
为插件构建选项面板从来都不是一项有趣的任务。通常这是开发人员最后要做的事情,大多数开发人员根本不花太多精力来设计他们的选项面板。但是,您能否使用古腾堡的组件制作一个选项页面?
构建选项页面的过程几乎相同。它通常是相同的旧PHP代码,并且在这里和那里使用框架的插件很少。
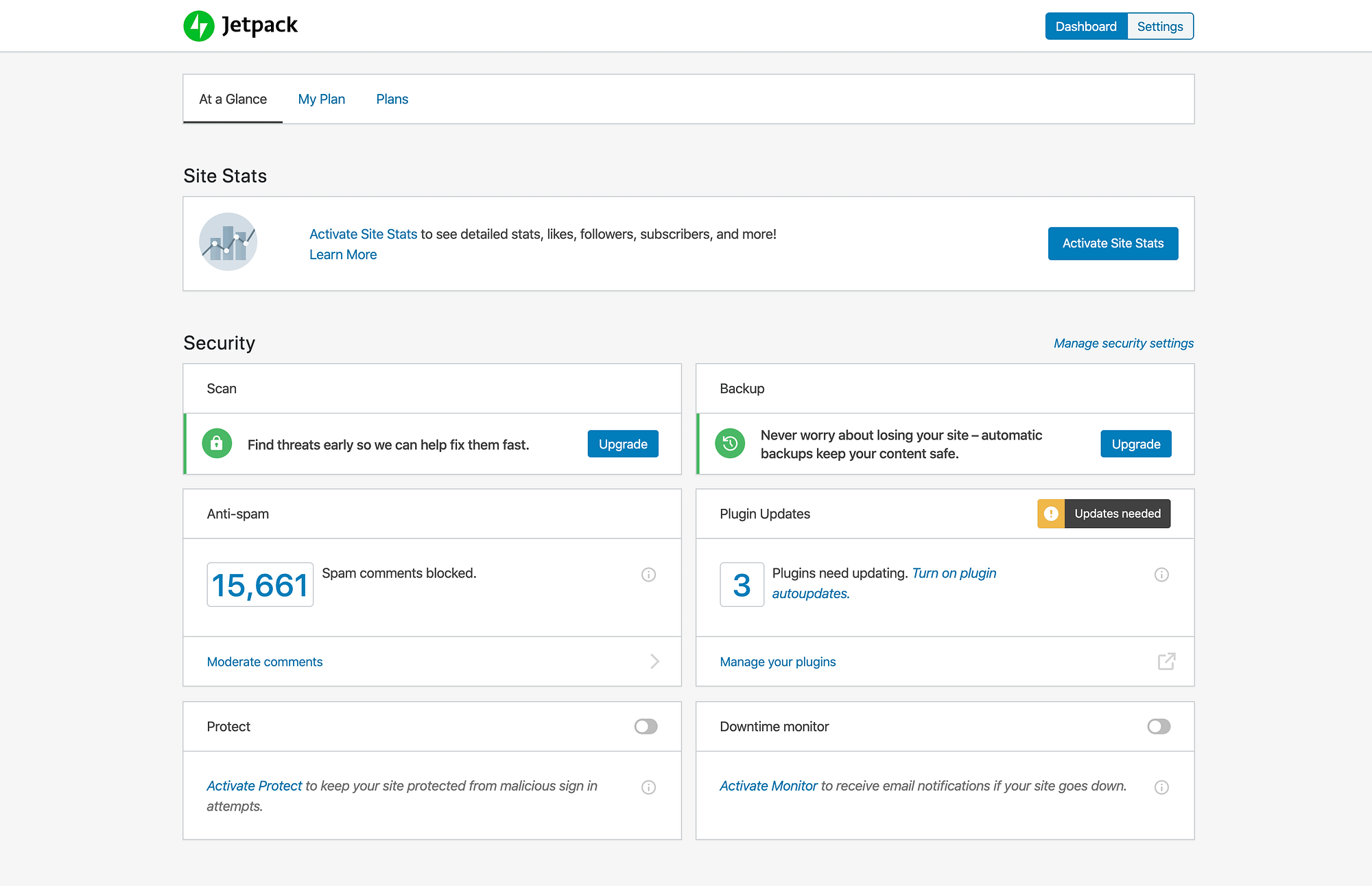
直到最近,插件开发人员才开始使用React和其他现代UI框架为其插件构建选项页面,其中Jetpack是最著名的示例之一。

