最近,我们的一位读者问是否有一种简单的方法可以更改WordPress中的文本颜色?
答案是肯定的。您可以在整个网站上的WordPress中轻松更改字体颜色,甚至仅更改帖子内容中的单个单词即可。
在本指南中,我们将逐步向您展示如何轻松地在WordPress中更改文本颜色。

有许多原因可能导致您想要更改帖子或页面中的文字颜色。也许您想强调一个关键字,或者您想在特定页面上使用彩色的子标题。
或者,您可能想在整个网站上更改文本颜色。也许您的主题使用灰色作为文本,但是您宁愿将其设置为黑色,也可以将其设置为深灰色,以提高可读性。
在本教程中,我们将介绍以下方法:
- 使用视觉编辑器更改文本颜色(编写内容时可以更改几个单词,一个段落或一个标题)。
- 在主题定制器中更改文本颜色(在整个网站上更改字体颜色的最佳方法,但并非所有主题都支持)。
- 使用CSS代码更改文本颜色(适用于在整个网站上以任何主题更改字体颜色)。
只需单击其中一个链接即可直接跳至该方法。
方法1.使用可视编辑器更改文本颜色
您可以使用默认的WordPress编辑器以与主文本不同的颜色放置单词,段落甚至子标题。

这是使用块编辑器更改文本颜色的方法。
首先,您需要编辑要更改的帖子或页面,或创建一个新帖子。
接下来,输入您的文本。您需要根据需要创建一个段落块或标题块。要获得帮助,请看一下我们有关如何使用WordPress块编辑器的教程。
文本到位后,即可更改颜色。
更改块的文本颜色
对于第一个示例,我们将更改整个块的文本颜色。
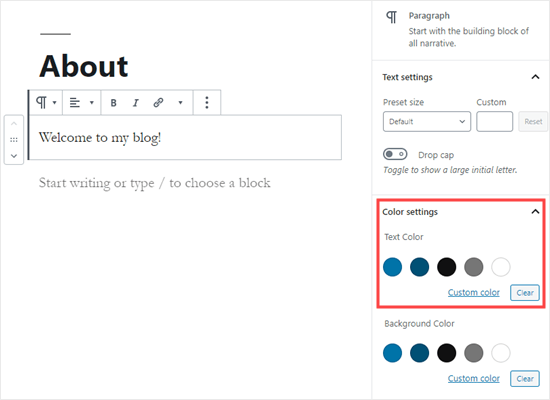
只需单击该块,“块设置”面板将在屏幕的右侧打开。接下来,点击“颜色设置”的箭头以展开该标签。您将在此处看到文本颜色设置。

现在,您可以为文本选择新的颜色。可视编辑器将根据您的主题向您显示一些选项。您只需单击其中之一即可更改文本颜色。
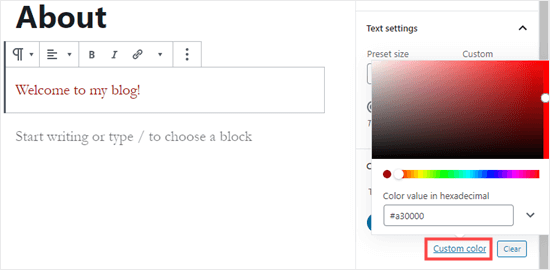
另外,如果您要记住特定的颜色,请单击“自定义颜色”链接。这将打开一个颜色选择器,您可以在其中手动选择颜色。您也可以使用它输入十六进制代码。

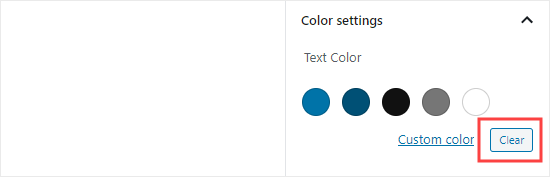
如果您改变主意并想返回默认的文本颜色,只需单击颜色选项下面的“清除”按钮即可:

专家提示:如果要更改块的背景颜色,也可以在此处进行。
更改单词或短语的文本颜色
如果您只想更改一个或两个单词的颜色怎么办?使用块编辑器也很容易。
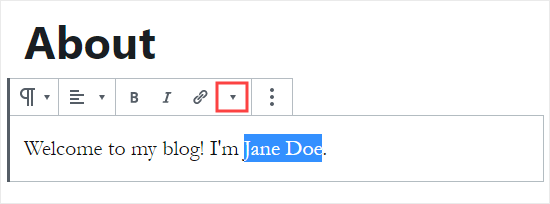
首先,您需要突出显示要更改的单词。然后,单击内容编辑器工具栏上的向下的小箭头。

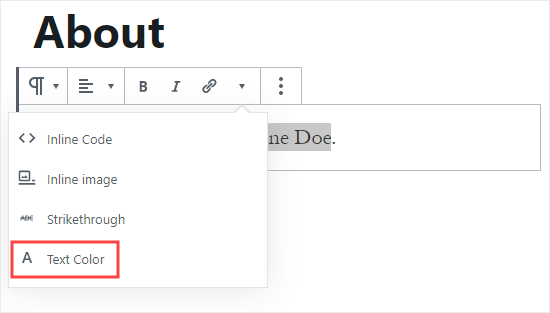
接下来,只需单击下拉列表底部的“文本颜色”链接:

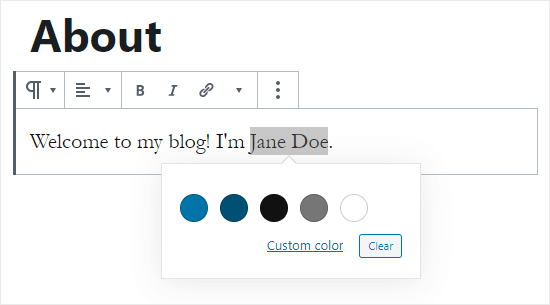
现在,您将看到与整个块相同的颜色选项。同样,您可以从默认选项之一中进行选择,也可以使用“自定义颜色”链接选择所需的任何颜色。

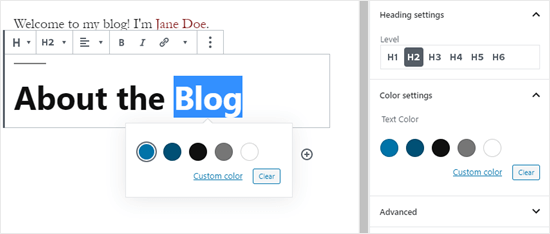
颜色选项不仅限于段落块。您还可以更改标题栏的文本颜色。与段落块一样,您可以在块设置中为整个块设置文本颜色。或者,您可以突出显示各个单词并更改其颜色。

注意:您不能为标题栏设置背景颜色。
您也可以在列表块中更改文本颜色,但只能突出显示单词并使用工具栏。块设置中没有选项可以更改整个列表块的文本颜色。
使用经典编辑器更改字体颜色
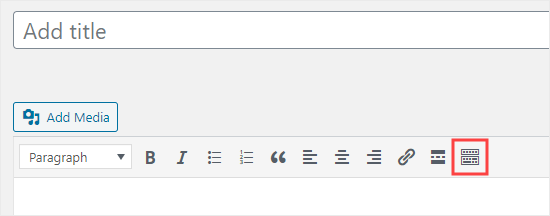
如果您仍在使用经典的WordPress编辑器,则可以使用工具栏更改字体颜色。
在旧版编辑器中,单击最右边的工具栏切换。然后,您将看到第二行图标:

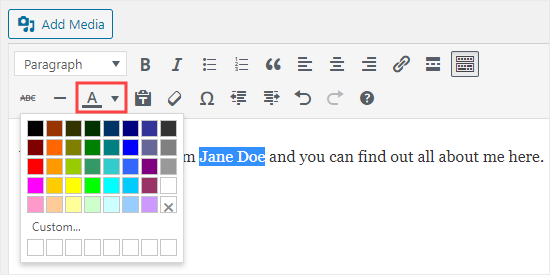
现在,您可以选择文本并使用字体颜色下拉菜单更改字体颜色。

方法2。在主题定制器中更改文本颜色
如果要在整个网站上更改文本颜色怎么办?许多最好的WordPress主题将允许您使用主题定制器来做到这一点。
在此示例中,我们使用了OceanWP主题。这是可用于WordPress的顶级免费主题之一。
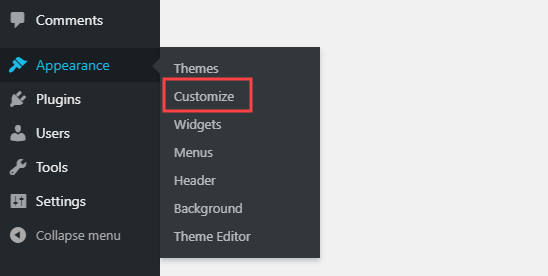
在WordPress信息中心中,转到外观»自定义打开主题自定义程序。

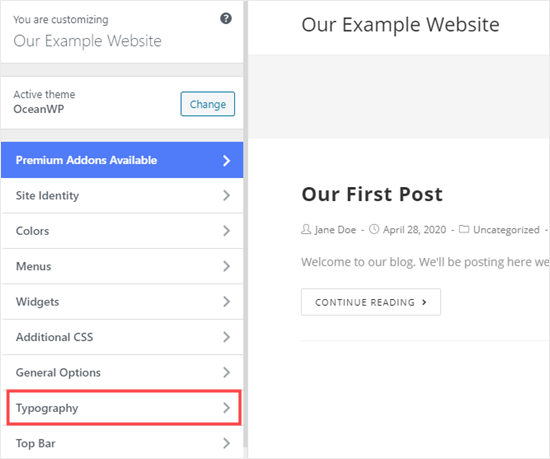
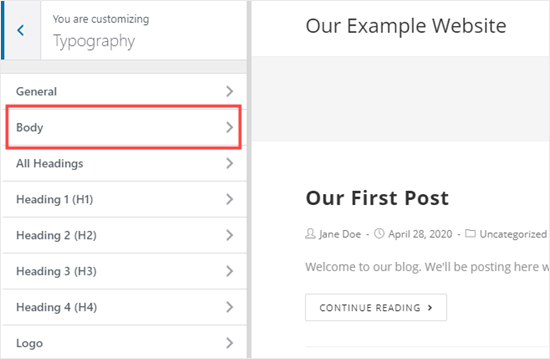
接下来,您需要寻找“印刷术”之类的选项。可用的选项以及它们的名称会根据您的主题而有所不同。

让我们继续,然后单击“版式”选项卡或等效选项。接下来,寻找一个可以更改帖子和页面文字的设置。在OceanWP中,这称为“正文”文本。您需要单击此按钮,以便自定义字体颜色等。

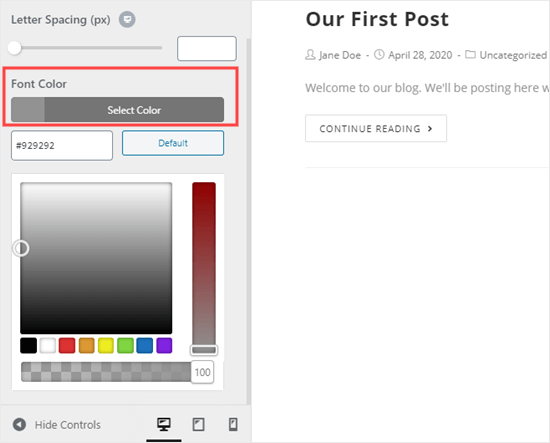
单击“字体颜色”选择器时,您将看到一个颜色选择器。选择要用于文本的任何颜色。这将更改您所有帖子和页面中的文本颜色。

