周三,安妮麦卡锡宣布 FSE 外展计划第 12 轮. 与往常一样,每个人都可以通过测试功能和使用 WordPress 中的设计工具就问题区域提供直接反馈来自由加入。 任何有兴趣的人应在 3 月 16 日之前回复。
在这一轮中,志愿者的任务是测试一些老歌但好东西。 在该计划的早期,任何加入的人都做了很多网站标题和导航工作。 第 12 轮要求用户重新访问其中一些基本工具。
这对我来说是一个令人兴奋的测试号召。 在 2021 年初,我对 FSE 的经历感到沮丧。 我想解决的设计太多了,但我常常未能创造出我想要的东西。
因此,我及时跳回并重新审视了标题设计 第四轮测试 2021 年 3 月。当时,WordPress 的领导者距离决定某些与 FSE 相关的组件是否会在 WordPress 中登陆还有几周的时间。 我当时对工具的结论是:
我开始意识到试图用站点编辑器做任何远程高级的事情根本不会发生……作为一个以近乎无限的耐心而自豪的人,第 4 轮试图破解我。
我曾想重新创造英国的元素 河粉咖啡厅 测试期间的页眉。 这是一项艰巨的任务,无法完成。
 Pho Cafe 标头。
Pho Cafe 标头。
然而,将近一年后的现在,发生了多大的变化? 是否可以从块编辑器创建站点标题的精确副本?
是和不是。 像往常一样,这取决于。
