什么是“关于我们”页面?
关于我们页面的存在是为了分享企业的故事和历史,并与客户建立更深入的联系。
消费者想知道他们所支持的品牌背后的团队。关于我们页面提供了完美的房地产来拉开帷幕并揭示谁在幕后工作。
不过,最重要的是,“关于我们”页面促进了消费者和企业之间的信任。
超过 33% 的消费者表示,“信任”是决定支持哪些企业的核心因素。
通过“关于我们”页面,您可以开始与客户建立情感关系,并在更深层次上与他们互动。
那么,如何才能创造出一种能引起共鸣的作品呢?让我们看看您需要在“关于我们”页面中包含的一些组件。
#008cc4}想向所有潜在的网站访问者介绍自己吗?👀这些关于我们的页面是一个完美的灵感✨点击推文
如何撰写关于我们的页面
最好的关于我们页面分享公司和创始人的故事。这是一个拉开业务帷幕并展示实现业务的人的机会。
一些最有效的关于我们页面:
- 在更深层次上将消费者与业务联系起来
- 提供有关创始人创建业务的原因的上下文洞察
- 分享企业的核心价值观、使命、信念和愿景
- 回答消费者可能对企业提出的任何问题
 “关于我们”页面是您企业网站的重要元素。
“关于我们”页面是您企业网站的重要元素。
您如何通过“关于我们”页面实现这些目标?首先,让我们看一下推动成功的常用“关于我们”页面模板。
关于我们页面模板
关于我们页面有四个主要组成部分:
1. 分享公司成立的故事
这是您专注于公司“为什么”的机会。它可能使您与市场上的其他竞争对手区分开来。
分享您获得创业灵感的那一刻,以及是什么促使您开始创业。
2. 突出你的背景和你的创始团队的角色
你是谁?为什么您是此时领导公司的合适人选?分享您的背景和个人故事。这会将您与客户联系起来。
3. 记录公司的发展
说明从障碍到产品增强的所有内容。让您的新客户跟上步伐。公司今天在哪里?它与以前的位置有何不同?
4. 记录使命和愿景
贵公司试图解决什么问题?它要去哪里?通过详细说明您将业务转变为最终愿景所采取的步骤,结束“关于我们”页面。
使用这四个组件,您将创建一个出色的“关于我们”页面,让潜在客户惊叹并转化新客户。
将这些元素与正确的网站构建器和正确的页面设计相结合,将帮助您将访问者转变为客户。
记住客户想要什么也很重要。
目标受众中的用户希望看到您的使命宣言、社会证明以及使用您的产品的示例。关于我们网页上的这些元素将与目标受众建立信任。
现在,让我们看看一些支持这些组件并将它们变为现实的公司。
30 个关于我们的页面示例(按行业)
无论您从事哪个行业,都可以在您的网站上使用“关于我们”页面。
