加快WordPress网站速度的最简单方法是消除所有不必要的资源。第二种最简单的加速方法是压缩所有需要的资源。在您的Web服务器上启用GZIP压缩是实现这一目标的最简单,最有效的方法之一。
默认情况下,所有现代浏览器均支持GZIP压缩。但是,要不打扰地向用户提供压缩资源,必须正确配置服务器。
在本文中,您将学习Web上数据压缩的基础知识,什么是GZIP压缩,其各种优点以及如何使用它来加快在不同服务器设置上的WordPress网站的速度。
激动吗 让我们解压缩!
Web数据压缩的基础
Web上的数据压缩是减少网站传输的数据大小的过程。根据数据类型(文本,图像,样式表,脚本,字体),可以采用多种方式压缩数据。

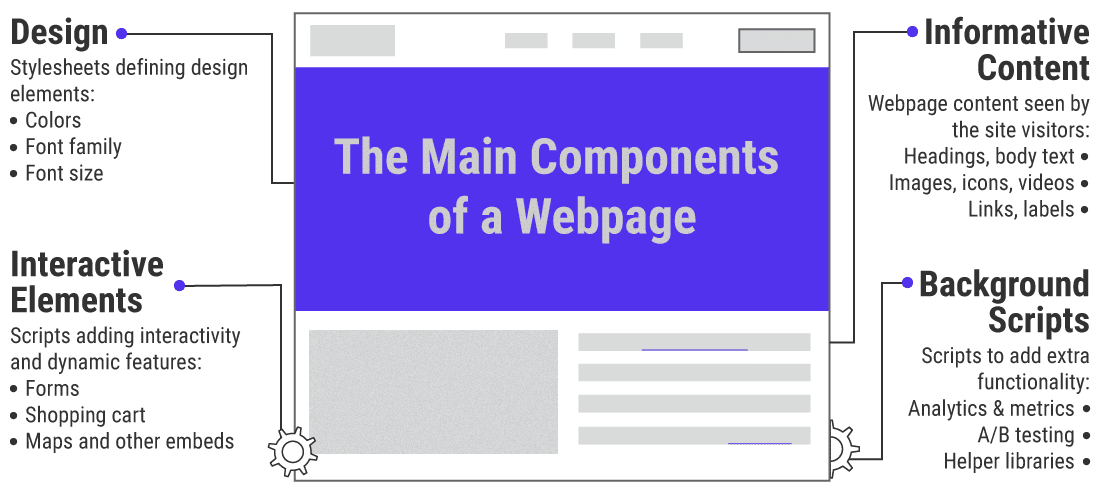
网页的主要组成部分
例如,最小化HTML,CSS和JavaScript是减少浏览器发送的数据量的简单方法。在这里,minifier通过从源代码中删除不必要的字符(例如注释和空格)来压缩文本。
在以下简单HTML文档的示例中,存在三种内容类型:HTML标记,CSS样式和JavaScript代码。
每种内容类型都有独特的语法和语义。总体而言,此HTML文档共有357个字符。
<html>
<head>
<style>
/ *仅在主页上使用kinsta-banner * /
.kinsta-banner {font-size:150%}
.kinsta-banner {width:75%}
</ style>
</ style> </ head>
<body>
<!-kinsta横幅START->
<div> … </ div>
<!-kinsta横幅END->
<script>
kinstaScripts(); //页面上使用的随机脚本
</ script>
</ body>
</ html>
上面的代码易于阅读和遵循。是发展的理想选择。但是,浏览器无需阅读注释并具有缩进的标签。智能压缩程序可以分析该文档并从中删除所有不必要的位。
<html> <head> <style> .kinsta-banner {font-size:150%; width:75%} </ style> </ head> <body> <div> … </ div> <script> kinstaScripts(); </ script> </ body> </ html>
缩小后,HTML文档将减少为141个字符。这样可以节省60.50%的字符数。看起来并不那么容易,但这对浏览器来说并不重要。它仍然会向用户显示同一页面。
为了利用这两个版本,您可以将原始文档维护为“开发版本”,但是在将其投入使用之前,请缩减所有代码。
大多数WordPress性能插件会自动为您解决此问题。

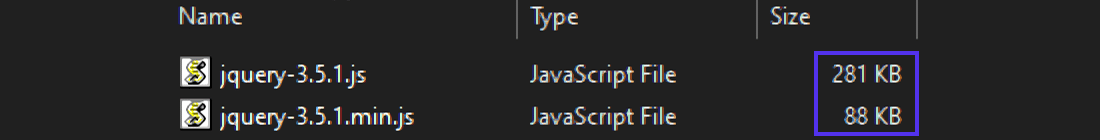
未压缩与最小化jQuery的文件大小压缩
例如,未压缩版本的jQuery 3.5.1库比同一文件的缩小版本大3倍以上。
同样,上述相同的压缩技术可以优化其他内容类型,例如图像,视频,字体等。减少此类特定于内容的内容是优化网站基于文本的资产大小的第一步。
但是,数据压缩不仅限于压缩。使用高级数学技术,数据压缩算法可以进一步减少数据大小。
这种数据压缩方法最流行的例子之一就是GZIP。它可以实现高效的数据传输,并为使互联网成为可行的全球通信媒介做出了巨大贡献。
什么是GZIP压缩?
GZIP是GNU Zip的缩写,是Web上最流行的无损数据压缩方法。它允许您减小站点的HTML页面,样式表和脚本的大小。
除了是一种数据压缩算法外,GZIP还是文件扩展名(.gz)和用于文件压缩/解压缩的软件。
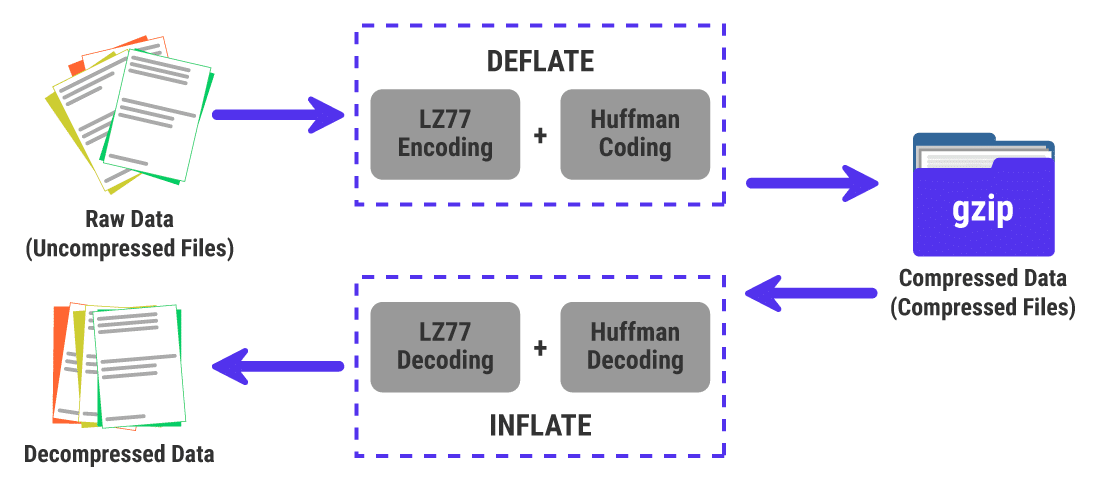
它基于DEFLATE算法,该算法是LZ77编码和Huffman编码算法的混合。

GZIP压缩基于DEFLATE算法
GZIP压缩器获取一组原始数据并无损压缩。原始数据可以来自任何文件类型,但是GZIP最适合基于文本的资产(例如HTML,CSS,JS)。
下一部分将深入介绍GZIP压缩的工作原理。
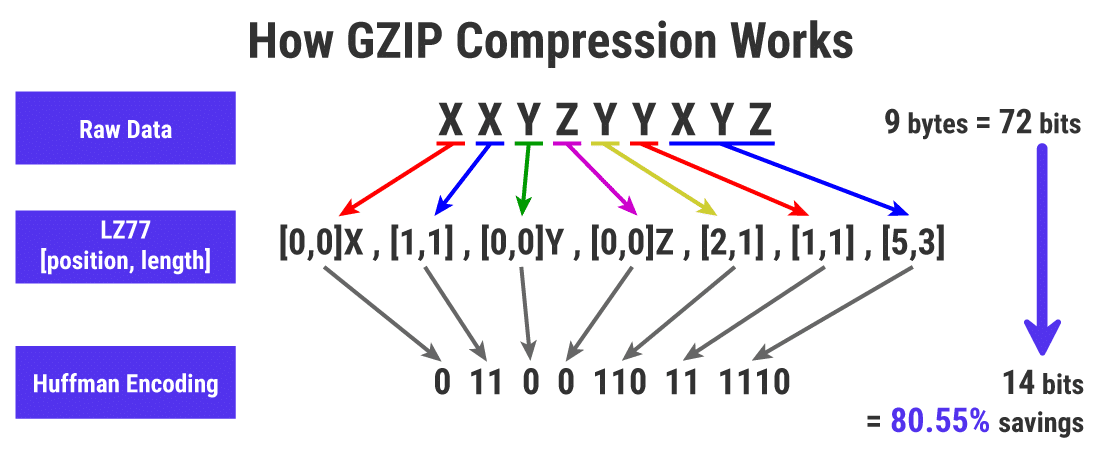
GZIP如何压缩数据

