time. This test site is hosted on a cloud VPS, so you can imagine the load times on a cheaper hosting plan.
This post by WebNots covers the issue in greater detail. You can use the free Disable Cart Fragments or Disable Cart Fragments by Optimocha plugins to disable this taxing request.
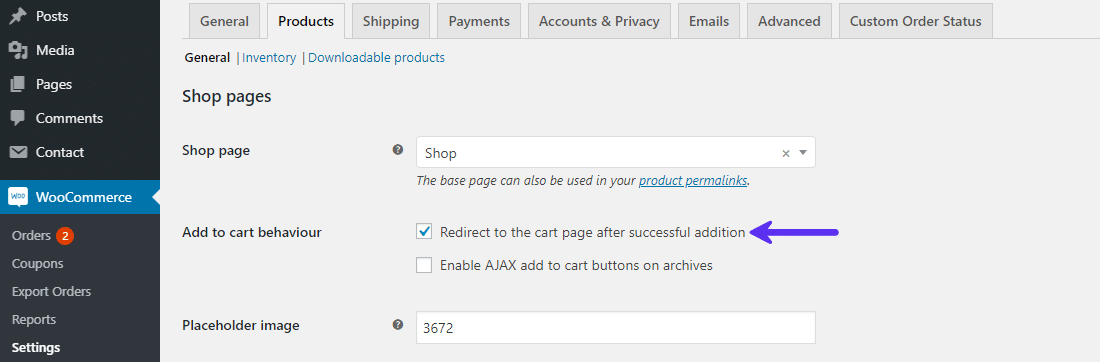
If you disable this request, then it’s recommended enabling the option ‘Redirect to the cart page after successful addition’ in your WooCommerce → Products settings panel.

Remember to enable this setting afterward
Enabling this behavior will ensure that the user is redirected to the Cart page after adding a product to their cart.
Optimizing WooCommerce Admin Panel
Speed isn’t an important factor for only your store’s frontend. A snappy backend is just as crucial to manage your store with ease and make quick changes whenever needed.
Working efficiently on your WooCommerce admin panel is the key to being productive. It also frees up your time to do more essential stuff for your WooCommerce store’s success, like online marketing.
Below are a few ways to fix a slow WooCommerce dashboard.
Frontend Optimizations First, Backend Optimizations Second
Does the problem only occur with the WordPress admin dashboard and not the whole website? If it’s the latter, then apply all the optimizations listed earlier first.
为什么? Because in most cases, making your WooCommerce store load faster on the frontend will optimize the backend too. We can attribute this to freeing up resources on your server.
If your admin dashboard lags even after optimizing the frontend, then carry on to the following suggestions.
13. Remove Bloat and Update Everything Regularly
Make sure to update WordPress, WooCommerce, plugins, extensions, and the theme frequently. If a theme or plugin is no longer supported by its developers, then it’s time to consider ditching them.
Likewise, if a theme/plugin adds unnecessary bloat to your dashboard, start looking for better alternatives. For instance, you might want to consider alternatives to plugins that serve aggressive ads in your dashboard.

Example of banner in WordPress admin
This issue is so prevalent that there are plugins solely dedicated to removing bloat from some of the most popular WordPress plugins.
14. Disable Object and Database Cache
Caching plugins are a great way to speed up your WordPress site. However, if not configured properly, they can lead to unexpected results. That includes slowing down your backend.
