
您是否正在寻找同时编辑多个产品价格的方法?你来对地方了。在本文中,我们将向您展示批量更改 WooCommerce 价格的不同方法。
为什么要在 WooCommerce 中批量更改价格?
在很多情况下,您可能需要更新商店中多种产品的价格。但是,如果您销售许多商品,则必须逐一更改每种商品的价格,既费时又低效。您不仅会在重复性任务上浪费大量时间,而且在输入每个价格时更容易出错。
这就是为什么能够批量更改价格将帮助您节省时间并使您的生活更轻松。例如,如果您对某些商品进行有限促销或提供特别折扣,您可能需要编辑多种商品的价格。一旦销售或促销结束,您将不得不将价格恢复到原来的价格。
或者,如果您想提高或降低某个类别、产品类型或商店范围的价格,您将需要更新许多产品的价格。您的商店拥有的产品越多,所需的时间就越长。
如您所见,这些是许多商店的常见情况,因此能够批量编辑价格很有帮助。让我们看看如何做到这一点。
如何批量更改 WooCommerce 价格
有多种方法可以批量更新 WooCommerce 价格:
- WooCommerce 默认选项
- 使用插件
- 导出然后导入 CSV 文件
- 以编程方式
每种方法将更适合不同的情况。让我们仔细看看它们中的每一个。
1. WooCommerce 默认选项
如果您的商店只包含简单的产品并且您想更新多种产品的价格,WooCommerce 默认选项可以满足您的需求。请记住,默认选项不支持可变产品、分组产品或订阅。因此,如果您的商店只提供简单的产品,这对您来说是一个不错的选择。
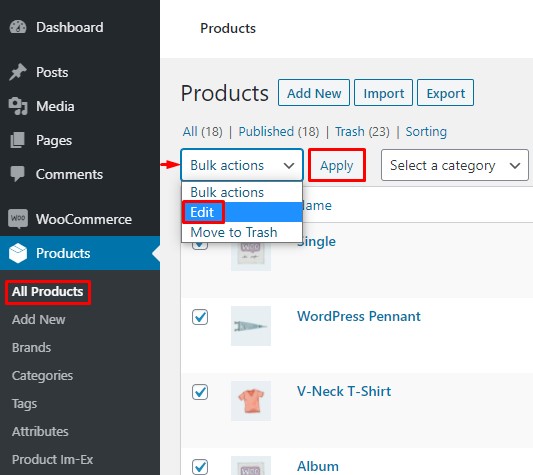
首先,在您的 WordPress 管理仪表板中,导航到产品 > 所有产品。选择要手动或通过应用过滤器编辑的产品,从批量操作下拉菜单中选择编辑,然后单击应用。

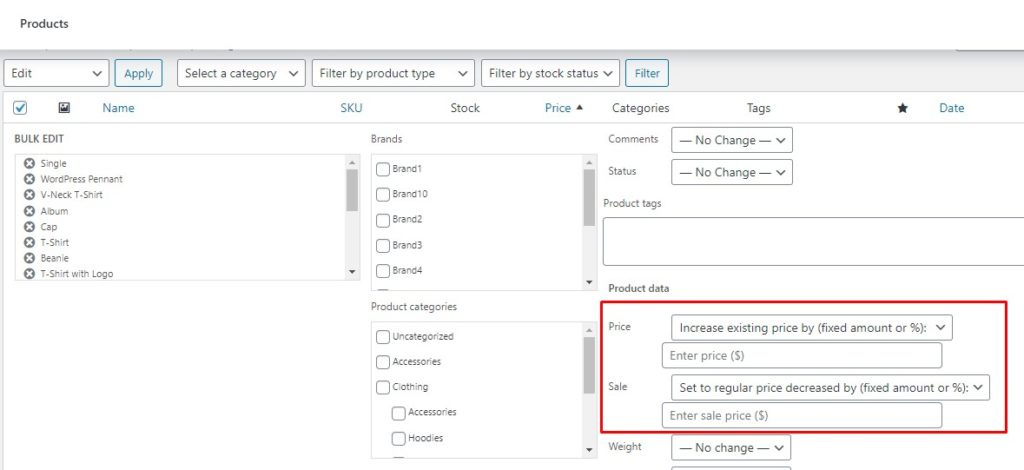
您现在将看到一个产品编辑表单。在那里,您将能够编辑产品的多个功能,例如品牌、类别等。由于我们只对更改价格感兴趣,请转到产品数据部分并找到价格和销售选项。在这里,您可以立即更新产品的价格。