GZIP压缩原理的粗略说明
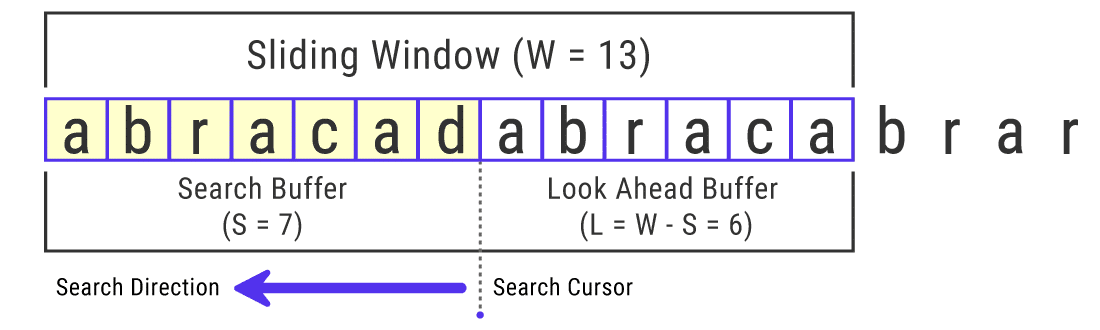
首先,GZIP压缩器对原始数据运行LZ77压缩算法,以去除冗余。该算法通过在预定义的滑动窗口(原始数据的一小部分)中找到重复的模式来工作。
然后,它将所有重复的字符串替换为元组以压缩原始数据。

LZ77编码算法的说明
在上面的示例中,滑动窗口的大小仅为13个字符长(13个字节)。但是,GZIP压缩可以使用最大滑动窗口大小为32 KB(32,768字节)。滑动窗口的大小在LZ77压缩性能中起着关键作用。
在使用LZ77算法压缩原始数据后,GZIP压缩器随后使用霍夫曼编码算法对其进行进一步压缩。它通过为出现频率更高的字符分配最少的位数,而为稀有字符分配最大位数来实现此目的。
这种技术类似于摩尔斯电码中使用的一种技术,其中英语中出现频率更高的字母序列最短。
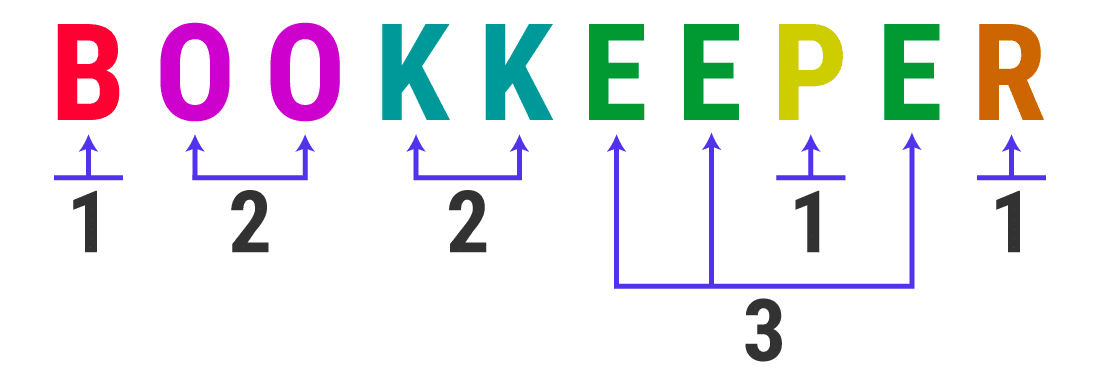
要了解霍夫曼编码算法的工作原理,请考虑单词BOOKKEEPER。它长10个字符,但只有6个唯一字符。这个词由单,双和三字母组成。
几乎所有网站都使用UTF-8字符编码来表示字母和符号。UTF-8中的每个ASCII字符(还包括英语字母)都使用1个字节(8位)。

“ BOOKKEEPER”一词有很多重复的字母
一个10个字符的字符串(如BOOKKEEPER)将需要10个字节(80位)的内存。您会看到它包含1个字母B,P,R实例,2个字母O和K实例以及3个字母E实例。
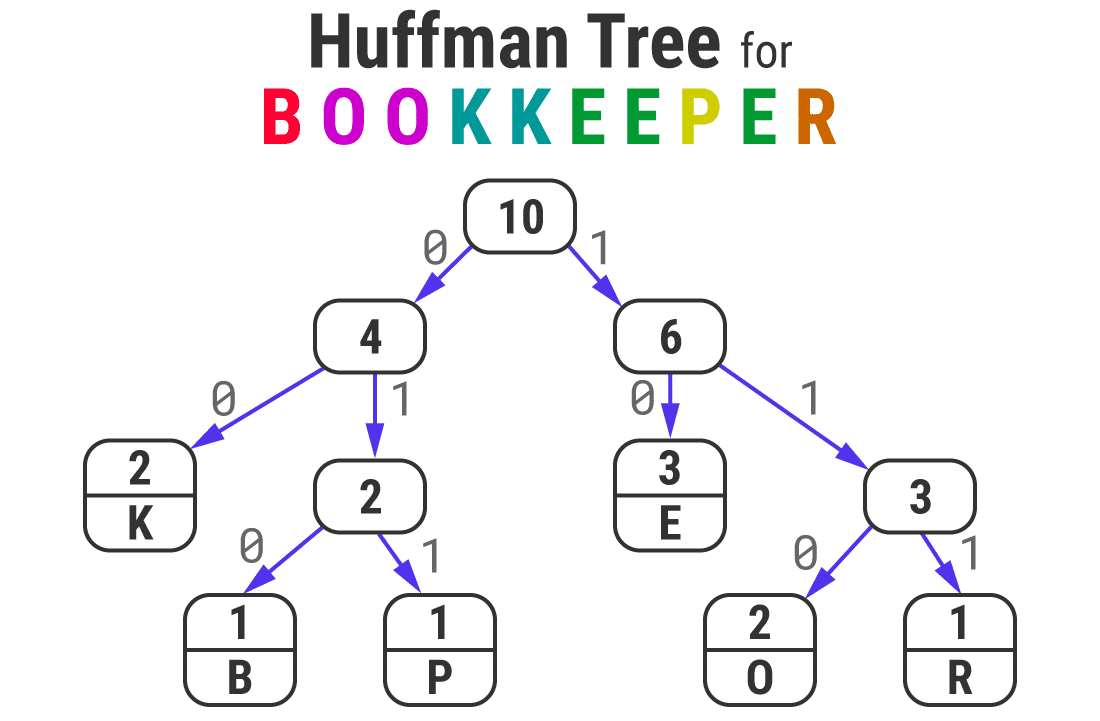
霍夫曼编码算法使用此知识来无损地压缩字符串。它通过生成带有每个唯一字母作为叶子的二叉树来做到这一点。
频率最低的字母(例如B,P,R)将发现自己在树的底部,而频繁出现的字母(例如E,O,K)则理想地将它们发现在树的顶部。
树中最顶层的节点是根,其值等于字符串中字符的总数。

霍夫曼树的单词“ BOOKKEEPER”
生成霍夫曼树后,所有左分支箭头和右分支箭头分别被赋予0和1的数字。然后,您可以通过跟踪从根到叶的路径并连接所有0和1,为任何字符生成霍夫曼代码。

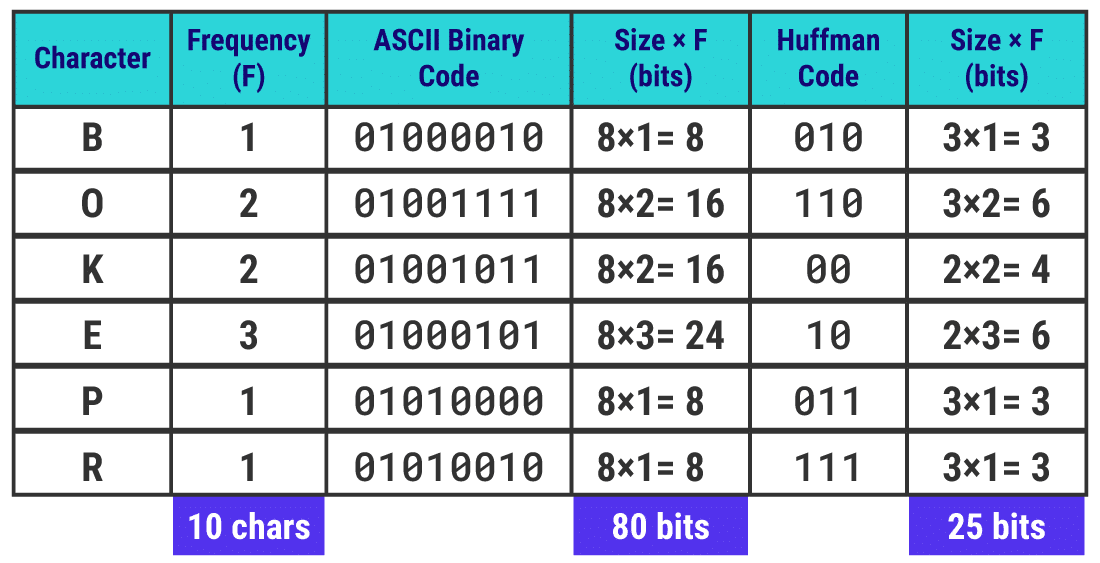
霍夫曼码是每个字符的唯一二进制码
您会注意到,频率最高的字母的霍夫曼码的位数最小。
注意:霍夫曼编码算法可以通过对具有相同频率的字符使用不同的排序策略来生成备用二进制代码。但是,编码字符串的总大小将保持不变。

