[ad_1]
学习如何减小图像尺寸可以帮助您创建快速加载的网站,同时仍以精美图像的形式为访问者提供出色的体验。
在本指南中,您将学习如何减小图像尺寸而不损失质量。 我们将向您展示如何手动进行操作或使用免费的WordPress图像优化插件。
网站的理想图像文件大小是多少?
变量太多,无法声明单个“理想”文件大小。 例如,具有许多生动细节的彩色图像将始终大于具有白色背景和黑色文本的图像。
一般的经验法则是,您希望图像尽可能小,而不会在很大程度上负面影响用户体验。
基本上,您希望尽快加载您的网站,同时仍要确保图片对人类访问者的外观好看。 这是一种平衡的行为。
对于某些图像,这可能是20 KB,而其他图像可能需要200 KB。
如果按照本文中的步骤进行操作,则可以确保每个图像尽可能小,而不会影响访问者的体验。
如何缩小图像尺寸(分两个步骤)
减少图像大小主要有两个步骤:
- 将图像的尺寸调整为尽可能小。
- 压缩图像以进一步减小文件大小。
1.将图像调整为适合您网站的最佳尺寸
您要做的第一件事是确保将图像保存为要在网站上使用的尺寸。 根据您使用的是Mac还是Windows计算机,此过程将略有不同。
哪个图像尺寸最好? 好吧,这取决于您的WordPress主题。
大多数WordPress主题的内容区域约为750-850像素。
但是,由于高分辨率屏幕的日益普及,您通常希望将此值翻倍,以便您的高分辨率访客仍然拥有出色的体验。
如有疑问,将图像调整为最大宽度为1,500 px是一个不错的起点。
在Mac上调整图像大小
您可以通过五个简单的步骤在Mac上减小图像大小:
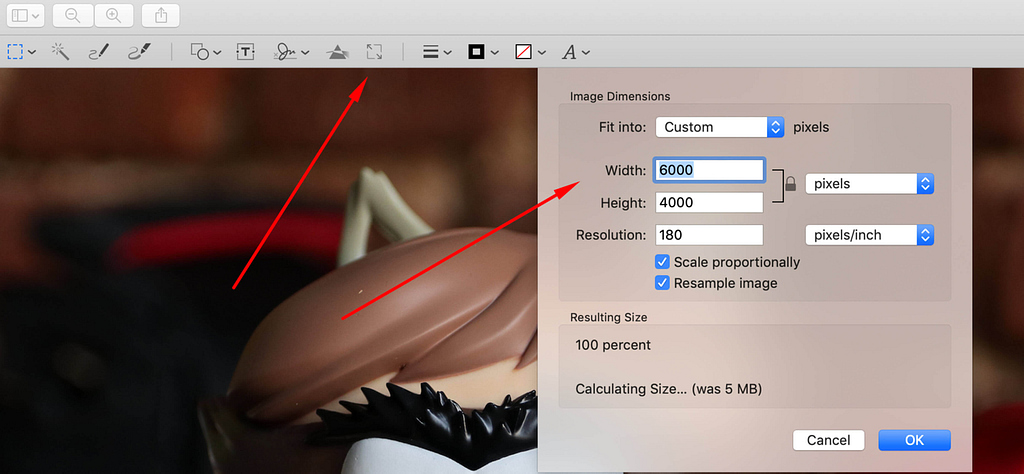
- 在“预览”应用中打开要调整大小的文件
- 转到“工具”,然后选择“调整大小”
- 选中“重新采样”框; 调整图像大小时,将自动设置该工具以保持纵横比
- 输入您要调整图像尺寸的宽度; 高度将由程序计算

调整图像大小后,您可以将其另存为PNG或JPG,然后将其上传到您的网站。
在Windows上调整图像大小
在Windows上调整图像大小也非常简单。
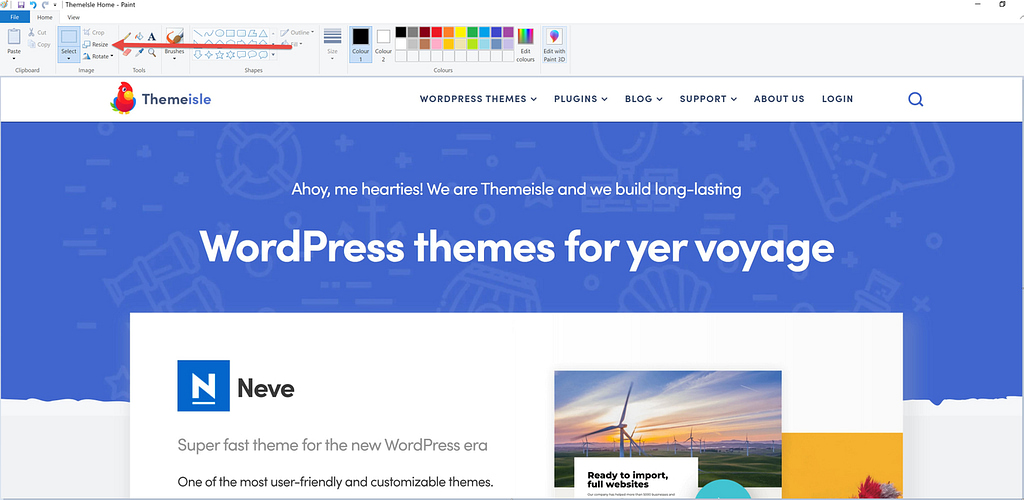
您需要做的第一件事是在Paint中打开要调整大小的图像。 然后,您可以从工具栏中的选项中选择“调整大小”。

