在本文中,我们将介绍如何在构建项目时利用WordPress API和React js将WordPress用作无头CMS。
如果您曾经想过是否可以将React与Wordpress一起使用,答案是肯定的。如果您以前建立过wordpress网站,那么解决方案可能不会像人们期望的那样明显。
什么是无头CMS
在进入代码之前,解释一下我们将如何处理它可能会很有用。如果您正在寻找一种简单的方法来管理react js项目的内容,那么您可能会听到一个时髦的词“ headless cms”。由于此术语变得越来越流行,因此早定义而不是迟定义可能是有益的。
无头CMS是不提供前端解决方案的后端内容管理系统。
默认情况下,Wordpress使用主题和模板为我们的Wordpress网站提供前端。建立这样的网站可与数据库互动并创建用户可以查看的结构。使用此方法构建前端可能会带来一些不利影响。
首先,它可以创建性能不佳的网站。虽然PHP是一种通用语言,但是有更好的解决方案可以为我们的用户构建UI。其次,Wordpress支持大约三分之一的互联网。因此,黑客喜欢尝试进入Wordpress网站以访问敏感数据。具有单独的前端可以防止用户或黑客完全知道它是一个Wordpress网站。
好的,那我该如何使用React js来做到这一点?
WordPress公开了一个REST API,该API允许访问站点创建的数据。我们可以将这种技术与Axios之类的库一起利用,以使用Wordpress网站中的数据并将其拉入React.js项目。这意味着我们可以兼得两个词:使用Wordpress管理内容的简便性和使用React js进行构建的乐趣。
使用Wordpress作为我们的后端
让我们看一下Wordpress网站,这样您就可以准确了解我在说什么。您可以为此使用任何Wordpress网站,甚至是托管在子域中的网站。对于本文,我将查看TechCrunch网站。
