想要一种在 WordPress 中嵌入 Instagram 提要的简单方法吗?
通过将 Instagram 提要添加到您的网站,您可以使内容更加有趣和引人入胜。这是推广您的品牌和改善您网站上的用户体验的好方法。
在本教程中,我们将逐步向您展示如何在 WordPress 中添加 Instagram 提要。我们还将向您展示如何添加分享和点赞按钮以增加社交媒体参与度。
在此之前,让我们了解将 Instagram 供稿添加到您的网站的好处。
为什么要在 WordPress 网站中添加 Instagram 提要?
Instagram 无疑是世界上最受欢迎的社交媒体平台之一。最初是一个照片共享应用程序,现在已成为营销人员、影响者和品牌的中心。
借助 Instagram 上的照片、视频和快拍等用户生成的内容,您的品牌变得更容易被新人看到和访问。当您在您的 WordPress 网站上嵌入这些 Instagram 提要时,您可以进一步增加互动。
首先,您可以使用您的 Instagram 内容来吸引更广泛的受众,而不仅仅是您的 Instagram 关注者。
它还可以在您的网站访问者之间建立信任,并作为您企业的社会证明。看到其他人喜欢和喜爱您的产品,新用户也想尝试一下。
由于图像和视频比文本内容更具吸引力,因此有助于增加您网站上的会话时间。这意味着您可以更长时间地吸引观众的注意力,这对 SEO 也非常有用。
因此,在您的网站上嵌入 Instagram 提要有很多优势。这是一个很好的营销工具,可以增加您的在线形象并提高转化率。
也就是说,让我们了解如何通过几个简单的步骤将 Instagram 提要添加到 WordPress 网站。
在 WordPress 中添加 Instagram 提要的最简单方法
嵌入 Instagram 提要通常是一项非常技术性的任务。您需要嵌入代码,将您的 Instagram 个人资料与 API 密钥连接,然后使用自定义 CSS 设置提要样式,使其在您的网站上看起来不错。
我们将跳过所有这些并使用为您管理所有内容的插件。您无需触摸一行代码即可在您的网站上展示您的提要。
在本教程中,我们将使用Smash Balloon 的Instagram Feed Pro。

SmashBalloon是 WordPress 最好的社交媒体订阅插件。它提供了 5 种不同的插件,可让您将来自不同社交媒体平台的内容无缝集成到您的网站上。
这5个插件是:
- 自定义 Facebook 订阅源:在您的 WordPress 网站上 添加来自 Facebook 的照片、帖子、视频和直播视频。
- Instagram 提要:在任何 WordPress 页面上创建 Instagram 照片提要、主题标签提要等。甚至还有一个选项可以创建非常适合电子商务网站的购物提要。
- 自定义 Twitter 订阅源:显示 Twitter 卡片、提及您的 Twitter 帐户的推文,并允许用户滚动查看您网站上的更多推文。
- YouTube 供稿:在任何帖子或页面上展示您的 YouTube 视频、直播和喜爱的播放列表。
- 社交墙:将来自所有 Facebook、Twitter、Instagram 和 YouTube 的信息整合到一面墙上。
借助其Instagram订阅源插件,您可以轻松创建自定义 Instagram 订阅源或使用主题标签显示来自 Instagram 的用户生成内容。它甚至会在您的 Instagram 照片中添加分享按钮。
现在通常要连接 WordPress 和 Instagram 等 2 个应用程序,您需要遵循一个非常技术化的过程。但是使用 Smash Balloon,所有这些都是在幕后完成的,因此您只需单击几个按钮即可进行设置。
该插件还提供了许多自定义选项来更改 Instagram 提要的布局和设计。更不用说,您使用此插件创建的所有提要都是完全响应的。
最好的部分是,当您在 Instagram 上创建新帖子时,此插件将自动获取内容并更新您的 WordPress 提要。
既然您知道要使用哪个插件,我们将向您展示如何轻松嵌入您的 Instagram 提要。
第 1 步:安装并激活 Instagram Feed Pro
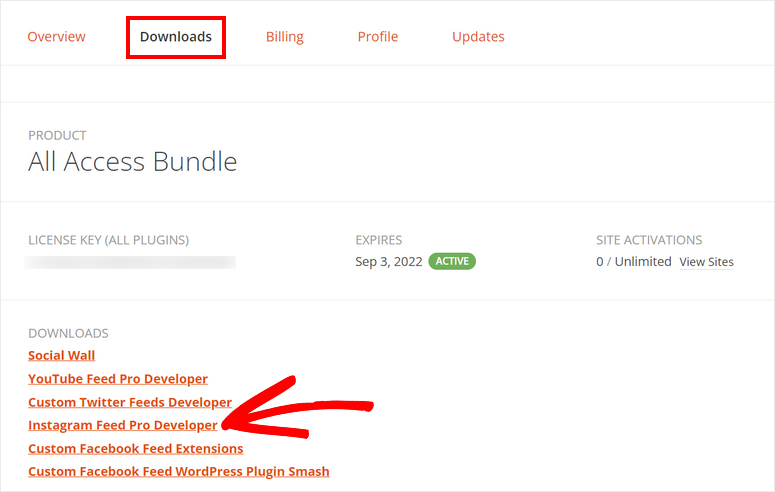
首先,您需要注册一个Smash Balloon 帐户。然后,您可以访问 Instagram Feed Pro 插件文件以及仪表板上的许可证密钥。

