[ad_1]

您是否要为在线商店创建移动Android和iOS应用? 在本文中,我们将向您展示如何轻松创建WooCommerce移动应用程序而无需编写任何代码。
为什么要使用应用构建器创建WooCommerce移动应用?
当前,互联网上超过50%的流量是移动流量。 因此,必须针对移动设备优化商店。 使用响应式设计是一个好的开始,但是如果您想在竞争对手中脱颖而出,则需要一个应用程序。
几年前,开发应用程序是只有大公司才能买得起的东西。 它很昂贵,而且开发时间很长。 但是,情况已经改变。 应用程序构建器是可以帮助您在几天之内创建应用程序的工具,而无需编写任何代码或雇用昂贵的开发人员。
应用程序构建器使您可以构建Android和iOS应用程序,并改善用户的移动购物体验。 最好的部分是它们非常易于使用,即使您没有开发应用程序的经验,也可以让您创建和自定义应用程序。 如果您有兴趣为自己的在线商店创建移动应用程序,则可以查看我们为WooCommerce推荐的最佳应用程序构建器列表。
除了提供其他渠道来通过商店获利之外,移动应用还可以帮助您减少购物车遗弃。 您可以为他们自定义报价,并通过推送通知向他们发送相关交易。
现在,让我们逐步了解如何创建WooCommerce移动应用。
如何创建WooCommerce移动应用
现在,让我们看看如何使用Appmaker制作第一个WooCommerce应用程序。
步骤1:建立帐户
首先,前往 Appmaker.xyz 并单击免费入门按钮。

