缓慢的网站可能会损害您的搜索引擎排名并使访问者拒之门外。 此外,拥有大型图像文件是加载时间缓慢的主要原因之一。 幸运的是,有几种方法可以优化图像以提高 Web 性能。
在这篇文章中,我们将讨论图像对您网站性能的影响。 然后,我们将分享一些不同的方法来有效地优化您的图片。
让我们开始吧!
图像对 Web 性能的影响有多大?
图片会显着影响您网站的整体性能。 为了提供最好的 用户体验 (UX),您需要确保您的内容针对 Google 的 核心网络生命力.
Core Web Vitals 是 Google 用来评估您网站性能的指标。 当您运行页面速度测试时,Google 会根据几个因素生成报告,包括:
- 首次内容绘制 (FCP):当浏览器在您的页面上呈现第一个文档对象模型 (DOM) 元素时。
- 最大含量涂料 (LCP):您的网站在页面上呈现最大元素(通常是图像或视频)所花费的时间。
- 首次输入延迟 (FID):从用户第一次与您的页面交互(例如单击按钮)到浏览器响应该操作的时间量。
- 累积版式偏移 (CLS):您的网站在加载时有多少内容在页面周围移动。 例如,图像和按钮等元素可能会在屏幕上移动,从而阻止用户与您的网站进行交互。
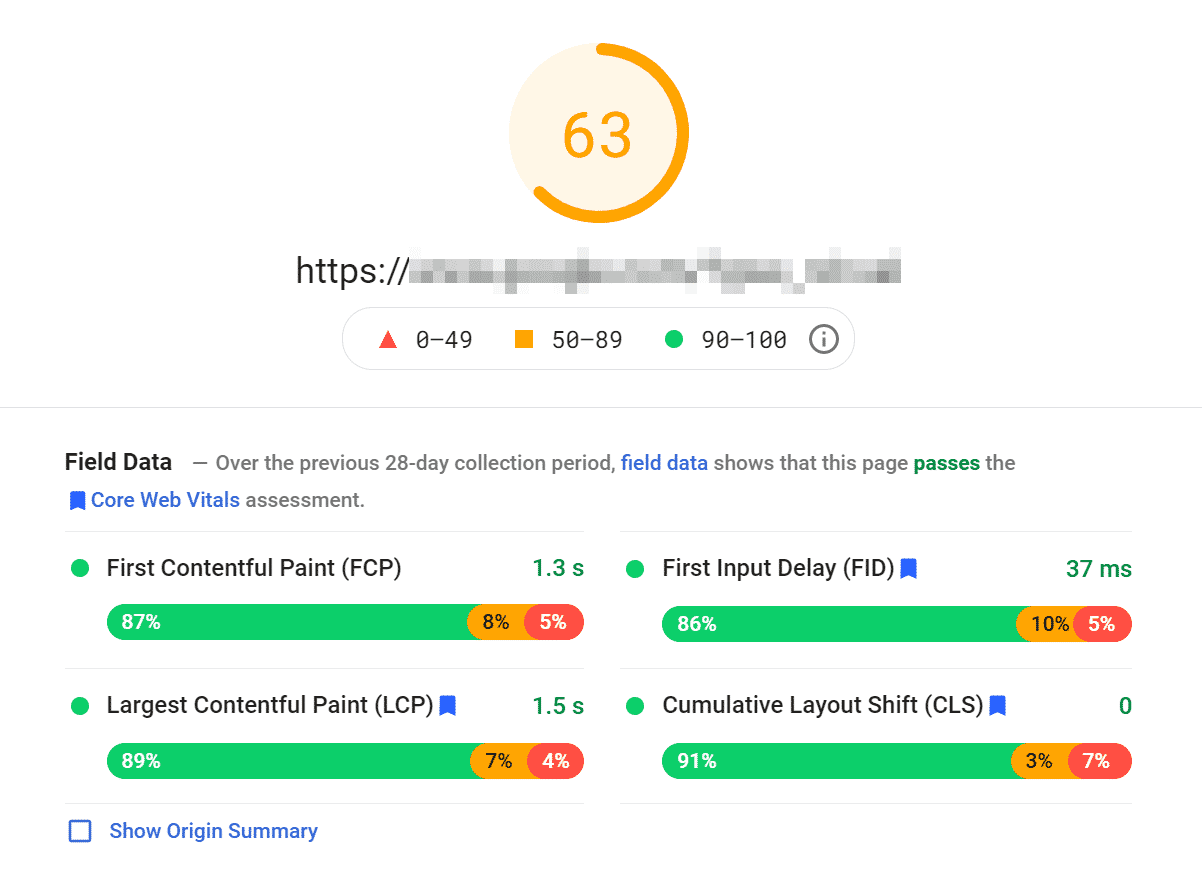
您可以使用在线工具(例如 PageSpeed 见解 或者 GTMetrix. 您所要做的就是输入您的 URL,然后您将收到一份包含您的分数的报告:

该报告还为您提供有关如何提高绩效的建议。 此建议可能包括需要优化以加快加载时间的图像。
例如,报告可能会将您页面上最大的内容元素标识为主图。 如果是这种情况,您可以调整图像文件的大小并压缩以提高 LCP 分数。
图像也会影响您的 CLS 分数。 高 CLS 分数表明您的网站包含没有指定高度和宽度属性的图像。
因此,浏览器会花时间尝试适当地调整图像大小。 此过程会导致页面加载时元素发生变化,从而破坏用户体验。 您可以通过为您在网站上上传的每张照片设置尺寸来轻松解决此问题。
优化图像的 2 种方法
正如我们所见,图像会影响您的 Core Web Vitals 分数。 让我们看一下优化图像以提高 Web 性能的两种有效方法!
1.压缩你的图片
