古腾堡9.4.0 该版本于本周发布,对现有功能进行了许多小改进,同时继续进行完整站点编辑。 此版本将不会包含在即将发布的WordPress 5.6版本中,但是使用Gutenberg插件的用户将可以立即获得改进。
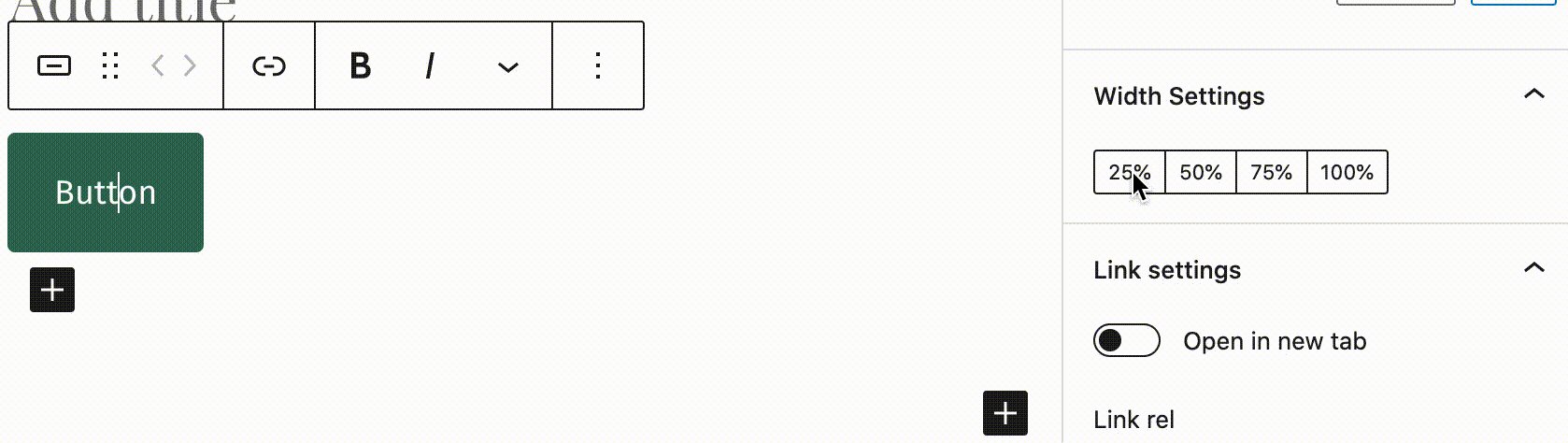
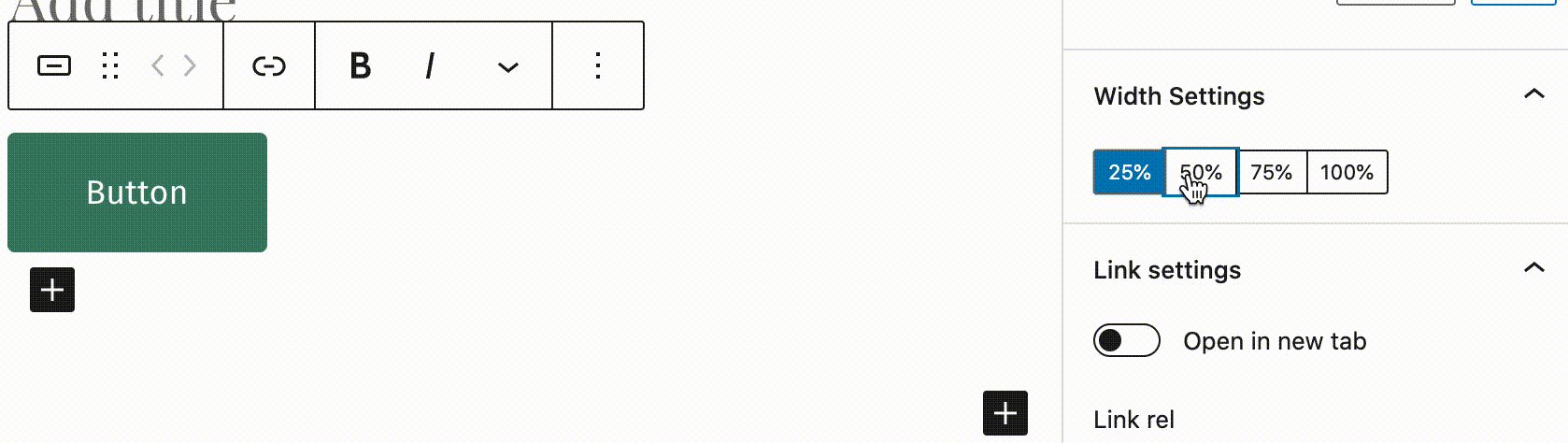
