使用 WooCommerce,您可以完全控制您的商店。您可以配置从税收到添加自定义运输方式的所有内容。此外,您可以免费发布数百或数千种产品。
本文将讨论将 Shopify 迁移到 WooCommerce 所需了解的内容。我们将引导您完成准备工作,并在您搬家时逐步指导您。让我们开始工作吧!
为什么你应该考虑从 Shopify 转移到 WooCommerce
从 Shopify 迁移到 WooCommerce 的主要原因是后者建立在开源软件之上。它使用 WordPress,使您能够在您选择的任何托管平台上创建您想要的任何网站。与 Shopify 不同,WooCommerce 不向您收取解锁功能的费用。您也不需要支付任何加工费来销售产品。
如果您同时使用 WordPress 和 WooCommerce,您仍然需要支付托管费用。但是,您不受任何特定平台的约束。因此,您可以选择适合您整体需求的主机。
从 Shopify 迁移到 WooCommerce 之前的注意事项
每当您计划将网站从一个平台迁移到另一个平台时,您都需要考虑几个因素。例如,您可能需要考虑托管、备份数据等等。让我们一一了解这些因素。
寻找一个对 WordPress 友好的虚拟主机
如果您已经致力于使用 WordPress 和 WooCommerce,您可能希望找到为内容管理系统 (CMS) 量身定制的网络托管服务提供商。由于该平台的受欢迎程度,您会发现大量专为 WordPress 用户设计的托管选项。
Kinsta 就是这样的网络主机之一。我们提供广泛的针对 WordPress 和 WooCommerce 优化的托管计划。无论您选择哪种 Kinsta 软件包,您都可以访问运行和发展在线商店所需的高级功能。
我们的托管计划包括以下功能:
- SSD存储
- 高流量网站的优化
- 每日自动备份
- 全天候支持和恶意软件清除
- 暂存功能
- 免费 SSL 证书
当然,我们建议您在为您的商店选择托管服务提供商之前进行研究。只要您选择声誉良好的网络主机,您仍然可以访问 WordPress 和 WooCommerce 提供的所有功能。
备份您的 Shopify 商店
每当您对在线商店进行重大更改时,最好提前备份其所有数据。使用 Shopify 的缺点之一是该平台不提供备份功能。
Shopify 使您能够以 CSV 格式导出产品数据(这将在迁移过程中派上用场)。但是,您无法使用平台的内置功能备份商店的其余细节和设计。
如果您想访问真正的备份功能,您需要转向 Shopify 应用商店。在这里,您会找到向 Shopify 添加基本备份功能的工具,例如 Rewind Backups:
 倒带备份
倒带备份
请务必注意,即使使用 Rewind Backups 等应用程序,您也可能无法创建 Shopify 商店的完整副本。您也不能使用 Shopify 备份应用程序来迁移您的商店。
从 Shopify 迁移到 WooCommerce 对于您现有的商店来说理论上是一个无风险的过程。您不会丢失商店的任何数据,但最好备份任何站点的数据以防出现问题。
您可能会注意到限制。🙅♀️ 输入,WordPress 😌点击推文
如何从 Shopify 迁移到 WooCommerce(8 个步骤)
现在您已经有了一个虚拟主机,是时候开始将您的商店从 Shopify 转移到 WooCommerce。该过程涉及迁移您商店的所有产品并在 WooCommerce 中重新创建其布局和设计。但是,在我们开始之前,我们需要设置 WordPress。
第 1 步:设置 WordPress
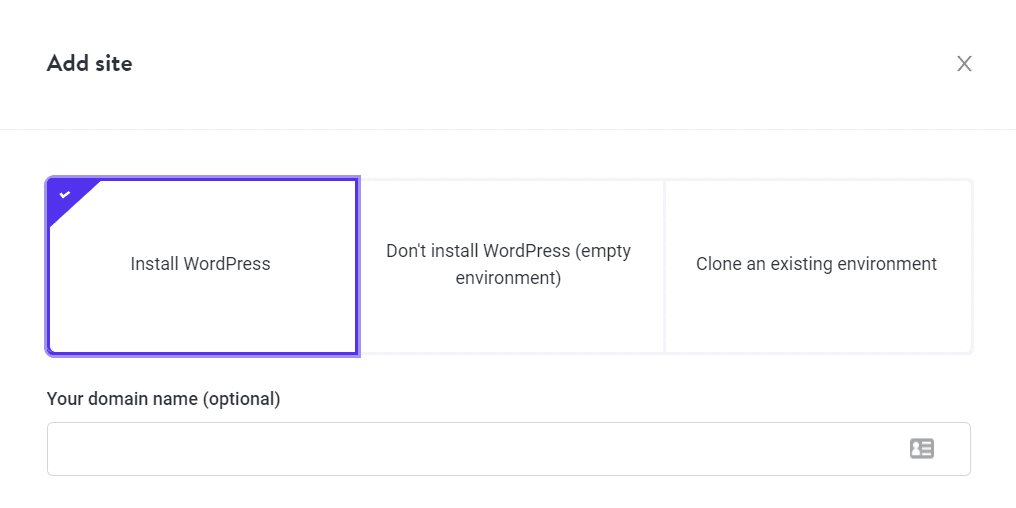
WordPress 提供多种安装方法,具体取决于您使用的网络主机类型。例如,托管 WordPress 主机通常会在您创建新网站时自动为您设置 CMS:
 在 MyKinsta 中安装 WordPress
在 MyKinsta 中安装 WordPress
如果您的虚拟主机不提供自动 WordPress 安装,我们建议您查看主机控制面板。在这里,您可能可以访问软件安装程序,例如 Softaculous,它可以让您在几分钟内设置 WordPress。
或者,您也可以手动下载和设置 WordPress,这比听起来更简单。该软件可在 WordPress.org 下载。它还带有一个著名的“五分钟”安装程序,一旦您将文件上传到服务器,它就会引导您完成整个过程。
第 2 步:安装 WooCommerce
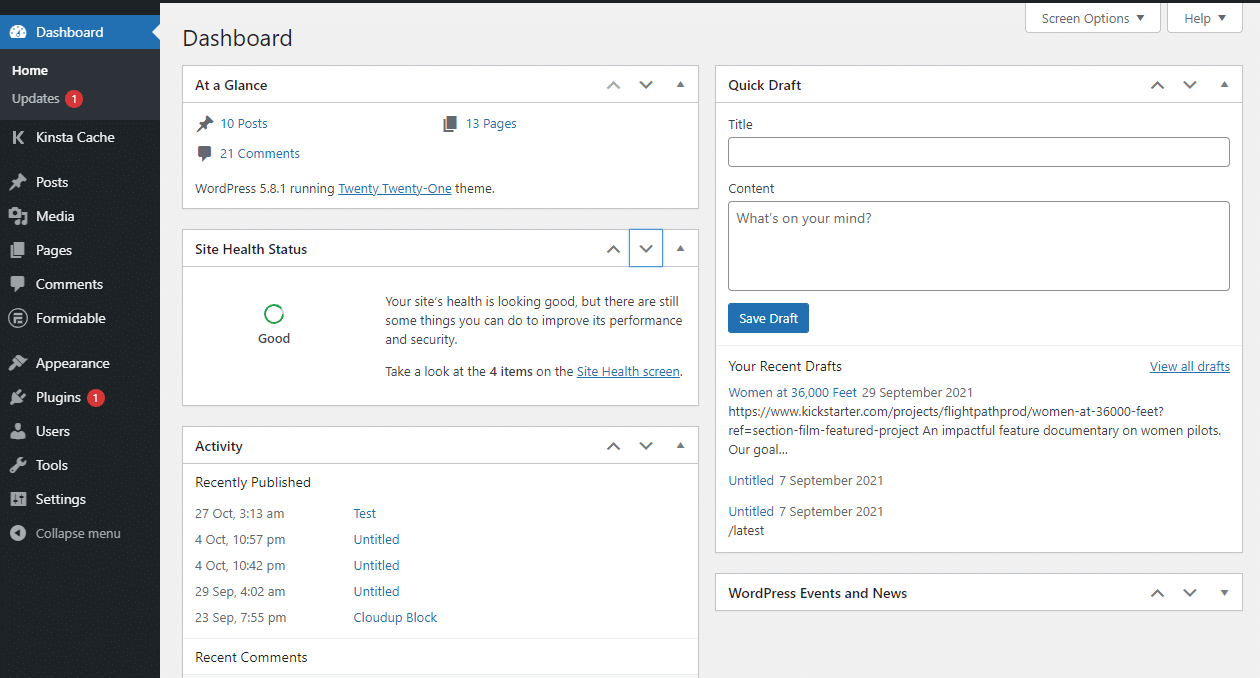
安装 WordPress 后,您将获得对仪表板的访问权限。从这里,您可以完全控制您网站的设置、布局和您发布的内容:
 WordPress仪表板
WordPress仪表板
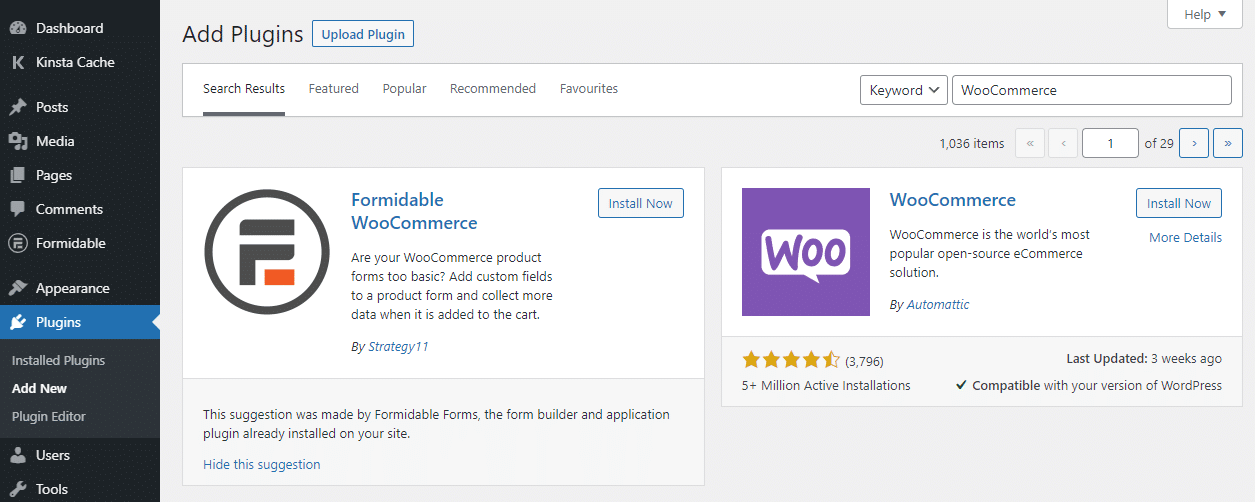
由于您想搬到在线商店,您首先需要安装 WooCommerce。为此,请转到插件 > 添加新插件,然后在屏幕顶部的搜索栏中输入“WooCommerce”。
WooCommerce 应该是您看到的第一个结果之一:
 找到 WooCommerce 插件
找到 WooCommerce 插件
