在这篇文章中,我们向您展示如何在所有WooCommerce产品价格中加上小数点99美分。
一个普遍接受的想法是,.99小数点在促进我们的销售方面是不可思议的。 大多数公司在圣诞节,情人节等季节使用此小数。
问题可能是您有数百种产品,并且想要将.99小数添加到所有价格中。 您将必须一个一个地打开和编辑它们。 这就是为什么我们向您展示如何使用一个简单的公式,该公式允许您编辑所有价格并单击几下即可添加此小数。
我们将使用WP Sheet Editor – WooCommerce产品来完成此操作。 该插件使您可以在WordPress上的直观电子表格中查看和编辑数百种产品。 您无需在普通编辑器中打开和编辑产品。 相反,您可以一次过滤和编辑数百种产品。
您可以在此处下载插件:
下载WooCommerce产品电子表格插件 – 要么 – 阅读更多
.vg-buy-now-wrapper {margin:1.5em auto; 最大宽度:700像素; 边框:1px实线#ddd; 左边框:0; 右边界:0; color:#000} .vg-buy-now-wrapper .vg-buy-now-shortcode {color:#fff!important; 填充:10px; 字体家族:“ Roboto”,Sans-serif; 文本转换:大写; 背景颜色:#2185f5; border-radius:8px; 清楚的显示:内联块} .vg-购买-现在-包装器.vg-购买-现在-简码:悬停{不透明度:.9}