压缩是一个过程 减小图像的文件大小. 主要有两种压缩方法:
- 有损:此方法会从图像中删除大量数据,从而显着减小文件大小。
- 无损:这种压缩技术可以减小文件大小,而不会从图像中删除任何数据。
大图像文件会给您的加载时间带来很大压力,从而导致网站运行缓慢。 它们还可能占用您服务器上的大量空间。
因此,我们建议您压缩上传到站点的所有图像:

有损压缩往往是 比无损更有效. 这是因为它在减小尺寸方面为您提供了更大的灵活性。 唯一的缺点是有损压缩可能会影响图像的质量。
2.调整图像大小并使用正确的尺寸
为 Web 性能优化图像的另一种有效方法是调整它们的大小。 通常,尺寸越大,文件越大。
因此,您可能需要考虑在将图像上传到您的网站之前对其进行裁剪。 您可以使用您选择的图像编辑软件来做到这一点。
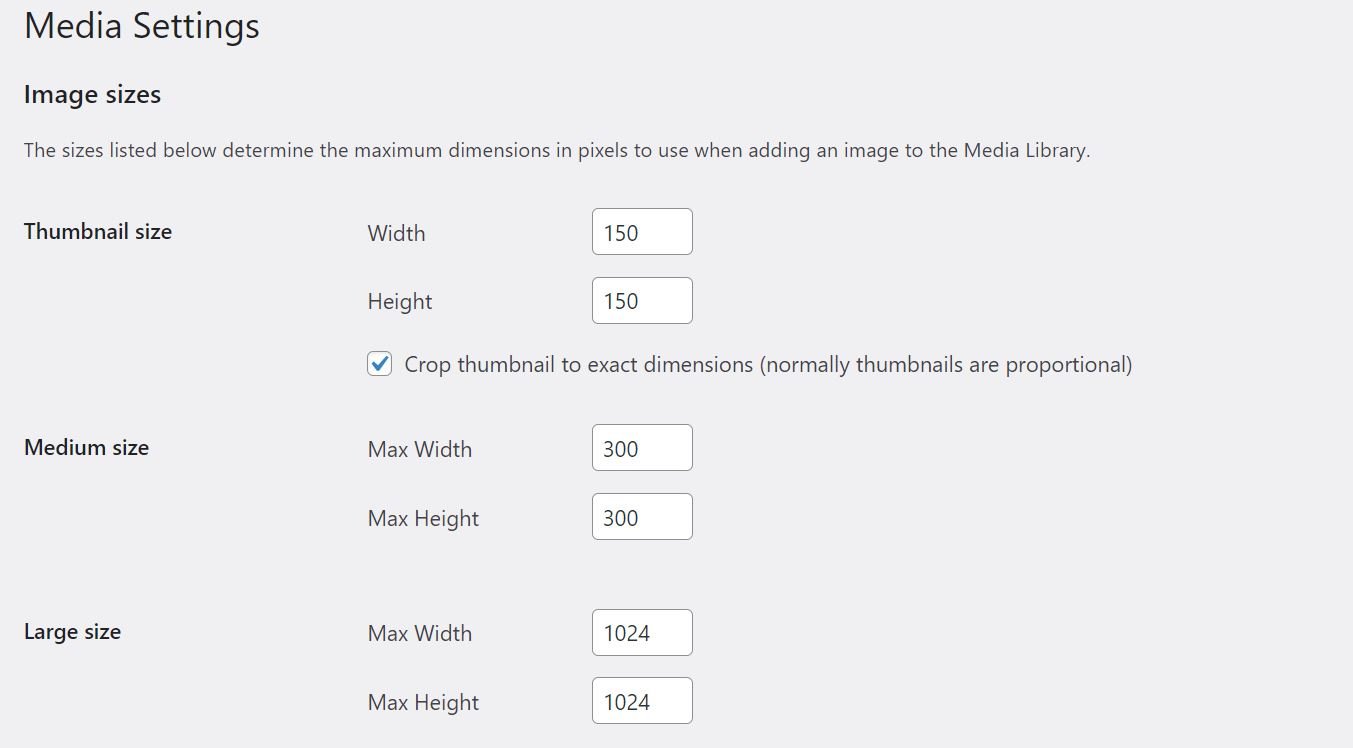
此外,当您将图像上传到您的网站时,WordPress 会自动为其生成不同的尺寸。 这些通常包括大、中、小版本以及缩略图:

这样,WordPress 使您能够为您的读者提供最合适的图像大小。 它还有助于浏览器根据访问者的设备显示正确的图像尺寸。 因此,这些设置使您的网站更具响应性。
在您的帖子中添加图片时,您可能希望将尺寸设置为大而不是全尺寸。 同样,如果您正在设计博客提要,您可以为特色图片选择缩略图而不是较大的图像尺寸。
如果您使用的尺寸比必要的大,您将对网站的速度施加不必要的压力。 您还将在服务器上占用更多空间。
如何以正确的方式优化图像
幸运的是,您可以使用多种工具来优化图像以提高网络性能。 本节将介绍一些帮助您入门的最佳实践。
1.使用图像压缩工具或插件
如前所述,压缩有助于减小图像的文件大小。 您可以使用许多工具来压缩照片,包括图像编辑软件,例如 Adobe Photoshop 或微软照片。
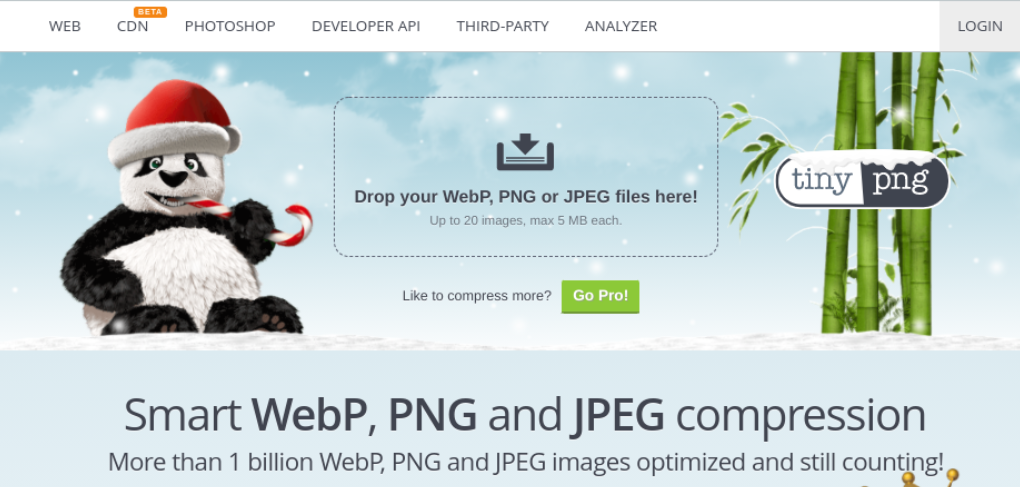
您还可以使用在线工具,例如 小PNG:

该工具使用有损压缩来减小 WEBP 的大小, JPEG 和 PNG 文件. 您所要做的就是上传您的图片,TinyPNG 会为您压缩它们。

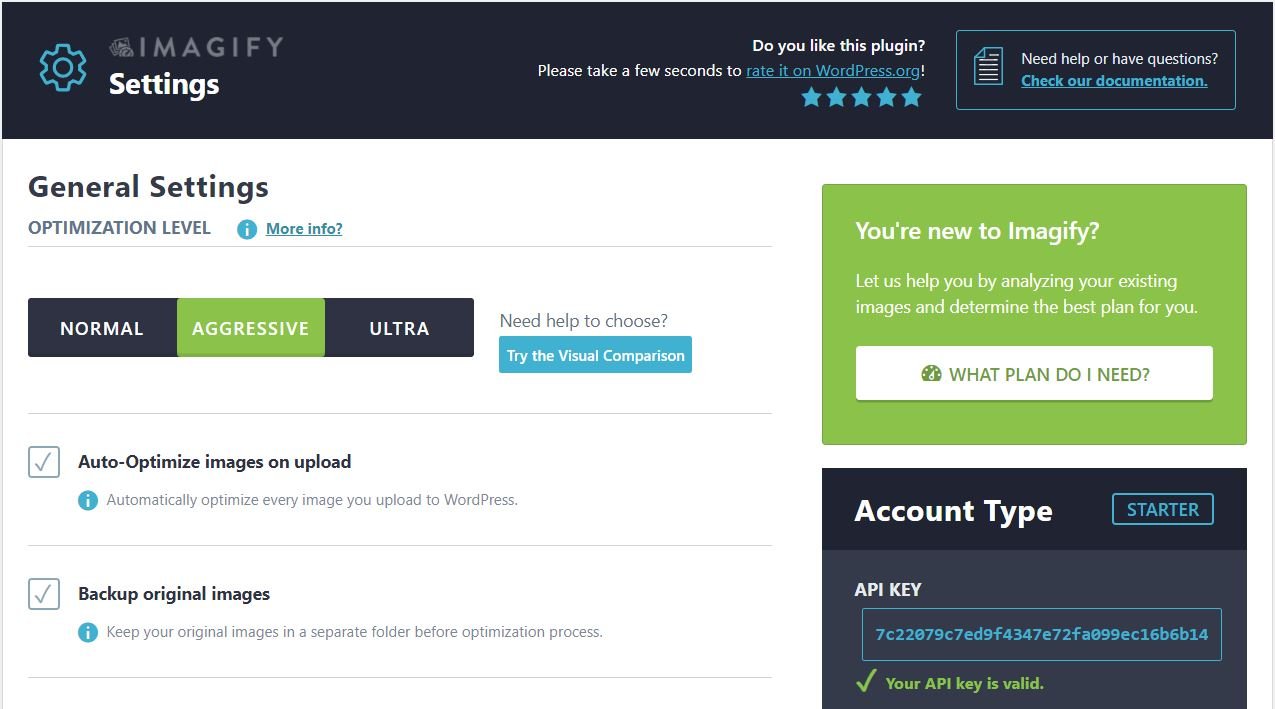