80位字编码为25位字符串
这就是存储原始单词所需的内存减少68.75%。
将霍夫曼树与0/1约定一起使用会生成满足prefix属性的二进制代码。它确保任何特定字符的霍夫曼代码都不是任何其他字符的代码的前缀,从而使使用霍夫曼树轻松解码编码的字符串成为可能。这在GZIP减压速度中起主要作用。
就像上面的单词一样,GZIP压缩器使用霍夫曼编码算法来进一步优化由LZ77算法生成的元组。这将导致扩展名为.gz的高度压缩文件。
如果您想了解有关GZIP工作原理的更多信息,请参阅此视频以获取快速概述。
GZIP压缩有多好?
通常,对于小文件,GZIP的压缩率约为70%,而对于较大的基于文本的资产,GZIP的压缩率可高达90%。

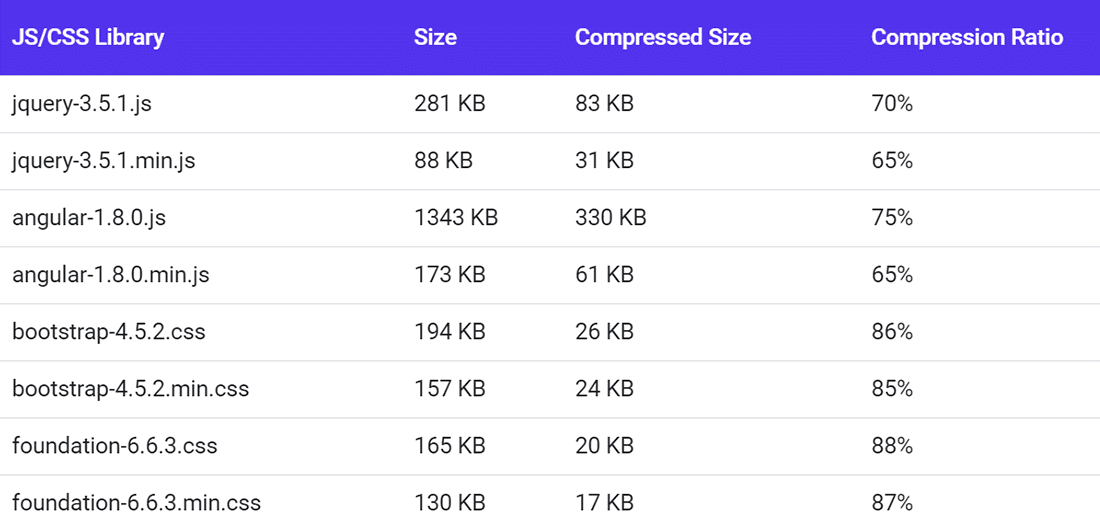
一些流行的CSS和JS库的GZIP压缩率
在上表中,您可以看到使用GZIP压缩缩小的文件可以进一步减小文件的大小。
注意:您可以使用GZIP压缩任何文件类型,但是对于已经使用其他方法压缩的资产(例如图像,视频),将不会节省任何费用。有时,它甚至可能会增加文件大小。
压缩算法的强度不仅取决于其压缩率,还取决于其压缩和解压缩数据的速度和效率。这就是GZIP在大多数用例中都擅长的地方。
由于GZIP使用流算法快速解压缩,因此非常适合速度至关重要的Web协议。另外,GZIP使用最少的资源来压缩和解压缩数据,使其非常适合服务器和客户端。
使用WordPress,我们的流量增长了1,187%。
我们将向您展示如何。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策

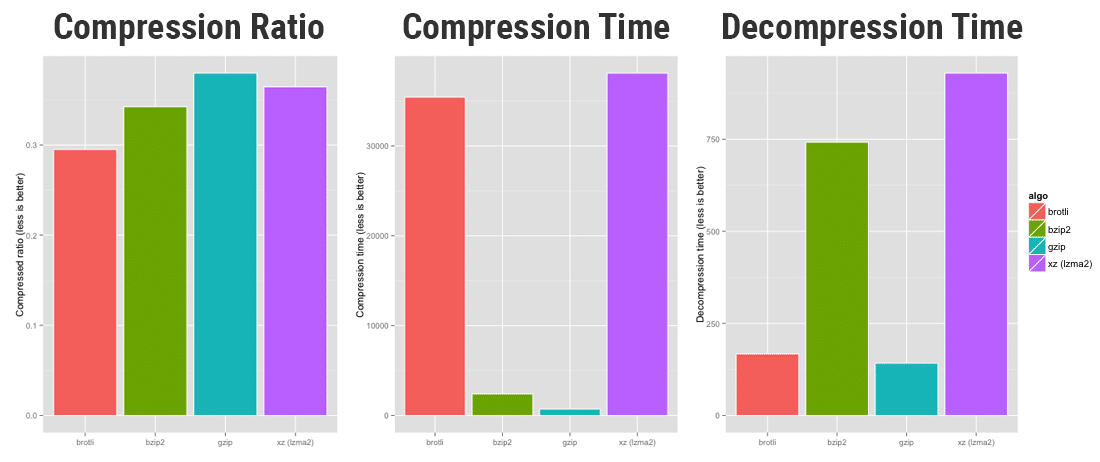
brotli vs bzip2 vs GZIP vs xz的压缩性能(来源:OpenCPU)
上面的图表比较了brotli,bzip2,gzip和xz压缩算法的压缩性能。GZIP在压缩率测试中略有损失,但在压缩和解压缩速度方面,它完全击败了竞争对手。
查看压缩速度图,我们可以得出结论,GZIP是HTTP服务器和Web上其他数据流中实时压缩的理想选择。考虑到其在推进网络方面的所有积极作用,IETF批准了GZIP作为HTTP / 1.1压缩的三种标准格式之一。
注意:许多流行的操作系统(Linux,macOS,iOS)和现代游戏机(PlayStation 4,Wii U,Xbox One)均使用GZIP压缩库zlib的抽象形式。它也以无损PNG文件格式用于压缩图像。
GZIP压缩的6个优点
让我们仔细看看GZIP压缩的最重要的优点。
提供不错的压缩比
如前所述,与竞争对手相比,GZIP没有最佳的压缩率。但这也离他们不远。通常,它可以帮助您将基于文本的资源的大小减少70-90%。
超快速压缩和解压缩
对于数据压缩和解压缩速度,GZIP无疑是赢家。在HTTP服务器和其他数据流中进行实时压缩是非常理想的。
需要很少的内存
GZIP保留了最小的内存占用空间,使其适用于内存容量有限的服务器和系统。因此,即使最便宜的网络托管提供商也会为您提供支持。
即使在最坏的情况下也不会扩展太多
像GZIP这样的无损数据压缩算法具有严格的限制,超过该限制,它们将无法压缩数据。
通常,当资源已经被很好地压缩时,或者如果资源很小,并且添加GZIP字典的开销高于压缩节省量时,就会发生这种情况。我们可以将此现象归因于一个称为熵编码的概念。GZIP对此效果具有高度抵抗力。
免费使用和开源
GZIP主要是作为对早期Unix系统中使用的专利压缩程序的免费开放源代码替代而创建的。因此,它不受任何专利的约束,任何人都可以自由使用。
享有全民支持
据W3Techs称,他们跟踪的所有网站中有82%使用了GZIP压缩,这使其成为Web上使用最广泛的压缩算法。
几乎所有服务器和客户端都支持GZIP。无论您在哪个服务器上托管站点,都可以通过在其上启用GZIP来加快速度。
网站速度测试工具中的GZIP警告
除了缩小之外,启用GZIP是您可以在网站上实施的最简单,最有效的速度优化之一。
这也是优化WordPress的最简单方法之一。尽管如此,许多WordPress网站仍然不使用它。
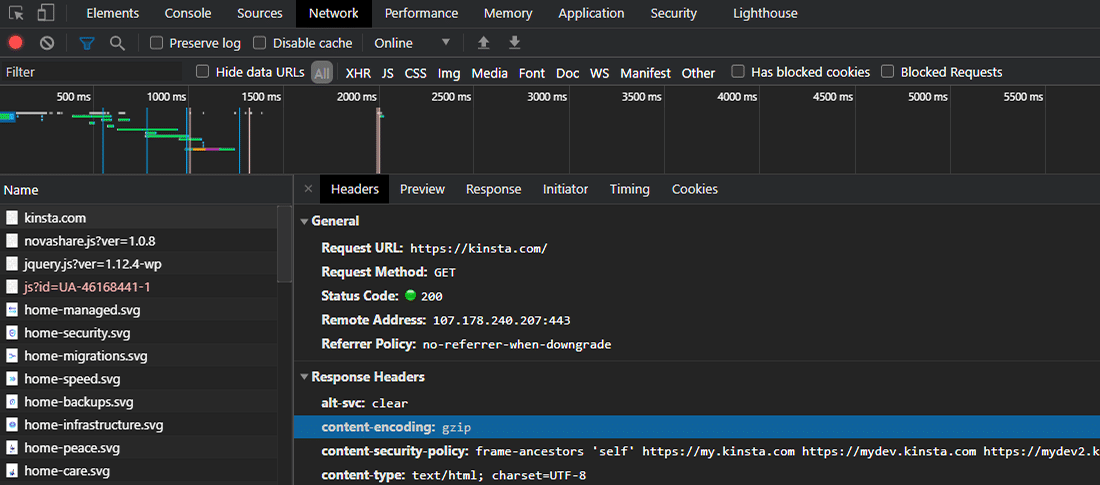
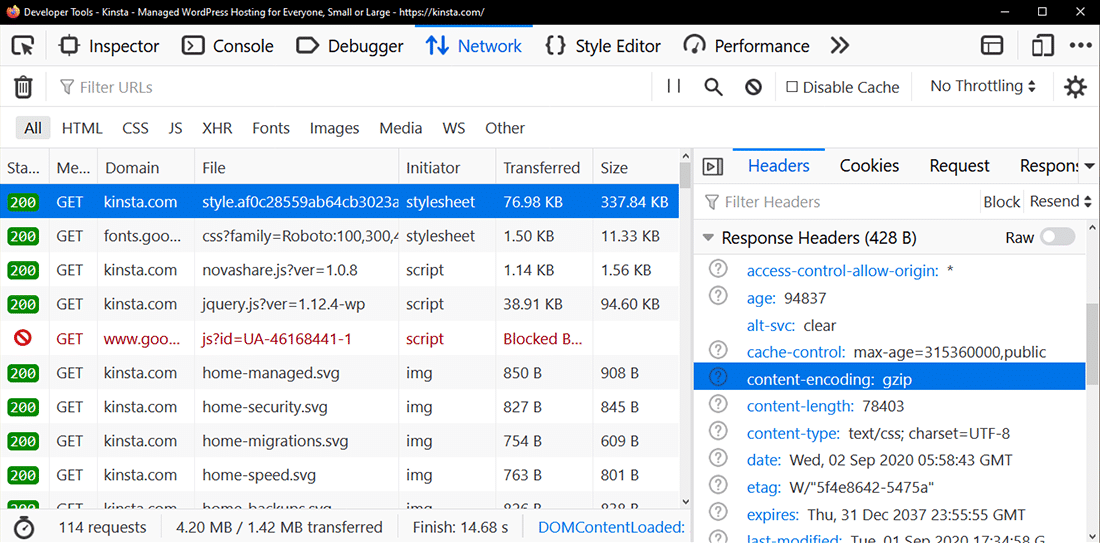
当您访问网站时,浏览器通过检查content-encoding:gzip响应标头来检查Web服务器是否启用了GZIP。如果标头存在,它将检索压缩文件,将其解压缩,然后自动将较小的文件提供给您。

