[ad_1]
如果您有一个经常添加内容的网站,那么随着时间的推移,您网站的某些图像可能会丢失。 这篇文章将帮助您处理丢失的图像,以避免对您网站的用户体验产生负面影响。
为什么您的网站上可能会丢失图像? 这可能有几个原因:
如果发生任何这些情况,访问者在尝试查看包含丢失图像的内容时都会遇到问题。
为了帮助减轻损坏图像的负面影响,我将分享 4 种不同的方法来更好地处理您网站上丢失的图像。
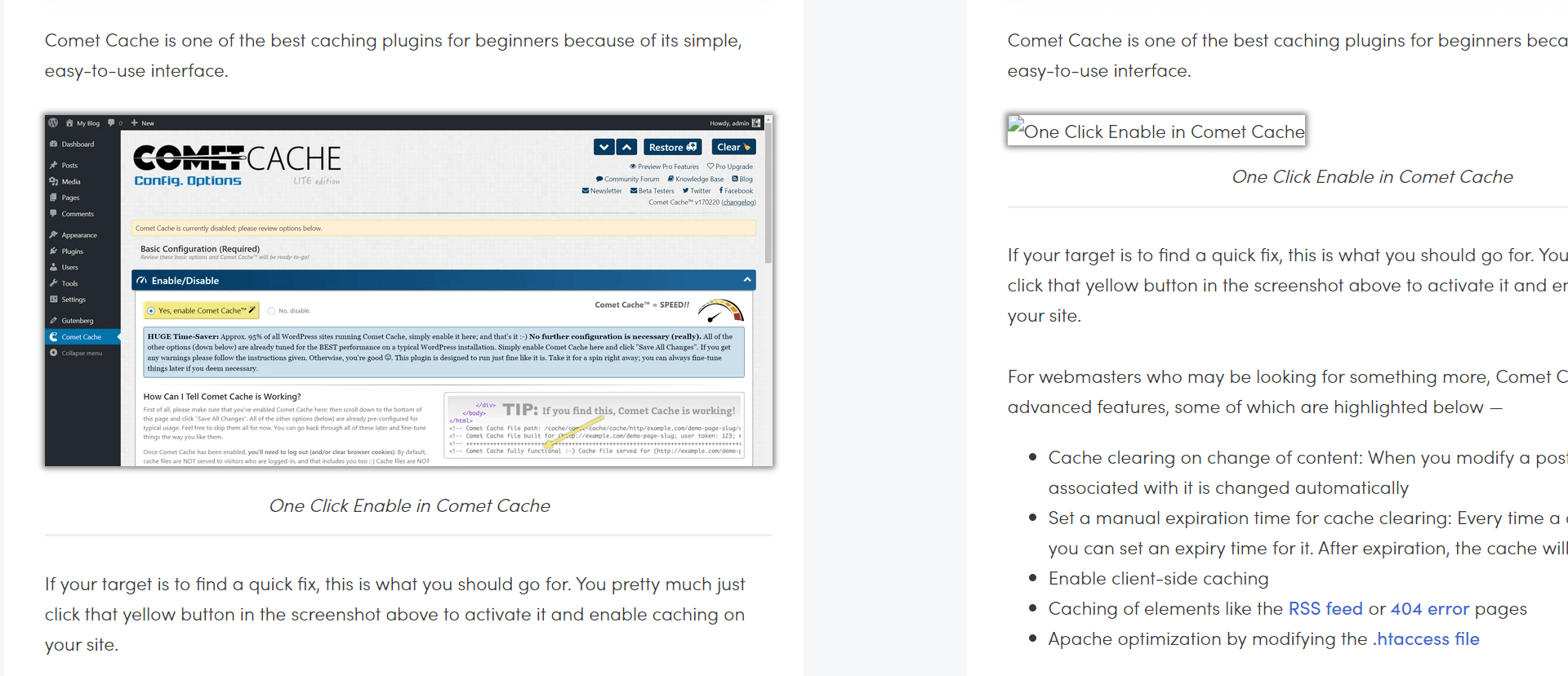
网络浏览器中丢失的图像是什么样的

Chrome 中丢失图像的示例(右侧)
尽管每个浏览器的处理方式略有不同,但浏览器通常会显示某种类型的损坏图像图标。
除了通常看起来很糟糕之外,这个损坏的图像还会弄乱您的页面布局,因为损坏的图像图标通常比您的原始图像小。
如果丢失的图像是元素的背景,则不应更改页面结构。 但是,缺少背景图像可能会导致前景文本和其他元素的对比度或可见性降低,从而给访问者带来不便并损害您网站的可访问性。
更好地处理网站上丢失图像的四种方法
虽然您可能从未打算在您的网站内容中包含丢失的图像,但由于上面列出的原因,它几乎肯定会在某些时候发生。
为了帮助减轻这种情况的负面影响,您可以采用几种不同的策略,我将在下面介绍这些策略。
1.在![]() 标签中使用alt和title属性
标签中使用alt和title属性
丢失图像的一个大问题是读者不知道丢失的图像应该传达什么,这可能会导致您的网站出现理解问题。 一个简单的解决方法是使用图像属性作为替代文本和标题。