安装并激活插件后,请按照以下简单步骤将.99小数添加到所有产品价格中:
1-打开WooCommerce产品电子表格
注意:如果尚未设置产品电子表格,则可以按照以下步骤进行设置 本指南。
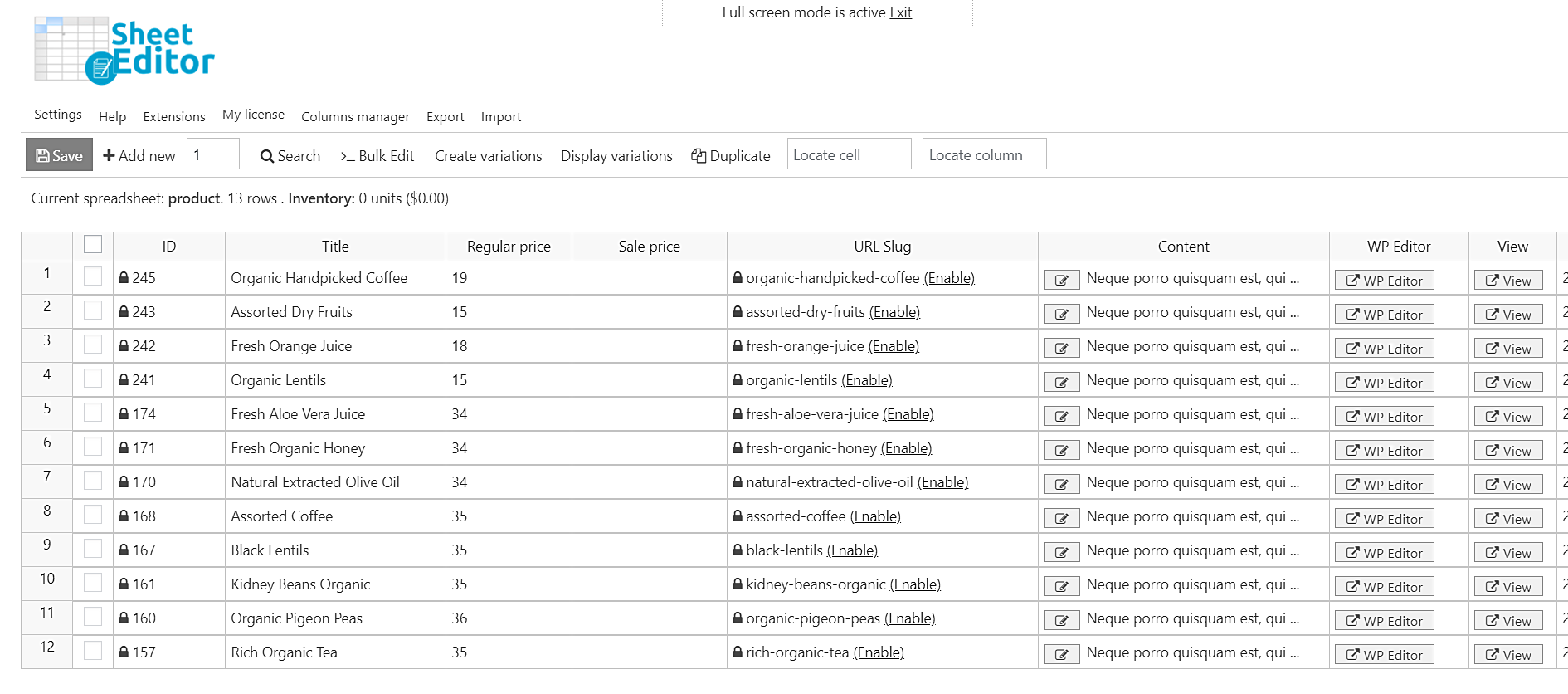
要打开WooCommerce产品电子表格,请转到WP工作表编辑器>编辑产品。 电子表格会将产品显示为行,将字段显示为列。
2-可选:过滤要编辑的产品
WP Sheet Editor允许您按关键字,类别,属性,标签等搜索产品。您可以对所有搜索结果进行大量更改。 如果您不想编辑所有产品,这将非常有用。
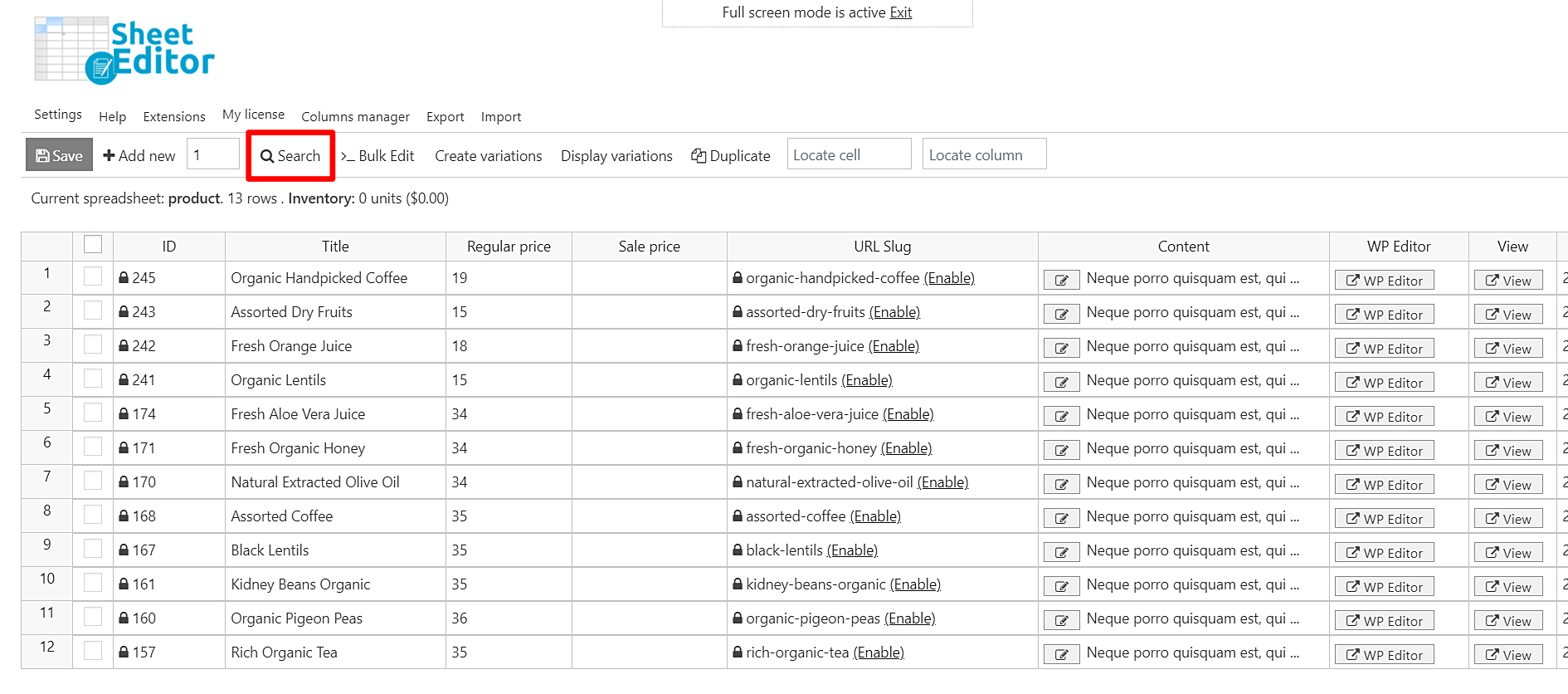