虽然上面列出的四个组件对于每个“关于我们”页面都是必需的,但不同的行业有时会采用不同的方法。
下面,您将找到 30 个按行业分类的最佳“关于我们”页面。从他们的成功中学习并在创建自己的策略时调整他们的一些策略。
科技公司
HubSpot、Buffer 和 Vidyard 是三个拥有令人惊叹的关于我们页面的科技公司的例子。
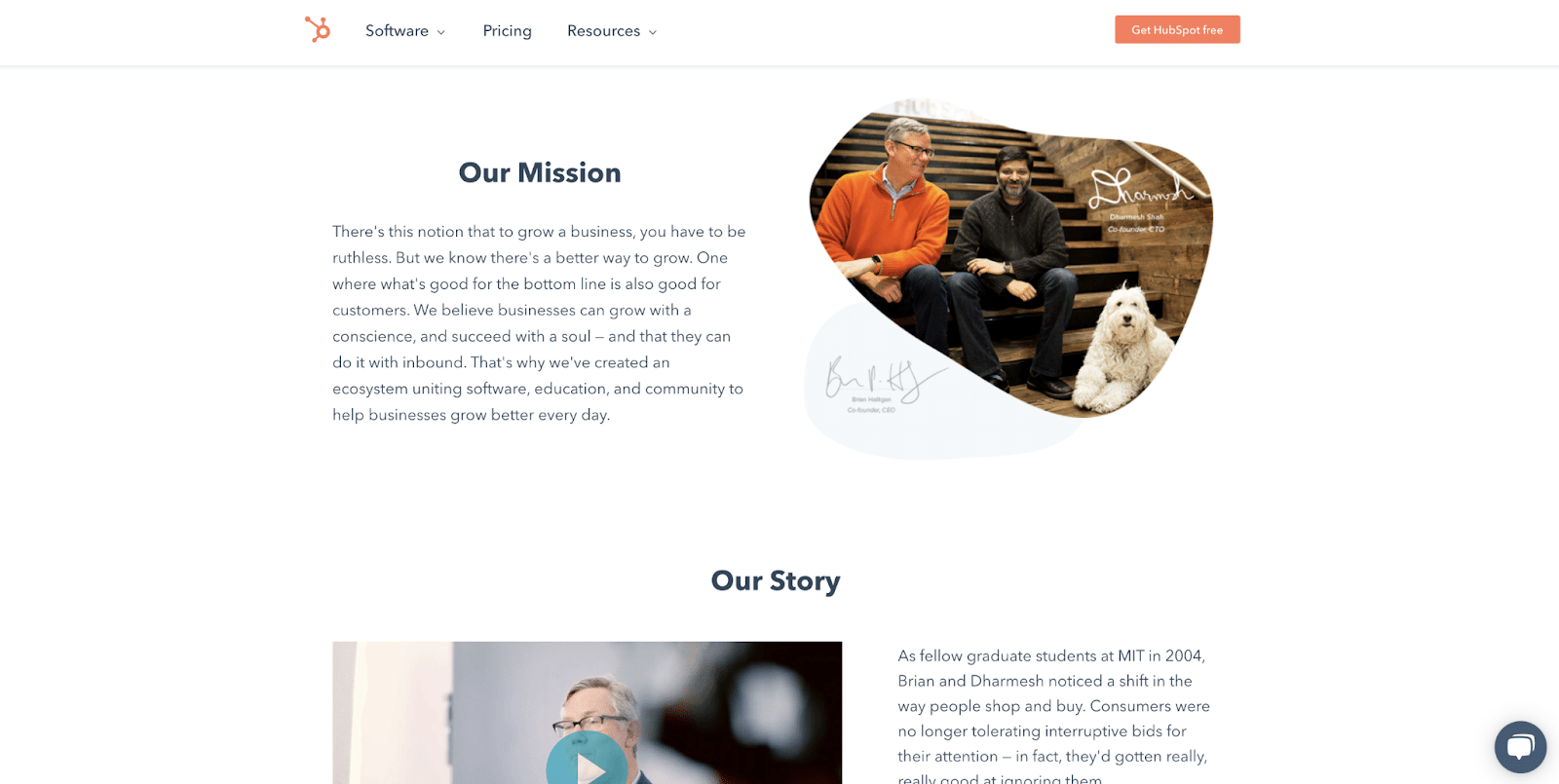
HubSpot
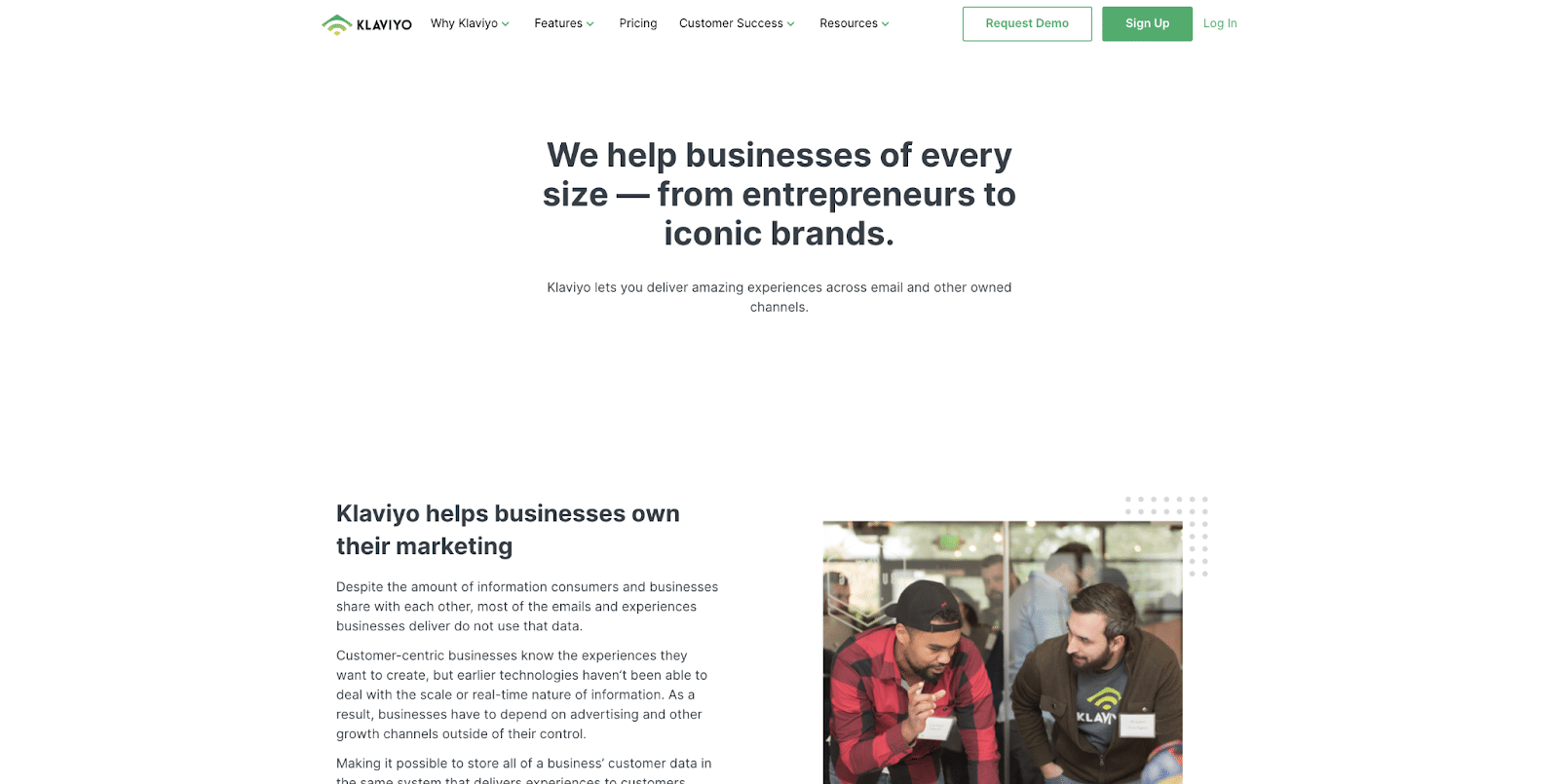
 Hubspot 的“关于我们”页面是其网站的重要组成部分。
Hubspot 的“关于我们”页面是其网站的重要组成部分。
HubSpot 的“关于我们”页面以其使命打开并直接进入公司的故事。此外,此页面还包含 CEO 的视频,该视频讨论了他与 Hubspot 创始人的初步互动以及他对公司发展的愿景。
通过在“关于我们”页面上添加视频,HubSpot 将浏览潜在客户吸引到他们可能渴望消费的新媒体中。
缓冲
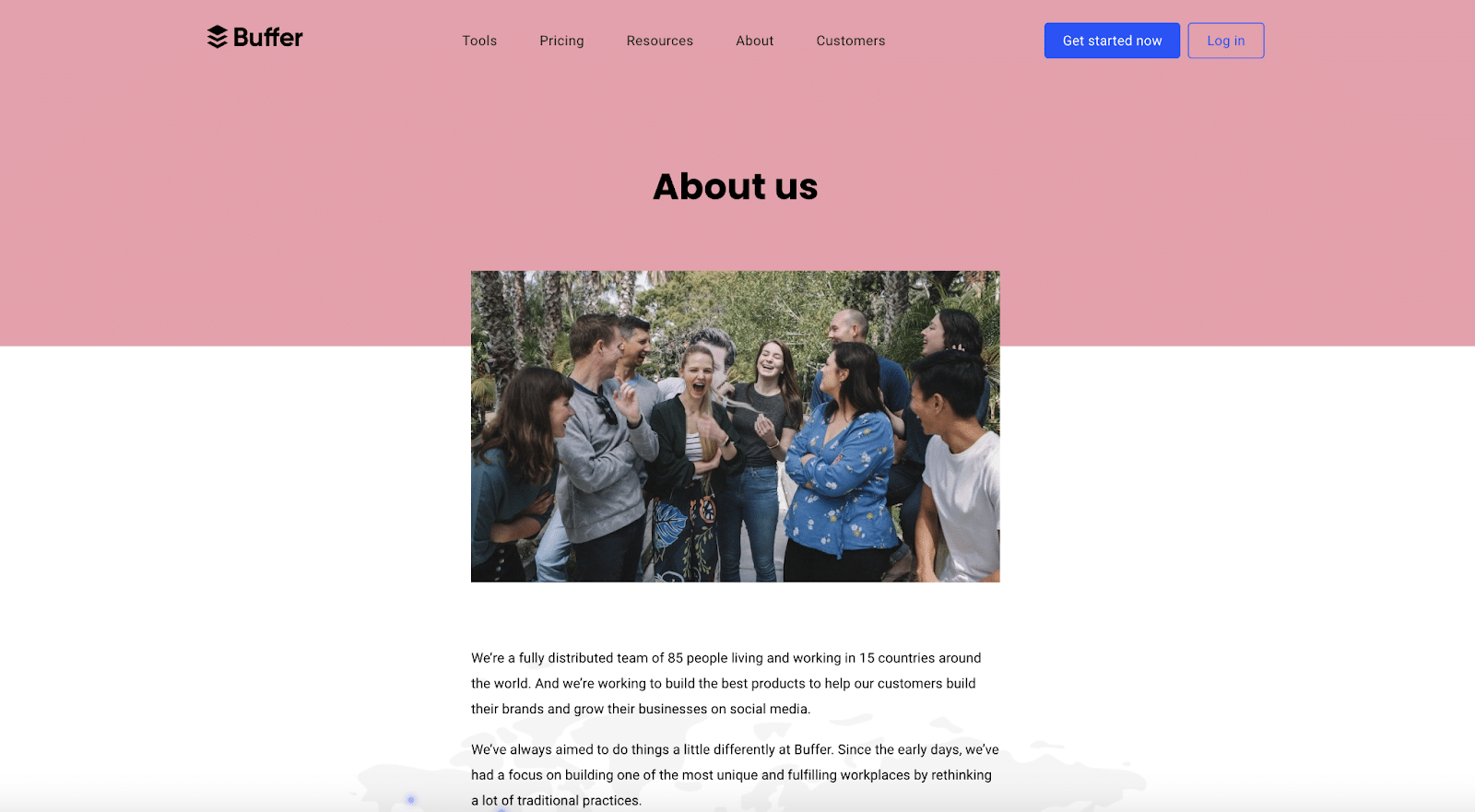
 缓冲关于我们页面。
缓冲关于我们页面。
Buffer 的“关于我们”页面侧重于技术背后的团队。当您点击页面时,醒目的标题不会向您致意。相反,您会看到 Buffer 团队成员的照片,他们为创建其产品做出了贡献。
这是在整个组织中划清界限并体现真正协作心态的好方法。企业可以强调每天为产品提供动力并使奇迹发生的团队,而不是仅仅关注创始人。
维迪亚德
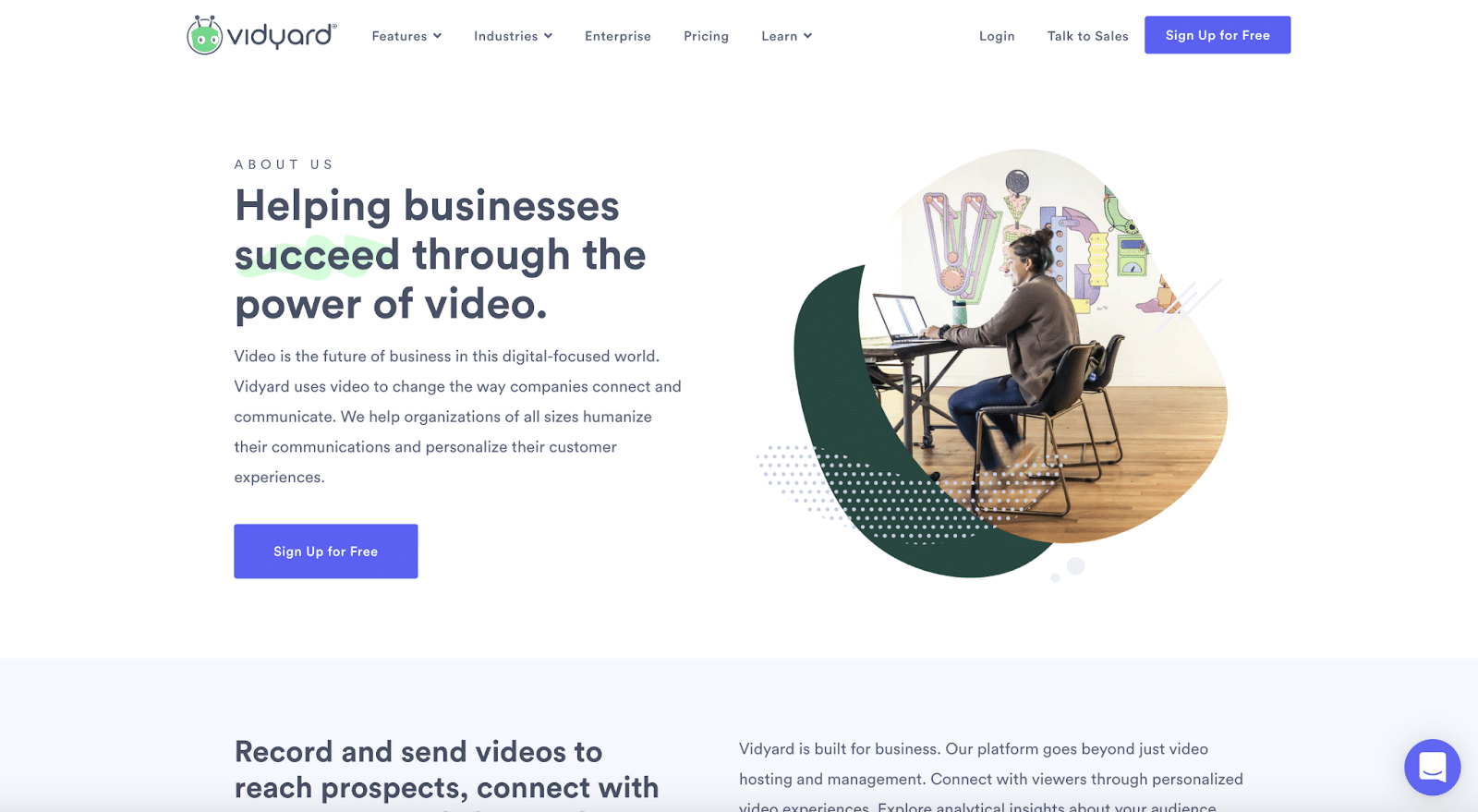
 Vidyard 关于我们页面
Vidyard 关于我们页面
Vidyard 的“关于我们”页面以突出其使命的标题开头,并直接进入其产品的核心功能。该页面有一个产品演示视频,您在漫步时会偶然发现,展示了其他用例。最后是领导团队。
关于我们页面的这种高级方法将主要关注点放在产品的好处上,次要关注点放在团队上。如果您的产品很复杂,这可能是您应该考虑的一种方法。
消费品 (CPG) 行业
RXBAR、The Sill 和 Hydrant 是消费品 (CPG) 公司的三个例子,它们有效地使用“关于我们”页面来讲述他们的故事。
RXBAR
 RXBAR 关于我们页面。
RXBAR 关于我们页面。
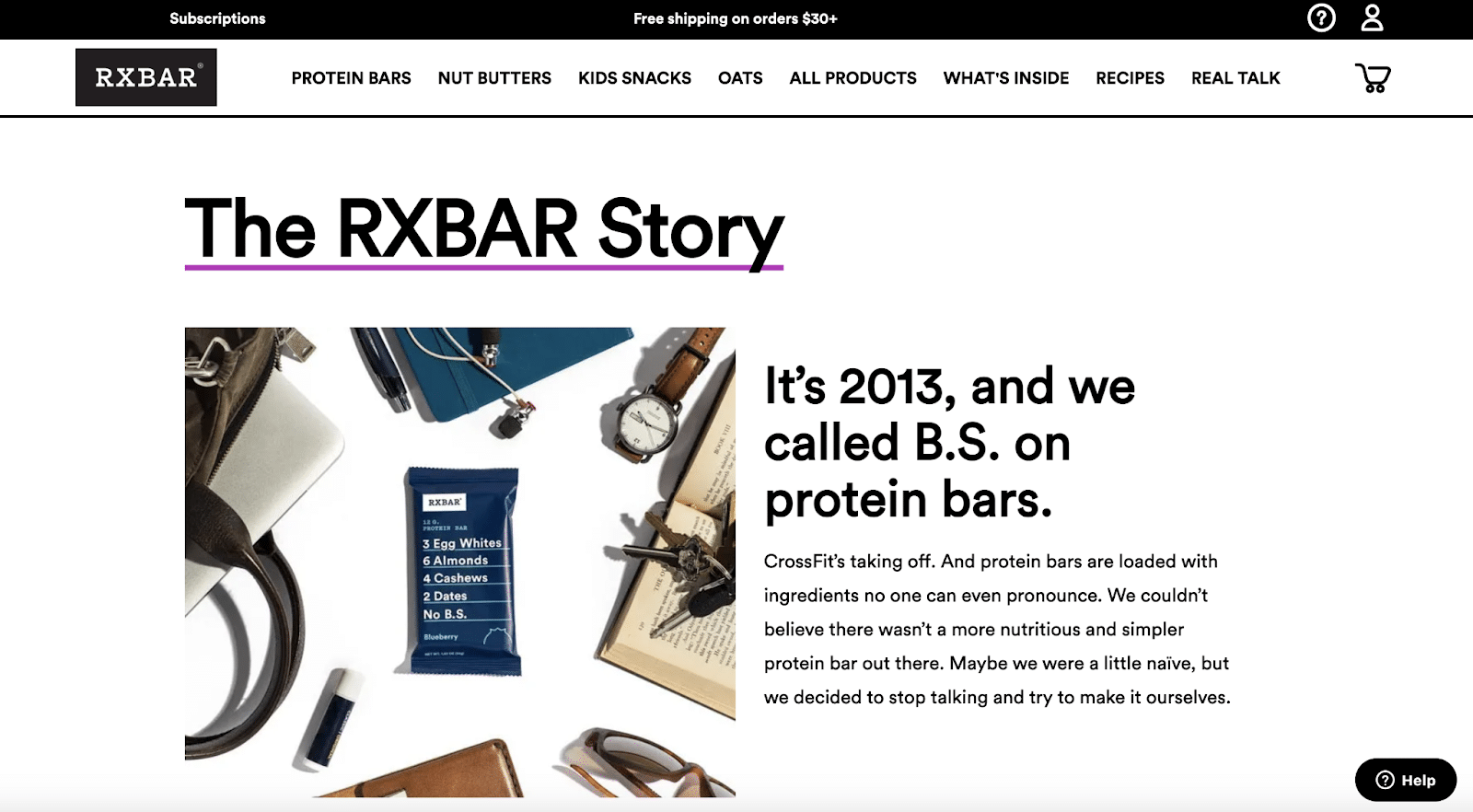
RXBAR 的“关于我们”页面围绕公司的历史定位,可追溯到 2013 年。粗体标题通过突出公司的概念来吸引读者。