通过简单地添加/wp-json/wp/v2/posts到url的末尾,我们将看到所有最新帖子的JSON输出。通过简单地更改posts为pages,我们可以在TechCrunch站点中看到页面的数据。
我们可以尝试不同的选择一样posts,pages,users,等等。继续游玩,看看可以找到哪些数据。这将使我们能够决定要使用什么以及不使用什么。
我们的React js Starter App
我已经创建了一个反应启动器,您可以从此处下载。解决方案也在另一个分支上。您可以下载文件,运行yarn或npm install(任意选择),然后运行yarn start或npm run start。您将看到我们的简单页面,但是会发现没有任何内容。让我们开始并添加一些内容。
安装必要的软件包
如果我们打开的package.json文件中,我们可以看到,我已经包括react,react-dom和bulma建立我们的前端。在我们进一步使用react js应用程序之前,我们需要添加一些其他软件包。
我们可以添加Axios,这是一个允许我们从应用程序发出http请求而没有任何麻烦的软件包。React-router可用于创建路由,这意味着我们无需浏览器刷新即可切换页面或组件。要安装这两个软件包,我们可以在终端中使用以下代码:
将React Router添加到App.js文件
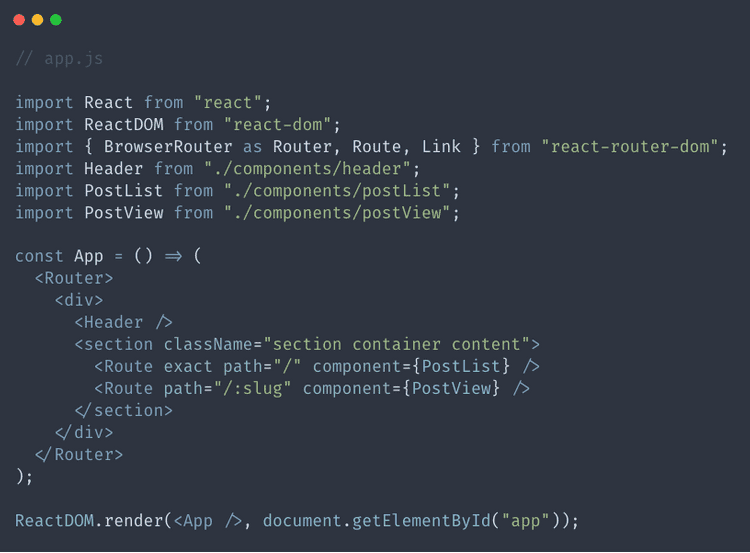
现在我们已经安装了新软件包,我们需要react-router在app.js文件中进行设置,以告知浏览器在地址栏中输入不同路径时应显示什么内容。首先,我们需要从react-router文件顶部导入所需的片段。在导入的底部,添加以下代码:
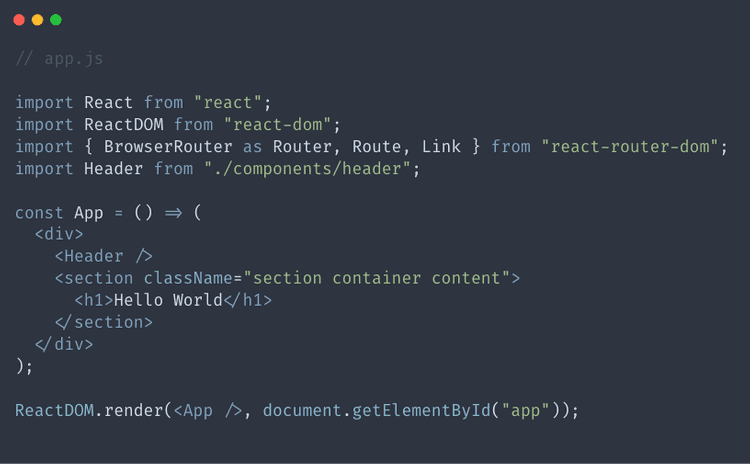
现在我们已经导入了react-router,我们可以使用这些组件来设置路由。我们当前的app.js文件如下所示:
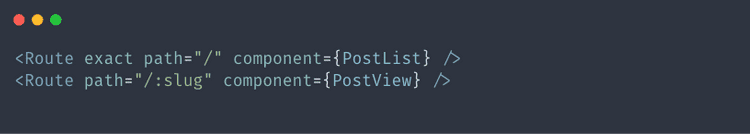