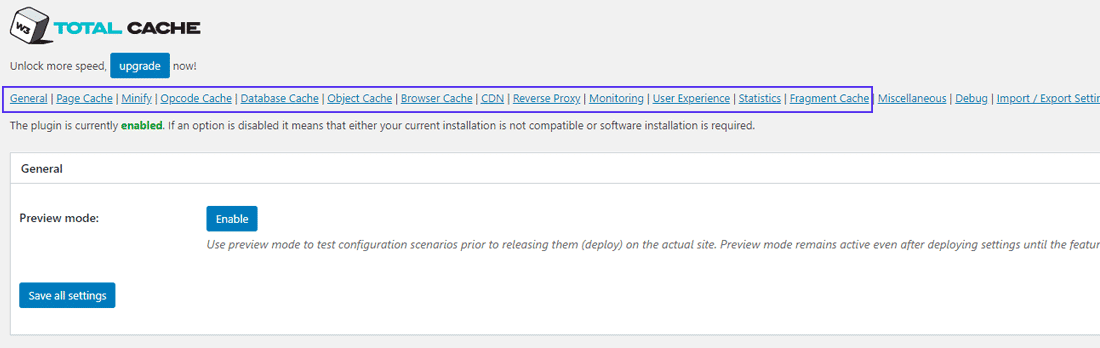
For instance, W3 Total Cache is one of the most popular caching plugins for WordPress. It’s free, supports plenty of caching options, does JS and CSS minification, integrates with a CDN, and is used by 1+ million websites.

Cache options in W3 Total Cache
W3 Total Cache features the following cache options:
- Page Cache.
- Opcode Cache.
- Database Cache.
- Object Cache.
- Browser Cache.
- Fragment Cache.
Having a lot of options is confusing, especially to beginners who don’t understand what each type of caching does.
Object and database caching speed up the website by reducing the number of database queries, but they do so at the cost of offloading the work to the server’s memory.
Ideally, this shouldn’t pose a problem if your hosting server is smart or powerful enough. For instance, if your WordPress site is hosted with Kinsta, you don’t need to worry about caching as it’s already implemented at the server level.
Unfortunately, that’s not the case with every hosting provider.
In that scenario, you need to depend on a third-party caching plugin such as W3 Total Cache. Its simple settings make it super easy to enable all types of cache with just a single click.
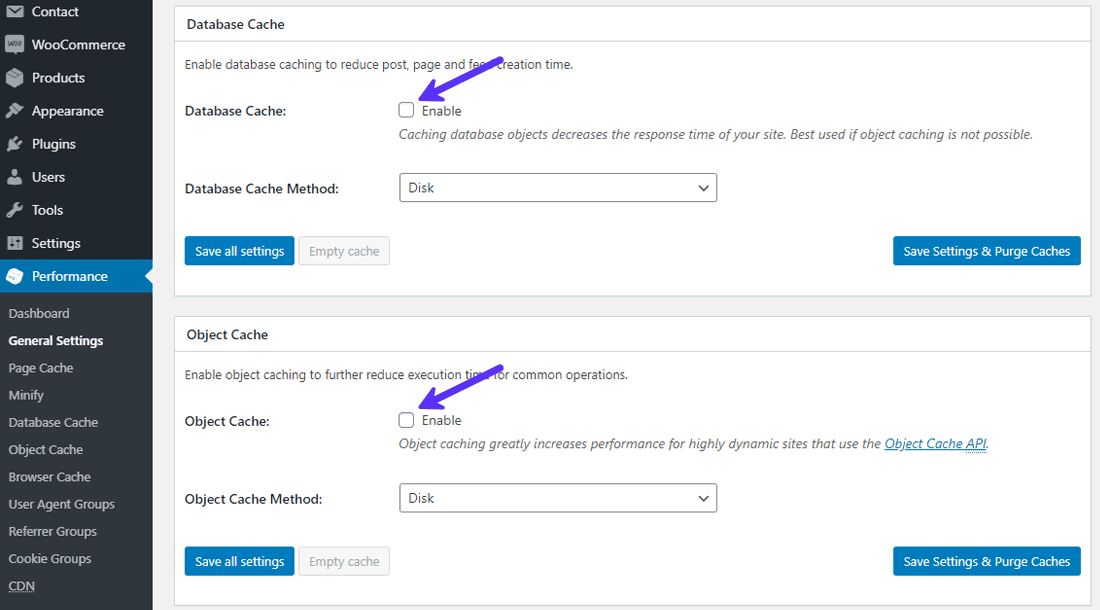
In the W3 Total Cache → General Settings panel, disable object cache and/or database cache. Then check whether you see any improvements in your admin panel’s responsiveness.