WooCommerce 中批量更改产品价格的默认选项包括:
- 价格 – 将现有价格增加或减少(固定数量或百分比):您可以将所有产品的价格增加或减少固定数量或百分比
- 销售 – 将现有销售价格增加或减少(固定金额或百分比):将当前销售价格增加或减少固定金额或百分比。
- 销售 – 设置为正常价格降低(固定金额或百分比):您可以通过将当前价格降低固定金额或百分比来设置您的销售价格。
您还可以使用过滤器将这些更改应用于特定类别、品牌或产品类型。
对新价格感到满意后,向下滚动并单击“更新”按钮以保存更改。就是这样!您现在已成功批量更新 WooCommerce 产品的价格。
如前所述,默认选项仅适用于简单产品。那么,如果您还提供可变或分组产品、订阅等,您该怎么办?一种选择是依赖第三方插件。
2. 使用第三方插件
有几个插件可以批量编辑价格。在本教程中,我们将使用 ELEX WooCommerce 高级批量编辑产品、价格和属性。这是一款免费增值工具,可为批量编辑产品提供多种功能,并且易于使用。
不过需要注意的是,插件的免费版只支持简单的产品。如果您想将其用于其他类型的产品,则需要购买其中一个起价为 79 美元的高级版本。话虽如此,让我们看看如何使用此插件批量编辑产品。
2.1) 安装和配置插件
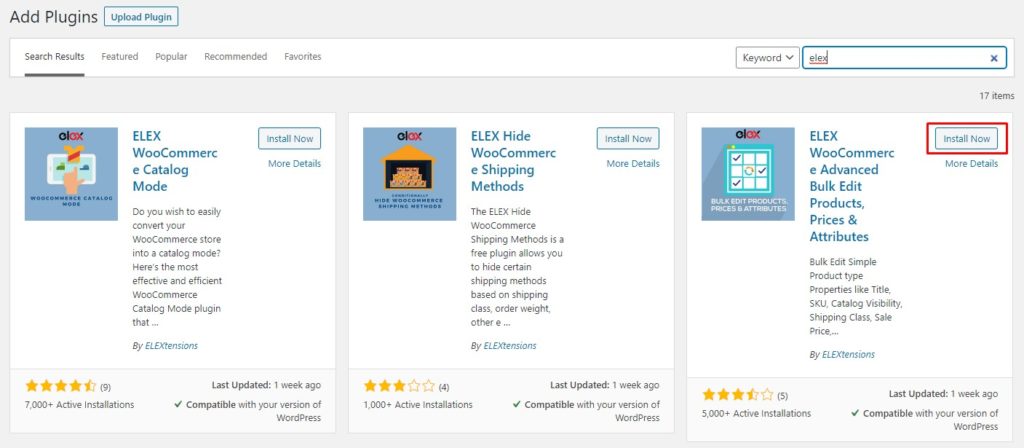
首先,我们将从安装插件开始。在您的 WP 管理仪表板中,导航到插件 > 添加新。搜索 ELEX WooCommerce 高级批量编辑产品、价格和属性插件,然后单击立即安装。安装插件后,激活它。

然后前往 WooCommerce > 批量编辑产品,您将找到此插件的所有设置和功能。

2.2) 选择所需产品
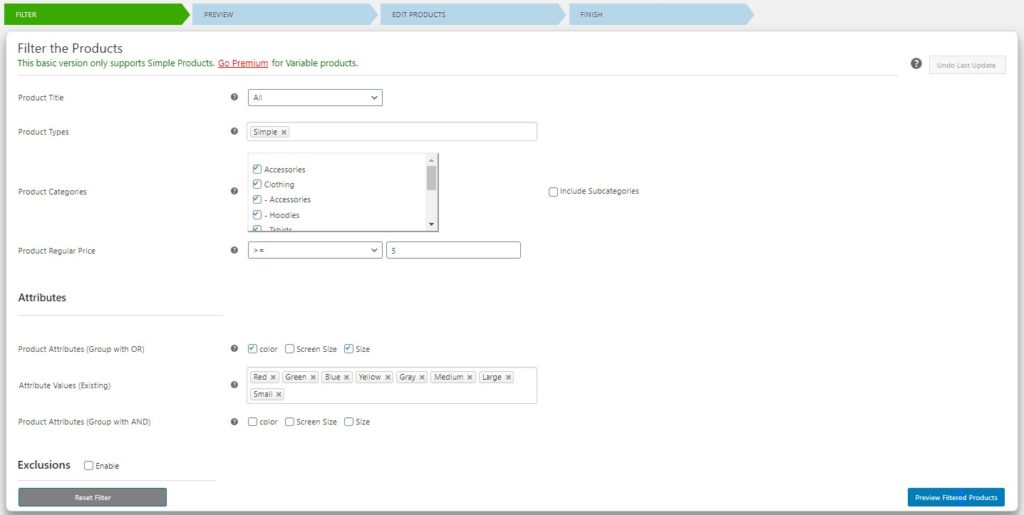
现在是过滤您要编辑的产品的时候了。您可以按标题、类型、类别和价格范围过滤产品。您还可以按属性过滤产品,有两种组合方式:使用 OR 分组或使用 AND 分组。
- 使用 OR 分组可让您按多个属性过滤产品,如果产品至少具有其中一个属性,则选择该产品。
- 使用 AND 分组可让您按多个属性过滤产品,以便产品必须具有所有选定的属性才能被选中。