要将路由器添加到app.js组件,我们需要将最外面<div>的<Router>组件包装在组件中,以便我们可以设置应用程序的路由。然后,我们可以<h1>用以下两条路线替换标签:
让我们分解一下:
我们的第一个路由告诉reactjsPostList在用户访问本地路由(http:// localhost:1234)时显示一个名为的组件。该exact属性意味着它需要与该路线完全匹配,这意味着如果我们在此之后有任何东西,它将不会进入该路线。
第二条路线将显示PostView当用户访问通配符路线时调用的组件。该:slug表示斜线后的任何字符串将是我们的应用程序不同的路线。在我们的例子中,此字符串或slug(因为这就是我们的名字)将是TechCrunch博客文章的一个子标签。我们的app.js文件现在应如下所示:
接下来,我们需要创建PostList和PostView组件,并将其导入到app.js组件中。
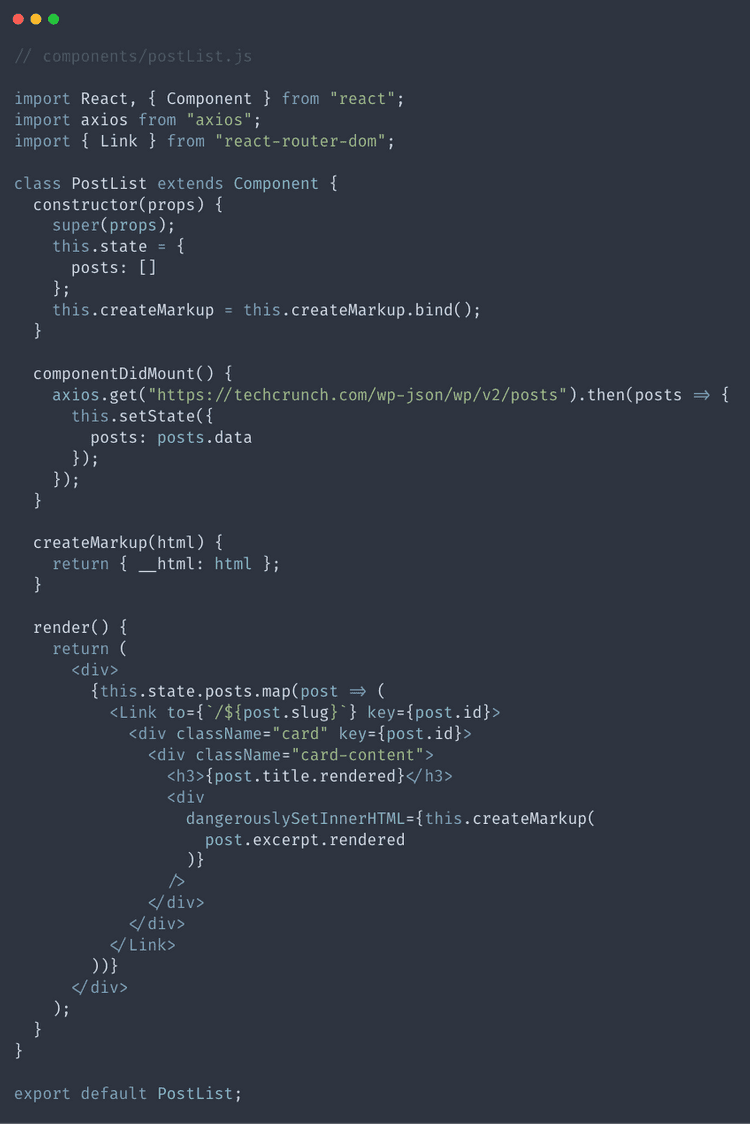
创建我们的PostList组件
在开始创建PostList组件之前,我们应该花一些时间考虑应该使用哪种组件。我们将使用componentDidMount生命周期方法向axios发出http请求,然后将其存储在state中。我们可以在类组件中同时使用状态和生命周期方法。既然我们已经知道如何构建此组件,那么就可以开始了。首先,我们应该为组件创建文件:
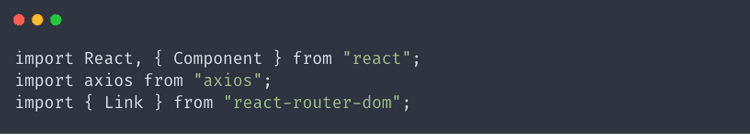
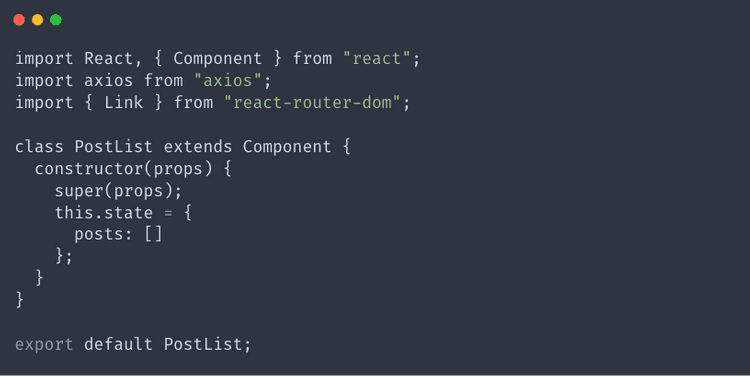
接下来,我们应该导入构建此组件所需的内容。将这些导入语句添加到PostList.js文件顶部:
之后,我们可以创建一个名为的类组件PostList,并为博客的索引页面设置构造函数和状态。我们的州应持有将要显示的帖子列表。我们在此组件中编写的任何自定义函数都将绑定this到此构造函数中的关键字。
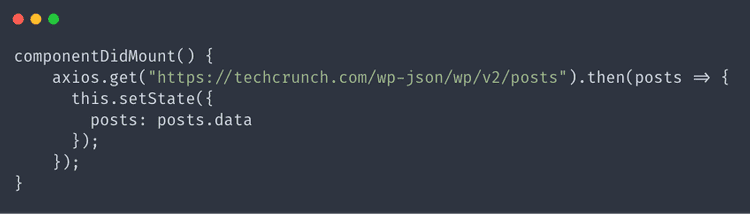