现在,您需要在您的 WordPress 网站上安装该插件。如果您需要这方面的帮助,请参阅我们关于如何安装 WordPress 插件的指南。
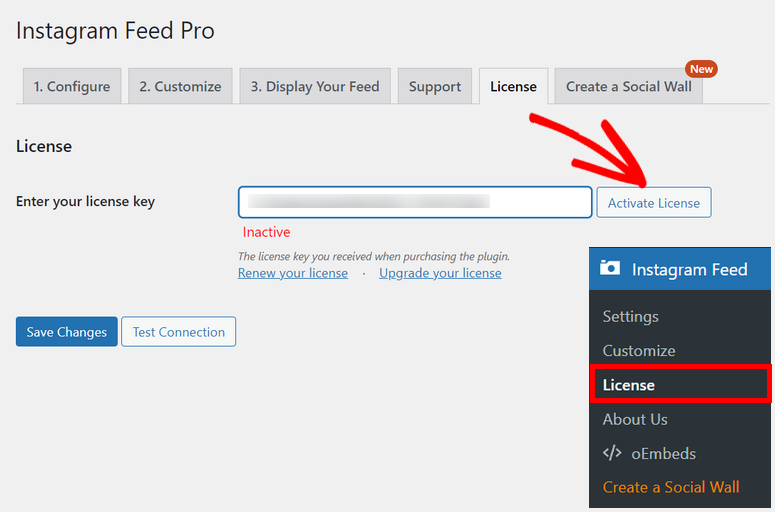
安装并激活插件后,导航到 WordPress 管理面板中的 Instagram Feed » License 选项卡。在这里,您需要输入您的许可证并单击激活许可证按钮。

验证您的帐户后,您可以将您的 Instagram 帐户连接到您的网站。
第 2 步:连接您的 Instagram 帐户
在您可以在您的网站上显示您的 Instagram 提要之前,您必须先连接您的帐户。
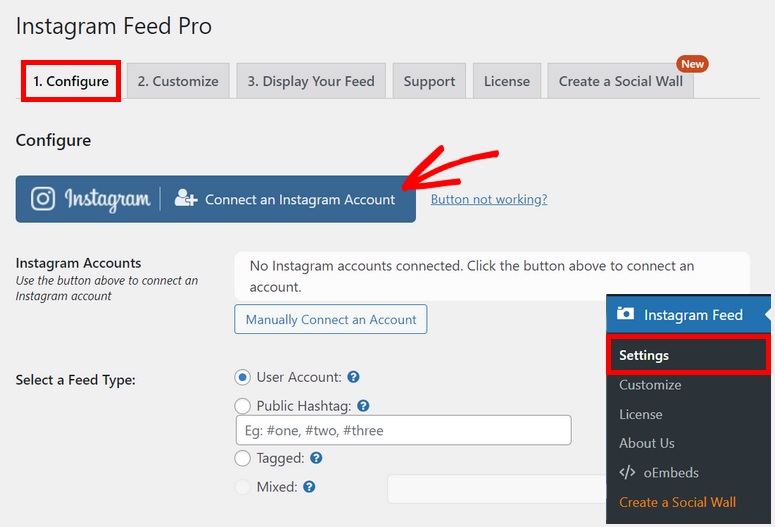
为此,请转到 Instagram 动态 » 设置选项卡,您将看到连接 Instagram 帐户的按钮。

单击按钮后,您需要选择帐户类型并在下一个屏幕上登录您的帐户。
选择个人帐户可让您仅显示来自您自己的 Instagram 帐户的提要。
鉴于企业帐户允许您使用主题标签、照片标签和更多过滤器来显示提要。但是,如果您有商业 Instagram 帐户,则需要先使用 Facebook 登录。
在这里,我们选择帐户类型为个人并使用 Instagram 登录。

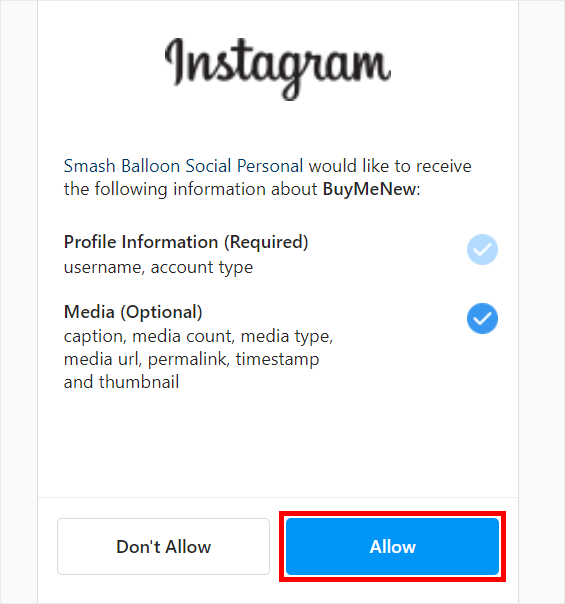
在下一个窗口中,只需单击“允许”按钮即可授予对您 Instagram 帐户的访问权限。

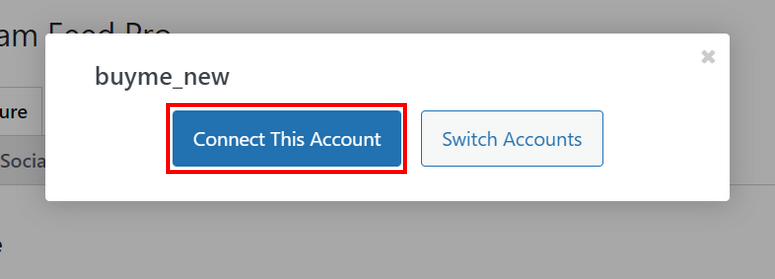
然后,您将被重定向回您的 WordPress 仪表板,您需要通过单击“连接此帐户”按钮来确认您的帐户。

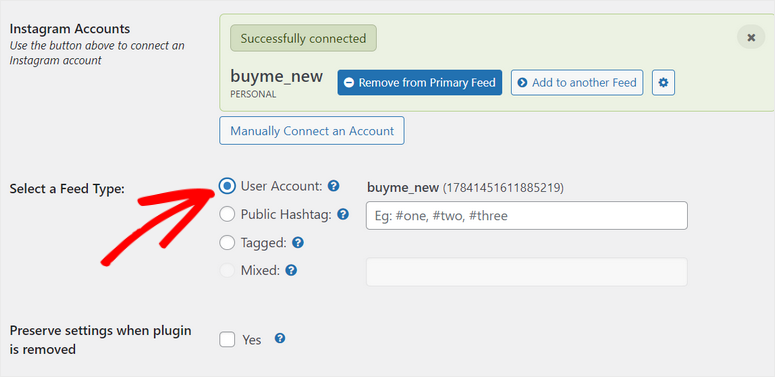
现在,您的帐户已成功连接到您的 WordPress 网站。向下滚动以设置其他选项。
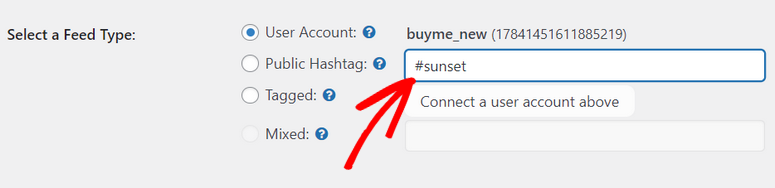
在 Select a Feed Type 部分,有 4 个选项:
- 用户帐户:显示来自您的 Instagram 帐户的实时提要。
- 主题标签:显示带有所选主题标签的所有提要。
- 标记:添加您被其他用户标记的所有 Instagram 照片。
- 混合:显示由多种提要类型组成的单个提要。