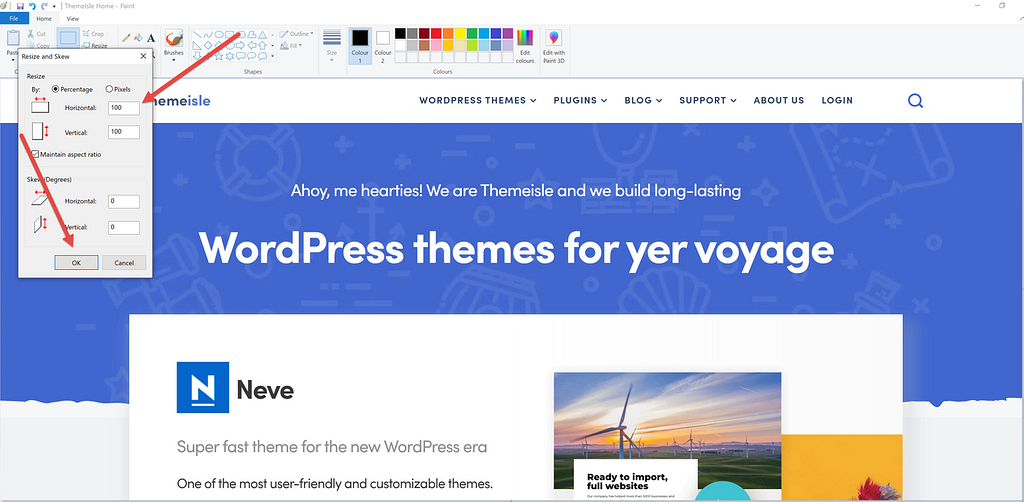
现在,您可以选择减少图像大小的数量; 您可以将其表示为百分比或通过更改图像的像素总数来表示。 自动设置绘画以保持调整尺寸图像的纵横比。
输入理想的图像尺寸后,按“确定”以调整图像尺寸。

然后,您可以将文件另存为PNG或JPG,然后将其上传到您的网站。
2.压缩图像以进一步减小其大小
拥有适当大小的图像后,下一步是对其进行压缩以进一步减小文件大小。
在这里,我们将为您提供两个选择:
- Optimole –可以在上传WordPress图像时自动压缩它们,还可以应用其他优化,例如WebP。
- TinyPNG –一个手动工具,您可以在将图像上传到WordPress之前使用。
Optimole(自动)
Optimole是一个免费的WordPress插件,当您将图像上传到WordPress时,它可以自动压缩和调整图像大小-您无需费力。
除了减少文件大小外,它还实现了其他一些性能优化策略,例如通过内容分发网络(CDN)提供图像,延迟加载并将其转换为WebP。
Optimole还可在您上载图像时自动调整其大小。 因此,如果您使用Optimole,则实际上可以跳过第一步,让Optimole为您做所有事情。
您可以通过几个简单的步骤在您的WordPress网站上安装Optimole:
- 转到WordPress管理面板的“插件”区域
- 点击“添加新”
- 使用搜索栏找到Optimole
- 点击“安装”
- 安装插件后,单击绿色的“激活”按钮以开始使用Optimole
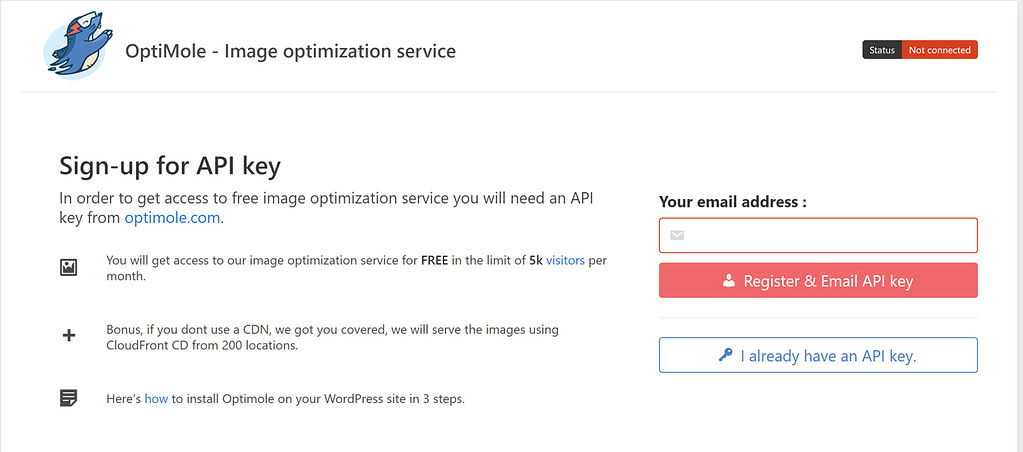
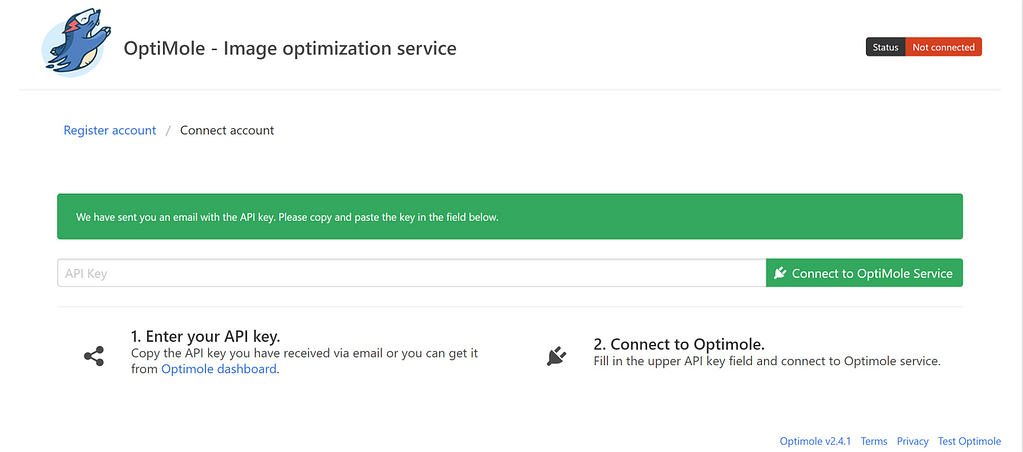
为了使用Optimole,您将被带到指示您创建Optimole帐户的页面。 单击“注册和电子邮件API密钥”按钮,然后在出现的框中输入您的电子邮件地址。