Chrome DevTools中的“ content-encoding:gzip”响应标头
如果浏览器未检测到GZIP响应标头,则会下载未压缩的文件。在大多数情况下,页面加载速度的差异可能是几秒钟。因此,如果您未启用GZIP,则会在网站速度测试工具中看到警告。
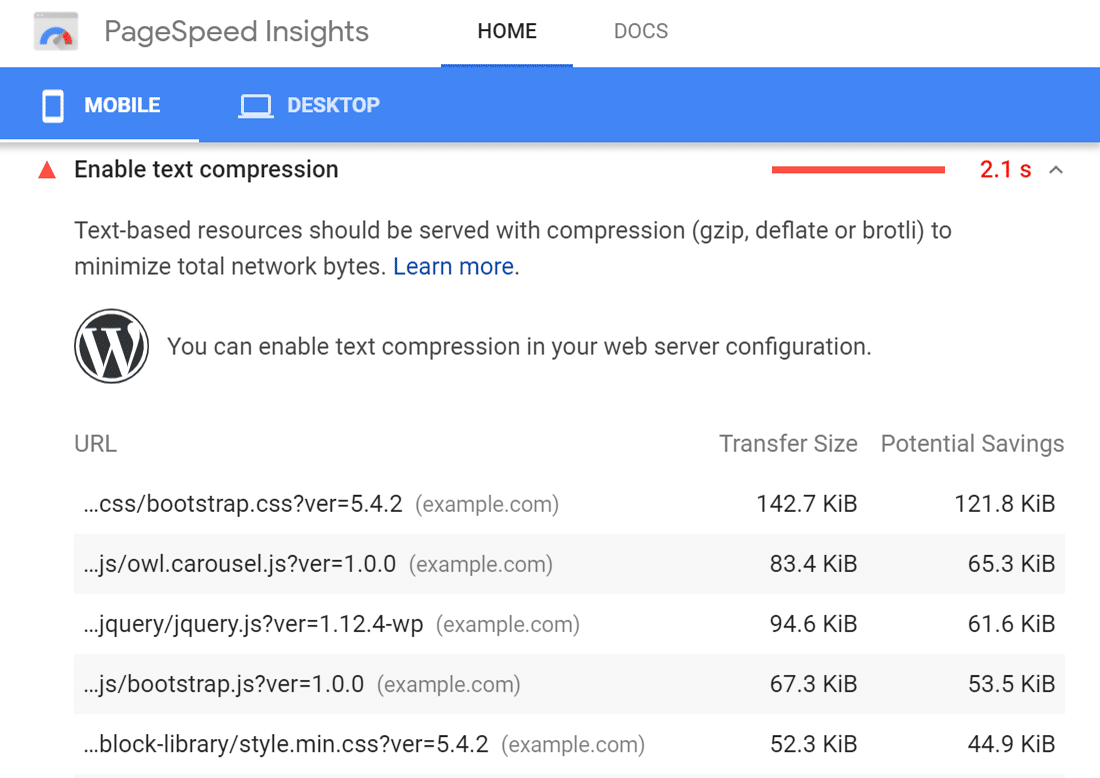
Google PageSpeed Insights / Lighthouse中的GZIP警告
如果您的网站上未启用任何文本压缩功能,则Google PageSpeed Insights会发出警告。
注意:Google PageSpeed Insights和Google Lighthouse是两个单独的网站性能测试工具。直到2018年Google升级PageSpeed Insights以使用Lighthouse作为其分析引擎时,他们彼此独立工作。因此,PageSpeed Insights和Lighthouse现在是一回事。

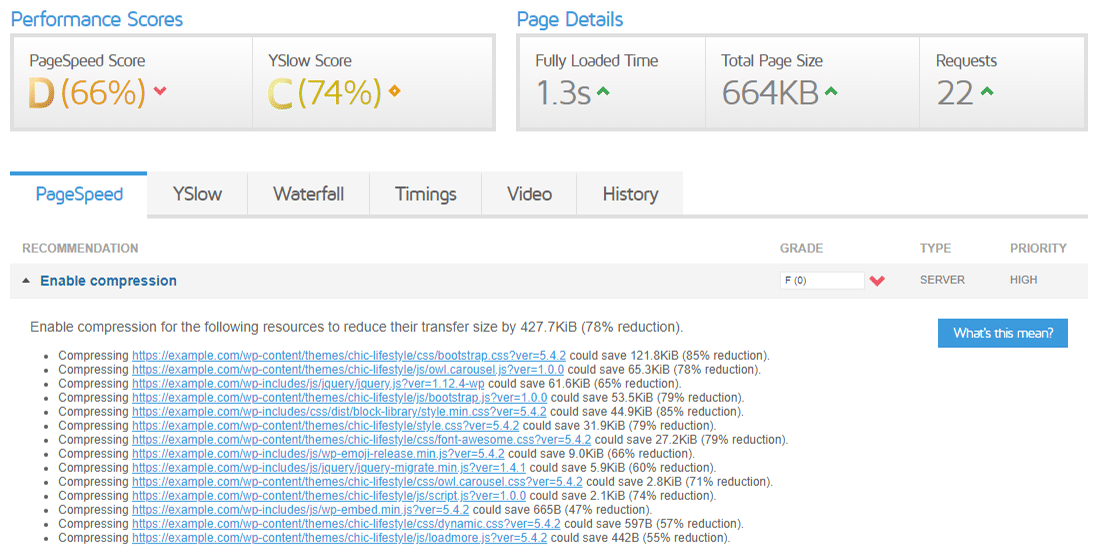
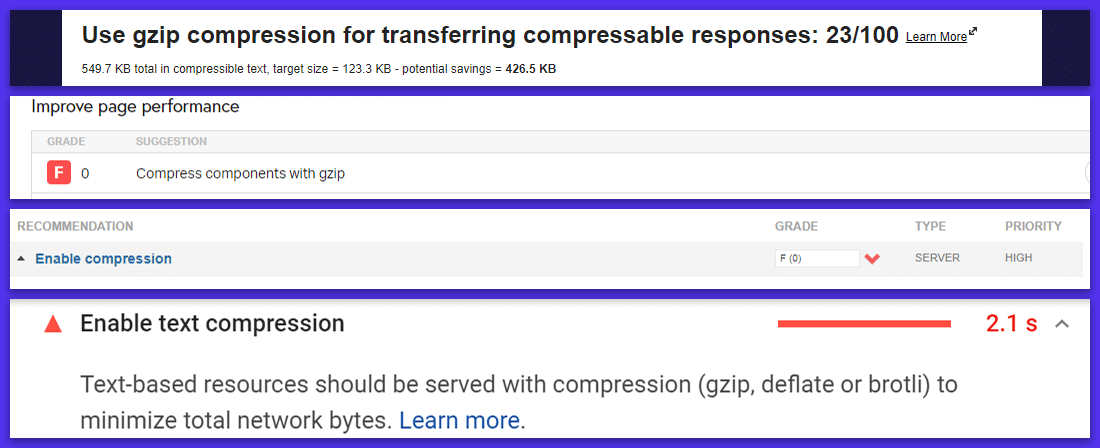
Google PageSpeed Insights中的“启用文本压缩”警告
在上面的示例站点中,压缩基于文本的资源可以使页面权重降低78%以上,并将页面加载时间缩短2.1秒。
注意:PageSpeed Insights依赖于服务器返回给浏览器的响应头。有时,即使启用了GZIP压缩,它也可能显示错误的警告。可能是因为在使用中间代理服务器或安全软件的计算机上运行了速度测试。它们可能会干扰从外部服务器下载压缩文件。
GTmetrix中的GZIP警告
如果您的网站不提供压缩的基于文本的资源,GTmetrix将显示警告。像Google PageSpeed Insights一样,它还会向您显示可以实现的潜在节省。