因为我们连接了个人帐户,所以我们将为此选择用户帐户选项。但是,如果您使用的是企业帐户,则可以使用 Hashtag、Tagged 和 Mixed 选项。
完成帐户设置后,单击“保存更改”按钮。
第 3 步:配置 Instagram 供稿设置
使用 Instagram Feed 插件,您可以根据自己的喜好选择如何显示您的 Instagram 照片和视频。
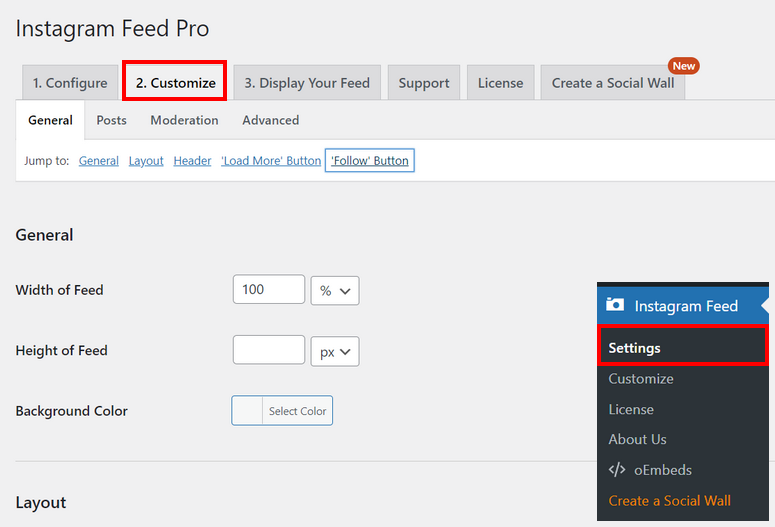
在设置页面上,单击顶部的自定义选项卡。在这里,您可以看到大量的自定义选项。
首先,您拥有 Instagram 提要的宽度、高度和背景颜色等常规设置。