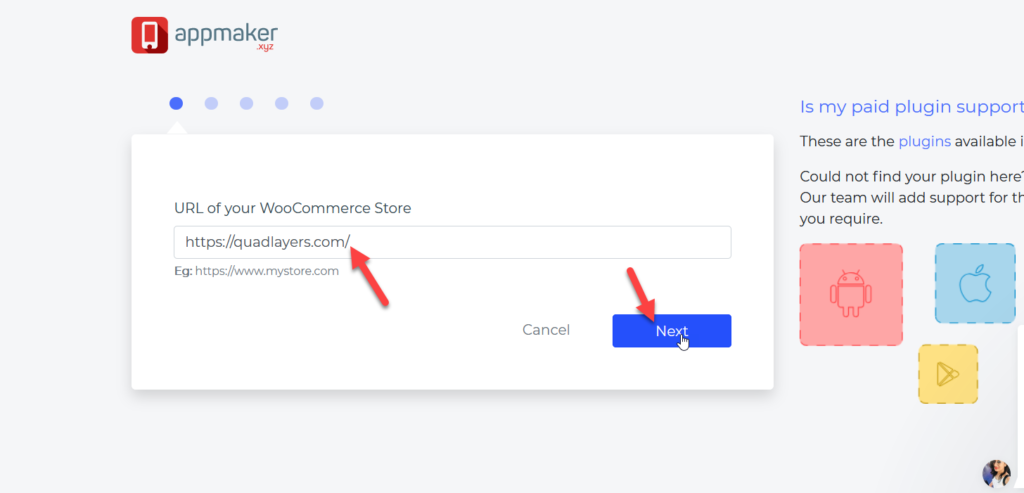
然后,输入您的WooCommerce商店的URL。

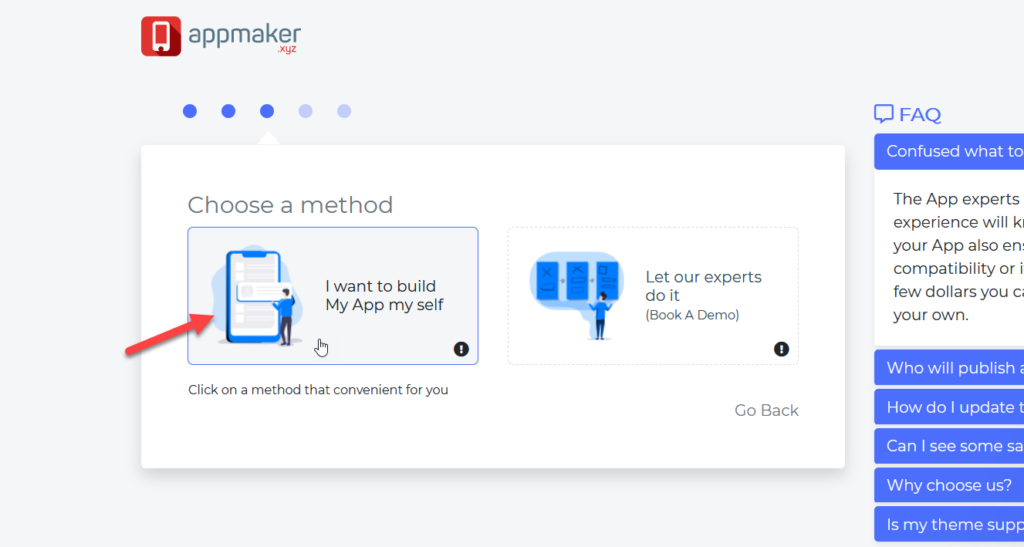
在下一页上,您将看到两个选项。
- 自己创建应用
- 聘请专家

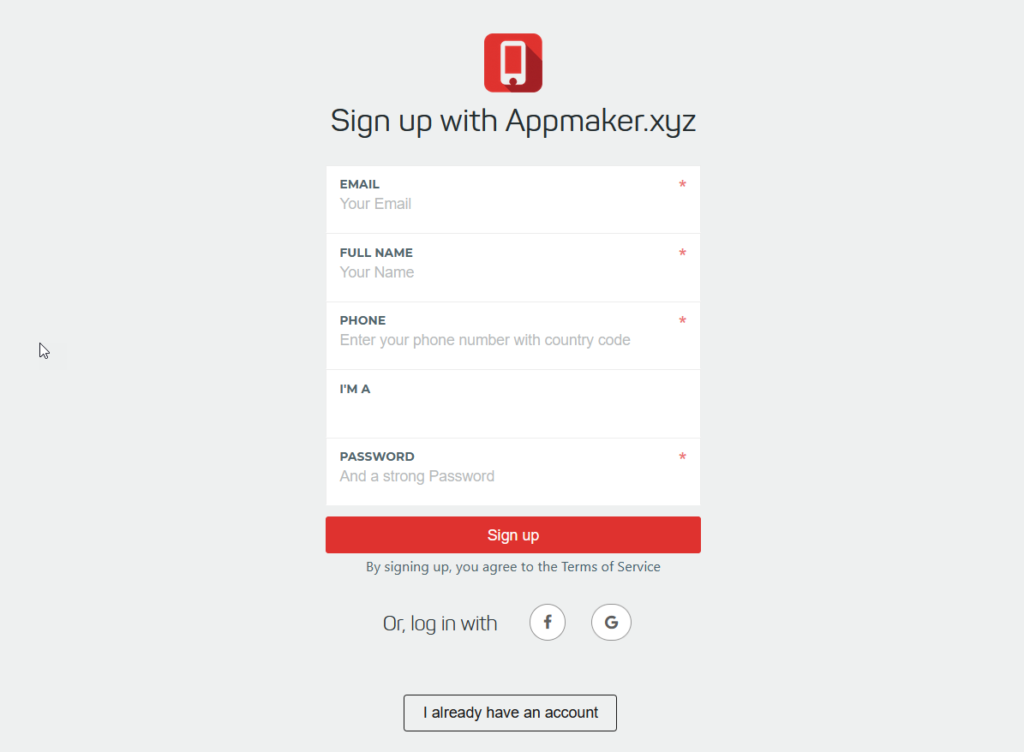
在本指南中,我们将向您展示如何从头开始创建移动应用程序而无需雇用任何开发人员,因此,我们将选择第一个选项。 在下一页上,您将需要创建一个帐户或登录到已有的帐户。

输入所需的详细信息后,注册。 然后,您将被重定向到网站的仪表板,在这里您必须命名应用程序。 只需提交应用名称,您就可以继续前进。

步骤2:WooCommerce商店验证
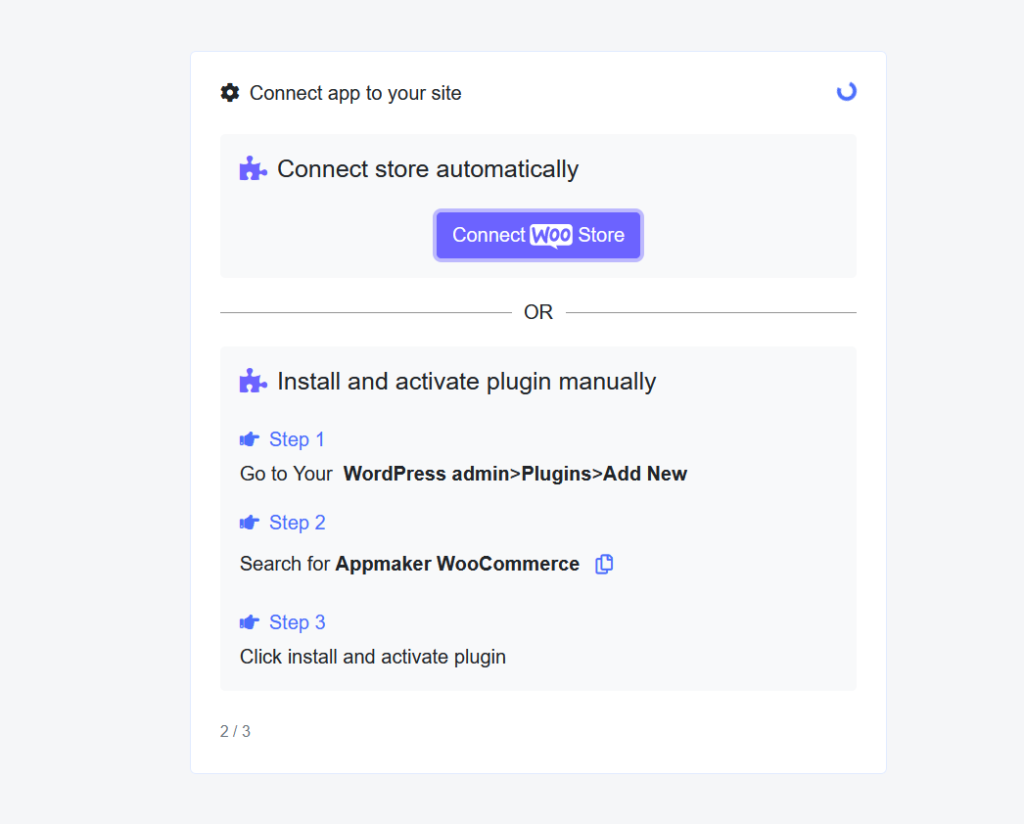
拥有Appmaker帐户后,您需要将其与WooCommerce商店关联。 您可以自动或通过安装插件手动进行操作。 在本例中,我们将使用插件。

