一个设计精美的网站可以给人留下很好的第一印象。然而,建立一个一流的网站并不总是那么容易——尤其是如果您没有以前的设计或开发经验。
这就是 WordPress Elementor 网站构建器的用武之地。通过选择这个现代的、用户友好的插件,您可以创建一个令人惊叹的网站,而无需编写任何代码。
这篇文章将涵盖您需要了解的有关这个广受欢迎的 WordPress 页面构建器的所有信息。然后,我们将向您展示如何导航 Elementor 的一些最重要的任务,例如创建布局、页面甚至自定义模板。让我们开始吧!
WordPress Elementor 简介
在 Internet 的早期,创建网站需要先进的 Web 开发和设计技能,或访问专家团队。这意味着构建网站非常耗时,通常令人沮丧,而且可能很昂贵。
借助现代页面构建器,您现在无需专业技能即可创建专业设计、高性能的网站。一旦您的网站启动并运行,即使您不是编码人员,您也可以随时快速轻松地添加内容或更改布局。
有各种 WordPress 页面构建器,但有超过 500 万个活动安装,Elementor 插件是最受欢迎的插件之一。Elementor 使您能够通过直观的拖放编辑器创建从整个网站到单个登录页面的所有内容。
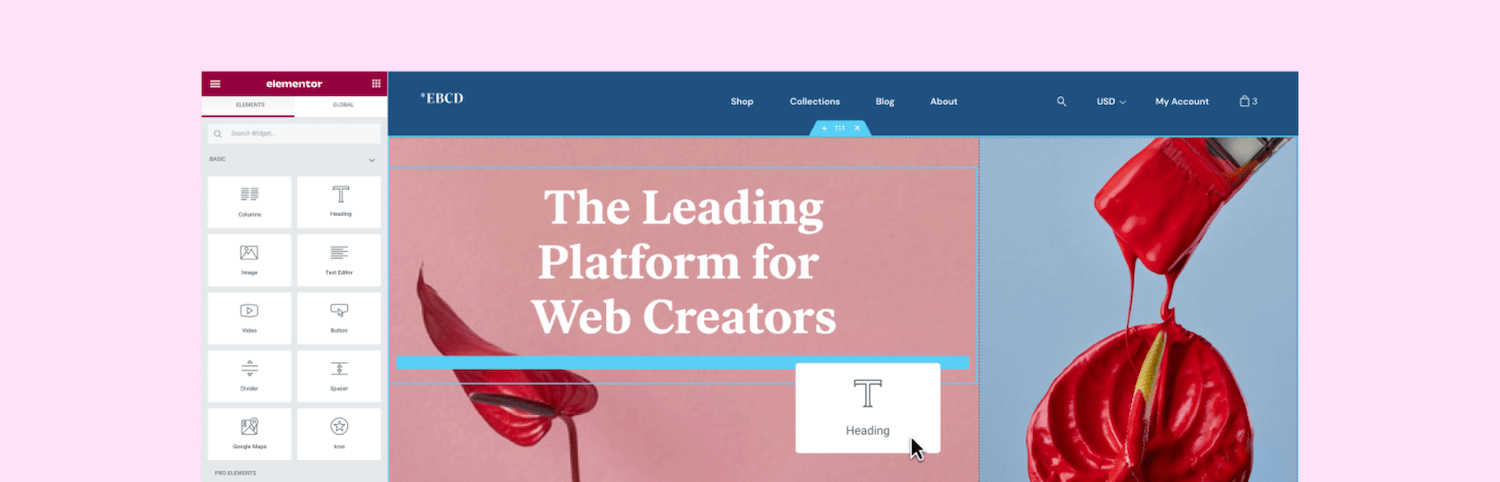
 Elementor 页面构建器
Elementor 页面构建器
使用 Elementor,您可以使用单一平台控制网站设计的各个方面。这样,您的网站就可以完美地反映您的品牌。
Elementor 直观、无代码的编辑器在没有设计和开发经验的网站所有者中特别受欢迎。它也非常适合有在线创业想法但不一定有资金聘请专门的设计或开发团队的企业家和小型企业。
即使您是经验丰富的专业人士,也有很多理由使用 Elementor。仅仅因为您具有编码技能并不意味着始终从头开始创建所有内容是明智的。
Elementor 具有大量功能,可帮助您在更短的时间内构建屡获殊荣的网站。这包括 90 多个现成的小部件和专业设计的网页模板。
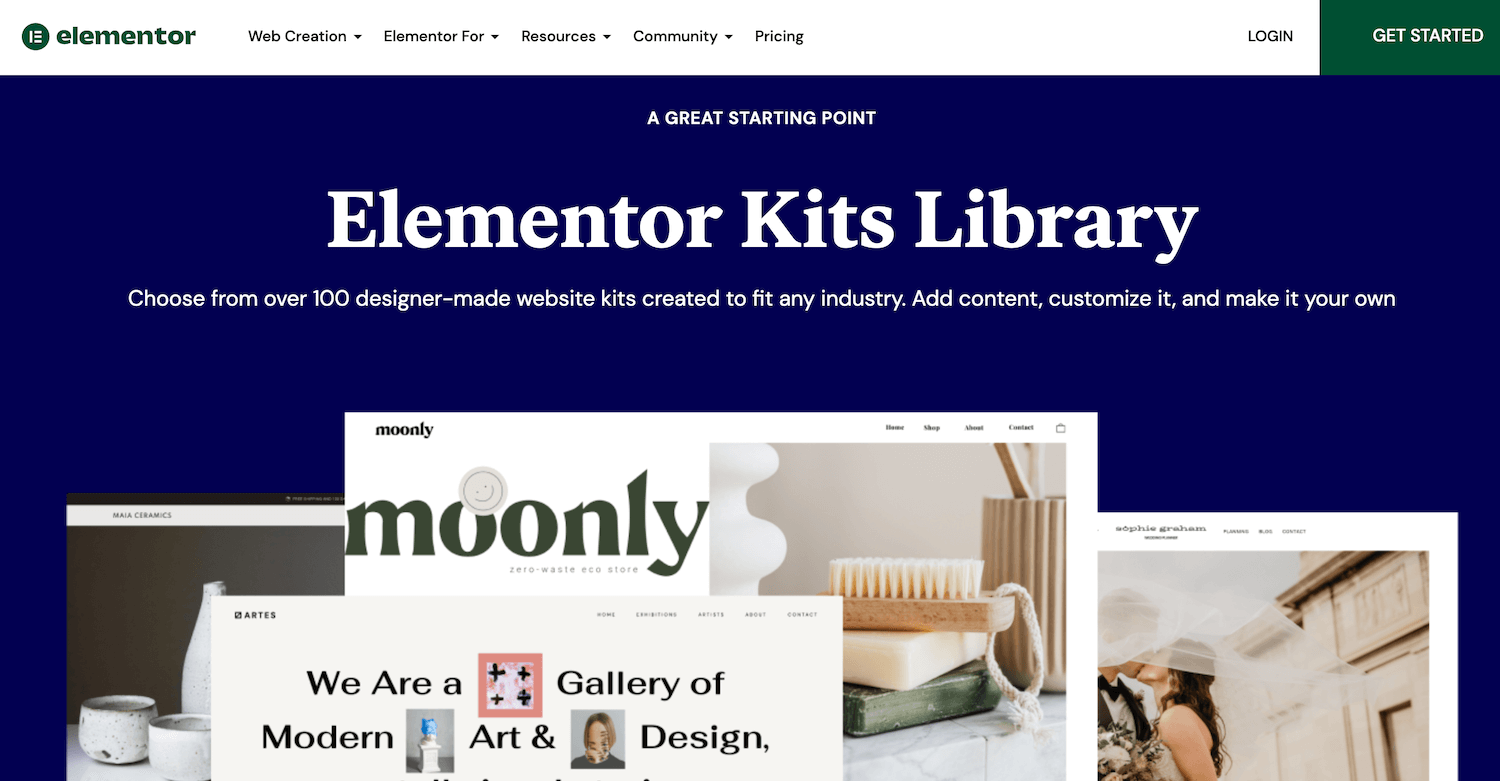
 Elementor 网站主页
Elementor 网站主页
通过这种方式,Elementor 可以提高您的生产力和利润。如果您定期构建 WordPress 网站(即,为自由开发者和 WordPress 代理机构),这些节省时间的功能可能会特别有利可图。
Elementor Free vs Elementor Pro
Elementor 是“免费增值”软件。您可以免费下载核心 Elementor 插件或购买 Elementor Pro 许可证。
