如果您尚未在整个站点编辑(FSE)项目上测试古腾堡团队的进度,则WordPress开发人员Carrie Dils已创建了一个 本地蓝图 这样一来,您就可以轻松进入。完整的网站编辑是古腾堡路线图的第二阶段,也是其中的一项 主要重点 用于2021年的WordPress核心开发。 什么是完整站点编辑,这对WordPress的未来意味着什么 深入了解为什么最终用户在开发过程中提供反馈至关重要。)
本地 是WordPress上最受欢迎的免费开发工具之一,它使用户能够一键设置新的测试站点,以及许多其他高级功能。 蓝图使用户可以将任何站点另存为蓝图,以便以后可以将其用作快速入门设置选项。 该蓝图包括所有文件,数据库,配置文件和本地设置。 迪尔斯 完整的网站编辑蓝图 包括以下内容:
- 古腾堡 插件(启用“完整网站编辑”实验)
- WordPress主题实验 (支持全站点编辑的主题)启用了二十一个二十一块主题
- 古腾堡测试数据 (使用最常见的古腾堡块的演示博客文章)
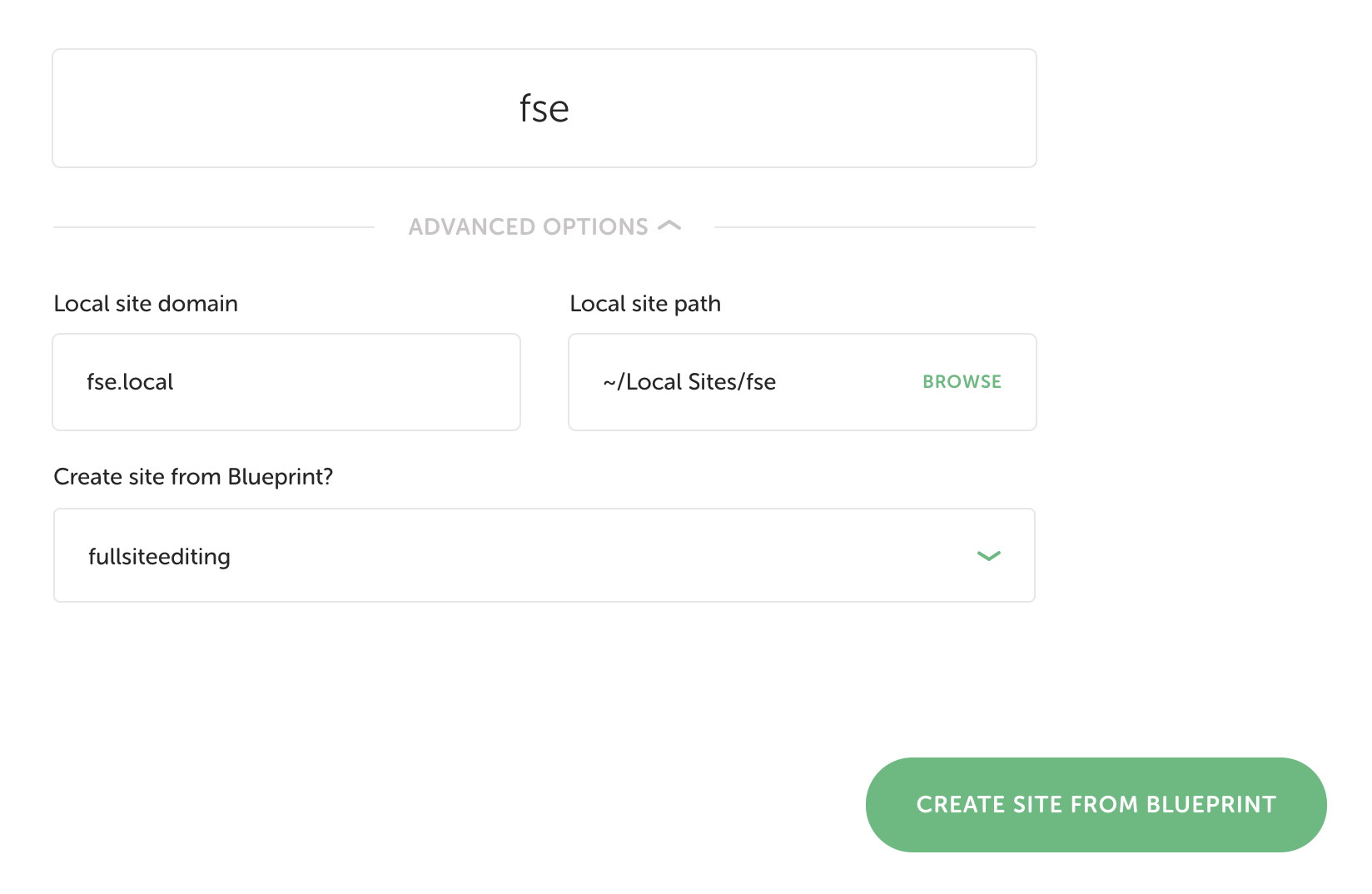