单击 WooCommerce 选项旁边的立即安装按钮。然后,等待 WordPress 下载并安装插件。
此过程将在后台进行,因此在 WooCommerce 旁边出现激活按钮之前不要离开页面。完成后,单击它:
 激活 WooCommerce 插件
激活 WooCommerce 插件
而已!现在 WooCommerce 已经启动并准备就绪。这意味着您可以开始发布和销售产品。但是,您已经在 Shopify 拥有完整的产品列表,所以让我们将您的目录转移到 WooCommerce。
第 3 步:从 Shopify 导出产品
正如我们之前提到的,Shopify 使您能够以 CSV 格式导出整个产品目录。此文件包括您迁移的产品的标题、标签、标签、变体和价格。
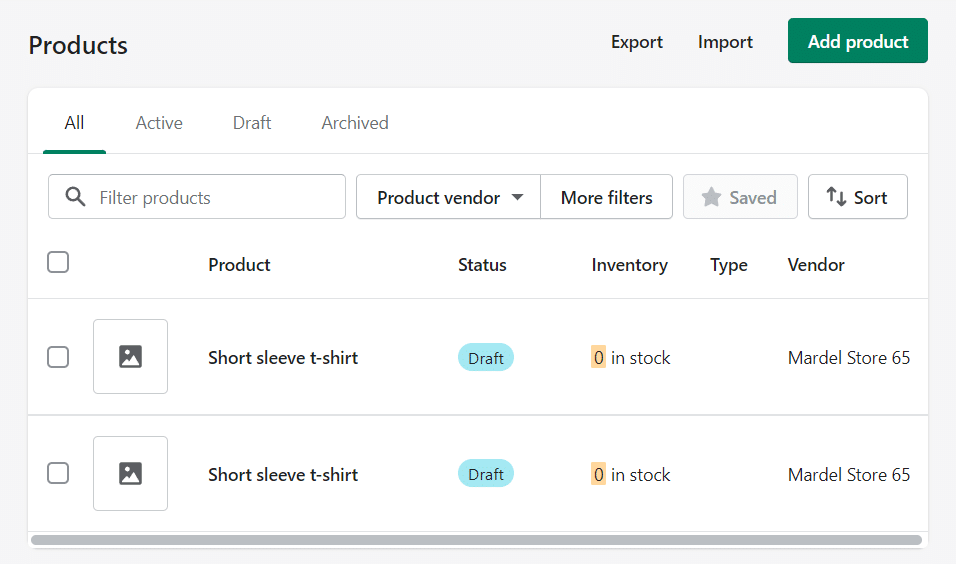
要导出您的 Shopify 产品数据,请转到您的帐户并导航到产品 > 所有产品。此页面将显示您商店中所有产品的完整列表。它还包括导入和导出数据的选项:
 在 Shopify 中查找要出口的产品
在 Shopify 中查找要出口的产品
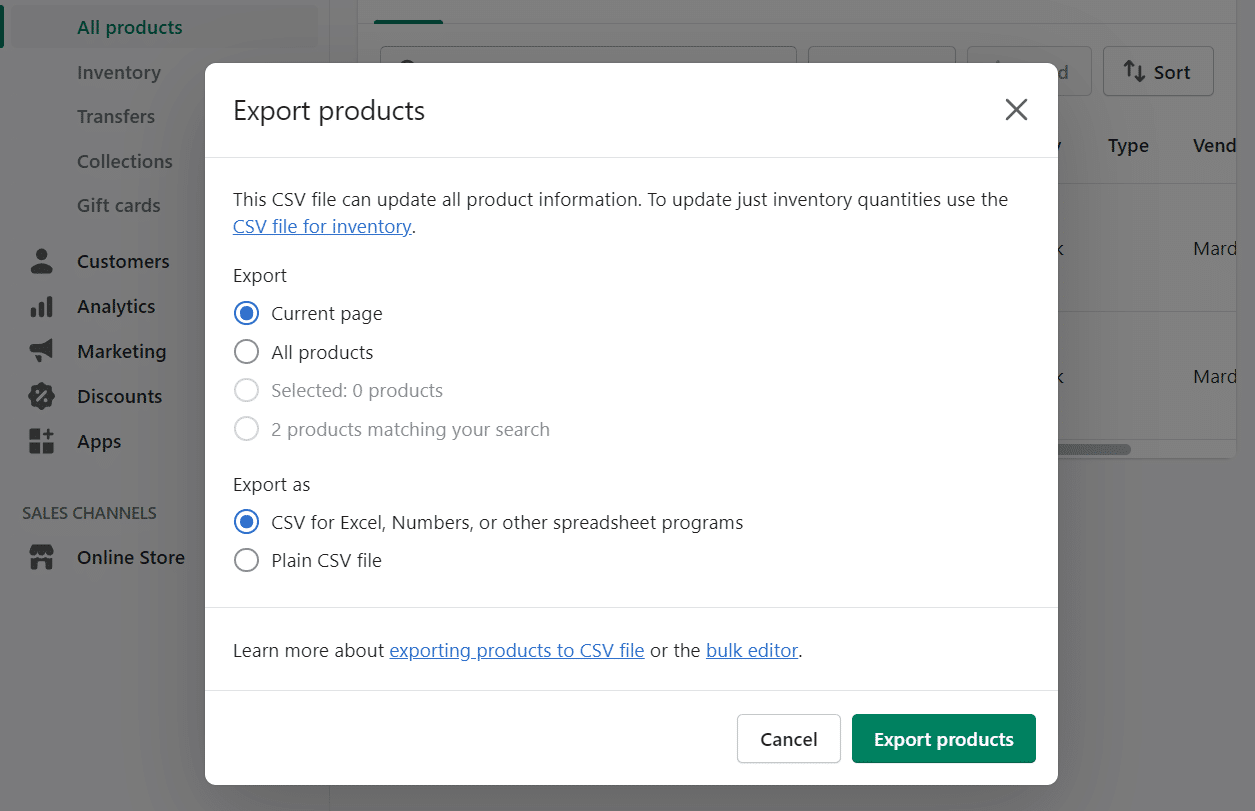
选择屏幕顶部的导出按钮,Shopify 会询问您要导出哪些产品。单击所有产品并在导出为下选择 Excel、数字或其他电子表格程序的 CSV 选项:
 导出为 CSV
导出为 CSV
单击导出产品后,Shopify 将编译一个包含您所有产品数据的 CSV 文件,并通过电子邮件发送给您。该电子邮件可能需要一段时间才能到达,具体取决于您的库存量:
 等待您的 CSV 文件编译
等待您的 CSV 文件编译
Shopify 电子邮件将包含一个链接,用于下载包含您所有产品信息的 CSV 文件。将该文件保存到您的计算机,因为您将在下一步中需要它。
第 4 步:将您的 Shopify 产品导入 WordPress
这一步是最重要的一步。您可以通过两种方式将 Shopify 产品导入 WooCommerce。一种方法使用 WooCommerce 使用的内置产品导入器,另一种方法是通过迁移服务。
让我们从手动选项开始讨论这两种方法。
使用 WooCommerce 产品导入器
WooCommerce 附带一个工具,可让您以 CSV 格式导入产品列表。在上一步中,您将整个 Shopify 目录下载到一个整洁的 CSV 文件中,这使这个过程变得简单。
这种方法的缺点是您只导入产品。您商店的所有数据(例如客户、订单历史记录、图像和评论)都将保留在 Shopify 中。从本质上讲,您正在重新开始使用 WooCommerce 与现有库存和空白商店。
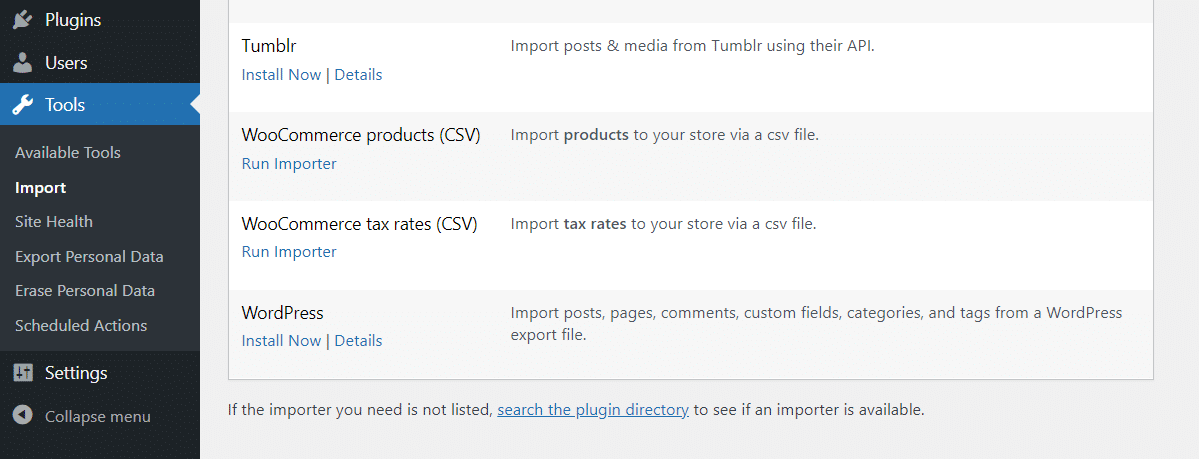
如果这不是破坏交易,让我们继续在 WooCommerce 中导入 Shopify CSV 文件。访问 WordPress 仪表板并转到工具 > 导入。
查找 WooCommerce 产品 (CSV) 选项并单击运行导入程序:
 WooCommerce 产品进口商
WooCommerce 产品进口商
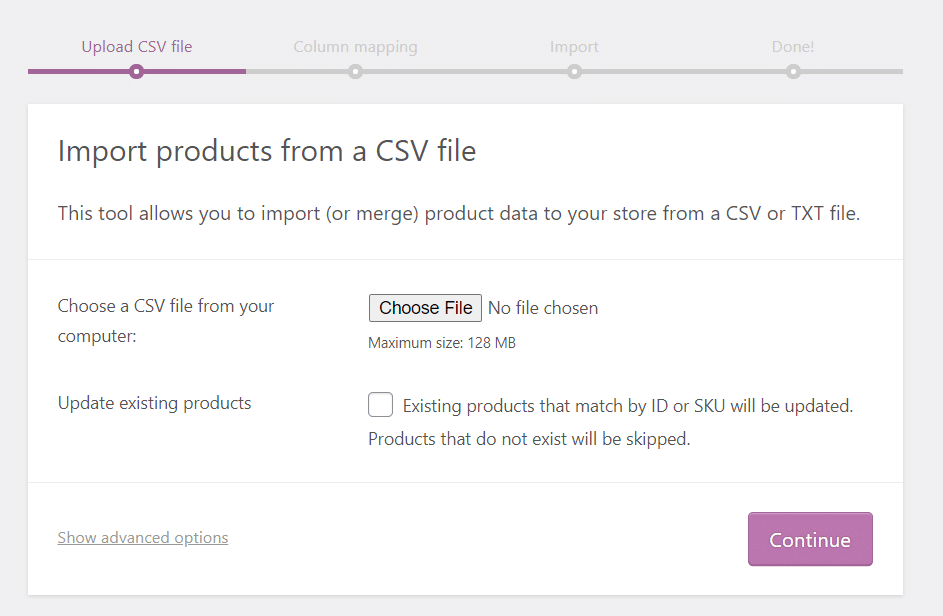
在下一页上,WooCommerce 将要求您选择要导入的文件。还有一个选项可以使用 CSV 文件中的数据更新现有产品。当我们从一个干净的库存开始时,不要选中它:
 选择您要导入的产品
选择您要导入的产品
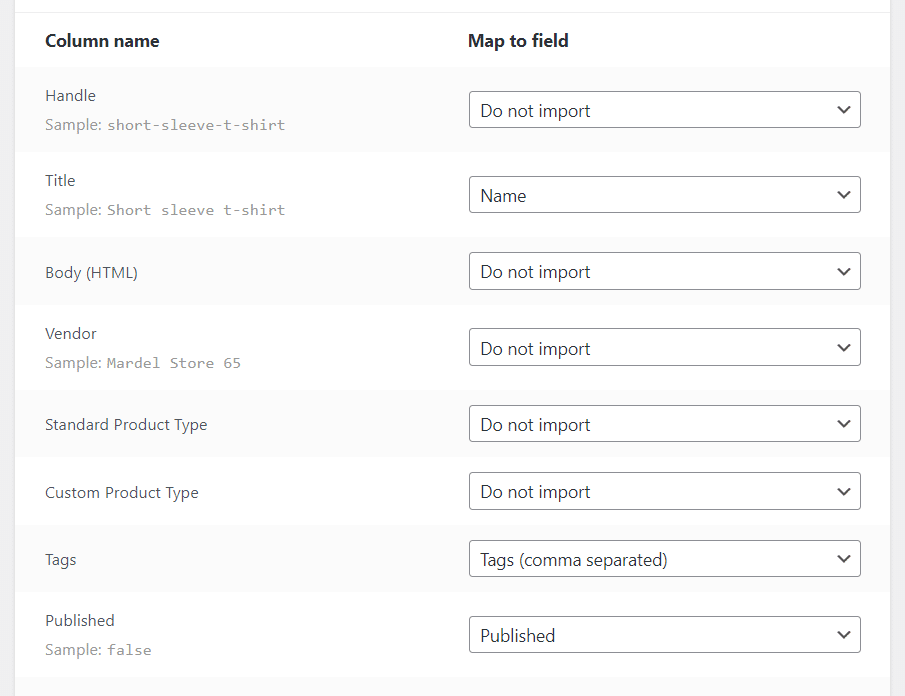
选择您在第三步中下载的 CSV 文件,然后单击继续。下一个屏幕包括几个用于将 CSV 文件中的产品数据与 WooCommerce 字段匹配的选项:
 将 CSV 文件中的产品数据与 WooCommerce 字段匹配
将 CSV 文件中的产品数据与 WooCommerce 字段匹配
浏览该选项列表并决定您要在 WooCommerce 中导入哪些数据以及您愿意忽略哪些数据。某些字段,例如 SEO Title 和 SEO Description,在 WooCommerce 中没有相应的选项,因此您可以排除它们。
一旦您对您的选择感到满意,请单击运行导入程序。WooCommerce 将需要一分钟(或更长时间)来导入您的 Shopify 产品数据。
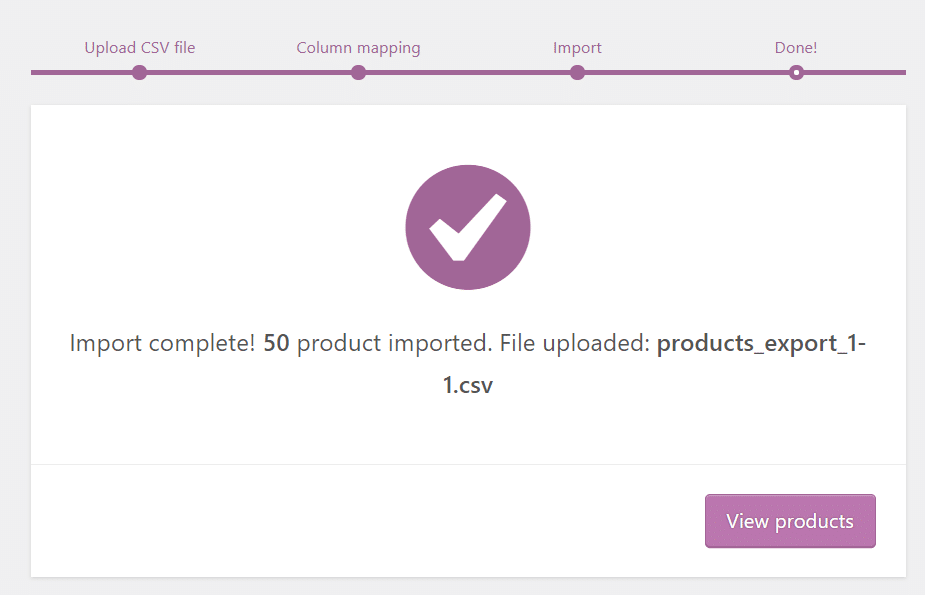
该过程结束后,您将看到如下所示的成功消息:
 进口产品流程完成
进口产品流程完成
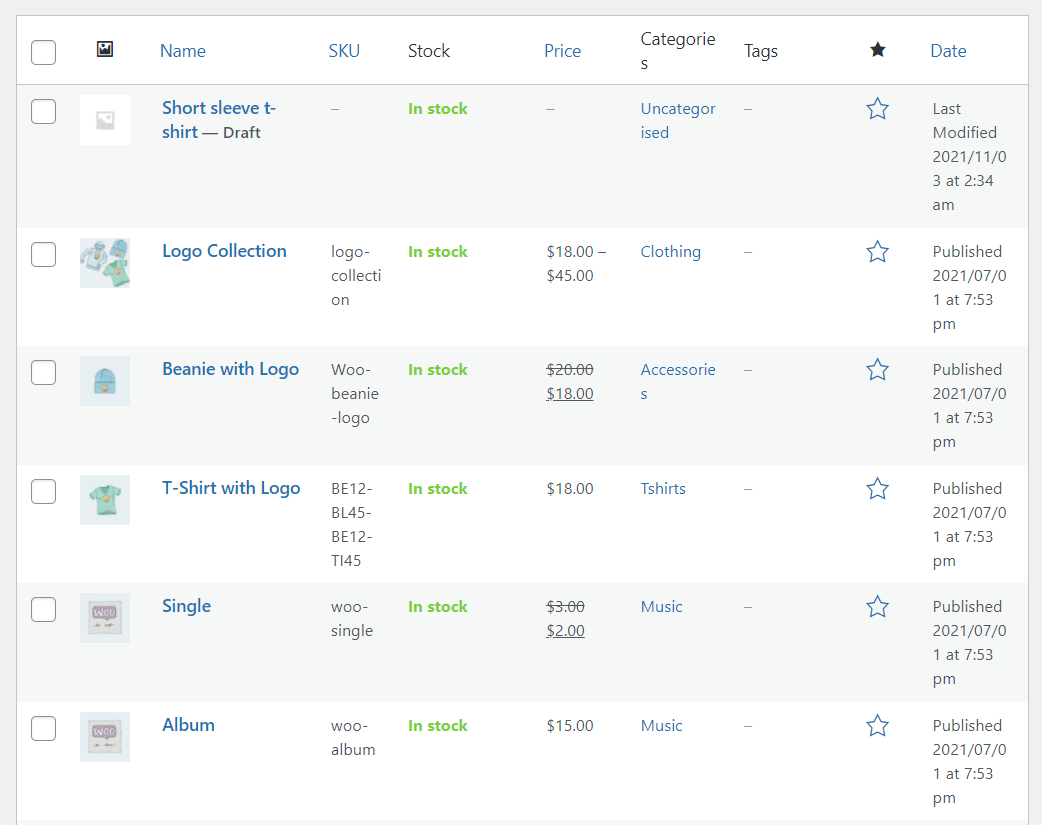
如果您单击查看产品,WordPress 会将您发送到产品 > 所有产品选项卡。在这里,您将看到刚刚导入的所有项目的概览:
 进口产品概览
进口产品概览
请记住,WooCommerce 不会导入产品图片,因此您必须手动上传这些图片。我们还建议检查每个项目条目,以确保它不会丢失任何关键信息。
订阅时事通讯
想知道我们是如何将流量提高到 1000% 以上的吗?
加入 20,000 多人的行列,他们会通过 WordPress 内幕技巧获得我们的每周时事通讯!
现在订阅
如果缺少产品数据,您可以随时重新运行导入程序并确保将正确的字段移植到 WooCommerce。总体而言,使用手动导入器很简单,但需要您进行一些微观管理。
使用服务将 Shopify 数据导入 WooCommerce
从 Shopify 迁移到 WooCommerce 很常见。有专门用于简化流程的完整插件和服务。使用 Shopify 迁移工具的优势在于它们可以自动执行整个过程,并使您能够使用简单的 CSV 文件移植无法移植的数据。
Cart2Cart 是一种有用的工具。它使您能够通过将每个数据点从一个平台迁移到另一个平台来将 WooCommerce 与 Shopify 连接起来:
 Cart2Cart
Cart2Cart
Cart2Cart 提供有限的免费迁移,使您能够将部分 Shopify 库存转移到 WooCommerce。但是,如果您想访问该工具的完整功能集,则需要付费。价格取决于您要导入的产品数量以及您是否希望包含客户和订单数据以及博客文章。
Cart2Cart 在其网站上提供估算工具。但是,为了让您了解服务成本,将拥有 100 种产品的完整 Shopify 商店迁移到 WooCommerce 大约需要 120 美元。
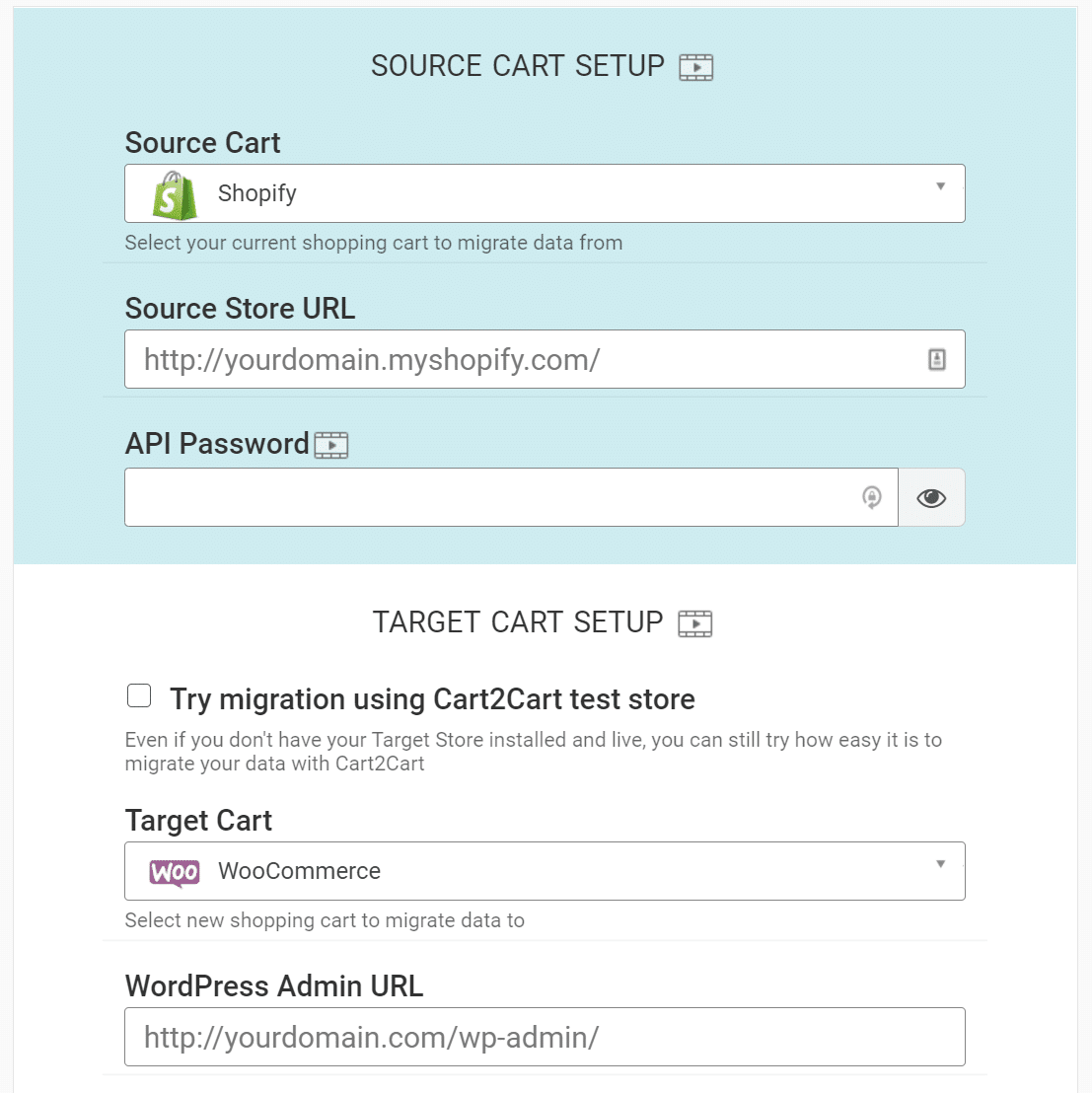
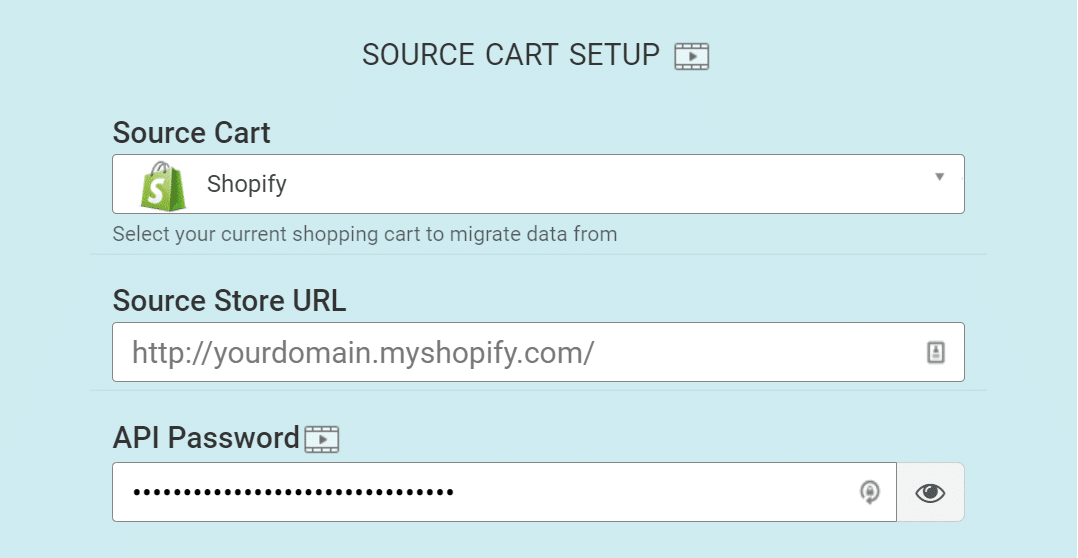
如果您想使用 Cart2Cart,请继续注册一个帐户。访问仪表板后,平台将要求您选择源购物车和目标购物车。
在这种情况下,来源是 Shopify,而 WooCommerce 是目的地:
 Cart2Cart 设置过程
Cart2Cart 设置过程
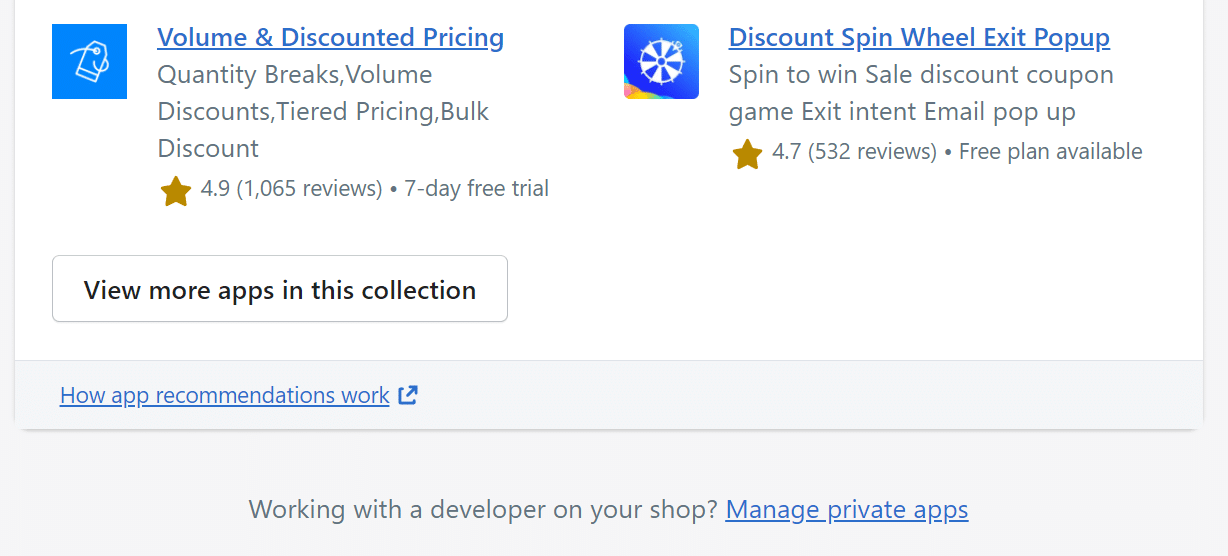
要使 Cart2Cart 导入器正常工作,您需要生成 Shopify API 密钥。返回 Shopify 仪表板并转到应用程序屏幕。滚动到页面底部并查找显示管理私人应用程序的链接:
 查找管理私人应用程序链接。
查找管理私人应用程序链接。
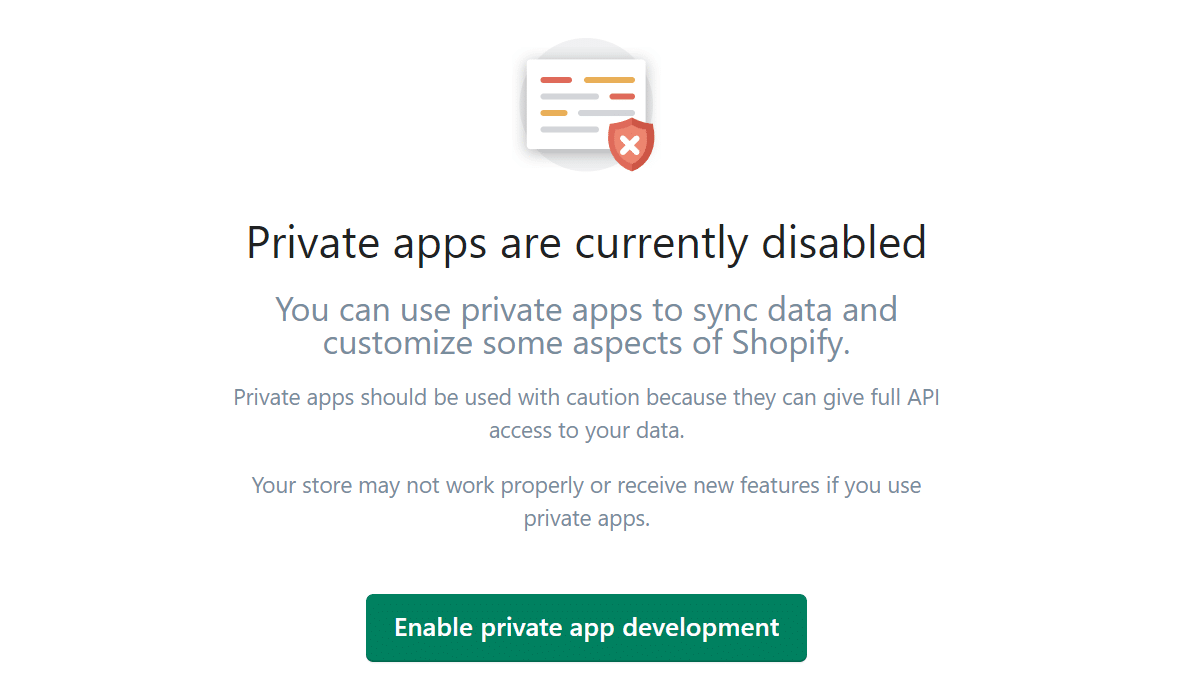
如果您尚未在 Shopify 中启用私有应用程序开发,您将看到如下所示的屏幕。单击启用私有应用程序开发按钮:
 启用私有应用程序开发
启用私有应用程序开发
Shopify 将要求您启用私有应用程序开发。它还会警告您与未知方共享您的 API 密钥。
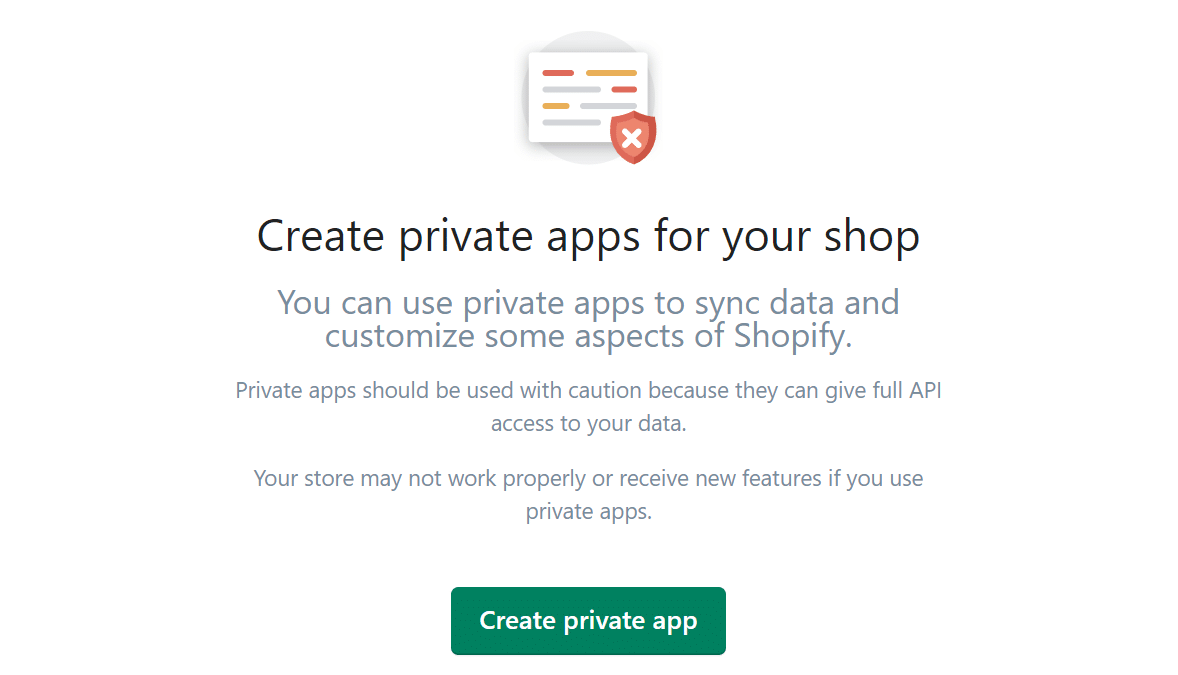
确认您的选择,现在您将获得创建私有应用程序的选项:
 “创建私人应用程序”选项。
“创建私人应用程序”选项。
创建私有应用程序将生成 Cart2Cart 访问 Shopify 和导出数据所需的 API 密码。
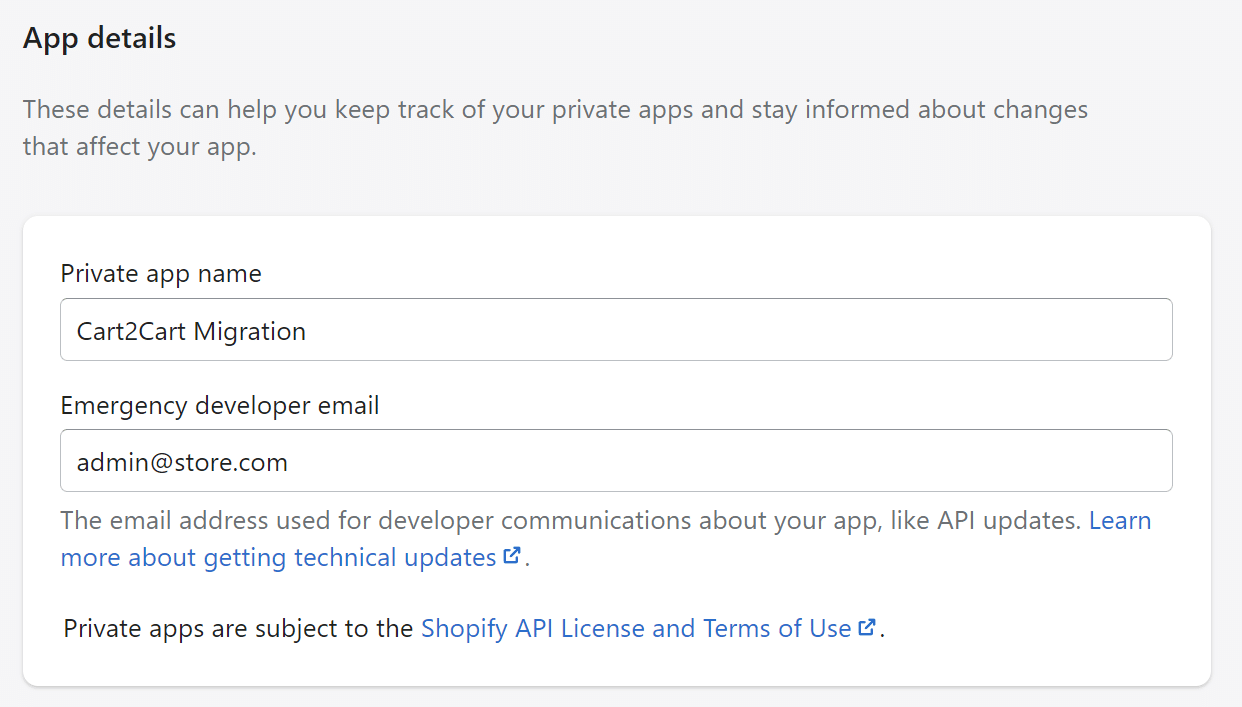
首先,为您的应用设置一个名称(可以是任何名称)并输入您的电子邮件:
 为您的应用设置名称并输入电子邮件。
为您的应用设置名称并输入电子邮件。
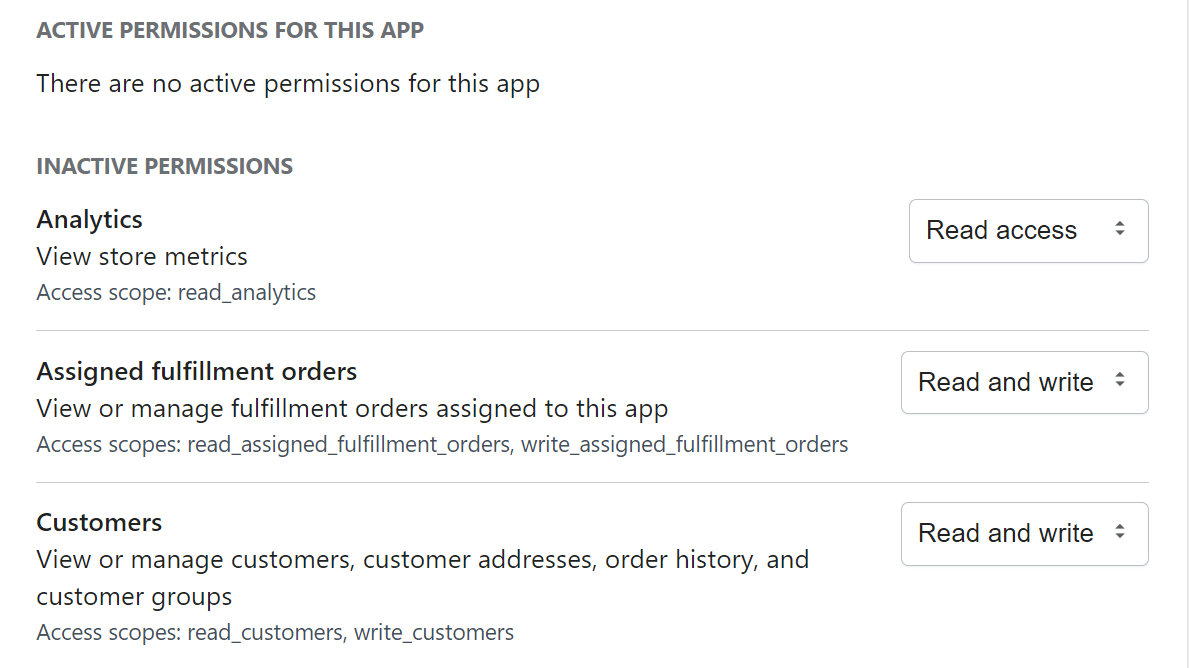
向下滚动到权限部分,并授予应用访问列表中所有权限的权限。您将在可用时使用“读写”选项,或者如果前者未显示,则仅使用“读取”访问权限:
 输入活动权限。
输入活动权限。
传统上,您不应授予应用程序完全权限。但是,只要您不共享 API 密钥并在之后删除应用程序,就可以了。
需要为您的电子商务网站提供快速、可靠且完全安全的托管服务?Kinsta 提供所有这些以及来自 WooCommerce 专家的 24/7 世界级支持。查看我们的计划
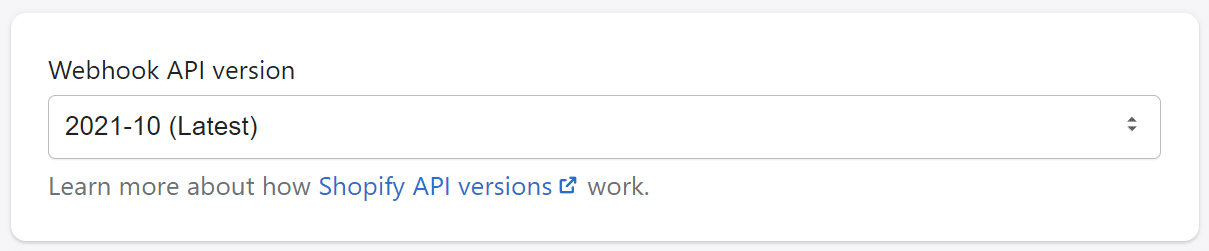
接下来,选择最新版本的 webhook API:
 Webhook API 版本。
Webhook API 版本。
单击保存以创建应用程序并在弹出的屏幕上确认您的选择。应用程序启动并运行后,其 API 密码将在应用程序详细信息屏幕上可用。
将 API 复制并粘贴到 Cart2Cart 迁移菜单中,并在旁边输入您商店的 URL:
 复制并粘贴 API。
复制并粘贴 API。
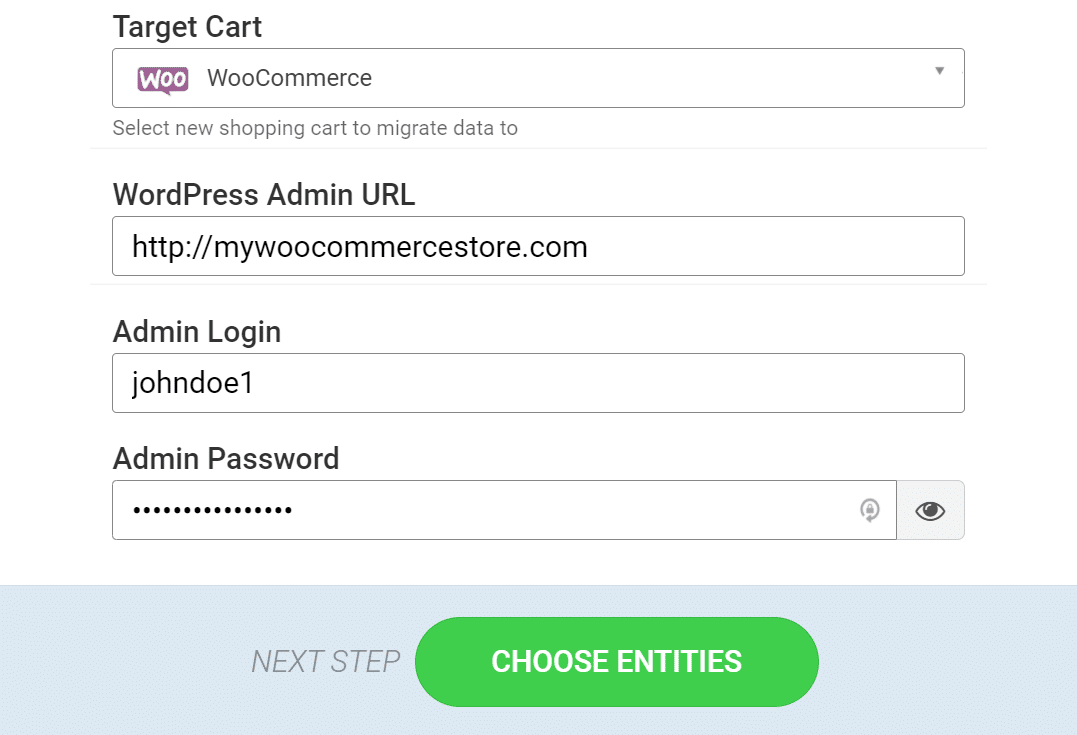
配置目标购物车(您的 WooCommerce 商店)要容易得多。您所要做的就是输入您的 WordPress 登录详细信息(对于管理员帐户),您就可以开始了。
输入这些详细信息并单击选择实体:
 输入 WordPress 登录详细信息。
输入 WordPress 登录详细信息。
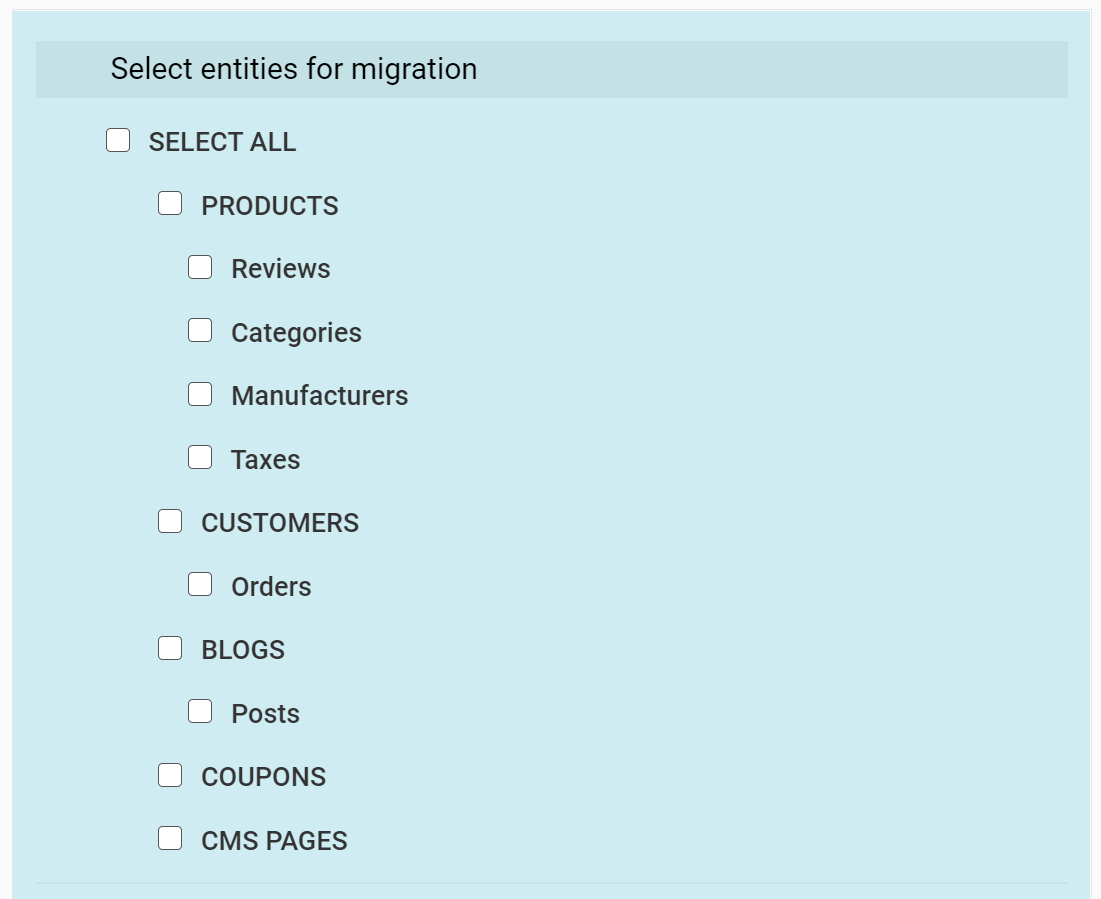
Cart2Cart 需要一些时间来准备迁移过程。如果凭据正确,程序会询问您要将哪些数据从 Shopify 移动到 WooCommerce:
 选择要移动的适当数据。
选择要移动的适当数据。
该服务还将为迁移提供一些付费附加服务,包括图像、订单 ID 等。选择所需的选项并开始迁移。根据您需要导出/导入的数据量,该过程可能需要一段时间。
之后,Cart2Cart 将向您显示一个成功屏幕,并让您选择将您发送到您的 WooCommerce 商店,在那里您将能够看到结果。
第 5 步:将您的域指向 WooCommerce
在这个阶段,您应该已经拥有一个功能齐全的 WooCommerce 商店,其中包括您的所有 Shopify 产品。但是,还有几件事要做,包括更新您的域记录,以便它们指向您的新虚拟主机。
目前,您的域仍指向您的 Shopify 商店。您可能不想注册新域,因为这意味着您需要从头开始构建流量。因此,您可能会失去很大一部分客户群。
更改域指向的站点的过程取决于您用于管理它的服务。如果您使用域名注册商,则需要在那里更新您的记录。该过程因注册商而异:
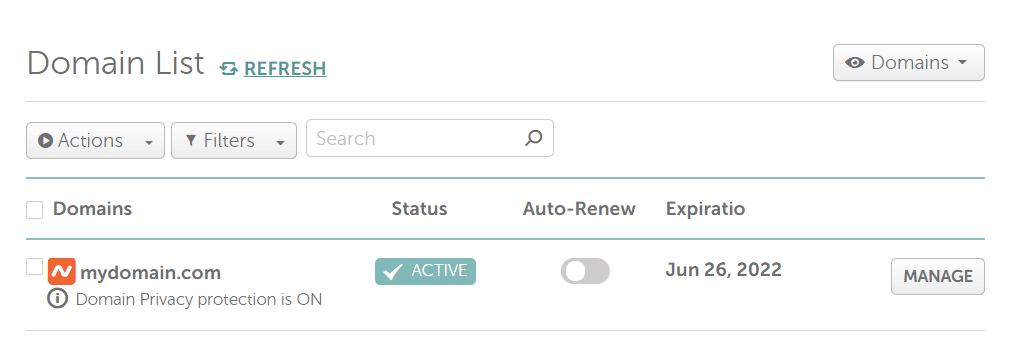
 显示所有注册域的域列表。
显示所有注册域的域列表。
如果您直接通过 Shopify 注册了域,则需要使用该平台编辑 DNS 设置。或者,一些网络主机(例如 Kinsta)使您能够从主机控制面板更新您的域记录。例如,MyKinsta 可以轻松地将域指向您的网站。
第 6 步:配置您的 WordPress 永久链接
WordPress 使您能够决定您的 URL 结构,包括 WooCommerce 产品。默认情况下,WordPress URL 看起来像这样:
yourwoocommercestore.com/?p=534
这种类型的 URL 对用户不友好。从搜索引擎优化 (SEO) 的角度来看,它也不利于您。
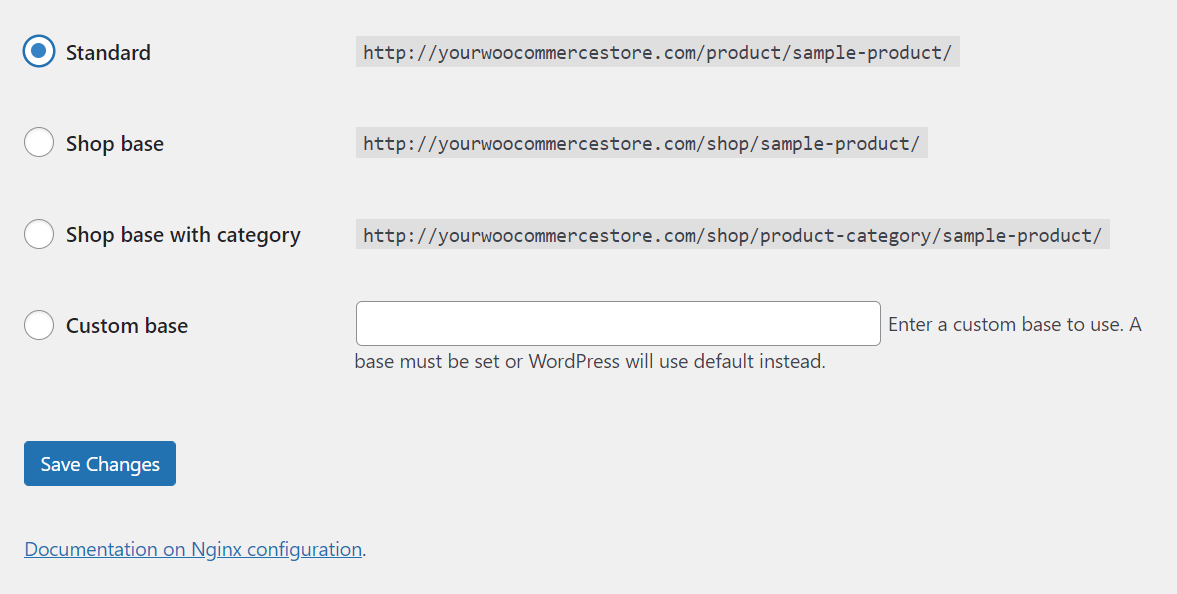
要更改商店的 URL 结构,请转到设置 > 永久链接 > 产品永久链接,然后选择您喜欢的选项:
 更改 WordPress 中的商店 URL 结构。
更改 WordPress 中的商店 URL 结构。
在大多数情况下,我们建议您使用标准结构。有了它,WooCommerce 产品 URL 将如下所示:
yourwoocommercestore.com/product/sample-name
这种类型的 URL 为访问者提供了有关他们所看到的产品的信息,从而迫使您使用描述性的 slug。选择永久链接结构后,将更改保存到您的 WordPress 网站。
请务必注意,在启动 WooCommerce 商店时需要选择永久链接结构。日后更改链接结构可能会影响您网站的 SEO 并导致您的网站出现重大错误。您越早设置永久链接结构,您在路上遇到的麻烦就越少。
第 7 步:重新创建 Shopify 商店的设计(或重新开始)
如果您查看了 WooCommerce 商店的任何页面,您可能会注意到它们看起来与 Shopify 的同类产品完全不同。那是因为您仍在使用默认的 WordPress 主题之一。
在这个阶段,您有两种选择来处理您的新商店设计:
- 重塑 Shopify 商店的风格