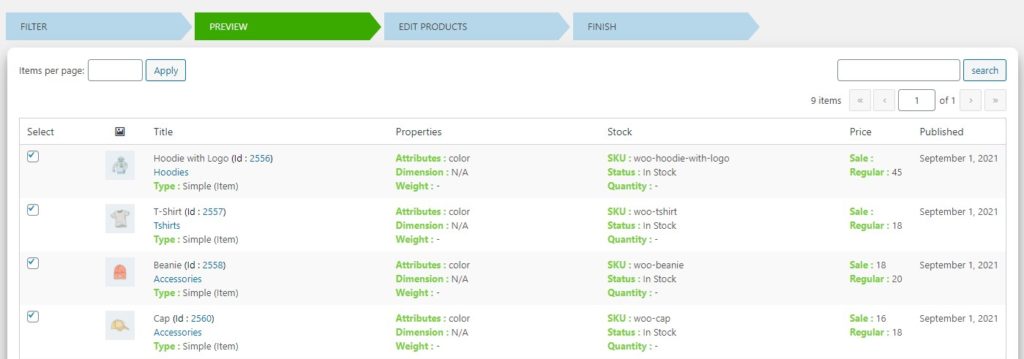
筛选产品后,按右下角的预览筛选产品按钮,您将进入预览页面。您可以在此处查看所选产品并确保您只选择了要更新的产品。

查看所选产品后,向下滚动并按继续。
2.3) 批量更新产品价格
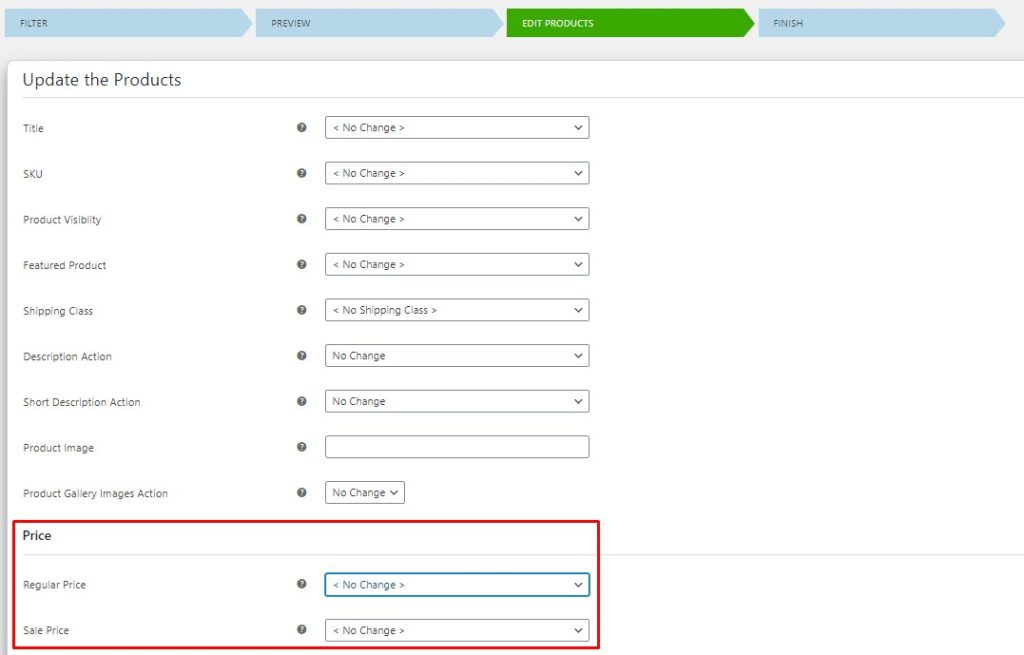
在编辑产品页面上,向下滚动直到看到价格部分。在这里,您现在可以按固定金额或百分比提高或降低产品价格,或为所有产品设置统一价格。同样,您可以按固定金额或百分比增加或减少销售价格,也可以设置固定价格。

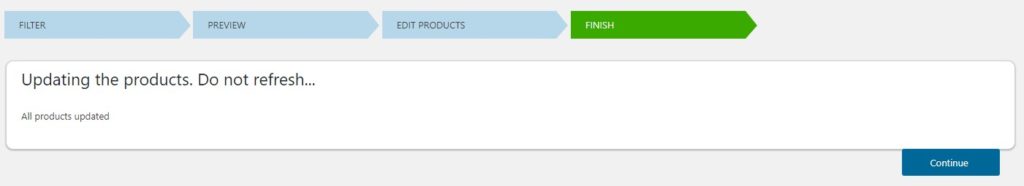
更新产品价格后,向下滚动并单击更新产品以保存新价格。所有产品价格都将更新,您将在下一页看到成功消息。