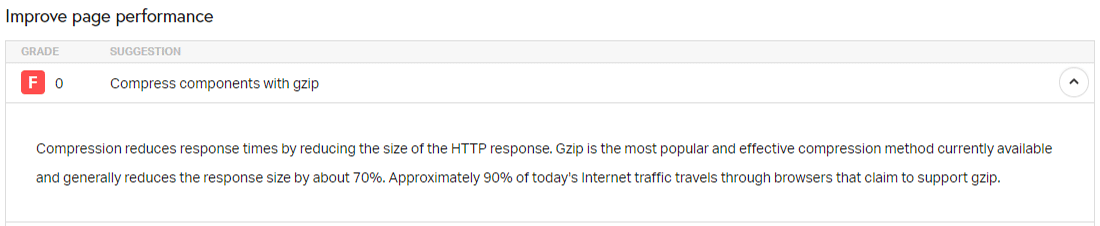
GTmetrix中的“启用压缩”警告
注意:GTmetrix正在升级其速度测试算法,以使用最新的Google Lighthouse指标替换旧的PageSpeed Insights和YSlow库。您可以期望它的GZIP压缩警告类似于Lighthouse所显示的警告。
Pingdom工具中的GZIP警告
Pingdom Tools会发出直接警告,提示您使用GZIP压缩您的网站组件。

Pingdom工具中的“使用GZIP压缩组件”警告
在说明部分,Pingdom Tools还为您提供了有关GZIP重要性的一些统计信息。凉豆!
WebPageTest中的GZIP警告
如果WebPageTest检测到未以最优化的方式提供任何可压缩的响应,则会在其“性能查看”选项卡中显示警告。

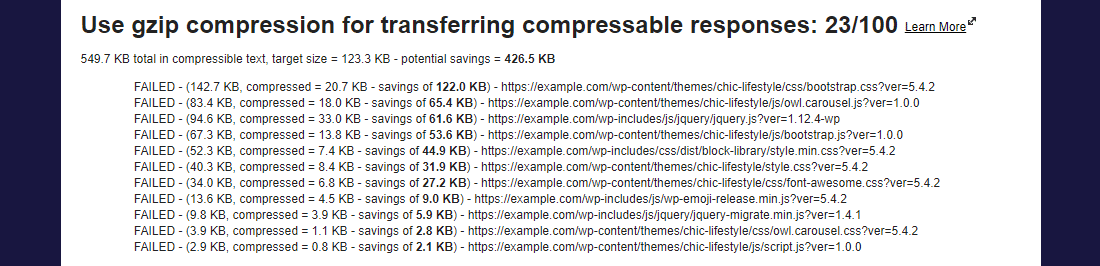
WebPageTest中的“使用GZIP压缩”警告
WebPageTest还将给出评分,以显示警告的严重程度。例如,它将上面的警告23评定为100,这意味着您应将其作为优先级进行修复。
如何检查是否启用了GZIP压缩
有效的所有现代浏览器均支持Accept-Encoding:gzip,deflate HTTP标头。因此,大多数Web主机(包括Kinsta)默认情况下在其所有服务器上启用GZIP压缩。
当Web服务器看到浏览器发送的此标头时,它们会识别浏览器对GZIP的支持,并使用content-encoding:gzip标头以压缩的HTTP响应进行响应。
但是,如果您使用的是其他WordPress托管服务提供商,或者仅想确认您的网站是否正确提供了GZIP压缩内容,请始终检查是否已启用。
以下是检查GZIP压缩的几种简单方法。
1.在线GZIP压缩测试工具
使用在线工具是检查网站上是否启用GZIP压缩的最简单方法。我建议使用免费的Check GZIP压缩或HTTP压缩测试工具。只需输入您的网站URL,然后单击“检查”或“测试”按钮。
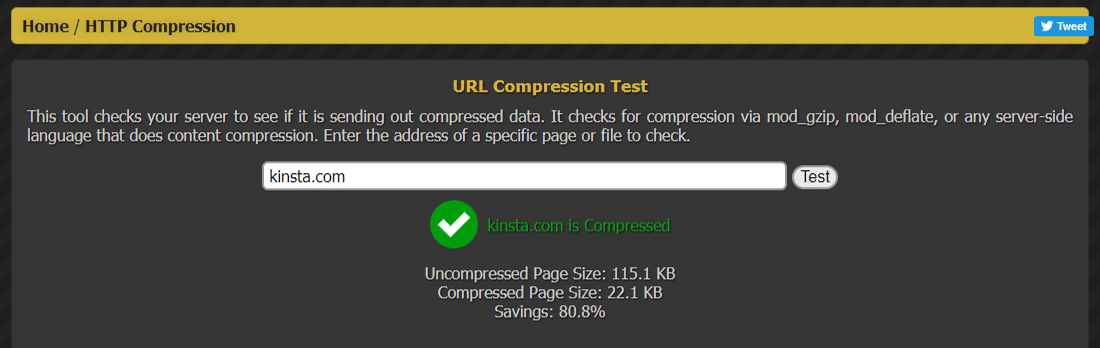
这两个在线工具都将向您简要报告是否启用了GZIP,以及通过在启用了GZIP压缩的情况下提供测试URL来保存(或可能保存)的数据传输量。
第一个工具还将向您显示其他相关信息,例如网站的服务器类型,内容类型和压缩时间。