“那是 2013 年,我们将蛋白质棒称为 BS,”它说。
读者通过“过去和现在”滑块继续发现有关品牌和公司发展的更多信息。滑块是一个很好的多媒体选项。它让消费者了解您公司的历史,而不会在页面上占用太多空间。
窗台
 Sill 关于我们页面。
Sill 关于我们页面。
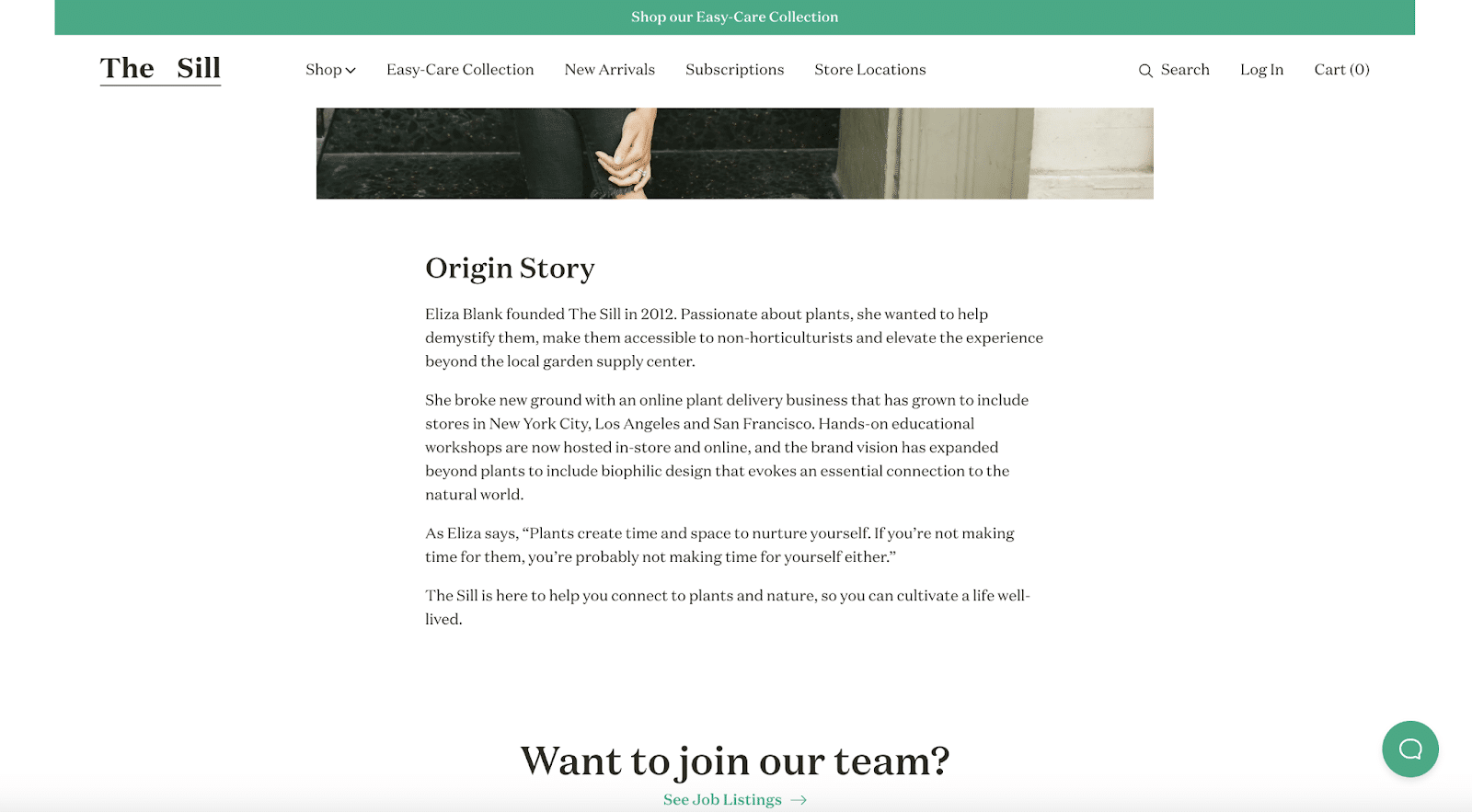
The Sill 是一家直接面向消费者的工厂公司,有一个简单但有效的“关于我们”页面。它主要关注公司的起源故事,突出有关其创始人和发展的基本事实。然后,它邀请消费者申请一个开放的角色。
这是有效的,因为它简单明了。它表明“关于我们”页面不必包含信息。相反,您可以直接介绍自己和您的公司,并且仍然有效地表达您的观点。
消火栓
 消火栓关于我们页面。
消火栓关于我们页面。
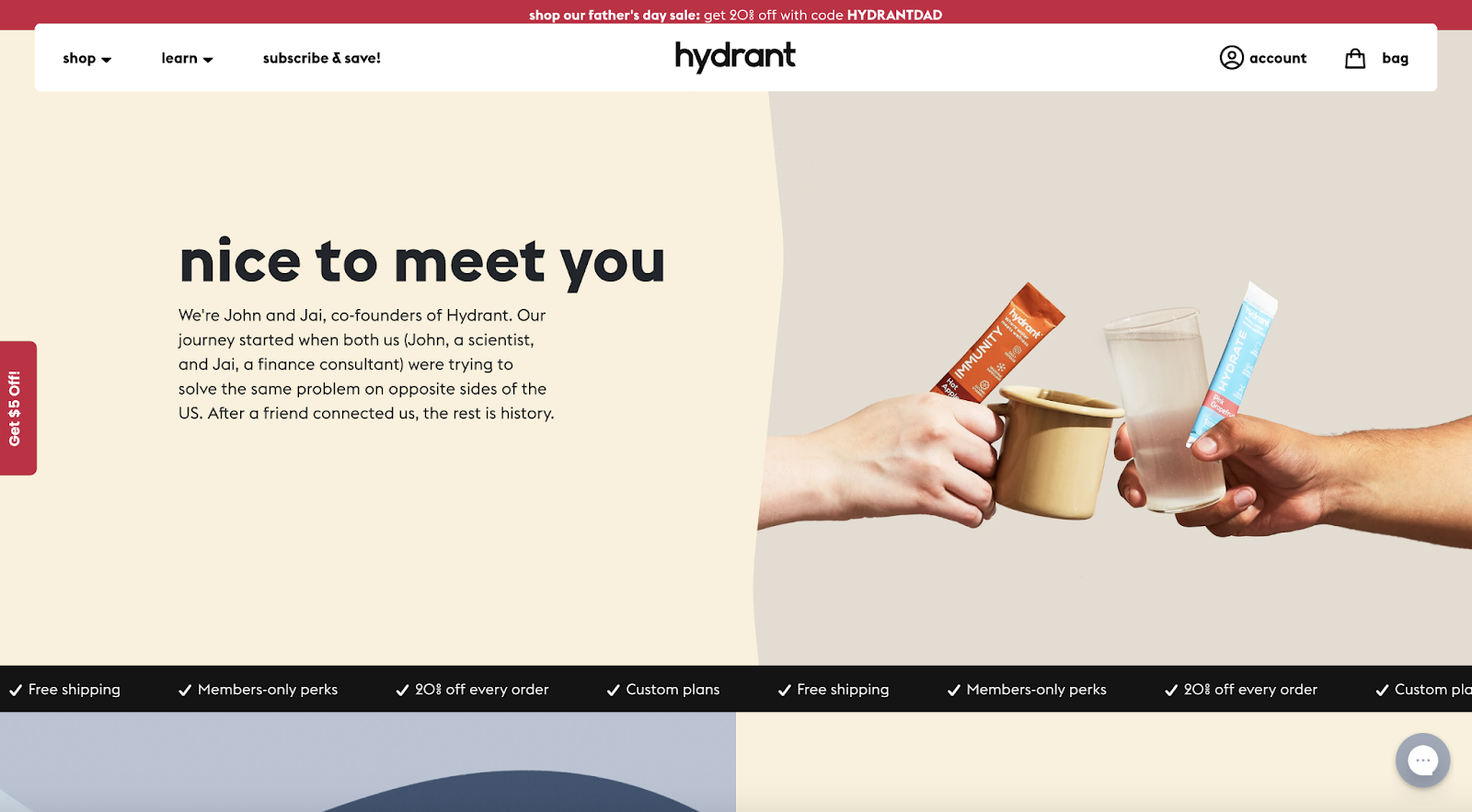
Hydrant 的“关于我们”页面打开时是一张诱人的图片,两个人手里拿着产品敬酒。读完这份副本,人们可能会猜到这双手是公司的两位创始人约翰和杰的手。
该页面分为三个部分,便于分块消化。这种格式是设置页面的完美方式,因为它以一种不会让人不知所措的方式引导读者慢慢向下。
每个部分都旨在吸引读者并诱使他们多读一点。最后,页面以 John 和 Jai 的签名结束,赋予其创始人的个人风格,您现在可以称他们为朋友。
保险
Zebra、Lemonade 和 Clearcover 是保险业中的三家公司,它们正在为令人惊叹的“关于我们”页面铺平道路。
斑马
 Zebra 关于我们页面。
Zebra 关于我们页面。
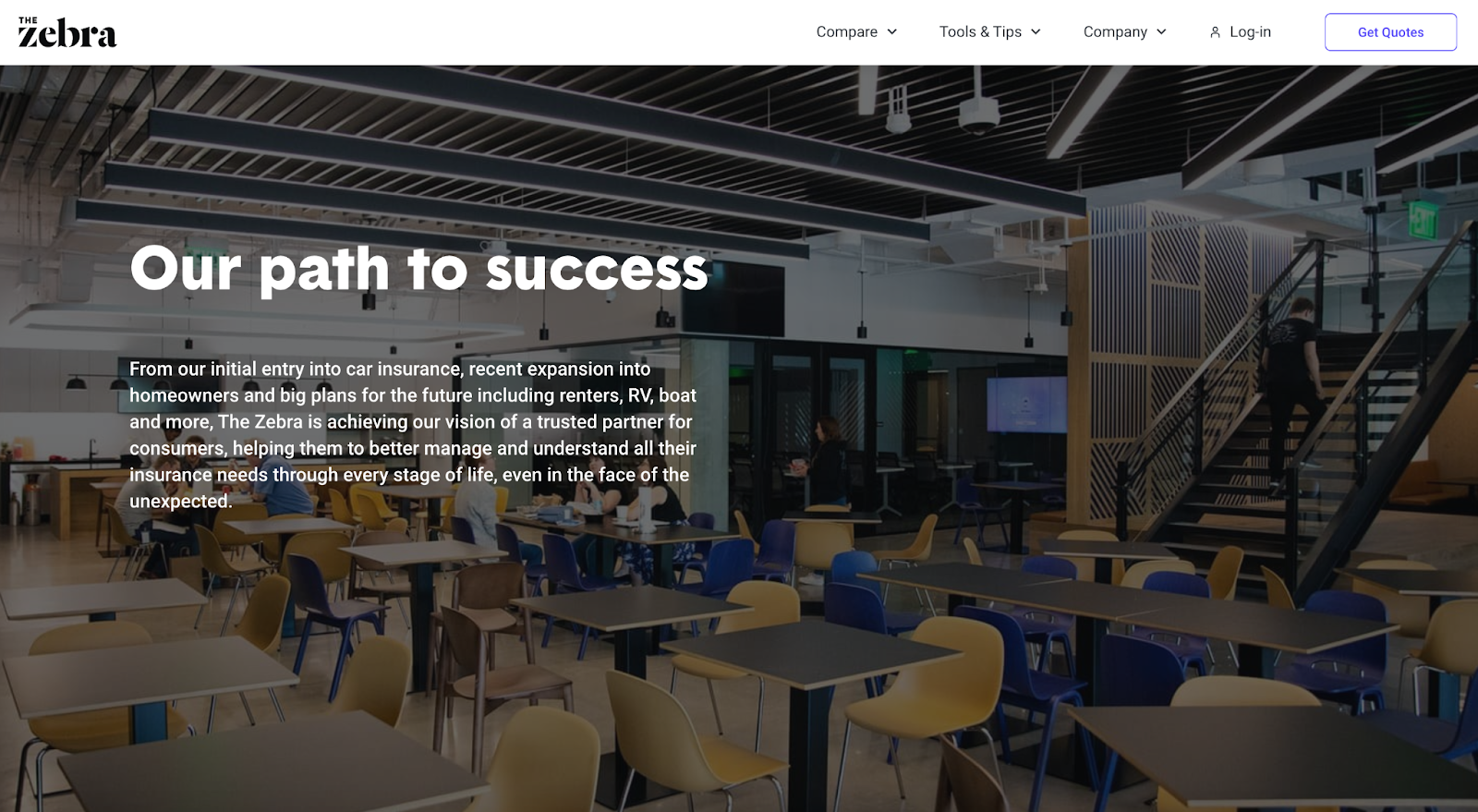
Zebra 的“关于我们”页面几乎和过去一样关注未来。公司以标题“我们的成功之路”开头。关于业务的段落简洁,页面立即流入关于公司文化的部分。
通过文化和领导力部分,Zebra 专注于创建公司的人而不是公司本身。这是与其他一些关于我们页面的微妙转变。The Zebra 的“关于我们”页面大约有三分之二专门介绍公司文化和领导团队。
柠檬水
 柠檬水关于我们页面。
柠檬水关于我们页面。
Lemonade 的“关于我们”页面集中在其“制造商”周围。通过此消息,该公司强调其所有员工都在积极构建产品,并且凭借自己的能力成为“制造者”。
Lemonade 在其“关于我们”页面上的信息很少,但这与其品牌相当。例如,该公司在其着陆页上使用多余的空白来说明粉红色的流行破折号。这个页面也不例外。