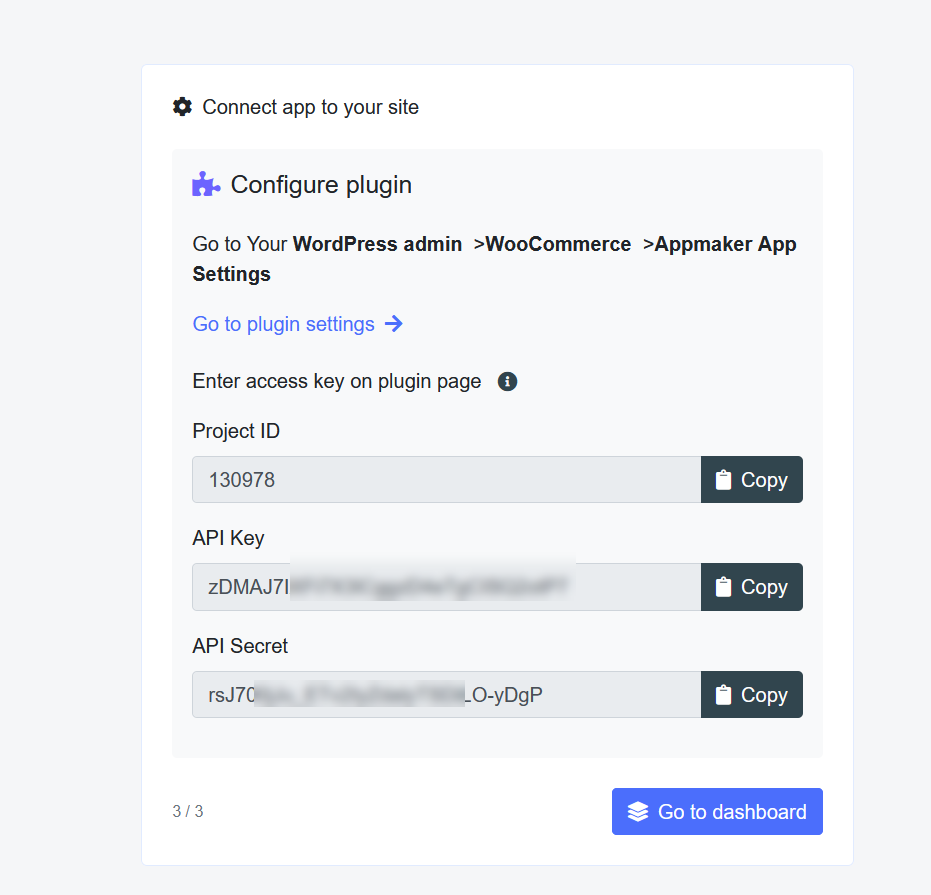
安装并激活插件后,您的Appmaker屏幕将显示您唯一的项目ID,API密钥和API密码。 复制它们并将它们放在方便的地方,因为在接下来的步骤中将需要它们。

