昨天,DeoThemes 最新的区块主题, 奥纳创意,登陆WordPress目录。 它是 Ona 的第二个孩子,我的主题 最初展示 2021 年 11 月在酒馆。
当我第一次查看 Ona 父主题时,WordPress 5.9 还没有发布,用户需要安装 Gutenberg 插件来测试它。 开发人员仍在快速推出功能,以期获得基于块的模板和全局样式功能的生产就绪版本。
Ona 与当时提交给目录的任何其他块主题不同。 如果不注意,可能会将其误认为是经典主题。 无论引擎盖下的系统如何,它本身都经过精心设计。 然而,大多数区块主题都是针对难以启动的系统的基本实验。 Ona 承诺,区块主题不需要从设计中吸取所有生命来发挥作用。
当时,这个主题有一些不是它自己造成的错误。 根据用户的站点结构,默认图像可能会返回“404:未找到”结果。 Pattern 块在 WordPress 或 Gutenberg 中都不存在,并且主题没有插入动态数据的可靠方法。 但是,Ona 现在使用此功能来创建漂亮的默认模板。
不仅 Ona 父级这样做,而且 Ona Creative 子级主题可以重用和重新排列这些模式,而无需编写几乎同样多的新代码。 首页模板添加了一个自定义标题,但插入了两个现有模式以将其设计与其父级分开:
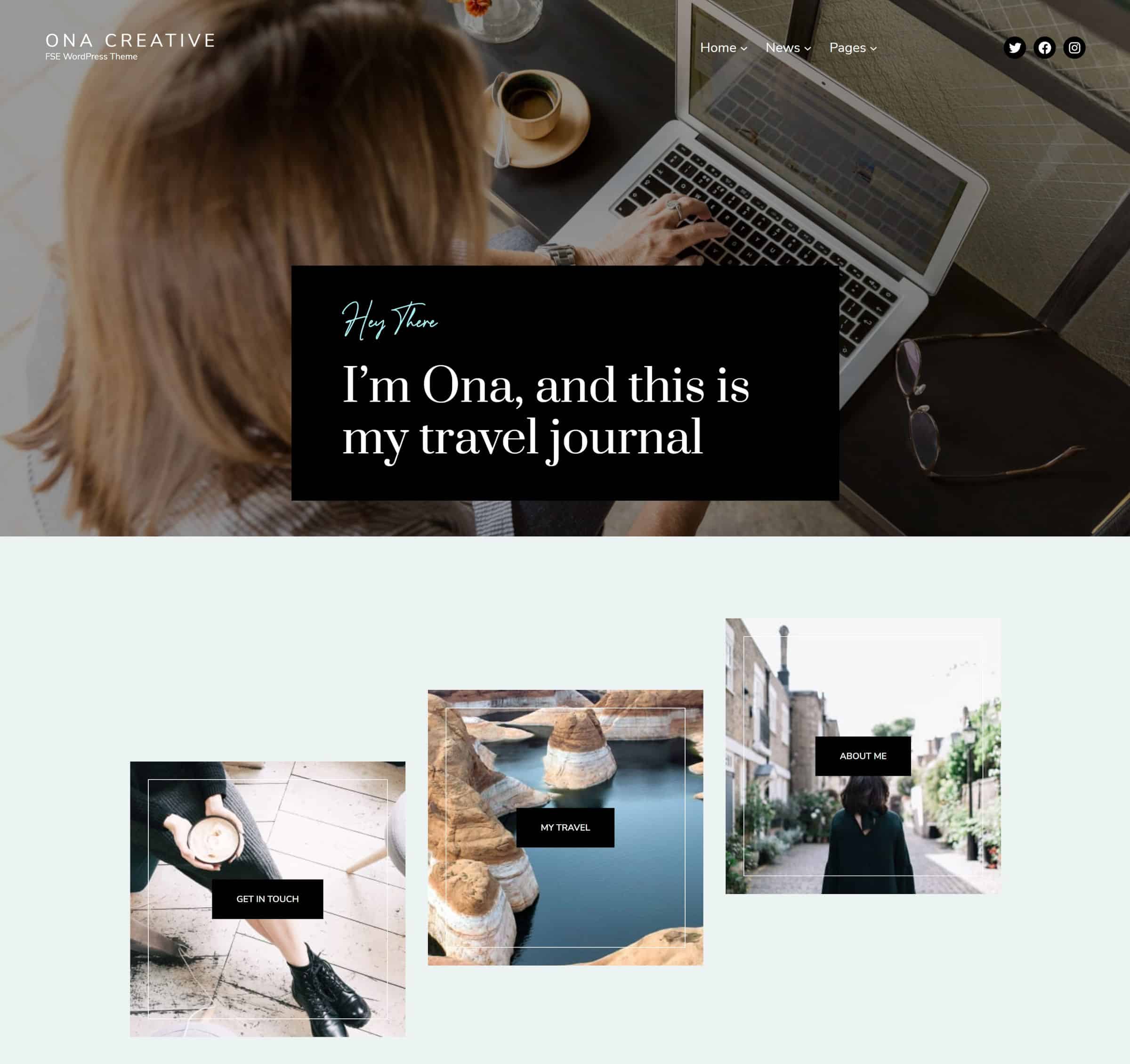
 Ona Creative,部分首页模板。
Ona Creative,部分首页模板。
但是,Ona Creative 也错失了一些机会。 虽然它使用来自其父主题的模式,但其首页模板中的某些部分本身可以制作完美的模式。 用户可能喜欢默认的帖子查询块,并希望在其他页面上使用其布局。
以下推荐部分作为一种模式绝对有意义:
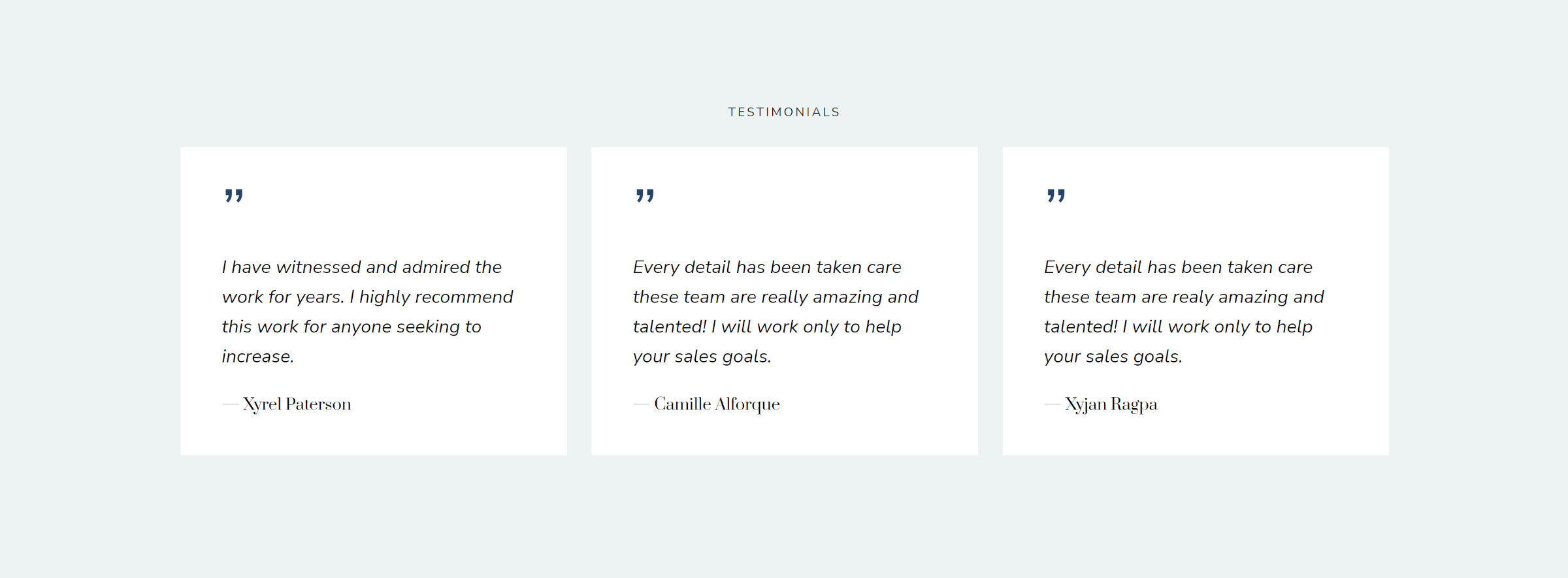
 推荐部分。
推荐部分。
在这一点上,我不确定在主题模板中直接插入大部分块代码是否是一个理想的路径。 如果在模板中足够好,为什么不让它可重用呢? 我几乎没有见过主题模板不应仅由一种或多种模式组成的情况。