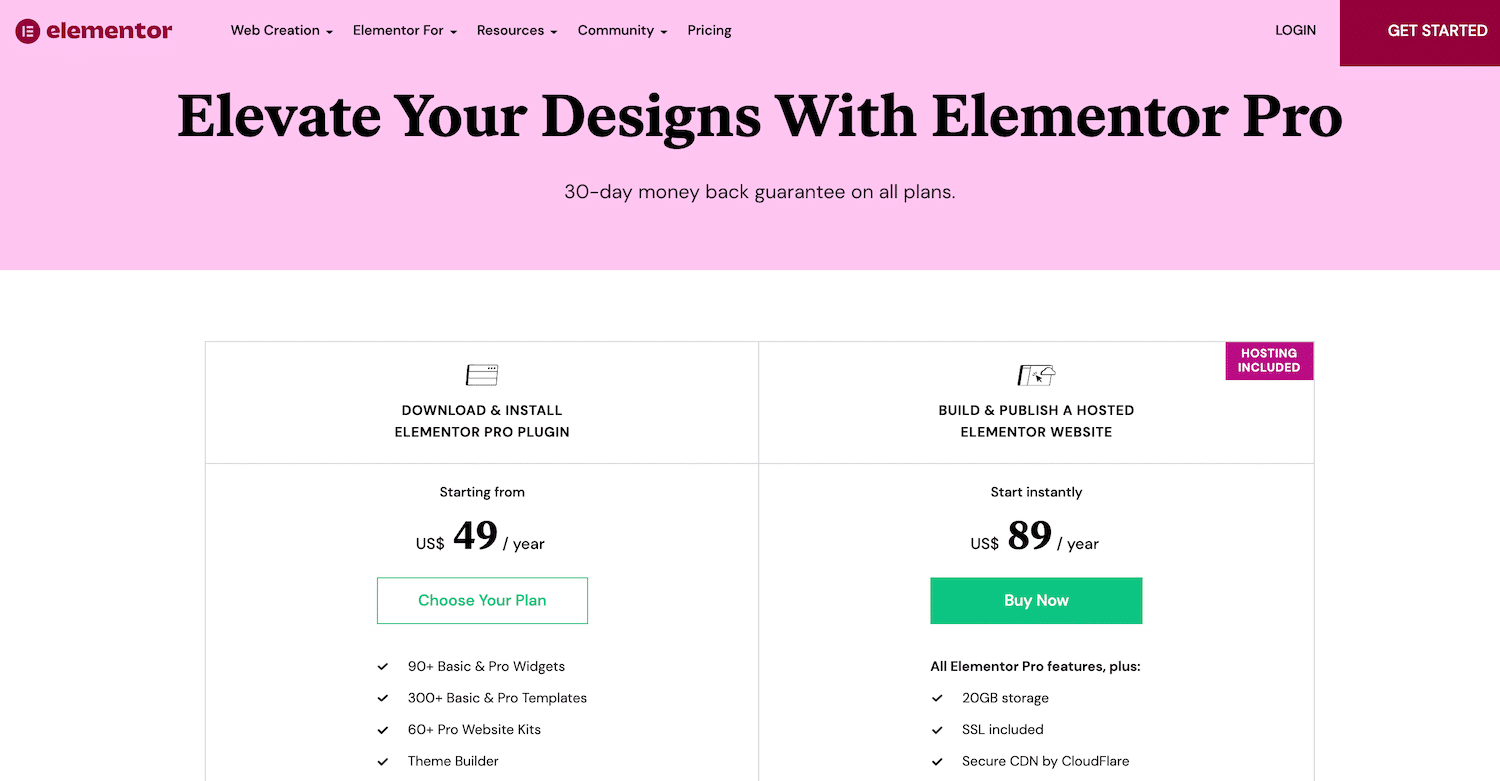
 Elementor pro 的定价选项
Elementor pro 的定价选项
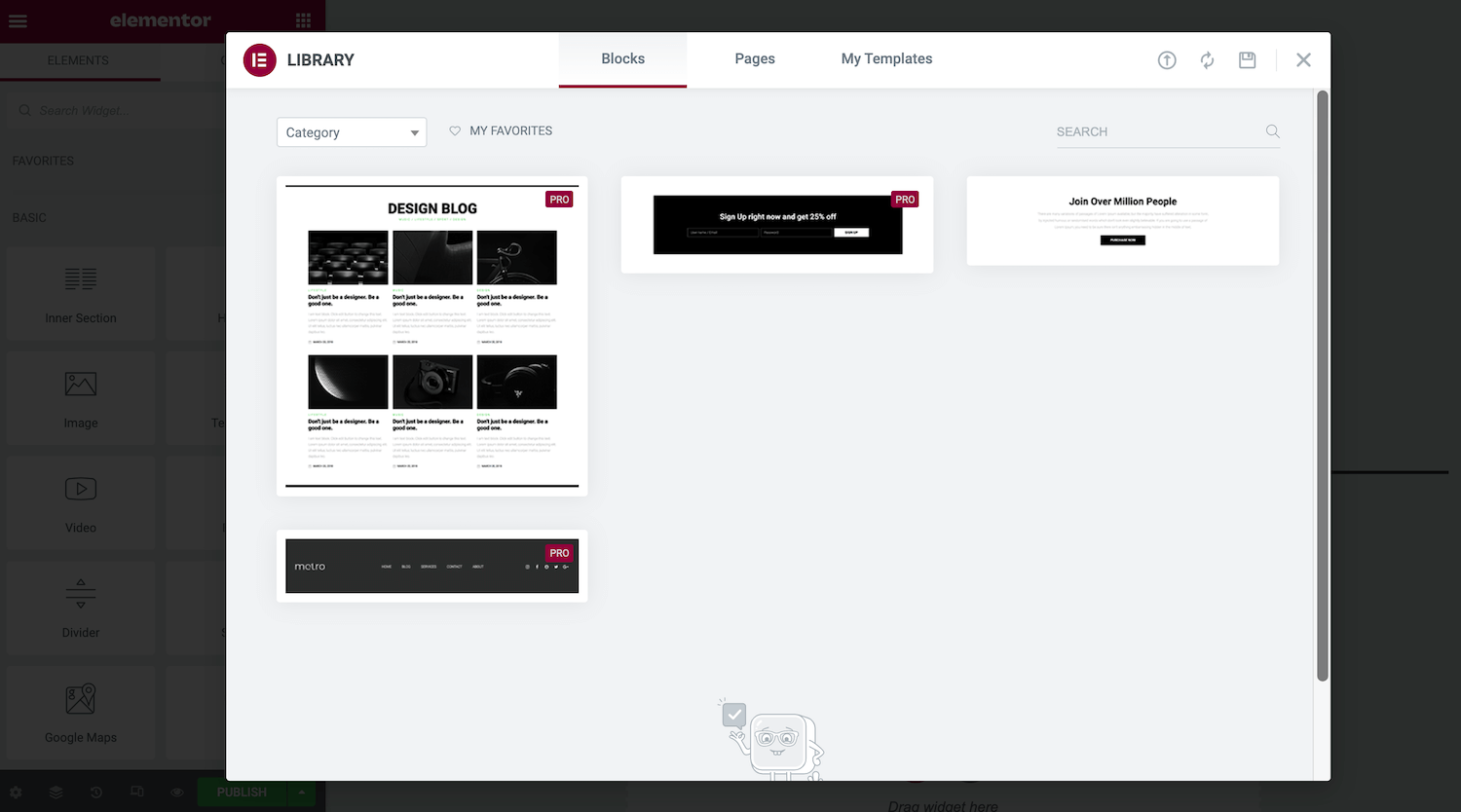
免费的 WordPress 插件提供了构建具有视觉吸引力的销售页面、产品列表、商业网站等所需的一切。它包括 40 多个小部件、100 个模板和 300 多个块。块是预先设计的部分模板,您可以混合和匹配以创建独特的设计。
 Elementor 块库
Elementor 块库
如果您想要更高级的功能,可以购买 Elementor Pro。这会解锁一些额外的小部件,以及 Elementor 的 Theme Builder。
 Elementor 主题生成器
Elementor 主题生成器
使用主题生成器,您几乎可以编辑每个站点元素,包括页眉和页脚。您还可以创建自定义帖子和存档页面设计。
如果您正在开发在线商店,Elementor Pro 还包括一个 WooCommerce Builder。您可以使用它来自定义您网站的 WooCommerce 内容,包括产品页面、产品存档和结帐页面。您还可以访问专门为提高转化率而设计的小部件,例如自定义添加到购物车、追加销售和产品相关。
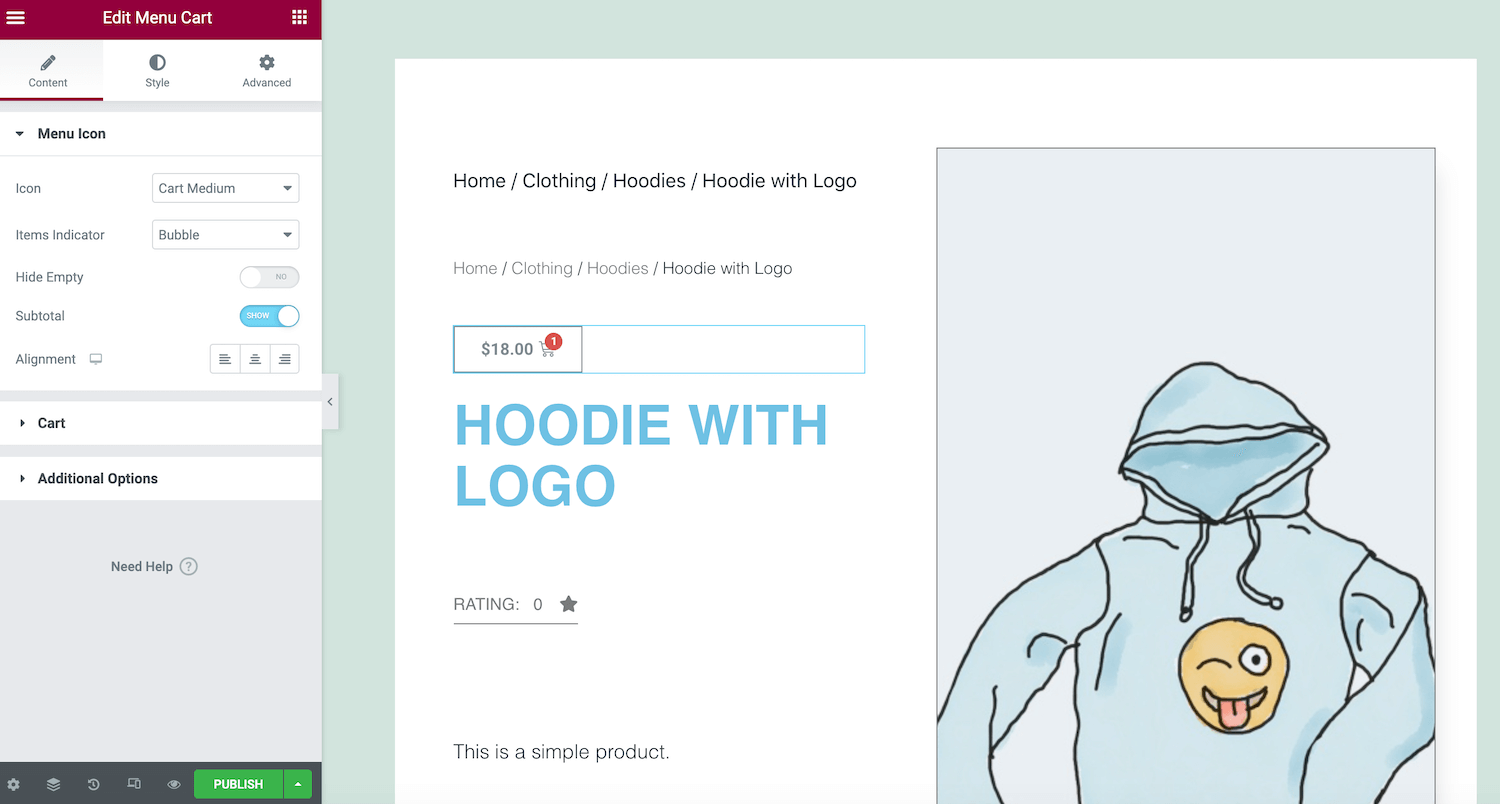
 Elementor WooCommerce 构建器
Elementor WooCommerce 构建器
Elementor Pro 还带有弹出窗口生成器和表单生成器。尽管有单独的插件可以帮助您创建表单和弹出窗口,但通过选择 Elementor,您可以最大限度地减少需要安装和维护的插件数量。
使用太多插件会使您的网站更容易受到黑客攻击。它甚至可能影响您网站的性能。因此,最好的做法是尽量减少已安装的数量。此外,由于您使用同一平台设计所有网站元素,您应该会发现更容易实现一致的外观和感觉。
Elementor Pro 许可证包括访问 60 多个专业网站工具包。这些是模板、页面、弹出窗口和其他组件的捆绑包,可以帮助您创建一个完整的网站。如果您购买专家许可证或更高版本,您还可以访问 20 个专家网站工具包。
此外,每个 Pro 许可证都包含高级支持。通常,您会在一天内收到 Elementor 专家支持团队的答复。但是,如果您选择 Elementor Pro Studio 或更高版本,您将升级到 VIP 支持。这使您可以参与与 Elementor 的 VIP 支持团队的实时聊天。您还将收到关于您的票证的优先回复,这些回复通常会在 30 分钟内送达。