就是这样!您已成功使用插件批量更改 WooCommerce 产品价格。无论您要更新的产品类型如何,该过程都是相似的,因此您可以立即编辑可变和分组产品的价格。
除了默认选项和第三方插件,您还可以使用 CSV 文件更新价格。让我们看看如何做到这一点。
3. 通过导出和导入 CSV 更改 WooCommerce 批量价格
对于这种方法,首先,您需要将所有产品数据导出到一个 CSV 文件。然后,您将编辑此文件,最后将其导入 WooCommerce,WooCommerce 将使用新更改更新所有当前产品。让我们一步一步地看一下这个过程。
3.1) 将产品数据导出到 CSV 文件
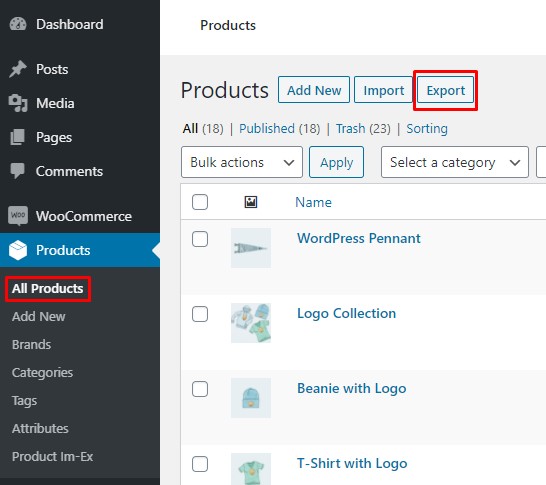
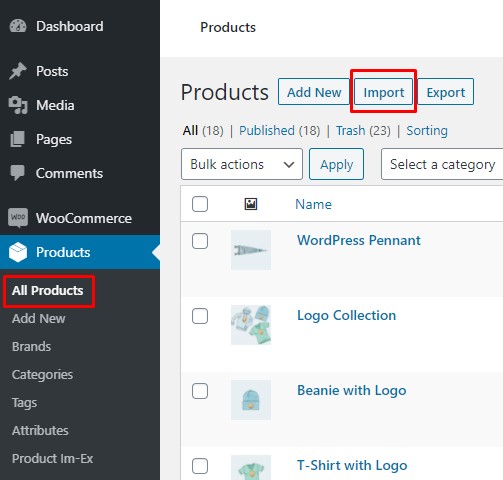
首先,您需要导出您的产品数据。为此,请转到您的 WP 管理仪表板并导航到产品 > 所有产品。选择要导出的产品,然后单击顶部的导出按钮。

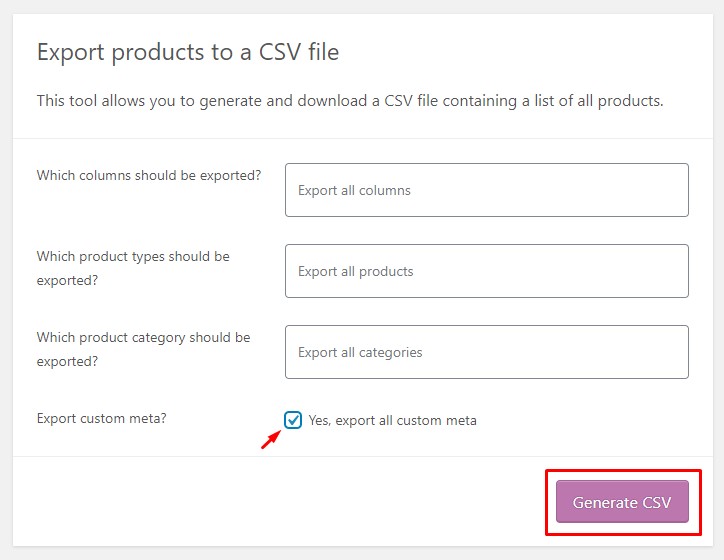
这将带您进入导出产品向导。您还可以从此处选择要导出的产品类型和类别,但我们建议在上一步中执行此操作。确保选中“是,导出所有自定义元”框,然后按“生成 CSV”。这将生成一个 CSV 文件,其中包含有关您产品的所有详细信息。

有关此过程的更多信息,请查看我们关于如何在 WooCommerce 中出口产品的指南。
3.2) 编辑 CSV 文件以更新价格
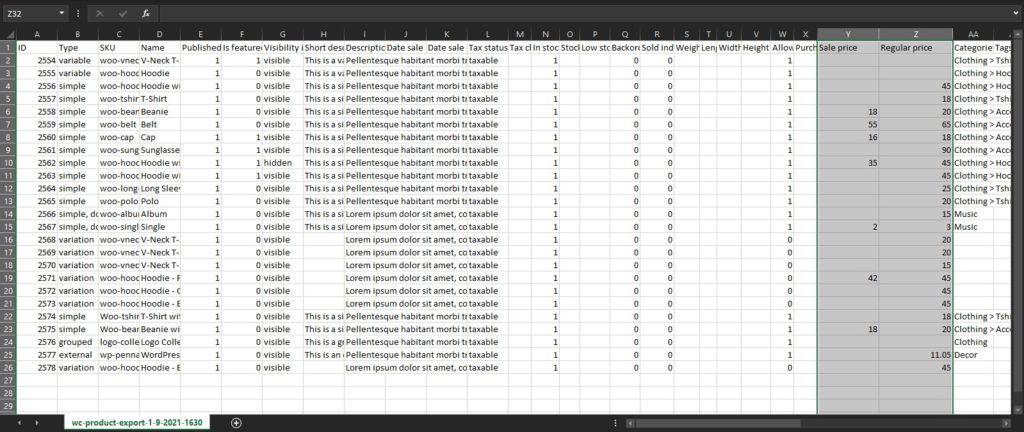
使用任何兼容软件(如 Microsoft Excel)打开下载的 CSV 文件,并查找销售价格和常规价格列。这些包含每种产品的当前价格。只需编辑您想要的价格,然后保存文件。您可以使用公式对所有产品应用固定折扣或百分比折扣,为同一类别的项目设置相同的价格,等等。

