[ad_1]
您是否正在寻找一些不错的Divi插件来扩展您的网站功能?
虽然您当然可以将任何插件与 Divi主题和Divi Builder插件,Divi社区专门为Divi用户创建了一些插件。
在本文中,我们将向您展示一些最佳的Divi插件,这些插件可让您扩展网站的功能。
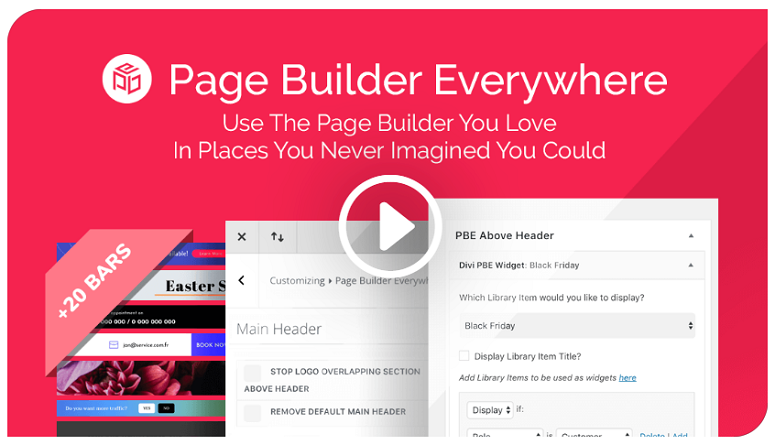
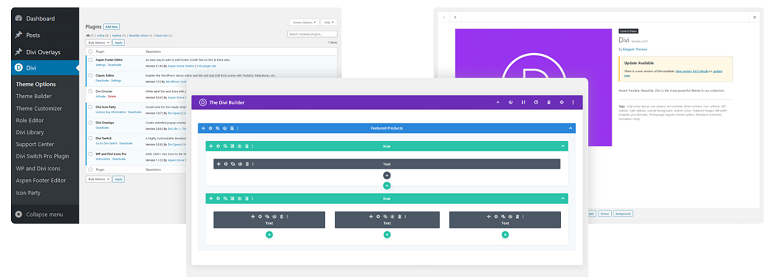
1.无处不在的页面构建器:将Divi Builder转换为Site Builder
页面构建器无处不在 在…之上工作 Divi Builder。它使您可以使用保存在Divi库中的布局,在没有重大代码更改的情况下无法自定义的区域。
使用此插件,您可以自定义网站上的任何位置,包括Divi页眉,Div页脚或侧边栏。简而言之,该插件将您的Divi页面构建器转换为网站构建器。
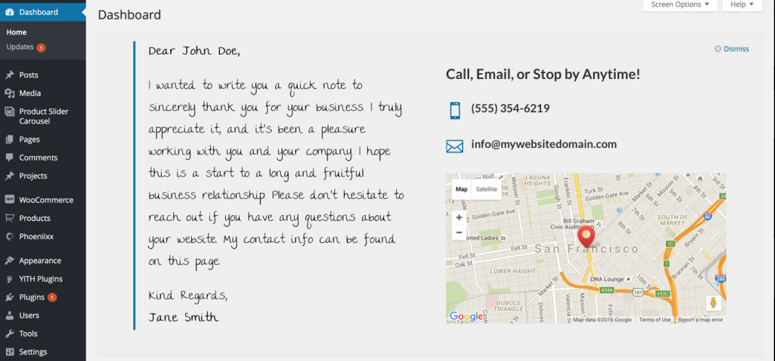
2. Divi仪表板欢迎:Divi的自定义欢迎小部件
Divi仪表板欢迎 对于那些希望为自己和用户自定义网站仪表板的多作者博客和代理商而言,这是一个很棒的插件。使用此插件,您可以完全控制网站的欢迎屏幕。它使您可以使用针对品牌的定制消息替换默认的入门内容。
该插件还使您可以创建客户支持中心,为用户提供有用的链接或视频,以及执行更多操作。您甚至可以使用它在您的网站上追加销售您的服务和产品。
3.页脚编辑器:轻松自定义页脚
页脚编辑器 Aspen Grove Studios提供的Divi是一个很棒的Divi插件,可让您为网站创建漂亮的页脚。您可以使用它来创建整个网站范围的页脚部分 所见即所得的生成器。页脚构建器看起来像页面或帖子编辑器。
然后,您可以将自己的自定义文本,凭据,联系方式或其他重要信息添加到网站页脚。
4. Divi叠加层:使用Divi Builder创建弹出窗口
Divi叠加层 是另一个值得您关注的插件。借助此插件,您可以使用来创建漂亮的全屏叠加层,弹出窗口或模态 Divi Builder。
您还可以使用文本链接,Divi按钮,图像和其他各种模块,使您的叠加效果令人目眩。它使您可以使用自动触发器,例如定时延迟,滚动延迟或 退出意图以提高转化目标。
5. Divi Ghoster:白标客户网站
Divi Ghoster 是另一种Aspen Grove Studio产品,可让您为Divi and Extra网站加上白色标签。如果您是在客户端网站上工作的开发人员,则可以使用此插件隐藏使用Divi主题构建网站的事实。最好的部分是,即使对于在线主题检测器,您也可以使Divi / Extra源代码不可检测。
更好的是,您可以使用您选择的自定义品牌名称和徽标立即替换所有Divi / Extra品牌。
6. Divi酒吧:使用Divi Builder创建促销栏
Divi酒吧 如果您想添加一些醒目的滑入式促销栏,通知栏, 视蛋白棒等到您的Divi网站。该插件利用自定义帖子类型,因此您可以在使用Divi Builder的同时创建无限的促销栏。
Divi栏可让您选择放置位置,让您可以控制关闭按钮的自定义,还可以与您的首选按钮无缝集成 电子邮件营销服务。
而已。这些是一些最好的Divi插件,您可能会发现它们对扩展网站功能很有帮助。您可能还想了解一些 Divi Builder的Divi布局和支持的主题。
帖子 6个在Divi Builder上运行的最佳Divi插件 首先出现 IsItWP-免费的WordPress主题检测器。