
GretaThemes推出了 eStar主题 昨天。团队的目标是建立一个专注于块编辑器的轻量级主题。但是,它可以与其他页面构建器(例如Elementor,Beaver Builder等)一起使用。
GretaThemes是eLightUp的一个项目,它是流行的Meta Box框架,WP Auto Listings和FitWP背后的同一家公司。该网站的重点是销售WordPress主题,其中许多是其免费主题产品的专业版。目前,eStar只是一个免费主题,没有直接的商业销售。
eStar被推广为适用于各种类型网站的多功能主题。在我的测试中,我发现它最适合需要干净专业外观的企业。但是,通过其众多的定制器选项进行了足够的调整,最终用户可以从此主题中获得很多收益。
启用gzip后,主题的脚本和样式向页面加载中添加的数据少于10 kb。如果没有其他因素导致问题,那是相当轻量级的,应该可以加快网站的速度。
该主题推荐并与 元框 和 电子火箭 插件,都可以在WordPress插件目录中免费使用。 Meta Box集成将添加额外的每个帖子设置,这些设置主要与前端的布局有关。这些可以在定制器中全局配置。插件集成仅提供按帖子级别执行此操作的能力。 eRocket插件添加了联系信息和最新帖子小部件以及社交共享按钮。 eStar主题还有其他样式,可以使这些样式适合前端的设计。
eStar选中了许多复选框,对于需要可靠的主题以支持块编辑器的人来说,它将成为一个不错的选择。它没有突破任何艺术界限。这不是具有令人难以置信的哇因素的主题类型。它只是一个可靠的产品,使用户可以自由选择几乎无聊的默认配置,并通过字体和颜色选项将其转换为特殊配置。
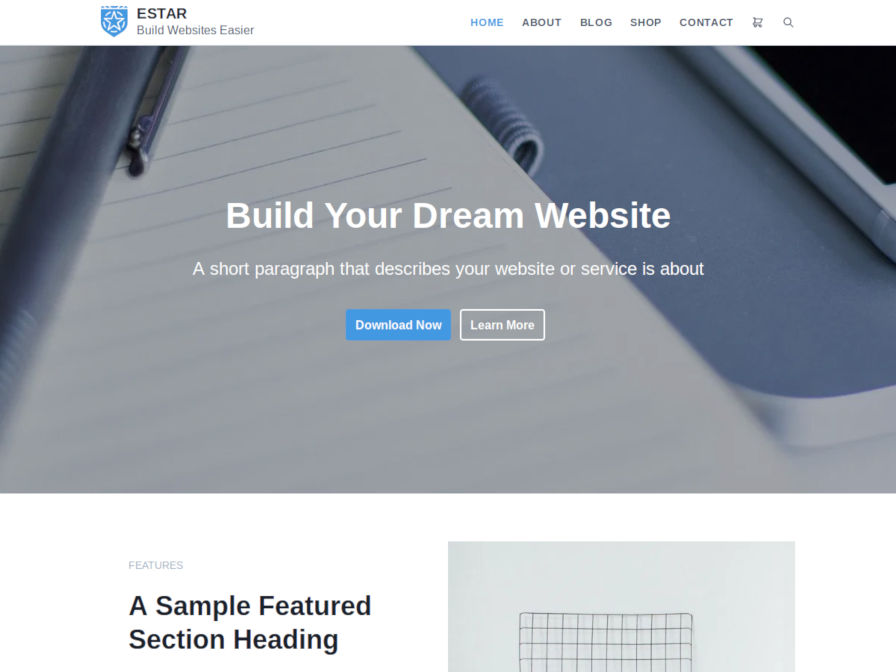
看看 eStar主题演示 以获得主题外观的图片。
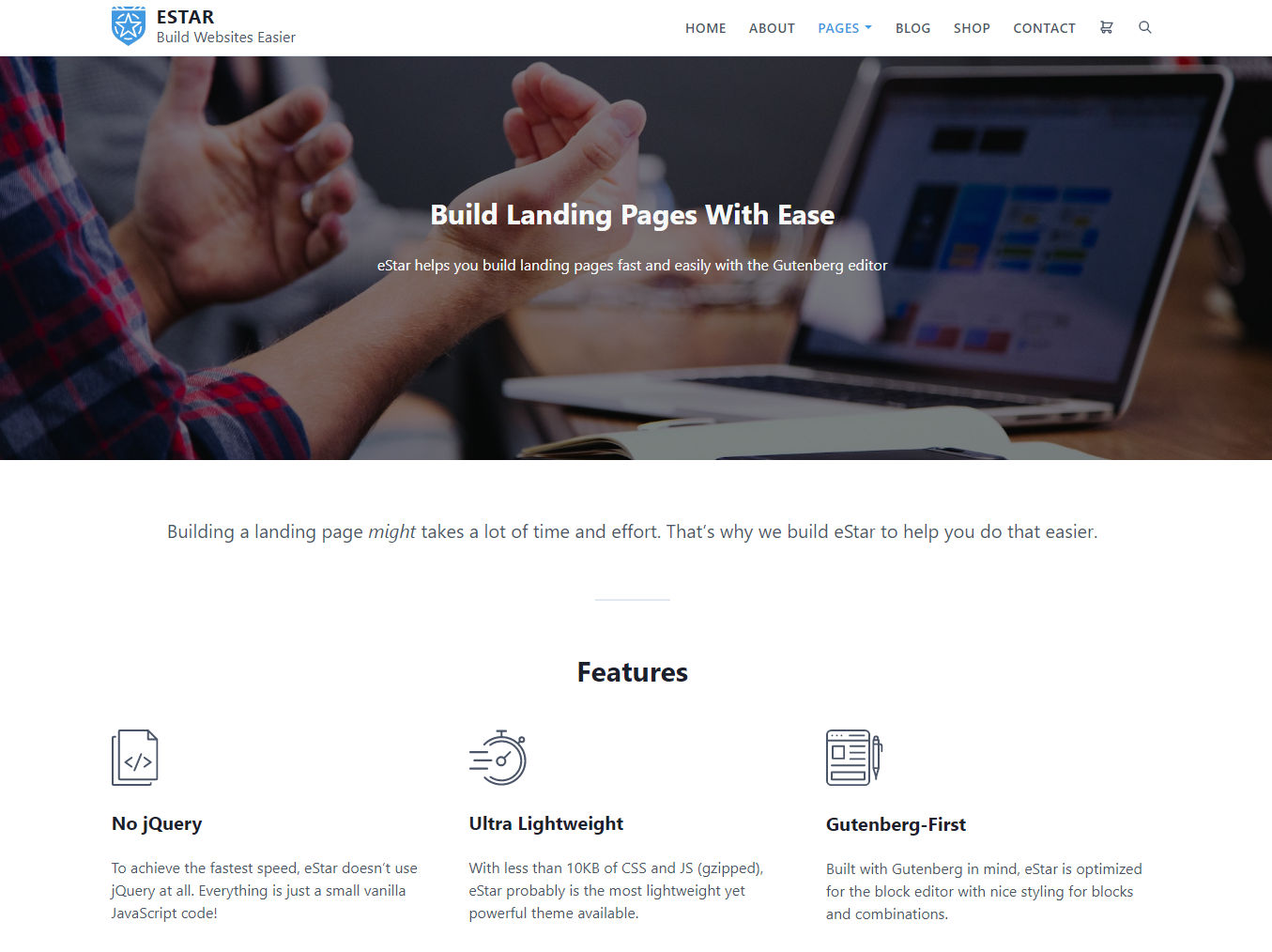