Disable Database and Object Cache
Experimenting with the cache isn’t as simple as ticking or unpicking options in your plugin settings. You should also check whether your site works properly after making the changes and flushing your old cache.
15. Remove Plugins with High Resource Usage
Some WordPress plugins are a great resource hog on your web server. They end up using most of your server’s CPU and RAM.
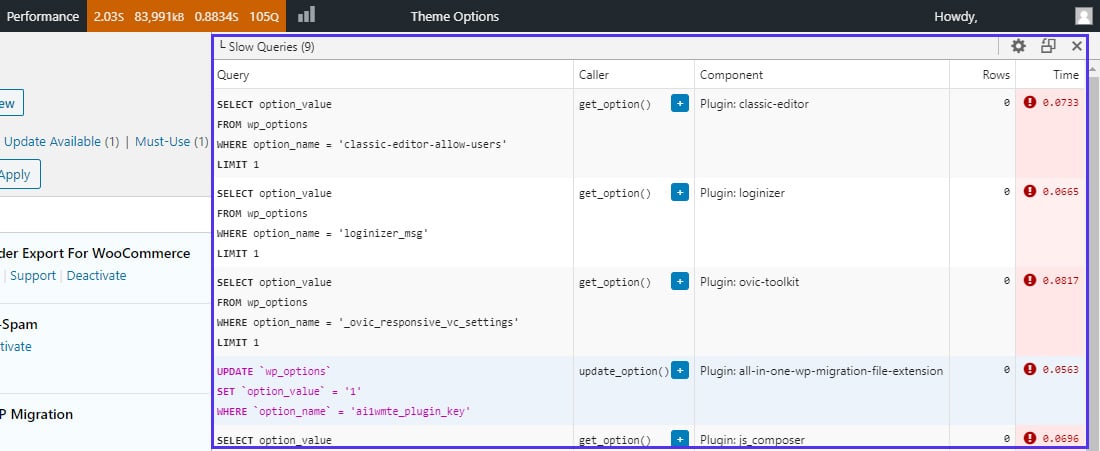
You can use the free Query Monitor plugin to find the troublesome plugins. It’ll show you all the scripts, styles, and HTTP API calls that are being loaded by your website, along with their size and loading time. Look out for the ones that have the most number of requests and the slowest load times.
On the test site below, the Classic Editor plugin loads the slowest on the admin side. Other plugins like Loginizer, All-in-One WP Migration, and WP Bakery (formerly Visual Composer) also show up as potential bloat.

Query Monitor helps you troubleshoot performance issues
I found that the migration and Classic Editor plugins are unnecessary. Removing these two plugins fixed the admin speed considerably.
WooCommerce stores with an international audience use translation plugins like WPML to serve the site dynamically in multiple languages. It’s a great plugin with a lot of features, but it can also slow down your admin backend considerably.
You can gain some performance advantage by switching to a lean translation plugin such as Polylang. It doesn’t have as many features but works great for most use cases.
Plugins that have a lot of ongoing processes/scans will slow your WordPress backend. Some examples include sitemap generators, analytics graphs and charts, page builders, and chat plugins.
Info
If you install Query Monitor, remember to uninstall it when done as it uses a lot of server resources to perform the scans.
16. Use Proper CDN Settings for WordPress
CDN helps to serve your WooCommerce store at lightning speed to users all around the world. It does this by saving a snapshot of your site’s resources and delivering them from the nearest server to the user.
Most CDNs disable caching on the WordPress backend by default. But some CDNs don’t, and this can slow down your store’s admin panel drastically. In such a case, you need to exclude your admin dashboard from the CDN’s cache to improve its performance.
