过去几天我最喜欢的工具之一是 块 X 射线属性 Sal Ferrarello 的插件。 它面向开发人员并在 WordPress 编辑器中显示块属性。
在周五看到他的推文后,我立即安装了它。
该插件目前只能通过其 GitHub 存储库获得,任何想要试用它的人都可以从 1.0.0 发布页面.
Ferrarello 和他的同事们有一整天的公司时间来回馈社会。 WebDevStudios 的员工 始终如一地奉献 每个月一天到 未来之五,这是一项鼓励组织将 5% 的资源贡献给 WordPress 项目的倡议。
该公司的 未来的前五天 2022年的上周五降落。 Ferrarello 选择构建一个插件,该插件可能对其他正在构建块的开发人员非常有帮助。
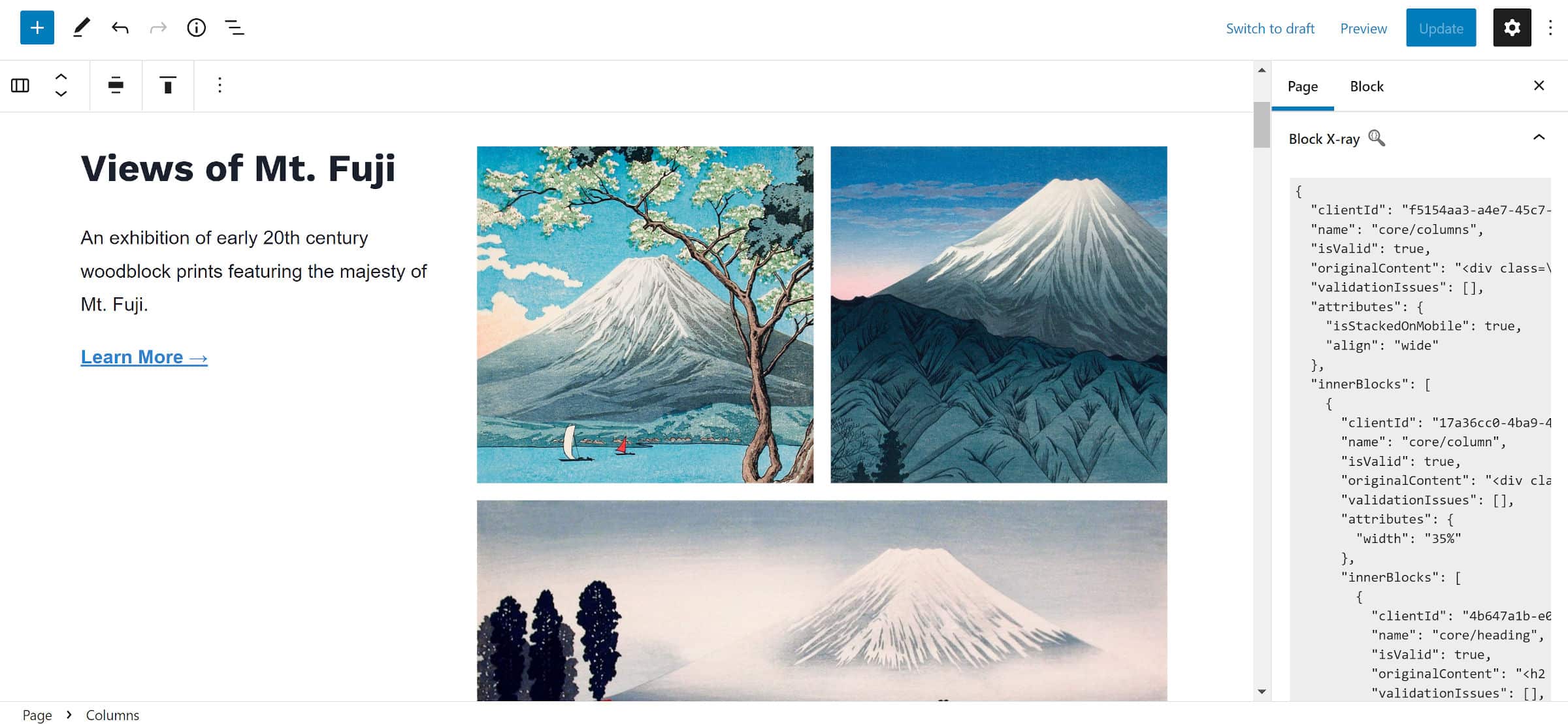
