更新一些东西。
这就是Automattic首席设计师Jon Quach制定的目标。 整合G2组件项目的路线图 进入古腾堡,最终成为核心WordPress。 该项目是对构成块编辑器的各个部分的重新想象,是对组件系统的“从头开始”的全面检查。 一次更新所有事物或什至许多事物都存在破坏所有事物的风险。
Quach在帖子中写道:“理想情况下,应该发生的事情是您应该以一种非常有控制力和故意的方式来更新某些内容。” 他把它比作是将一个城市逐段地转换成太阳能,直到传统的电厂关闭。 您进行转换,测试,发现问题并更正它们,然后再转到下一部分。
那是整合的计划 G2组件 进入古腾堡。
Quach说:“ G2 Components是一个项目,体现了使用户界面和用户体验更好的想法。” “目前,它已实现为旨在在Gutenberg和WordPress的上下文和环境中工作的组件系统。”
目的是提供改善Gutenberg项目UI的资源。 组件应该使创建新的UI更加容易,而无需将代码捆绑在一起。 Quach表示,组件系统的一致性和使用经验应在整个WordPress平台上扩展并产生连锁反应。 这也将扩展到第三方块开发人员。
他说:“代码组件只是起点。” “我的最终目标是超越代码并影响和提升设计-创建一个统一的设计系统,使人们能够在WordPress世界中创造凝聚力和功能丰富的UI体验。”
Quach认为,采用类似方法可以使平台受益。 他提到Google的Material Design提升了Android平台,并在公司产品之间产生了凝聚力。
古腾堡团队已经开始将G2组件集成到项目中。 此集成替代了WordPress组件(@ wordpress /组件)以受控的方式进行,并且不应破坏核心编辑器或第三方项目中的现有实现。 准备就绪时,将交换新组件。 Quach说:“就像拨动开关一样。”
以下视频是Quach在YouTube上发布的长达一个小时的G2组件演练:
[embedded content]
他定期发布有关 G2组件博客。 除了这些,他还对该项目的设计思想进行了更深入的研究。 他还谈到了自己的项目 抽搐流 几乎每天
什么是组件?
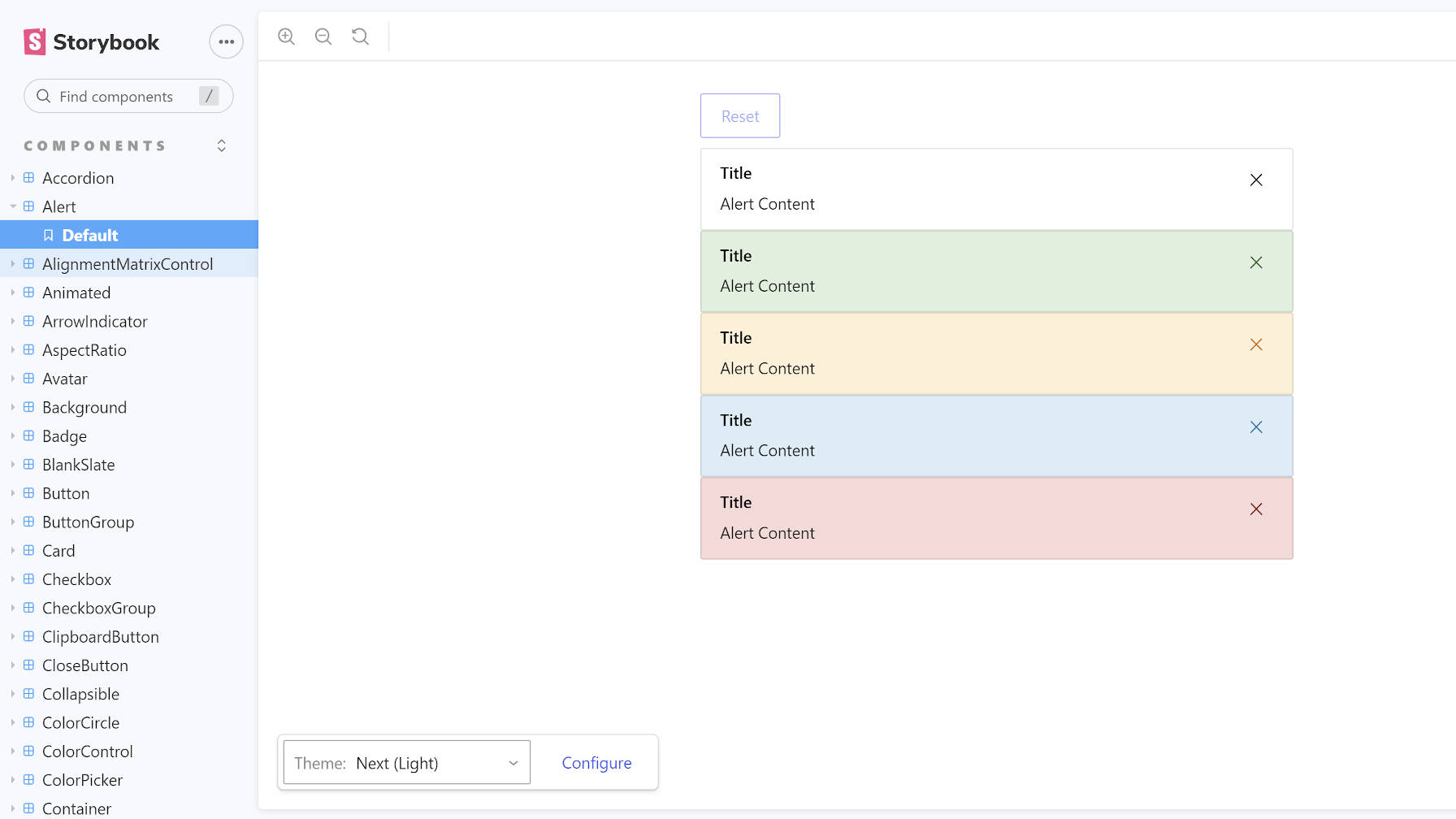
 组件中的屏幕截图 G2组件故事书。
组件中的屏幕截图 G2组件故事书。
组件包括从按钮到切换到复选框的所有内容。 它们是组成块编辑器UI的标准化块。 它们可供核心和第三方开发人员使用,以创建最终用户可以看到并与之交互的内容。 但是,原始组件系统的构建方式存在问题。