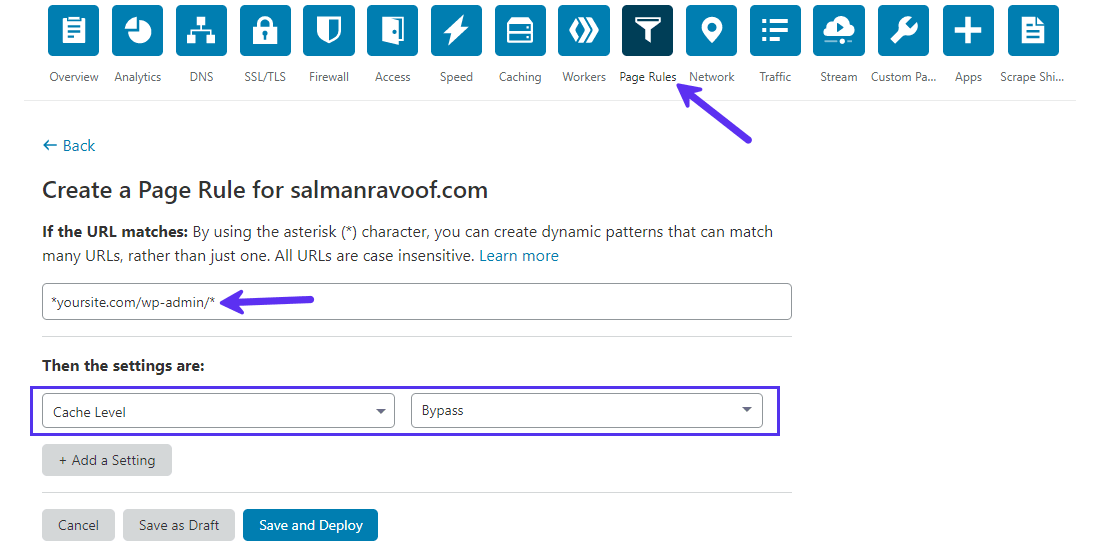
If you’re using Cloudflare, you can set up a Page Rule to disable Cloudflare features on WordPress admin pages. Here’s how to do that:
- Go to the Page Rules section under your Cloudflare dashboard.
- Add *example.com/wp-admin/* in the URL field.
- In the settings fields, choose Cache Level and Bypass options.
- You can also add extra settings such as Disable Performance and Disable Security (not recommended). These settings are optional.
- Then click Save and Deploy.

Cloudflare Page Rules to bypass WordPress admin
It should take around 3 minutes for the settings to take effect.
If you’re using KeyCDN, then you can use their WordPress Cache Enabler Plugin to do the same. For other CDNs, please reach out to their support to sort this out.
17. Streamline WordPress Heartbeat API
The WordPress Heartbeat API enables near-real-time updates by maintaining a regular connection between your browser and your server. The API sends requests to the server every 15-60 seconds and then triggers events (or callbacks) upon receiving data.
It allows some amazing features such as autosaving posts, locking posts, and login expiration warnings. However, when you’re logged in as an admin, sending a few requests to the server every minute can slow down your admin panel.