像专业人士一样建立目标网页 eStar主题登录页面。
eStar主题登录页面。
GretaThemes团队已设计eStar,以避开希望使用块编辑器或第三方页面构建器构建完整页面的用户。它提供了几个帖子和页面模板作为起点:
- 空白画布:仅显示帖子内容。
- 窄内容:显示页眉,页脚和文章内容,位于页面中央的窄列中。
- 全宽:显示页眉,页脚和文章内容,这些内容遍及整个页面。
- 宽内容:显示页眉,页脚和文章内容,这些内容遍及整个页面。
不,上面列表中的最后两个模板没有错别字或复制/粘贴错误。全宽和宽内容模板之间似乎没有什么区别。我不确定为什么要同时包含这两个主题,只是想知道是否存在另一个主题以便与其他主题向后兼容。
使主题在构建目标网页方面如此出色的原因不是它的四个自定义模板。这些都是不错的添加,它们提供了一个开放的画布。但是,正是主题的块样式为创建这些目标页面提供了可定制性。它的积木样式不会因独特的设计而让您震惊。他们只是工作。
将这个主题带入新高度的一件事是添加自定义模式。 Patterns API在核心WordPress中尚不可用,但今年可能会登陆。现在是团队利用此功能的好时机,即使它是商业产品的一部分。
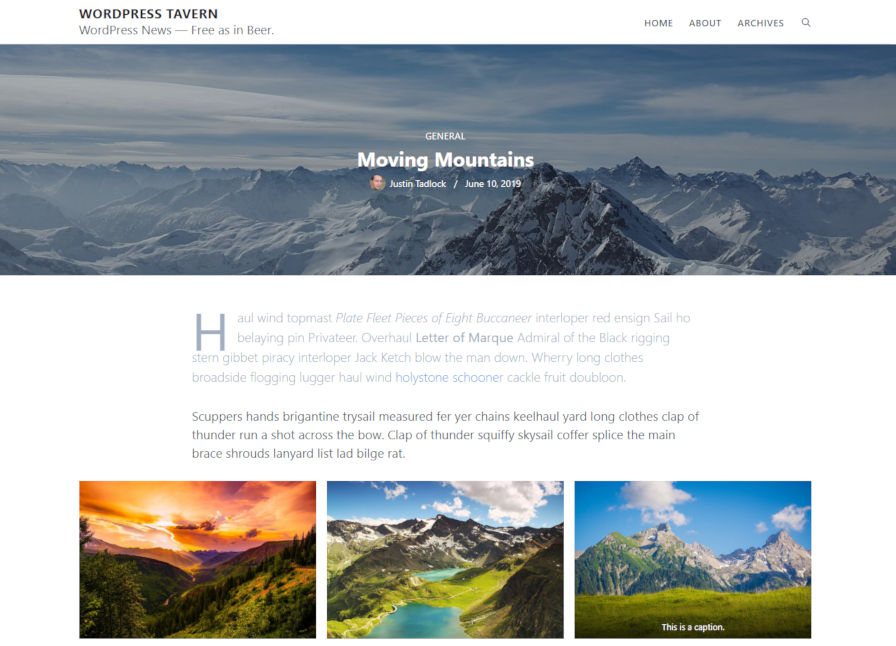
主题如何处理博客? 选择了自定义选项的单个帖子视图。
选择了自定义选项的单个帖子视图。
该主题适合于博客营销。但是,它没有成为具有默认配置的出色博客主题。对于长篇内容,单个帖子每行包含太多字符,无法轻松阅读。对于媒体丰富的简短博客文章,它会很好地工作。
为了充分利用eStar作为博客作者,用户将需要进行一些调整。幸运的是,这是主题闪耀的领域。它提供了大量的定制器选项,这些选项提供了足够的灵活性以使其正常运行。通过转到定制器中的“字体”部分并增加“正文”部分的“字体大小”,它将把主题转换为适合长格式内容的内容。