作为开发人员和设计师,我相信我可以使用自定义代码来做到这一点。 考虑到这对于付费客户来说可能是一次性的设计,我会对此感到满意。
将其作为公开发布的通用主题的一部分来创建,在这种定制级别上会遇到很多障碍。 但是,有可能捕捉到设计的大部分特征和本质。
至于直接从块编辑器构建它,仍然存在一些严重的限制。 然而,这就是我挑战自己要做的事情。 我想在不编写 CSS 代码的情况下了解站点编辑器的位置。
结果如下:
 比萨餐厅标头。
比萨餐厅标头。
披萨照片来源: 詹妮弗伯恩
从技术上讲,我确实编写了一些代码来加载 KG 快乐字体. 除此之外,我只是将手头的块主题分叉并更改了“宽”大小。 我从网站编辑器中创建了 100% 的其他所有内容。
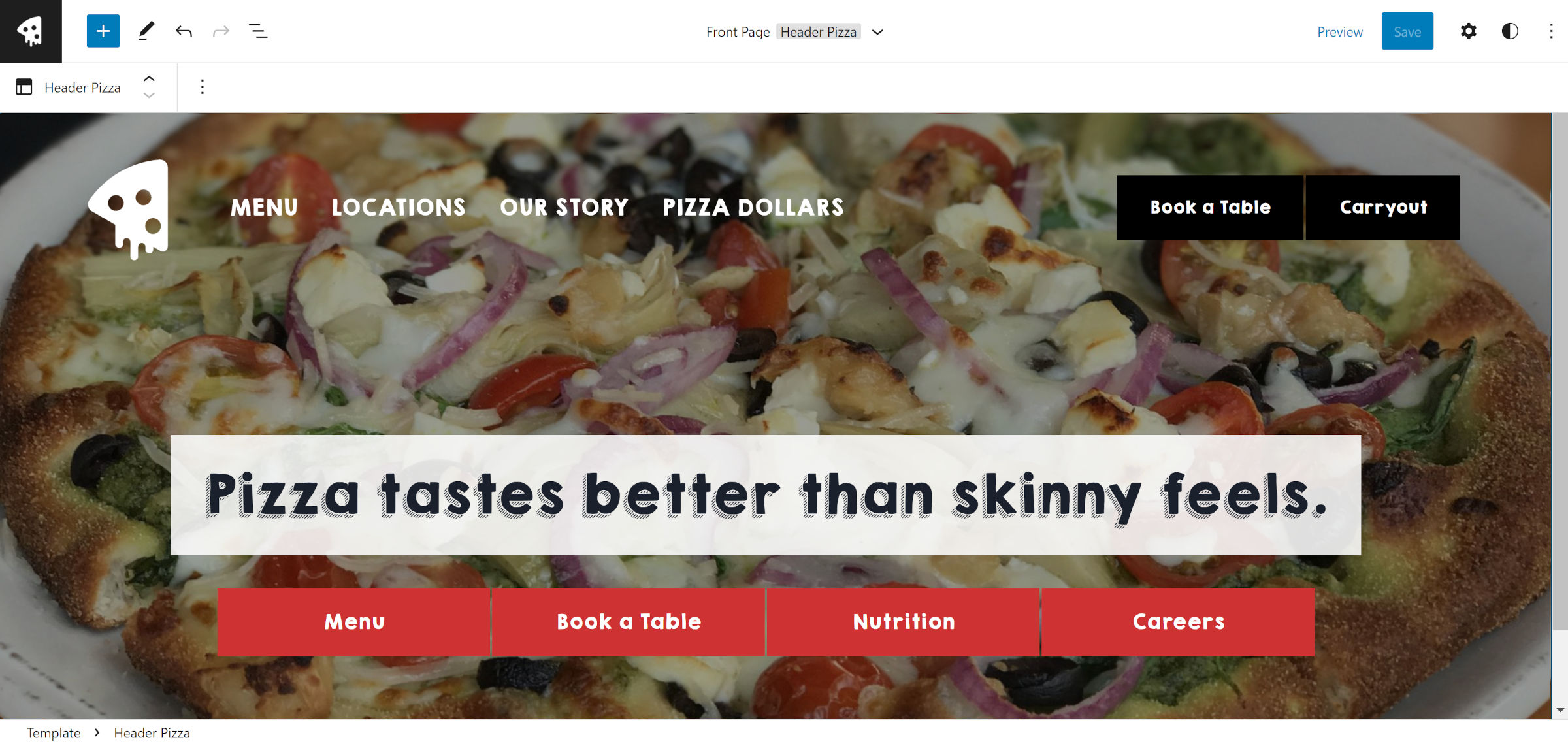
这是编辑器本身的设计截图:
 站点编辑器中的自定义标题模板部分。
站点编辑器中的自定义标题模板部分。
总的来说,这出乎意料的顺利。 一年后,网站编辑器变得更加强大。
正如我所说,它仍然有其局限性。 任何使用过块主题的人都可能会告诉您上面屏幕截图中的布局问题。 问题区域是用于站点徽标、导航和顶部按钮的列块。 您不妨放弃在较小的屏幕尺寸上运行良好的任何希望。
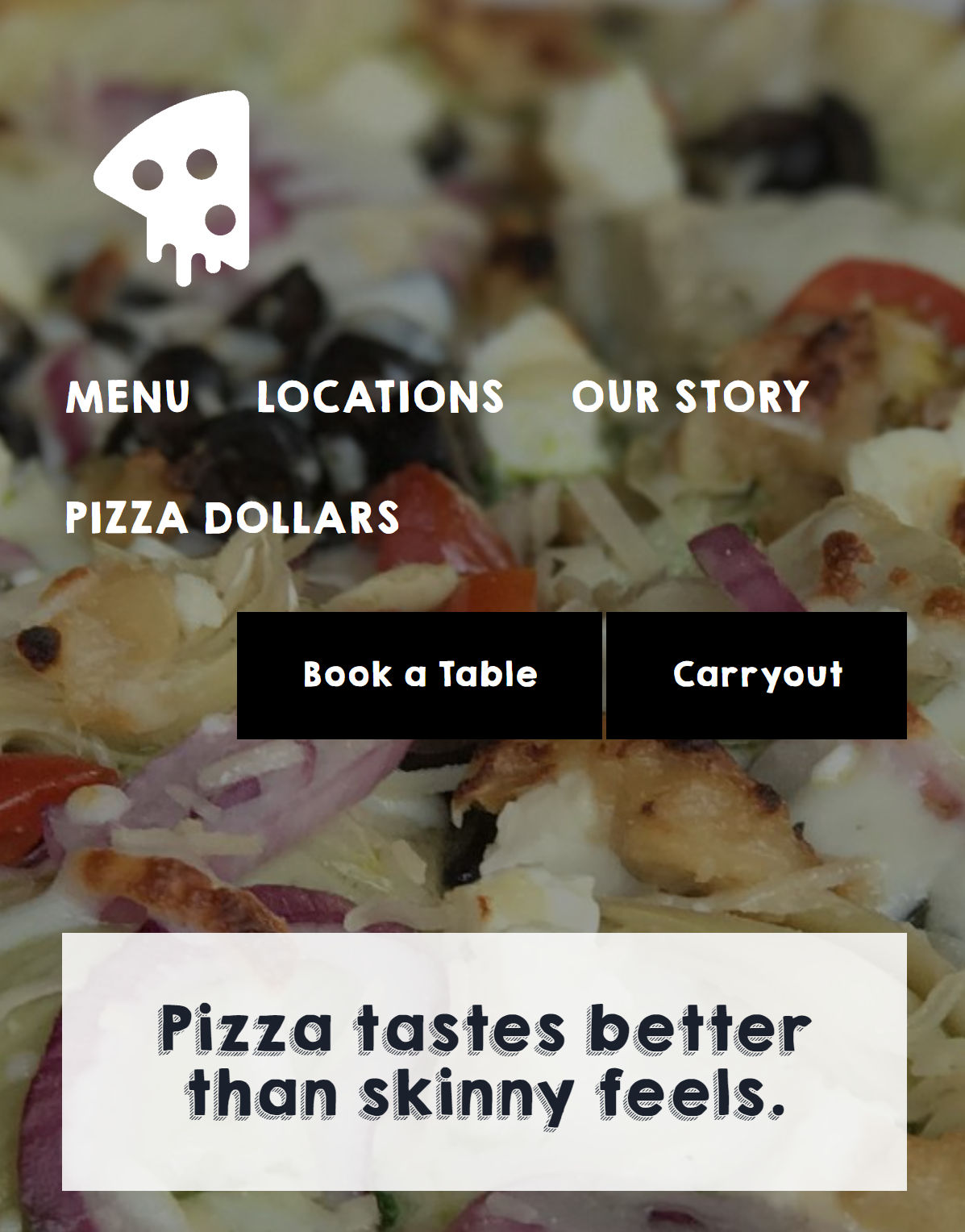
 标题的移动视图。
标题的移动视图。