如果您是代理机构、开发人员或设计师,您可能对专家网络个人资料感兴趣。在那里,您可以展示您的作品并吸引潜在客户的注意。
 Elementor 专家网络
Elementor 专家网络
如果您对通过专家网络做广告感兴趣,您也可能对 Elementor Pro 的专家、工作室或代理许可证感兴趣。这些许可证授权您在这个受欢迎的市场上创建个人资料。
Elementor Pro 计划每年从 49 美元到 999 美元不等。该公司还提供 30 天退款保证,因此您可以在购买前试用。
如何安装 Elementor
由于它是一个 WordPress 插件,因此安装 Elementor 既快速又简单。您可以直接从 WordPress 仪表板下载免费插件。
要下载免费版本,请导航至插件 > 添加新的。在搜索字段中,输入 Elementor。当插件出现时,单击立即安装。
出现提示时,单击激活。该插件会将 Elementor 选项添加到您的 WordPress 侧边栏。
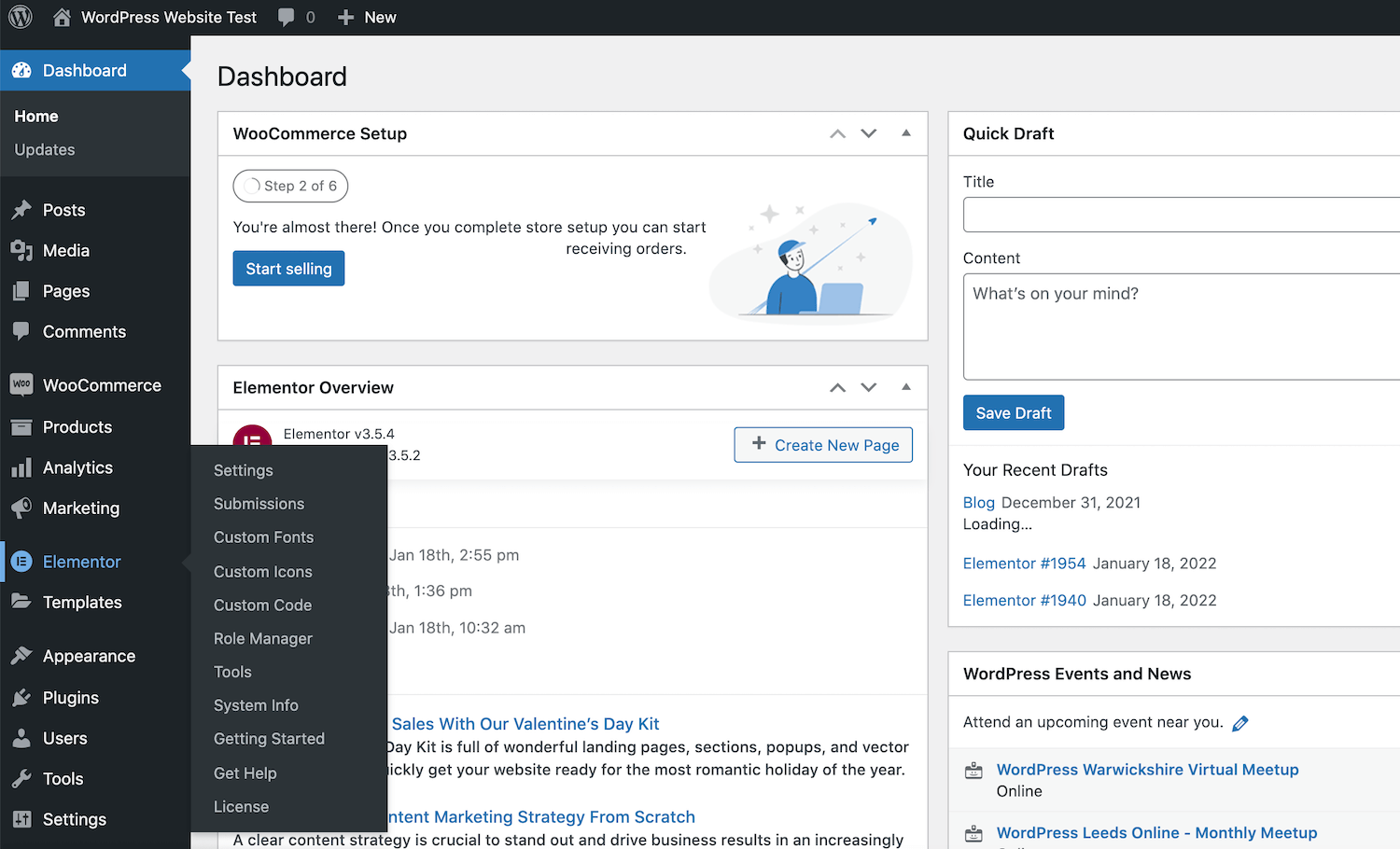
 WordPress 仪表板中的 Elementor
WordPress 仪表板中的 Elementor
您现在已准备好开始使用 Elementor!要开始使用,只需单击侧栏中的 Elementor 选项。
或者,您可以直接从 WordPress 存储库下载 Elementor 插件。然后,登录您的 WordPress 仪表板并导航到插件 > 添加新 > 上传插件。然后,您可以单击选择文件,然后选择刚刚下载的 Elementor .zip 文件。
如何将 Elementor Pro 连接到 WordPress
有两种方法可以将 Elementor Pro 连接到 WordPress。如果您尚未购买 Elementor Pro 许可证,则需要前往官方网站,然后选择“开始使用”。
然后,您可以按照屏幕上的说明创建 Elementor 帐户。出现提示时,输入有关您要创建的网站类型的一些信息。
 创建一个 Elementor 帐户
创建一个 Elementor 帐户
接下来,选择您要购买的计划。由于 Elementor 需要一个活跃的 WordPress 网站,因此您需要输入您网站的域。然后 Elementor 将执行检查以验证您的网站是否正在使用 WordPress 平台。
假设您有一个活跃的 WordPress 网站,下一步是单击安装 Elementor。如果您当前登录到您的站点,您将自动被重定向到 Elementor 插件页面。
出现提示时,单击立即安装 > 激活。然后 Elementor 会将页面构建器插件添加到您的站点。
