昨天,古腾堡团队 发行版本8.3 块编辑器后面正在进行的插件的显示。尽管团队的大部分精力都放在了即将进行的全站点编辑上,但此更新包括一些面向用户的功能,例如重组的块类别集,父块选择器,间距控件和链接颜色选项。
一个较小的增强功能包括 按作者过滤最新帖子块。标题栏的电平控件也已更改。现在,无需在块选项侧栏中选择级别,而是使用级别选择器 位于编辑器工具栏中。
在Gutenberg 8.2中,单击标题栏内的图像块可创建一个新段落。在8.3版中,该功能已 扩展到带字幕的所有图块。
团队在最新版本中纠正了20多个错误修复。总体而言,一天使用后,新的插件更新似乎很稳定。但是,一些实验性的附加功能(例如新的填充控件)可能值得关注。主题作者需要开始对此进行测试,提供反馈,并确保开发朝着正确的方向发展。
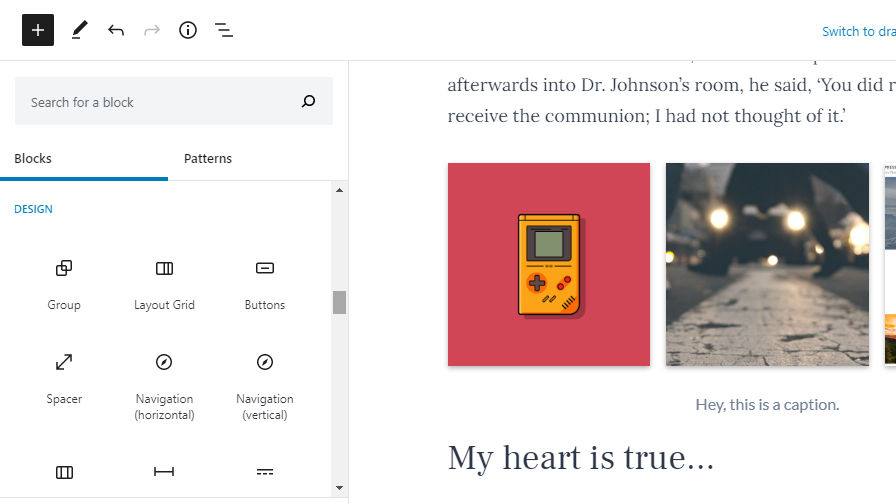
新街区类别 块插入器中的新“设计”类别。
块插入器中的新“设计”类别。
古腾堡团队有 重命名并重组了块类别。新列表似乎更有意义,并且可以更好地合并为适当的组:
- 文本
- 媒体
- 设计
- 小部件
- 嵌入
虽然我是新类别名称的粉丝,但是我发现这些类别在目前没有任何实际用途。自从古腾堡(Gutenberg)将选项卡式界面放在块插入器中以来,就感觉就像是一堵大块墙。当我滚动,滚动并滚动浏览可用块列表以查找所需的特定块时,我的眼睛自然会跳过类别名称。我几乎总是使用键盘斜杠命令来插入块。在我不喜欢的情况下,这不是理想的用户体验,新类别并没有太大帮助。
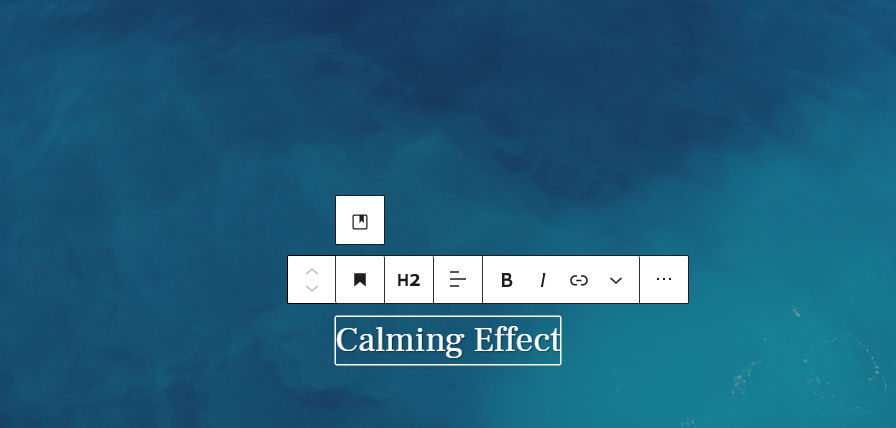
选择父块 将鼠标悬停在工具栏上以找到父块选择器。
将鼠标悬停在工具栏上以找到父块选择器。
古腾堡(Gutenberg)最令人沮丧的经历之一是尝试在嵌套块方案中选择父块。用户常常会觉得自己在随意单击,希望他们到达那个甜蜜点,在那里他们可以实际导航到需要编辑的块。在最佳时刻,这是一种挫败感。
古腾堡(Gutenberg)团队朝着减轻这一痛苦迈出了一步-仅一步之遥。将鼠标悬停在编辑器工具栏中的“更改块类型或样式”按钮上时,将出现一个新按钮, 选择父块。
我不确定这是否是解决问题的正确方法。我希望看到一些实验,其中的某些箭头按钮没有悬停地显示。目前,我对团队正在尝试解决此问题感到满意,并希望将来的迭代能够改善嵌套块中的导航。
启用顶部工具栏模式后,此功能似乎不起作用。对于使用此模式的用户,选择父块的最佳方法是通过编辑器底部的面包屑导航。
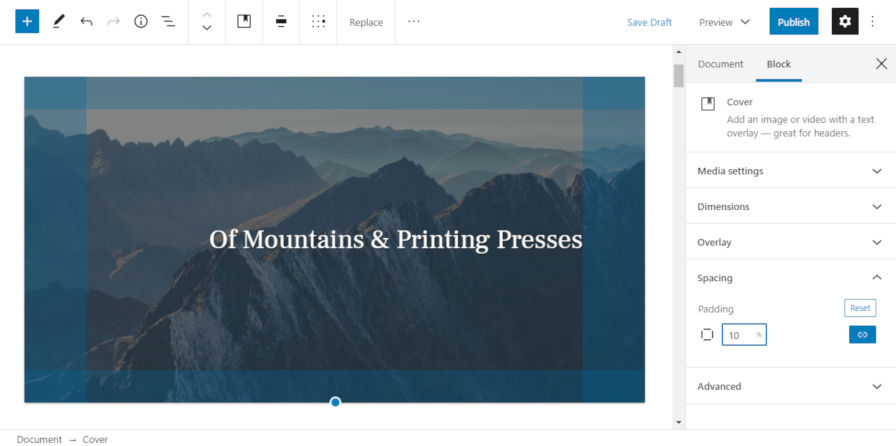