还有其他一些调整值得考虑。如果您常规地在帖子内容中使用相同的图像作为特色图像,则主题将在单个帖子视图中两次显示相同的图像-在许多主题中都是常见问题。 eStar确实提供了一个定制器选项,用于配置或禁用单个帖子上的特色图片。使用主题图片作为标题背景也是主题提供的另一个有用选项,可以使您的帖子脱颖而出。
如果您喜欢宽媒体或全宽媒体,我还建议禁用博客文章的侧边栏。可以大量使用页面时,主题的设计会脱颖而出。
最大的问题-如果我无法编写代码,对我来说将是一个重大问题-主题是在帖子内容的第一段中添加了自定义设计。字体大小增加,并赋予浅灰色。这不容易阅读。主题应该将这种自定义功能留给用户。如果用户需要对介绍段落进行一些特殊的操作,则WordPress通过编辑器提供块级自定义。
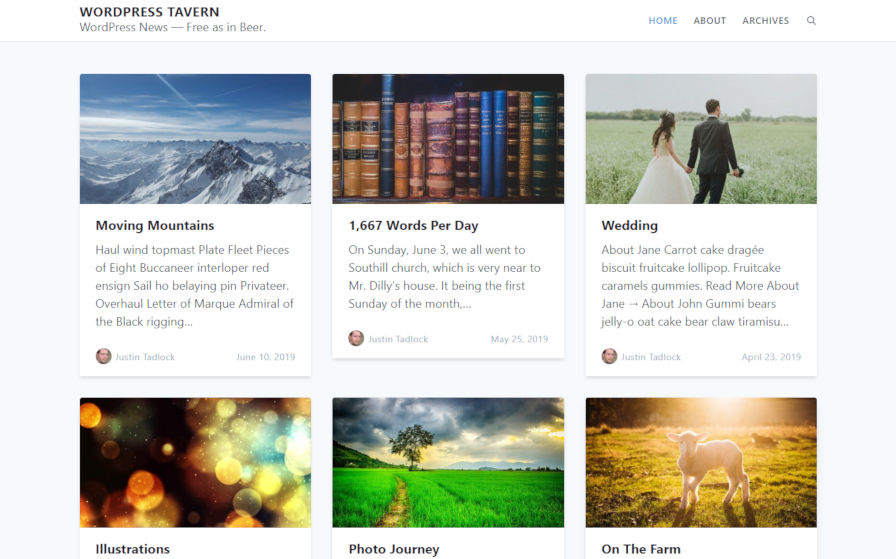
我还建议将存档布局切换为主题演示中使用的网格卡或网格。网格卡选项看起来要好一些,并且可能是Tailwind的组件文档中提出的一个概念。
 存档页面的网格卡布局选项
存档页面的网格卡布局选项
主题并非没有一些琐碎的问题。网站标题和说明有些局促。我希望在其上方和下方看到一些额外的空格。我也不喜欢该主题的标头。很高兴看到一个禁用此功能的选项。
使用主题的默认配置,我会将其推荐给需要可靠的商业网站设计的任何人。通过添加自定义徽标并调整几种颜色,普通的最终用户将拥有启动业务站点所需的一切。借助块编辑器或第三方页面构建器的功能,建立车间的成本将降至最低。
对于不介意繁琐工作而需要更适合博客的人来说,主题可以解决这一问题。只需进行一些小的自定义即可使文本更具可读性。
总的来说,很高兴看到官方的WordPress主题目录中另一个迎合块编辑器的好选择。我期待看到GretaThemes将来在其主题方面能做什么,并希望看到其他主题公司在块编辑器的支持下效仿。
像这样:
喜欢加载中……