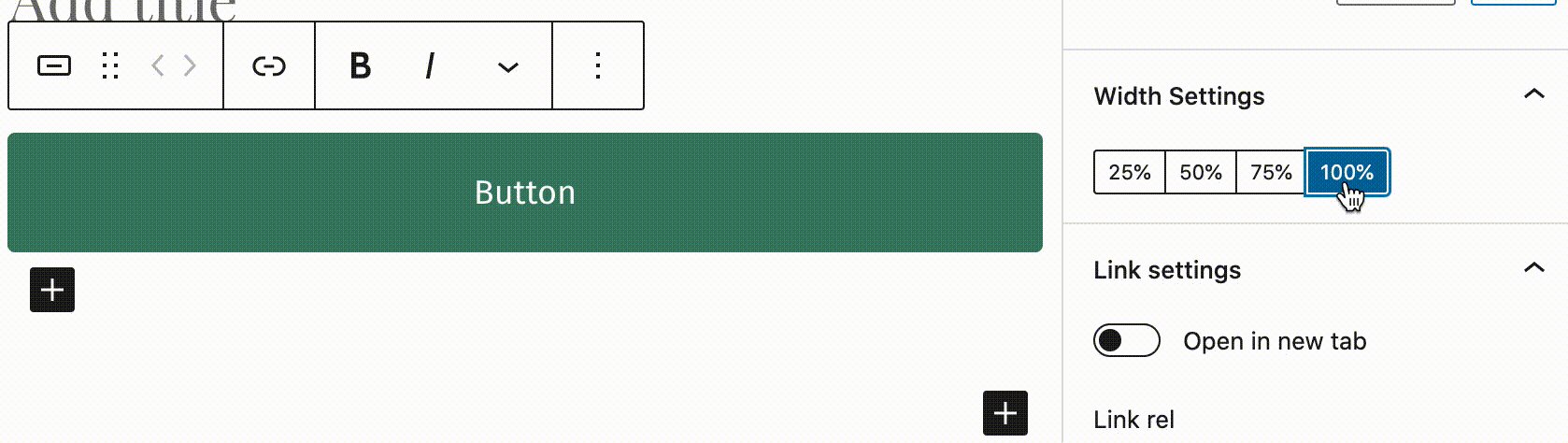
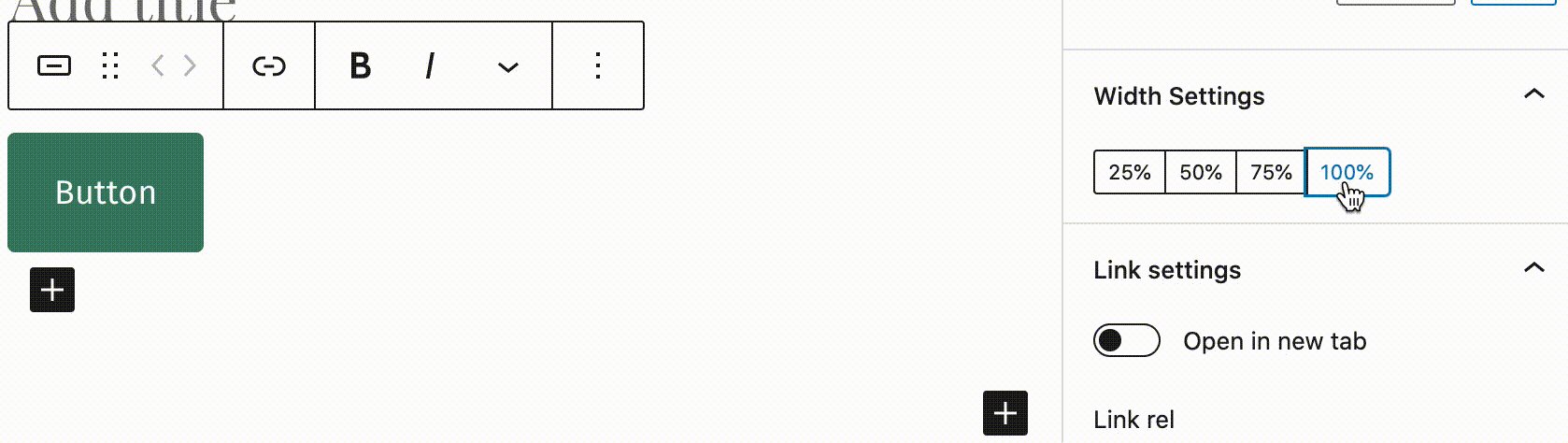
现在,按钮块具有一个 宽度选择器,这允许用户将按钮设置为父容器的25%,50%,75%或100%。 默认情况下,按钮的宽度由其内容的大小决定。 如果您喜欢更大的按钮,此更新将为您提供更大的灵活性。 