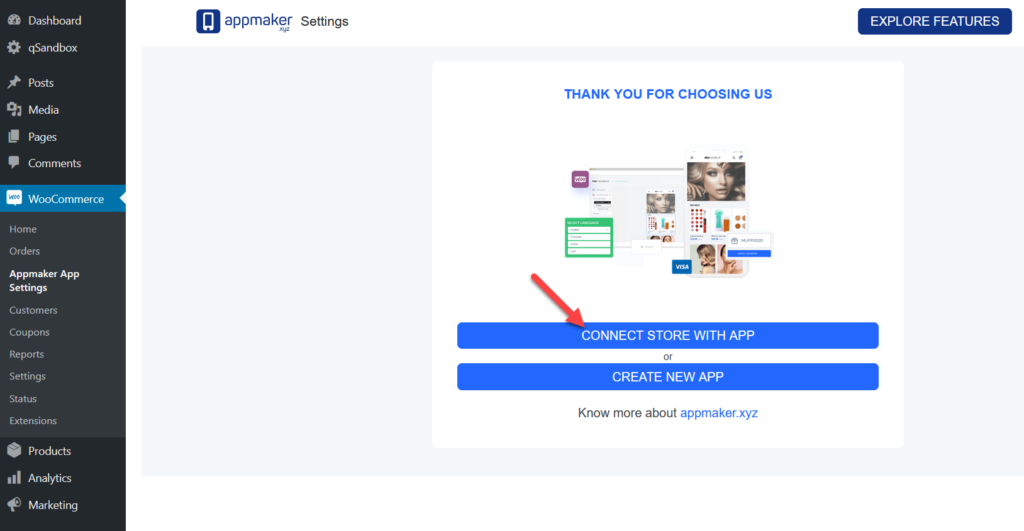
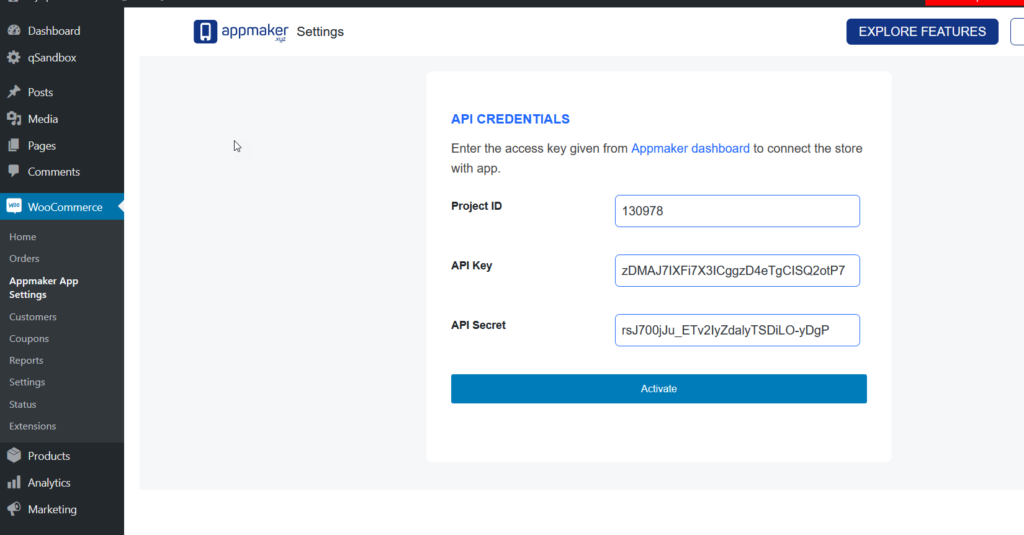
现在转到WordPress仪表板> WooCommerce> Appmaker应用程序设置,然后选择应用程序身份验证选项。

输入您刚从Appmaker网站复制的API凭据,然后激活插件。

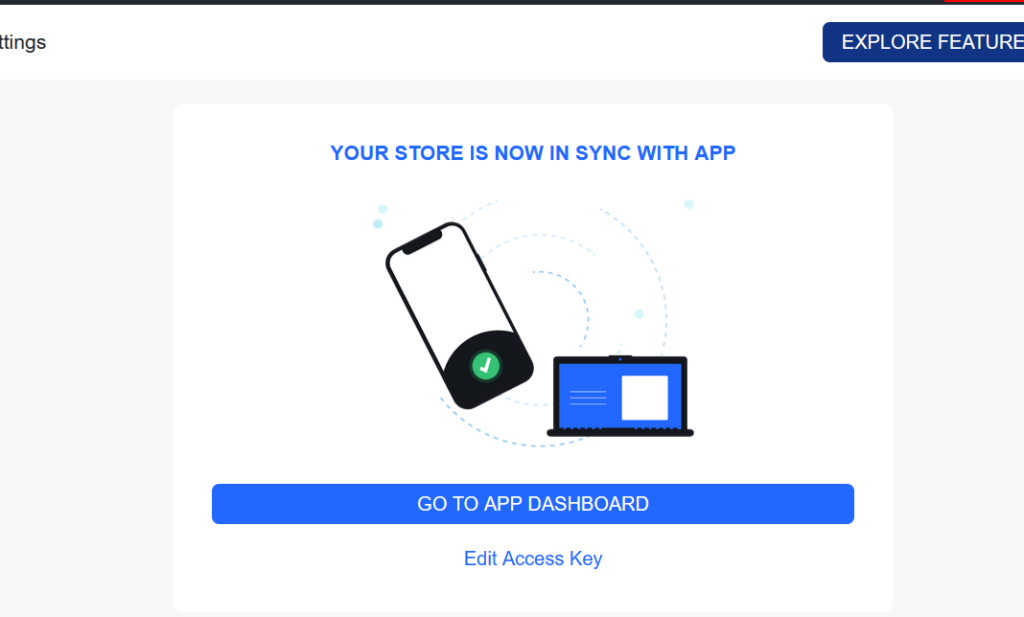
如下所示,我们的商店现已与Appmaker应用集成。

现在是时候定制应用程序了,让我们转到应用程序仪表板。

步骤3:修改应用
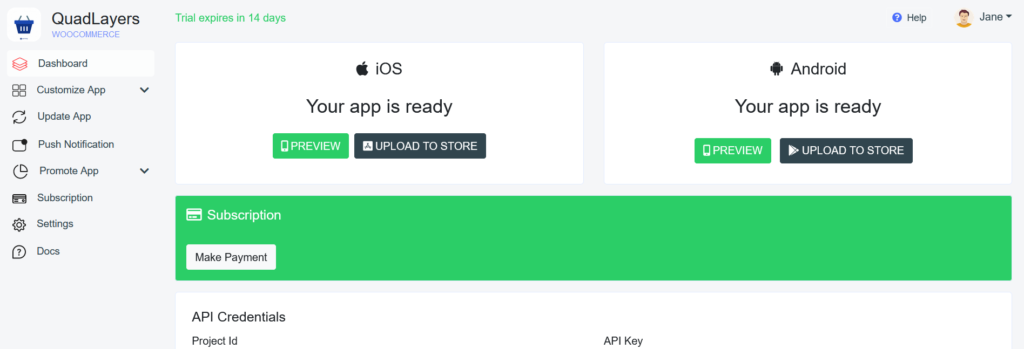
现在是时候创建我们的WooCommerce移动应用程序了。 您可以从帐户仪表板下载Android或iOS应用的副本,并在Appmaker的测试环境中对其进行测试。