在您的站点上安装并激活插件后,您可以转到设置 > Imagify 来设置您的压缩首选项:

我们建议将压缩级别设置为激进。 此设置将显着减小文件大小,而图像质量没有任何明显差异。
准备好后,单击保存更改。 现在,Imagify 将自动压缩您上传到站点的所有图像。
2. 在 WordPress 编辑器中调整图像大小
我们还讨论了调整图像大小以加快加载速度的重要性。 您可以在将照片上传到 WordPress 网站之前调整计算机上的照片大小。
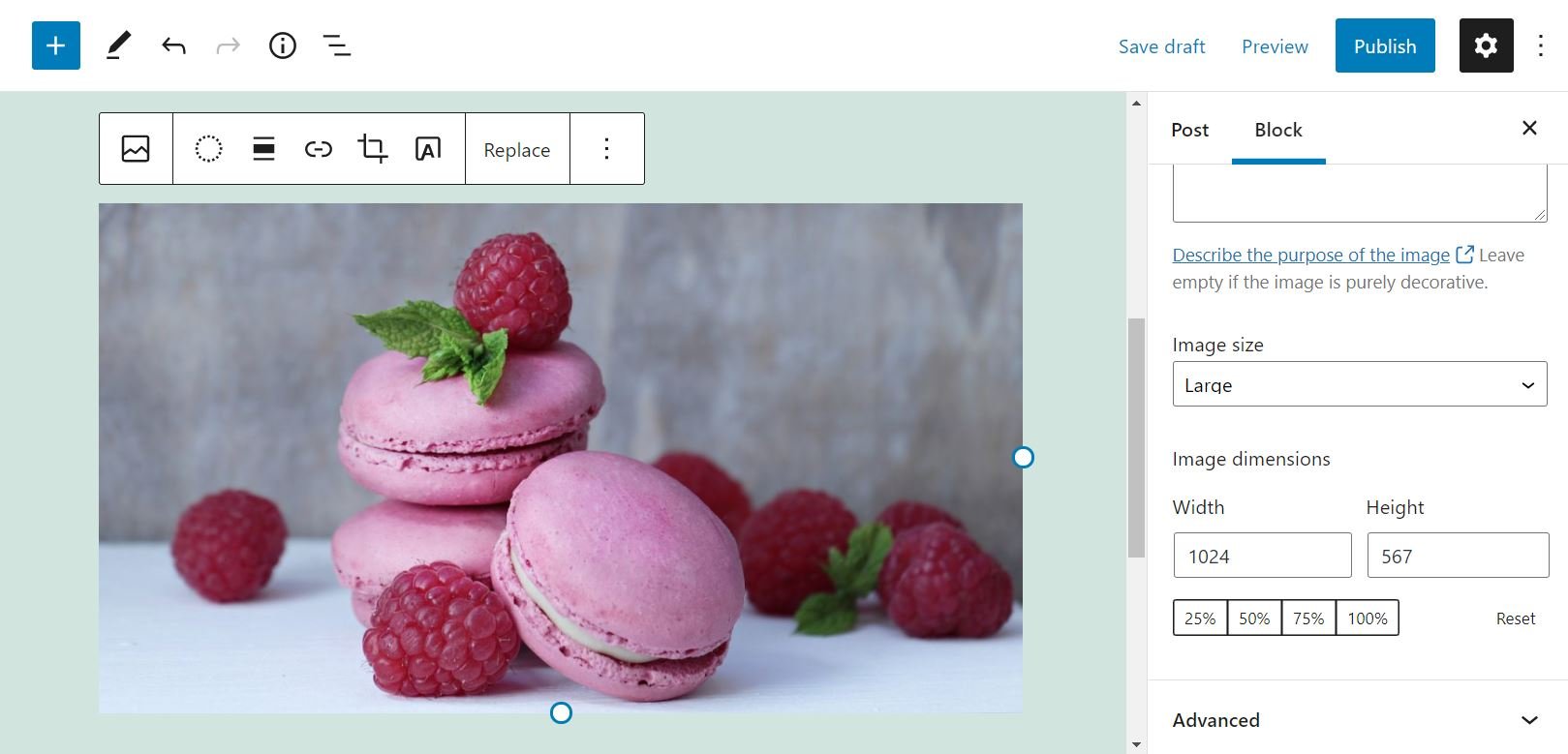
但是,您也可以在 WordPress 中调整图片的大小。 只需在您的帖子或页面中选择图像,然后从右侧的设置面板中调整宽度和高度:

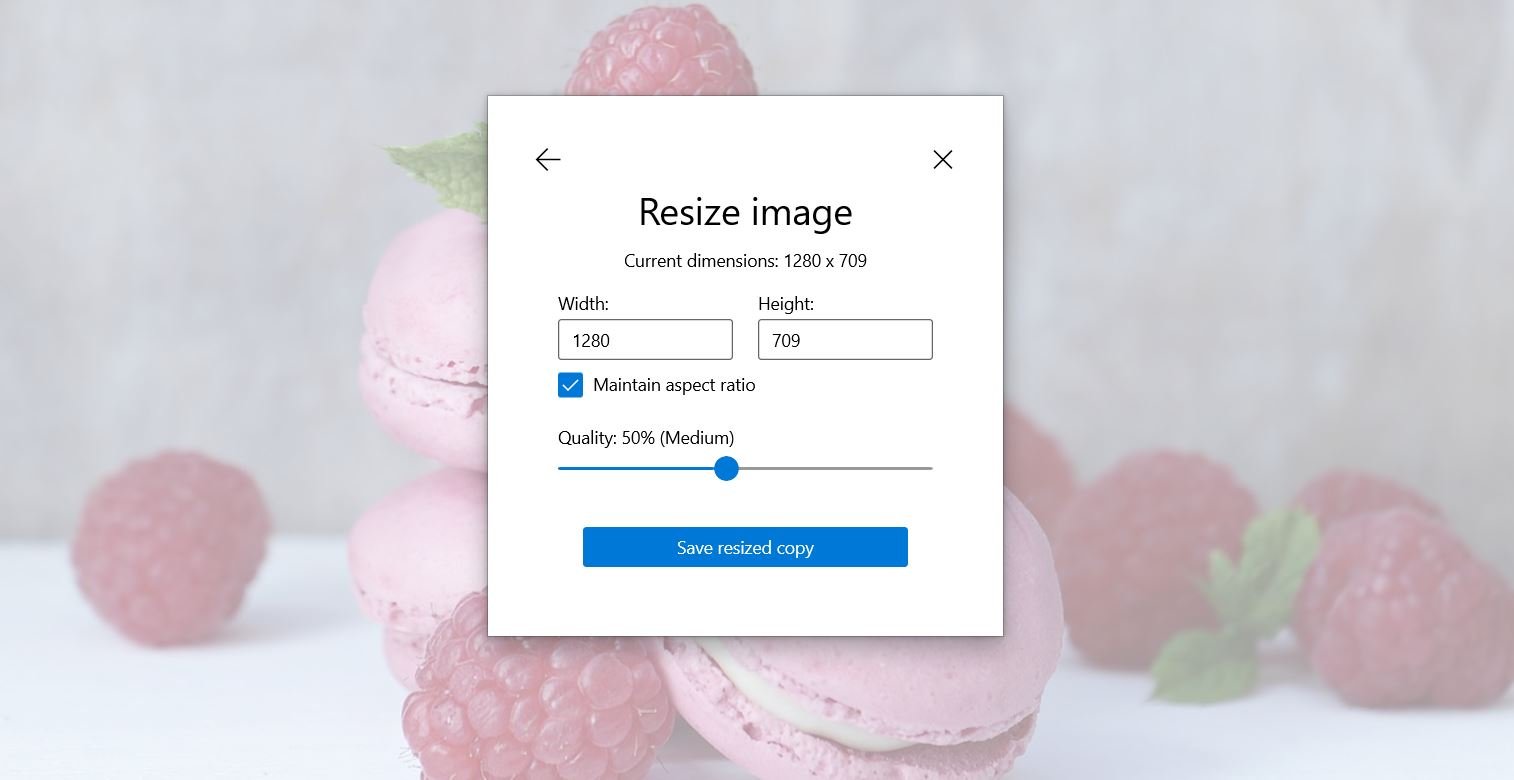
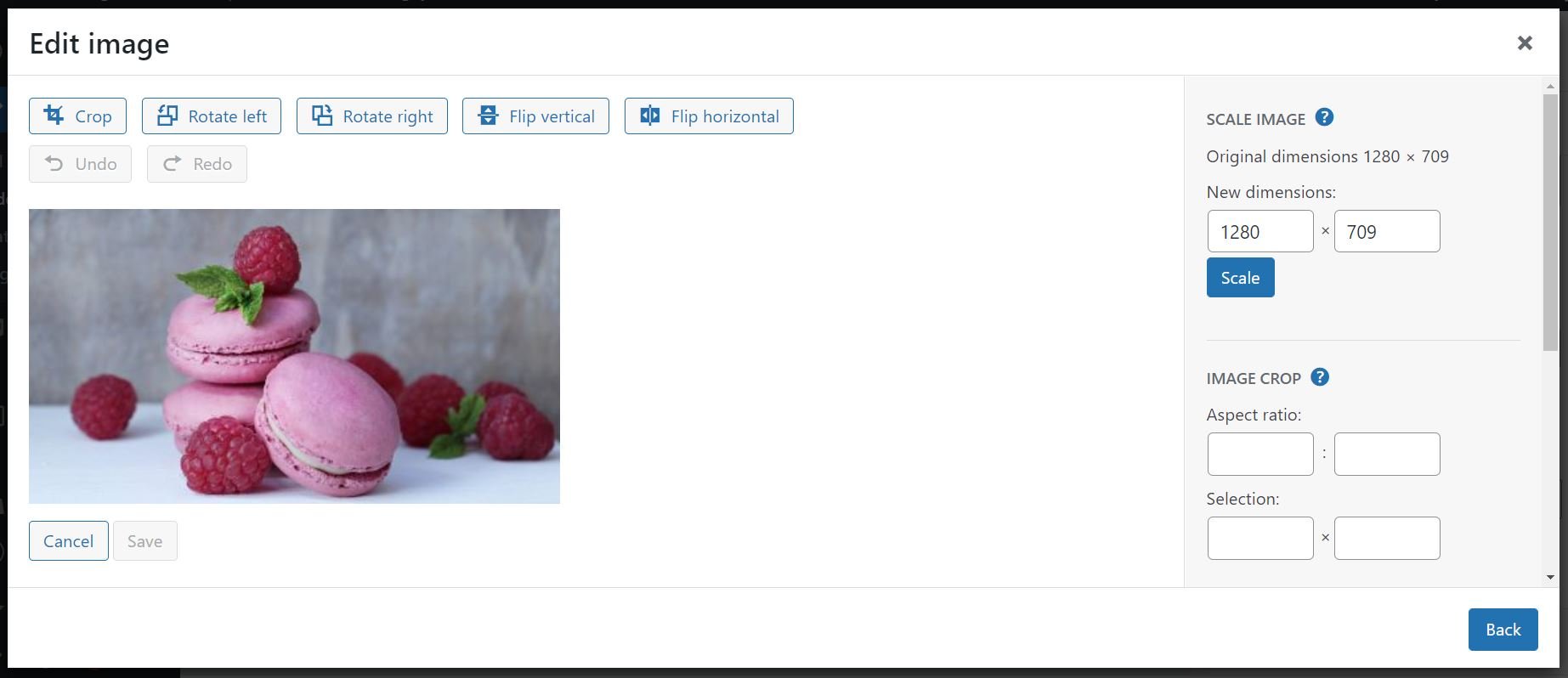
或者,您可以在媒体库中找到图像并选择编辑图像。 此操作会将您带到一个窗口,您可以在其中裁剪图像并设置新尺寸:

如您所见,WordPress 编辑器还允许您选择一种自动生成的图像大小。 如果您在博客文章中使用图形,我们建议您选择大而不是全尺寸。 此设置将呈现更小的图像尺寸,而不会影响质量。
3.更改您的最大上传限制
WordPress 带有最大上传文件大小。 此金额可能因您的托管服务提供商分配的资源而异。
要检查您当前的最大文件大小,请导航到 WordPress 仪表板中的媒体 > 添加新文件。 在此页面上,您会看到上传限制:

通常,除非您上传较大的文件,否则您不需要更改此值。 但是,您可能希望减小文件大小限制,以防止其他用户上传过大的图像。 如果您运行多作者博客,此设置会很方便。
为此,您只需联系您的托管服务提供商并要求他们更改最大上传文件大小。 或者,您可以通过以下方式更改 WordPress 上传限制 编辑你的 php.ini 文件.
4.延迟调整脚本
为 Web 性能优化图像的另一种方法是调整脚本在 HTML 代码中的位置。 JavaScript 非常耗费资源,嵌入在 HTML 中的任何形式的交互都可能导致加载延迟。
在代码底部链接到外部 JavaScript 页面是标准做法。 这允许文档对象模型 (DOM) 在任何交互元素被激活之前完全加载。
然而,有些 JavaScript 片段 在整个 DOM 中普遍使用。 一个例子是事件监听器“onclick”,它告诉按钮当用户点击它时该做什么。
因此,如果您使用脚本优化图像,其时间可能会影响页面的加载时间。 您可以使用插件解决此问题,例如 飞行脚本:

此工具使您能够延迟运行特定脚本,直到没有用户活动。 此设置有助于减少页面加载所需的时间。
结论
优化您的图像可以加速您的网站并改善用户体验。 此外,Google 的 Core Web Vitals 在评估您网站的质量和性能时会考虑图像大小。
在这篇文章中,我们研究了几种优化图像以提高网络性能的有效方法。 这些方法包括使用插件压缩图像和在 WordPress 编辑器中调整照片大小。
您对如何优化图像以提高网络性能有任何疑问吗? 在下面的评论部分让我们知道!
图片来源:pixel2013 / pixabay.com,特色图片来自 elenabsl / shutterstock.com