按钮边距也 包括在宽度计算中,因此用户可以连续创建多个按钮或一个按钮网格,并将它们正确地放在一起并对齐。

制作按钮比以往任何时候都容易。 使用简码或寻找正确的CSS类以匹配主题的日子已经一去不复返了。 过去,零散的,不友好的工作流程使按钮的创建变得如此不必要,但是,随着每个新版本的发布,块编辑器仍在不断消除复杂性。
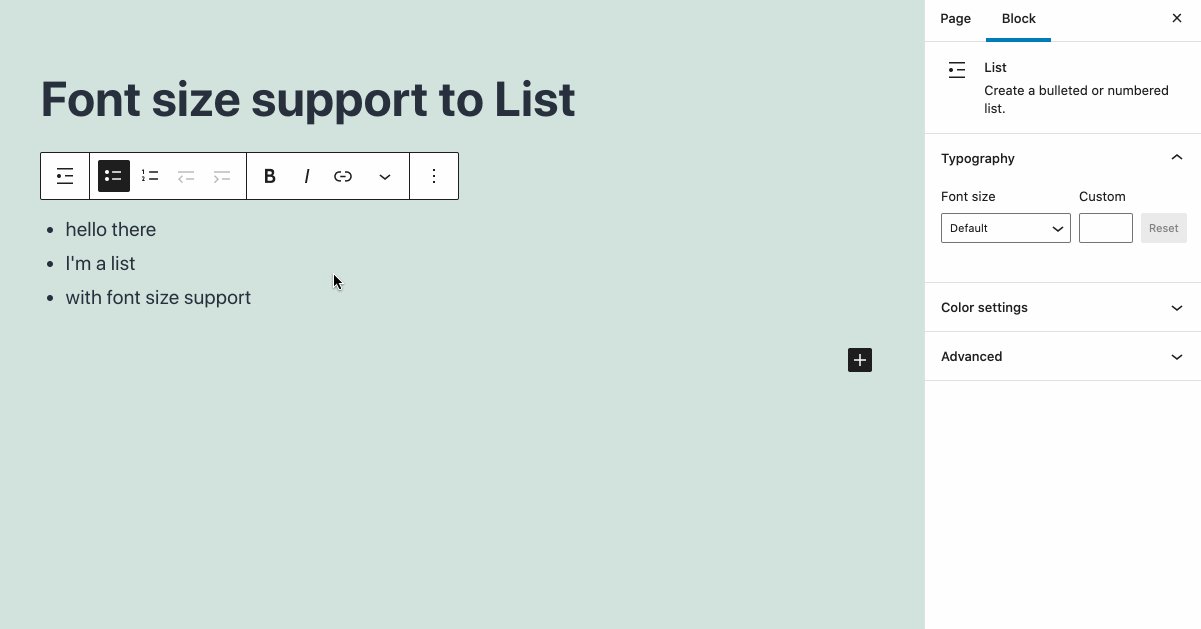
