[ad_1]
WordPress 5.0 将于 2018 年 12 月 6 日发布,带来了一项重大更新——新的古腾堡编辑器。 如果您想充分利用此工具,则需要了解 Gutenberg 块系统。
Gutenberg 帮助您以比以前的 TinyMCE 编辑器更直观的方式创建内容。 为此,它提供了一个预构建元素或“块”库。 每个块都可以添加到页面或帖子并进行自定义。 有一些块可以处理文本和图像等基本组件,也有一些提供高级功能(例如按钮和表格)的块。
如何使用 Gutenberg 块创建 WordPress 帖子(分 3 步)
假设您已将站点更新到 WordPress 5.0,您的站点应默认使用新的 Gutenberg 编辑器。
剩下的就是学习如何应用新的古腾堡块系统!
我们将通过引导您了解创建基本 WordPress 帖子的过程来说明编辑器的主要功能,但无论您使用 Gutenberg 创建什么类型的内容,您都可以使用相同的方法。
第 1 步:在您的帖子中添加一个区块
您要做的第一件事是使用编辑器顶部的专用字段为您的帖子命名:

这与在经典编辑器中的工作方式完全相同。 然而,在那之后,事情开始发生变化。
如果您将鼠标悬停在帖子标题正下方的区域上,您会看到一些图标:
![]()
加号图标可让您选择 Gutenberg 块并将它们添加到您的帖子中。 在右侧,还有快速添加最常用块的选项——文本、图像和图库选项。
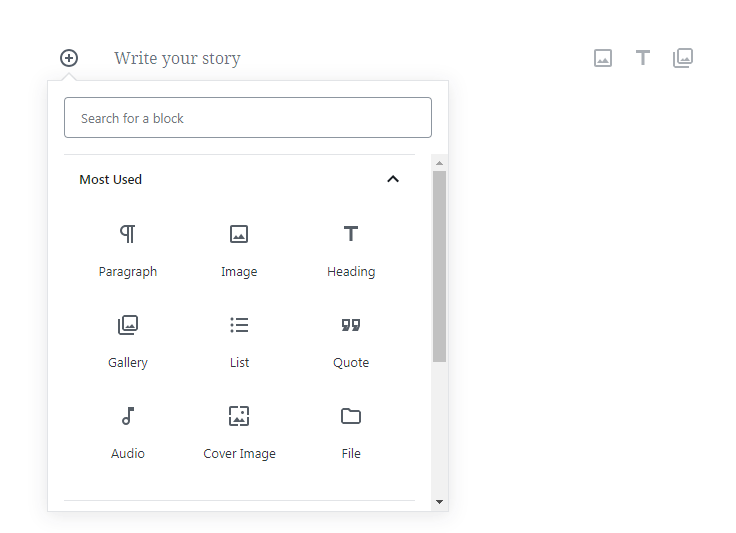
现在,单击加号图标,您将看到一个新菜单:

此菜单列出了编辑器当前包含的所有 Gutenberg 块。 顶部有一个部分,其中包含您自己的“最常用”选项,下方有许多有组织的类别,甚至还有一个搜索栏,可帮助您快速找到所需内容。
要将块添加到您的帖子中,您只需找到并单击它。 让我们从一个简单的段落块开始。 将块放在您的帖子中,然后继续下一步(您也可以通过简单地在编辑器中输入来创建段落块)。
第 2 步:自定义您的区块
当您添加段落块时,它看起来并不多。 但是,一旦您开始在该字段中输入内容,就会出现新选项:

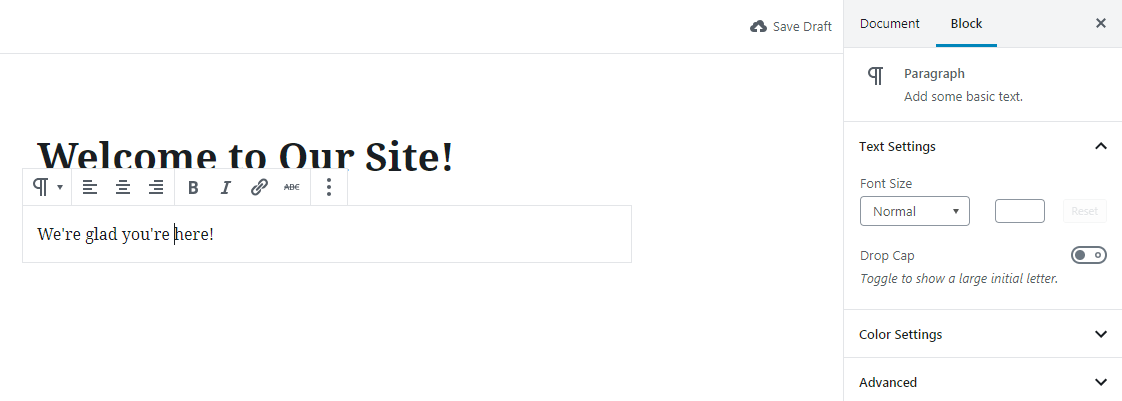
您将看到一些基本的格式设置,例如对齐、粗体和斜体。 此外,查看编辑器屏幕的右侧边栏:

在那里,您会找到更多特定于块的选项。 在这种情况下,您可以更改文本的字体大小和颜色,添加首字下沉,甚至包括一些自定义 CSS(在“高级”菜单中)。 您在此处或在块本身上所做的任何更改都将立即可见。
提供的每个古腾堡街区都有自己独特的设置。
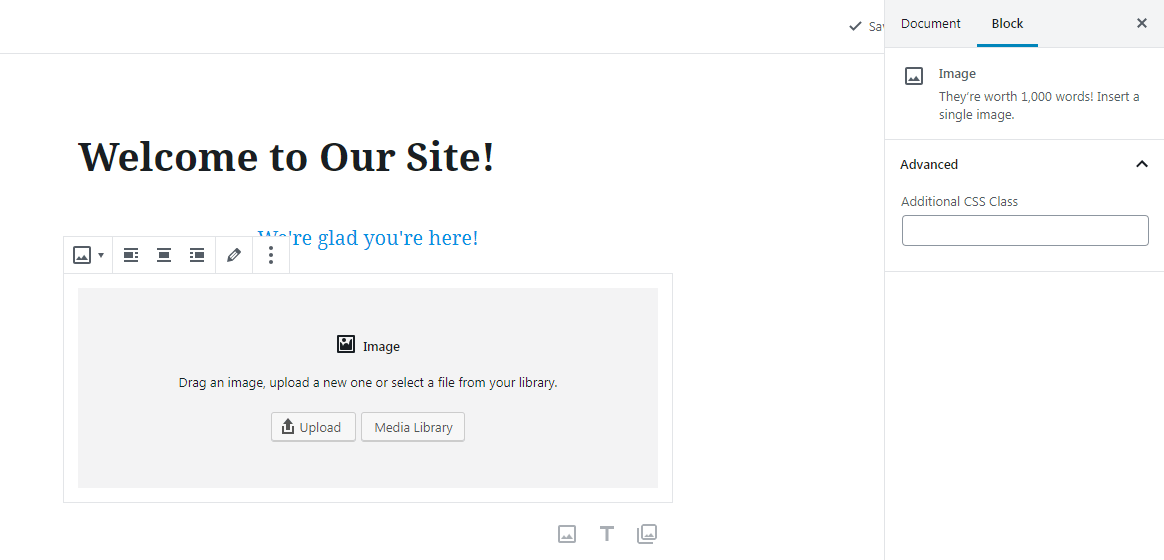
例如,如果您按 Enter,您将在段落块下方添加一个新块。 但是,这次您可以尝试使用相同的加号添加图像块:

如您所见,您可以上传图片或添加媒体库中已有的图片。 您可以编辑图像、更改其对齐方式以及在边栏中添加 CSS。
生产力提示:作为点击加号的替代方法,您可以在空块中键入“/”,然后输入要插入的块的名称。 一旦您了解了哪些块可用,这是添加新块的更快方法。
毫无疑问,您将使用大量的段落和图像块。 然而,古腾堡有更多的东西可以提供。 还有许多古腾堡块提供了经典编辑器中没有的新选项。
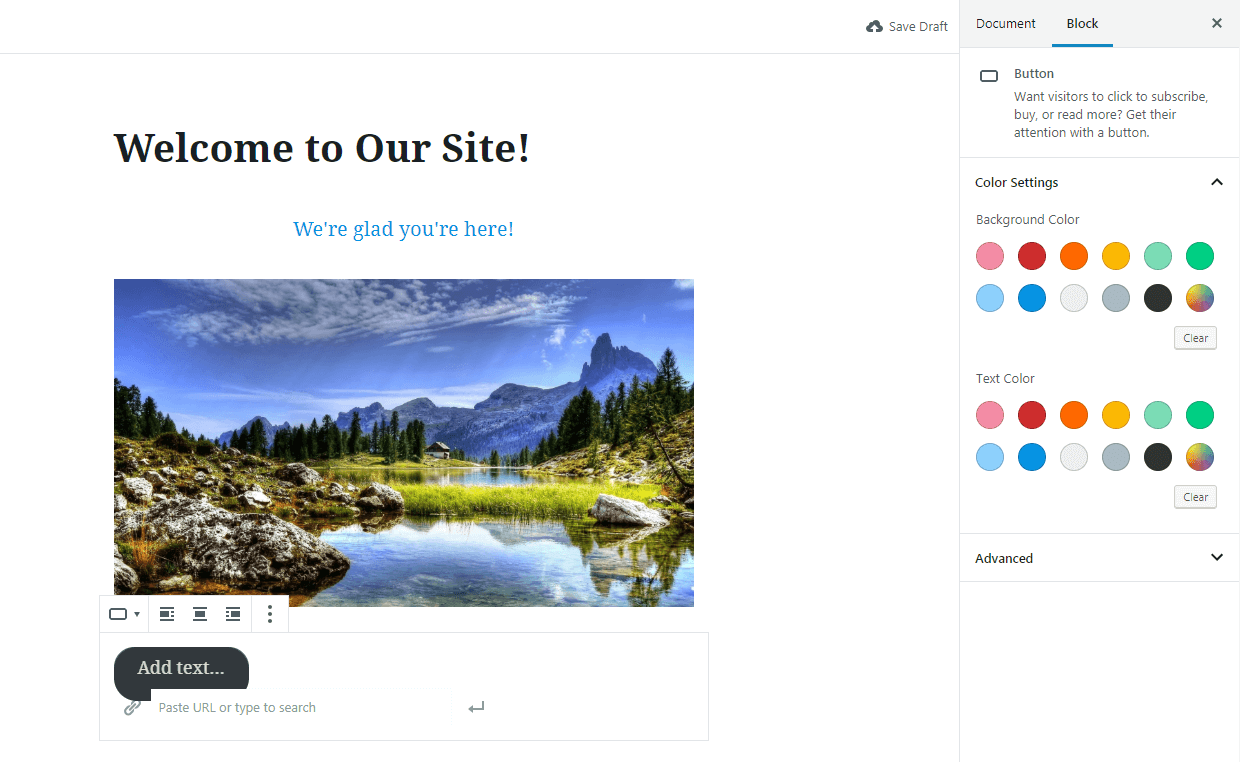
例如,您可以在帖子中添加一个 Button 块:

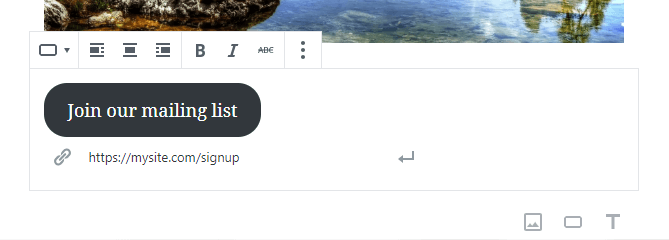
这将为访问者创建一个可点击的按钮以与之交互。 您可以编辑按钮本身的文本,并在下面包含它将链接到的 URL:

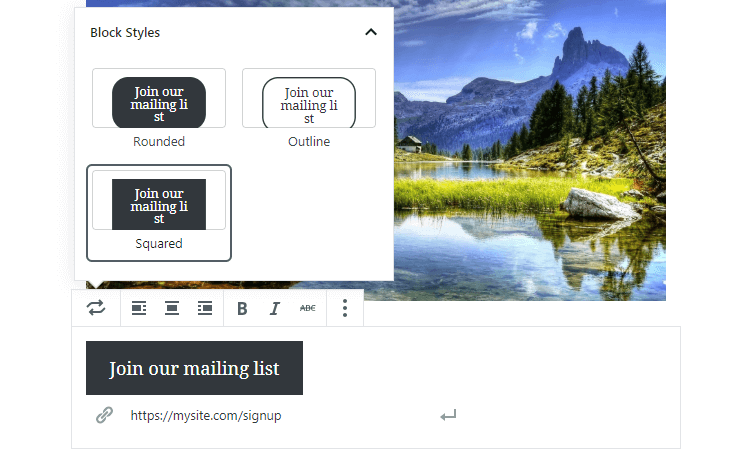
通过选择块左上角的图标,您可以更改按钮的样式:

此外,您可以更改边栏中的背景和文本颜色。 虽然这不是一个广泛的选项,但创建一个方便的自定义按钮就足够了,您可以使用它来鼓励访问者注册电子邮件列表、购买产品或任何其他您喜欢的东西。
第 3 步:对您的帖子进行最后的润色
添加了几个块后,您可能会发现自己想要进行一些更改。 幸运的是,Gutenberg 编辑器非常灵活,可以让您修改内容的布局。
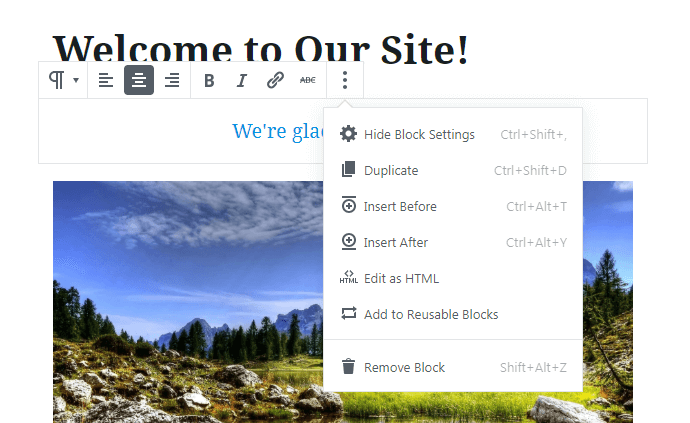
例如,如果要删除块,可以选择其上方的选项图标,然后单击删除块:

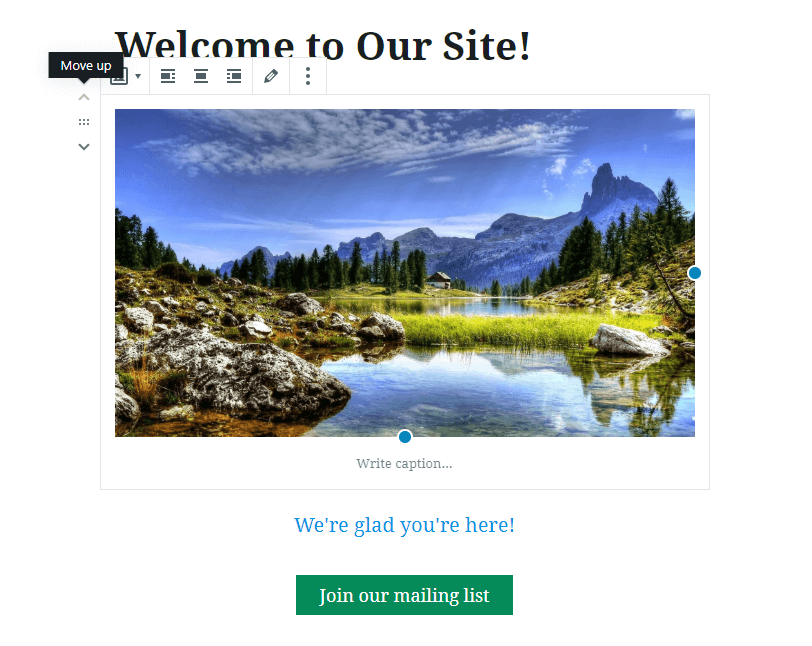
通过将鼠标悬停在一个块上,您可以使用向上和向下箭头随意重新排列您的块。 或者,您也可以单击箭头之间的六个点以使用拖放来移动块:

生产力提示:Gutenberg 包含许多键盘快捷键,可帮助您快速删除块或插入新块。 键入 Shift + Alt + H 查看所有 Gutenberg 键盘快捷键。
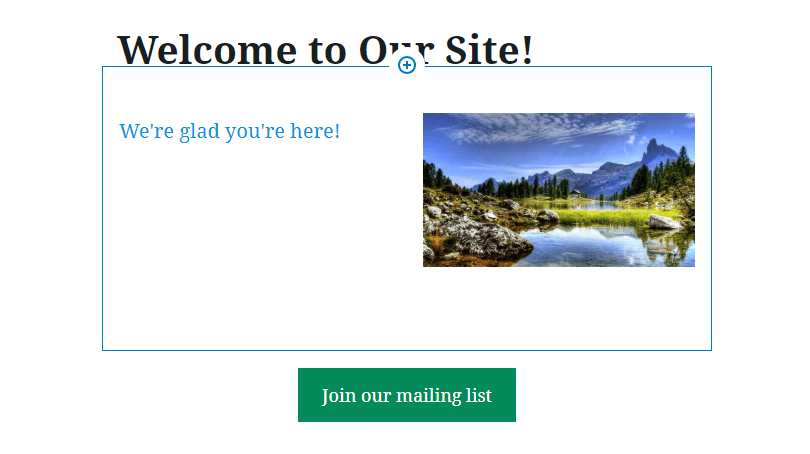
还值得注意的是,您可以创建多列布局。 这是一个令人兴奋的功能,尽管在撰写本文时它仍处于测试阶段。 您可以通过在帖子中放置一个 Columns 块来访问它:

这使您可以创建多达六个并排的列,并在每个列中放置您想要的任何块。 这是一个为创建独特布局提供了很大潜力的选项。
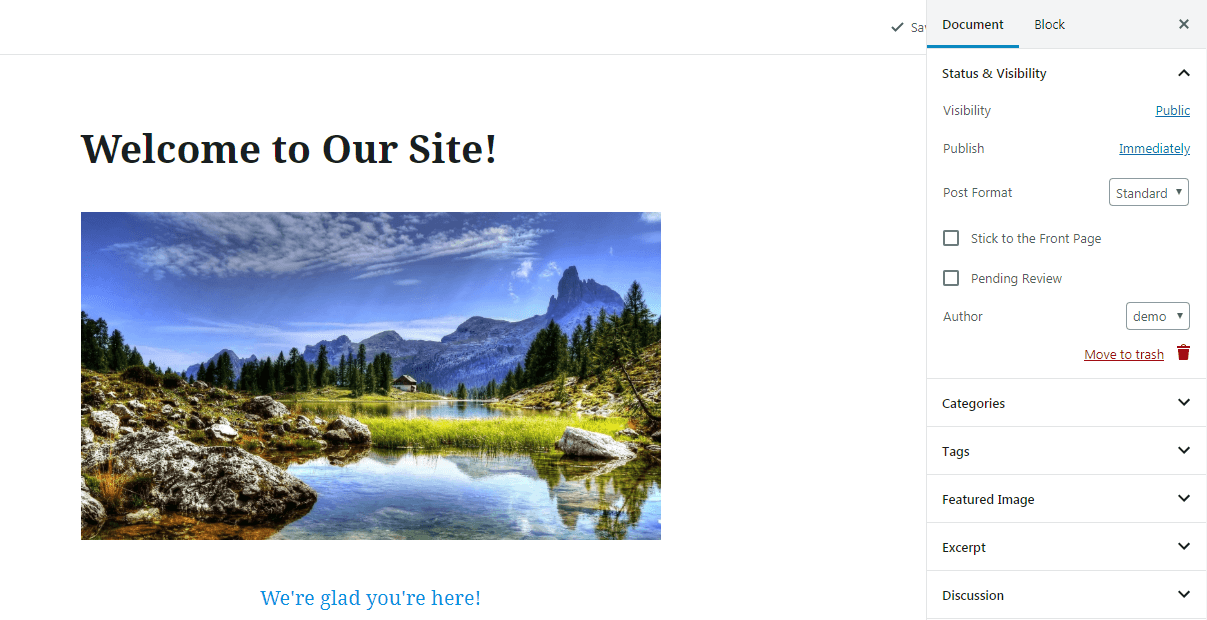
最后,重要的是要注意您仍然可以访问帖子范围(或页面范围)的设置。 在右侧边栏中,单击“文档”选项卡以找到它们:

在这里,您会找到您熟悉的大多数选项。 您可以发布帖子、设置作者、选择类别和标签、添加特色图片等。 您甚至可以在讨论菜单中修改评论设置。 但是,您不需要保存内容,因为它会在您工作时频繁自动保存。
这是您使用古腾堡积木系统所需要知道的全部内容! 它很快就能上手,但还有比我们在这里介绍的更多的选择。 我们鼓励您继续尝试各种可用的 Gutenberg 块,并对所提供的选择感到满意(这样当编辑器真正启动时您就可以准备好了)。
您也可以使用插件添加新块
Gutenberg 最强大的功能之一是您可以使用插件将各种新块添加到编辑器中。 事实上,您最喜欢的一些插件可能已经添加了自己的块。
例如,一些图库插件现在允许您使用块插入图库,而不是许多插件使用的旧短代码方法。
除此之外,您还可以找到大量专门用于添加新块的插件。 例如,Otter Blocks 插件为您提供块:
您还可以在 WordPress.org 上找到许多其他 Gutenberg 块插件。
另一个值得一提的插件是 Cloud Blocks 插件。 虽然它仍处于测试阶段,但它提供了一种有趣的方法,可让您“从云端”安装来自第三方开发人员的 Gutenberg 块。
结论
随着 WordPress 5.0 的发布,Gutenberg 将成为所有 WordPress 网站的默认编辑器(除非您使用的是经典编辑器插件)。
幸运的是,在 Gutenberg 中创建内容非常简单。 你只需要:
- 将您想要的任何 Gutenberg 块添加到您的帖子或页面。
- 自定义每个块的单独设置。
- 如果您愿意,可以重新排列块、删除它们,甚至将它们组织成列。
如果您想在设计中使用更多块,请考虑添加众多 Gutenberg 块插件之一。
如果您想要更全面的 Gutenberg 教程,我们为新手编写了更通用的 Gutenberg 帖子,以及包含一些高级生产力技巧的详细的 Gutenberg 编辑器教程。