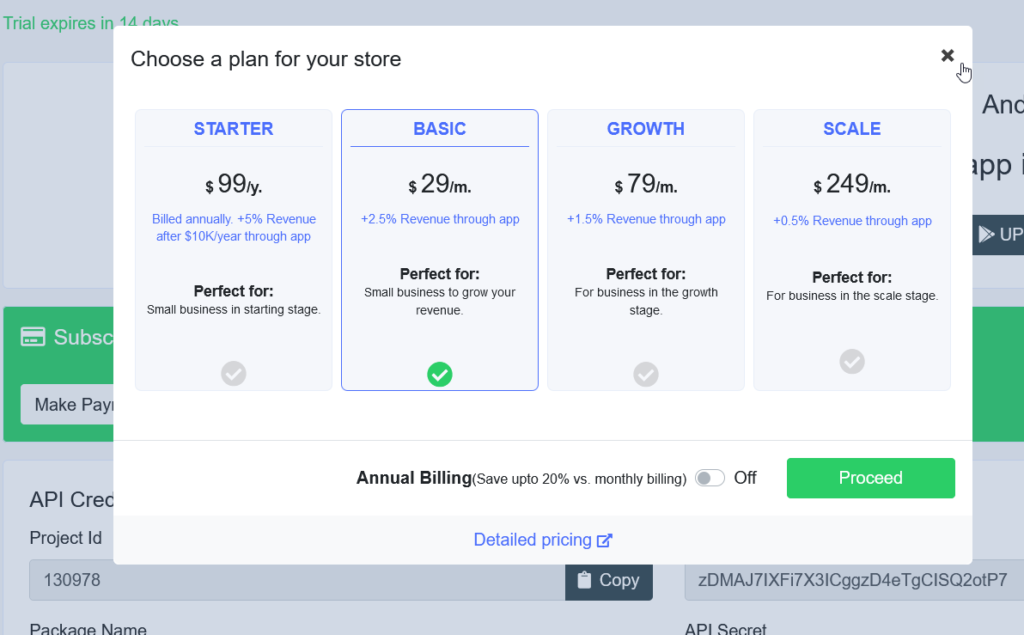
Appmaker针对不同类型的业务提供14天的免费试用和4个高级计划。 如果除了开发您的应用程序之外,您还想将其提交给Google Playstore和App Store,还需要购买高级计划。