图片替代文字有两个主要功能:
- 如果图像丢失(如上面显示的示例)或用户的浏览器设置为不显示图像,它会显示。
- 如果某人有视力障碍并使用屏幕阅读器,则屏幕阅读器会大声朗读替代文本。
因此,即使访问者看不到您的图片,如果您使用描述性替代文字,他们仍然可以确切地知道它的意思。
除了添加图像替代文本外,您还应该将相关文本放入标题属性中。 如果将鼠标悬停在图像上,他们的浏览器将在工具提示中显示标题属性中的文本。 在大多数情况下,这两个属性将具有相同的文本内容。
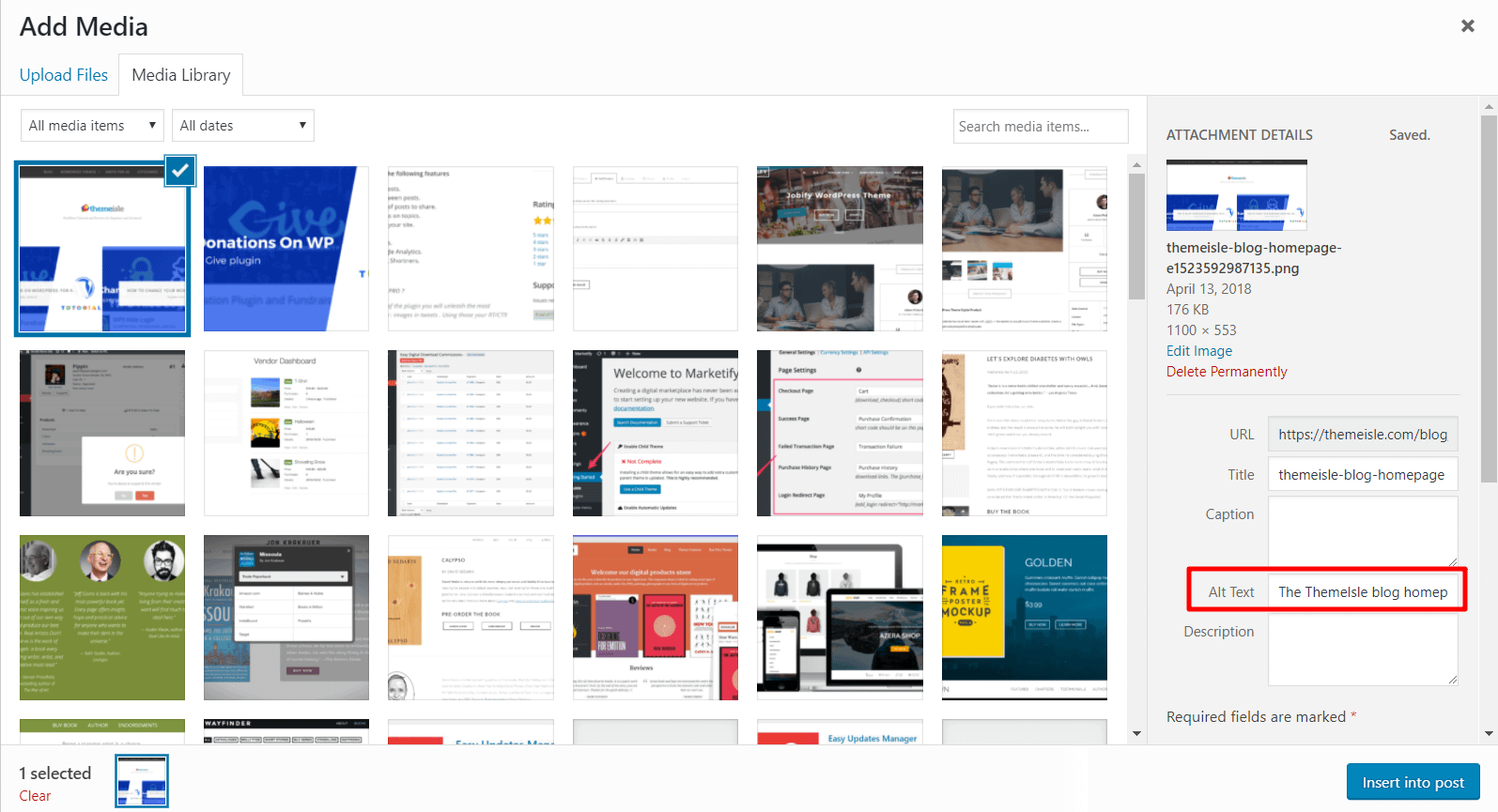
要在 WordPress 上添加或编辑标题属性和图像替代文本,您可以使用 WordPress 媒体库中的附件详细信息侧栏:

2.在![]() 标签中使用onerror属性
标签中使用onerror属性
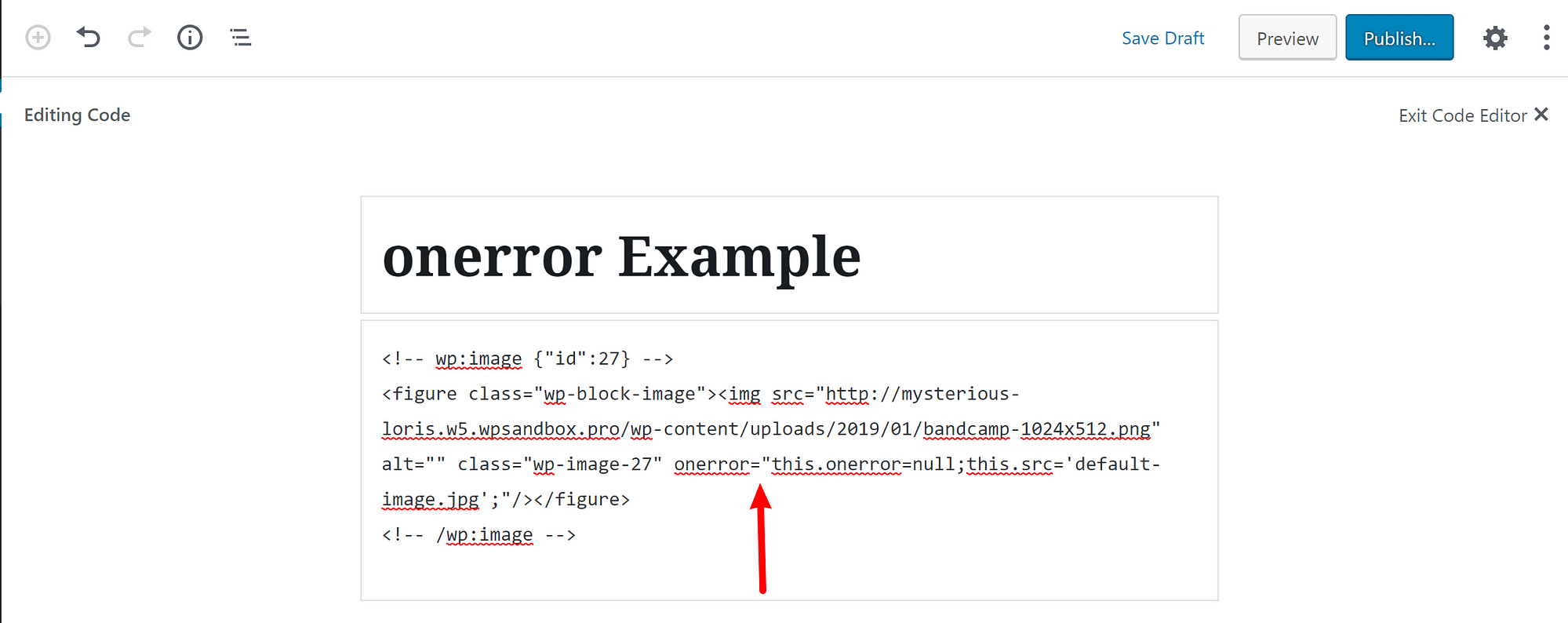
除了添加文本之外,您可能想要做的另一件事是显示一个占位符图像,以防图像丢失。 为此,您可以使用单行解决方案,您可以使用 onerror 属性在 HTML 中为您的图像实施该解决方案。

如果原始图像无法访问并引发错误,则 onerror 属性中的代码会将图像的 src 标记更改为默认图像的位置。
此方法仅适用于您内容中的常规图像,不适用于背景图像。
如果您使用的是 WordPress,则需要使用 WordPress 编辑器的代码编辑功能手动添加 onerror 属性:
- 经典编辑器 – 使用文本选项卡。