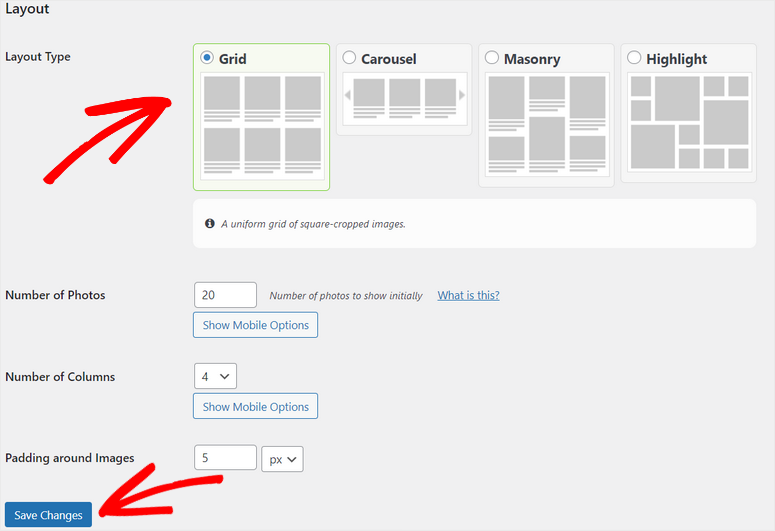
接下来,您可以从 4 种不同的模板中选择布局选项:网格、轮播、砌体和突出显示。

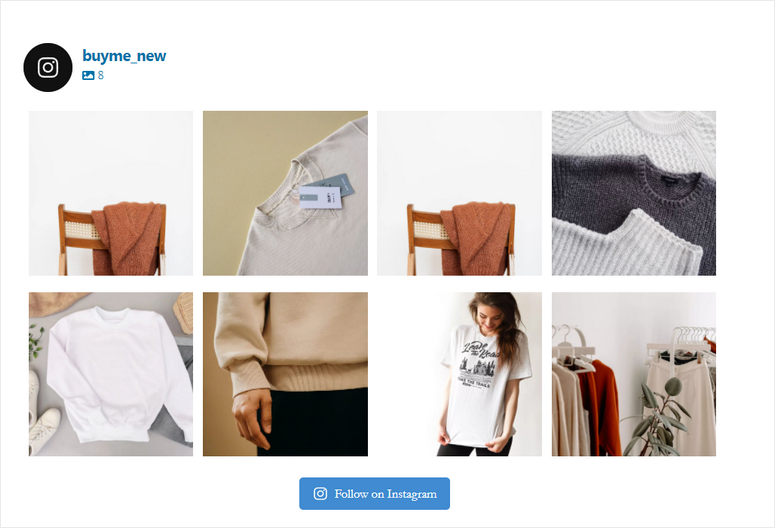
使用网格布局,您的 Instagram 内容显示在统一的方形列中。

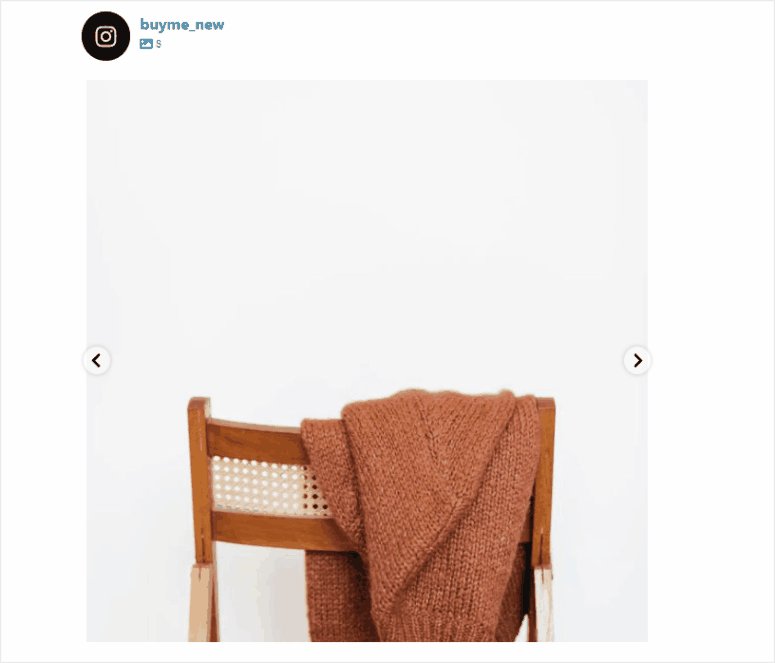
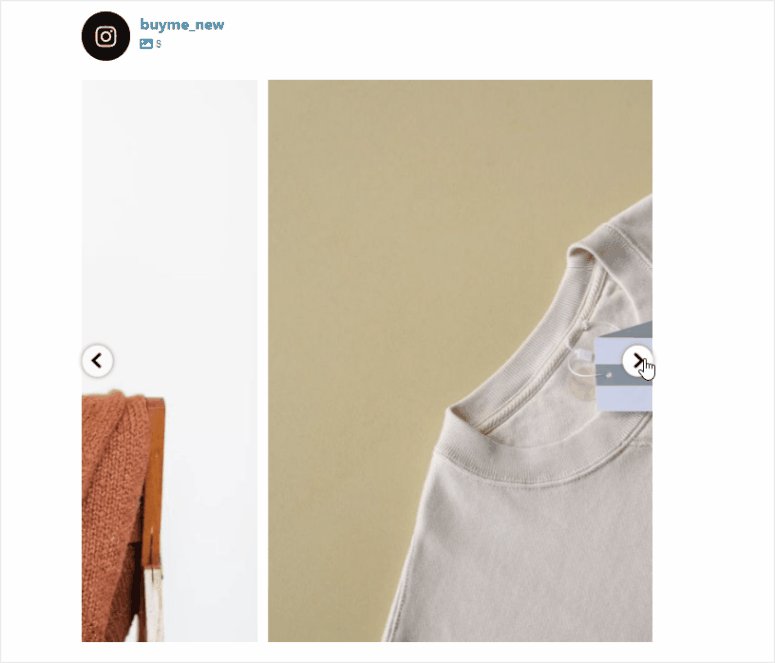
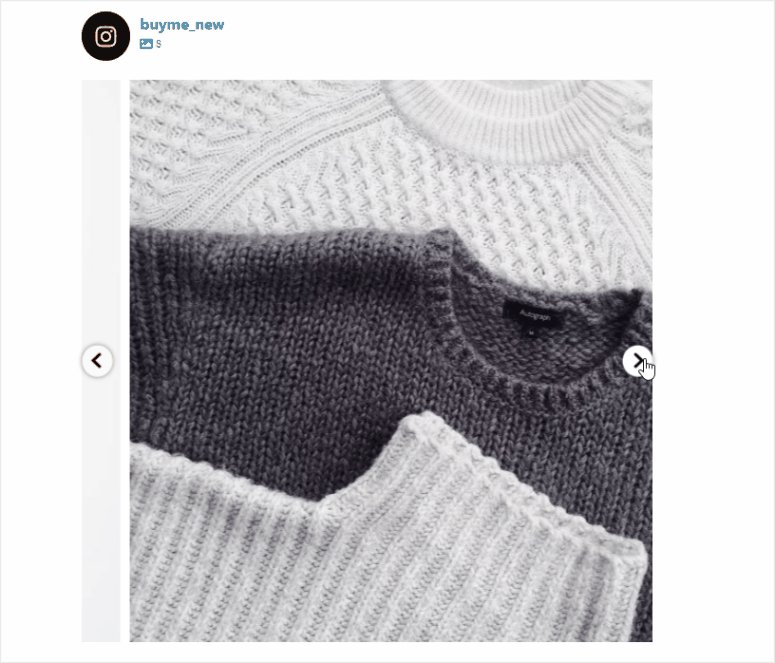
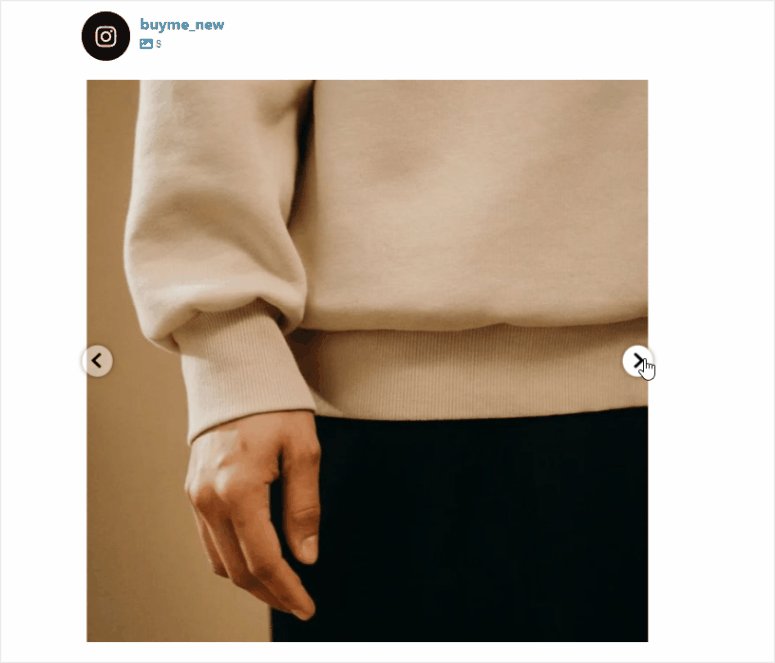
或者,您可以选择轮播布局以在滑块中显示您的 Instagram 照片和视频。还有添加导航箭头的选项。