您还可以通过使用选项来更改H1,H2等,以类似的方式更改标题颜色。
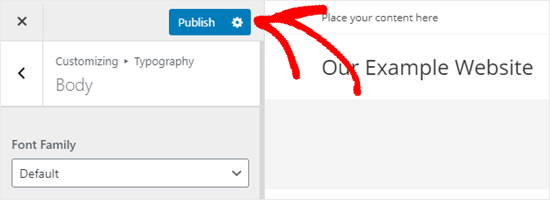
对更改满意后,请点击屏幕顶部的“发布”按钮。

提示:通常,最好在白色或浅色背景上选择黑色或深灰色文本,以提高可读性。
方法3。使用CSS代码更改文本颜色
如果您的主题无法选择更改文本颜色怎么办?
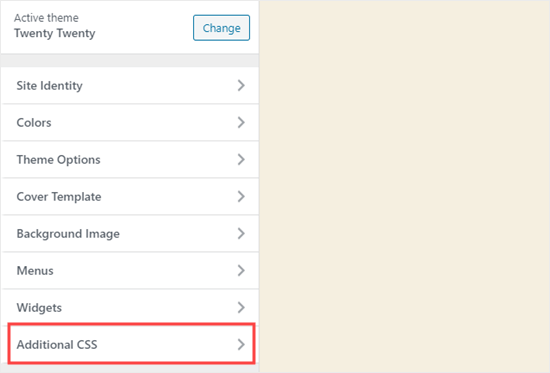
您仍然可以使用主题定制器在整个网站上更改字体颜色。转到WordPress信息中心中的外观»定制程序。
在选项列表的底部,您会看到一个标签为“其他CSS”的标签。

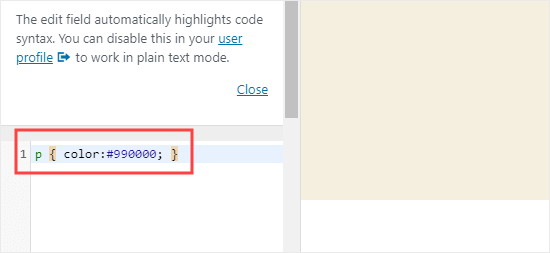
接下来,单击“其他CSS”选项卡,您将看到一些说明以及一个可以输入CSS代码的框。
对于初学者,您可以将此代码复制到框中。之后,您可以将6个数字更改为所选颜色的十六进制代码。
p { color:#990000; }

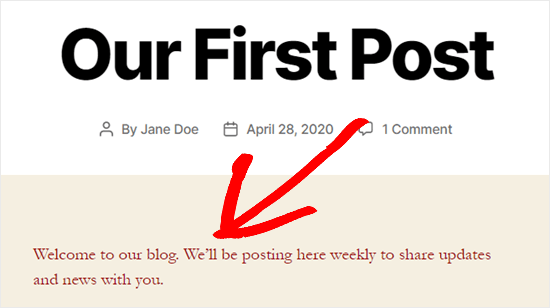
这会将您所有帖子和页面中常规文本的字体颜色更改为深红色(或您选择的任何颜色),如下所示:

如果要更改帖子中标题的颜色,可以添加以下代码:
h2 { color:#990000; }
同样,将十六进制代码更改为所需的任何颜色。
如果您不熟悉CSS或想要一个对初学者友好的CSS编辑器,可让您轻松自定义网站的整个样式,那么我们建议您使用CSS Hero。它是一个功能强大的可视化编辑器,可让您自定义整个网站的样式。

我们希望本教程可以帮助您学习如何在WordPress中更改文本颜色。您可能还喜欢我们的教程,内容涉及如何在WordPress中更改字体大小以及如何在WordPress中添加自定义字体。