3.3) 导入更新后的 CSV 文件
之后,您需要将文件导入回 WooCommerce。再次转到您的 WordPress 管理仪表板,导航到产品 > 所有产品,然后单击导入按钮开始导入过程。

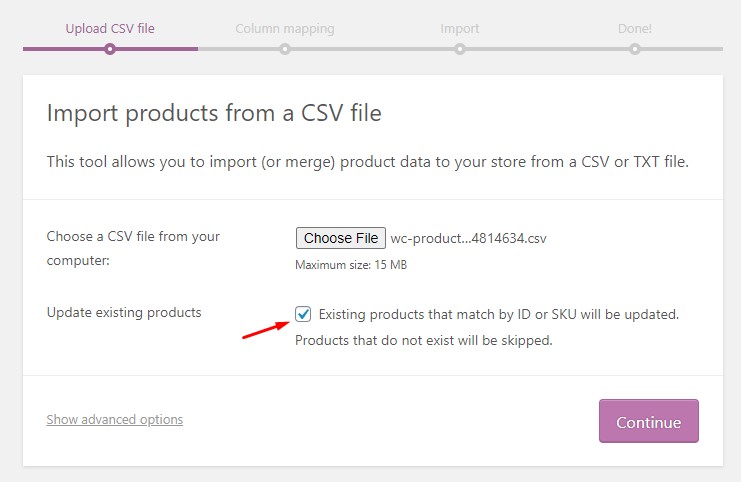
选择您刚刚更新的 CSV 文件,并确保选中“更新现有产品”框。否则,现有产品将被跳过而不是更新。然后按继续。

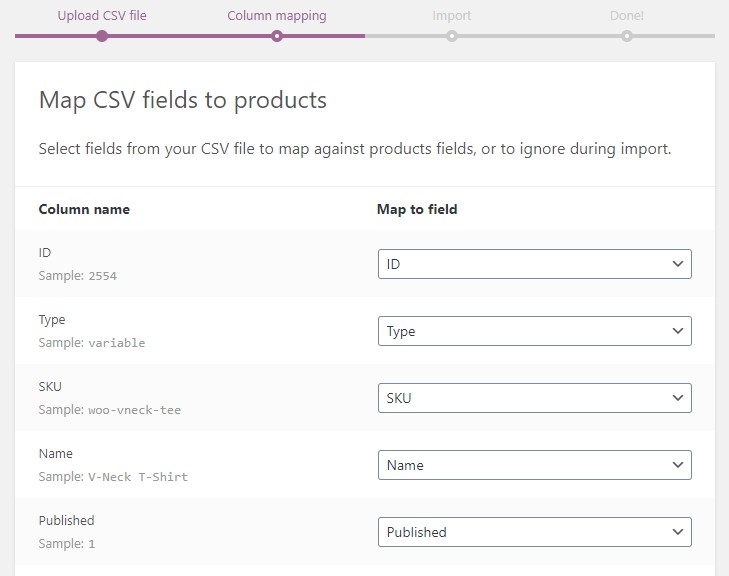
导入向导会要求您将 CSV 字段映射到产品。只需将所有内容保留为默认值,一直向下滚动并单击运行导入程序。这将开始从 CSV 导入数据。