Lemonade 仅用两行文字和一张插图就可以从高层次上了解其公司及其建造者。
透明封面
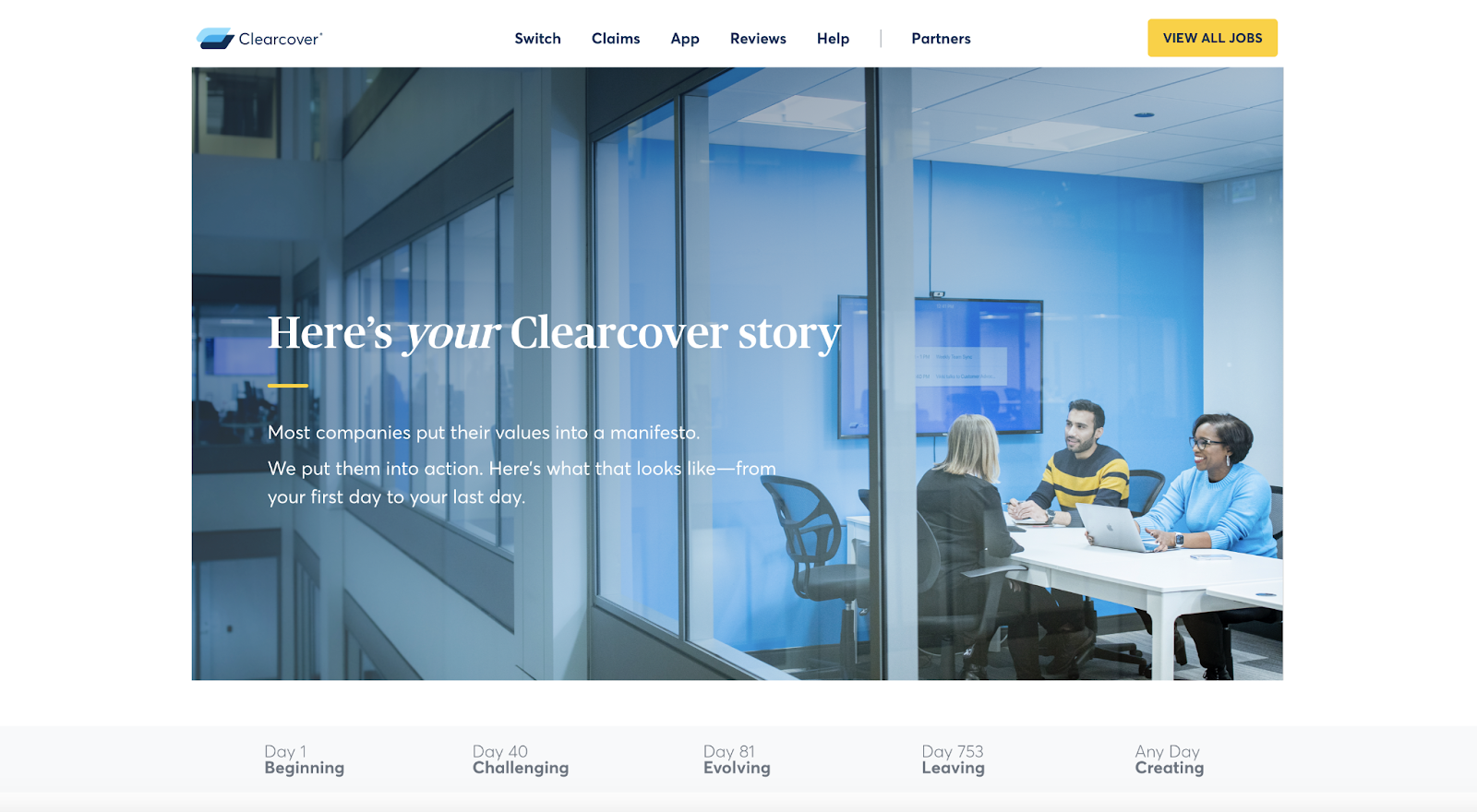
 Clearcover 关于我们页面。
Clearcover 关于我们页面。
Clearcover 使用传统的“关于我们”页面模板来引导读者了解公司的历史。该页面仅关注公司的故事,将其分为五个核心部分:开始、挑战、发展、离开和创造部分。
通过交互式章节标记,您可以提高页面的参与度,让读者跳转到他们想要阅读的部分和主题。这种交互元素可以增加消费者在页面及其信息上花费的时间。
金融科技
Dave、Chime 和 Riskified 为参与金融科技行业的“关于我们”页面设定了标准。让我们来看看为什么。
戴夫
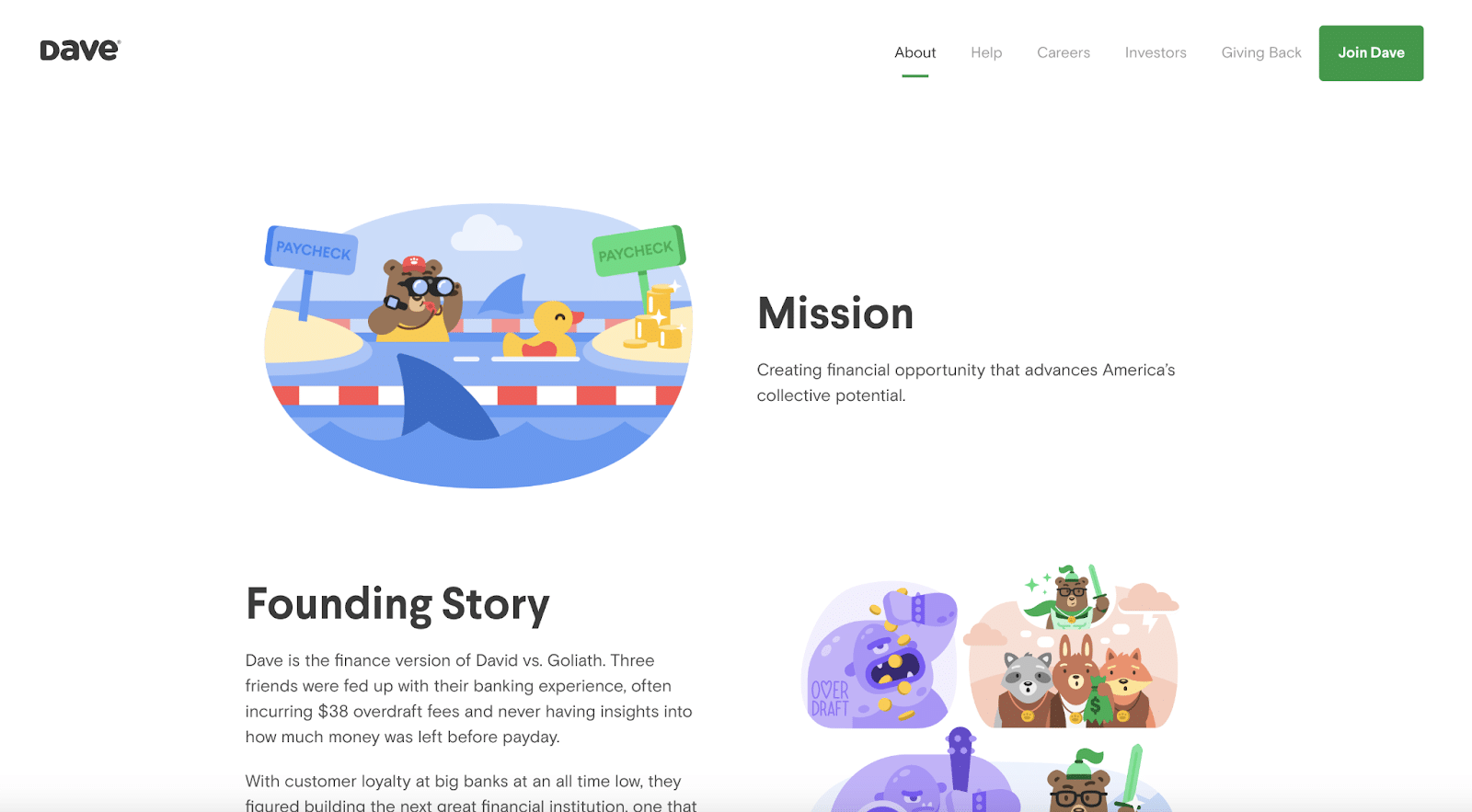
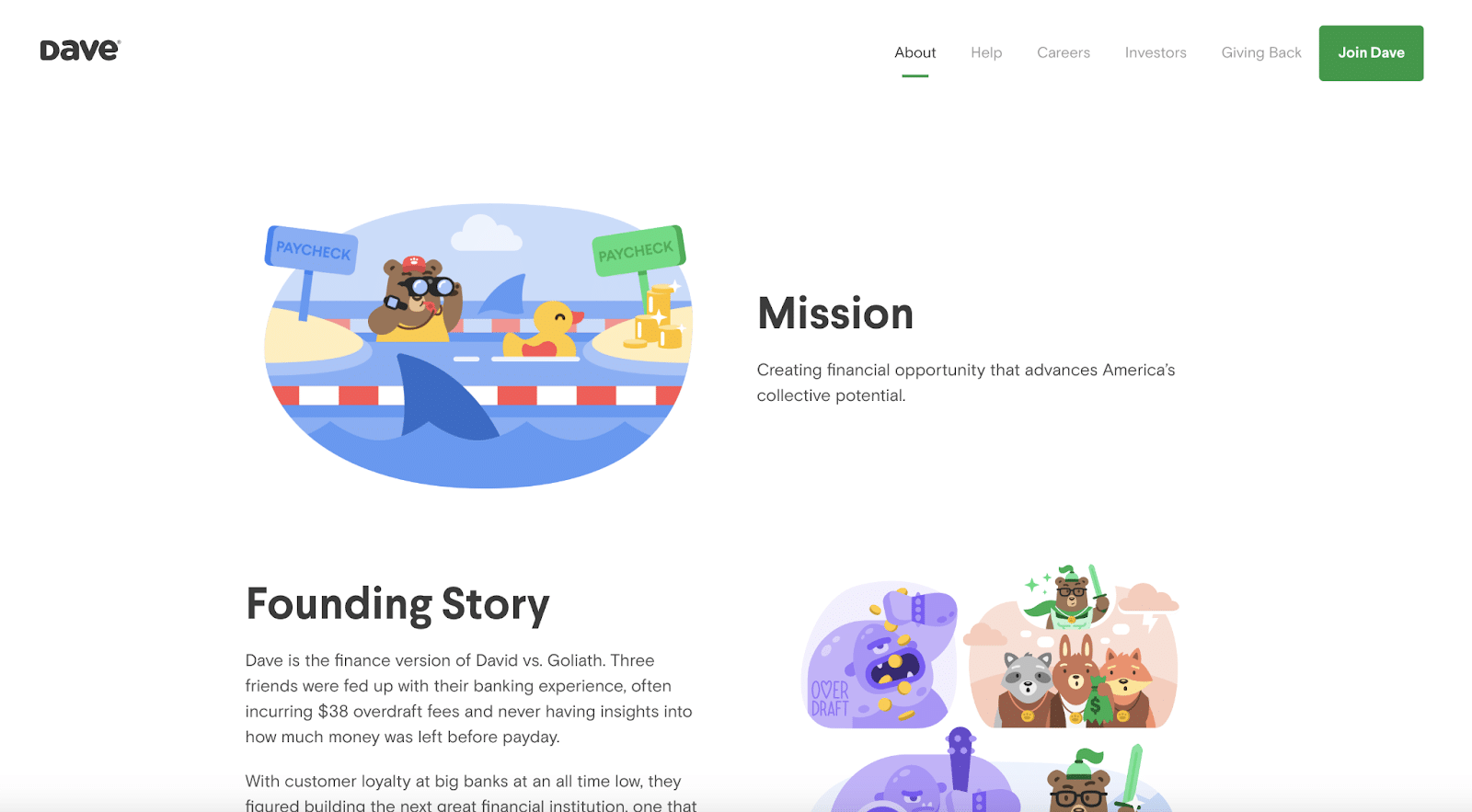
 戴夫的关于我们页面。
戴夫的关于我们页面。
Dave 是一家以人为本的银行公司,它提供了一个关于我们的页面,其中包括简化的文本和引人入胜的插图。
交替部分采用两栏布局,使读者可以轻松地从不同的主题(例如其使命、创始故事等)来回跳转。此外,插图风格非常吸引人(和品牌形象),让用户想要继续向下滚动页面以查看更多内容。
编钟
 Chime 关于我们页面。
Chime 关于我们页面。
Chime 的 About Us 页面在很大程度上依赖于副本来对比 Dave 的页面。Chime 通过与区域银行分享合作伙伴关系并强调将其与竞争对手区分开来的价值主张来使用解释性方法。
对于像 Chime 这样的公司来说,这并不奇怪。金融科技行业有很多法规,Chime 希望其客户了解其技术为何与众不同。
通过专注于消息传递并消除页面中的所有多余内容,您可以深入了解公司和品牌的关键点。
风险化
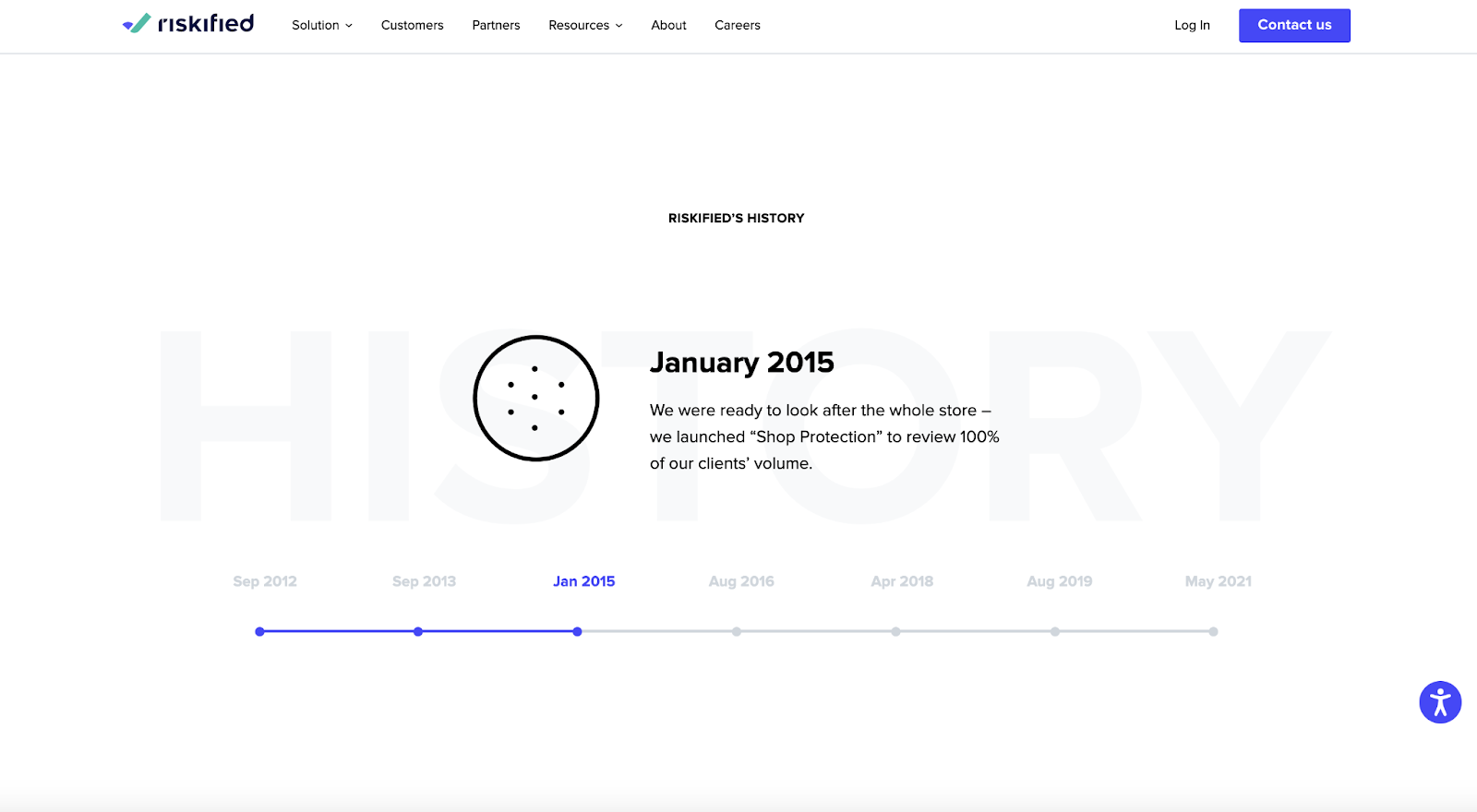
 风险化的关于我们页面。
风险化的关于我们页面。
Riskified 在其“关于我们”页面上以独特且引人入胜的方式突出了其历史。尝试将公司的历史整合成一口大小的块可能是一项任务。更糟糕的是,如果你把所有内容都拼出来,“关于我们”页面可能会一直拖延下去。
订阅时事通讯
想知道我们是如何将流量增加超过 1000% 的吗?
加入 20,000 多名其他人的行列,他们会收到我们的每周时事通讯,其中包含 WordPress 内幕技巧!
现在订阅