在之前的两部分系列文章中,我讨论了如何为古腾堡(现在称为块编辑器)构建块。但是,整个区块体验的光彩并不止于前端-博客文章和页面。
我们还可以使用来自Gutenberg的组件制作一个选项页面。虽然听起来很复杂,但这是一个简单的过程,实际上比标准的做事方式需要的时间更少。
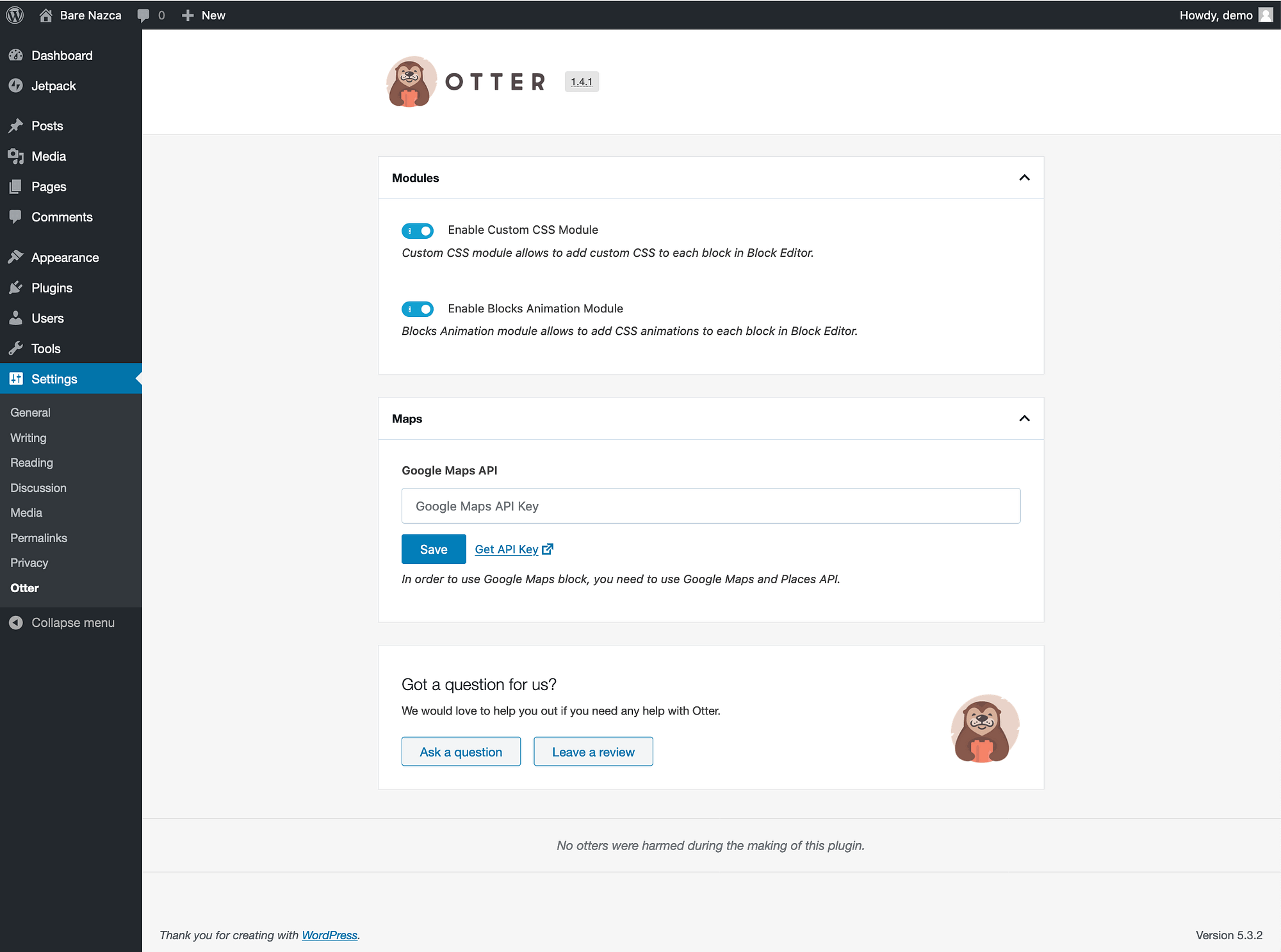
这是Otter(我们的插件)提供的Gutenberg块和模板库的屏幕截图,其中我们使用了来自Gutenberg的组件构建了一个选项页面:

简单干净,对不对?以下是构建此类内容的方法:
这些成分是什么?