现在我们有了放置帖子数据的位置,我们应该创建一个生命周期方法来提取该数据并将其分配给我们的状态。我们可以通过在构造函数之后添加以下代码来轻松实现此目的:
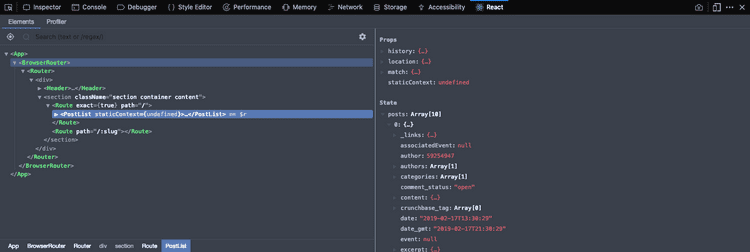
如果您经常开发React应用程序,我建议您在选择的浏览器中安装React DevTools。这使得使用react js进行开发非常简单,并且可以跟踪通过状态和道具传递的数据。
现在,我们可以检查状态,以确保从componentDidMount生命周期方法中正确填充了状态。为此,请在浏览器中打开开发人员工具,然后转到react选项卡。然后,我们可以向下钻取结构,直到找到我们的PostList组件,并且右边的窗格显示了我们的状态和道具。
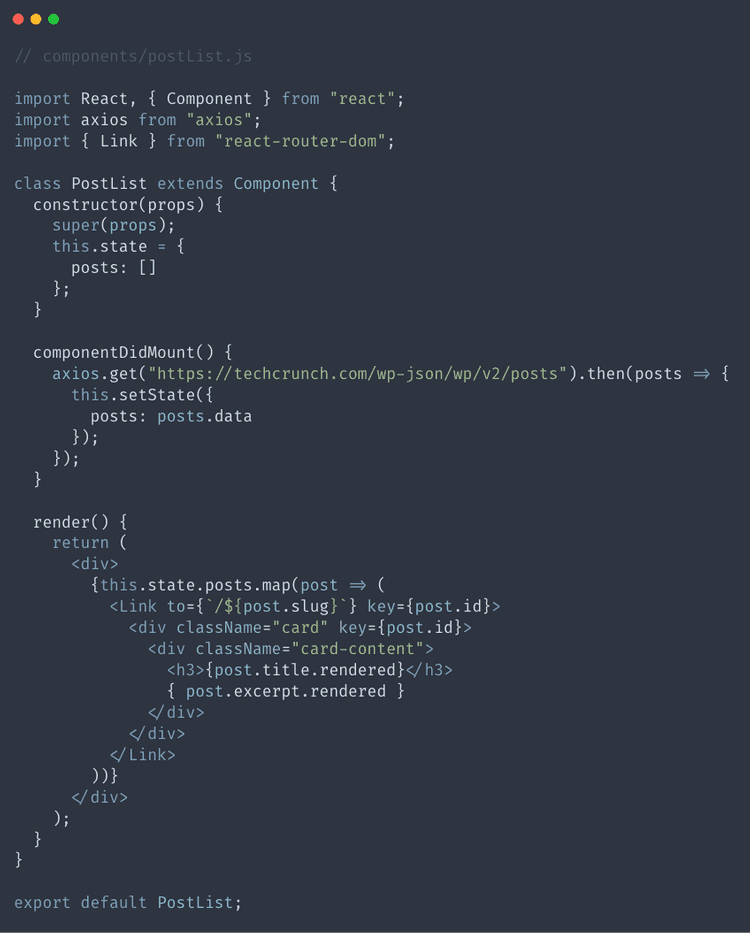
由于我们所有的帖子都处于状态,因此我们可以为页面创建具有结构的render方法。为此,我们可以使用一个map()函数来迭代数组中的每个项目。我们的render方法可以componentDidMount使用以下代码跟随我们的方法。
如果我们使用npm run start或来运行我们的网站yarn start,则可以看到我们的博客帖子显示正确,但是可以看到正在呈现的HTML标签。那不酷。为了正确呈现此效果,我们应该创建一个与该dangerouslySetInnerHTML属性配合使用的函数。
让我们componentDidMount在render方法之后但在方法之前添加一个函数来执行此操作。我们还需要this在构造函数中绑定关键字。然后,我们可以使用dangerouslySetInnerHtml属性在中呈现帖子摘录<div>。我们完成的PostList组件应如下所示:
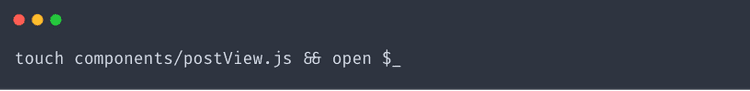
创建一个PostView组件
如果回头看一下app.js文件,可以看到该博客文章将使用一个PostView组件呈现,因此让我们继续创建它!