Riskified 有一个交互式时间表,突出了其发展过程中的七个关键里程碑。观众可以来回切换,并收到一个新的插图,其中包含对公司核心里程碑的一句话描述。这是同时吸引和教育潜在客户的好方法。
卫生保健
Wheel、Clear 和 Healthgrades 在“关于我们”页面方面引领医疗保健行业。
车轮
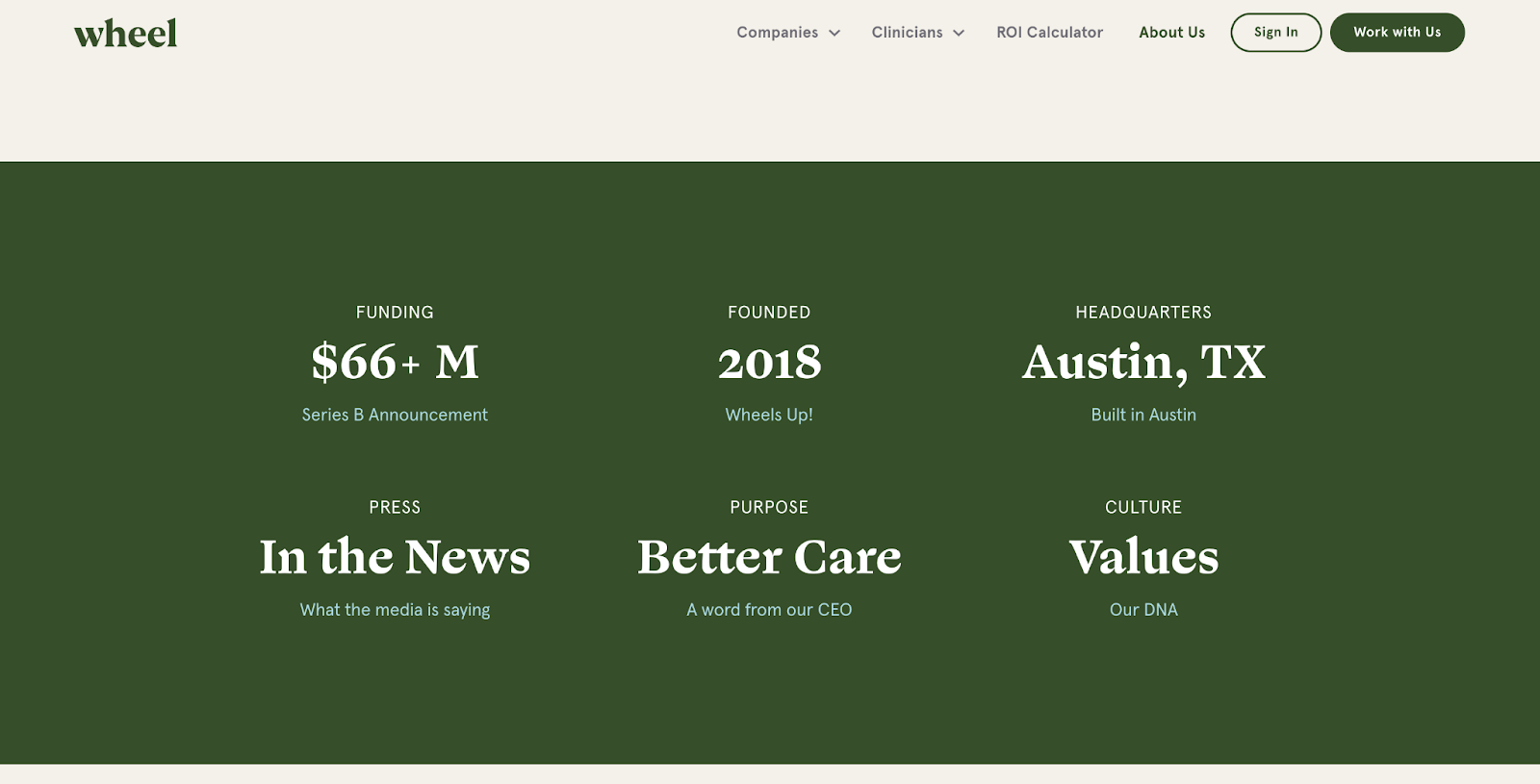
 车轮关于我们页面。
车轮关于我们页面。
Wheel 的 About Us 页面将您需要了解的所有内容分解成一口大小的块。这种格式突出了您需要了解的有关公司的关键细节。从融资成功到总部所在地,一切都井井有条。
考虑将这种格式用于您认为每个消费者都应该了解您的业务的基本细节。通过将一些基本信息简化为这些部分,您可以在页面的另一部分为更具吸引力的叙述留出空间。
清除
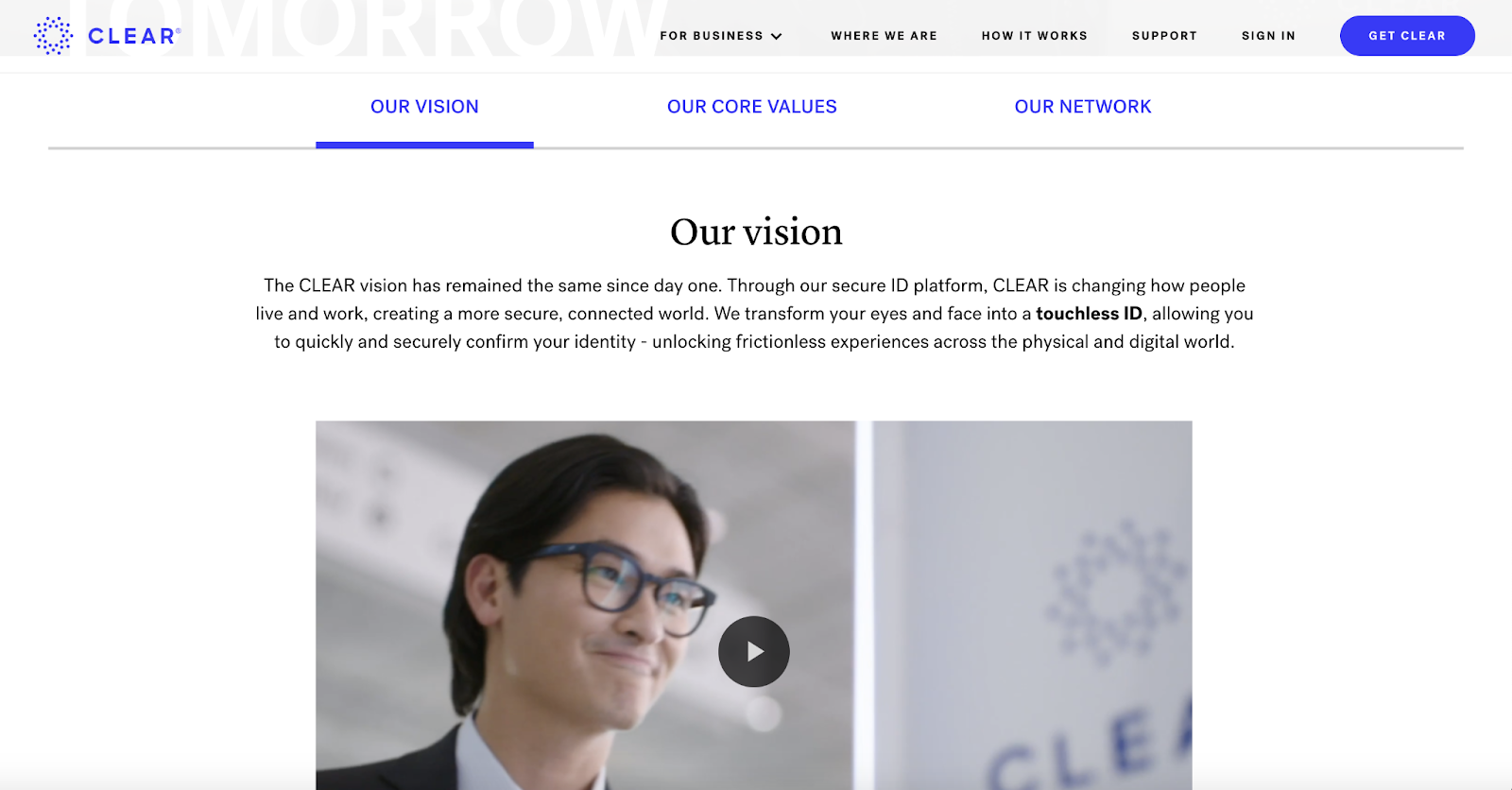
 清除关于我们页面。
清除关于我们页面。
Clear 的“关于我们”页面侧重于三个不同的部分:愿景、核心价值观和网络。Clear 使用公司视频来介绍业务和即将开展的业务。
在“关于我们”页面顶部突出显示视频。视频很吸引人,消费者喜欢观看。此外,您不会用长文本块吓跑消费者。您可以用视频吸引他们并邀请他们停留一段时间。
健康等级
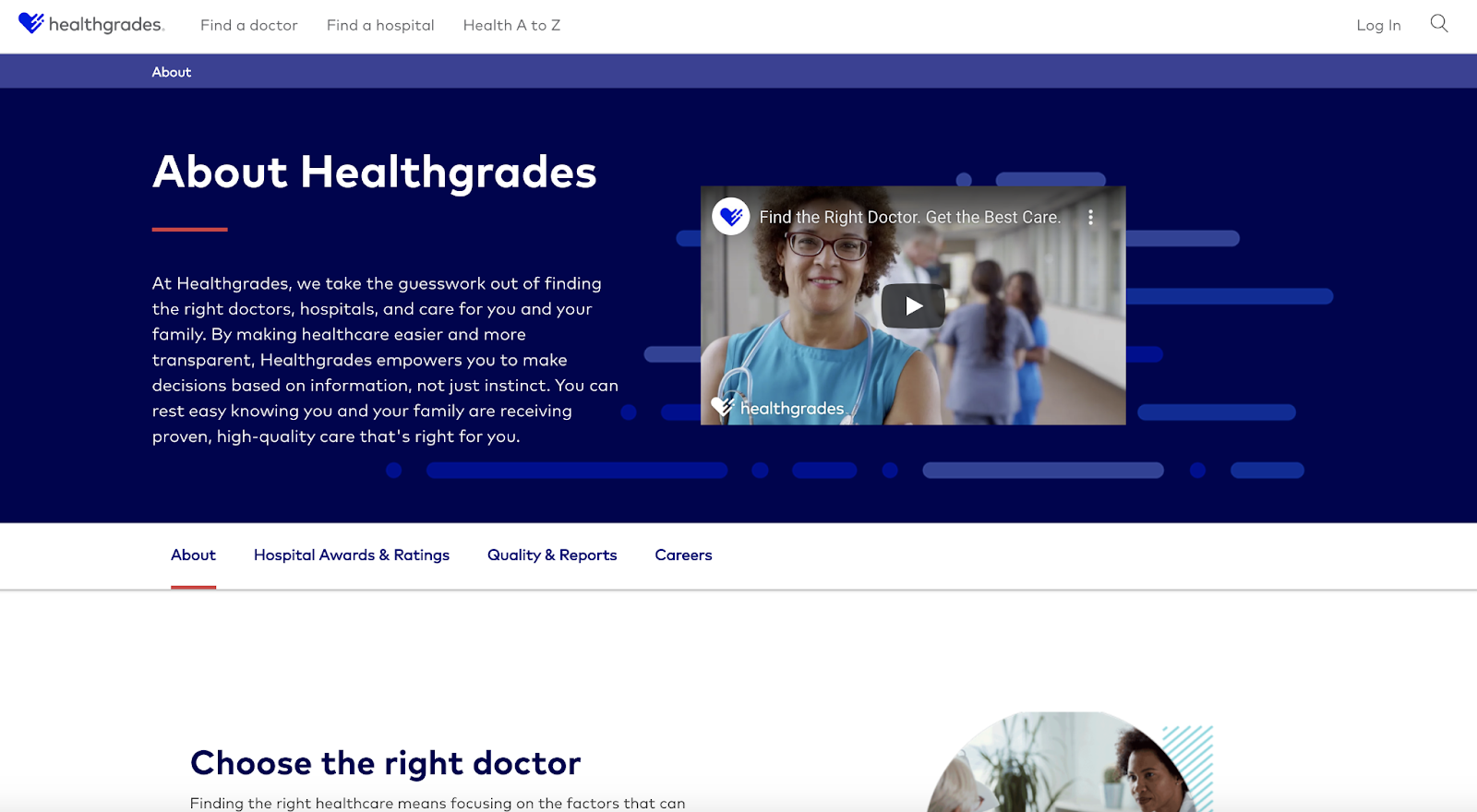
 Healthgrades 关于我们页面。
Healthgrades 关于我们页面。
Healthgrades 的“关于我们”页面使用内置导航栏让用户能够在四个子标题之间切换:关于、医院奖项和评级、质量和报告、职业。这个辅助导航栏简化了“关于我们”页面,因此它不会扩展得太远。
当用户不必滚动以连续获取新内容时,它可以让用户保持参与。消费者可能会在一些子页面之间来回切换,并比如果它只是一个静态登录页面时学到的东西多一点。
宠物
BarkBox、Wag 和 Ollie 是领先的宠物用品和宠物护理公司,拥有令人难忘的“关于我们”页面。
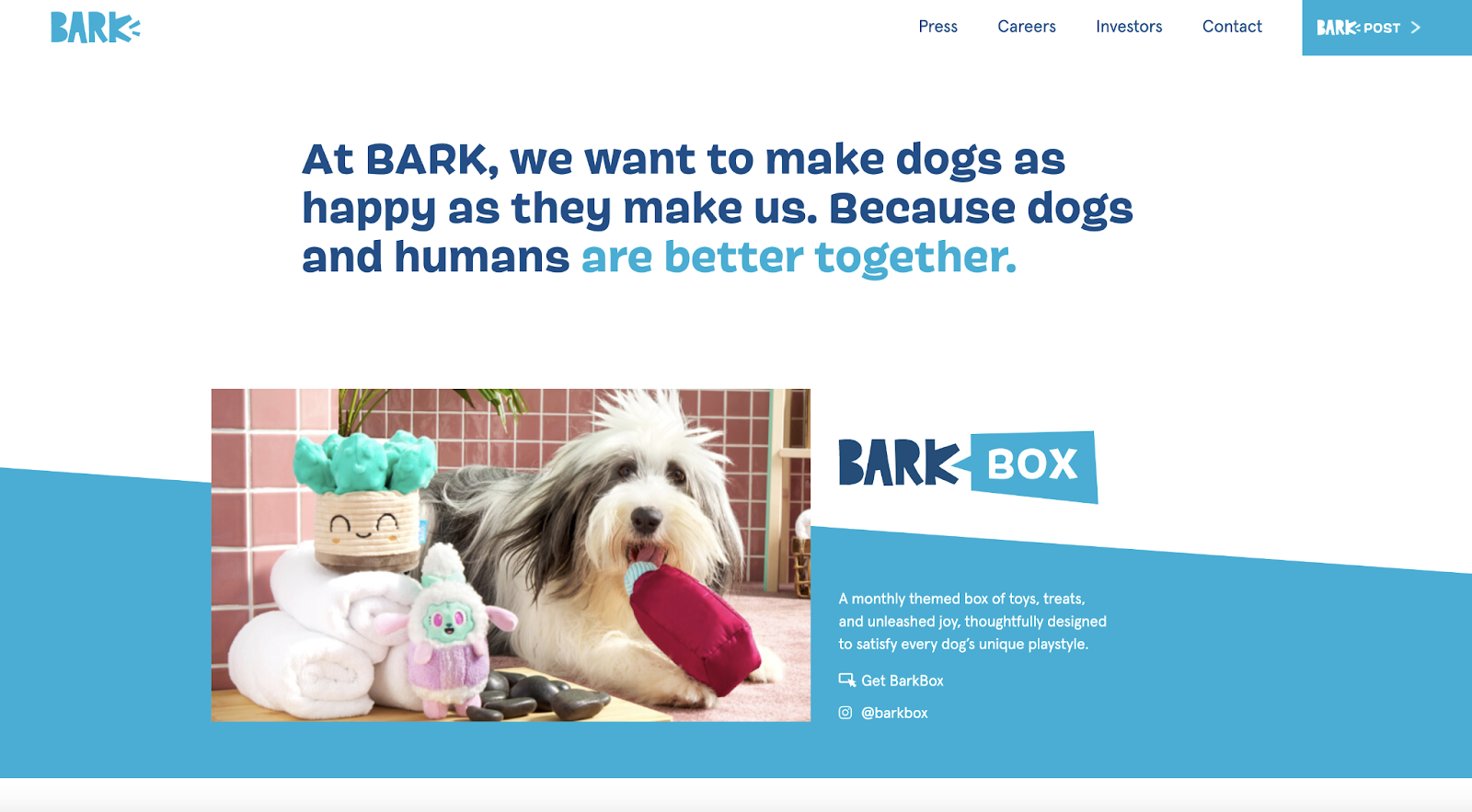
树皮盒
 BarkBox 关于我们页面。
BarkBox 关于我们页面。
BarkBox 的“关于我们”页面使用令人难忘的狗图像。该公司通过突出显示其提供的不同业务垂直领域来保持页面简单。每个都有其指定的部分,其中包含相应的文本和图像。
这个关于我们页面表明,如果您认为不需要,则不必深入了解公司的故事。BarkBox 有许多不同的属性,因此它使用这个空间来确保其客户了解所提供的内容。