好问题! Gutenberg组件不过是用抽象层制作的React组件,使您感觉好像不使用React。但是,从技术上讲,它是React。
另外,我们将使用JSX编写代码。如果您是JSX的新手,那么您会喜欢它。
代码文件和注释
?在继续之前,您可以在此GitHub存储库中找到此处已使用的所有代码。您可以安装插件以查看本教程的最终产品。
在本文中,我不会互换使用Block Editor和Gutenberg。通过块编辑器,我仅指古腾堡的编辑器部分。
设置“插件选项页面”
我们项目的设置非常简单。就像人的心脏一样,它包含两个部分:选项页面和构建文件。
首先,我们需要像往常一样注册我们的插件和选项页面:
define(’CODEINWP_AWESOME_PLUGIN_VERSION’,’1.0.0’);
函数codeinwp_options_assets(){
wp_enqueue_script(’codeinwp-awesome-plugin-script’,plugins_url(’/’,__FILE__)。’build / build.js’,array(’wp-api’,’wp-i18n’,’wp-components’,’ wp-element’),CODEINWP_AWESOME_PLUGIN_VERSION,true);
wp_enqueue_style(’codeinwp-awesome-plugin-style’,plugins_url(’/’,__FILE__)。’build / build.css’,array(’wp-components’));
}
函数codeinwp_menu_callback(){
回声
‘;
}
函数codeinwp_add_option_menu(){
$ page_hook_suffix = add_options_page(
__(’Awesome Plugin’,’textdomain’),
__(’Awesome Plugin’,’textdomain’),
‘manage_options’,
太棒了
‘codeinwp_menu_callback’
);
add_action(“ admin_print_scripts-{$ page_hook_suffix}”,’codeinwp_options_assets’);
}
add_action(’admin_menu’,’codeinwp_add_option_menu’);
- 参考:index.php的第13-36行
codeinwp_add_option_menu函数使用add_options_page将我们的选项页面挂接到WordPress的“设置”菜单。 codeinwp_menu_callback回调在页面上打印一个div,我们使用DOM渲染组件。最后,我们使用codeinwp_options_assets函数将脚本/样式排入选项页面。
现在让我们谈谈我们排队的脚本。如您在上面的代码中看到的,build.js将包含我们选项页面的所有代码。