实验间距/填充控制 将自定义填充添加到Cover块。
将自定义填充添加到Cover块。
主题作者现在可以添加对 实验填充控制 通过add_theme_support(’experimental-custom-spacing’)。如果受支持,则最终用户将在Cover块的块选项侧栏下看到一个新的Spacing选项卡,将来该标记将可用于其他块。默认情况下,用户可以使用单个值控制块的所有四个边的填充。他们还可以“取消链接”填充并分别控制顶部,底部,左侧和右侧的值。
大概,古腾堡(Gutenberg)团队将扩展此间距功能,以包括边距控制。这将是自然而然的举动,我希望这会导致过去几年用户不得不忍受的Spacer块的死亡。
但是,我并没有允许最终用户使用显式值控制填充。随意更改填充值将破坏许多主题作者花时间精心计算的垂直节奏。使用像素值(默认值)时,用户肯定会遇到平板电脑和移动屏幕尺寸的问题。本质上,它将产生完全的间距混乱。
我不反对这个主意。我希望它在WordPress登陆之前就完成。主题作者应该能够注册通过样式表处理的命名类。这可以追溯到WordPress具有 设计框架。创建一组用于间隔的实用程序类(哦,你好, 尾风)。让主题作者根据其设计定义间距。让用户从中选择。然后,为用户希望自己处理事务的时间提供自定义选项。在这一点上,他们做出了明确的决定,以脱离主题作者选择的设计流程。
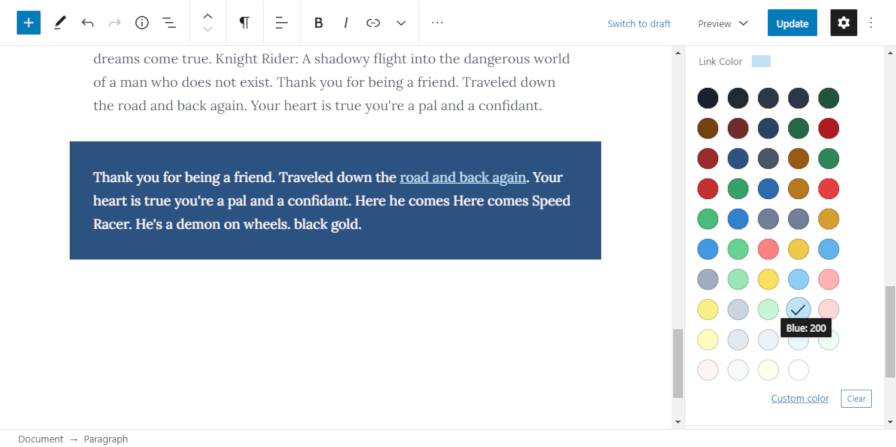
链接颜色 选择自定义链接颜色。
选择自定义链接颜色。
主题编辑者在设计块编辑器的样式时要面对的难题之一是,当用户更改块的背景颜色时,该如何处理链接颜色。在这种情况下,用户早已可以控制文本颜色。但是,链接颜色可能很快变得无法访问,或者变得非常难看。有远见的主题作者将为这些链接颜色设置样式,以便他们继承文本的颜色,但这并不总是理想的解决方案。
那边 用户控制的链接颜色 要添加对自定义链接颜色的支持,主题作者必须通过add_theme_support(’experimental-link-color’)选择加入该功能。这将为“段落”,“标题”,“组”,“列”以及“媒体和文本”块添加一个新的颜色选择器。
无法使此功能与主题支持功能调用一起使用,我不得不深入研究代码以查找问题。为了使主题作者添加对链接颜色的支持,他们还应该定义其默认链接,如以下CSS代码片段所示:
{{color:var(–wp–style–color–link,#000);
}
WordPress将自动设置–wp-style-color-link变量。为了进一步明确,主题作者还可以定位.has-link-color a。
像这样:
喜欢加载中…