或者,如果您已经购买了 Elementor Pro 许可证,请前往官方网站并使用您在确认电子邮件中收到的详细信息登录。
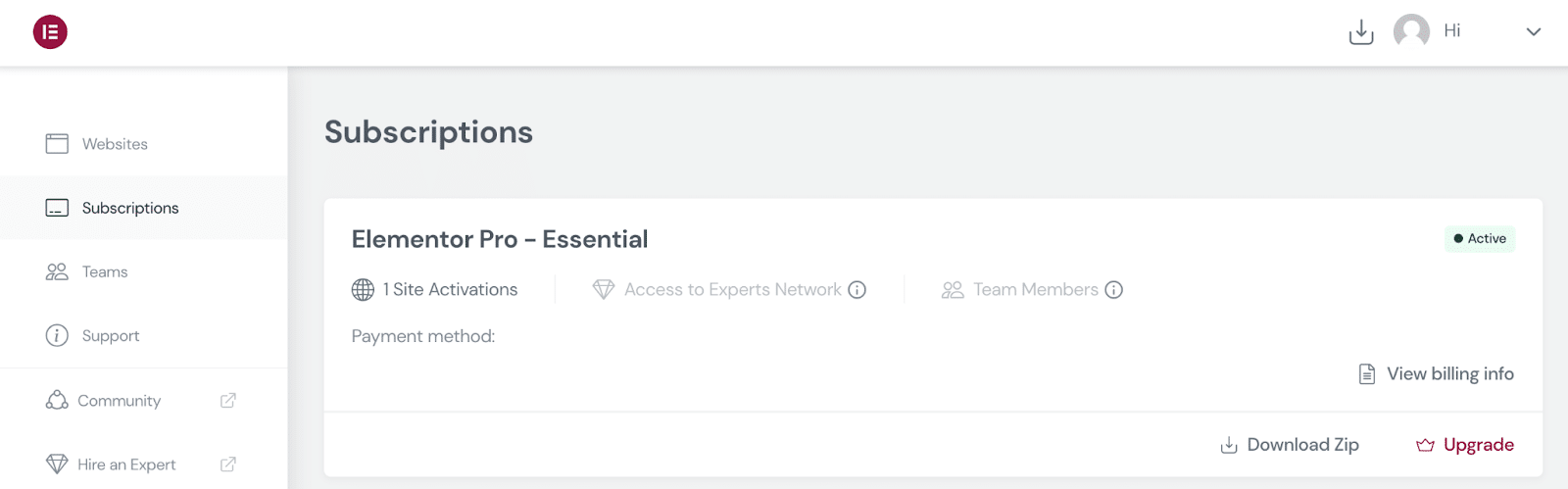
在您的 Elementor 帐户中,从左侧菜单中选择订阅。然后,您可以单击下载 Zip。
 下载邮编
下载邮编
接下来,登录到您的 WordPress 仪表板并导航到插件 > 添加新的。然后,您可以上传刚刚下载的 Elementor Pro .zip 文件。
安装并激活 Elementor Pro 后,WordPress 应提示您输入许可证密钥。或者,您可以导航到 Elementor > 许可证 > 连接和激活。
如果您当前已登录 Elementor 帐户,WordPress 应自动验证您的许可证。如果不是,请在提示激活许可证时输入您的 Elementor 用户名和密码。
使用 Elementor:要掌握的 4 个基本任务
使用 Elementor,您可以设计独特的网站,而无需特殊的设计或开发技能。但是,在构建完整的网站之前熟悉基础知识会有所帮助。考虑到这一点,这里快速介绍了 Elementor 工作流程。
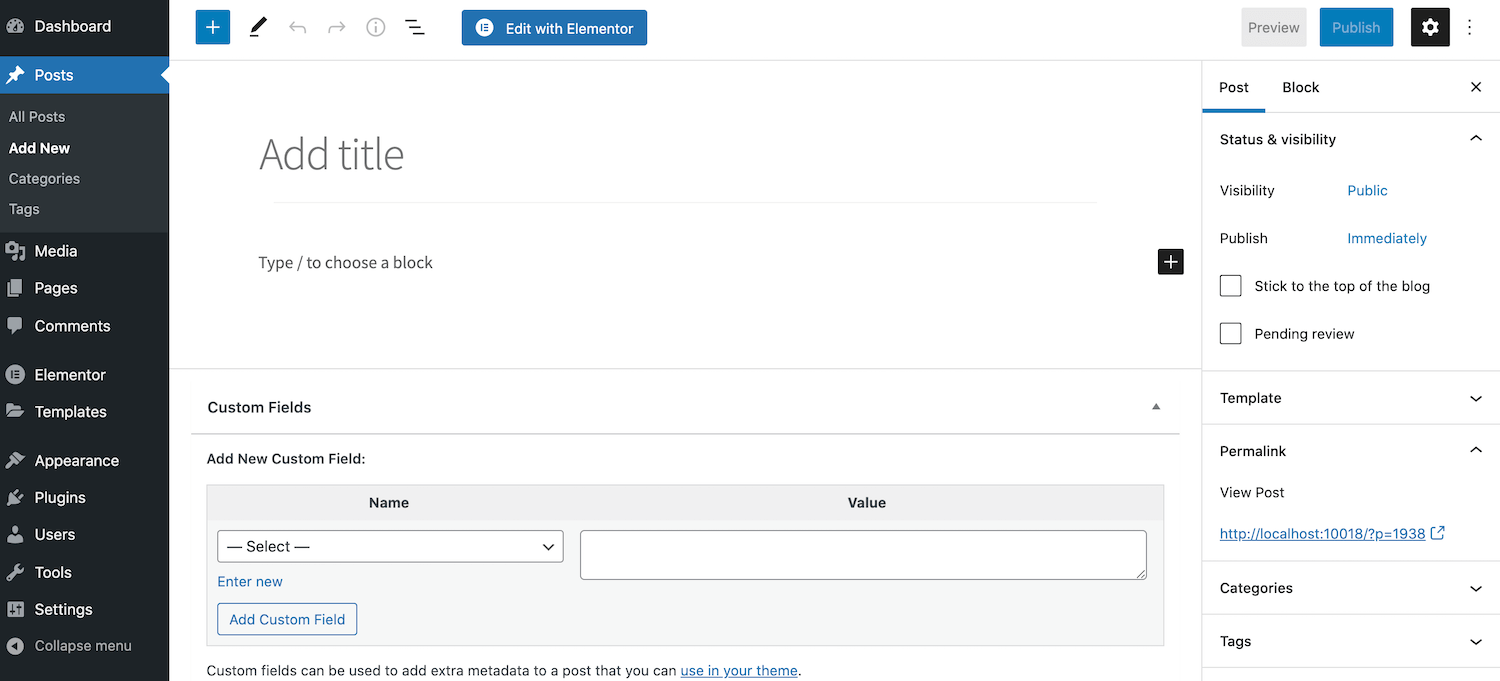
1. 启动 Elementor 页面构建器
要在 Elementor 页面构建器中设计新页面或帖子,请导航至页面/帖子 > 添加新内容。您可以通过单击使用 Elementor 编辑来启动 Elementor 编辑器。
 在编辑器中使用 Elementor 选项进行编辑
在编辑器中使用 Elementor 选项进行编辑
或者,您可能有一个可以从改造中受益的现有页面。在这种情况下,只需导航到相关页面并打开它进行编辑。然后,您可以单击“使用 Elementor 编辑”按钮。
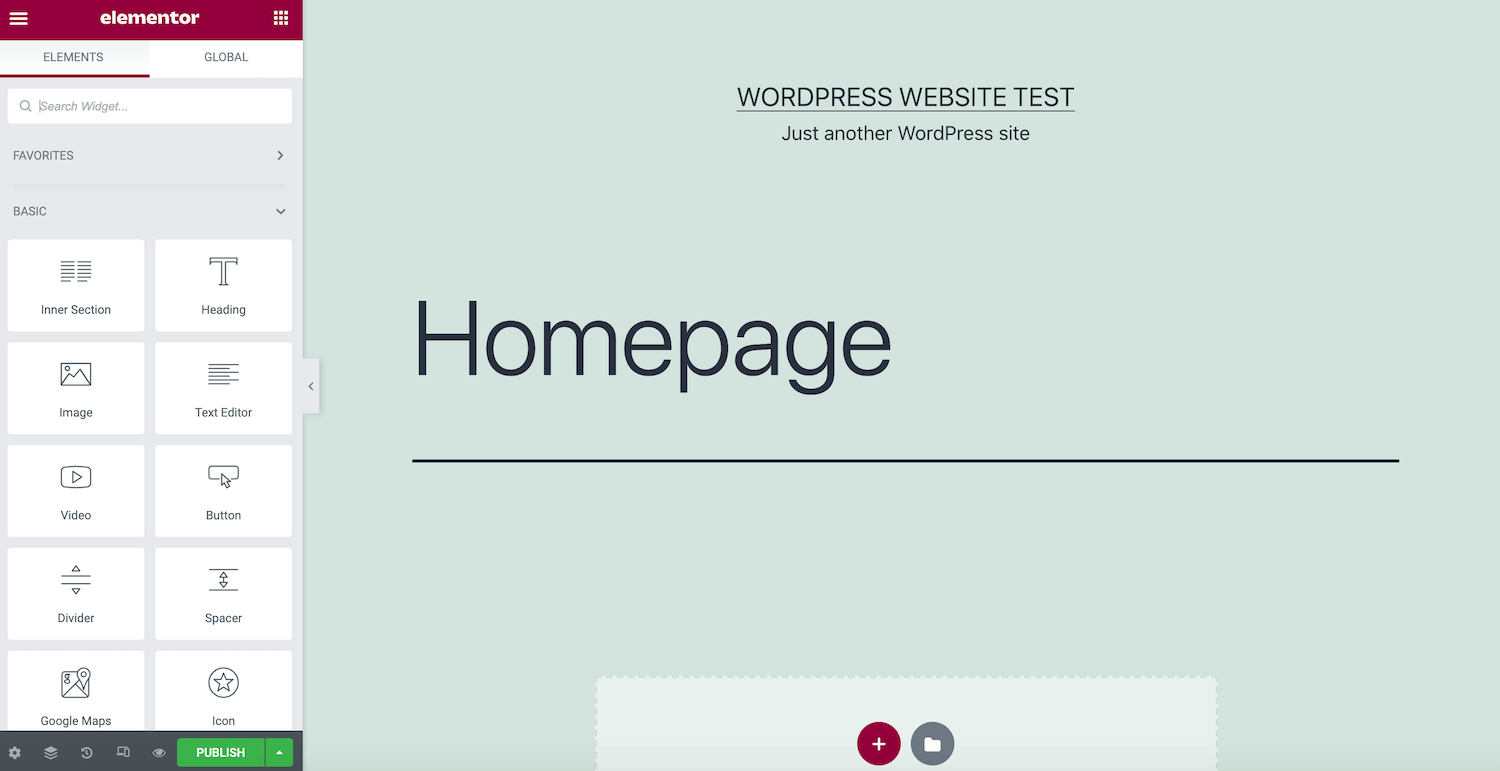
 Elementor 编辑器打开
Elementor 编辑器打开
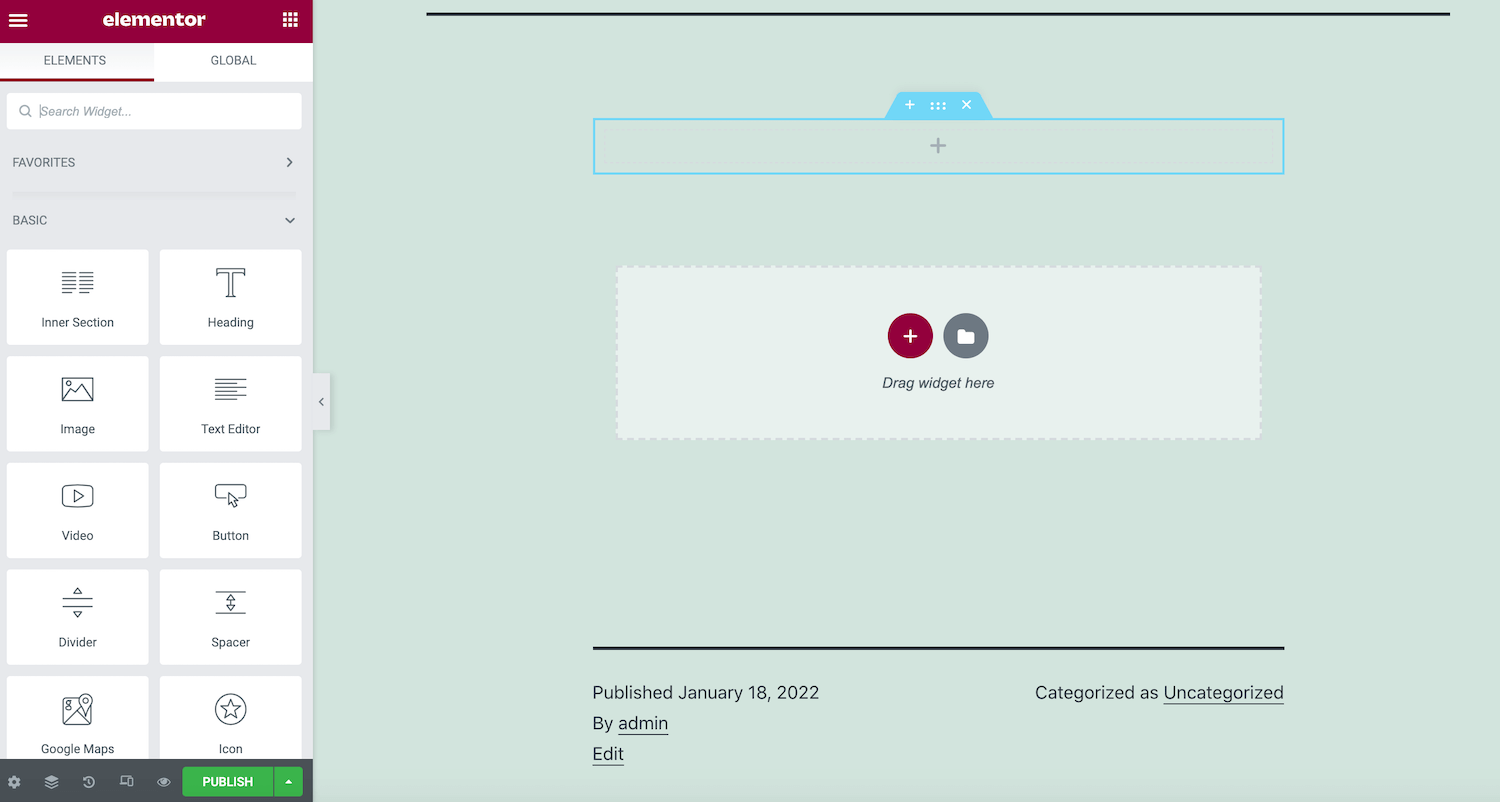
在屏幕左侧,您会看到 Elementor 侧边栏。在这里您可以找到可以添加到设计中的所有元素,例如按钮和标题。
Elementor 侧边栏还包含一个全局小部件部分。如果您计划在多个设计中重复使用相同的小部件,您可能希望将其保存为全局小部件。这使您的自定义元素可以随时轻松访问。它还提供了一个中心位置,您可以在其中编辑一次小部件以进行通用更改。然后 Elementor 将在您的整个网站上复制这些更改。
右侧是实时预览画布,您可以在其中创建设计。Elementor 将在您进行编辑时自动更新以实时显示您的更改。