您可以一键打开搜索工具。
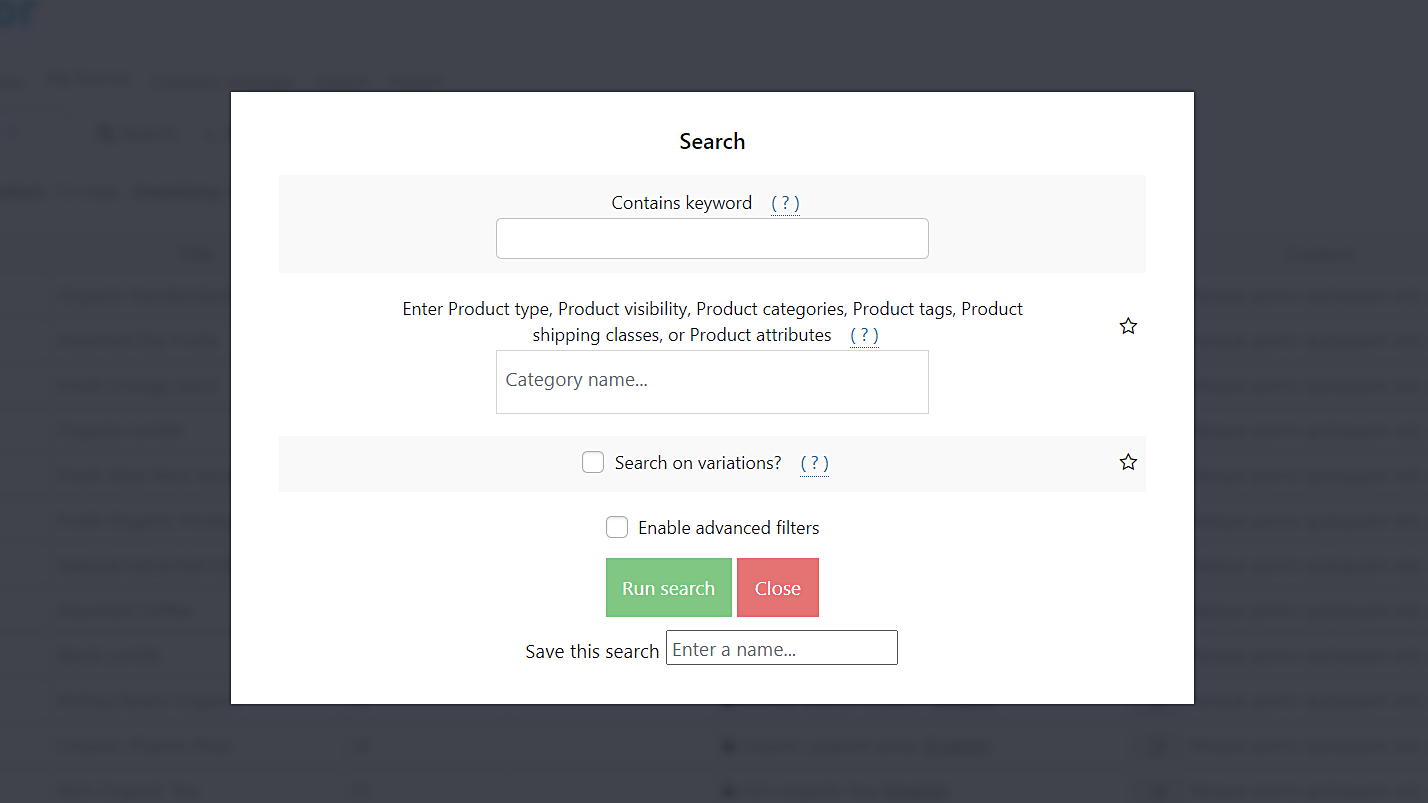
使用搜索工具后,您将看到以下搜索过滤器:
- 包含关键字-在此字段中输入任何单词,插件将在标题中找到所有包含该单词的产品。
- 输入“产品类型”,“产品可见性”,“产品类别”,“产品标签”,“产品运输类别”或“产品属性” –您可以输入这些值中的任何一个来过滤包含它的产品。
- 搜索变体–此复选框仅过滤变体。
- 启用高级过滤器–此复选框启用其他过滤器,您可以使用这些过滤器搜索产品。
选择搜索过滤器后,单击“运行搜索”,产品将显示在电子表格中。
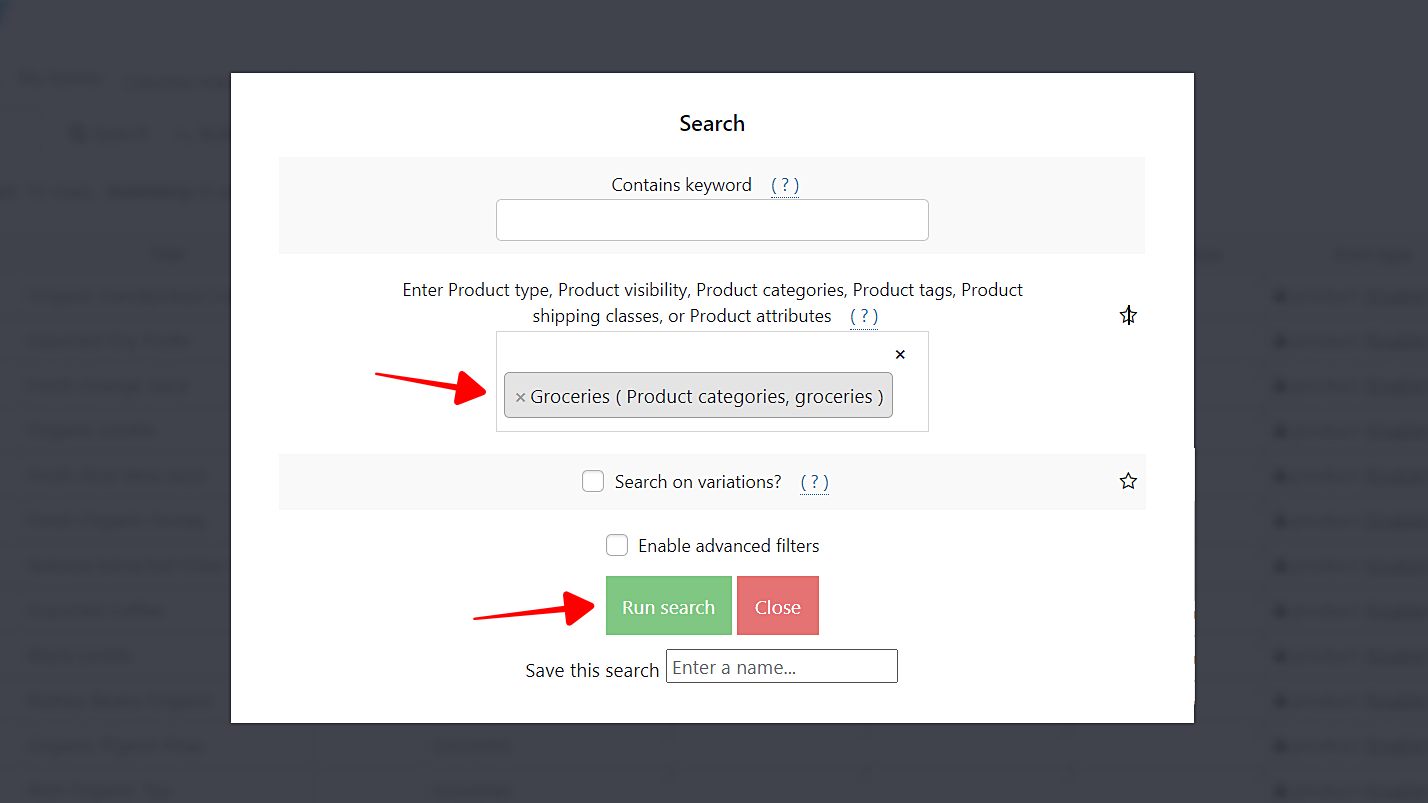