像这样,您也可以尝试其他布局,例如 Masonry 和 Highlight。其他提要设置包括照片数、列数和图像填充。
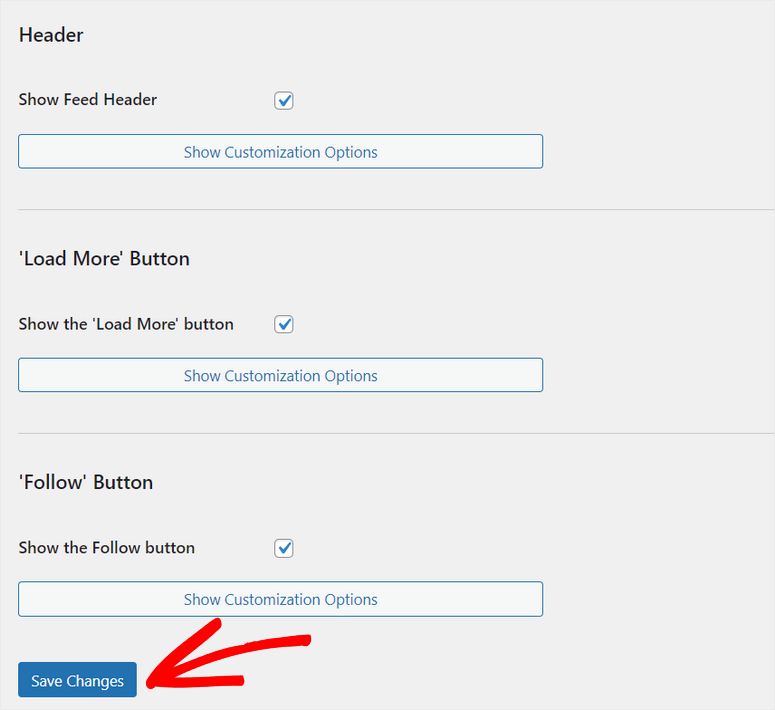
如果您进一步向下滚动,您将看到供稿标题、加载更多按钮和关注按钮的自定义选项。

完成自定义 Feed 的布局和设置后,单击“保存更改”按钮。
如果您想使用主题标签添加和自定义用户生成的内容,请转到设置»配置选项卡并添加您的公共主题标签。完成后保存您的设置。

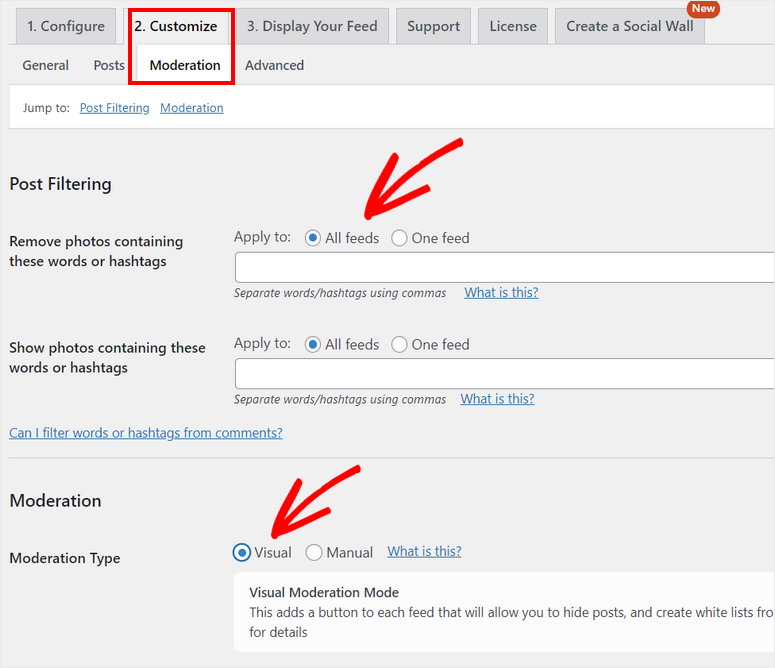
然后,打开“自定义”页面上的“审核”选项卡。以下是使用主题标签从您的 Instagram 提要中显示或删除照片和视频的选项。
此外,该插件提供了从您的网站前端调节用户生成的提要的选项。在审核部分,选择审核类型为可视。

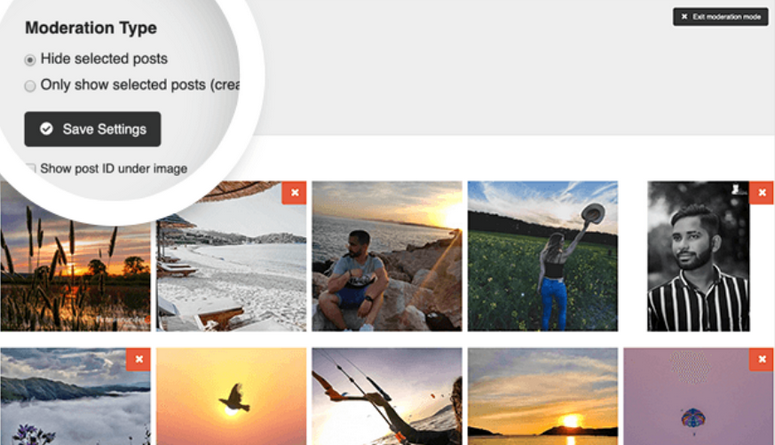
保存设置后,您将能够在前端的主题标签 Instagram 源中添加或删除任何照片或视频。