经过这么多代码后,您的选项页面应该在WordPress的“设置”菜单下可见。仅使用div它将是空的,其余的将在以后使用JavaScript添加。
现在,我们需要注册要在插件的选项页中放入的插件选项。让我们为选项页面注册两个选项,一个布尔值和一个字符串:
函数codeinwp_register_settings(){
register_setting(
‘codeinwp_settings’,
‘codeinwp_analytics_status’,
数组(
‘类型’=>’布尔值’,
‘show_in_rest’=>是,
‘默认’=>否,
)
);
register_setting(
‘codeinwp_settings’,
‘codeinwp_analytics_key’,
数组(
‘类型’=>’字符串’,
‘show_in_rest’=>是,
)
);
}
add_action(’init’,’codeinwp_register_settings’);
- 参考:index.php的38-59行
那就是我们需要的所有PHP代码。现在让我们谈谈JavaScript方面的内容。
在古腾堡中进行React渲染
在块编辑器中,您不需要处理块的渲染。您只需要注册它们,其余的就由编辑器处理。
使用古腾堡(Gutenberg),React被抽象为wp-element包,可用于完成React和ReactDOM的所有工作。
让我们尝试将示例标题呈现到我们的选项页面。我们需要像从ReactDOM.render中一样,从wp-element包中导入渲染器,以渲染我们的标题:
/ **
* WordPress依赖项
* /
const {render} = wp.element;
渲染(
你好,世界
,
document.getElementById(’codeinwp-awesome-plugin’)
);
- 参考:index.js的第174行-177行
从古腾堡(Gutenberg)渲染组件
就像我们使用wp-element中的render函数一样,我们也可以在选项页面上使用其他组件。与我们在第一个Gutenberg教程中使用PanelBody组件的方式类似,我们还将在选项页面中使用它:
/ **
* WordPress依赖项
* /
const {__} = wp.i18n;
const {
PanelBody,
PanelRow,
切换控件
} = wp.components;
/>
- 参考:index.js的第85 – 169行
这些组件看起来不错,但是它们不能单独工作。当选项页面上的选项更改时,我们需要某种机制来获取和更改数据库中的选项。
国家管理
我们可以在componentDidMount生命周期中使用WordPress的Backbone API来获取和更新值作为组件的状态。这使我们不必编写REST路由或使用AJAX。
constructor(){
超级(…参数);
this.state = {
isAPILoaded:否,
isAPISaving:否,