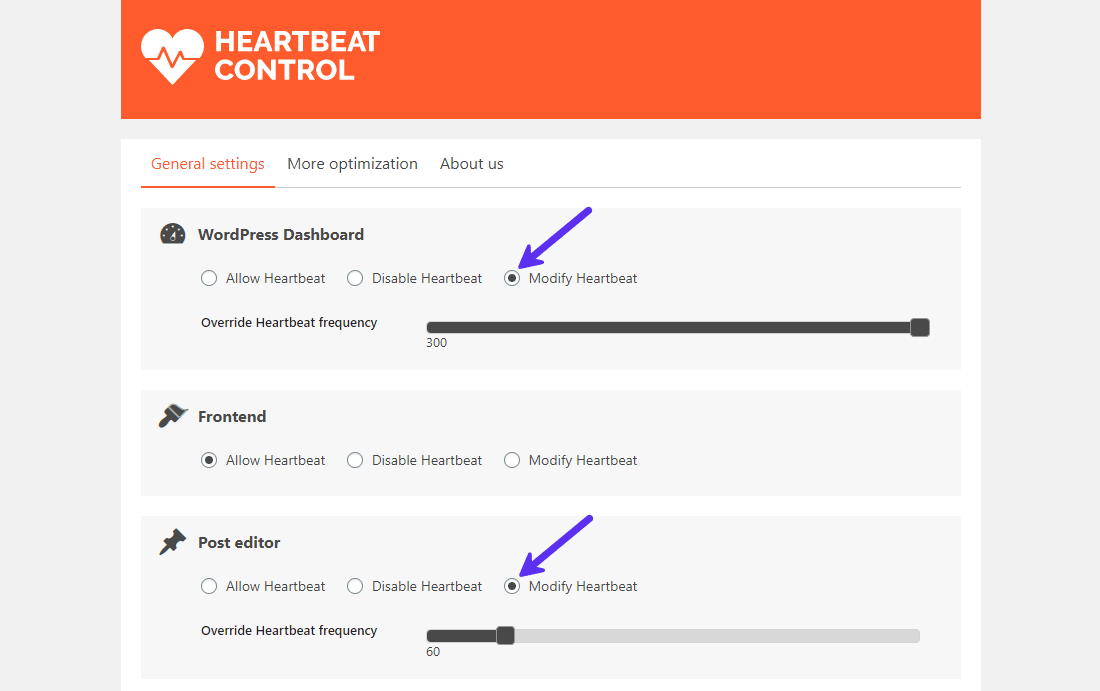
WP Rocket’s free Heartbeat Control plugin allows you to manage the frequency of these API requests on the dashboard, frontend, and post editor. It even gives you the option to disable the API altogether.

Modify or disable WordPress Heartbeat API
Start by increasing the frequency of time. If that doesn’t fix your WooCommerce backend’s speed issues, consider disabling the heartbeat API.
If applying all the above optimizations still doesn’t fix your WooCommerce store’s speed issues, then…
WooCommerce Speed Starts with Quality Hosting
Just like running a car with flat tires, no matter how many optimizations you make, your site won’t get any faster if it’s hosted on a lousy server. A significant portion of your site’s performance depends on the quality of your hosting.
There are different types of hosting for WordPress sites which fall under two main category: Managed and Unmanaged. The first is perfect for most users, as the hosting provider handles all the server optimizations for WordPress. The latter is better suited for technically proficient users who can tweak and manage the server on their own.
For a WooCommerce website, go for Managed WordPress Hosting. Keep in mind that managed hosting tends to be more expensive than unmanaged hosting.
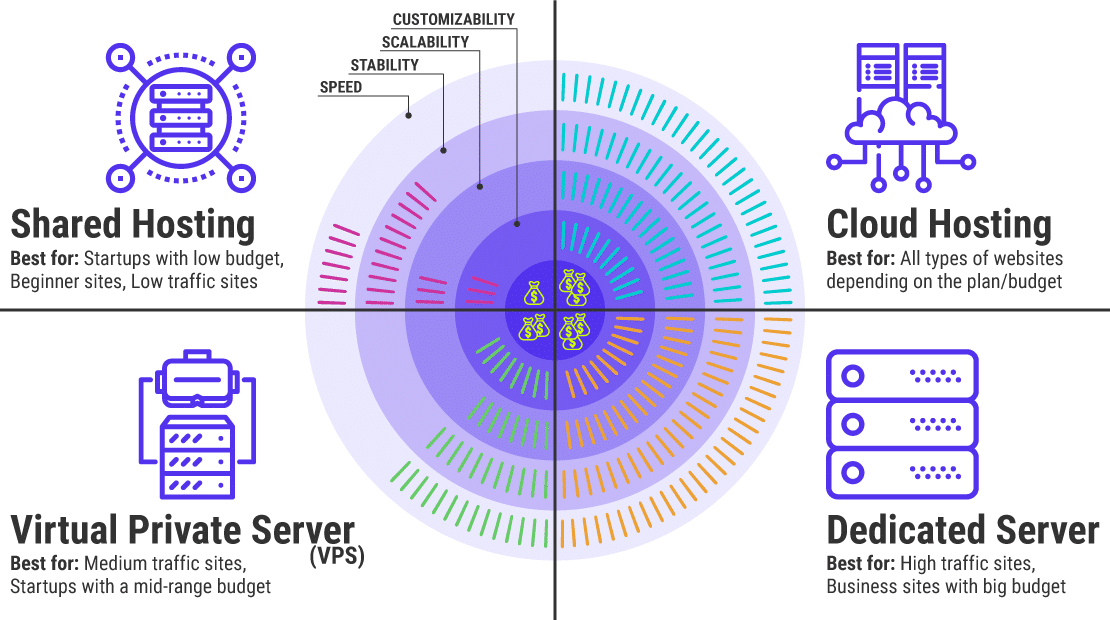
You can choose from 4 major types of Managed WordPress Hosting. Each comes with its own pros and cons, so select the one that aligns with your budget and goals. I’ve compared them in the infographic below for various features.