Block X-ray Attributes 在编辑器的 Post 侧边栏面板下添加了一个名为“Block X-ray”的新选项卡。 它只是以 JSON 格式显示具有当前选定块属性的代码字段。
 查看 Columns 块的属性。
查看 Columns 块的属性。
当我第一次安装插件时,我希望该选项卡位于“块”面板下。 由于属性是特定于块的,所以它会在那里是有道理的。 它位于“发布”或“页面”面板下,具体取决于您正在编辑的内容类型。
我希望看到的一个缺失功能是复制按钮。 对于嵌套块,用鼠标复制输出可能会很长,并且在我的代码编辑器中快速抓取并粘贴它可以节省我的一些精力。
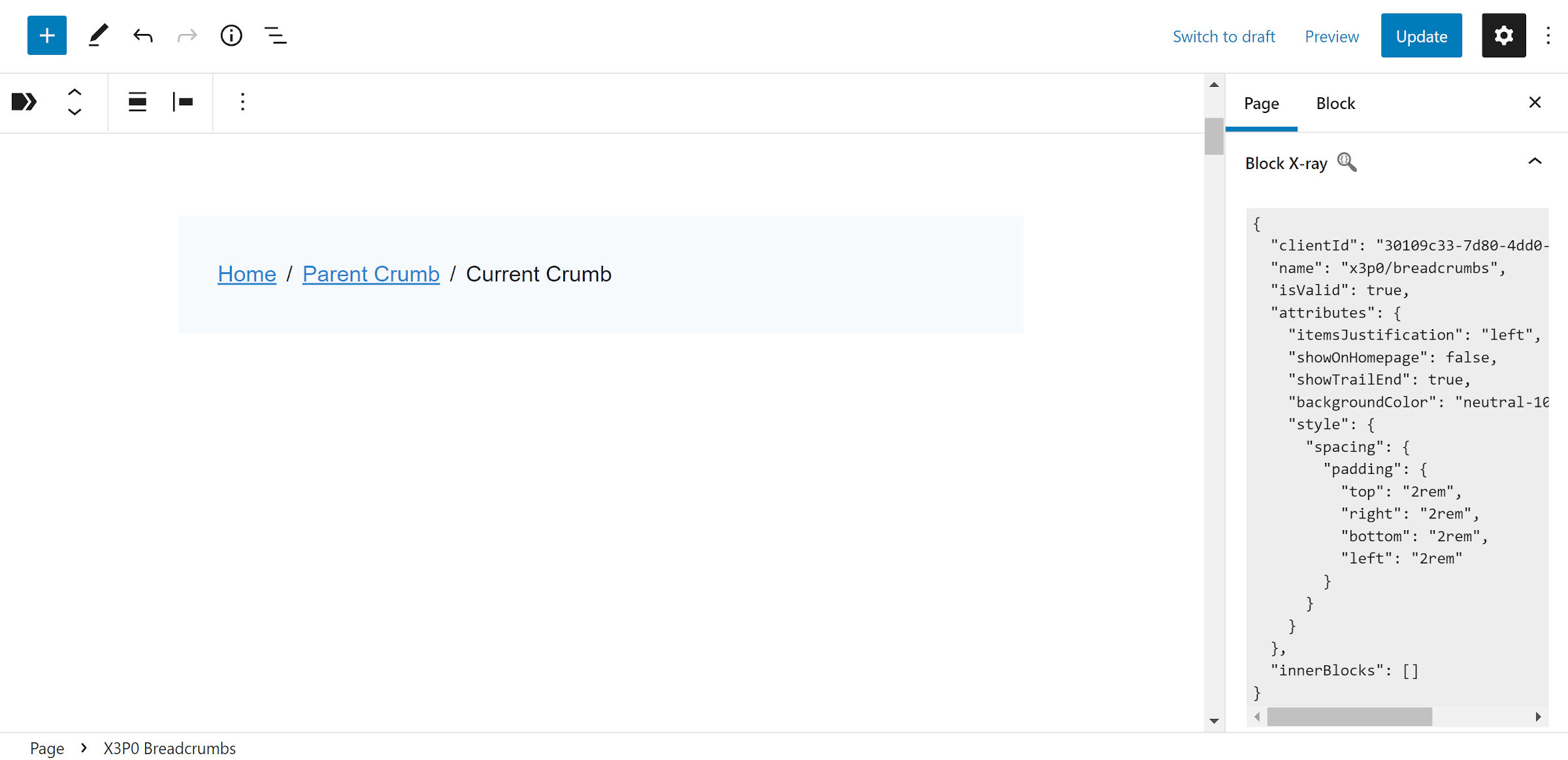
我想其他开发人员会发现该插件在构建新块时快速查看属性非常宝贵。 这也是我的主要用例,所以我插入了一个我需要在某个时候完成的面包屑插件:
 测试块的自定义属性。
测试块的自定义属性。