2. 添加部分、列和小部件
Elementor 编辑器提供对三个主要构建块的访问:部分、列和小部件。我们已经接触过 Elementor 的现成小部件,所以让我们看看如何将它们添加到您的设计中。
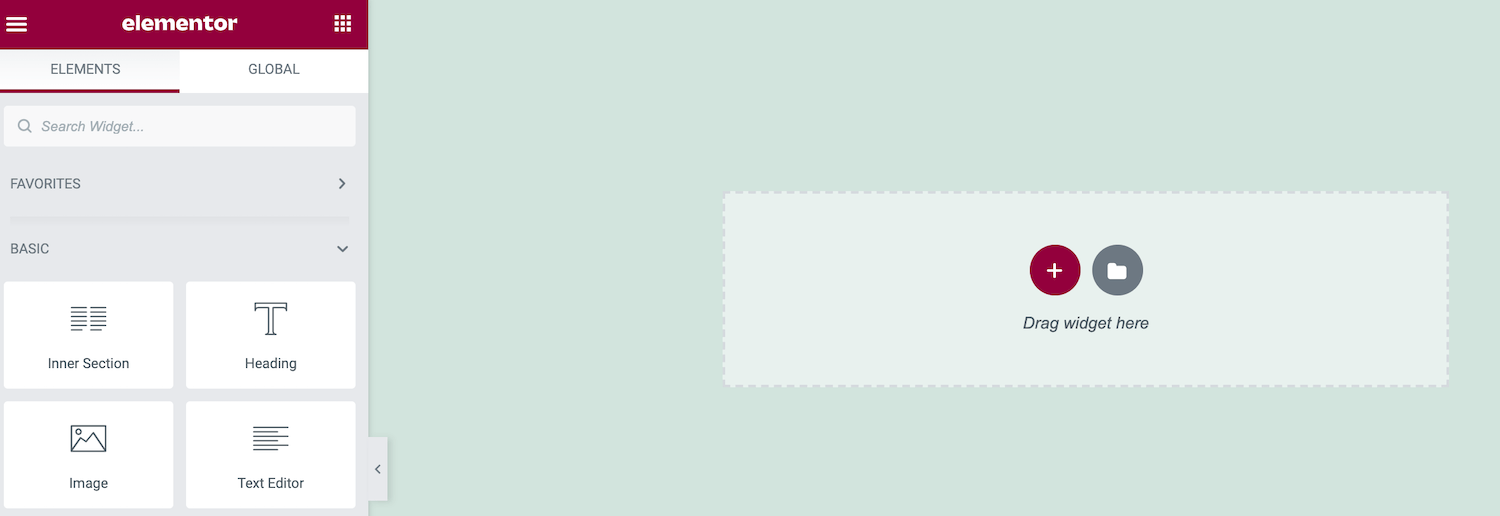
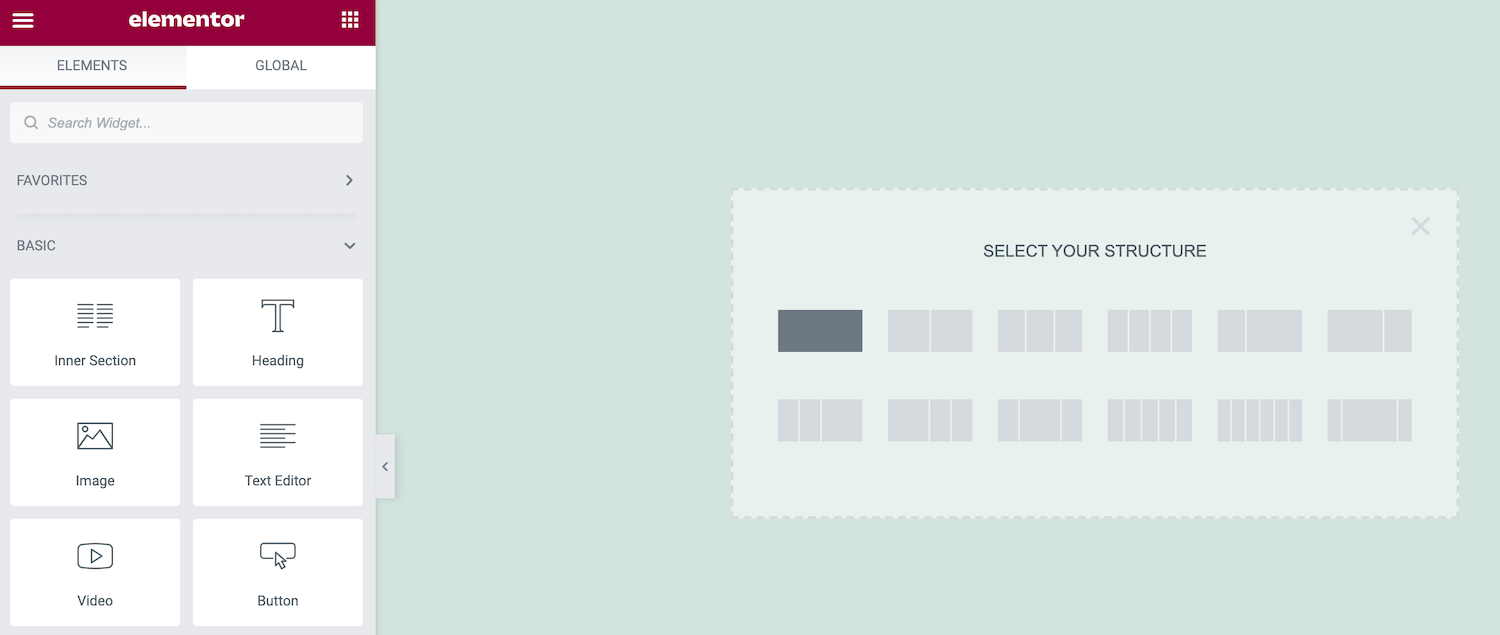
通常,您将首先创建一个部分,方法是单击主画布中的 + 图标。Elementor 然后会要求您选择您的结构。
 在 Elementor 中添加一个部分
在 Elementor 中添加一个部分
结构选项由一个或多个列组成。最终,您会将小部件放置在这些列中。它们在创建更有条理的布局方面发挥着重要作用。
 选择您的列结构
选择您的列结构
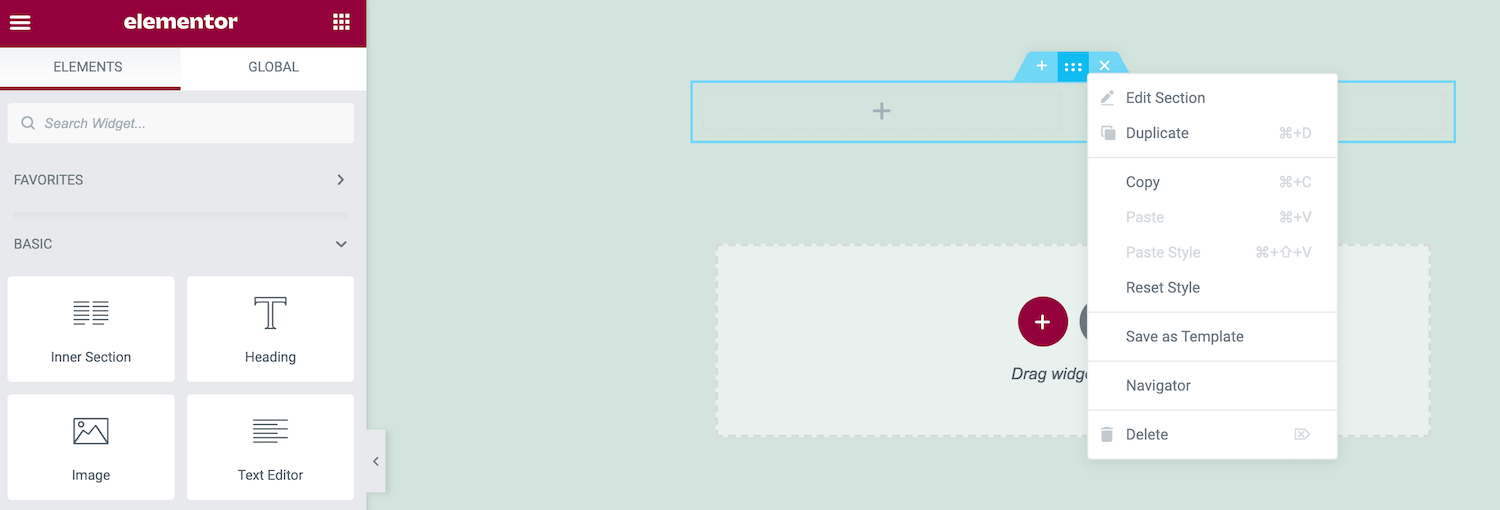
做出决定后,Elementor 会将此部分添加到您的布局中。要将此部分移动到新位置,请单击它,然后抓住出现的蓝色虚线手柄。
要编辑一个部分,只需按住 Control 键并单击此蓝色虚线手柄。这将启动一个上下文菜单,您可以在其中进行简单的更改,例如复制或删除选定的部分。
 随时添加更多部分
随时添加更多部分
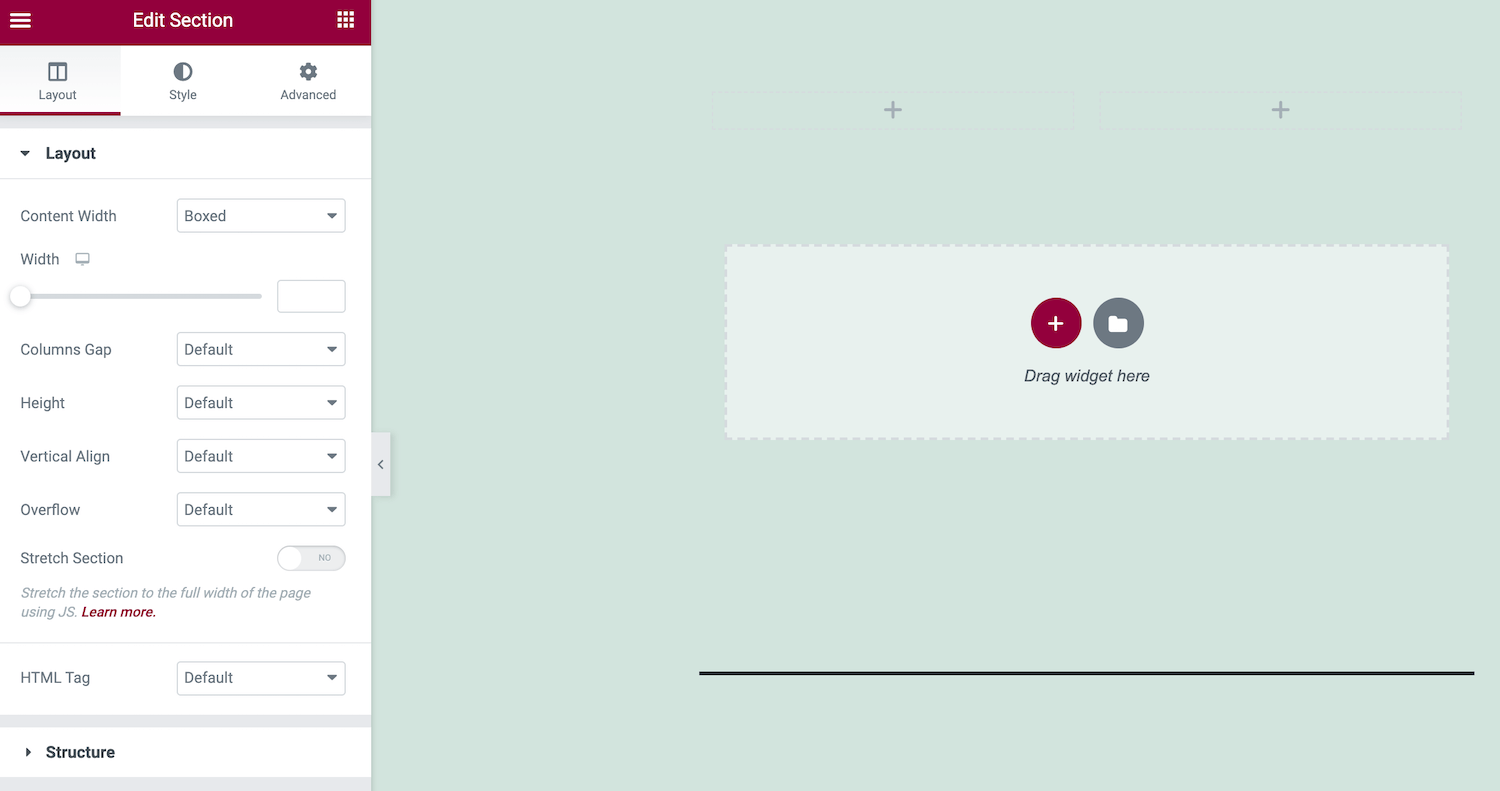
假设您要进行更复杂的编辑,按住 Control 键单击蓝色手柄并选择编辑部分。Elementor 侧边栏现在将更新以显示您可以对此部分进行的所有其他更改。
 额外的,更复杂的编辑可用
额外的,更复杂的编辑可用
您还可以将小部件添加到此部分。在 Elementor 侧边栏中,找到您要使用的小部件并将其拖到主画布上。
当您拖动小部件时,Elementor 将突出显示您可以放置此项目的所有不同部分和列。准备好后,只需松开鼠标即可。Elementor 现在将此小部件添加到您选择的部分。
3. 编辑您的网站设置
您可以使用 Elementor 编辑站点范围的设置。这包括更改默认字体和 HTML 颜色。您还可以修改 WordPress 添加到站点图像等元素的边框和阴影。
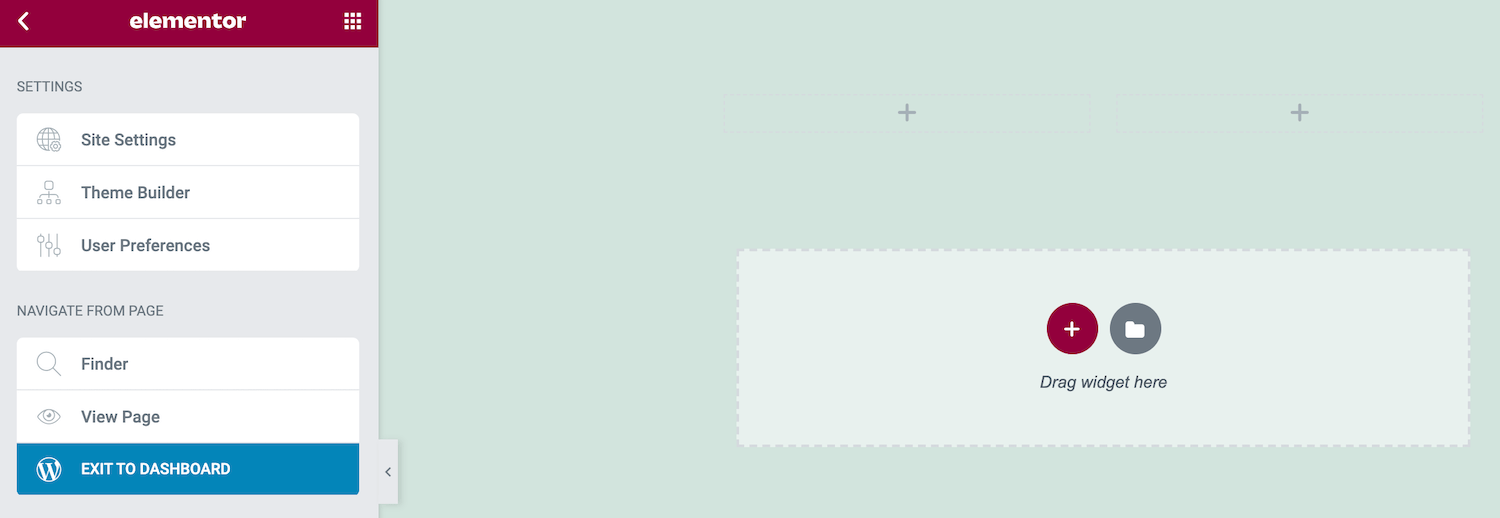
通过在站点级别调整这些设置,您可以确保整个 WordPress 网站的外观和感觉保持一致。与逐页应用这些更改相比,此过程也明显更快、更容易。要查看可用的站点设置,请单击 Elementor 侧栏中的汉堡菜单。
订阅时事通讯
想知道我们是如何将流量提高到 1000% 以上的吗?
加入 20,000 多人的行列,他们会通过 WordPress 内幕技巧获得我们的每周时事通讯!
现在订阅
 配置站点范围的设置
配置站点范围的设置
您现在可以探索您的选择并进行任何必要的更改。当您准备好发布新站点设置时,请单击 Elementor 侧边栏最底部的更新按钮。
4.检查您的修订历史
在您编辑设计时,Elementor 会悄悄记录您的更改。您可以轻松地剥离您的编辑,如果您意识到自己犯了错误,这可以挽救生命。
Elementor 的历史日志还让您可以自由地进行实验。您可以测试各种更改,然后快速删除它们。通过鼓励您进行实验,Elementor 可以提高您完成设计的质量。
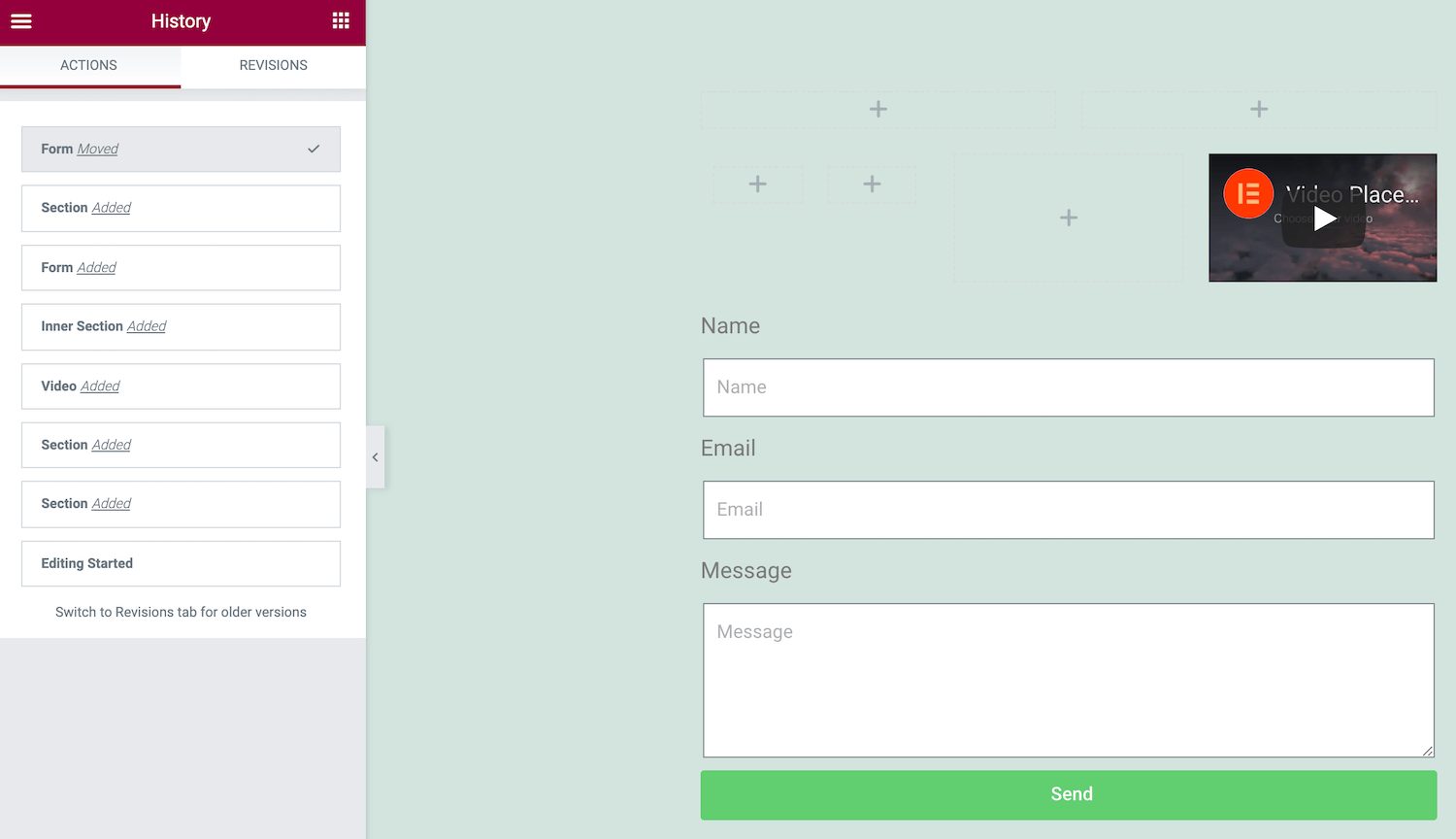
要查看 Elementor 的日志,请单击侧边栏底部的历史记录图标。Actions 选项卡记录了您在 Elementor 中所做的每一项更改。这可以是从创建新部分到编辑现有文本的任何内容:
 查看 Elementor 日志
查看 Elementor 日志
每次按保存时,Elementor 都会将页面的当前版本记录为新修订。您可以在“修订”选项卡中查看所有这些快照。如果您想恢复到以前的保存,只需在“修订”列表中找到它并单击它。
如何在 Elementor 中构建页面(2 种方法)
现在您已经熟悉了基本的 Elementor 工作流程,让我们看看如何使用这些知识来设计一些新页面。首先,我们将介绍使用免费的 Elementor 插件创建标准 WordPress 页面。然后我们将看看如何使用 WooCommerce 和 Elementor Pro 开发一个高转化的产品页面。
1. 如何创建一个标准的 WordPress 页面
每个网页都是不同的。但是,您会在各个站点中找到一些常见元素。这包括标题、正文和图像等媒体。让我们看看如何创建包含这些关键组件的页面。
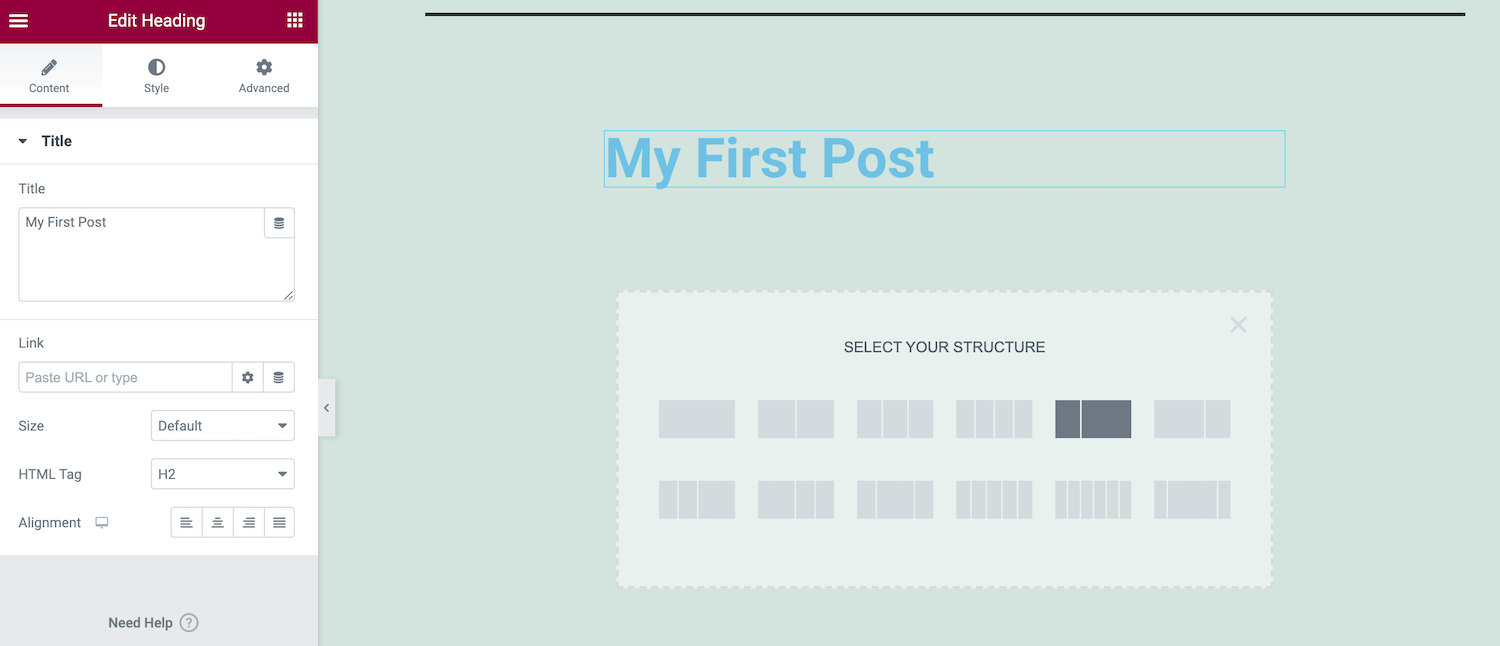
首先,通过导航到 Pages > Add New > Edit with Elementor 创建一个新页面。接下来,通过单击 + 图标为您的设计添加一个部分。我们将从标题开始,因此我们希望选择单列布局。
 创建一个新的 Elementor 页面
创建一个新的 Elementor 页面
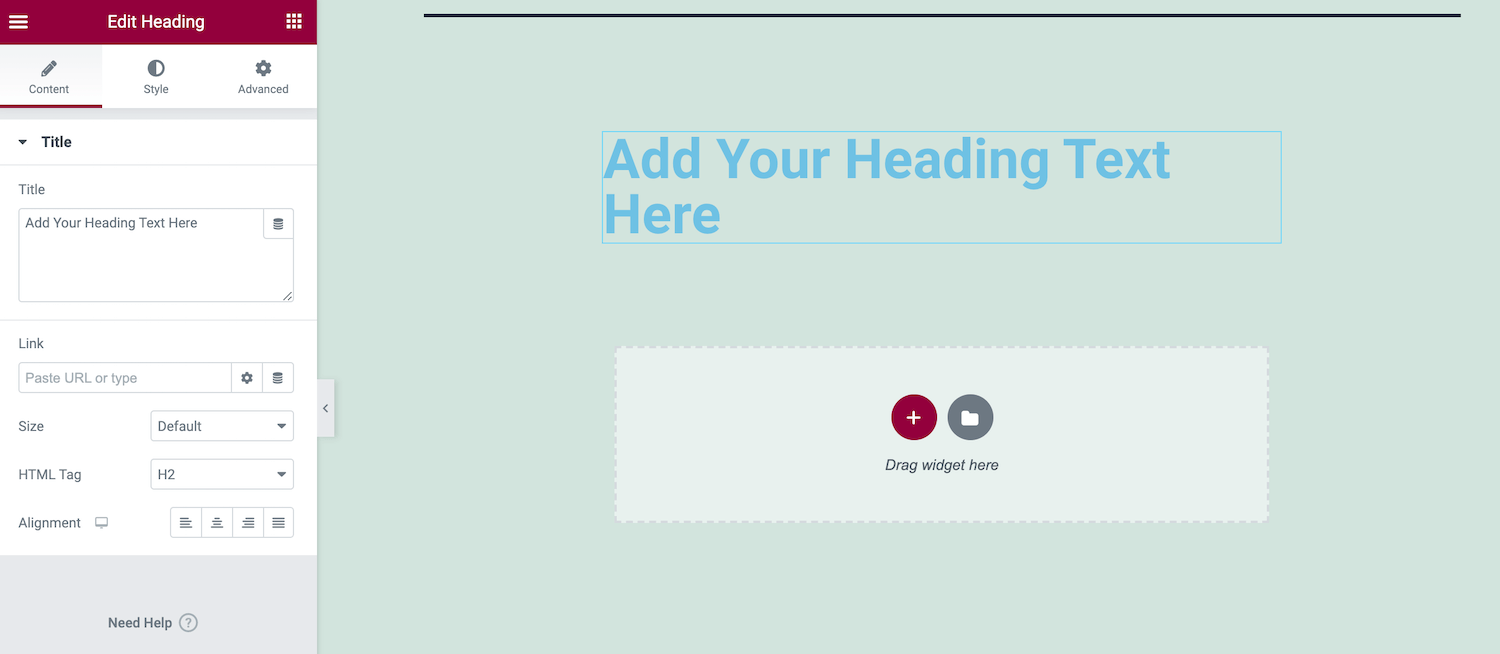
在 Elementor 侧边栏中,找到标题小部件。现在,将此小部件拖放到您的新部分中。然后,您可以在 Elementor 侧边栏中输入标题文本,并使用各种设置来设置标题样式。
 设置标题的样式
设置标题的样式
然后,单击 + 图标添加第二个部分。我们将嵌入图像,然后提供一些支持文本,所以现在我们将选择多列布局。
 添加部分并选择列
添加部分并选择列
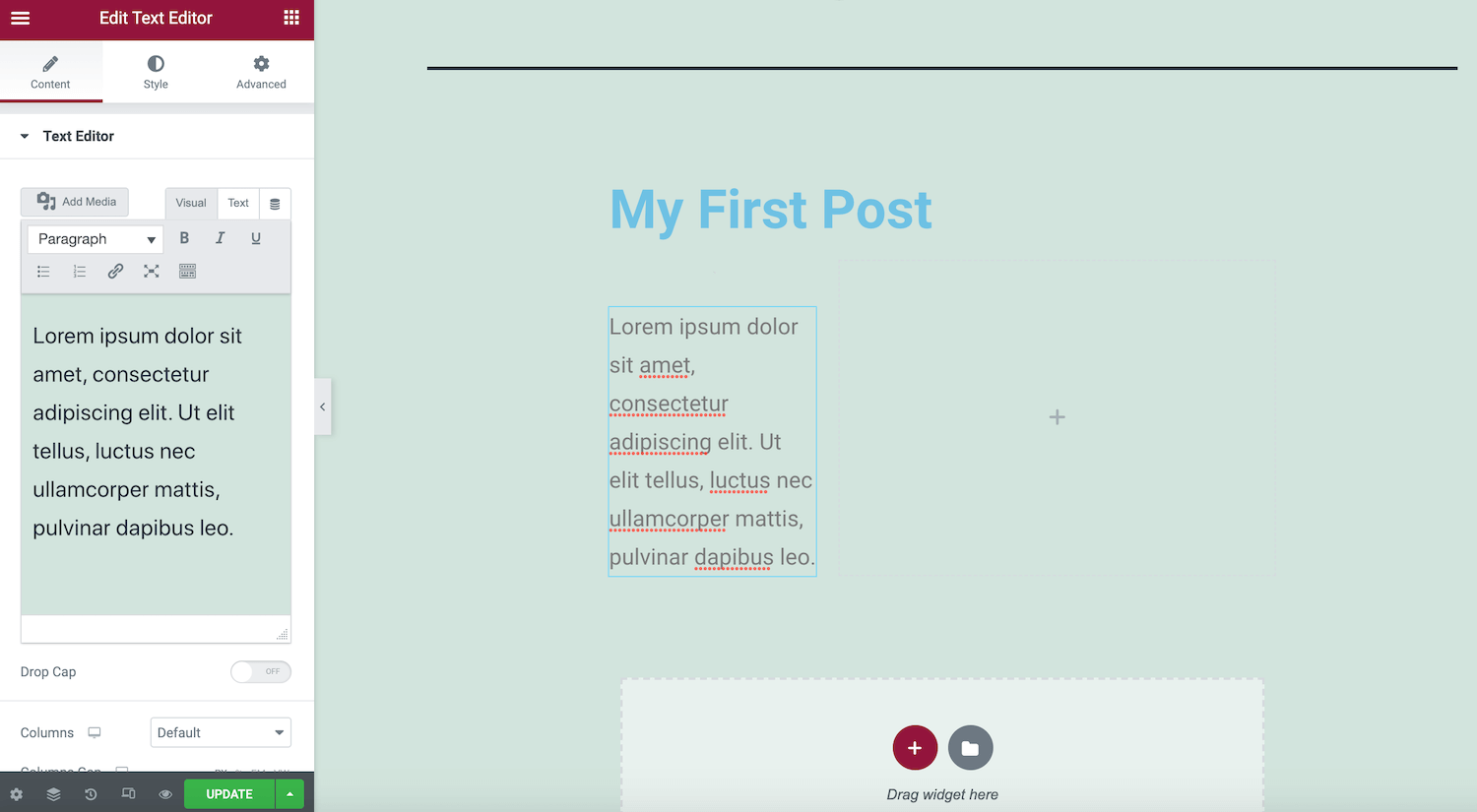
接下来,将 Text Editor 小部件从 Elementor 侧边栏中拖放到这个新的 Section 中。然后,您可以使用侧边栏设置添加和设置文本样式。
当您对文本感到满意时,找到图像小部件。再一次,使用拖放将此小部件添加到您的部分。
 拖放文本小部件
拖放文本小部件
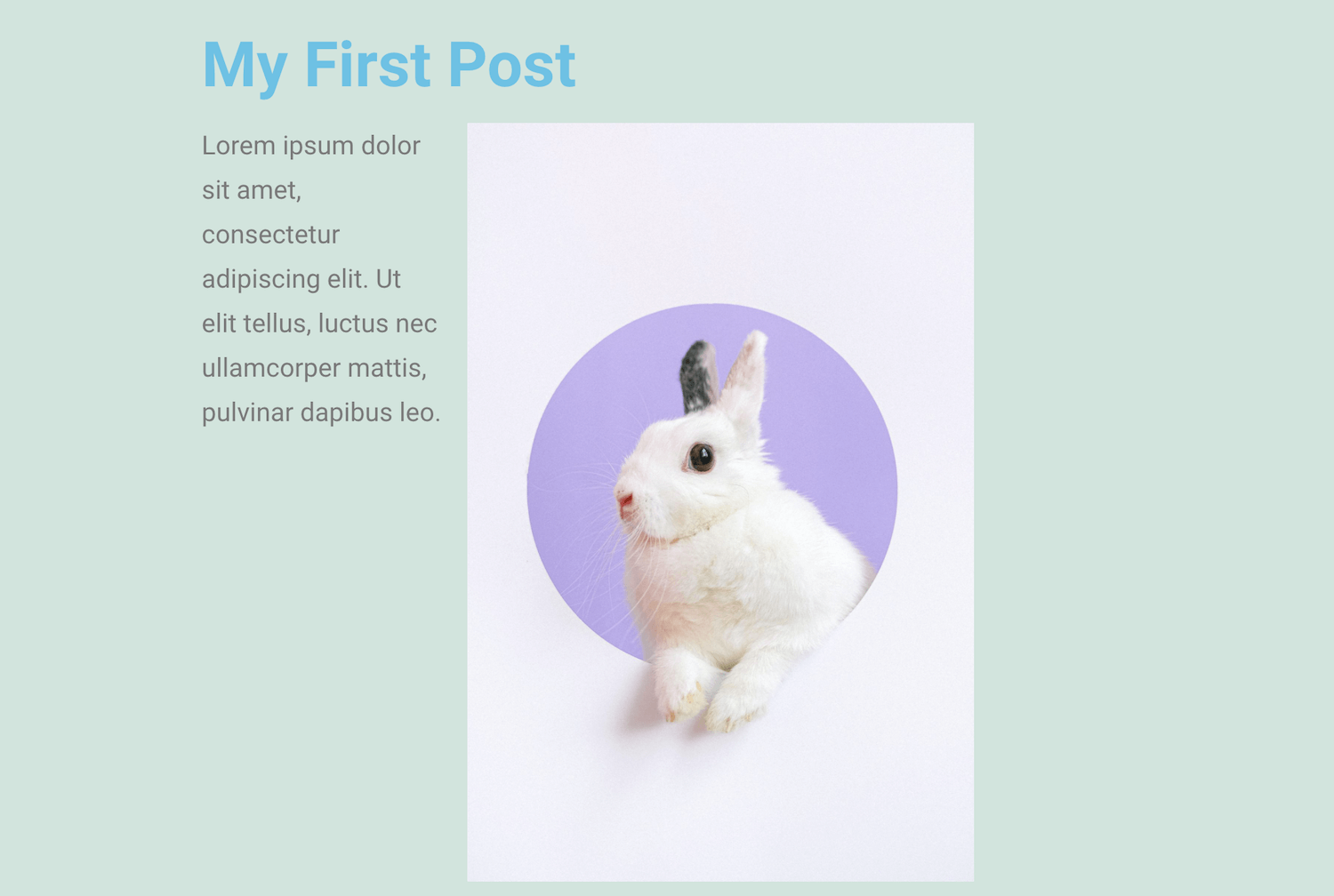
在边栏中,单击预览缩略图。您现在可以使用 WordPress 媒体库上传新图片或选择之前上传的图片。