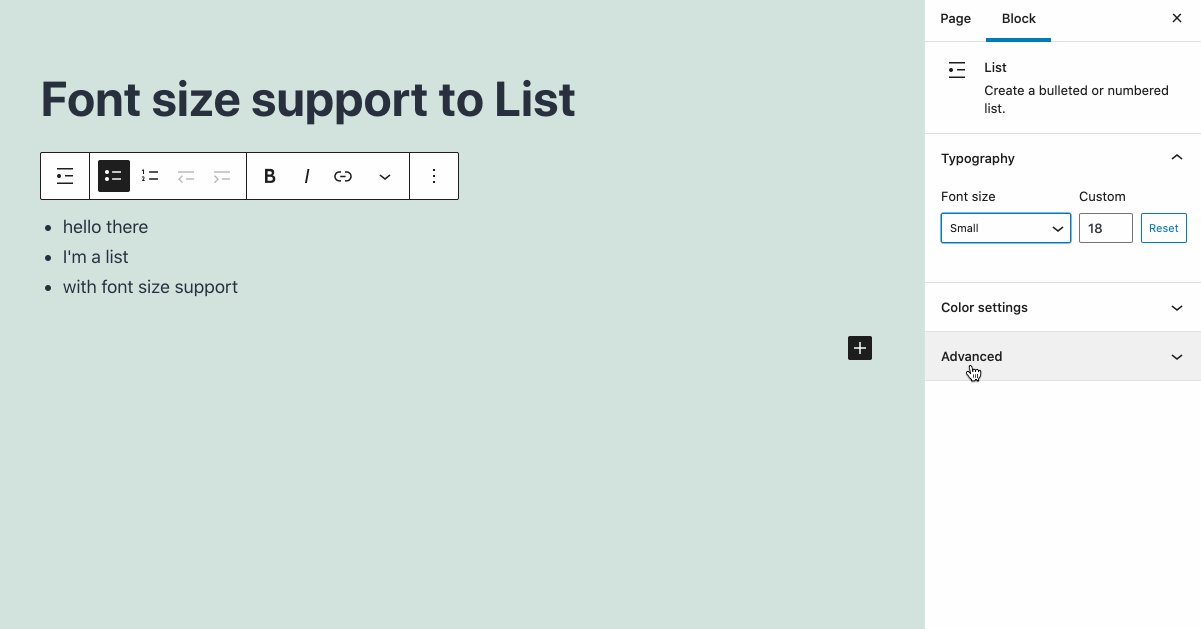
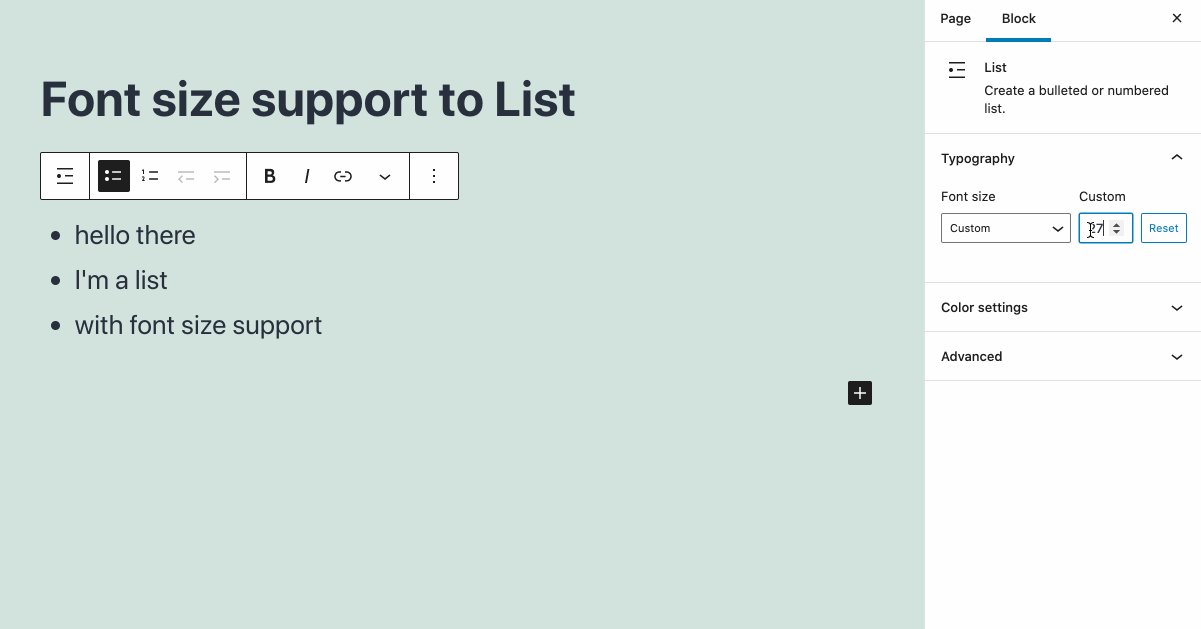
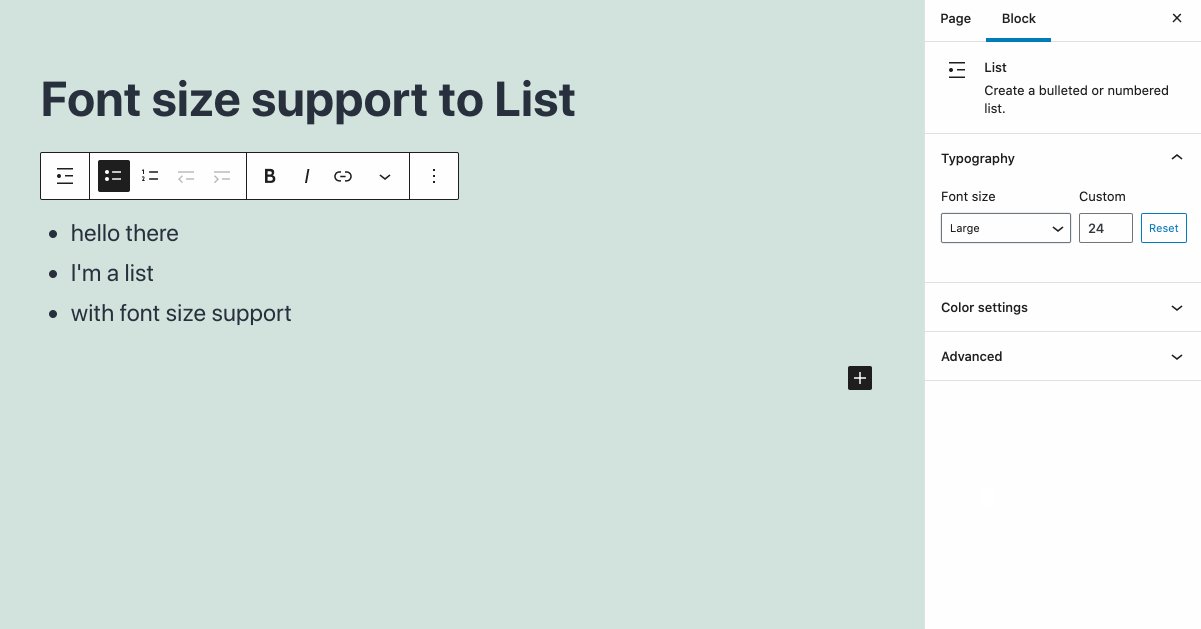
9.4版还引入了列表块的版式控件。 古腾堡的贡献者一直在讨论 向所有基于文本的块添加颜色和文本大小自定义项 自2018年以来,列表块终于获得了一些字体大小控件。