我对 Ona 和 Ona Creative 最重要的问题是他们避开了块式系统,转而支持自定义类。 例如,该主题有两个类,它添加到其首页模板这一部分的 Cover 块中:
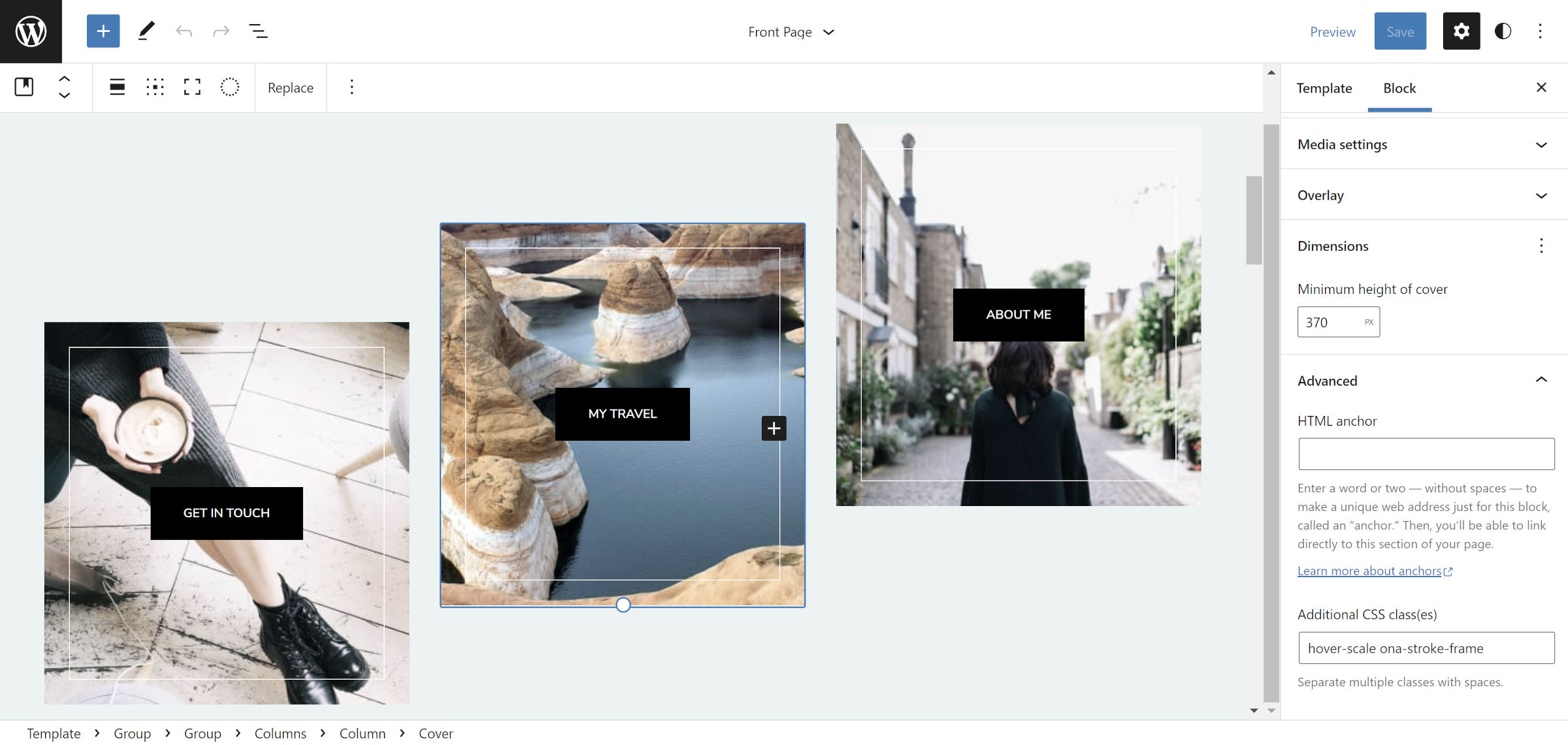
 在图案中选择的覆盖块。
在图案中选择的覆盖块。
第一个样式设置内边框,第二个创建放大背景的悬停效果。 用户有两种方法可以在别处的 Cover 块上重新创建此设计。 复制并粘贴模式中的一个块或在块选项侧栏的“高级”部分下手动键入类。
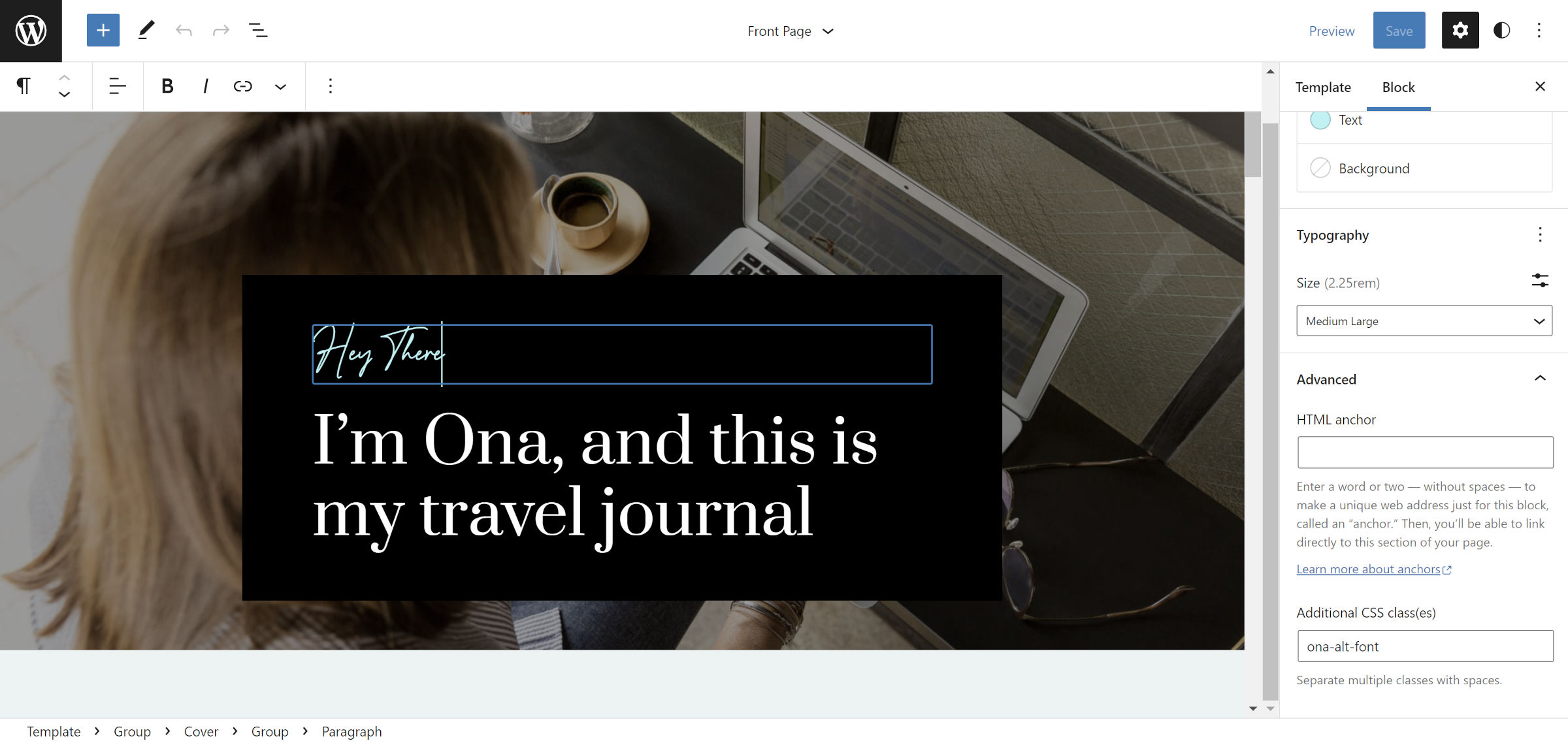
某些部分使用的草书字体也是如此。 用户必须手动添加 ona-alt-font 类,而不是从设计工具中选择它。 我愿意放弃这一点,因为字体系列选择应该通过字体系列块控件来处理。 但是,WordPress 中的标题和段落等块尚不支持此功能。
 添加手写/草书文本。
添加手写/草书文本。
两者都是设计主题的旧方式的案例,需要用户跳过箍来重新创建特定的外观。 Themers需要离开这种思维方式回到经典时代。 块系统具有标准化的块样式功能,允许用户直观地选择这些类。 如果它们是通过主题注册的,用户可以使用任何支持它们的块重新创建相同的设计。
在决定是否注册块样式时,有一个简单的问题要问:块上的类是模式还是模板? 除了一些罕见的用例——通常涉及标题和导航——答案几乎总是自定义类应该是块样式。
我可能对某些功能的实现有点挑剔。 这个空间在很大程度上仍未开发——Ona Creative 在目录中的 58 个块主题中仅排名第 56 位。 这并不能影响它的精心设计。
DeoThemes 继续做对的一件事就是设计。 Ona Creative 值得为许多 WordPress 网站的前端增光添彩。 它的开发团队一直在跟上块系统的变化,排版很到位,而且看起来很不错。
像这样
喜欢加载…
