作为一名 Web 开发人员,您需要确保您的代码干净、有效且易于访问。 这也可以帮助您提高 搜索引擎优化 (SEO). 幸运的是,您可以使用 W3C 验证器 以确保您的工作符合标准。
在这篇文章中,我们将仔细研究 W3C 及其不同的验证器。 然后,我们将向您展示如何使用这些工具验证代码并解释结果。 最后,我们将看看一些常见的 W3C 验证错误以及如何修复它们。 让我们开始吧!
什么是 W3C 验证?
W3C 代表万维网联盟,它是一个国际组织,负责监督 编码标准 整个网络。 它提供验证器服务来帮助您验证您的 HTML 和 CSS 代码是否有效且无错误。

HTML 验证器 以非常相似的方式工作。 它验证 HTML、XHTML、SMIL、MathML 等 Web 文档的标记有效性。

通过遵守这些网络标准,您可以确保您的内容对用户友好且易于访问。 这些工具还将帮助您验证工作的跨平台兼容性,创建更好的 用户体验 (UX). 反过来,这可能会改善您的 核心网络生命力 得分并提高您的搜索引擎优化。
如何使用 W3C 验证代码
如前所述,W3C 验证器会扫描您的 HTML 和 CSS 代码,以确保它们符合组织设置的 Web 标准。 本教程将向您展示如何使用这些工具来检查您的工作。
验证 HTML 代码
让我们从 HTML 验证器开始。 您可以输入 URI 您要检查的文档,上传包含您的代码的文件,或在提供的字段中输入您要验证的标记:

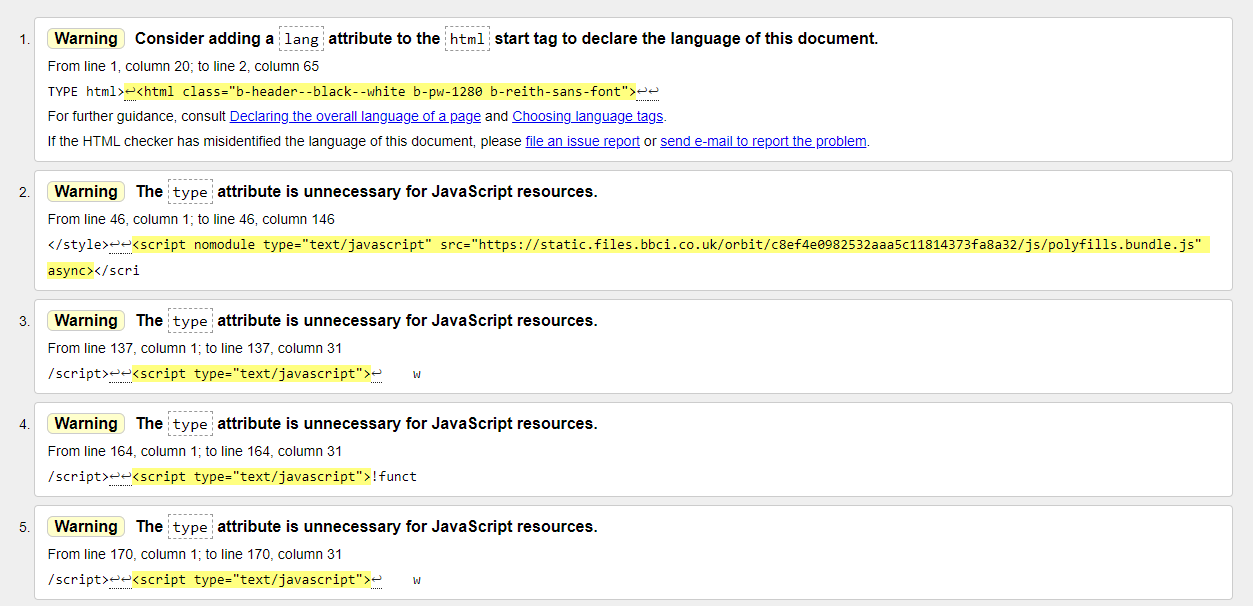
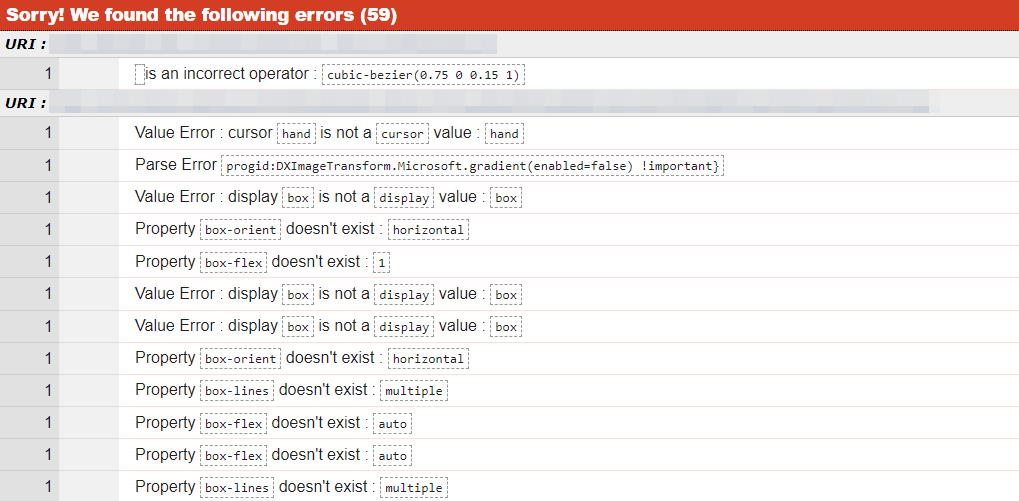
提交页面或文档进行检查后,验证器将生成与 HTML 代码相关的所有错误和警告的列表:

理想情况下,您需要零错误和警告。 但是,这并不总是可能的,因为验证器不会考虑用户可以看到的所有内容。
例如,如果您有一张带有渐变的图像,验证工具将引发错误,指出图片和背景之间的对比度不清晰。 但是,您可以通过人工检查清楚地区分它。
请注意,如果您的页面包含任何 JavaScript 或 CSS,HTML 验证器将不会对其进行检查。 为此,您需要使用 W3C Jigsaw 工具 for CSS(我们稍后会介绍)或 JSHINT 对于 Javascript。
验证 CSS
CSS 验证器的工作方式相同。 提交 URI、文档或标记进行验证后,您将获得一个包含错误和警告的页面:

如您所见,CSS 和 HTML 的结果都非常详细。 让我们探索如何解释它们。
如何解释验证器结果
正如我们所见,验证器生成两种不同的输出:错误和警告。 您通常可以忽略警告,因为它们不会突出任何严重问题。 但是,发布无错误的内容是一种很好的做法。
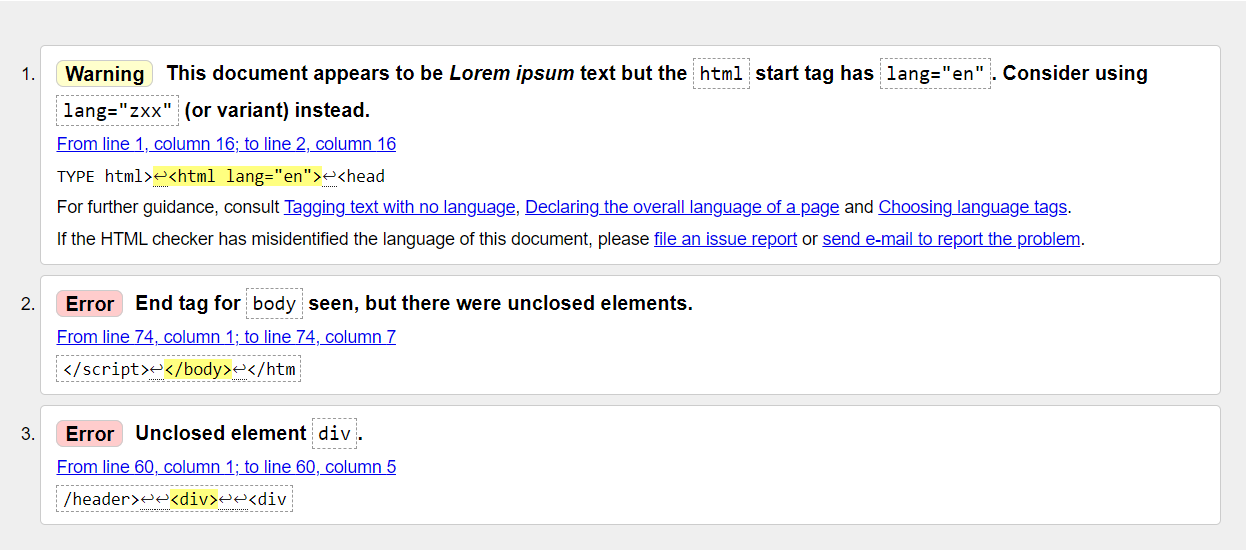
错误和警告都会向您显示问题所在的行号。 他们还提供了有关如何解决问题的建议:

如果您单击错误或警告提供的链接(例如,从第 1 行第 16 列;到第 2 行第 16 列),验证器将突出显示代码中的相应行:

请注意,HTML 验证器发现的错误会影响依赖残障辅助工具(例如屏幕阅读器)访问在线内容的用户。 很容易忽略这些 可访问性问题 作为编码员。 不过,它们可能会对您的观众产生不利影响。 我们将在下一节中仔细研究这些常见错误。
常见的 W3C 验证错误
CSS 和 HTML 验证器都会突出显示代码中的任何错误。 一些最常见的问题包括:
- 未闭合的元素。 向页面添加新元素需要打开和关闭标记。 当您收到此错误时,您尚未包含关闭标记。 在使用网格时,这是一个很常见的问题。
- 失踪 替代标签. 每个图像都需要一个 alt 标签,如果图形加载失败,它将显示。 它描述了图片,屏幕阅读器将读出它。 添加 alt 标签是一项基本的可访问性要求。
- 不正确的使用 标题标签. 当开发人员使用
标签作为特定子标题的字体样式时,就会出现此 CSS 问题。 标签是为导航而不是风格目的而设计的,因此非导航副标题应使用 font:size=# 属性调整大小。
您可能还会注意到一些 解析错误. 这些表明代码中的错误,但验证器并不总是向您显示问题所在。 您需要完成工作才能找到问题所在。
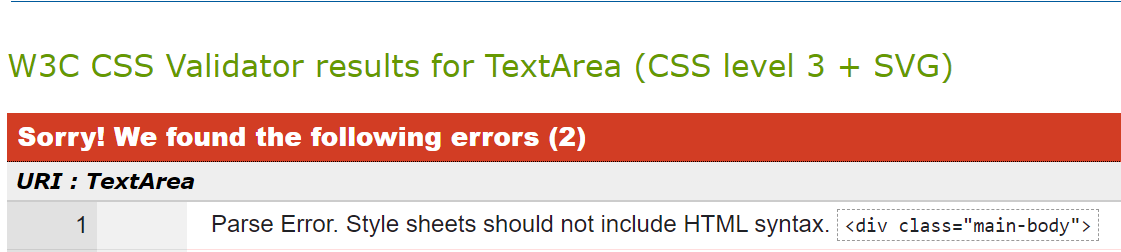
以下是解析错误的一个示例:

当 CSS 样式表包含 HTML 元素时会发生此错误。 尽管 CSS 验证器没有提供错误的行号,但您可以简单地复制提供的代码块并在您的 代码编辑器或 IDE.
如何修复常见错误
幸运的是,W3C 验证器会告诉您在哪里可以找到错误以及如何修复它们。 例如,如果您缺少 alt 标签,验证器会告诉您需要在哪里包含它。
如果你有一个开放标签,验证器不会告诉你结束标签在哪里。 但是,它会为您提供打开标签的位置,因此您可以简单地导航到该代码块并添加缺少的标签。
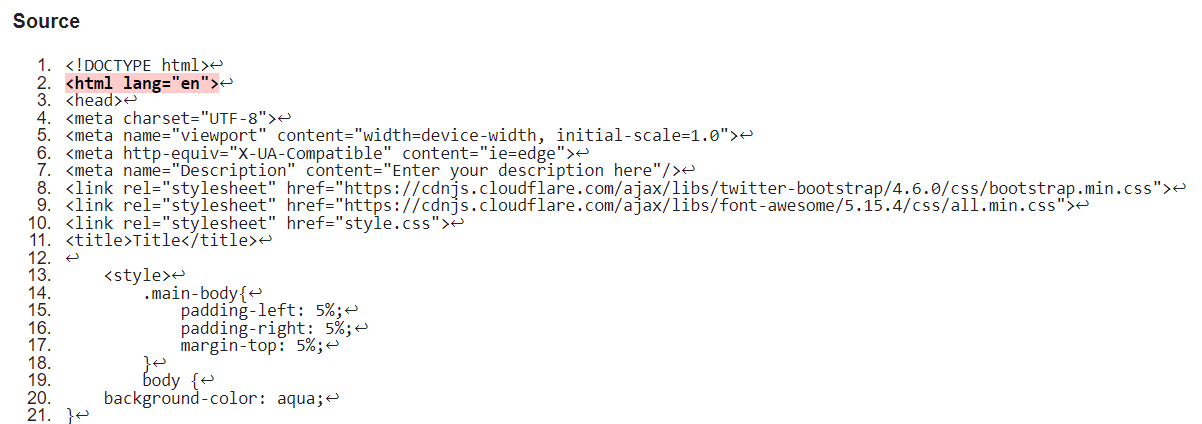
此外,如果您在验证器中使用直接输入选项,则会显示完整的代码并突出显示错误。 因此,您可以将其与 IDE 中的原始代码进行比较,以更快地发现和修复错误。
结论
使用 W3C 验证器 可以提高您网站的整体性能。 它使您能够避免代码膨胀、解决可访问性问题并修复常见错误。 所有这些元素都可以带来更快的加载时间和更好的用户体验,这反过来又可以提升您网站的 SEO。
正如我们所见,您可以使用 W3C 来验证您的 HTML 和 CSS 代码。 该工具将生成警告和错误列表,以及修复它们的建议。 常见问题包括未关闭的元素、缺少 alt 标签和解析错误。
您对使用 W3C 验证器有任何疑问吗? 在下面的评论部分让我们知道!
特色图片来自 Chaosamran_Studio / shutterstock.com