能够快速查看我的块的自定义属性使我能够查看我需要了解的关于它们的所有信息。 当我打开和关闭选项时,我可以注意到这些值是否正在添加和正确。
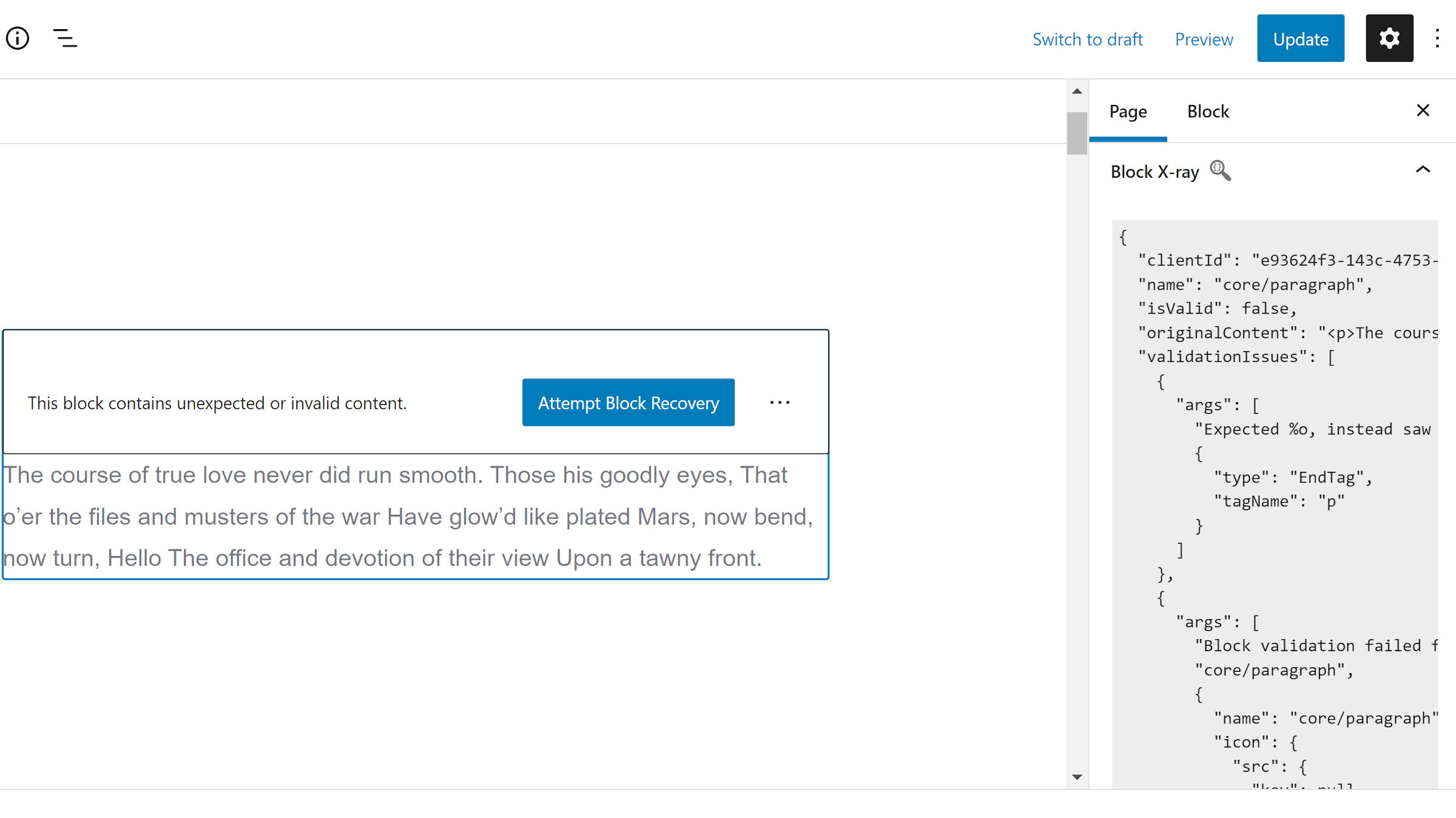
另一个用例是出现可怕的无效块错误时可用的大量信息。
 深入研究块验证问题。
深入研究块验证问题。
如果我想测试一个功能,那就是它。 有时 WordPress 似乎无缘无故地在自定义模式中随机给我一个块验证错误。 也许它是杂散的空白或其他一些看不见的鬼魂在它下面四处游荡。 块恢复选项没有帮助。 因此,我将保留 Block X-ray Attributes 的安装状态,直到我最终能够捕捉到其中一个奇怪的随机病例。 会有帮助吗? 我们会及时看到的。
现在,我建议任何开发与块相关的东西来安装和激活这个插件的人。 这是一个方便的工具,可以减轻一两个头痛。