4 main types of Managed WordPress Hosting
Each type of hosting can be offered under multiple plans at different price points. So, when scouting for a hosting within your budget, look at the features offered to decide whether it fulfills your requirements.
WooCommerce sites are incredibly dynamic by nature. They generate a lot of data and requests that cannot be cached.
For instance, the checkout page is unique for each user and cannot be served from a cache. As a result, the server needs to be robust enough to run your site smoothly, even if your site attracts low traffic.
The recommended features you should look out for when deciding on a WooCommerce hosting plan are:
- Server-level caching with WooCommerce-specific cache rules in place.
- 2 to 4 PHP workers to handle WooCommerce’s uncached requests without timing them out.
- WordPress memory limit of 128 MB or more.
-
Auto-scaling infrastructure to handle surges in traffic and load.
-
Automatic daily backups (hourly preferred) to ensure that your ecommerce data is safe and secure.
- A fully secure hosting platform with security features such as regular malware scans, GeoIP and abusive IPs blocking, free SSL, SFTP, SSH, HTTP/2, and TLS 1.3.
-
Nginx or LiteSpeed web server software.
- Support for developer-friendly features: PHP 7.4, LDX containers, WP-CLI, GitHub, MariaDB, Staging environments, etc.
- High uptime with data centers spread all across the world. Go for the one that has servers close to where your target audience is.
- Support for external CDNs such as Cloudflare and Amazon CloudFront.
- A reliable 24/7 support team to resolve any issues quickly.
- Great user reviews and a stellar track record.
With these requirements in mind, you can safely eliminate Shared Hosting.
A Virtual Private Server (VPS) is like shared hosting, except you have a virtual space in a shared server dedicated solely to you. If you’re on a strict budget, you can get started with a mid-range VPS plan. However, if your site attracts more traffic, then you’ll have to upgrade soon.
This leaves us with Cloud Hosting and Dedicated Server options. Both are great for WooCommerce sites if they fulfill your requirements.
The prices for dedicated server plans are towards the higher side as compared to cloud hosting plans, which can range from ~$50/month to thousands of dollars per month.
Kinsta’s business cloud hosting plans check off all the recommended WooCommerce requirements. Its container-based hosting is perfect for WooCommerce as it scales automatically to handle sudden traffic and load surges.
If you want to extend the features further, Kinsta offers add-ons such as Cloudflare Railgun, Elasticsearch, Redis, Extra backups, Nginx reverse proxy, and more.