社交图标现在也可以调整大小。 用户可以从几种预设大小中进行选择,包括小,标准,大和巨大。
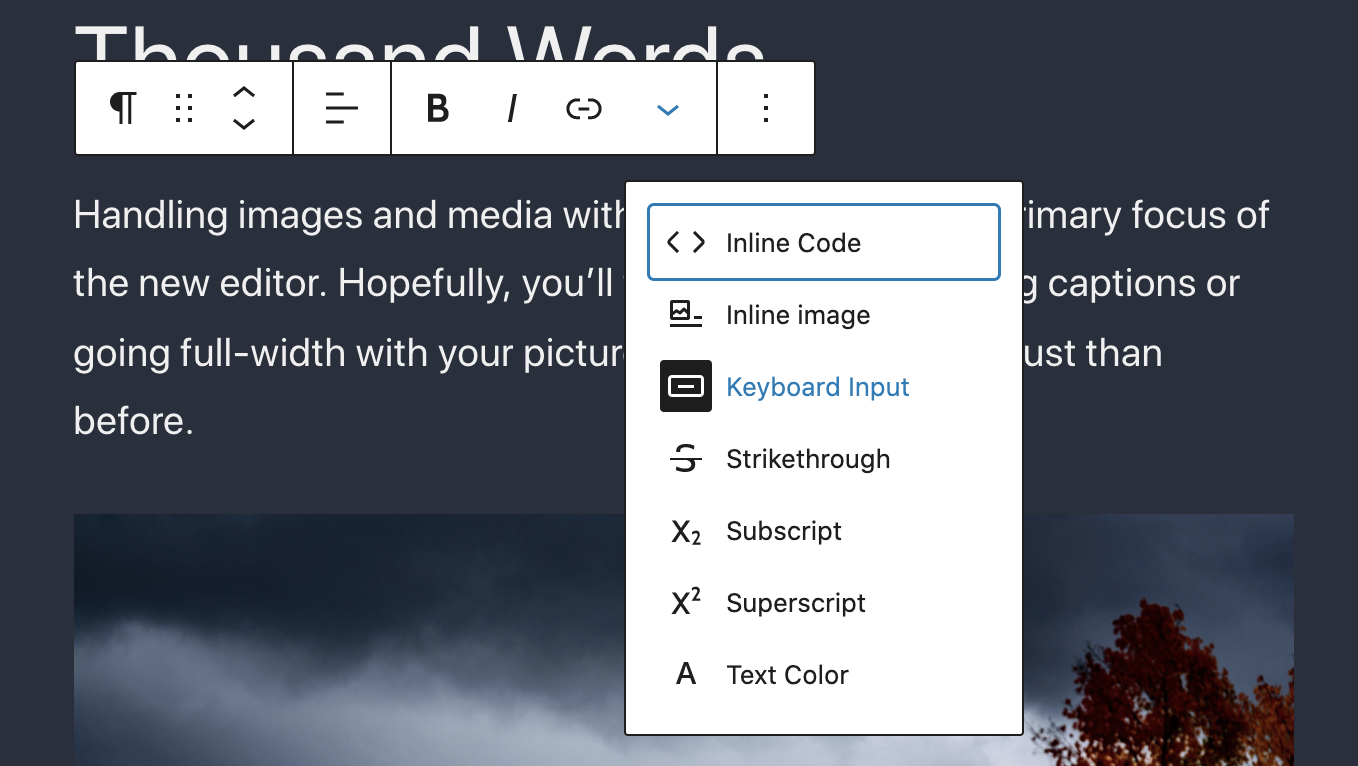
9.4更新通过溢出富文本菜单中的新按钮添加了对标签的支持。 这些标记对于以浏览器的默认等宽字体显示内容很有用,这在编写带有内联代码的文档或文章时会有所帮助。