再按一次按钮发送验证邮件。 然后,您可以在Optimole设置的下一页上,从电子邮件中输入API密钥。

设置好之后,Optimole将自动检查和优化媒体库中的现有图像。 当新图像添加到媒体库中时,Optimole还将自动优化它们。 这意味着减小图像大小所需要做的就是将图像上传到WordPress网站。
最优价格
每月访问量少于5,000个的网站可以免费使用Optimole。
最低级别的高级计划的费用为每月$ 19.08,可允许多达25,000的每月访问者。
TinyPNG(手动)
如果您愿意手动操作,另一种减小图像大小的方法是在将图像上传到WordPress之前对其进行压缩。 此方法是100%免费的,但与使用Optimole相比,它需要做更多的工作。
本指南将向您展示如何使用TinyPNG,但是大多数在线图像压缩工具的工作方式基本上相同。
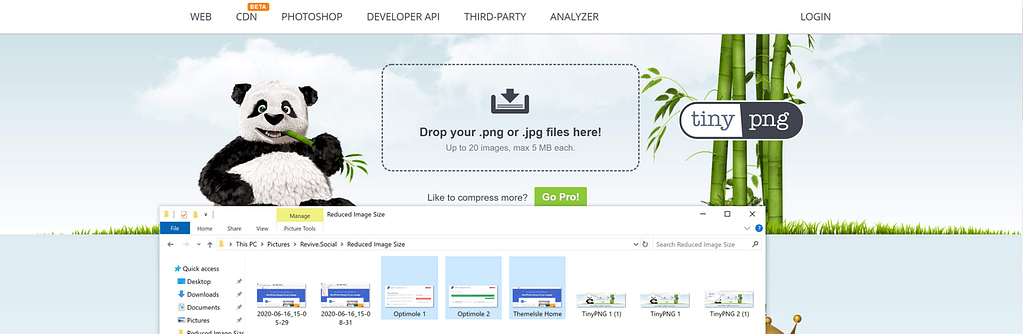
要使用TinyPNG,您需要做的就是将一个或多个图像拖放到界面中。

然后,TinyPNG将自动压缩图像并准备好进行下载。 如果选择了多个图像,则可以选择将其作为.zip一起下载。
然后,您需要将这些压缩图像上传到WordPress网站。
最后的想法
学习如何减小图像尺寸对于优化网站速度至关重要。
为了减小图像大小,您首先需要在计算机上调整图像大小,然后再将其上传到您的网站。
那么你就可以:
- 使用Optimole来优化图像,并为所有将来的图像进行自动优化。
- 使用TinyPNG或TinyJPG之类的在线工具来手动压缩图像。
有关如何缩小图像尺寸的更多信息,请查看以下文章:
您还有关于缩小图像尺寸的疑问吗? 在评论中问我们!