- 块编辑器 (AKA Gutenberg) – 使用右上角的下拉菜单访问代码编辑器。

要使用此代码,请将 default-image.jpg 替换为您要使用的实际图像的链接(例如默认占位符图像)。
3.使用第三方服务
一些图像优化服务可以选择提供默认图像,以防图像丢失。
例如,ImageKit 有一个简单的解决方案,用于在原始图像不存在的情况下提供默认图像。 这很像上面的 onerror 属性方法。
使用 ImageKit,di- 参数允许您指定将在原始图像不可用时交付的占位符图像。
但是,与 onerror 属性不同的是,您将直接将 di- 参数添加到图像 src=””。 这是它的样子:

不过,与 onerror 属性一样,这不适用于背景图像。
第三方服务还可以帮助您更可靠地交付图像,从而帮助您从一开始就防止丢失图像。 例如,Optimole WordPress 图像优化插件通过其自己的内容交付网络 (CDN) 提供图像,这可能比您的托管服务器更可靠。
4.通过您的服务器为丢失的图像提供默认图像
现在让我们看看一个解决方案,该解决方案可能会使用您网站的 .htaccess 文件将任何图像替换为默认图像。
仅当您从自己的服务器托管和提供图像(即,您没有使用为您提供图像的第三方图像优化服务)时,此方法才有效。
这种方法有点高级,所以除非你有一些技术知识,否则我们不建议这样做。
本质上,您需要:
- 在您的 Web 服务器的根目录中创建一个 .htaccess 文件(如果该文件尚不存在)。
- 检查图像请求,通常以图像文件扩展名结尾(如果需要,您可以添加更多扩展名)。