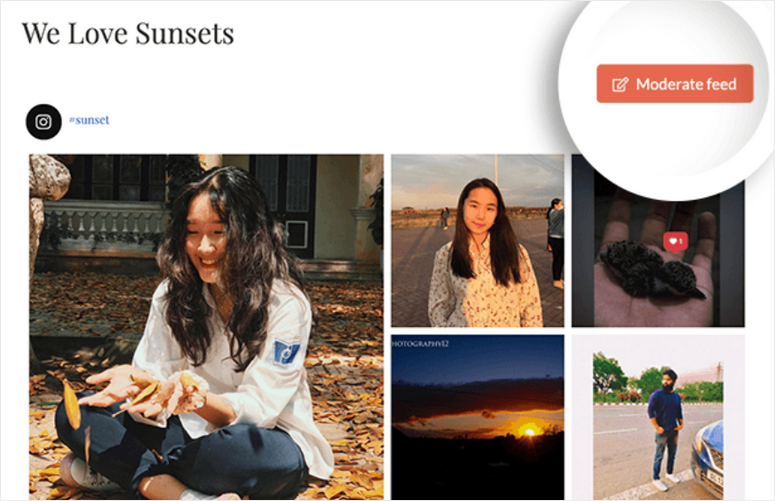
审核选项仅对具有管理员权限的登录用户可见。您需要单击“审核提要”按钮以选择要隐藏或显示的照片。

一旦您对 Instagram 供稿的设计和布局感到满意,请确保保存更改。
现在,您已准备好在 WordPress 网站上显示您的 Instagram 提要。
第 4 步:显示您的 Instagram 供稿
Smash Balloon 允许您使用简码和 Gutenberg 块在您的网站上显示您的自定义 Instagram 提要。
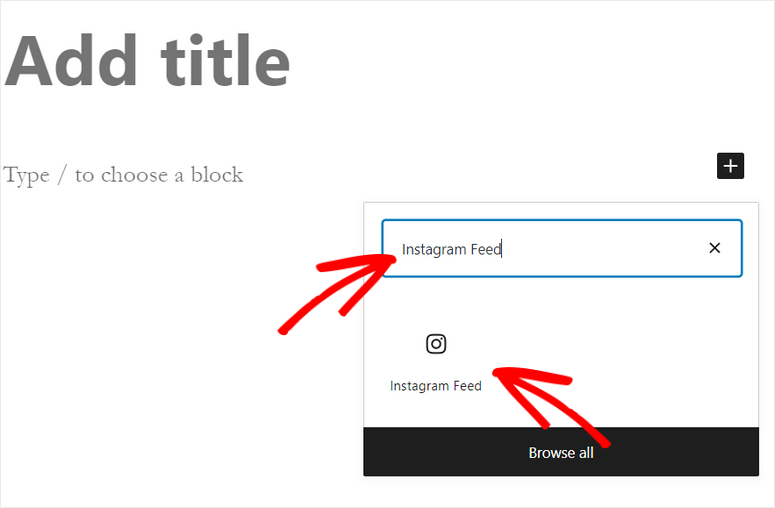
首先,我们将向您展示如何使用页面上的 Instagram 动态自定义块添加动态。在您的 wp-admin 菜单中,通过导航到 Pages » Add New 选项打开一个新页面。
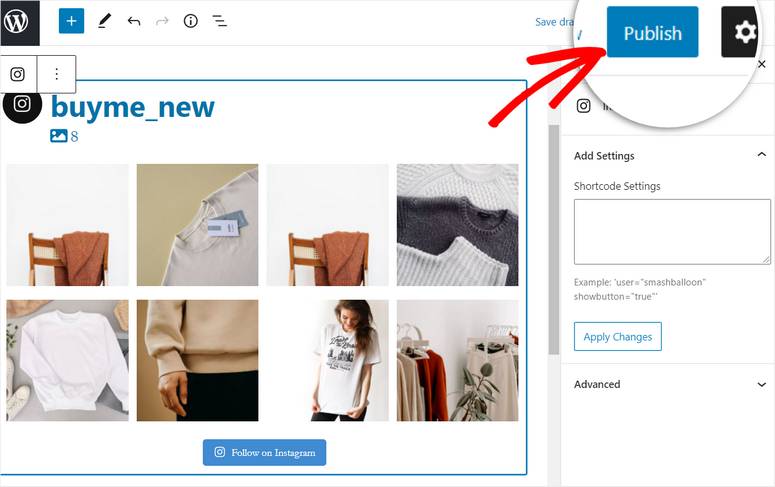
在块编辑器中,添加一个新块并搜索 Instagram 动态块。当您选择它时,您的提要会自动插入到页面编辑器中。

然后,您需要做的就是单击“发布”按钮以在您的 WordPress 网站上显示 Instagram 提要。您可以预览 Instagram 提要并查看它在您网站前端的外观。

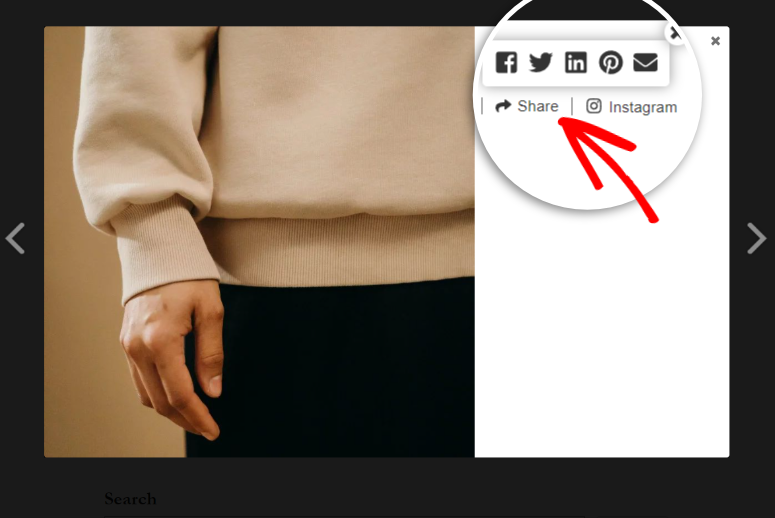
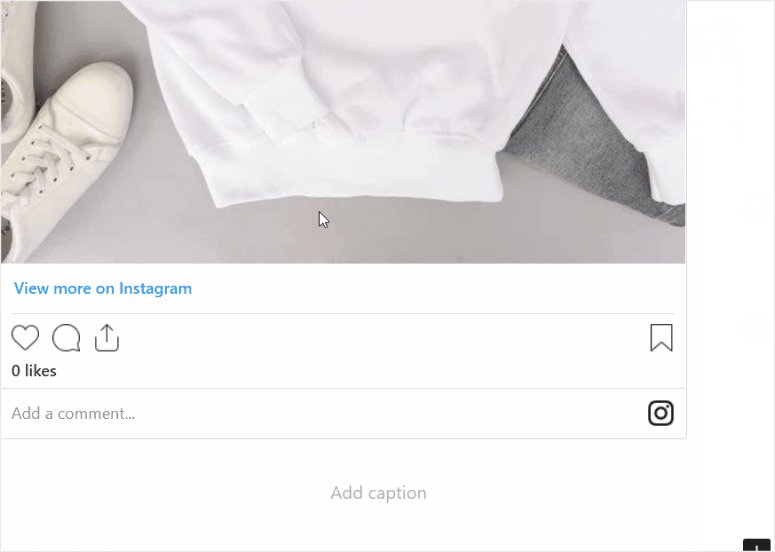
当用户单击您的提要中的任何单个图像时,他们可以看到 Instagram 按钮以查看 Instagram 上的帖子。
此外,还有一个分享按钮,允许用户在 Facebook、Twitter、Pinterest 等不同平台上分享帖子。