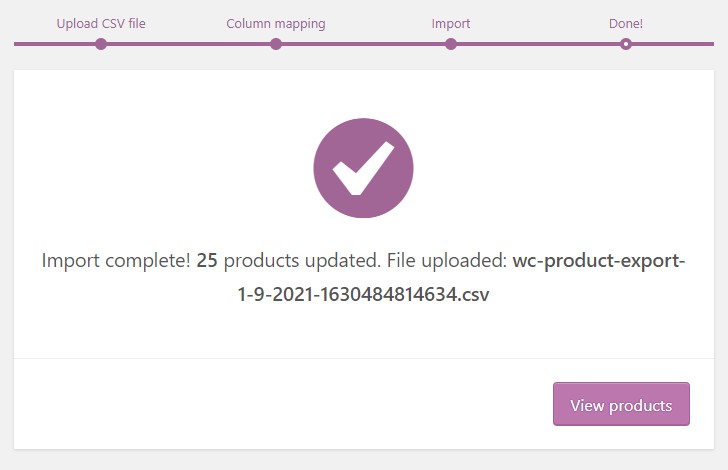
该过程完成后,您将看到一条成功消息,表明产品已成功更新。

就是这样!您现在可以转到您的产品页面并验证更改。这就是通过编辑 CSV 文件批量更改 WooCommerce 价格是多么容易。导出然后导入文件的过程可能看起来很麻烦,但它非常容易和快速。
有关导入文件的更详细说明,请查看我们关于如何在 WooCommerce 中导入产品的指南。
下一种批量更新 WooCommerce 价格的方法是使用代码片段。如果您不是开发人员,请不要担心!我们将为您提供可在您的网站上使用的代码段并解释代码。您不需要编码技能,但基本的理解肯定会有所帮助。
4. 以编程方式更新价格
在本节中,我们将向您展示如何以编程方式一次编辑多个价格。为此,我们将使用适用于购物车的折扣。
通常,您会创建一个固定或百分比的优惠券代码,客户必须在结账时应用优惠券代码才能享受折扣。但是,使用我们的代码片段,您可以自动化该过程。客户不必手动应用优惠券,优惠券将自动应用。
在我们查看代码之前,让我们看看您可以在何处以及如何将代码片段添加到您的 WordPress 网站。
在哪里以及如何将代码片段添加到您的 WordPress 网站
让我们从基础开始。要批量编辑 WooCommerce 价格,您需要将代码片段添加到当前主题的 functions.php 文件中。
有两种方法可以将代码段添加到您的网站。
- 使用子主题
- 使用插件
1. 使用儿童主题
如果您想修改 functions.php 文件,我们建议使用子主题。如果在直接更改主题的functions.php 文件时出现任何问题,它可能会破坏您的整个站点。此外,您对主题所做的更改将被主题更新覆盖,因此每次主题收到更新时,您都必须手动进行这些更改。
因此,推荐使用儿童主题。如果您还没有子主题,您可以创建一个或使用任何第三方子主题插件,使过程更容易。
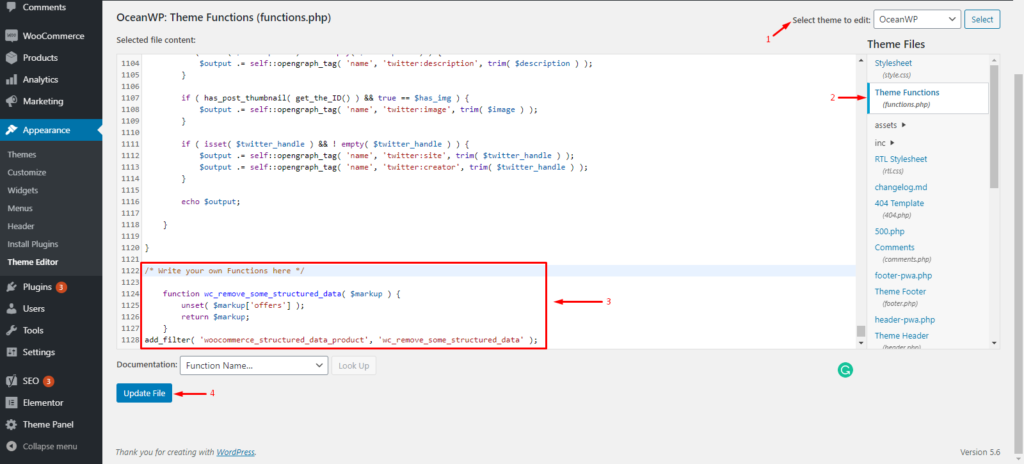
准备好子主题后,让我们看看如何编辑functions.php 文件。在您的 WP 管理仪表板中,转到外观 > 主题编辑器并确保选择了您的子主题。然后在右栏中找到functions.php 文件并将代码片段粘贴到文件末尾。