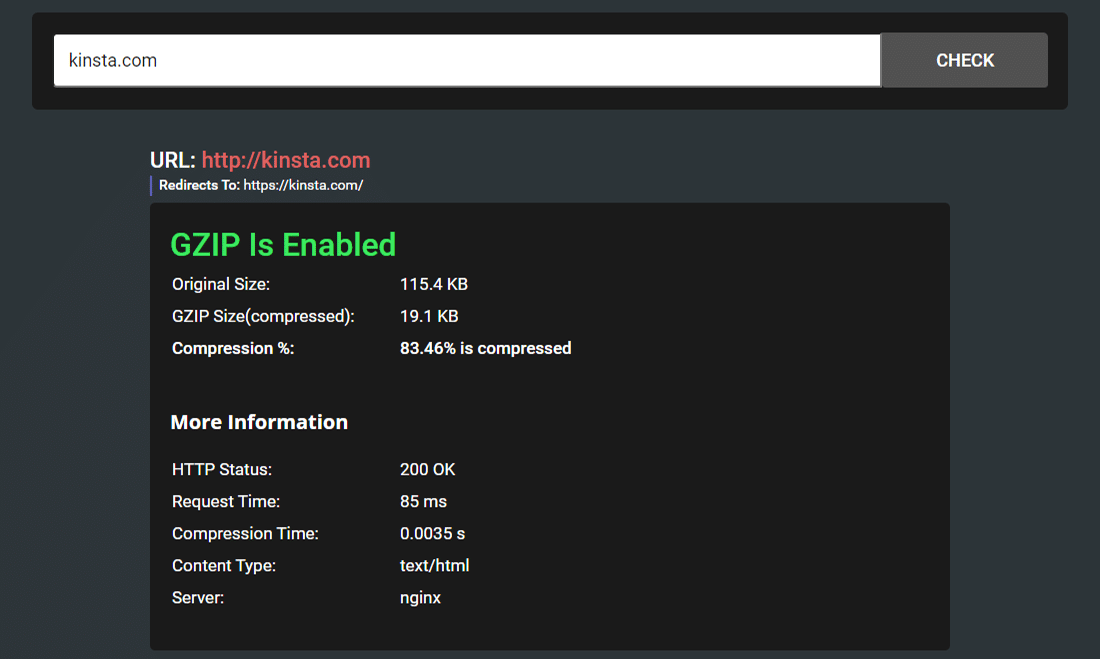
使用Check GZIP压缩工具测试Kinsta的主页

使用HTTP压缩测试工具测试Kinsta.com
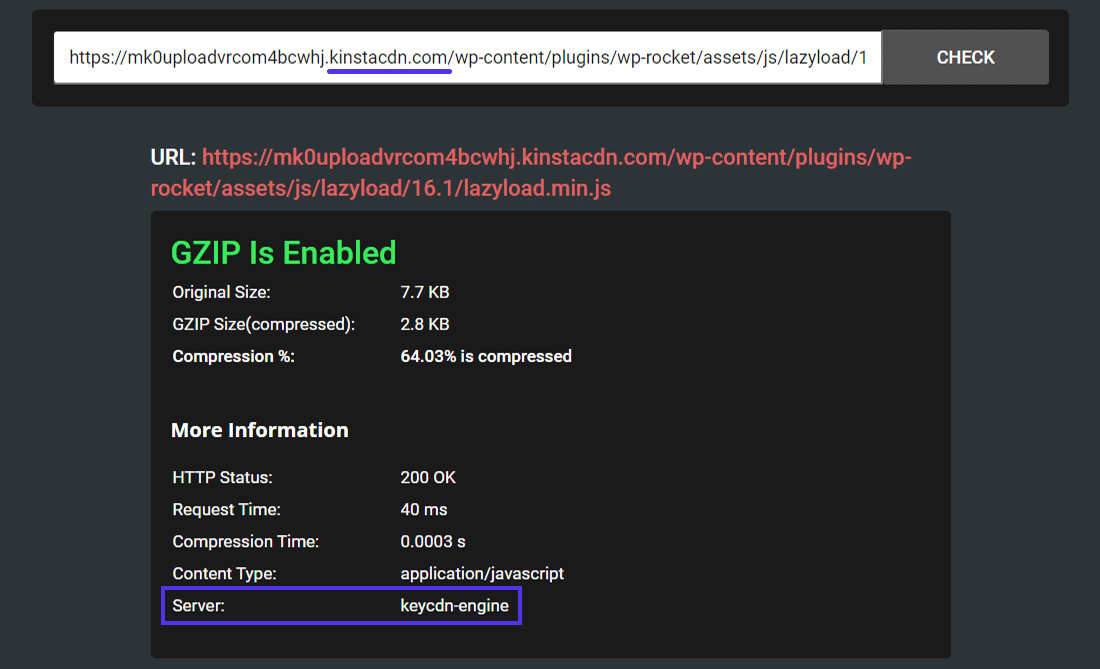
您应该注意,GZIP优化不仅在您的网页上停止,而且还包括其基于文本的静态资产,例如样式表,脚本和字体。如果您正在使用CDN来提供这些资产,则需要确保CDN也在启用GZIP压缩的情况下为它们提供服务。
大多数现代CDN(例如Cloudflare,Kinsta CDN,KeyCDN和CloudFront)都支持GZIP压缩。您可以通过直接链接到资产来测试CDN服务的资产以进行GZIP压缩。

CDN托管资产的GZIP压缩测试
在上面的报告中,您可以看到Kinsta CDN使用KeyCDN引擎,这是传统的pull CDN。如果您使用Kinsta托管WordPress网站,则不必担心GZIP压缩问题,因为默认情况下它已启用。
信息
Kinsta上的所有WordPress托管计划都包括对Kinsta CDN的免费支持。
2.“内容编码:gzip” HTTP响应标头
验证网站是否提供GZIP压缩内容的第二种方法是通过验证content-encoding:gzip HTTP响应标头。
您可以打开Chrome DevTools或Firefox Developer Tools,然后在“网络”部分下查找此响应标头。
厌倦了低于答案的1级WordPress托管支持?试试我们世界一流的支持团队!查看我们的计划
前面已经介绍了Chrome DevTools中的外观。这是在Firefox开发人员工具中的外观。

Firefox开发人员工具中的“ content-encoding:gzip”标头
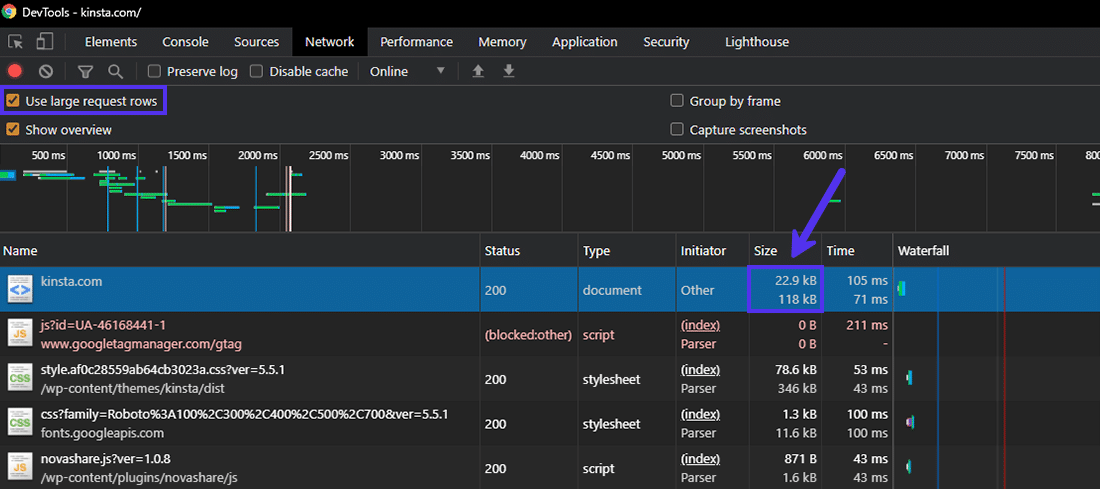
您还可以在Chrome DevTools设置面板中启用“使用大请求行”选项,以查看页面的原始大小和压缩大小。如下所示,使用GZIP压缩后,原始页面的大小从118 KB减小到仅22.9 KB。

在Chrome Devtools中查看压缩和未压缩的页面大小
3.网页速度测试工具
大多数网站速度测试工具都会警告您不要使用GZIP之类的压缩来服务您的网页。正是由于这些GZIP警告,才引起本文的许多读者来临,我上面已经详细讨论了其中的许多警告。

各种网页速度测试工具中的GZIP警告
您可以使用PageSPeed Insights,GTmetrix,Pingdom Tools和WebPageTest之类的工具来检查是否在WordPress网站上启用了GZIP压缩。
如何启用GZIP压缩
如果您的Web服务器上未启用GZIP压缩,则有很多方法可以启用它。确切的方法取决于您用来托管网站的Web服务器。
重要:与往常一样,在编辑站点和服务器配置文件之前,请对其进行备份。
使用WordPress插件启用GZIP
在WordPress网站上启用GZIP压缩的最简单方法是使用缓存或性能优化插件。
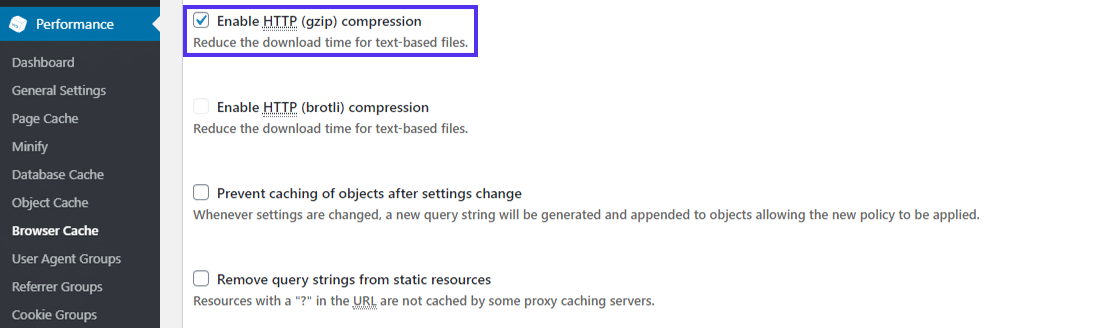
例如,如果您将WordPress站点托管在Apache Web服务器上,则W3 Total Cache在其“浏览器缓存”设置面板下包括启用GZIP压缩的选项。
同样,WP Rocket允许您自动添加GZIP压缩规则。这些插件通过将Apache的mod_deflate模块添加到.htaccess文件来启用GZIP压缩。