按照Dils的说明在MacOS或Windows上下载和安装FSE蓝图。 本地还没有安装蓝图并将其共享给其他本地用户的简便方法,因此您需要将其添加到应用程序文件中的正确位置。 如果发现您没有“蓝图”文件夹,则可能是因为它是隐藏的,或者您之前从未创建过蓝图。 将zip文件放置在正确的位置后,在设置新网站时,您会在高级选项中看到完整的网站编辑蓝图:

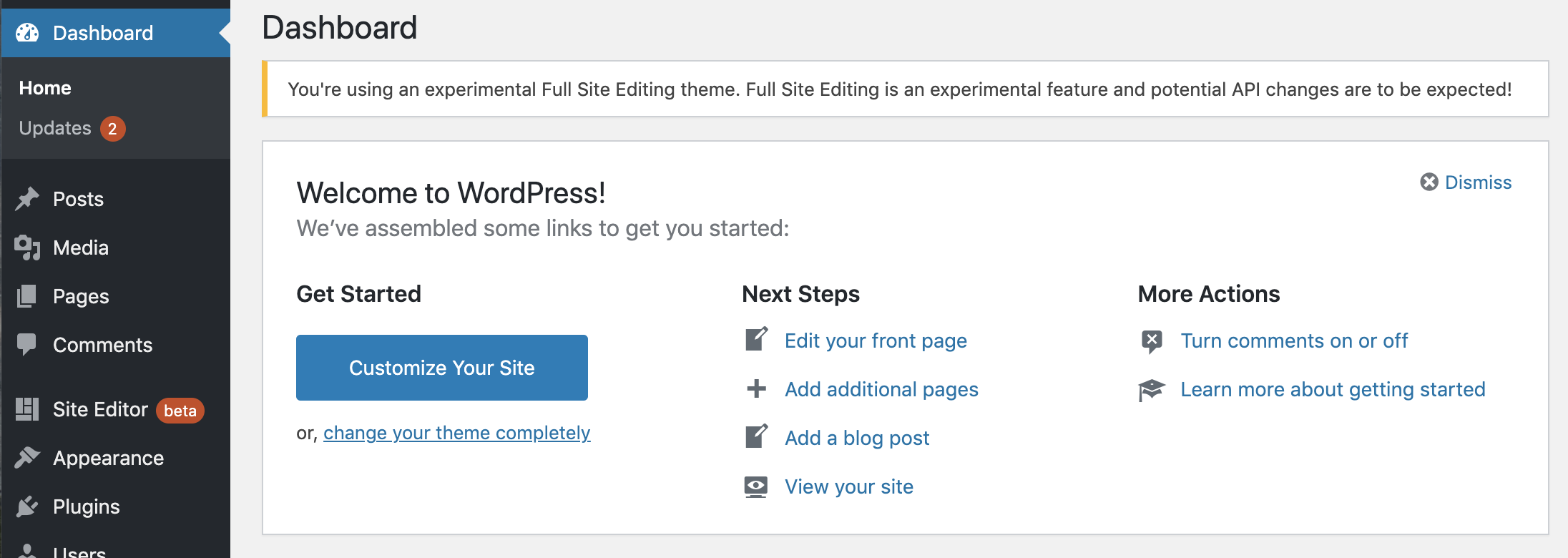
建立网站后,您就可以开始探索完整网站编辑的美好新世界。 (要做好准备,它还远未投入生产,但FSE处于发展的关键时刻,需要获得真实用户的测试才能取得成功。)Gutenberg插件可能需要更新至最新版本。 您可以从“网站编辑器”菜单项启动新的网站编辑游乐场。

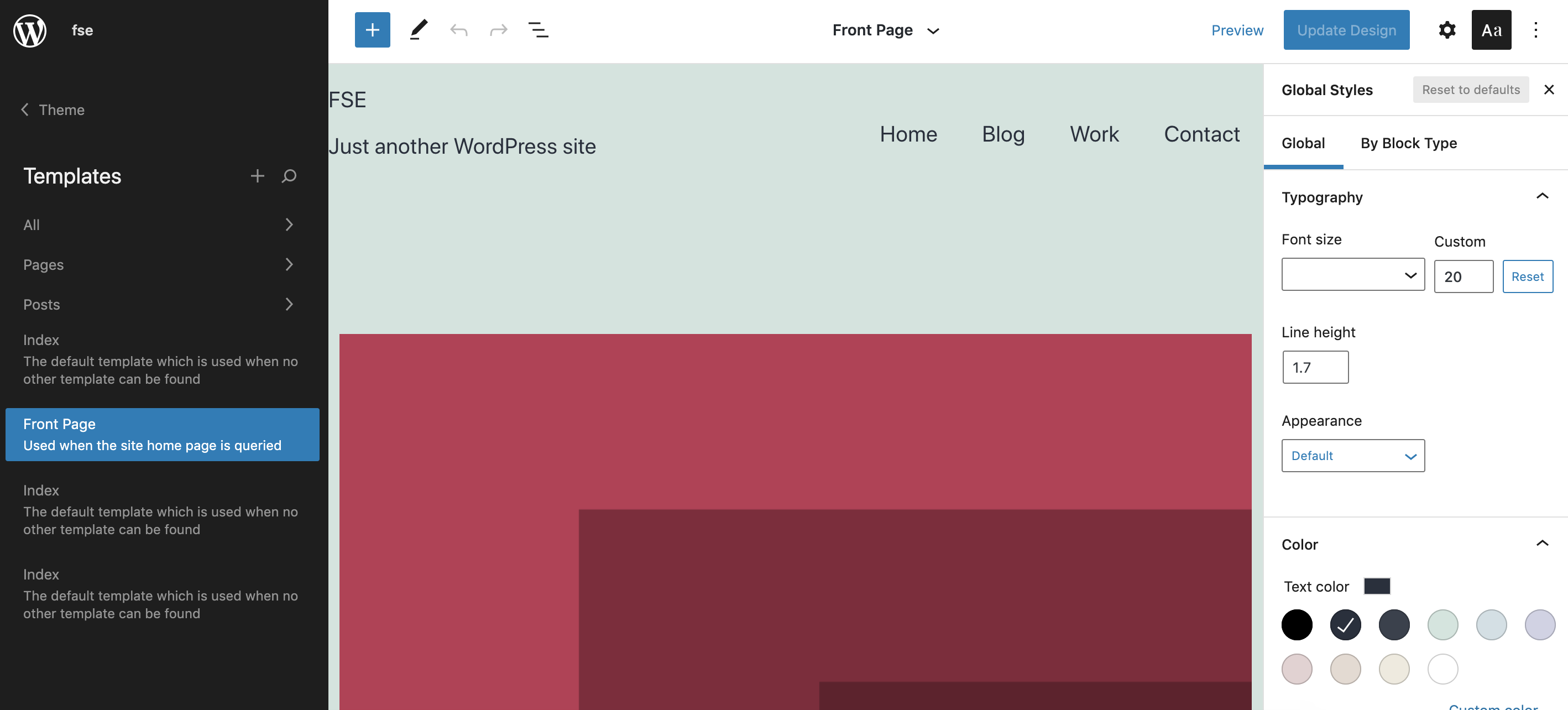
在前端,您将找到激活的二十二十块主题。 您也可以使用 二十一二十一(TT1)块主题,今天已添加到WordPress.org主题目录,或蓝图中包含的任何其他基于实验块的主题。 单击鼠标,浏览模板浏览器,尝试编辑模板部件,更改全局样式,然后查看其进展情况。

完整站点编辑的当前状态很粗糙。 有时很难从错误中分辨出一个功能,但是一旦您熟悉了导航功能,您可能会考虑加入该功能。 FSE外展实验。 这是为了测试站点编辑的不同方面,以使接口在开发时以真实世界的反馈为基础而进行的工作。 在过去的几周中,贡献者一直在测试编辑帖子与编辑模板之间的交互作用。
安妮·麦卡锡(Anne McCarthy)发布了 第一次要求测试 到 做测试 博客,为参与者提供说明。
这项测试呼吁旨在探讨两种编辑体验(后期编辑与模板编辑)之间的相互作用,以确保在每次编辑时清晰明了,粒度保存工作正常,等等。最终,能够编辑诸如索引之类的模板与过去相比,直接,单一或存档是一个巨大的飞跃! 解锁此级别的自定义设置后,您将获得更多控制权,从而可以构建所需的站点,而进行测试的目的是帮助确保其尽可能直观。
第二项测试挑战应尽快发布。 任何人都可以通过遵循测试脚本并在帖子中留下评论来做出贡献,或者 在GitHub上将它们记录为问题。 还邀请参与者加入 #fse-outreach-experiment WordPress Slack上的频道以获取更新或有关测试的问题。
像这样:
喜欢加载中……