就是这样。这是您使用子主题将代码片段添加到您的functions.php 文件的方式。但是,如果您不习惯创建子主题和编辑核心文件,则可以使用插件。
2. 使用代码片段插件
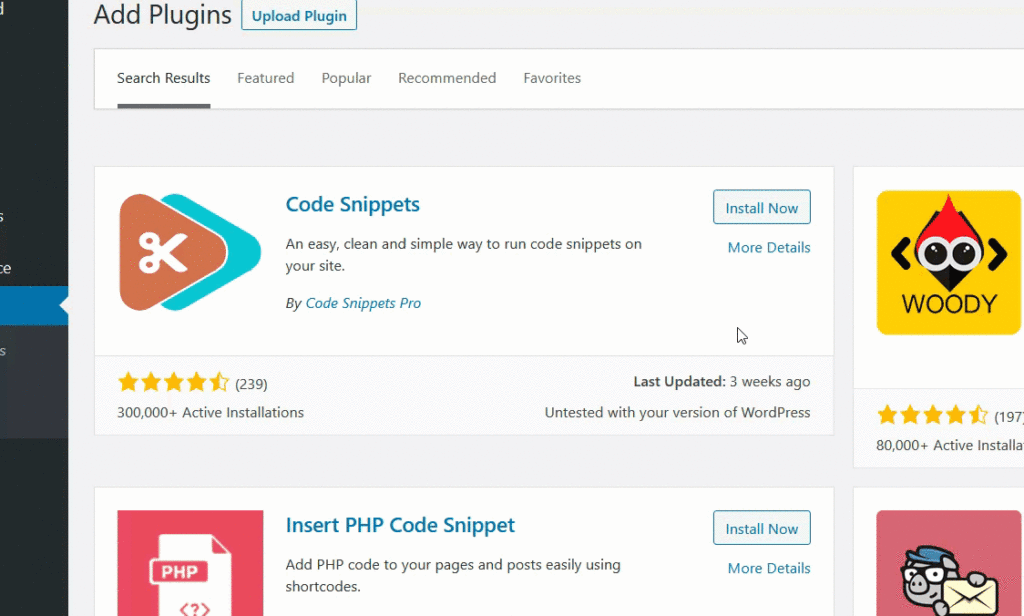
或者,您可以使用插件添加片段。对于本演示,我们将使用代码片段插件。
首先,你需要安装它,所以去插件>添加新的。搜索代码片段插件并单击立即安装。安装完成后,激活它。

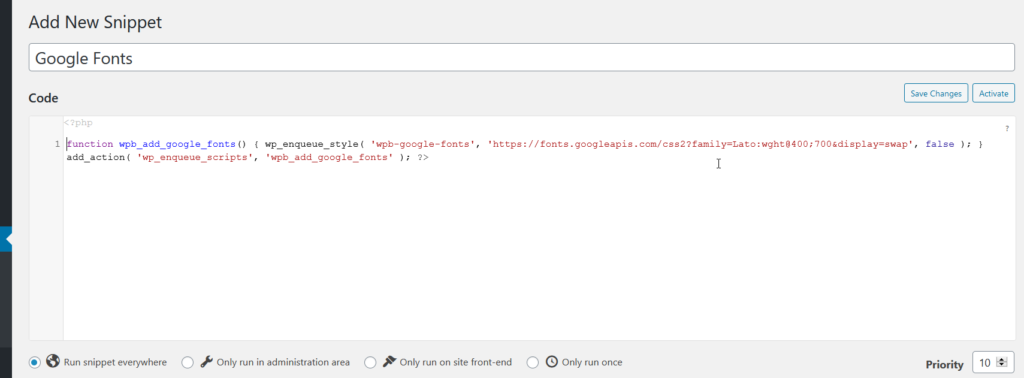
激活插件后,导航到 Snippets > Add New。将您的代码片段粘贴到代码部分并保存更改。您还可以给它一个标签,以便您将来可以轻松识别它。

使用代码片段,您无需创建子主题,因为该插件会为您处理一切。但是,我们仍然建议您拥有一个。
现在您知道如何将代码片段添加到您的网站,让我们来看看代码片段以批量更改 WooCommerce 价格。
以编程方式编辑 WooCommerce 价格
在本节中,我们将向您展示如何使用两个不同的片段更新价格。第一个会将优惠券自动应用于特定产品,第二个会将其应用于整个购物车,无论其包含哪些产品。
在应用折扣之前,您需要创建一个优惠券代码。
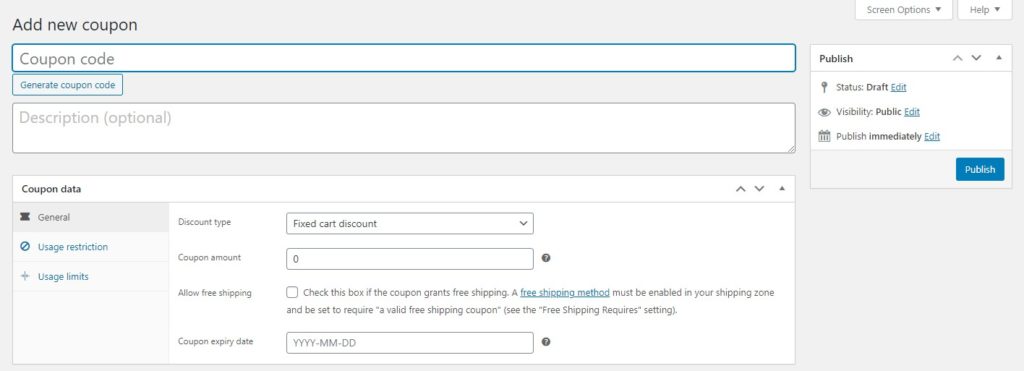
在 WooCommerce 中创建优惠券
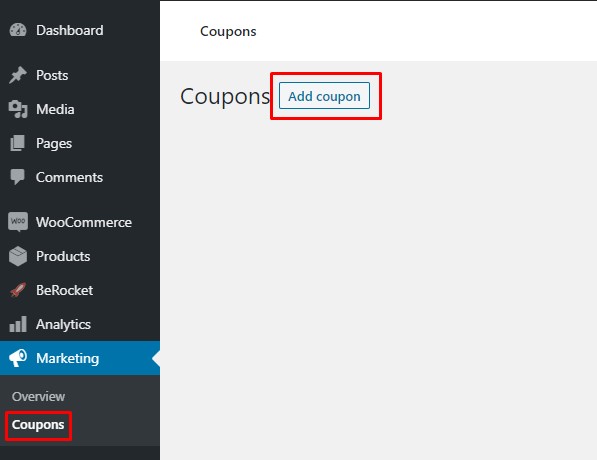
在您的 WP 管理仪表板中,转到营销 > 优惠券 > 添加优惠券。