此发行版为处理块变量转换奠定了基础。 块变体实质上是具有注册变体的同一块,在块插入器中显示为单独的块。 例如,导航块具有水平和垂直变化。 编辑器现在在块变体中为作用域字段引入了转换选项,因此开发人员可以控制如何处理这些转换。
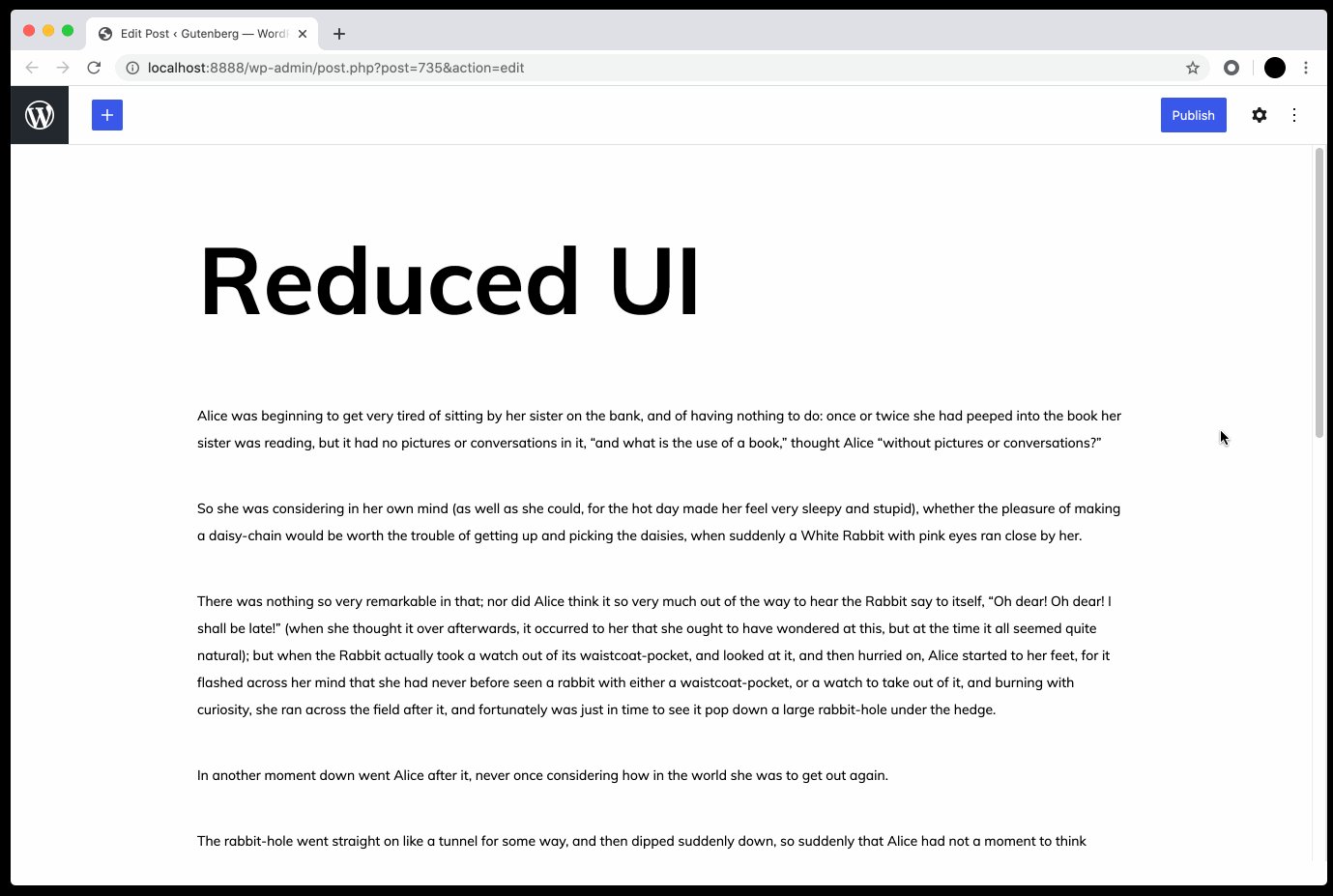
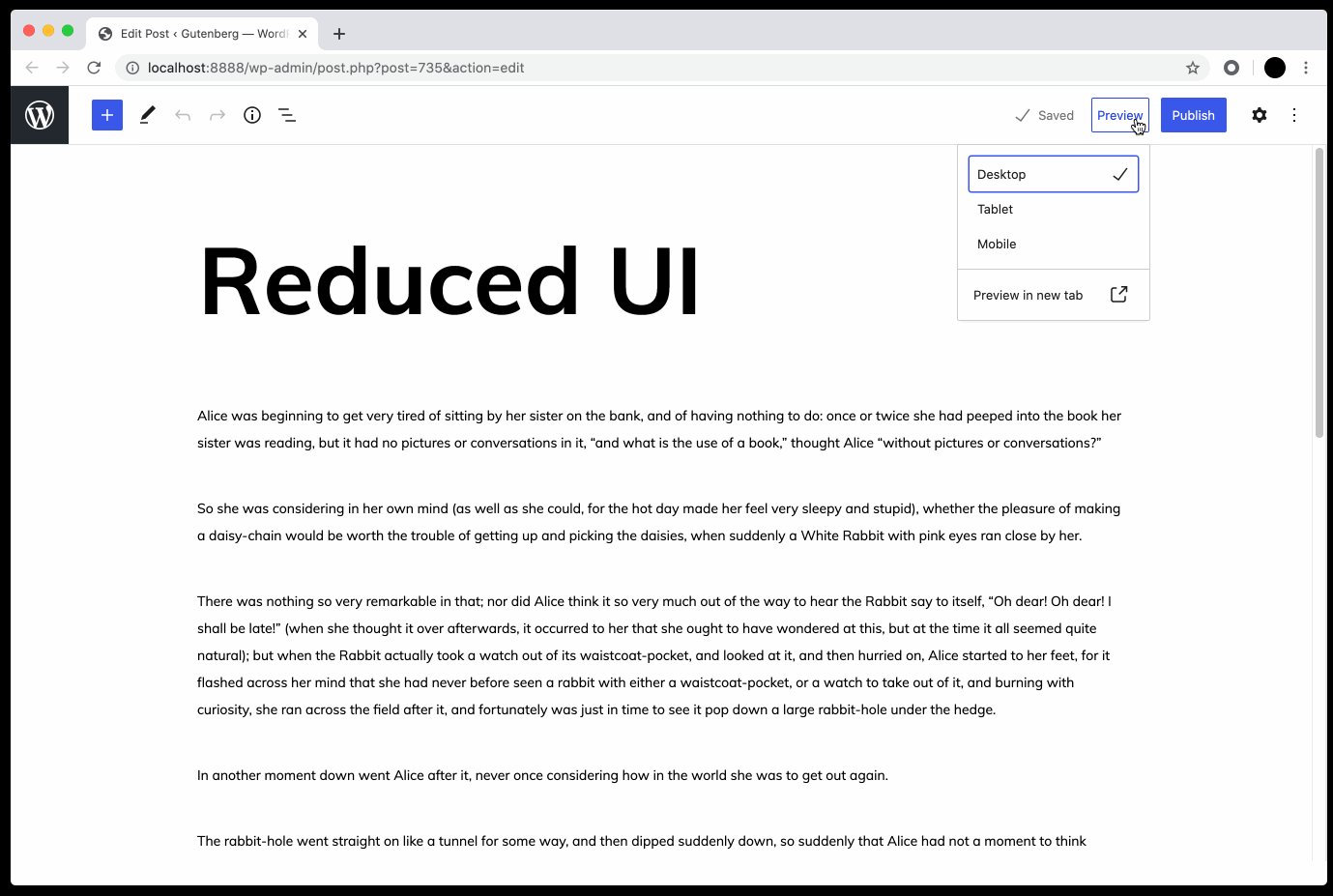