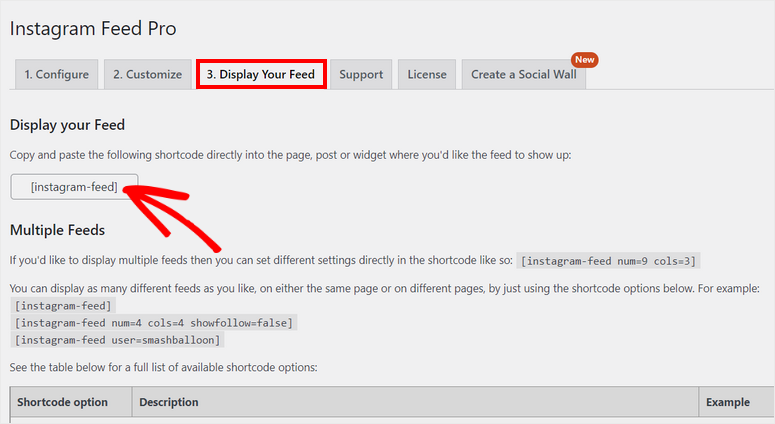
或者,您可以使用插件短代码在 WordPress 中添加您的 Instagram 提要。导航到 Instagram 动态 » 设置选项卡,然后单击显示您的动态选项卡。
在这里,您将找到用于显示您的提要的简码选项。

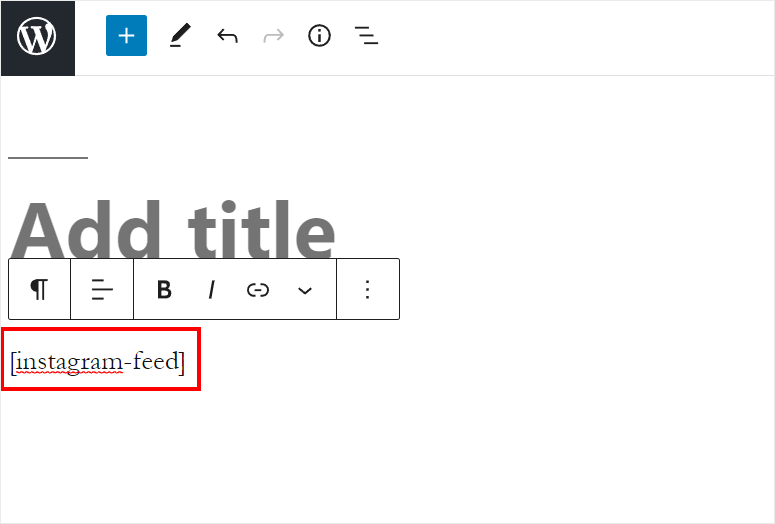
对于本教程,我们只需要 [instagram-feed] 短代码。因此,您可以简单地复制此短代码并将其粘贴到任何页面、帖子或小部件区域(如侧边栏或页脚)。

奖励:使用 oEmbeds 在 WordPress 中嵌入 Instagram 帖子
在 WordPress 中嵌入 Instagram 提要的另一种好方法是使用 oEmbeds。
但遗憾的是,WordPress 已停止支持 Facebook 和 Instagram oEmbeds。所以现在你需要一个访问令牌来让它们工作。
好消息是 Smash Balloon 让您无需手动设置即可使用 oEmbeds。
您只需要连接您的 Facebook 帐户。由于 Instagram 是 Facebook 的一部分,因此您无需为其设置 Instagram 帐户。
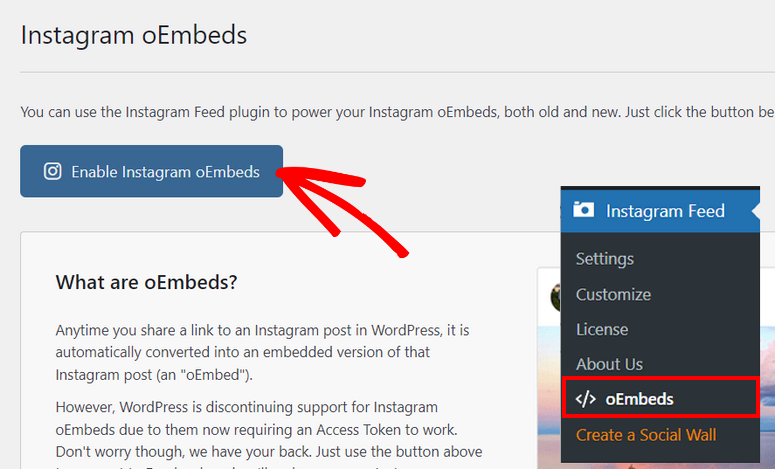
要设置 oEmbed,请导航到 WordPress 仪表板上的 Instagram Feed » oEmbeds 选项卡。在这里,单击启用 Instagram oEmbeds 按钮。

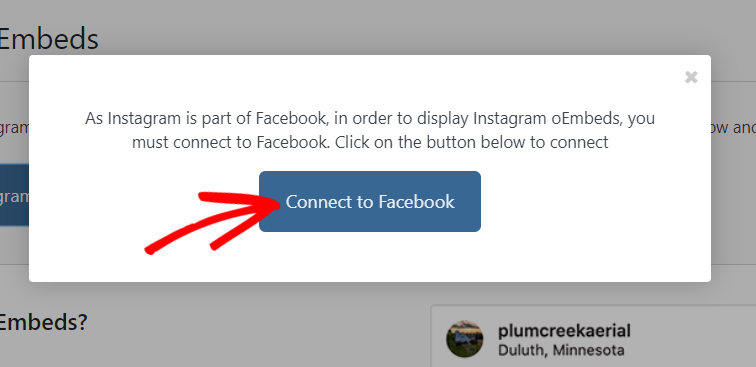
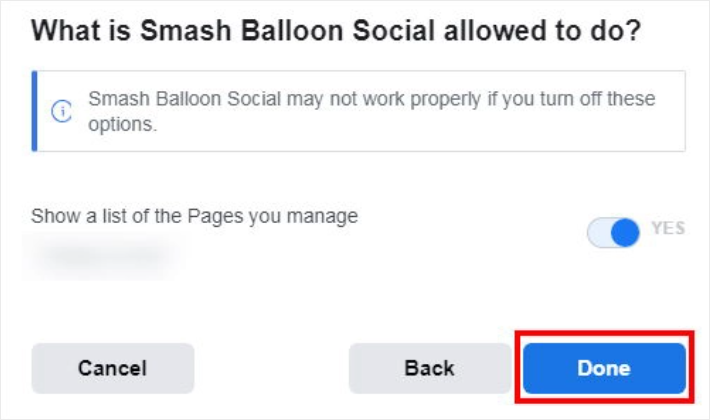
然后,您需要单击连接到 Facebook 按钮。在下一个屏幕上,您必须选择要添加的页面。

接下来,单击完成按钮以完成连接。

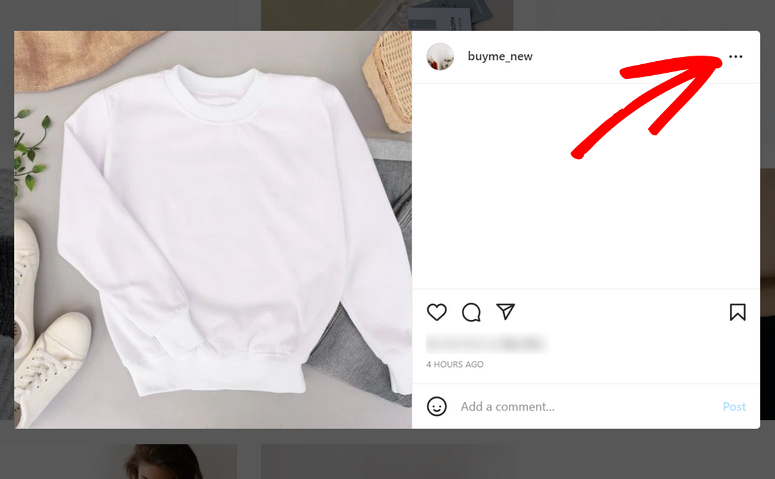
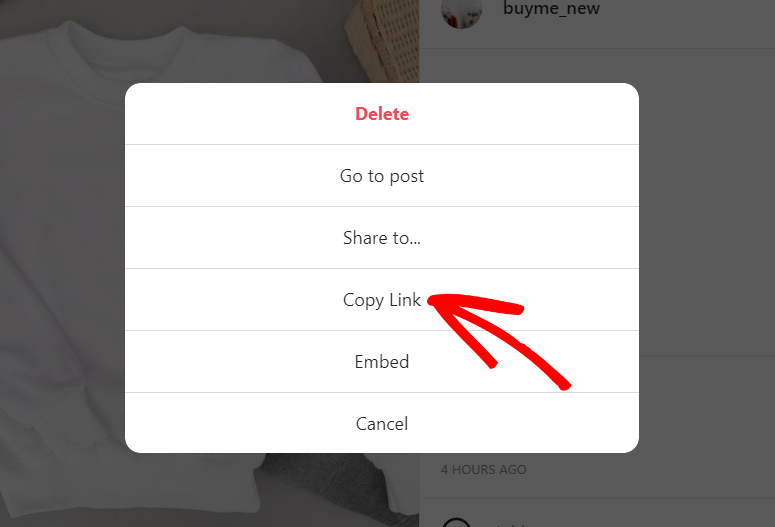
现在,您可以使用 oEmbeds 轻松地将 Instagram 提要嵌入到 WordPress 中。为此,请转到您的 Instagram 仪表板并打开您要插入的帖子,然后单击右上角的三个点。

然后,从菜单中选择复制链接选项。

现在,返回您的 WordPress 仪表板并打开页面或发布您要添加图像的位置。
使用 Smash Balloon,您只需将链接粘贴到文本编辑器上,它就会自动将您的 Instagram 帖子嵌入其中。您可以继续在您的网站上发布帖子。

恭喜!您已成功学会如何在 WordPress 上嵌入您的 Instagram 提要。
使用 Smash Balloon 的Instagram 提要插件,您只需单击几下即可在 WordPress 中添加 Instagram 提要。这可以让您接触到比 Instagram 用户更多的人。
该插件使您可以自由创建和自定义自己的 Instagram 提要。
此外,您可以编辑布局并轻松选择要包含或隐藏的帖子。
既然您知道使用 Smash Balloon 是多么容易,您还可以学习如何在 WordPress中显示您的 Facebook 提要。
就这样!我们希望本教程能帮助您了解如何使用分享按钮轻松地将 Instagram 提要嵌入 WordPress。
对于接下来的步骤,您可以查看以下资源:
- 令人难以置信的社交媒体自动化工具
- 使用社交媒体增加电子邮件订阅者的 12 种方法
- Bio Instagram 工具中的最佳链接
这些帖子将帮助您自动化您的社交媒体集成并增加您的电子邮件列表。最后一个将帮助您在生物页面中创建 Instagram 链接,以增加您网站的流量。
How to Embed Instagram Feed in WordPress (With Share-Button)的帖子首次出现在IsItWP – 免费 WordPress 主题检测器上。