- 如果请求的文件不存在,则提供默认图像。
⚠️ 每当您编辑站点的 htaccess 文件时,您应该始终先进行备份。
这是您需要添加到 .htaccess 文件中的代码片段示例。 将 /default-image.jpg 替换为您要使用的占位符图像的实际 URL:
RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_URI} .(gif|jpe?g|png)$ [NC]
重写规则 .* /default-image.jpg [L]
如果您不确定如何编辑 .htaccess 文件,可以按照我们指南中有关如何防止图像盗链的步骤进行操作。
最后的想法
尽管您从未打算在您的网站上丢失图像,但由于各种原因,它们仍然可能发生。 上述四种方法可以帮助确保您网站的访问者即使遇到丢失的图像仍然有良好的体验。
无论如何,您应该始终添加图像替代文本和标题。 除了确保有后备文本之外,这还可以让视障访问者更容易访问您的网站,这本身就是一件好事。
然后,您还可以考虑使用 onerror 属性来指定备用图像。 一些第三方图像优化服务——比如 ImageKit——也可以让你以类似的方式指定一个后备图像。
或者,如果您愿意编辑站点的 .htaccess 文件,您可以在服务器级别为丢失的图像指定一个全局占位符图像。 同样,我们不推荐这种方法来完成初学者。
除了这些特定方法之外,您还应该遵循一些最佳实践,以最大限度地减少访问者首先遇到丢失图像的机会。 最佳实践,例如……