例如,如果要搜索Grosseries类别内的所有产品,请输入类别,然后单击“运行搜索”。
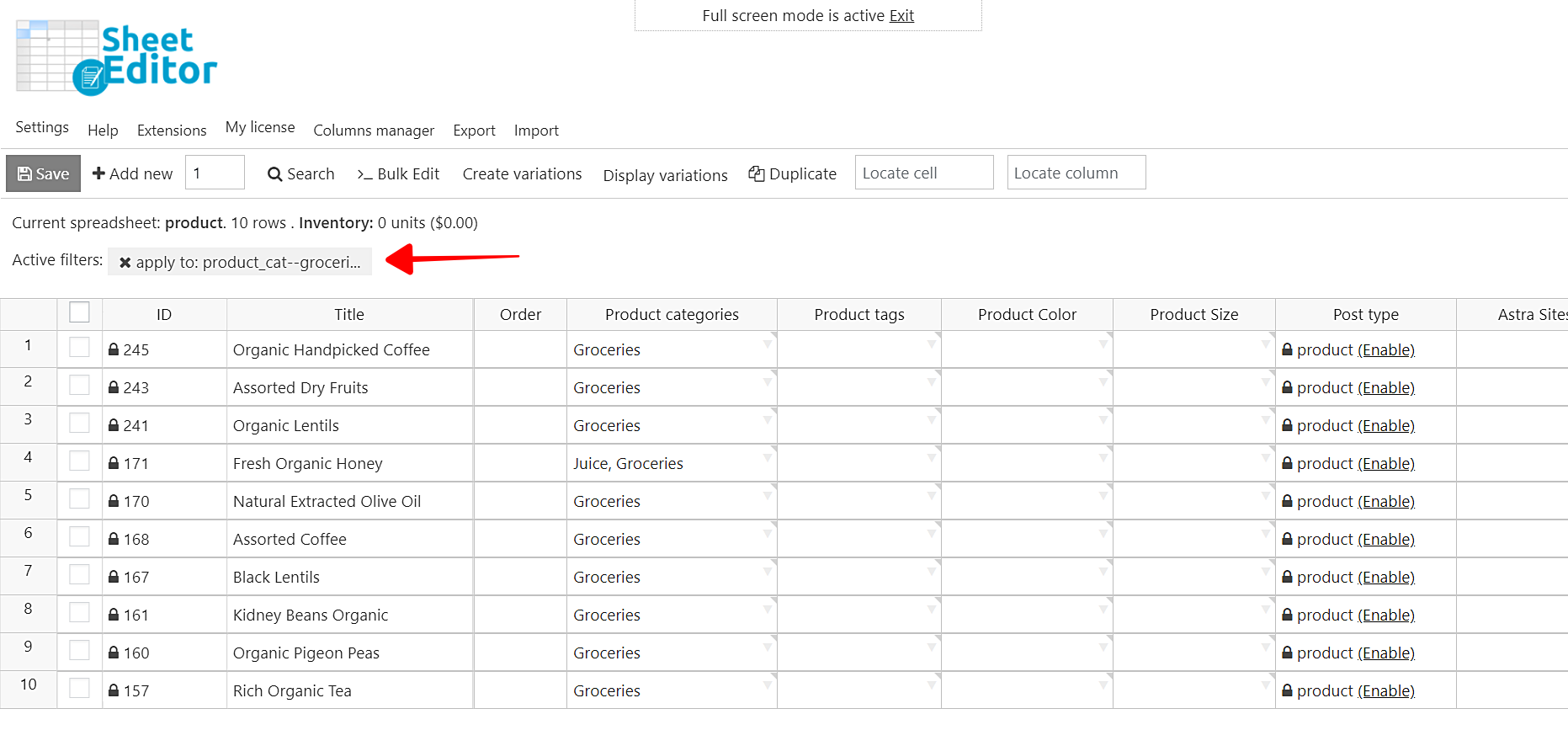
现在,您可以查看产品过滤并显示在电子表格中。
您可以在电子表格上方看到您应用的搜索过滤器。
3-在所有WooCommerce产品价格中加上小数99美分
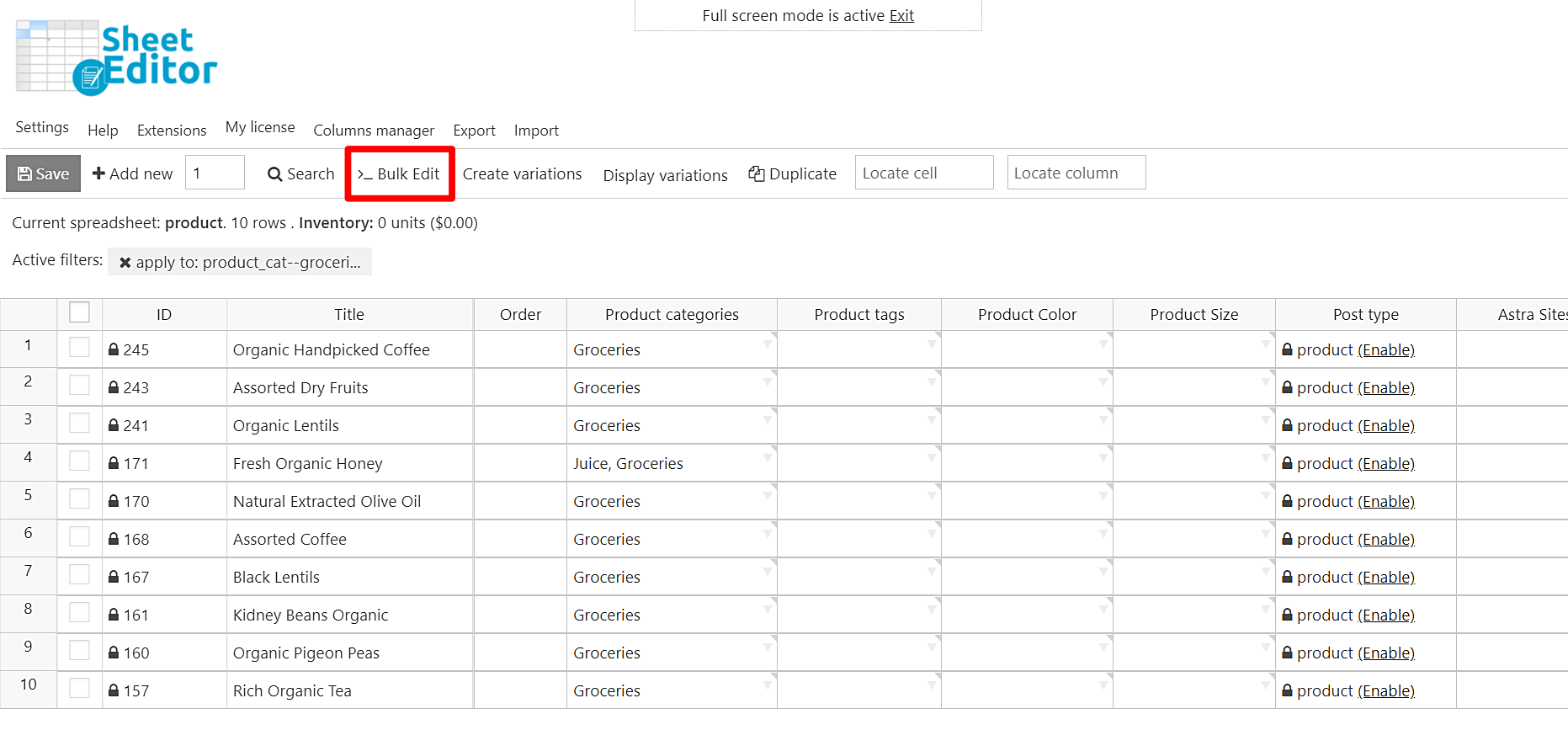
无论是否过滤产品,都需要一键打开“批量编辑”工具,以在所有产品价格上加上小数点99美分。
打开“批量修改”工具后,您需要选择以下值,以将99美分的十进制数添加到所有产品价格中:
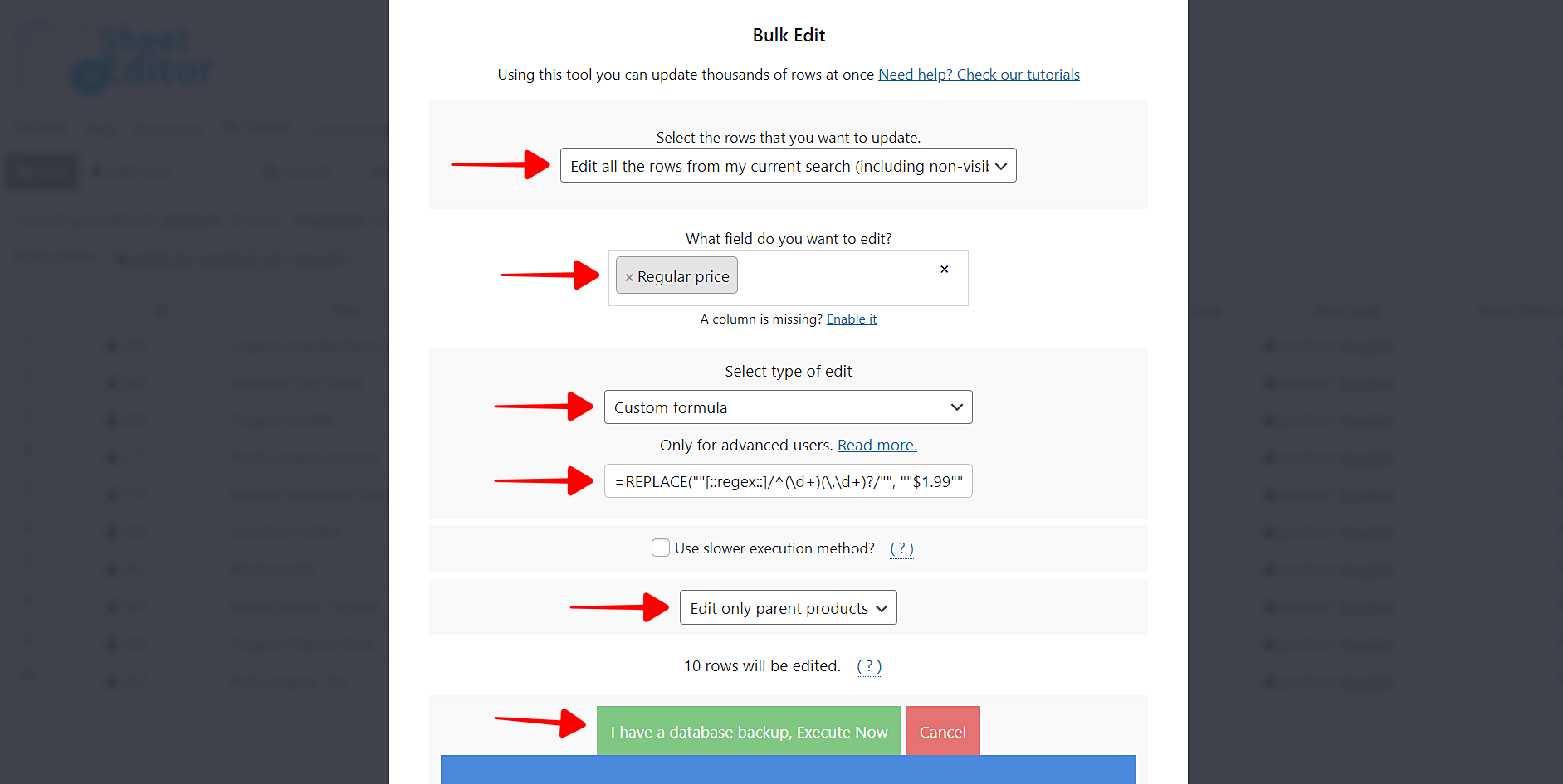