在W3总缓存中启用GZIP压缩
WordPress插件需要权限才能修改Web服务器上的文件。如果他们没有正确的权限,那么他们将失败或显示错误。
在这种情况下,您需要使用以下代码片段与托管提供商联系或手动修改Web服务器的配置文件。
注意:Kinsta已针对高性能,可靠性和安全性对其平台进行了优化。这还包括默认情况下为其所有托管计划启用GZIP压缩。
由于第三方缓存插件可能会与Kinsta的内部性能优化产生冲突,因此Kinsta不允许在服务器上使用大多数插件。有关更多信息,您可以查看Kinsta禁止的插件的完整列表。
在Apache Web服务器上启用GZIP
根据Netcraft,Apache提供的活动站点比当今使用的任何其他Web服务器都要多。它也是WordPress推荐的两个Web服务器之一。
要在Apache服务器上启用GZIP压缩,您需要使用其mod_filter和mod_deflate模块,并使用正确的指令正确配置它们。他们将指导Apache压缩服务器输出,然后再通过网络将其发送给客户端。
您有两个选项可根据您具有的访问级别来编辑Apache的服务器配置:
- 如果可以访问主服务器配置文件(通常称为httpd.conf),则建议使用它来配置Apache,因为.htaccess文件会降低Apache的速度。
- 如果您无法访问主服务器配置文件(大多数WordPress共享托管提供商通常是这种情况),那么您需要使用.htaccess文件配置Apache。
第一个选项仅适用于sysadmin,因为托管提供程序很少允许您编辑主服务器配置文件。解释如何以这种方式进行操作超出了本文的范围。您可以参考HTML5 Boilerplate项目和Apache文档共享的示例Apache服务器配置以开始使用。
第二个选项是大多数WordPress网站所有者的理想选择,因为许多共享的托管服务提供商都允许您编辑.htaccess文件。
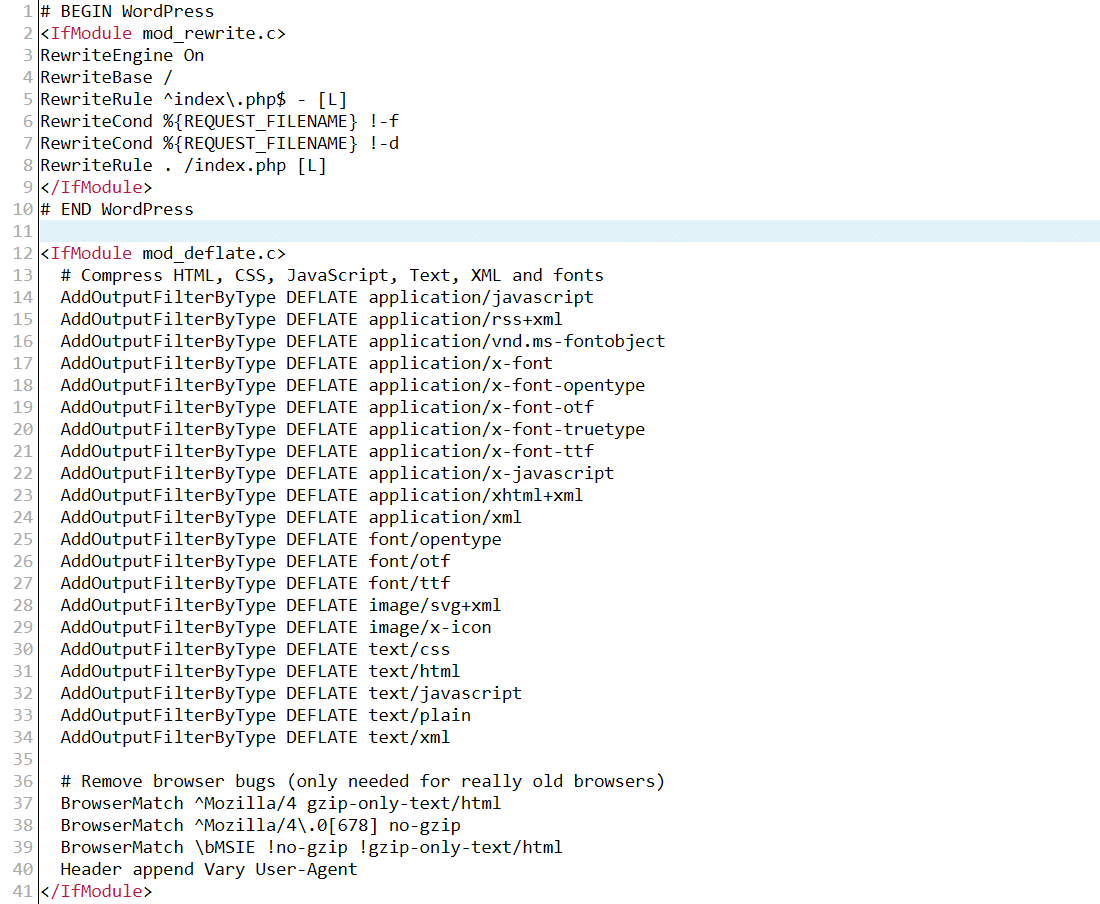
首先,请使用SFTP或主机的在线文件管理器在WordPress网站的根目录中找到.htaccess文件。然后将以下代码片段添加到其中。
要点:确保mod_filter模块在服务器上处于活动状态。大多数Web主机默认情况下都启用了该功能,但如果未启用它,则AddOutputFilterByType指令将不起作用,并且可能会引发HTTP 500错误。添加下面的代码段后,如果有任何问题,可以检查服务器的错误日志。
<IfModule mod_deflate.c>
#压缩HTML,CSS,JavaScript,文本,XML和字体
AddOutputFilterByType DEFLATE应用程序/ javascript
AddOutputFilterByType DEFLATE应用程序/ rss + xml
AddOutputFilterByType DEFLATE应用程序/vnd.ms-fontobject
AddOutputFilterByType DEFLATE应用程序/ x字体
AddOutputFilterByType DEFLATE应用程序/ x-font-
opentype AddOutputFilterByType DEFLATE应用程序/ x-font-otf
AddOutputFilterByType DEFLATE应用程序/ x-font-truetype
AddOutputFilterByType DEFLATE应用程序/ x-font-ttf
AddOutputFilterByType DEFLATE应用程序/ x-javascript
AddOutputFilterByType DEFLATE应用程序/ xhtml + xml
AddOutputFilterByType DEFLATE应用程序/ xml
AddOutputFilterByType DEFLATE字体/ OpenType字体
AddOutputFilterByType DEFLATE字体/ OTF
AddOutputFilterByType DEFLATE字体/ TTF
AddOutputFilterByType DEFLATE图像/ SVG + xml的
AddOutputFilterByType DEFLATE图像/ X-图标
AddOutputFilterByType DEFLATE文本/ CSS
AddOutputFilterByType DEFLATE text / html的
AddOutputFilterByType DEFLATE文本/ JavaScript的
AddOutputFilterByType DEFLATE文本/无格式
AddOutputFilterByType放下text / xml
#删除浏览器错误(仅
旧版浏览器需要)BrowserMatch ^ Mozilla / 4 gzip-only-text / html
BrowserMatch ^ Mozilla / 4.0 [678] no-gzip
BrowserMatch bMSIE!no-gzip!gzip-only-text / html
标题附加更改用户代理
</ IfModule>
仅在.htaccess文件的现有指令之后添加以上代码。保存文件,然后检查它是否在服务器上启用了GZIP压缩。