选择名称、折扣类型、金额和其他详细信息,然后按发布以注册您的优惠券。写下优惠券代码并将其放在方便的地方,因为您需要将其添加到代码片段中。

现在让我们转到代码片段。
4.1) 自动将优惠券应用到特定产品
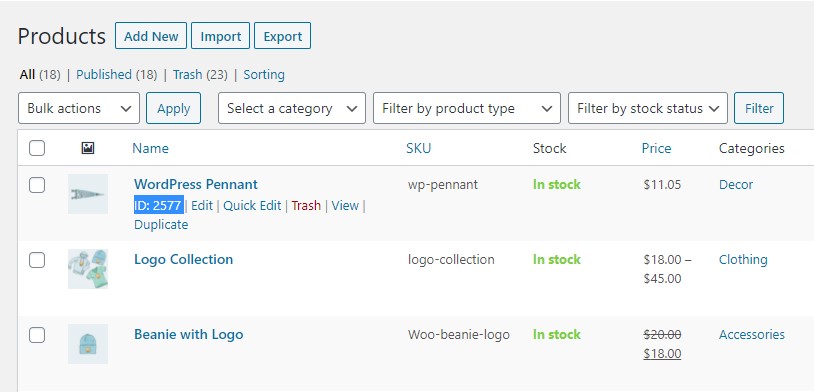
要将优惠券应用于特定产品,您需要找到产品 ID。只需转到您的 WooCommerce 产品页面,将鼠标悬停在您想要应用折扣的产品上,然后复制产品 ID。

现在使用您的首选方法将以下代码片段添加到 functions.php 文件中。
add_action(‘woocommerce_before_cart’, ‘quadlayers_coupon_individual_products’);
函数
quadlayers_coupon_individual_products () { $coupon_code=”quadlayers30″; //在单引号’ ‘之间使用您的优惠券代码
if ( WC()->cart->has_discount( $coupon_code ) ) return;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$ autocoupon = array(2970); //在数组中使用您的产品 ID( id )
if ( in_array( $cart_item[‘product_id’], $autocoupon ) ) {
WC()->cart->apply_coupon( $coupon_code );
wc_print_notices();
}
}
}
请记住在代码中使用您的优惠券代码和产品 ID。
现在,每次客户将此特定产品添加到购物车时,都会自动应用优惠券。
现在让我们看看如何应用优惠券并一次更新多个产品的价格。
4.2) 自动将优惠券应用到购物车
无论购物车中的产品如何,此代码段都会对购物车的总金额应用折扣。
只需通过您的首选方法将以下代码段添加到您的网站。
add_action(‘woocommerce_before_cart’, ‘quadlayers_coupon_overall_cart’);
函数
quadlayers_coupon_overall_cart () { $coupon_code=”quadlayers30″; //在单引号’ ‘之间使用您的优惠券代码
if ( WC()->cart->has_discount( $coupon_code ) ) return;
WC()->cart->apply_coupon($coupon_code);
wc_print_notices();
}
就是这样!现在每次都会自动将优惠券应用于购物车,而不管购物车的内容如何。再一次,请记住在代码段中使用您自己的优惠券代码。
结论
总而言之,有几种情况您可能需要一次更新多个产品的价格。手动执行此操作非常耗时,并且可能导致错误,尤其是当您有很多项目时。这就是为什么您应该找到更有效的解决方案。
在本指南中,我们向您展示了批量更改 WooCommerce 价格的不同方法:
- 使用默认的 WooCommerce 选项
- 使用第三方插件
- 通过导出然后导入 CSV 文件
- 以编程方式更新价格
默认选项可以完成工作,但只能让您编辑单个产品的价格。或者,专用插件还允许您批量更改任何类型产品的价格,但您可能需要为此付费。
如果您有电子表格的基本知识,您可以导出您的产品数据,更新价格,然后将它们导入回您的商店。这是一个很好的选择,并不像看起来那么复杂。最后,您还可以使用允许您自动将折扣应用于某些产品或整个购物车的代码片段以编程方式更改价格。
您是否尝试过批量编辑产品价格?您使用了哪种方法,您的体验如何?在下面的评论部分让我们知道。
如果本文有用,您可能对以下指南感兴趣:
