

您要创建动态登录页面吗?
动态登录页面是吸引更多用户访问您网站的关键。它显示基于多种因素的信息,包括用户行为、位置和时区。
动态登录页面通过个性化消息和相关信息帮助提高转化率。使用正确的 WordPress 插件可以轻松创建它们。
在本文中,我们将向您展示如何在 WordPress 中创建动态登录页面并将其添加到您的网站。
创建动态登陆页面需要什么?
一个简单的登录页面就像任何其他具有内容、图形和电子邮件订阅表单的网页一样,以相同的方式呈现给每个访问者。
另一方面,动态登陆页面向用户显示个性化内容。这不仅有助于吸引新访客,还可以通过为他们提供更好的用户体验来保持他们的参与度。将他们转化为订阅者或客户的机会也变得更高。
现在,如果您认为设置起来会很复杂,请不要担心!在这种方法中,我们将使用一个可靠的插件,它可以非常容易地创建这些类型的页面。因此,您不必担心编码或聘请专业的 WordPress 开发人员。
我们推荐使用的插件是SeedProd,这是 WordPress 的最佳登录页面插件。它带有一个拖放页面构建器以及创建动态登录页面所需的所有特定工具。
SeedProd带有漂亮的模板,可以匹配各种网站和用途。您会找到以下设计:
- 即将推出/维护模式页面
- 谢谢页面
- 销售/选择页面
- 网络研讨会/播客页面
…和更多!您还可以使用 SeedProd 页面构建器中的智能内置部分和块从头开始创建页面。这使您可以简单地将标题、号召性用语、推荐、常见问题解答等拖放到您的页面设计中。
SeedProd 还与第三方电子邮件营销服务集成,包括Constant Contact、Mailchimp、ActiveCampaign、ConvertKit 等。这有助于收集访问您的动态登录页面的用户的电子邮件。
SeedProd 让您可以完全控制页面设置。如果您需要,甚至可以选择添加自定义 CSS
有关我们选择 SeedProd 的原因的更多信息,您需要查看我们完整的SeedProd 评论。
现在您已经拥有了一切,让我们开始一步一步地在 WordPress 中创建动态登录页面。
步骤 1. 安装并激活 SeedProd 插件
您需要做的第一件事是安装并激活SeedProd插件。WordPress 存储库中有一个免费版本。我们将在本教程中使用 SeedProd Pro 插件,以便我们可以探索它所提供的一切。
您可以在 SeedProd网站上注册一个帐户,然后下载您的插件文件并将其安装在您的网站上。如果您需要这方面的帮助,请参阅我们关于如何安装 WordPress 插件的指南。
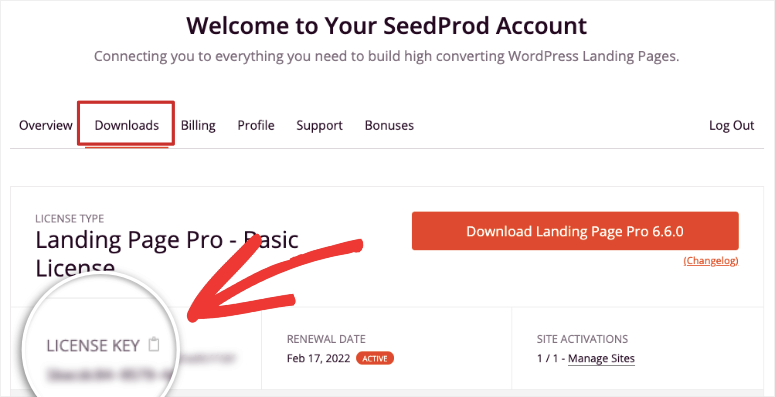
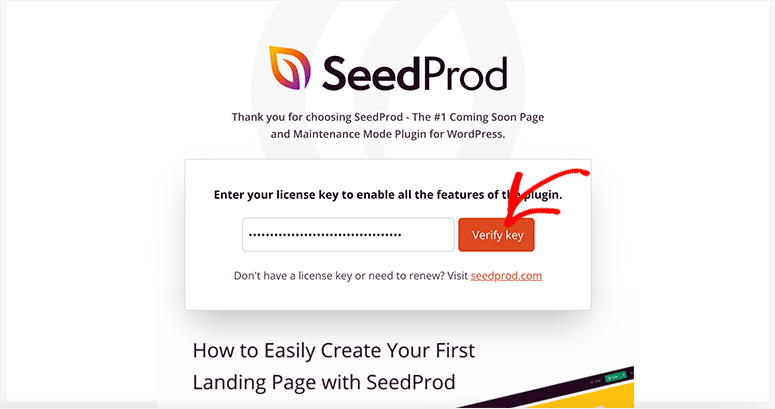
激活插件后,您需要添加许可证密钥以验证插件。您可以在您的 SeedProd 帐户中找到许可证密钥。

从此处复制许可证密钥并返回到您的 WordPress 管理员帐户。您需要在 SeedProd 设置页面上粘贴许可证密钥。

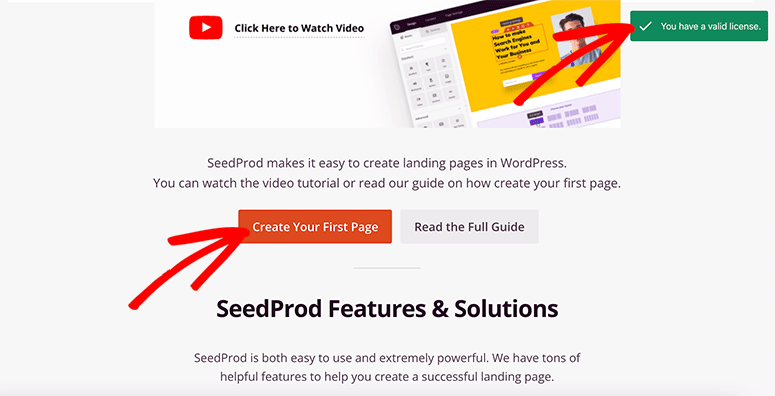
单击“验证密钥”按钮,它将显示一条成功消息。
步骤 2. 在 WordPress 中添加新的登录页面
验证后,向下滚动并单击“创建您的第一页”按钮。

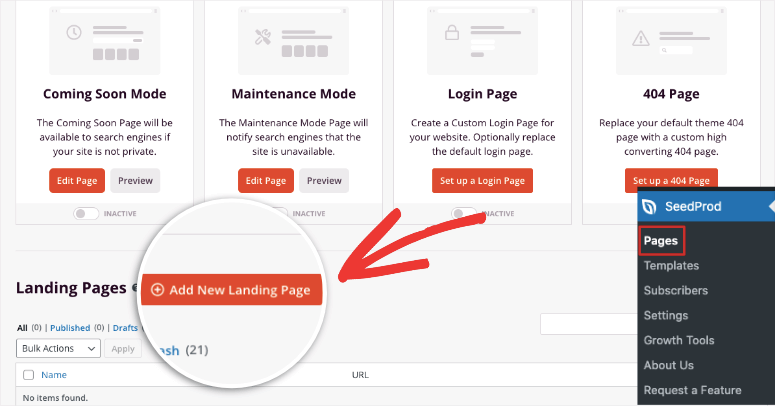
SeedProd 带有四个内置页面:
- 即将推出
- 维修时尚
- 登录页面
- 404错误页面
您还可以使用数百个 SeedProd 页面模板创建自定义登录页面。单击添加新登录页面按钮以继续。

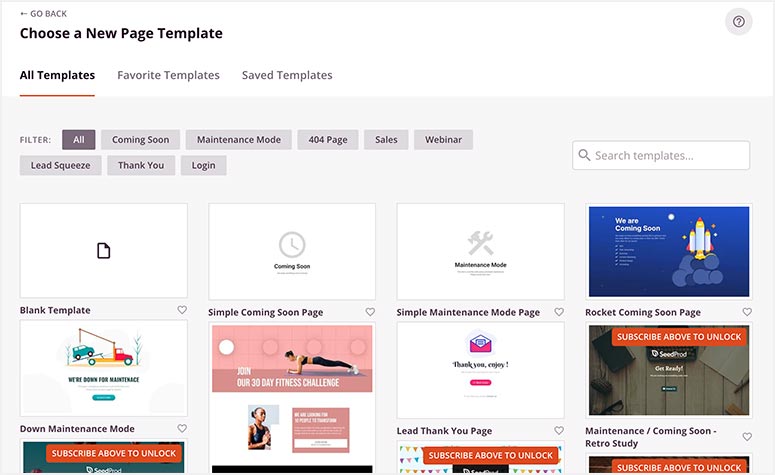
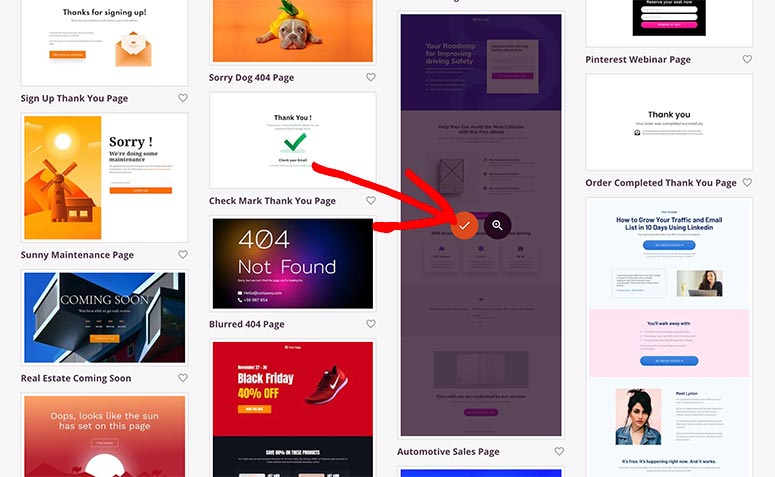
接下来,您将看到完整的 SeedProd 模板库。为了更容易选择一个,有几个类别/过滤器可以找到符合您需求的模板。

您可以预览这些模板,当您选择一个时,只需将鼠标移到它上面并单击勾选按钮。我们将在本指南中使用汽车销售页面。

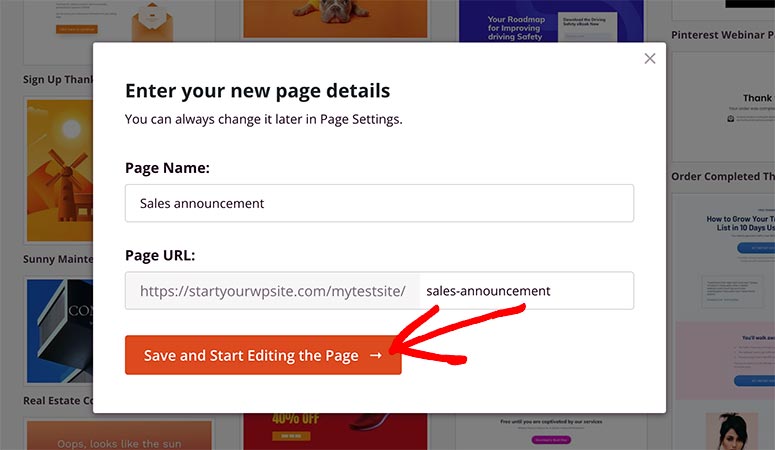
现在将打开一个弹出窗口,您需要在其中输入页面详细信息,包括页面名称和 URL。

您可以稍后更改此信息,因此请随时在此处添加任何名称和 URL。单击保存并开始编辑页面按钮。
第 3 步。自定义和编辑您的登录页面
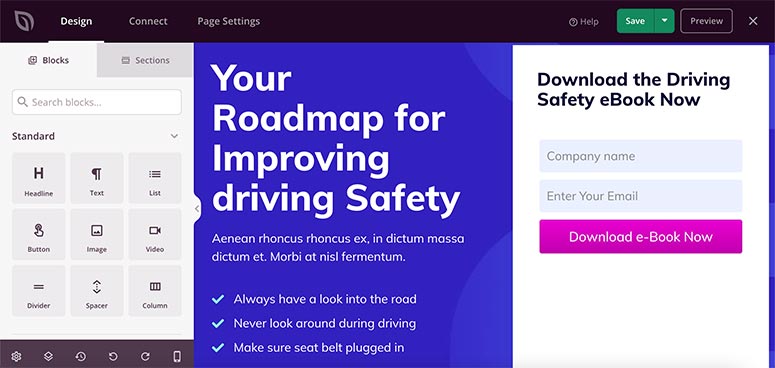
SeedProd 构建器将在几秒钟内打开您选择的模板页面。它将在左侧显示自定义块和部分,并在屏幕右侧显示模板预览。

SeedProd 模板设计为随时可用,因此您只需进行最少的更改即可匹配您的品牌。
要添加新元素,您可以将自定义块从左侧拖放到右侧的模板中。您可以添加号召性用语按钮、标题、图像、视频等。
SeedProd 还与 WooCommerce 集成,并允许您添加以下块:
- 产品网格
- 最近的产品
- 畅销/特色产品
- 添加到购物车
- 大车
- 查看
…和更多!
如果您单击登录页面的任何区域,您可以使用内联编辑器直接更改文本。您还将在左侧面板上获得更多编辑和高级选项。这使您可以上传新图像、更改背景颜色、添加边框等。

对编辑和自定义感到满意后,单击屏幕右上角的保存按钮。
第 4 步:管理登陆页面的设置
SeedProd 让您可以完全控制着陆页,最好的部分是您不需要任何编码技能来更改页面的颜色或背景。
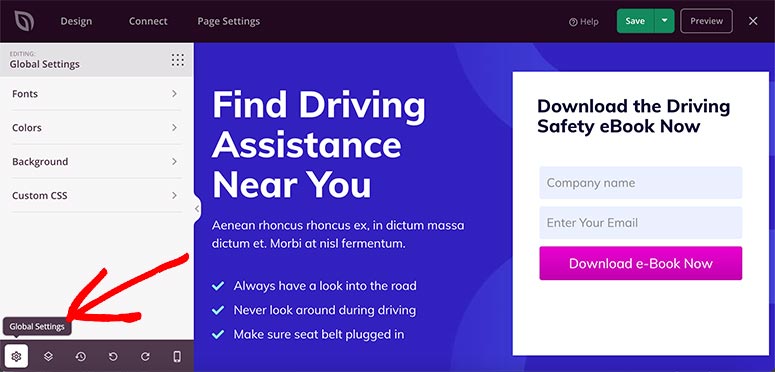
如果要添加适用于整个页面的设置,可以使用全局设置选项。您会在页面构建器的左下角找到“全局设置”按钮。

在设置页面内,有四个选项:
- 字体——它包括着陆页每个部分的字体类型、样式和大小。您还可以选择内置字体主题来更改页面的文本样式。
- 颜色 – 此设置允许您更改背景、文本、链接、按钮等的颜色。它有多个现成的调色板来完全改变你的登陆页面的外观。
- 背景——它允许您更改页面的背景并添加图像、视频或纯色。您还可以在背景中添加幻灯片。
- 自定义 CSS – 如果您是开发人员,您可以添加自定义样式代码来更改您的页面。
页面构建器最好的部分是您可以在屏幕右侧实时查看更改。
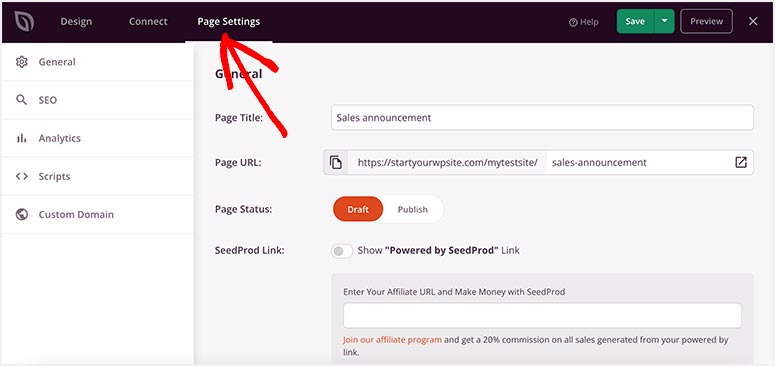
现在从顶部导航菜单访问页面设置选项卡。

根据您的 SeedProd 计划,您将看到以下选项:
- 常规 – 这包括页面标题、页面 URL、页面状态和其他基本页面设置。
- SEO – SeedProd 与流行的 SEO 插件集成,如All in One SEO,以帮助对您的动态登录页面进行排名。它还允许您设置元信息以增加自然流量。
- 分析 – 此设置需要您安装 MonsterInsights 插件。安装后,您可以监控页面的统计信息,包括用户行为和活动。
- 脚本 – 如果您是开发人员,您可以在页面的页眉、正文和页脚中添加自定义脚本。
即使在发布页面后,这些设置也很容易编辑。例如,您可以在常规设置中将页面状态从“发布”更改为“草稿”,以禁用动态登录页面。
第 5 步。将动态文本添加到您的登录页面
到目前为止,您已经创建了一个简单的登录页面,但现在我们将向您展示如何添加动态内容来为用户个性化页面。
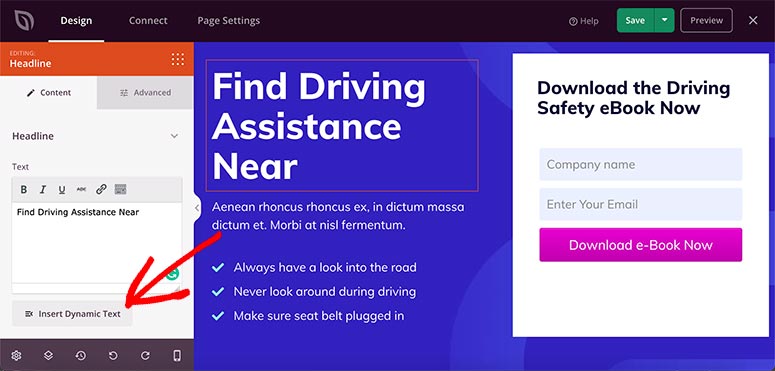
在页面构建器中,单击要个性化的文本。从左侧菜单中,选择插入动态内容按钮。

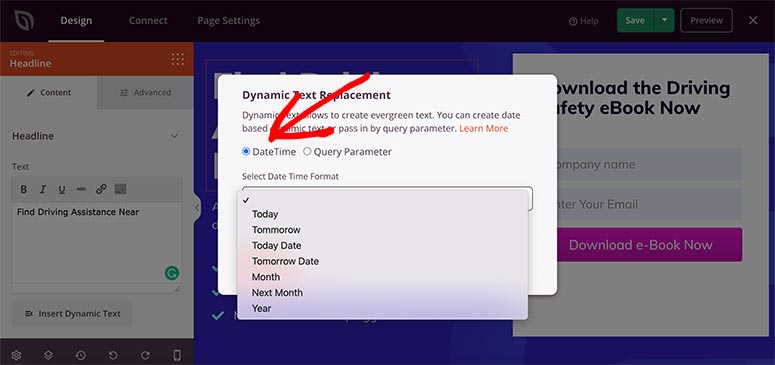
默认情况下,SeedProd 带有两个动态文本选项:
- 约会时间
- 查询参数
约会时间
这是在文本中动态显示日期或日期的绝佳方式。它提供了七个内置选项。
- 今天
- 明天
- 今天日期
- 明天日期
- 月
- 下个月
- 年

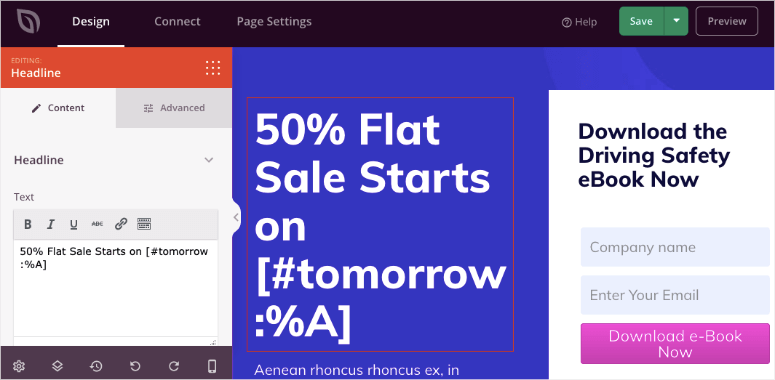
例如,如果您写“50% Flat Sale Starts on [date]”,您可以从下拉列表中选择 Tomorrow Date 选项,它会在您的文本中添加一个简码。

现在,短代码将自动选择这一天的日期并将其显示给用户。该日期将每天在您的网站上更新,无需您手动操作。
查询参数
如果您正在投放广告并且想要在广告中传递关键字或使用某人的姓名个性化页面,则查询参数会派上用场。
SeedProd 让您可以在任何地方使用动态文本。标题和文本块有一个按钮,可以将其插入这些块中,但如果您在其他块中需要它,只需复制动态文本代码并将其粘贴到您需要的位置。
查询参数通常是高级定制。但是,使用 SeedProd 动态文本选项设置起来既简单又容易。
您可以根据 URL 中传递的查询参数在文本中显示用户的名称或位置。
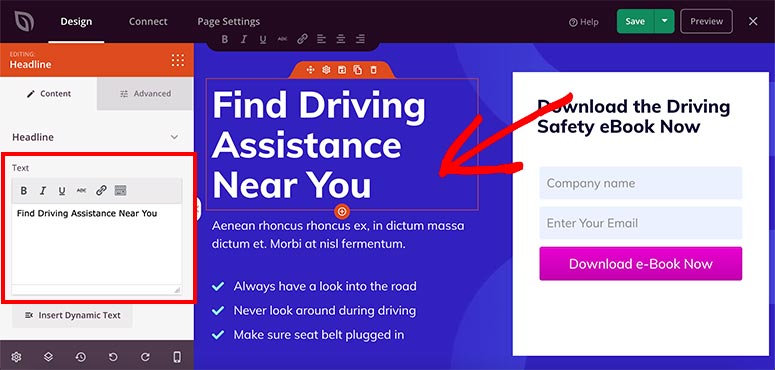
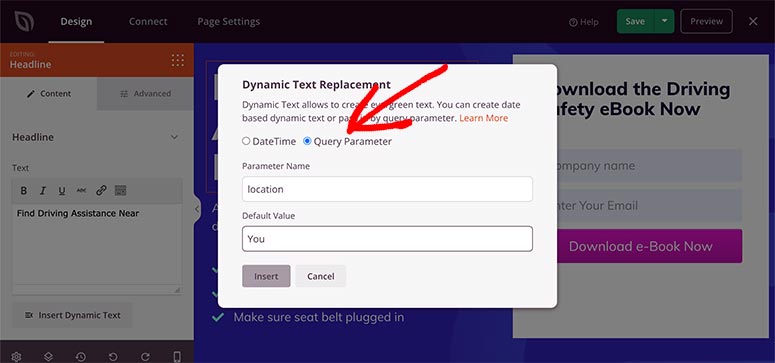
例如,如果您想按位置个性化此页面,只需在文本块中写下“查找附近的驾驶辅助”即可。
然后选择插入动态文本选项并在参数名称字段中添加“位置”。您还需要添加一个默认值,以防 SeedProd 无法检测到用户的位置。对于此示例,我们将在此处添加单词“您”。

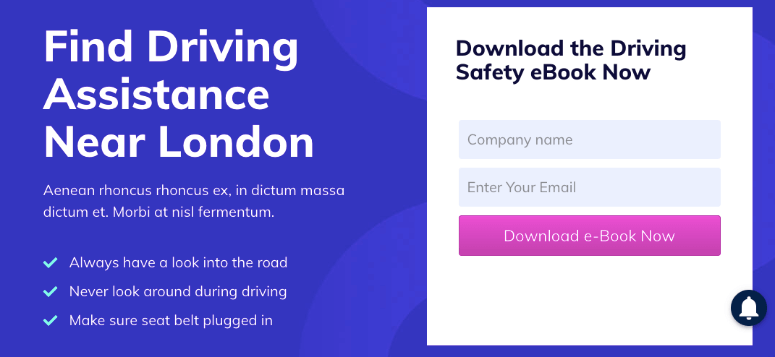
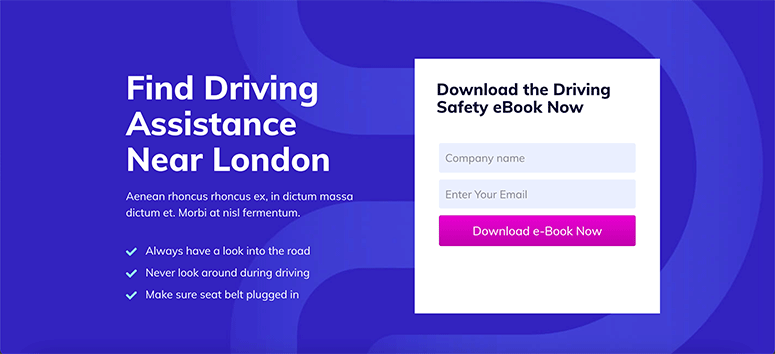
现在,当用户在其 URL (http://example.com/?location=London) 中使用位置参数访问您的网站时,文本将显示为“查找伦敦附近的驾驶辅助”。如果没有参数,SeedProd 将显示“查找您附近的驾驶辅助”。

同样,您也可以通过在“参数名称”字段中添加“名称”来显示人名。
在进行下一步之前,不要忘记单击“保存”按钮。
步骤 6. 将电子邮件服务连接到您的动态登录页面
现在您的登录页面已准备好包含动态内容,您可以连接电子邮件营销服务来构建电子邮件列表。电子邮件列表将帮助您以更个性化的方式与用户联系。
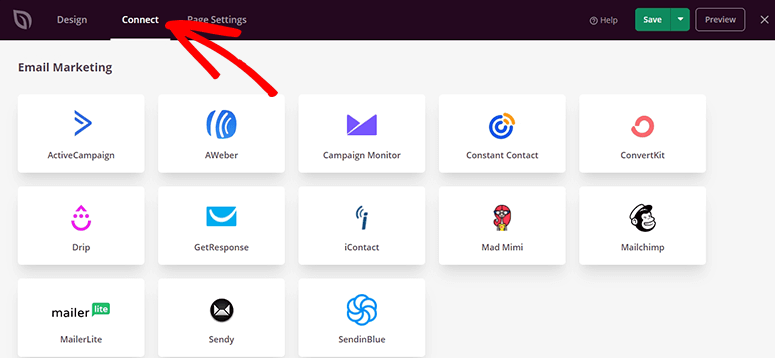
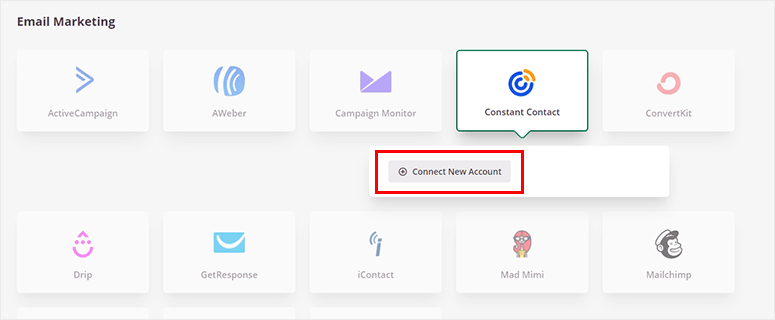
从顶部导航菜单中,打开“连接”选项卡。它将显示十几种流行的电子邮件营销服务。

选择您的服务提供商并单击“连接新帐户”按钮进行配置。

您需要登录您首选的电子邮件服务并将其与 SeedProd 同步。连接后,单击“保存”按钮继续。
第 7 步。在 WordPress 中显示您的动态登录页面
您的动态页面现在已准备就绪,无需编写代码或聘请开发人员。您可以发布页面并将其显示给您的用户。
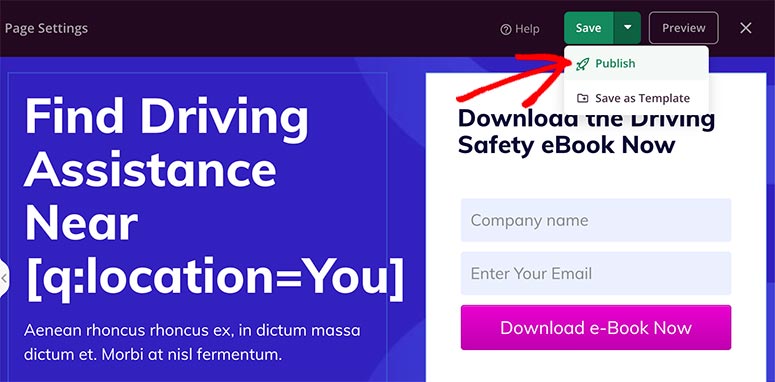
在保存按钮旁边,您会看到一个显示下拉菜单的向下箭头。单击它,然后单击发布。

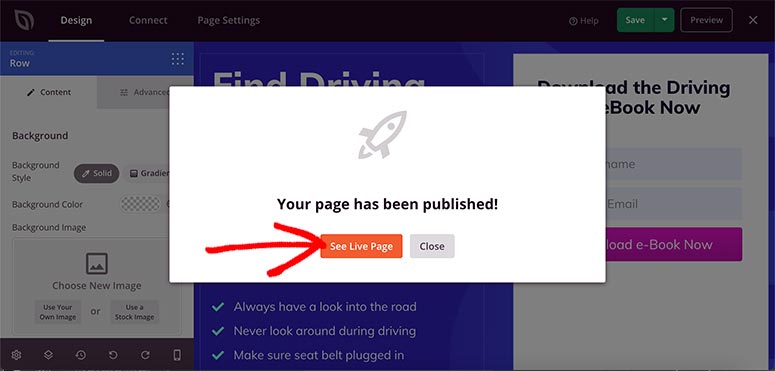
屏幕上将出现一个弹出窗口,其中包含成功消息。您可以单击“查看实时页面”按钮访问您的动态登录页面。

仔细查看您的目标网页,并确保一切都按照您的喜好进行。

如果您想对动态登录页面进行任何更改,您可以随时返回以使用用户友好的 SeedProd 页面构建器对其进行自定义。
这就是我们今天为您准备的全部内容。我们希望本文能帮助您了解如何在 WordPress 中创建动态登录页面。
既然您知道如何使用 SeedProd,您可能还想查看我们的以下指南:
这些文章将帮助您在 WordPress 中构建不同类型的登录页面,以便您可以将动态内容添加到您的销售页面并增加您的收入。