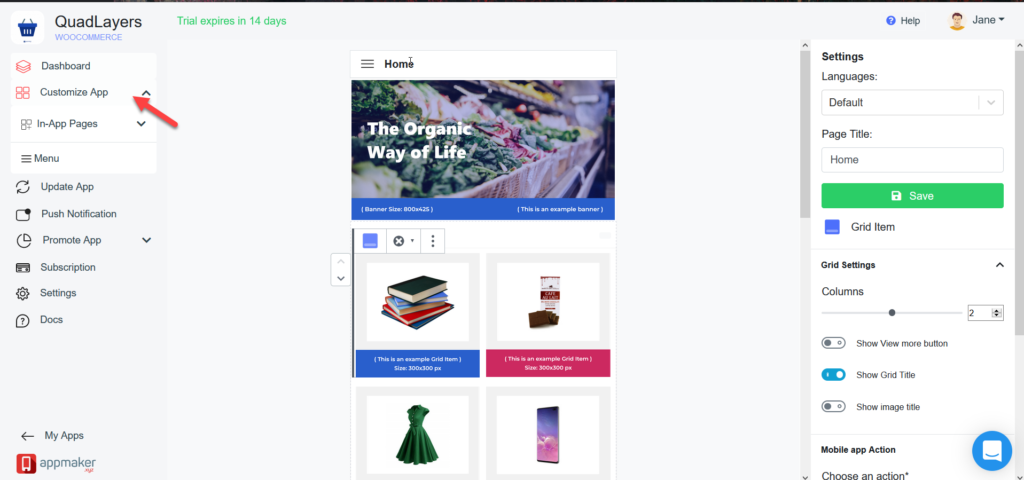
在“自定义应用程序”部分,您可以编辑颜色,网格,标题和许多其他内容。

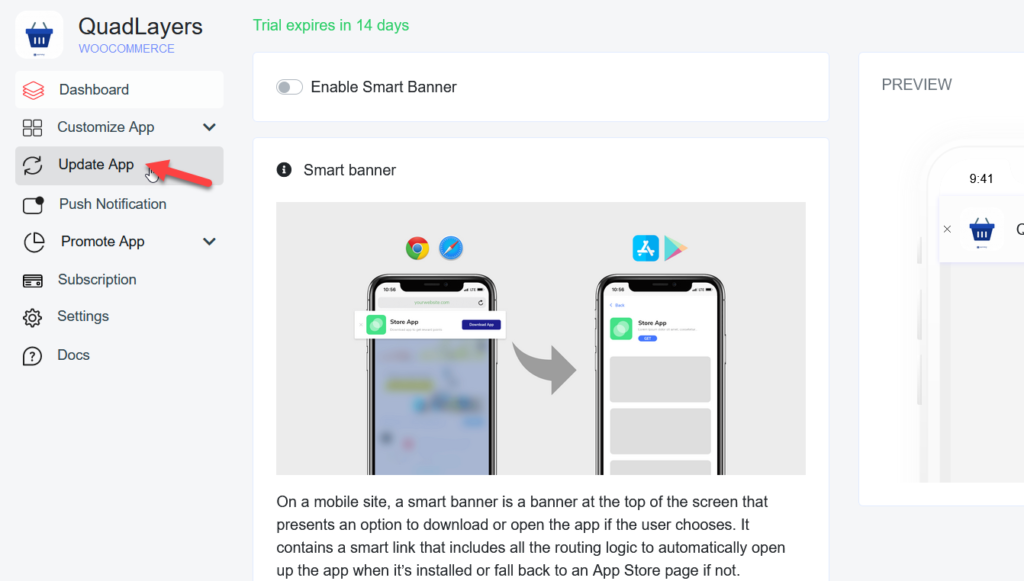
此外,在“更新应用程序”下,您将找到该应用程序的基本配置。

在本节中,有6个不同的小节:
- 一般
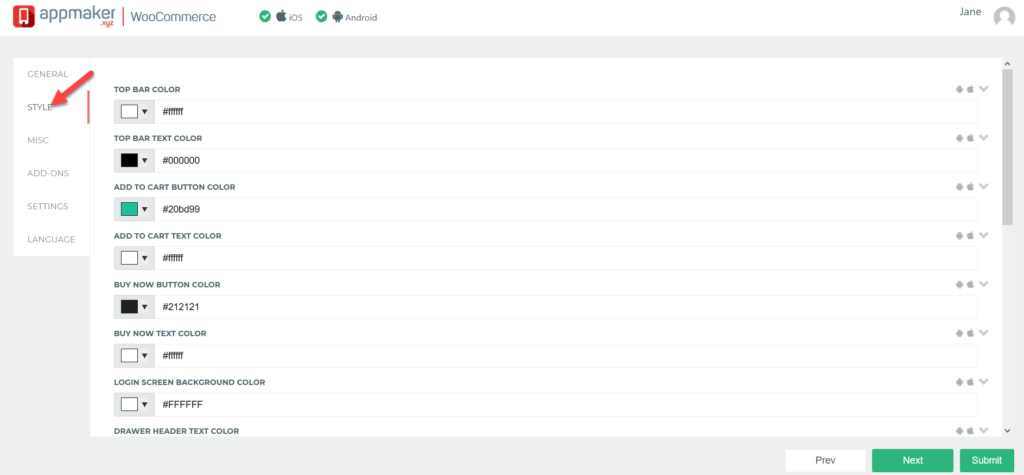
- 风格
- 杂项
- 附加组件
- 设定值
- 语言
这些选项中的每一个都允许您自定义应用程序的不同元素。 例如,要更改应用程序的样式和设计,只需转到“样式”部分。 您将能够自定义标题,文本,背景,按钮等。

进行所需的更改后,保存它们。 即使更改不会立即应用到您的应用中,它们也只会短暂延迟5分钟。 更新应用程序后,您可以在手机上对其进行测试。
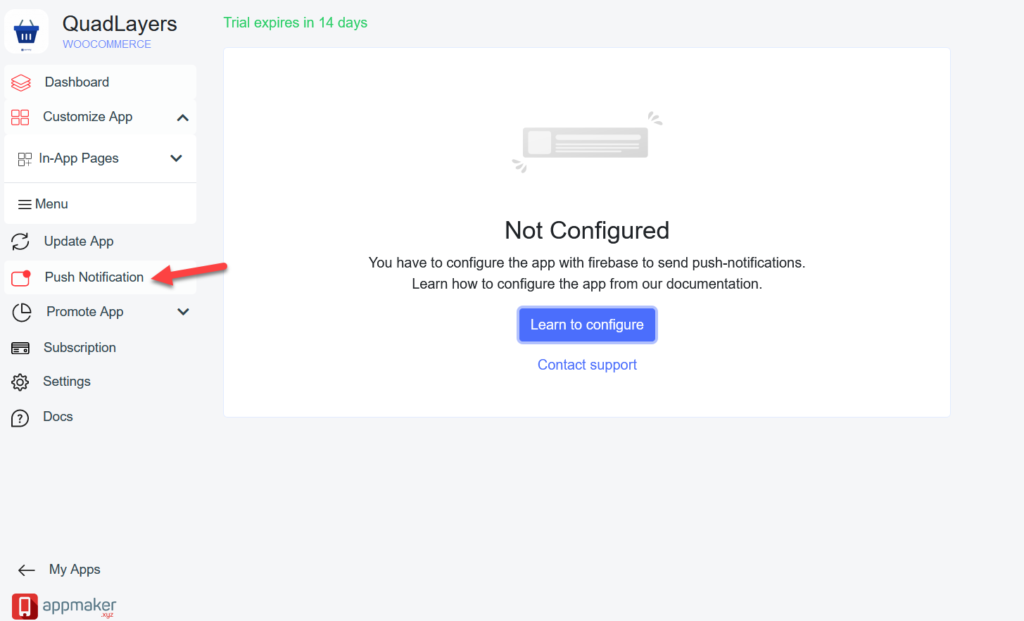
除了自定义应用程序的设计外,您还可以从“推送通知”部分激活推送通知。 Appmaker使用Google的Firebase免费服务发送推送通知。