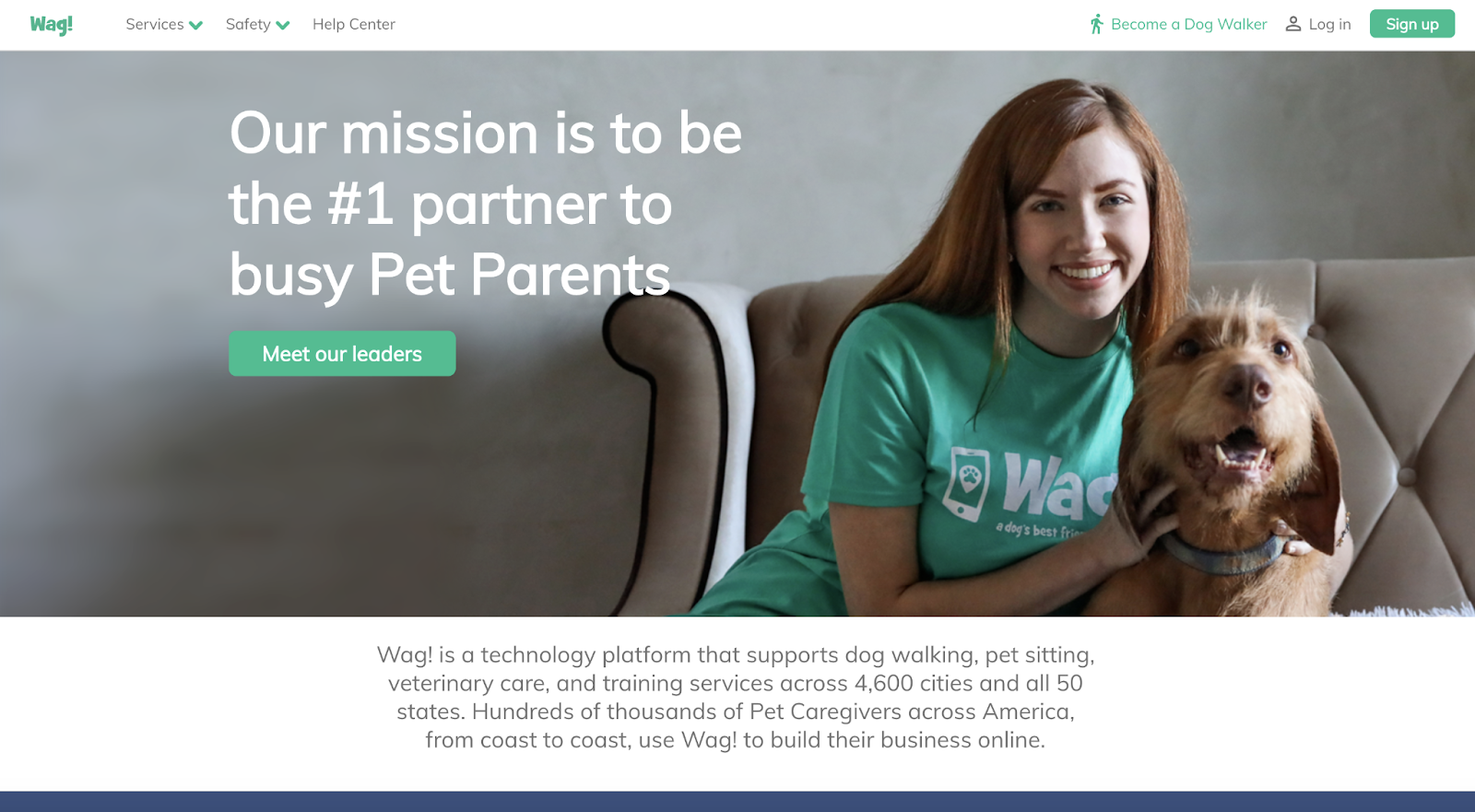
摇摆
 摇晃关于我们页面。
摇晃关于我们页面。
Wag 在其“关于我们”页面上的布局简单明了,其中包含一个带有女人和她的狗的英雄形象、一个标题、一个简短的描述以及一个号召性用语,要求观众“认识我们的领导者”。这是一种简单的方法,可以为消费者提供了解公司基本知识所需的一切。
Wag 的“关于我们”页面是一个有效的提醒,您不必过度使用“关于我们”页面的内容。相反,专注于提供贵公司的高级概述并强调几个关键点。
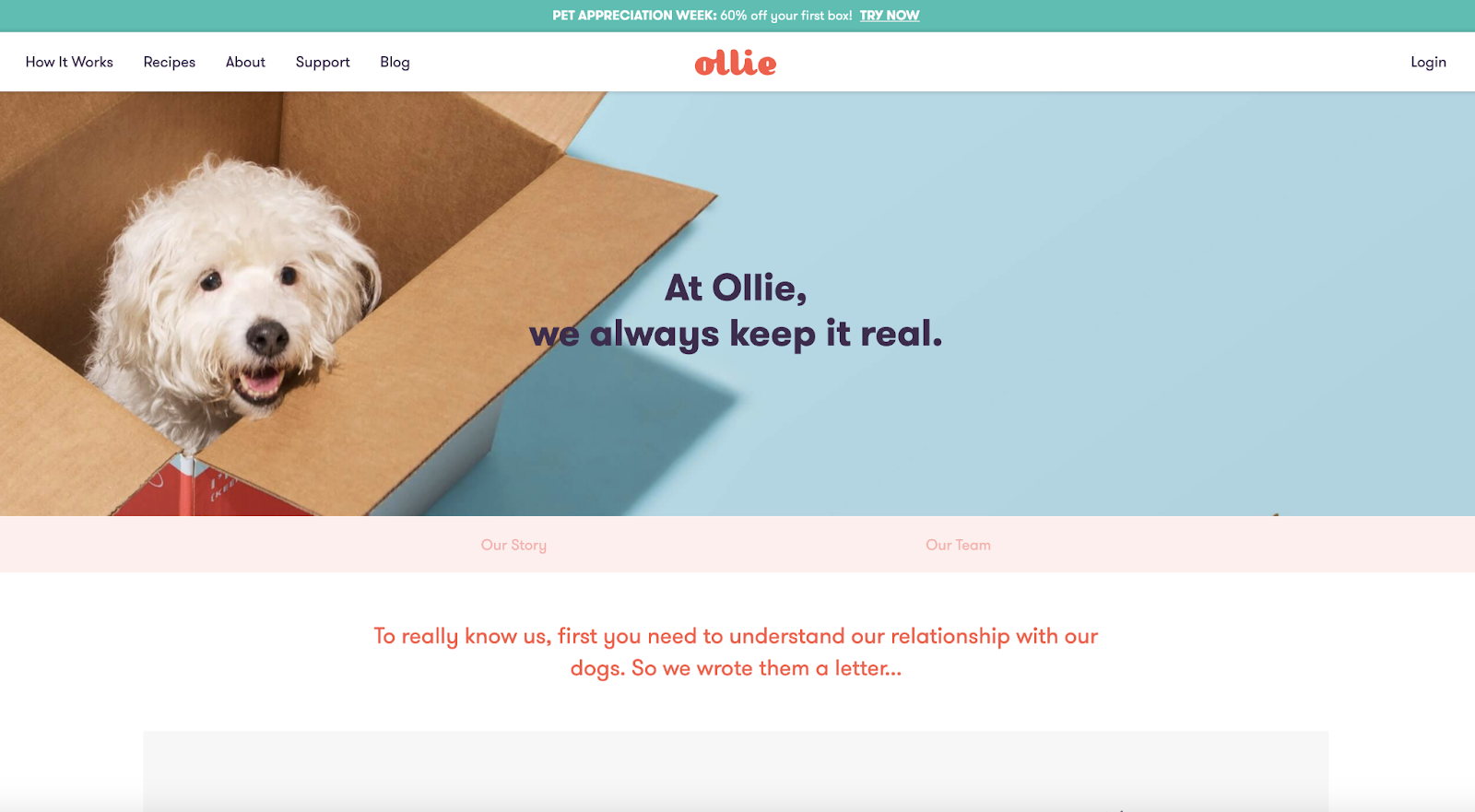
奥利
 Ollie 关于我们页面。
Ollie 关于我们页面。
Ollie 的“关于我们”页面利用辅助导航栏将内容分成不同的部分:我们的故事和我们的团队。此外,每个页面都使用动态图形来吸引读者并将他们的注意力吸引到具有重要信息的不同区域。
寻找新的方法将读者吸引到页面上并继续阅读。实现此目的的一种方法是使用微妙的动态图形、Javascript 或 GIF。即使是最轻微的动作也会吸引读者的眼球,让他们想要更多。
运输
Lyft、Uber 和 Bird 都采用不同的方式分享他们的故事。
与我们世界一流的支持团队一起体验卓越的 WordPress 托管支持!与支持我们财富 500 强客户的同一团队聊天。查看我们的计划
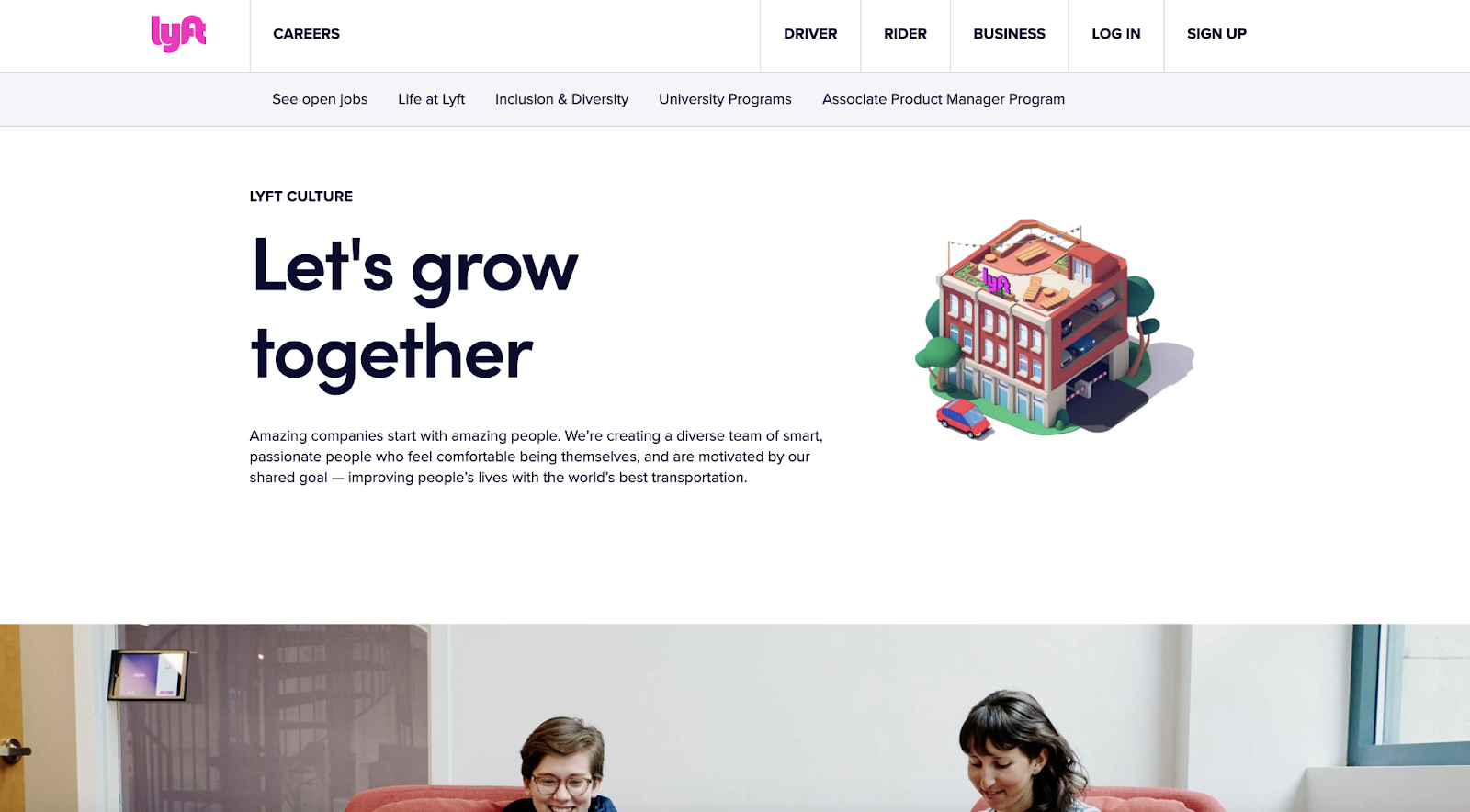
电梯
 Lyft 关于我们页面。
Lyft 关于我们页面。
Lyft 的“关于我们”页面重点介绍了在幕后为公司提供支持的团队。该页面冒犯了新司机和新的内部团队成员加入该组织。这与我们见过的大多数“关于我们”页面不同。
这种策略被较大的组织使用,这些组织通常会在任何给定时间点招聘多个职位。Lyft 是一个总是在招聘的组织,因此将其“关于我们”页面重点放在团队上是有道理的。
优步
 优步关于我们页面。
优步关于我们页面。
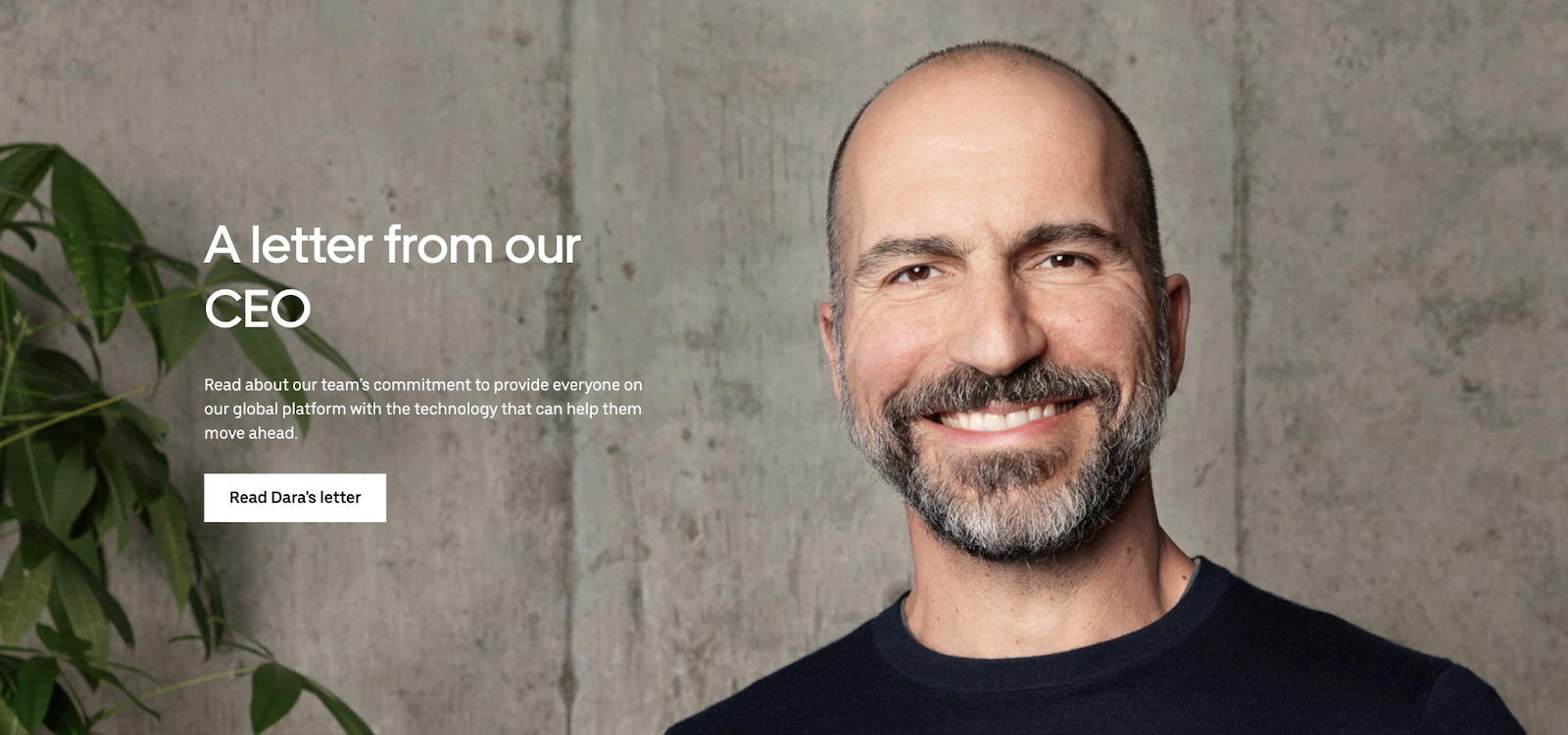
优步的关于我们页面突出了其首席执行官的一封信。此外,CEO 的个人资料照片是该页面的英雄形象。由于全球大多数人都熟悉 Uber 品牌,因此该公司使用此页面来绘制路线图。
通过发布 CEO 的这封信,优步让消费者得以一窥公司的发展历程。
鸟
 鸟关于我们页面。
鸟关于我们页面。
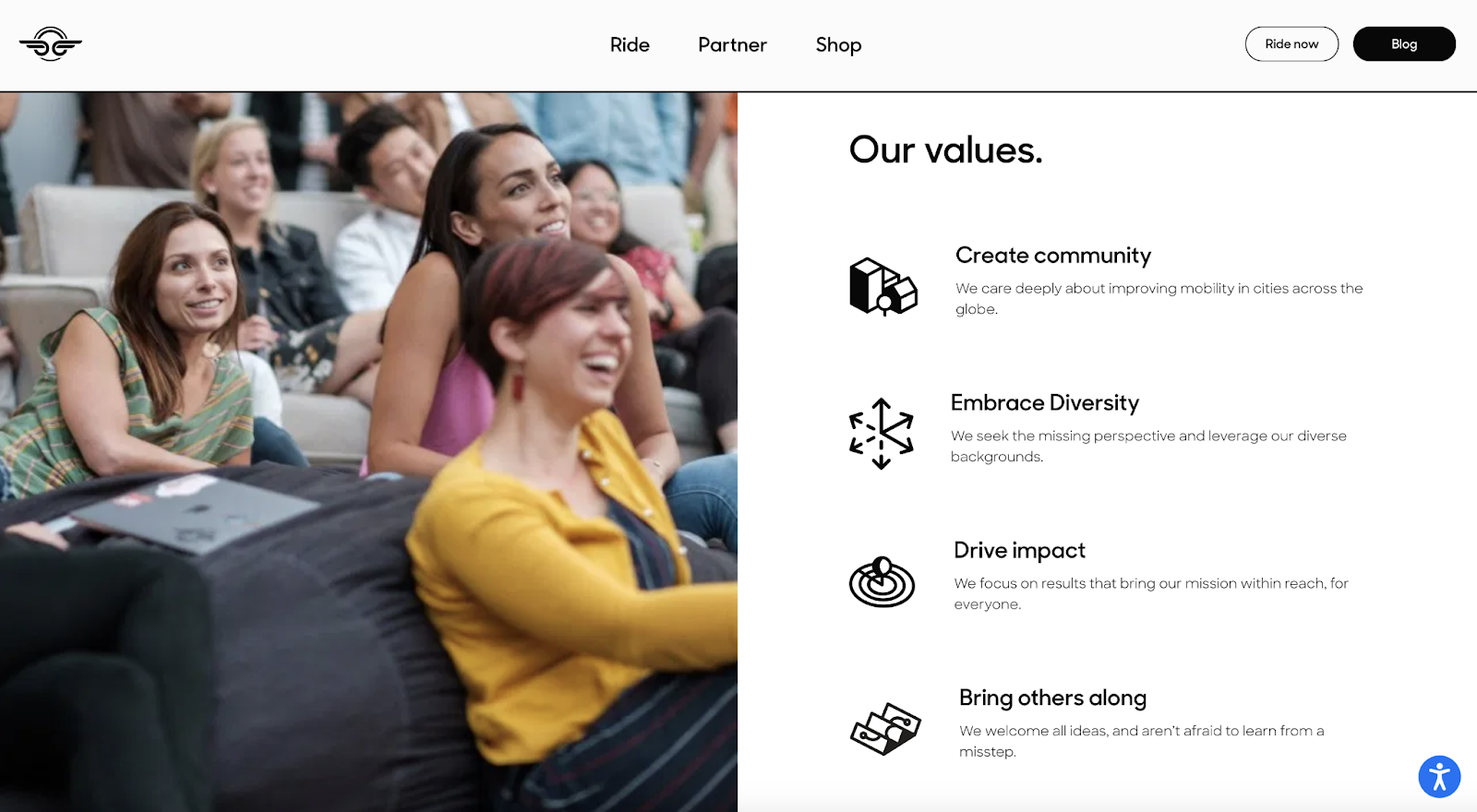
Bird 的“关于我们”页面围绕公司的核心价值观构建。Bird 通过创建与公司每个支柱相对应的独特图标来概述其价值观。