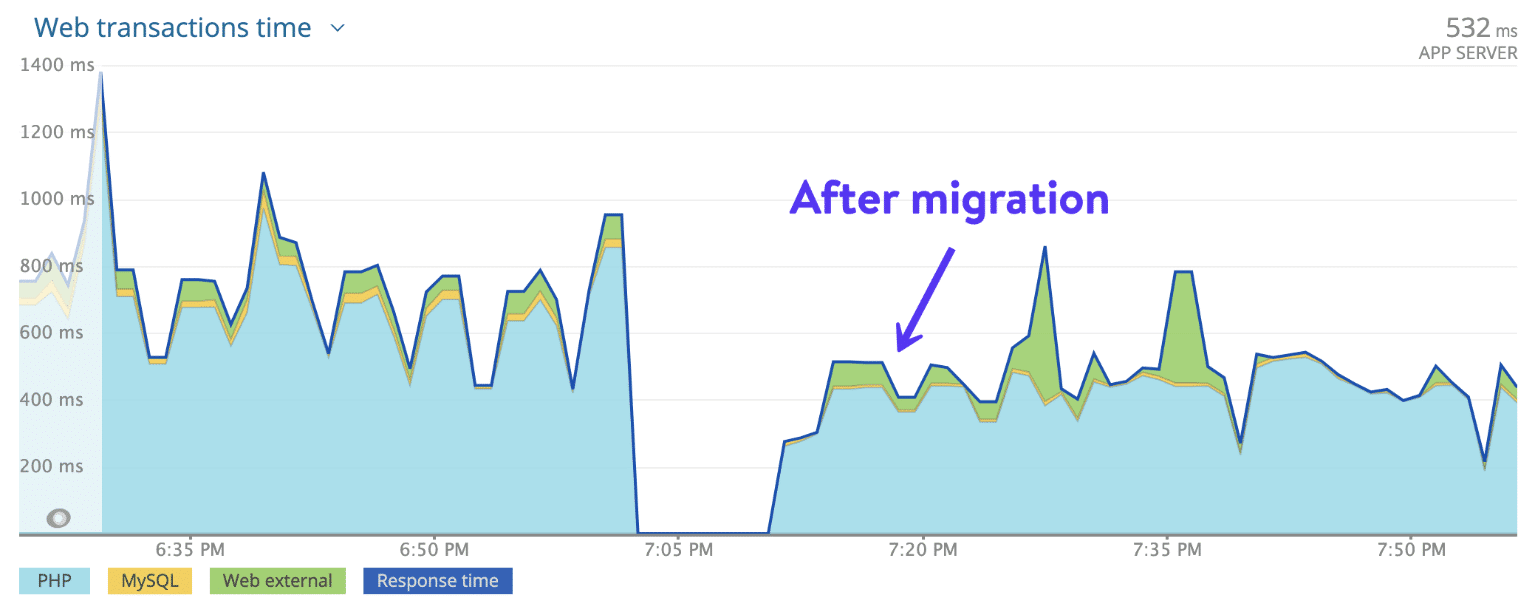
Below is an example of performance gains after Kinsta migrated an ecommerce site to Google Cloud Platform’s new Compute-Optimized VMs (C2).

Massive performance benefits after migration
From ~665 ms to ~500 ms, that’s a whopping ~25% increase in performance!
If you’re spending a considerable amount of money on marketing, you’re pushing away all your leads if your site is slow.
Ultimately, you’re better off spending a few extra dollars every month on quality hosting, rather than spending hours pulling out your hair and wondering why your site still has a high bounce rate.
If your site is generating $1k/day, a 100-millisecond delay might cost you $25k in lost sales annually. Scary, uh??? Stop losing money and read this guide on speeding up WooCommerce!
点击鸣叫
Summary
Time is literally money for an ecommerce site. A fast WooCommerce store boosts user experience, SEO, revenue, and ROI.
While you don’t have to follow all the speed optimization tips listed in this post, I recommend you to go through all of them. This will help you identify any bottlenecks in your site. No one likes to wait for a site to load. Let’s speed up WooCommerce!
If you enjoyed this article, then you’ll love Kinsta’s WordPress hosting platform. Turbocharge your website and get 24/7 support from our veteran WordPress team. Our Google Cloud powered infrastructure focuses on auto-scaling, performance, and security. Let us show you the Kinsta difference! Check out our plans