如您所见,您可以轻松地为商店创建WooCommerce移动应用程序,而无需任何开发技能。
步骤5:测试Android / iOS应用
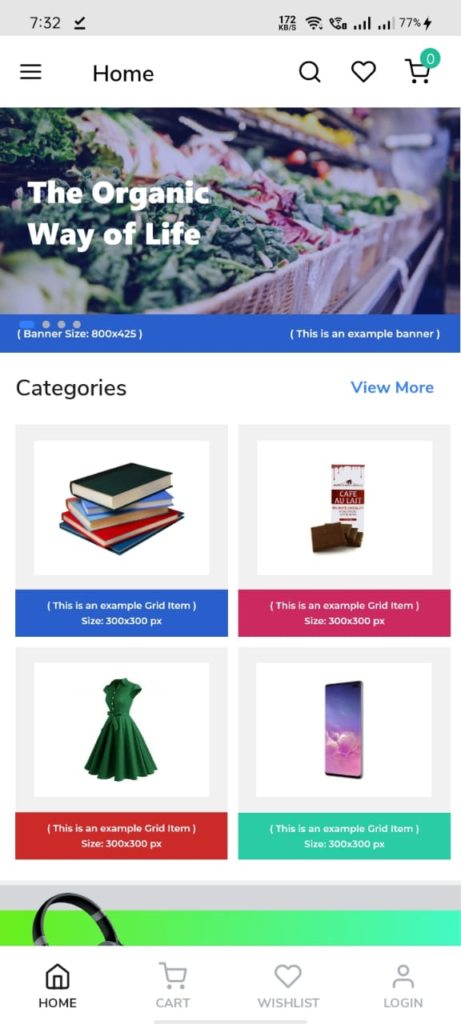
修改应用程序后,您可以在其暂存环境或您自己的设备上对其进行测试。 下载应用程序后,将其安装在设备上。 打开后,您将看到主页。

您可以在那里看到所有选项。 在这种情况下,我们尚未修改主页,因此它会向您显示一些随机产品。 如果您已编辑主屏幕和菜单,则将在其中看到更新的选项。
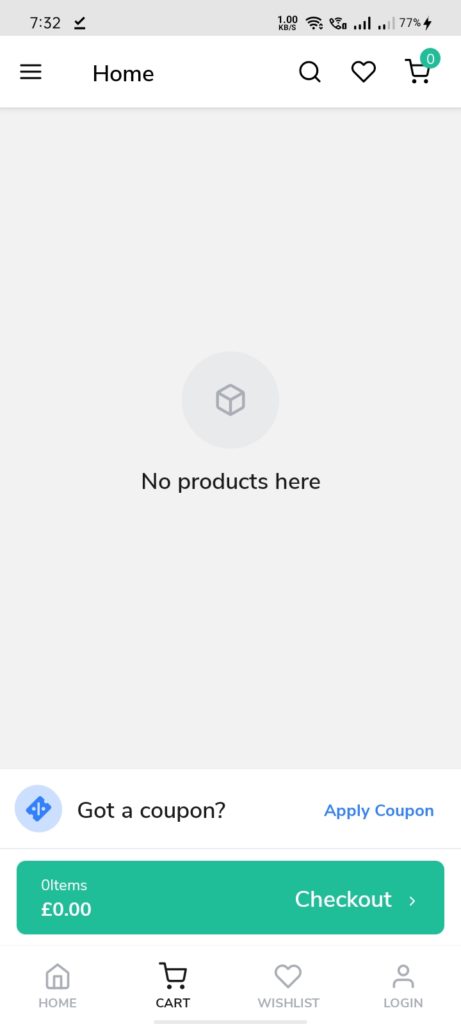
将任何产品添加到购物车后,即可在此处看到。