在“关于我们”页面上使用图标是一种有效的策略。不同的图标可以令人难忘,并有助于将文本分解为一口大小的想法。
音乐
作为领先的音乐技术公司,Spotify、Mighty Audio 和 WaveXR 拥有独特的“关于我们”页面。
Spotify
 Spotify 关于我们页面。
Spotify 关于我们页面。
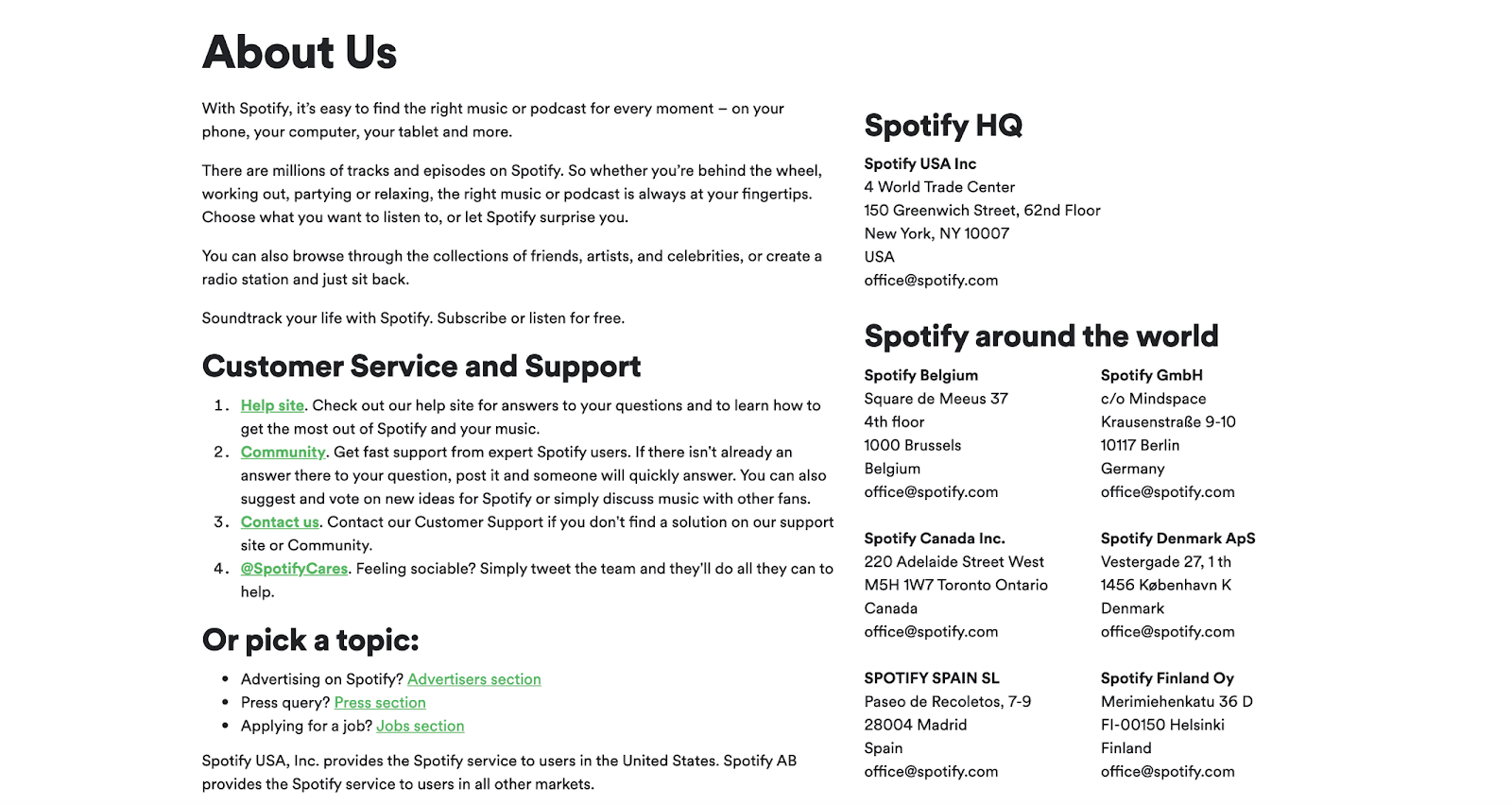
Spotify 的“关于我们”页面仅包含文本,不包含图像。此页面上的大部分内容是地址、客户服务电子邮件和简短的公司描述。
Spotify 在其“关于我们”页面上的直接方法表明,只要您是全球知名品牌,您就可以只包含基本信息或核心公司信息。
强大的音频
 Mighty Audio 关于我们页面。
Mighty Audio 关于我们页面。
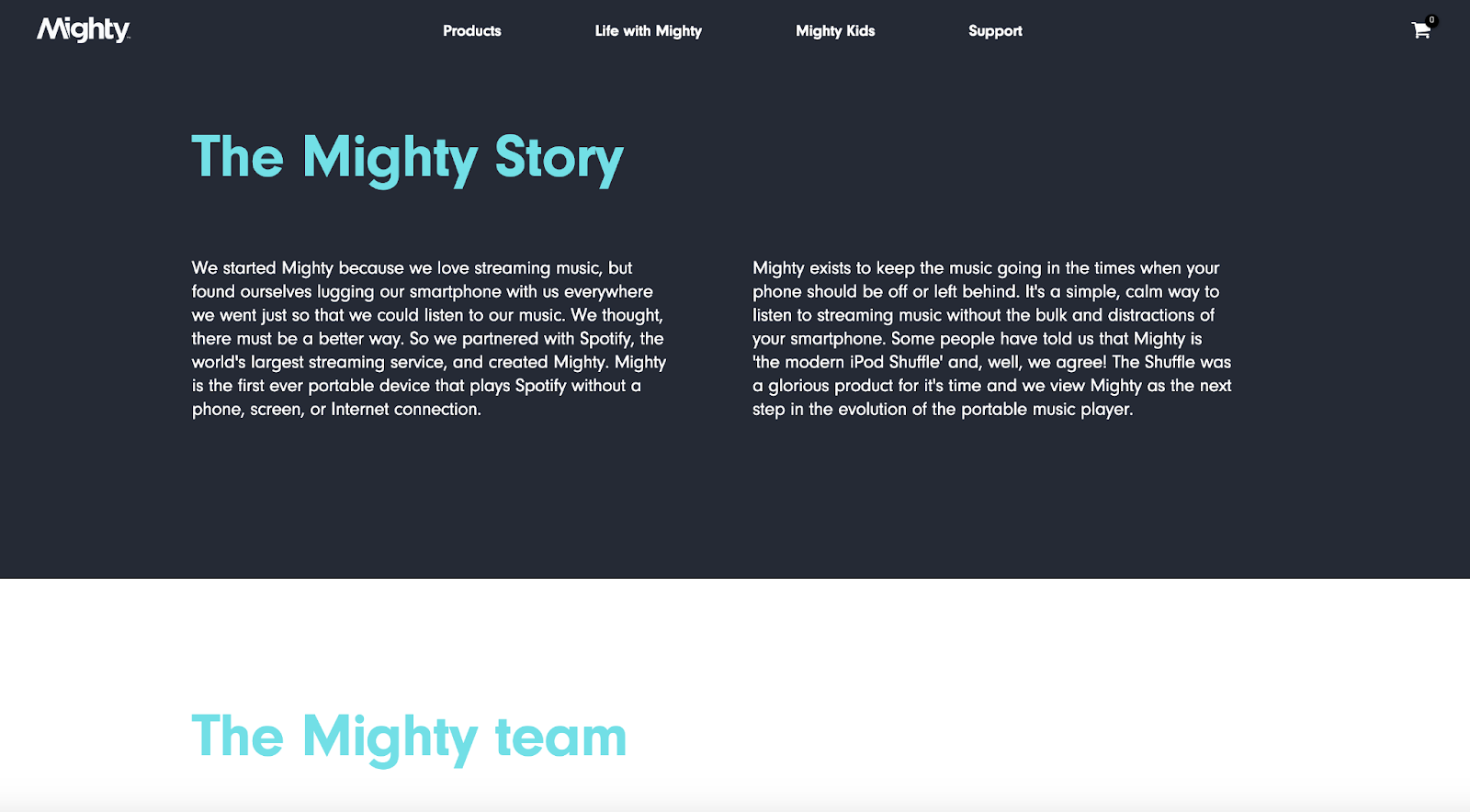
Mighty Audio 在其“关于我们”页面上突出显示团队之前,用两块块文本分享了它的故事。深色背景和浅蓝色标题文本形成鲜明对比。
考虑如何在页面上使用对比色以确保最重要的信息脱颖而出。
WaveXR
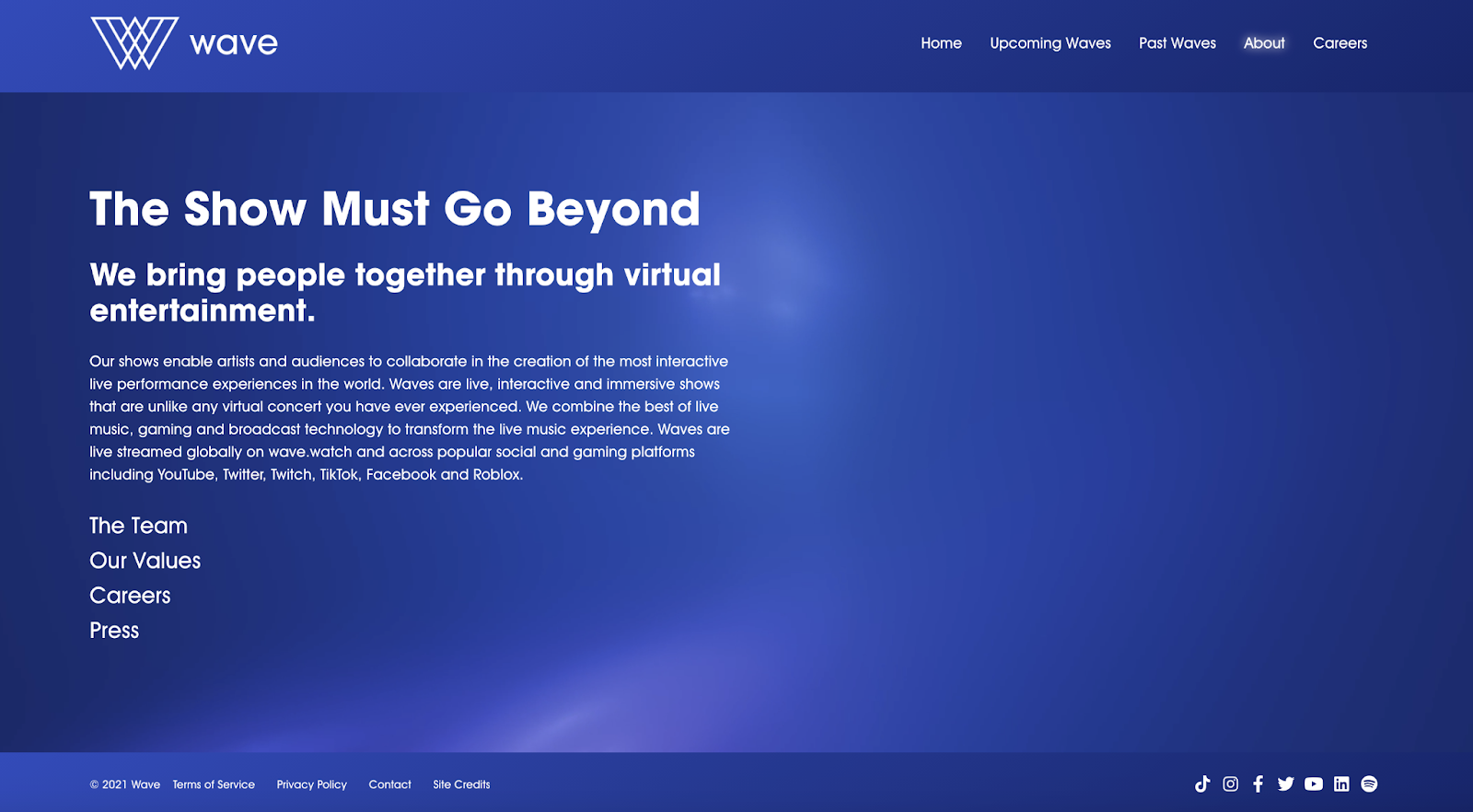
 WaveXR 关于我们页面。
WaveXR 关于我们页面。
WaveXR 将其“关于我们”页面分为四个不同的部分:团队、价值观、职业和媒体。该页面以简短的公司描述打开,然后邀请读者单击这四个子标题之一以了解更多信息。
在“关于我们”页面上包含媒体提及始终是个好主意。新闻可以帮助建立社会认同并提高您的企业的可信度。消费者可以通过您收到的任何相关新闻报道了解您的公司。
计费
Chargebee、ReCharge 和 Cedar 是计费空间中足够的关于我们页面的主要示例。
充电蜂
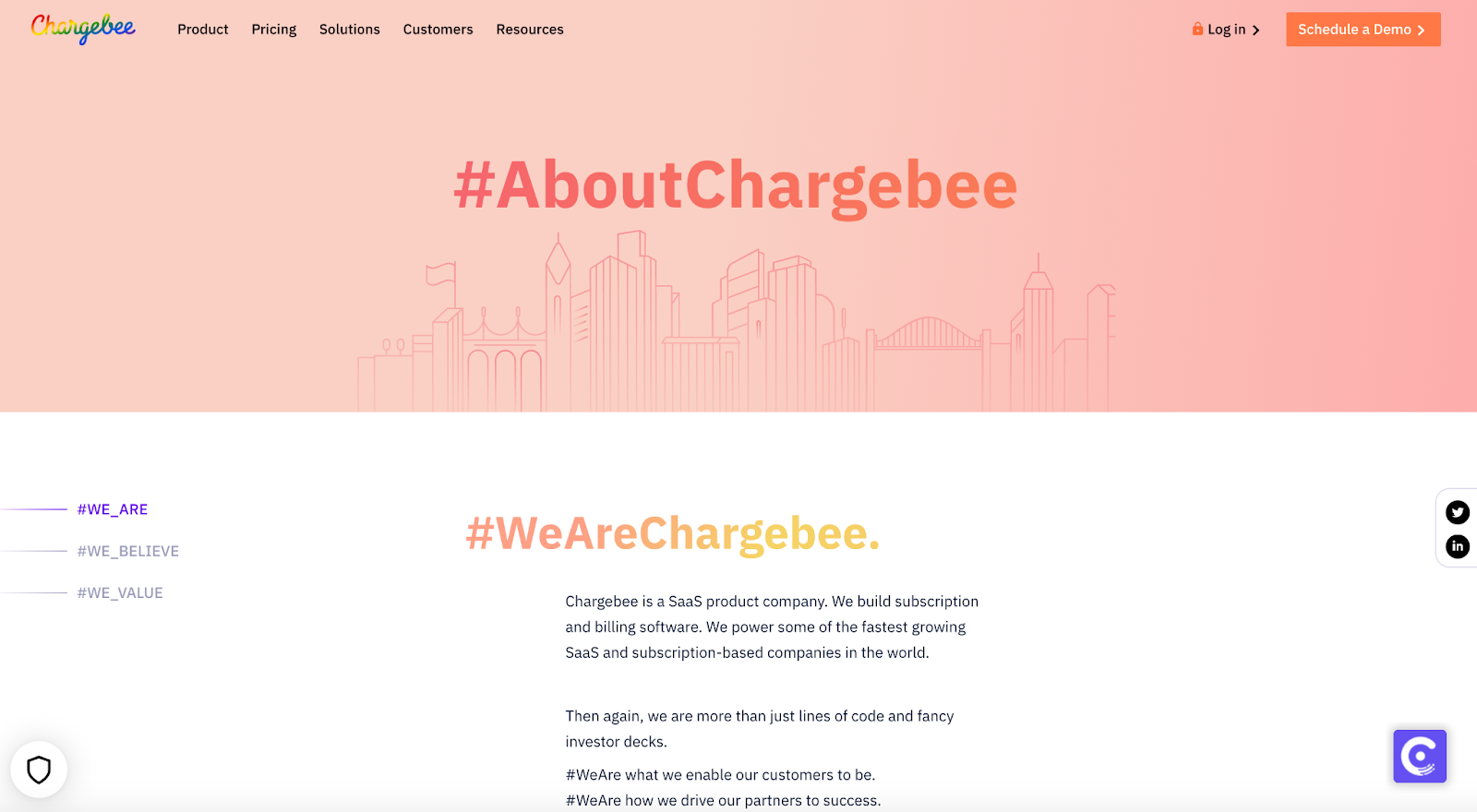
 Chargebee 关于我们页面。
Chargebee 关于我们页面。
Chargebee 使用社交媒体标签将其“关于我们”页面与社交媒体联系起来。标题用主题标签迎接消费者,鼓励在 Twitter 上进行社交分享。
考虑如何说服您的消费者在社交媒体上分享您的“关于我们”页面。突出显示品牌标签是一个很好的起点。
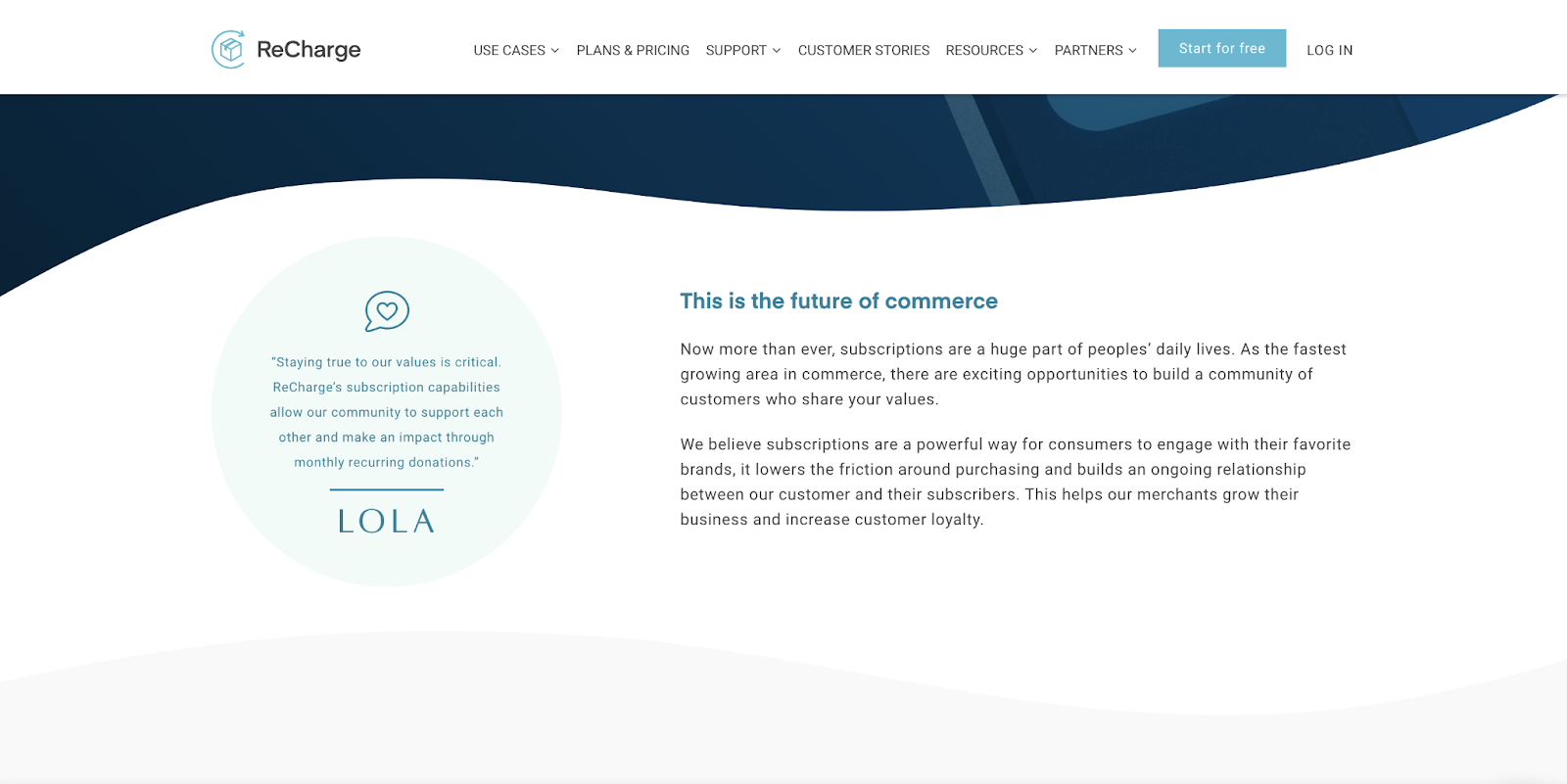
充电

ReCharge 的“关于我们”页面上直接提供了客户推荐。毕竟,有什么比通过现有客户了解公司更有效的方法呢?