Quach说:“当前的组件并不是在考虑系统的基础上构建的,而是为了满足当前的需求。” “这个特殊的设计细节至关重要。 以系统为先的方法更容易支持新功能的添加,更重要的是定制!”
新方法是关于为WordPress构建本机设计系统。 这样的系统将允许任何人在其之上构建并创建本地体验。
Quach说,最简单的方法之一是从后端主题化角度来看-组件系统还具有主题化子系统。 他说:“可以通过配置值来调整UI美观度,而不是像传统的将CSS编写为“皮肤”的方法那样,这类似于通过wp-config.php文件中的定义配置WordPress的方式。 “这种区别很重要,因为这些值直接进入样式系统,从而允许样式在正确的位置和正确的时间正确加载。 所有这些都不会影响当前环境的样式,更重要的是,不会受到当前环境样式的影响。”
他回答了我的问题,即为什么应该从头开始重建组件系统。 想法是让组件在WordPress管理员等环境中“正常工作”,例如确保WordPress主题样式表的存在不会仅仅通过加载就破坏组件。
“为什么要重新考虑,重建和增强输入,按钮,模态,下拉菜单等?” 回应了Quach的回应。 “这样您就无需开发人员了。”
这对开发人员意味着什么?

Quach说,尊重向后兼容性是他在设计G2 Components项目的体系结构时非常重视的事情。 他还说,这是他提出的整合战略的一部分。
他说:“我曾提到该项目’体现了使用户界面和用户体验更好的想法。” “考虑向后兼容性并支持第三方迁移绝对属于用户体验范畴。”
随着古腾堡团队继续集成新组件,它不应改变开发人员已经在做的事情。 但是,它可以开辟一些新的可能性。
Quach说:“新的组件系统一定会对UI部门有所帮助。” “令我特别兴奋的一个领域是快速发展/原型开发空间。 由于这些组件是独立的单元,因此可以将它们带入类似 CodeSandbox 他们……只是……工作。 您可以动手做起,并迅速构建和共享原型(范围从小到大,再到大型的主管)。
他说,他已经成功地测试了组件设计并演示了快速反馈的想法。 他还从相反的方向工作,在CodeSandbox中构建复杂的组件,并将它们带回到组件系统中。
他说:“作为设计师和前端开发人员,我无法强调这种“微型建筑”工作流程的效率,效果和创造性。 “这也让其他人也感到兴奋。”
像这样:
喜欢加载中……