- 从新的 WooCommerce 模板重新开始
这两种方法都是有效的,它们都涉及为您的商店寻找完美的 WooCommerce 主题。一方面,重新创建 Shopify 商店设计可以使现有客户的过渡更加无缝。
另一方面,WordPress 提供比 Shopify 更多的自定义选项。使用 CMS,您可以访问与 WooCommerce 一起使用的多个页面构建器插件,并使您能够以您认为合适的任何方式自定义您的商店。
要自定义您的商店,您还可以使用带有 WooCommerce 友好主题的内置块编辑器。任何一种方法都是可行的。因此,决定如何处理 WordPress 和 WooCommerce 为您提供的所有功能!
第 8 步:配置您的 WooCommerce 设置
将产品导入 WooCommerce 并自定义商店的风格仅仅是开始。在您开始通过 WooCommerce 销售产品之前,您仍然需要配置各种设置,包括:
- 付款和运输选项
- 安全设定
- 电子邮件通知选项
- 产品设置
- 税收选择
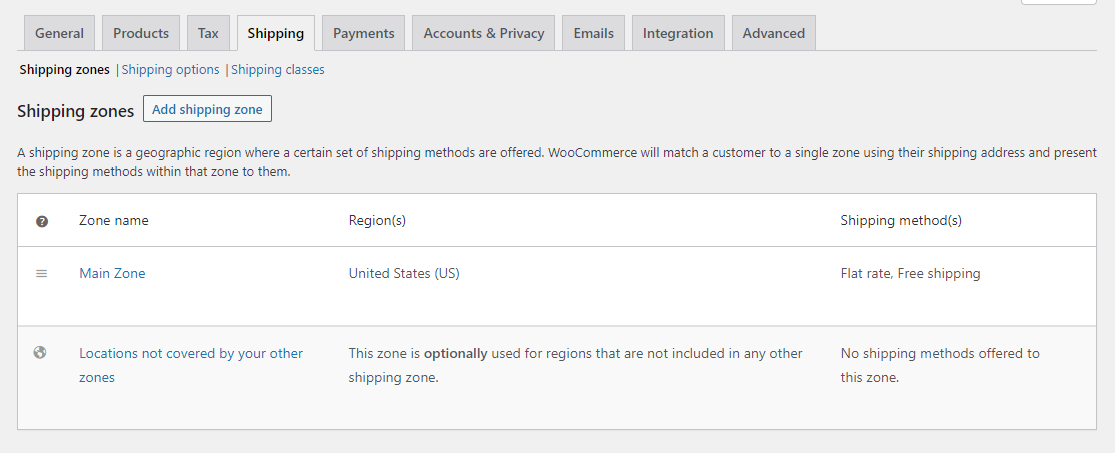
如果您还记得配置 Shopify 商店的过程,那么所有这些设置听起来应该很熟悉。但是,WooCommerce 让您可以更好地控制如何设置在线商店:
 WooCommerce 设置。
WooCommerce 设置。
WooCommerce 官方文档包含有关如何配置其设置的完整指南。完成对商店配置的调整后,我们建议您查看一些 WooCommerce 扩展。
不要错过从 Shopify 迁移商店的指南 ➡️ WordPress 🛍点击推文
概括
从 Shopify 迁移到 WooCommerce 涉及大量工作。您不仅需要将产品从一家商店导入和导出到另一家商店,还必须从头开始重新设计整个网站。幸运的是,WordPress 让您的新商店看起来像您想要的一样容易。
使用 WooCommerce,您对商店的控制权比 Shopify 提供的要多得多。这要归功于 WordPress 的开源特性及其广受欢迎的特性。因此,您可能永远不会在商店中尝试用完新功能。
您对如何将 Shopify 迁移到 WooCommerce 有任何疑问吗?在下面的评论部分询问!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 29 个数据中心。
- 通过我们内置的应用程序性能监控进行优化。
所有这些以及更多,在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