请您最热情的客户之一分享感言。在您的“关于我们”页面上展示它以提高可信度。
雪松
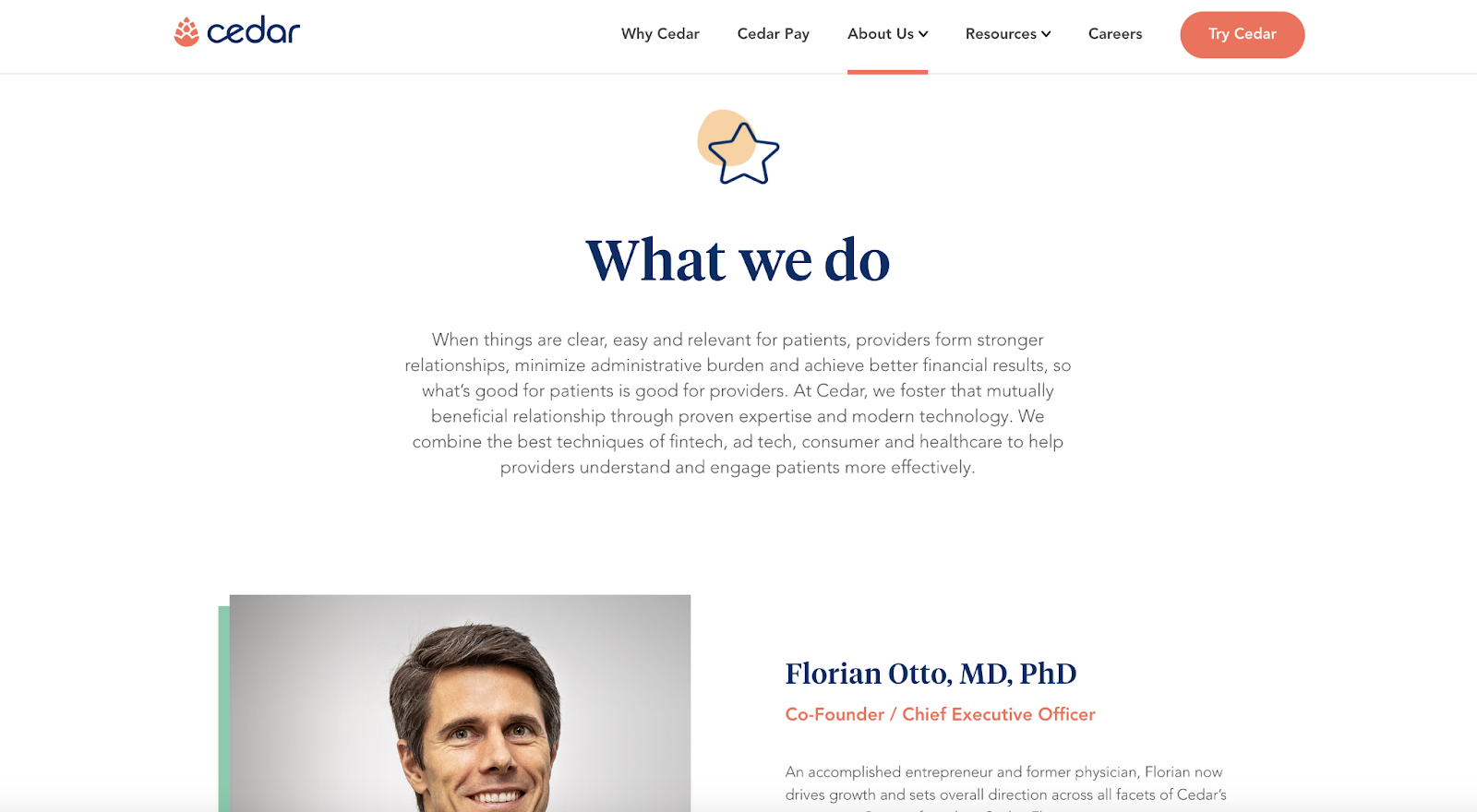
 雪松关于我们页面。
雪松关于我们页面。
Cedar 在“关于我们”页面上结合了许多设计元素,包括文字、插图、照片和对比色。它以公司描述开头,并立即介绍了联合创始人。
在“关于我们”页面上尽可能多地使用与您的品牌相符的不同设计元素。不同风格的不同元素可以让消费者与内容保持联系。
旅行
Collective Retreats、Localeur 和 Away 在创新的“关于我们”页面中引领旅游业。
集体静修
 集体务虚会关于我们页面。
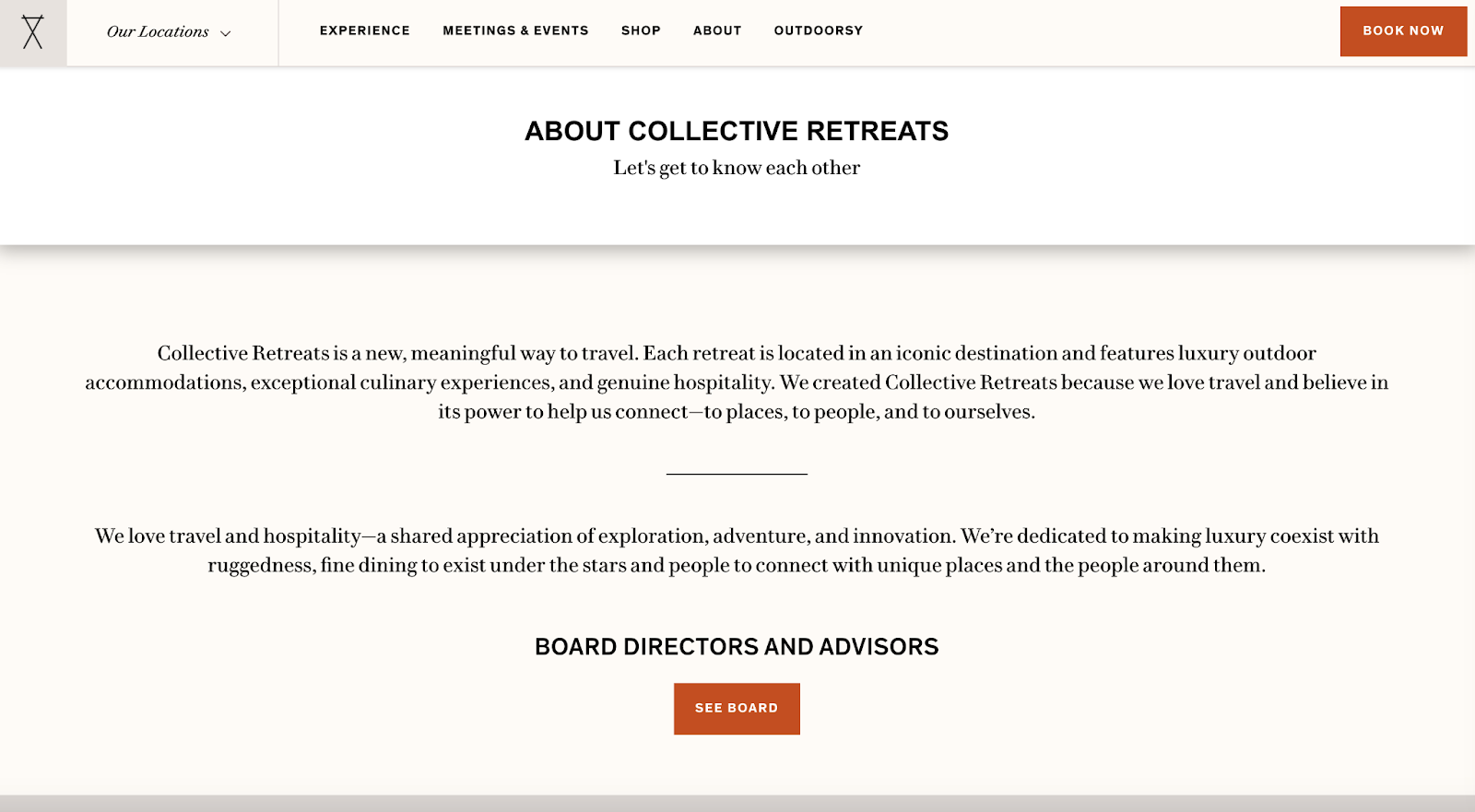
集体务虚会关于我们页面。
Collective Retreats 为其“关于我们”页面提供了一种基本而有效的方法。该页面包含三个句子,涵盖业务描述和对其产品整体方法的简要概述。
将您的公司提炼成一两句话,并确保将其添加到“关于我们”页面中。一个简单的公司描述将在页面上有所帮助。
当地的
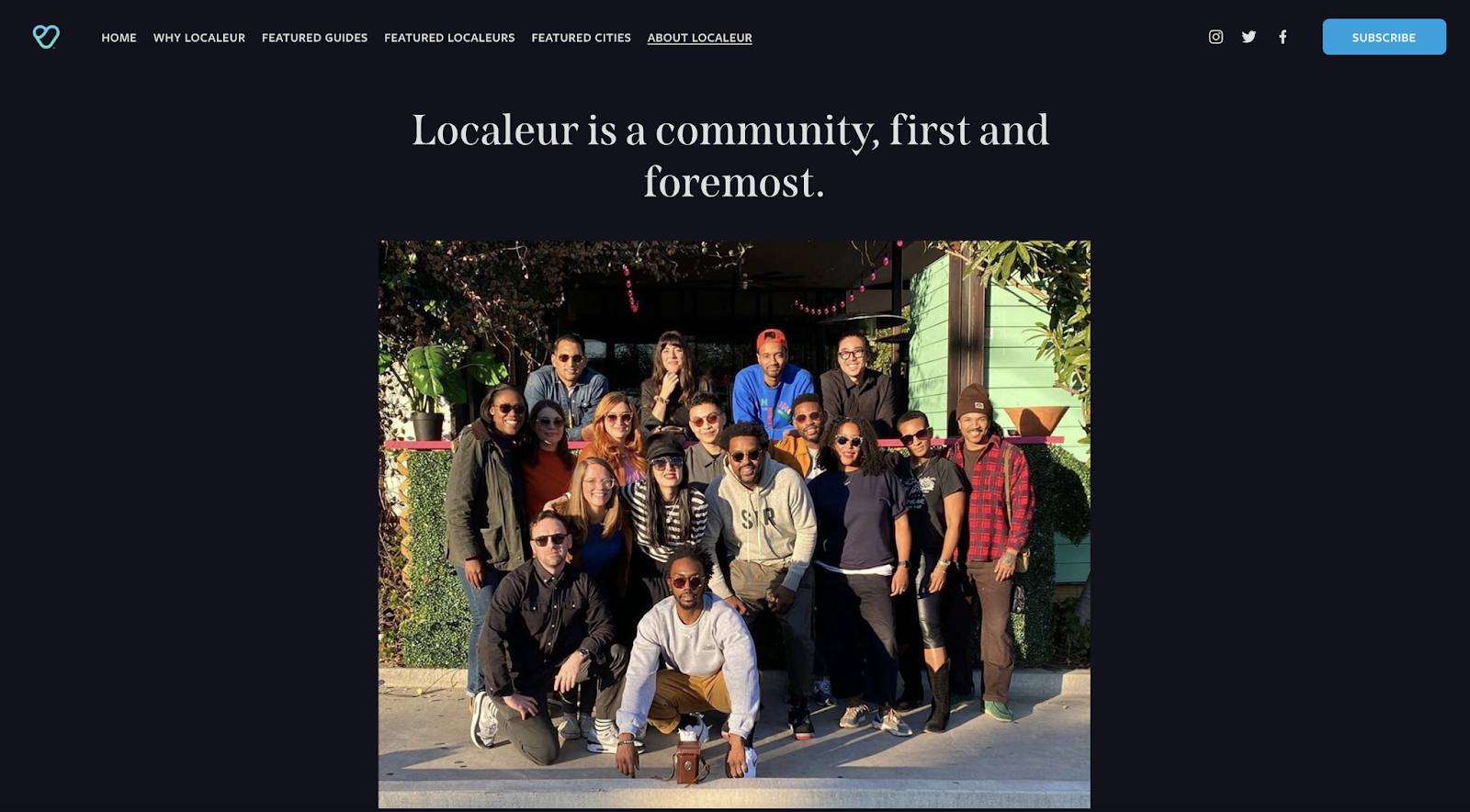
 Localeur 关于我们页面。
Localeur 关于我们页面。
Localeur 在其“关于我们”页面上展示了一张员工照片作为主要内容。对于以社区为中心的业务来说,这是一个明显的选择。
考虑在页面顶部添加您团队的照片。这不应该是库存照片,而是在场外活动或员工关系体验中的真实图像。
离开
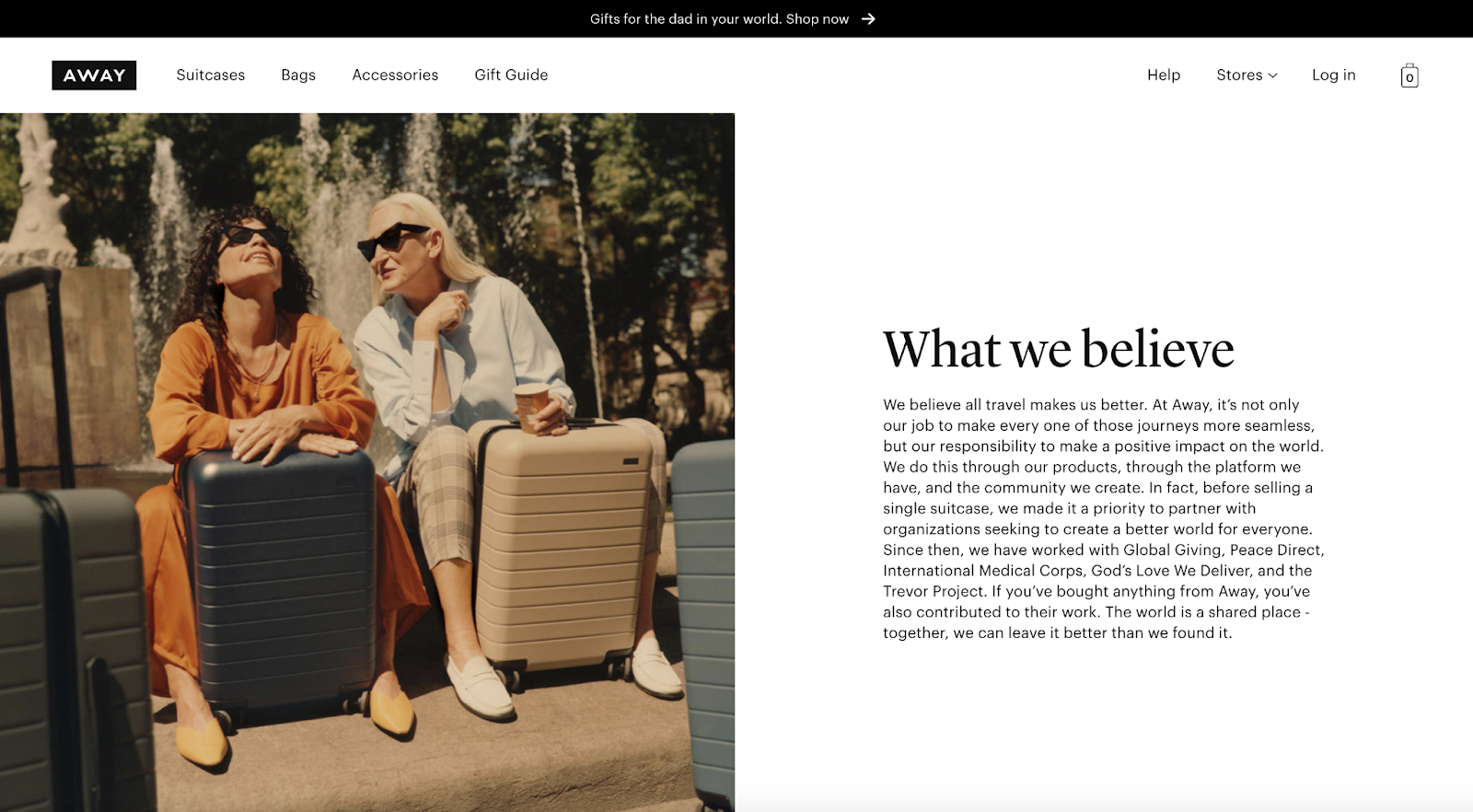
 离开关于我们页面。
离开关于我们页面。
Away 的“关于我们”页面以公司的信念为中心。这种方法类似于以价值观为导向的公司。
Away 提供了一种精美、令人难忘的方法,通过高质量的图像和清晰的副本来分享其业务代表的意义。
最好的关于我们页面
Dave 拥有最好的 About Us 页面,因为它设计简单、文案简单、插图引人入胜。
该页面与公司的品牌相匹配,并以有趣、轻松的方式分享了创始故事。
 Dave 易于阅读、引人入胜的关于我们页面是一个很好的灵感示例。
Dave 易于阅读、引人入胜的关于我们页面是一个很好的灵感示例。
仅仅向消费者推销您的产品是不够的——您还需要赢得他们的信任。🤝查看这些关于我们的页面,以获得您需要的所有灵感🤩点击推文
结论
您的网站值得拥有一个令人惊叹的“关于我们”页面。这是您讲述您的故事以及企业使命和愿景的机会。
借助强大的“关于我们”页面,您可以更好地与客户建立联系并建立信任。随着时间的推移,这种信任将从继续支持您的业务的忠实购物者那里转化为经常性收入。
想分享您的关于我们页面的想法吗?请在下面的评论中与我们的社区分享!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 29 个数据中心。
- 使用我们内置的应用程序性能监控进行优化。
所有这些以及更多,都在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