启用GZIP压缩后的Apache .htaccess文件示例
您的Web服务器现在应该为上面列出的所有文件扩展名提供压缩文件。您可以使用前面提到的任何方法来确认这一点。
如果要确保客户端上的代理和安全软件不干扰GZIP压缩,则可以将下面的代码片段替换为上面的代码片段。
<IfModule mod_deflate.c>
#强制压缩处理“接受编码”请求标头的客户端
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
SetEnvIfNoCase ^(Accept-EncodXng | X-cept-Encoding | X {15} | 〜{15} |-{15})$ ^((gzip | deflate)s * ,? s *)+ | [X〜-] {4,13} $ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding“ gzip,deflate “ env = HAVE_Accept-Encoding
</ IfModule>
</ IfModule>
#使用以下文件扩展名之一压缩所有输出
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE“ application / atom + xml”
“ application / javascript”
“ application / json”
“ application / ld + json”
“ application / manifest + json”
“应用程序/ rdf + xml”
“应用程序/ rss + xml”
“应用程序/ schema + json”
“应用程序/ geo + json”
“应用程序/vnd.ms-fontobject”
“应用程序/ wasm”
“应用程序/ x-font-ttf “
”应用程序/ x-javascript“
”应用程序/ x-web-app-manifest + json“
”应用程序/ xhtml + xml“
”application / xml“
” font / eot “ ” font / opentype“
” font
/ otf“
” font / ttf“
”图像/ bmp“
“图像/ svg + xml”
“图像/vnd.microsoft.icon”
“文本/缓存清单”
“文本/日历”
“文本/ css”
“文本/ html”
“文本/ javascript”
“文本/普通”
“文本/ markdown“
” text / vcard“
” text / vnd.rim.location.xloc “ ” text / vtt“
” text /
x-component“
” text / x-cross-domain-policy“
” text / xml“
</ IfModule >
#定义媒体类型并将其映射到适当的编码类型
#强烈建议使用SVG格式(可缩放矢量图形)来
#加载徽标,图标,文本和简单图像。您可以
进一步使用GZIP压缩.SVG文件#来创建.SVGZ文件。但是,大多数浏览器都不
知道#如果
没有适当的“内容编码” HTTP响应标头,则必须先解压缩它们(如果没有提供)。因此,
#这些图像不会显示在浏览器中。因此,此模块。
<IfModule mod_mime.c>
AddType图片/ svg + xml svg svgz
AddEncoding gzip svgz
</ IfModule>
</ IfModule>
您可以通过转到其代码存储库并跟踪其中链接的所有资源,来了解有关此处使用的所有指令的更多信息。
在Nginx Web服务器上启用GZIP
根据Netcraft,Nginx是面向Web的计算机中使用最多的Web服务器。如果当前的趋势持续下去,它将很快取代Apache,成为活跃站点中使用最多的Web服务器。甚至Kinsta也使用Nginx为WordPress提供性能优化的托管解决方案。
您可以使用ngx_http_gzip_module中定义的指令在Nginx Web服务器上启用GZIP压缩。
首先,将下面给出的指令添加到您的nginx.conf文件中。通常,您可以在服务器的/etc/nginx/nginx.conf位置中找到此文件。
#启用GZIP压缩
gzip;
#压缩级别(1-9)
#6是CPU使用率和文件大小
gzip_comp_level 6之间的良好折衷;
#最小文件大小限制(以字节为单位),以免产生负面的压缩结果
gzip_min_length 256;
#压缩通过代理
gzip_proxied any连接的客户端的数据;
#指示代理在其上缓存资产
gzip_vary的常规和GZIP版本;
#为不支持GZIP的
旧浏览器禁用GZIP压缩gzip_disable“ msie6”;
#压缩标有以下文件扩展名或MIME类型的输出
#文本/ html MIME类型默认情况下处于启用状态,无需包含在其中
gzip_types
application / atom + xml
application / geo + json
application / javascript
application / x-javascript
application / json
应用程序/ ld + json
应用程序/清单+ json
应用程序/ rdf + xml
应用程序/ rss + xml
应用程序/vnd.ms-fontobject
应用程序/ wasm
应用程序/ x-web-app-manifest + json
应用程序/ xhtml + xml
应用程序/ xml
字体/ eot
字体/ otf
字体/ ttf
图像/ bmp
图像/ svg + xml
文本/缓存清单
文本/日历
文本/ css
文本/ javascript
文本/降价
文本/纯
文本/ xml
文本/ vcard
文本/vnd.rim.location.xloc
文本/ vtt
文本/ x组件
文本/ x-cross-domain-policy;
如果您的站点提供较大的JS和CSS文件,则可以通过向nginx.conf文件中添加以下指令来增加用于压缩的缓冲区大小:
#设置用于GZIP压缩的缓冲区的“数量”和“大小”
#默认缓冲区大小为4K或8K,具体取决于平台
gzip_buffers 16 8k;
保存完nginx.conf文件后,请不要忘记重新加载Nginx。
sudo服务nginx重新加载
最后,您应该进行测试以查看服务器是否启用了GZIP压缩。您可以参考Nginx文档以获取所有ngx_http_gzip_module指令的最新列表。
在IIS Web服务器上启用GZIP
Microsoft的Internet信息服务(IIS)是当今使用的第三流行的Web服务器。IIS主要部署在Windows上运行的企业环境中,尤其是用于设置公司特定的Intranet和Extranet服务器。
由于各种兼容性问题,它很少用于托管WordPress网站。
但是,如果您遇到需要在IIS上启用GZIP压缩的罕见情况之一,则可以参考Microsoft的文档以开始使用。您可能还会发现此堆栈溢出线程很有帮助。
GZIP压缩的替代方法
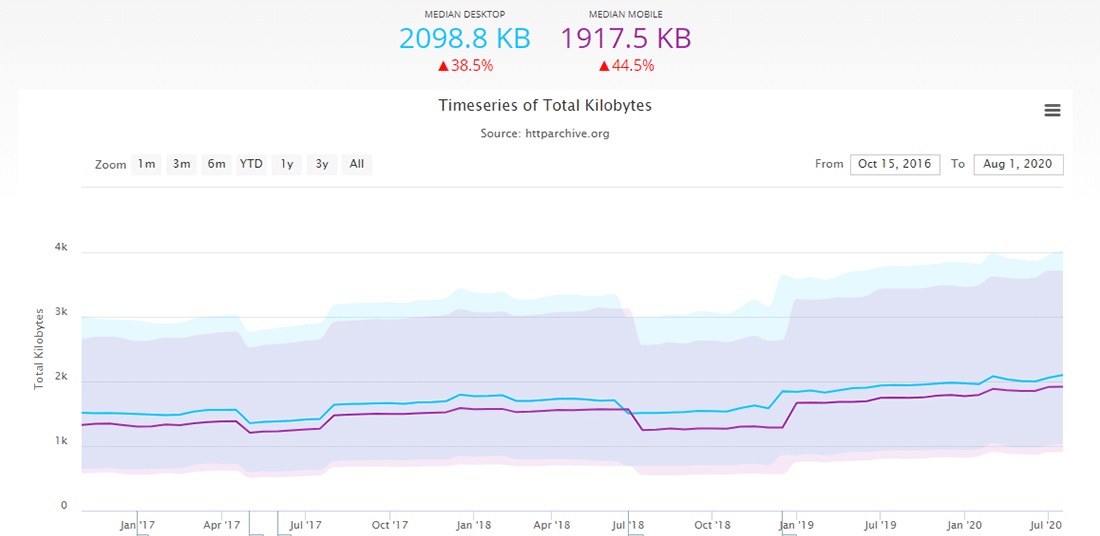
网络上数据压缩的世界一直在发展。随着平均页面权重大小的不断增加,Web技术也在努力追赶它,以提高在Web上传输数据的效率。

页面权重大小随时间增加(来源:HTTPArchive)
在过去的几年中,一种新的压缩算法获得了广泛的普及:Brotli。最初,压缩WOFF2 Web字体是Brotli的主要重点,但自那时以来,它已扩展为支持对任何类型的数据进行压缩。
与GZIP相比,Brotli压缩数据的性能更好,但是压缩数据需要大量的时间和资源。但是,它的解压缩时间与GZIP的解压缩时间相当,尽管它仍然慢一点。

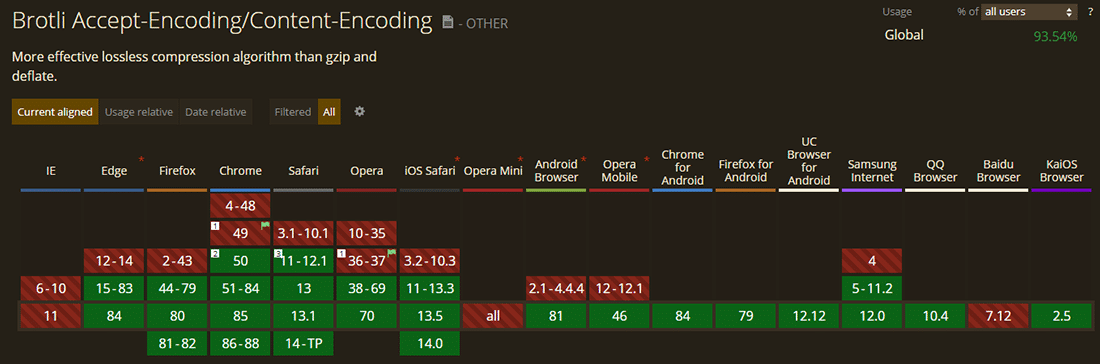
Brotli在各种浏览器中的支持
今天,大多数浏览器都支持Brotli,但在WordPress网站上使用它仍然有些复杂。您必须使用支持Brotli或允许您安装Brotli库的托管提供程序来托管站点。大多数托管的WordPress主机尚不完全支持它,但是,如果您使用Cloudflare或KeyCDN等CDN,则可以轻松启用它。
Brotli对压缩静态资产显示出巨大的希望。Akamai发表了一篇详细的文章,比较了Brotli与GZIP。您可以查看以了解有关Brotli的更多信息。
概要
最佳化的网站适合所有人。用户喜欢快照网站,网站所有者喜欢降低的托管费用,网站托管者喜欢在其服务器上实现的优化。像GZIP这样的压缩技术是缩短访问者页面加载时间的最佳方法之一。
WordPress网站所有者可以通过启用GZIP压缩来立即加速其网站。默认情况下,Kinsta在其所有服务器上启用它,但是对于其他服务器,本文介绍了在各种Web服务器上启用GZIP压缩的多种方法。
速度对于任何网站都至关重要。只是压缩!
如果您喜欢这篇文章,那么您会喜欢Kinsta的WordPress托管平台。加速您的网站并获得我们经验丰富的WordPress团队的24/7支持。我们基于Google Cloud的基础架构专注于自动扩展,性能和安全性。让我们向您展示Kinsta的与众不同!查看我们的计划