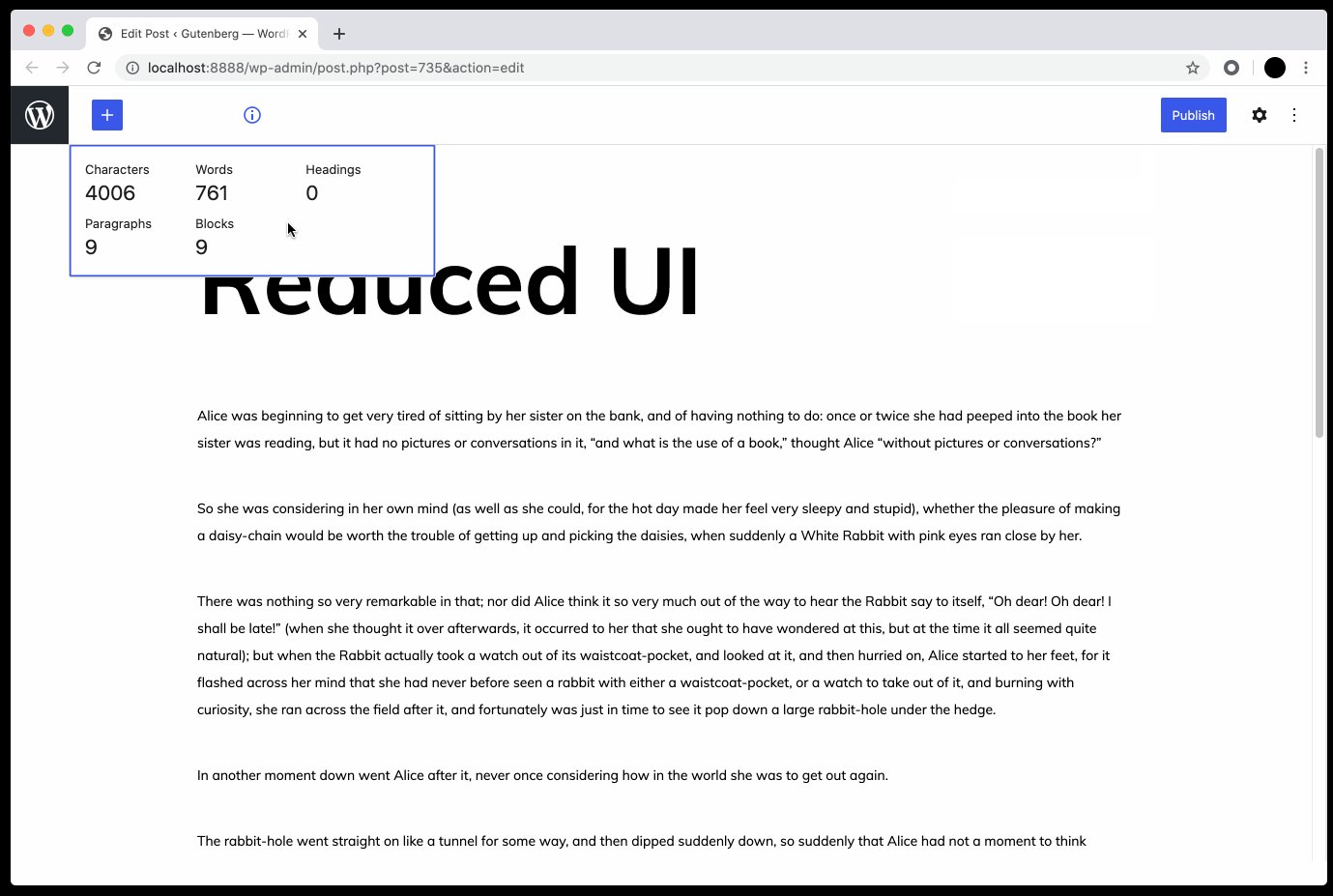
此版本的增强功能增加了UI的许多方面,包括插入程序搜索,自定义选择菜单样式,链接界面,搜索块样式,短代码块样式,并减少了悬停时的UI(首选项中的可选设置)。

一个方便的书写新功能是用户现在可以通过在/ h6中键入/ h1,然后按回车/返回键来添加标题。 虽然我喜欢这个主意,但必须使用enter / return将块更改为标头似乎并不直观。 如果该功能模仿了允许用户通过键入###后跟空格来添加标题的现有功能,则将更容易记住。 在此处将触发动作更改为空格而不是返回将更有意义。
9.4版还包含了许多幕后的实验进展,包括完整的站点编辑框架,FSE块,站点编辑器和全局样式。 看看 变更日志 有关错误修复和增强功能的完整列表。
像这样:
喜欢加载中……