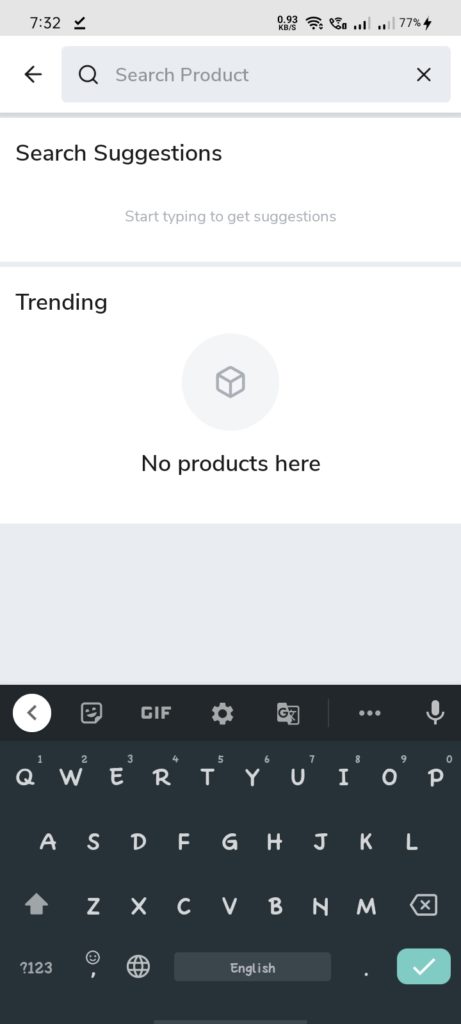
用户还可以应用折扣代码,然后从同一屏幕上进行结帐。 最重要的是,为了找到最佳匹配,团队在应用程序内集成了内置搜索功能。

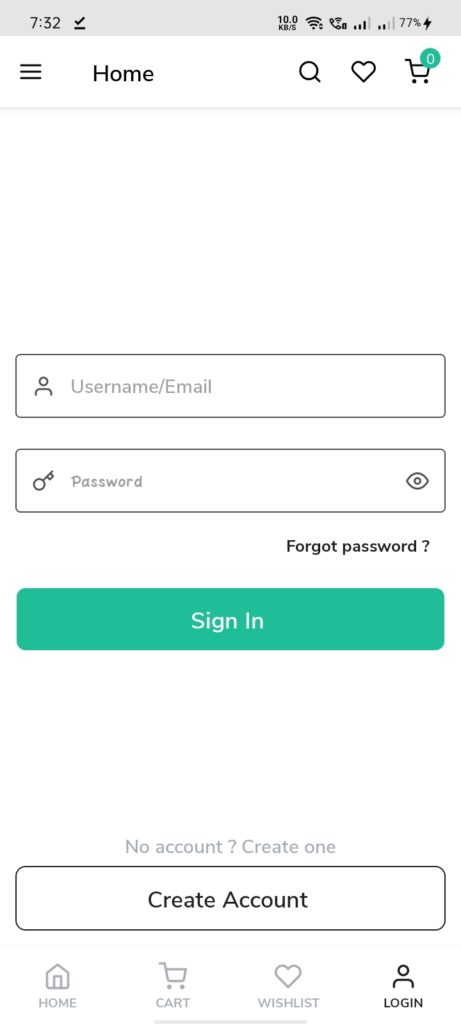
它将向您显示搜索结果以及趋势产品。 最重要的是,每个用户都可以通过该应用程序创建一个帐户。 要完成购买,他们需要登录到该帐户。

所有这些字段都是100%可定制的。 在Appmaker.xyz帐户信息中心中,您将能够完成修改。 编辑这些网格或某些菜单后,您需要安装该应用程序的最新版本以对其进行测试。
这样,您就可以对新的Android或iOS应用进行故障排除。
创建移动应用程序时的建议
现在您知道了如何在不编写任何代码的情况下创建WooCommerce应用程序。 为了使您的生活更轻松,请查看这些建议。
发布前测试应用
如果您打算在Google Playstore或App Store上发布该应用程序,则需要多次测试该应用程序。 确保没有主要的错误和安全漏洞。 对于Google而言,此过程通常比在iOS上更容易,因此请做好修复或调整其他事情的准备,以防您的应用被拒绝。
测试应用程序非常重要,因此我们建议您至少拥有一个质量测试仪或在线寻找Beta测试仪。
定期跟踪应用性能
提交应用后,您需要查看其性能。 请密切注意反馈,并确保您跟踪最重要的事件以查看用户在应用程序中的操作。 这将帮助您了解什么是有效的,什么不能改善该应用程序。
推送通知的使用
推送通知是使人们回到您的应用程序的一种非常有效的工具。 例如,您可以让您的顾客知道商店中的最新优惠或新来的商品。
OneSignal 是针对移动和桌面网站的流行的推送通知服务。 这是一项免费增值服务,因此您可以从免费计划开始,然后查看升级到具有更多高级功能和跟踪选项的付费计划中是否有意义。
不要使用太多广告
透过应用程式获利的一种好方法是透过应用程式。 但是,请确保不要过度使用它们。 您的应用程序应提供出色的用户体验,并使购物体验愉快。 显示过多的广告会产生相反的效果,并且可能会惹恼您的客户。
结论
为商店创建应用程序可以帮助您为用户提供出色的购物体验并增加销售量。 最好的部分是,开发Android和iOS应用程序非常简单,不需要昂贵的开发人员。 通过使用诸如Appmaker之类的应用构建器,您可以在几天之内创建一个应用,而无需编写任何代码。
您还可以自定义设计,甚至激活推式通知,以减少购物车的放弃,并让您的客户知道新来的货品,特价商品,有关他们的订单的详细信息等等。
我们希望您找到了这篇文章。 如果您有任何疑问,请在下面的评论部分告诉我们!