a)将99美分的小数加到正常价格上
- 选择要更新的行:编辑当前搜索中的所有行(包括不可见的行)
- 您要编辑哪个字段:常规价格
- 选择修改类型:自定义公式
- 仅适用于高级用户:在此字段中粘贴以下公式:
= REPLACE(“”[::regex::]/^(d+)(.d+)?/“”,“” $ 1.99“”“)
- 选择仅编辑父产品
- 单击立即执行。
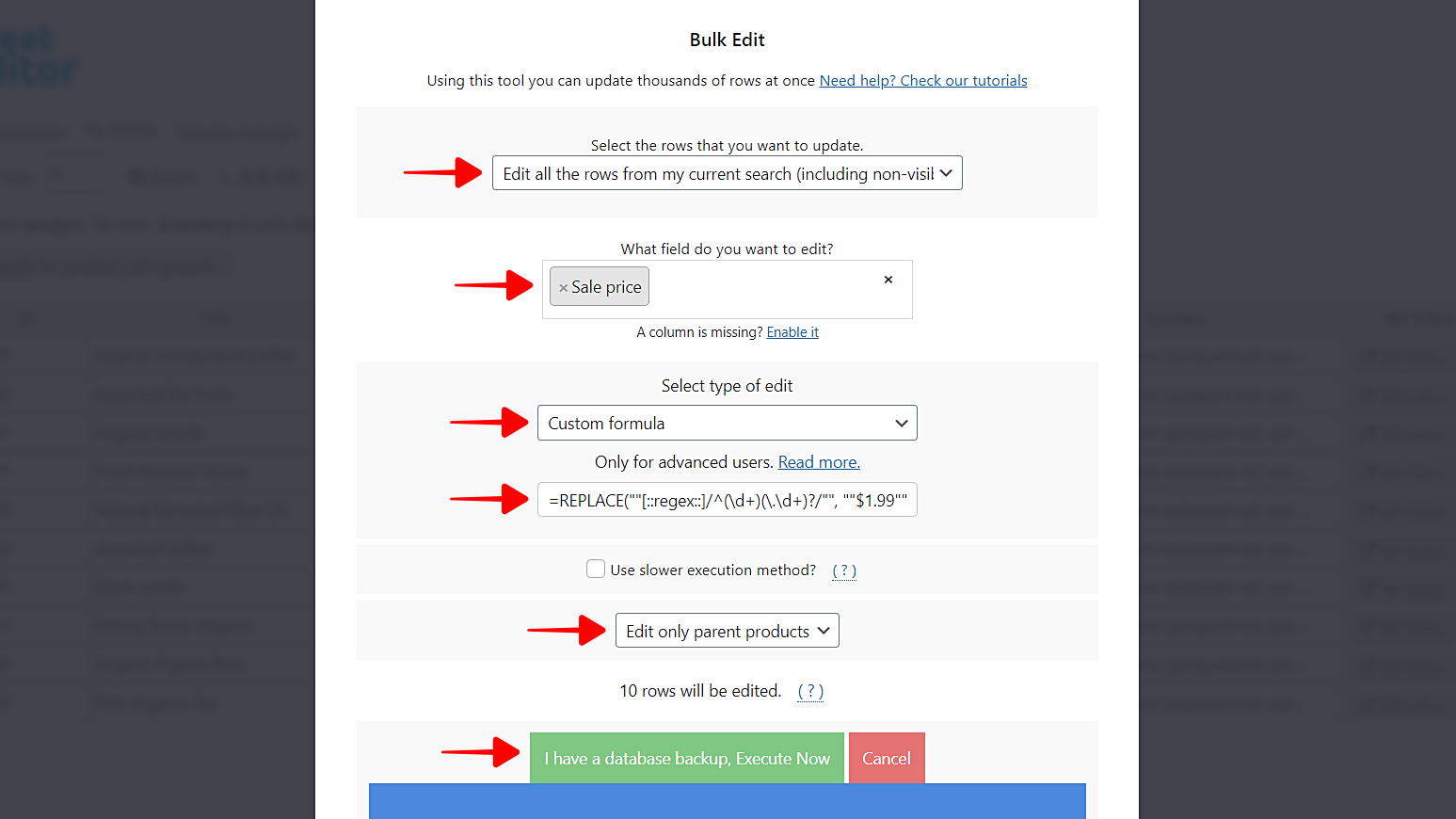
b)在销售价格中加上小数的99美分
- 选择要更新的行:编辑当前搜索中的所有行(包括不可见的行)
- 您要编辑哪个字段:销售价格
- 选择修改类型:自定义公式
- 仅适用于高级用户:在此字段中粘贴以下公式:
= REPLACE(“”[::regex::]/^(d+)(.d+)?/“”,“” $ 1.99“”“)
- 选择仅编辑父产品
- 单击立即执行。
c)在正常价格和销售价格上都加上小数99美分
- 选择要更新的行:编辑当前搜索中的所有行(包括不可见的行)
- 您要编辑哪个字段:选择常规价格和销售价格
- 选择修改类型:自定义公式
- 仅适用于高级用户:在此字段中粘贴以下公式:
= REPLACE(“”[::regex::]/^(d+)(.d+)?/“”,“” $ 1.99“”“)
- 选择仅编辑父产品
- 单击立即执行。
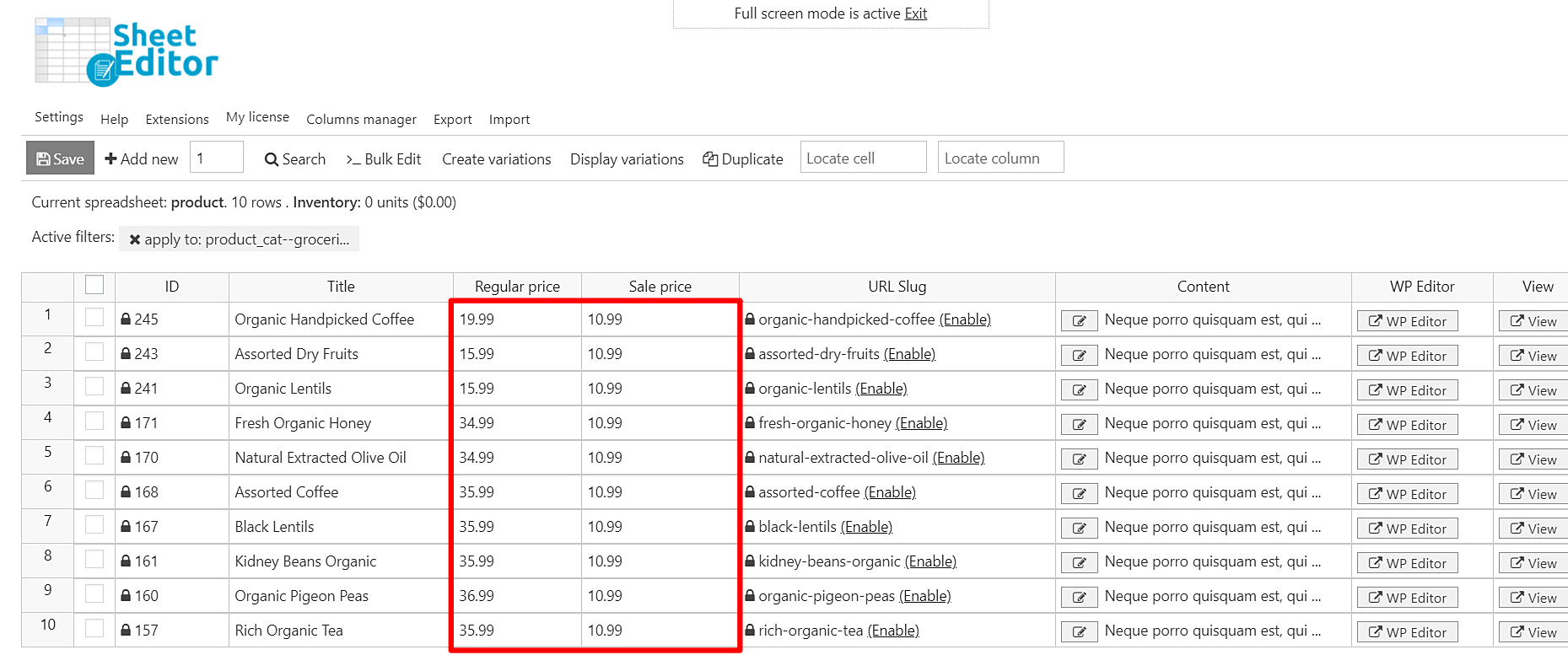
这是添加了99美分的十进制后的常规和销售价格列的样子:
重要问题
1-我可以将99美分的小数加到变动价格上吗?
是。 您只需要选择“仅编辑版本”选项,而不是“仅编辑父产品”选项即可。
2-我可以在其他类型的价格上加上小数点99美分吗?
是。 您可以应用此WP工作表编辑器自定义公式来将99美分的小数添加到其他价格类型。 例如,您可以将99美分的十进制数添加到使用 WooCommerce基于国家的价格 插入。
3-我可以从产品价格中批量删除小数吗?
是。 你可以阅读 本教程。
真的很简单!
如您所见,在所有产品价格中加上99美分确实很容易。 您不必花费数小时分别编辑产品。
您可以在此处下载插件:
下载WooCommerce产品电子表格插件 – 要么 – 阅读更多