上面的代码将创建一个文件来容纳我们的PostView组件,并在您的默认代码编辑器中将其打开。为简单起见,我们只需复制PostList组件的公式即可。我们可以从PostList组件中复制并粘贴代码,然后进行一些小的修改。
首先,我们需要确保并将组件名称从更改PostList为PostView。接下来,我们需要对componentDidMount方法进行一些修改。我们可以添加一行代码,这些代码将从:slug地址栏中的url获取,并使用该代码将Wordpress API返回的帖子过滤为单个帖子。最后,我们需要更改render方法以显示完整的帖子(如果存在)或不显示错误(如果不存在)。
下面的代码将用于完成的PostView组件。看看它,看看是否可以找出差异,并弄清楚我们为什么这样处理它们。
ReactJS博客的最后步骤
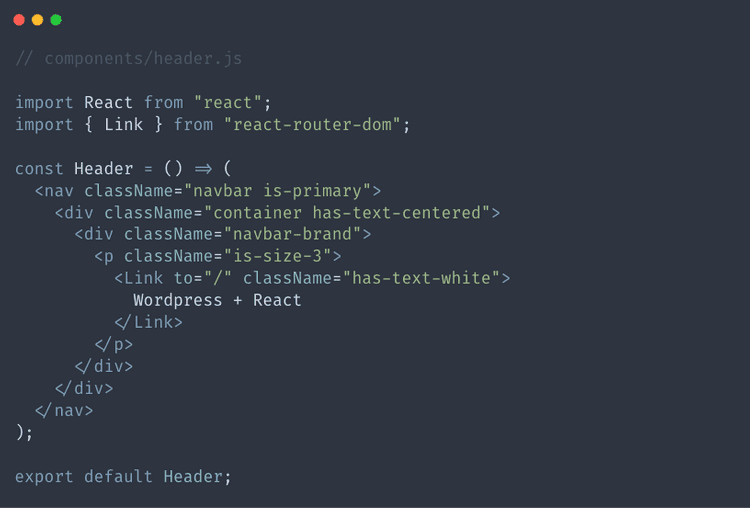
现在,我们的博客已设置好。为了使我们的应用程序按需运行,我们还需要做一些其他的小事情。首先,期望徽标或网站标题链接回首页。由于我们react-router在项目中使用,因此甚至无需刷新页面就可以执行此操作。为此,我们可以打开components/header.js文件并将其修改为如下所示:
我们的WordPress的最后一步和应对JS博客是import语句添加到该app.js文件为我们的两个组成部分,PostList和PostView等反应过来知道从哪里得到他们。完成此操作后,您应该能够运行该应用程序,并查看TechCrunch的最新博客文章。
React js的性能问题
您可能会注意到加载速度方面的一些问题,或者在显示内容之前屏幕空白一秒钟,感觉有些毛病。这是因为内容是在安装组件后呈现的,因此延迟很小。此外,搜索引擎抓取工具很难读取此类网站上的内容,因为在呈现页面后,这些内容是通过JavaScript加载的。有几种处理这些问题的流行方法:
Gatsby.js,静态站点生成器
Gatsby js是我最喜欢在react js生态系统中构建的工具之一。它使我们可以立即使用React,React-router和Graphql构建站点或应用程序!然后,当我们实际构建应用程序时,Gatsby js会创建静态文件,从而使我们的应用程序变得愚蠢。
因为我们应用程序的文件是静态提供的,所以它们的速度非常快,因为所有内容都是预先创建的,而不是页面正在呈现时。这可能有点棘手,因为我们必须找出一种在更新内容时触发构建的方法。Netlify是我的首选服务,因为它非常易于使用,当您推送到某个git分支时,它将重建Gatsby js项目。
Next.js,服务器端渲染React js
解决这些问题的另一个流行解决方案是Next js,它为react js应用程序提供服务器端渲染。componentDidMountNext js公开了一个名为的新方法getIntialProps,该方法允许我们在呈现组件之前获取数据,而不是使用在组件安装后获取数据的方法。
Next js提供服务器端渲染的事实也解决了爬虫无法读取内容的问题。另外,他们网站上的教程非常棒。如果您要使用MERN堆栈构建应用程序,这将是一个很好的解决方案,因为它可以处理频繁更改的数据。
包装我们的Wordpress和React js项目
如您所见,在享受前端的React js的同时,利用Wordpress提供的出色UI确实非常容易。您可以在个人项目,企业解决方案或兼职工作中利用这些工具。这是您获得两全其美的罕见情况之一!