codeinwp_analytics_status:否,
codeinwp_analytics_key:”
};
}
异步componentDidMount(){
wp.api.loadPromise.then(()=> {
this.settings = new wp.api.models.Settings();
如果(false === this.state.isAPILoaded){
this.settings.fetch()。then(response => {
this.setState({
codeinwp_analytics_status:布尔值(response.codeinwp_analytics_status),
codeinwp_analytics_key:response.codeinwp_analytics_key,
isAPILoaded:true
});
});
}
});
}
- 参考:index.js的第30-57行
现在,componentDidMount生命周期从数据库中获取选项并将其设置为状态。我们可以在控件中使用这些状态来设置值。
最后,我们需要编写一个onChange函数以将状态更新到数据库。
changeOptions(选项,值){
this.setState({isAPISaving:true});
const model = new wp.api.models.Settings({
// eslint-disable-next-line camelcase
[option]:值
});
model.save()。then(response => {
this.setState({
[option]:回应[option],
isAPISaving:否
});
});
}
- 参考:index.js的第59 – 73行
将changeOptions函数绑定到该函数后,即可用于更改状态。像这样:
/>
- 参考:index.js的第132 – 137行
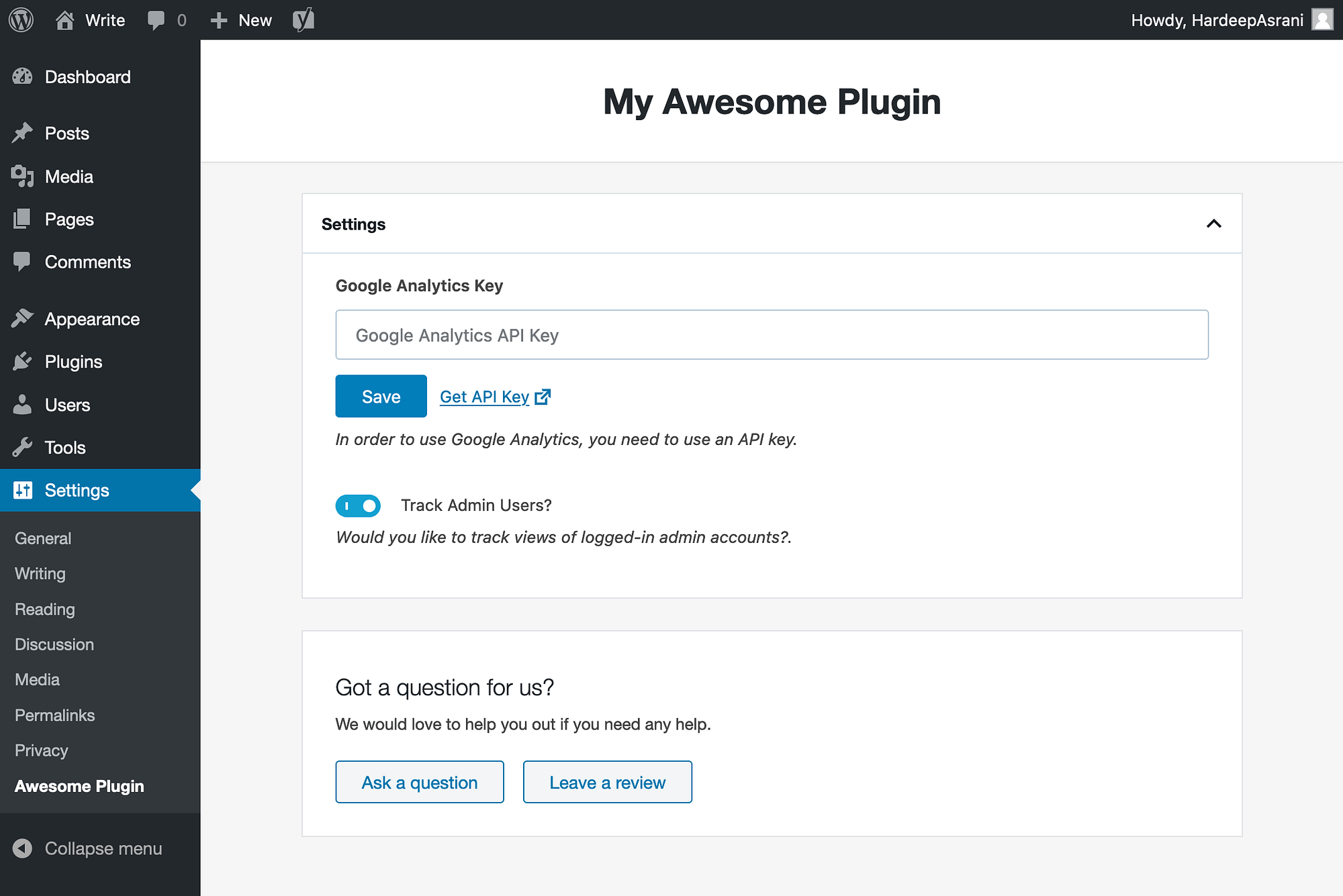
这就是您可以使用Gutenberg中的组件创建插件选项页面的方法!可能性是无限的。
在我的代码示例中,我还向选项页面添加了输入字段和页脚部分:

但是,使用古腾堡组件并不是全部。您还可以使用第三方React库,例如使用带有react-chartjs2软件包的图表添加到页面中。
古腾堡(Gutenberg)已成为WordPress核心不可或缺的一部分,并且将继续存在。它带来了我们开发人员可以在我们的项目中使用的许多工具。
例如,在ThemeIsle,我们一直在使用WordPress自定义程序中来自Gutenberg的组件来增强Neve主题的体验。
那么,您是否尝试过在编辑器之外使用Gutenberg组件?让我们在评论中知道!
…
别忘了加入我们的速成班,以加快WordPress网站的速度。通过一些简单的修复,您甚至可以减少50-80%的加载时间:
Karol K的布局,演示和编辑。