完全无法使用吗? 不,但它并不接近理想。
如果没有像 Columns 块这样的布局类型容器的响应式控件,使用站点编辑器设计任何复杂的东西有时会感觉像是一个巨大的 hack。 在这一点上,这不是任何形式的启示。
与去年相比,块设计工具有很多改进。 核心块间隙、边距和填充控件是调整垂直和水平间距的天赐之物。 那时,即使是想控制这件事也是一件令人头疼的事情。 除了几个街区仍然缺少这些选项外,现在 [mostly] 无压力。
在这个实验中,我没有遇到与间距相关的问题。 经过一年多的 FSE 功能测试,这让人感到很欣慰。
但是,我确实遇到了其他一些障碍。 导航块可能是我最不喜欢站点编辑器的东西。 我还没有看到它将如何提供一个通用系统,该系统可以很好地与主题作者想要使用的 1,000 种设计变体配合使用。 经典的导航菜单仍然非常适合定制设计。
我在这个实验中遇到了两个主要问题。 一年前我在使用 FSE Outreach #4 时遇到的一个问题是创建一个带有类似按钮的链接的菜单。 导航块仍然无法进行这种基本设计,至少使用核心设计工具:
 类似按钮的导航项。
类似按钮的导航项。
用户可以为整个导航块添加背景,但不能为单个菜单项添加背景。 我是怎么做到的? 我改用了 Buttons 块。
我现在想得越多,我就越喜欢 Buttons 块替代方案。 但是,没有办法将其包装在