要查看您的设计,请单击 Elementor 侧边栏底部的眼睛图标。这会在新选项卡中显示页面布局的预览。
 预览您的 Elementor 页面
预览您的 Elementor 页面
当您对自己的设计感到满意时,请单击“发布”按钮。请注意,如果您的页面已经上线,则此按钮将要求您更新。
2. 如何创建 WooCommerce 产品页面
如果您经营的是 WooCommerce 商店,则可以使用 Elementor Pro 创建自定义产品页面。这可能涉及修改库存 WooCommerce 页面以更好地反映您网站的品牌。或者,您可能正在尝试优化您的页面以推动更多转化。
因停机时间和 WordPress 问题而苦苦挣扎?Kinsta 是旨在节省您时间的托管解决方案!查看我们的功能
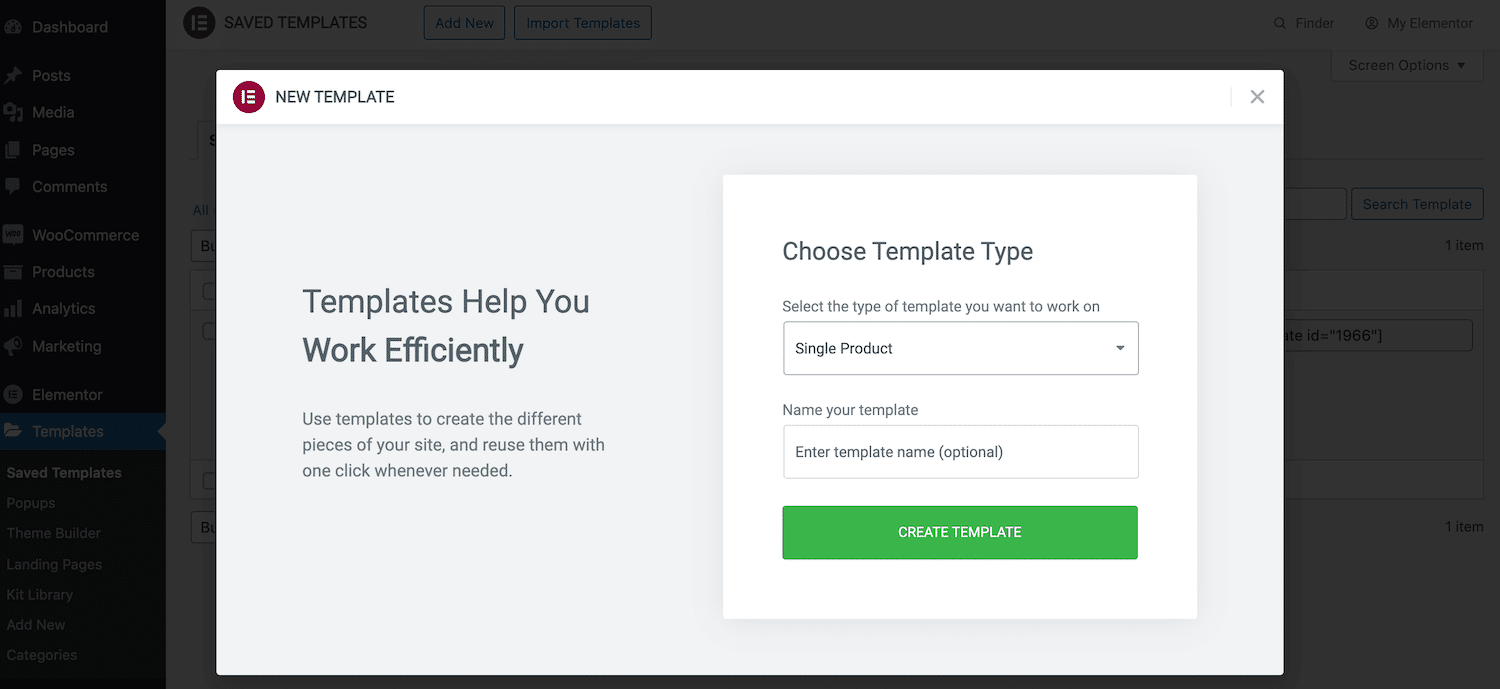
要设计自定义 WooCommerce 产品页面,请从 WordPress 仪表板中选择模板。然后,单击添加新按钮。在下一个窗口中,打开第一个下拉菜单并选择 Single Product。
 WooCommerce 为单一产品设置
WooCommerce 为单一产品设置
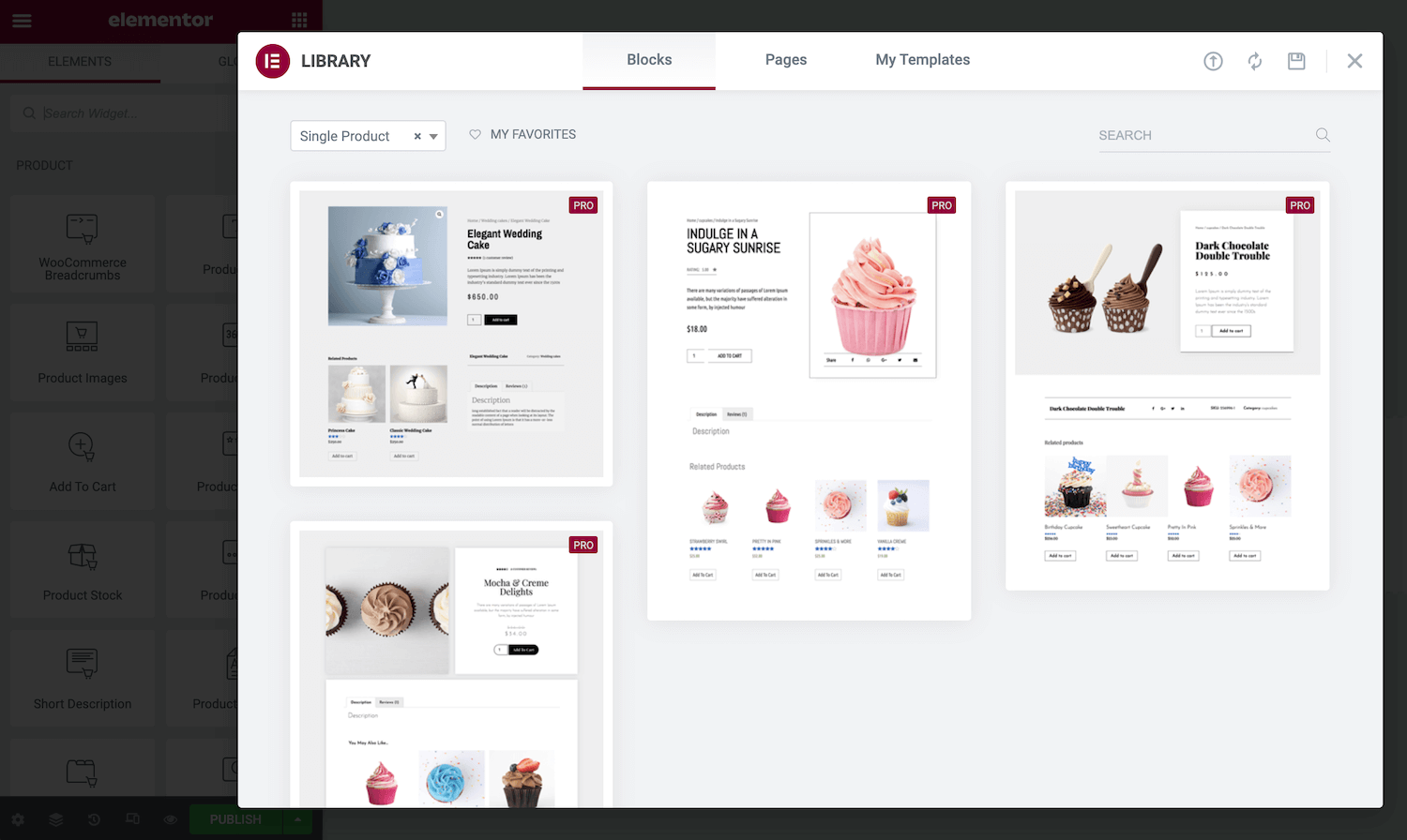
为您的新模板起一个描述性名称,然后单击创建模板。这将启动包含所有可用单一产品设计的 Elementor 库。
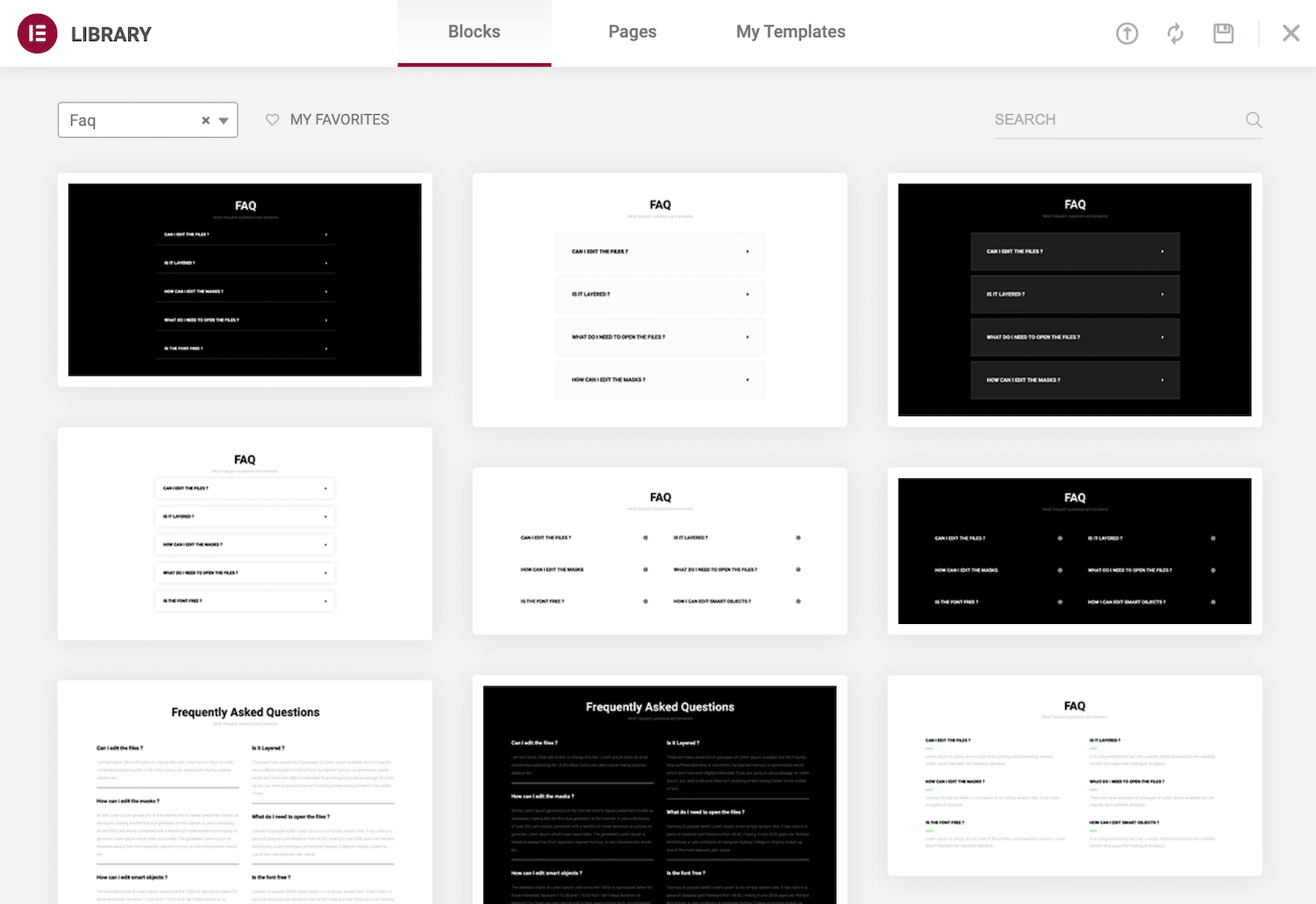
 WooCommerce 中可用的单一产品设计
WooCommerce 中可用的单一产品设计
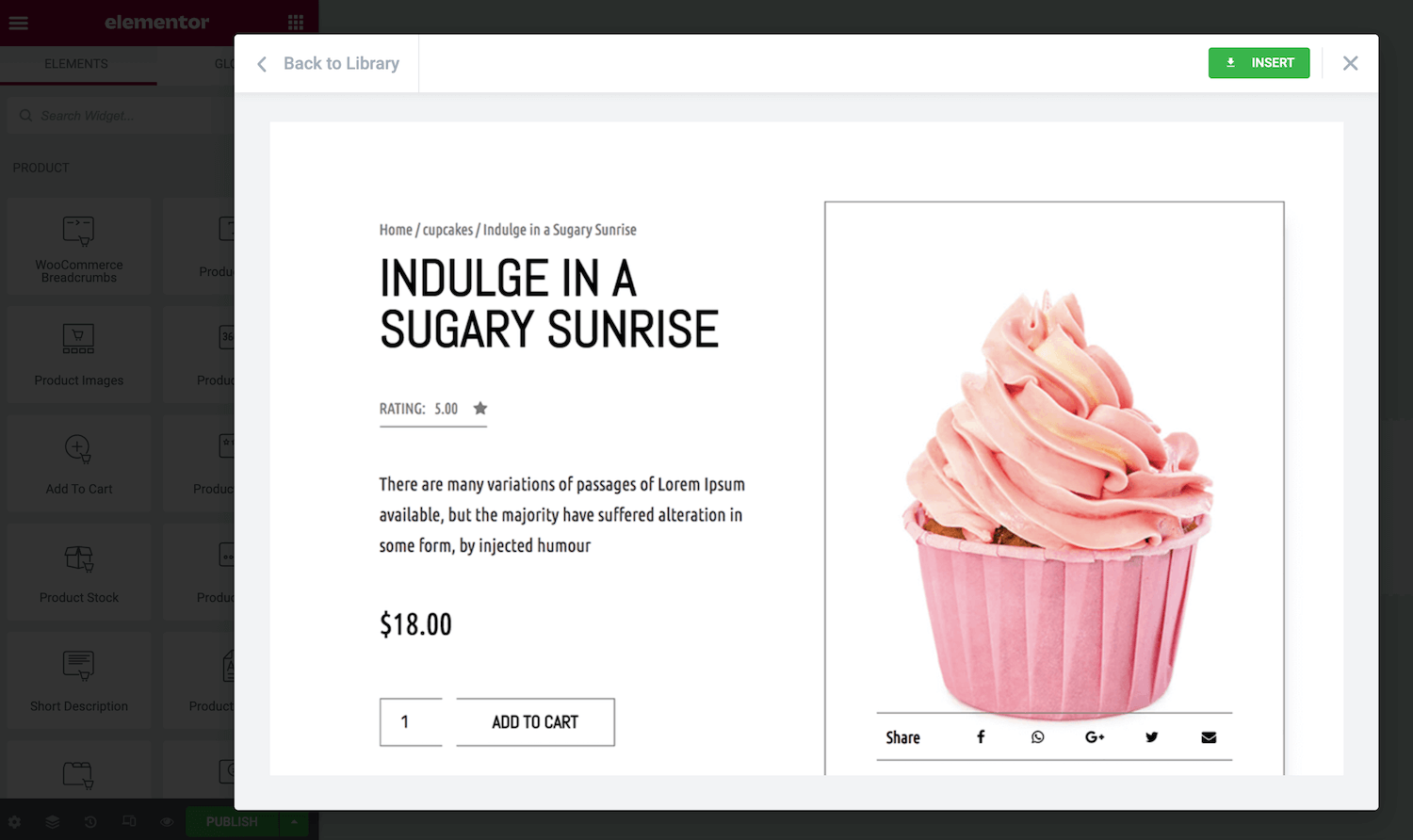
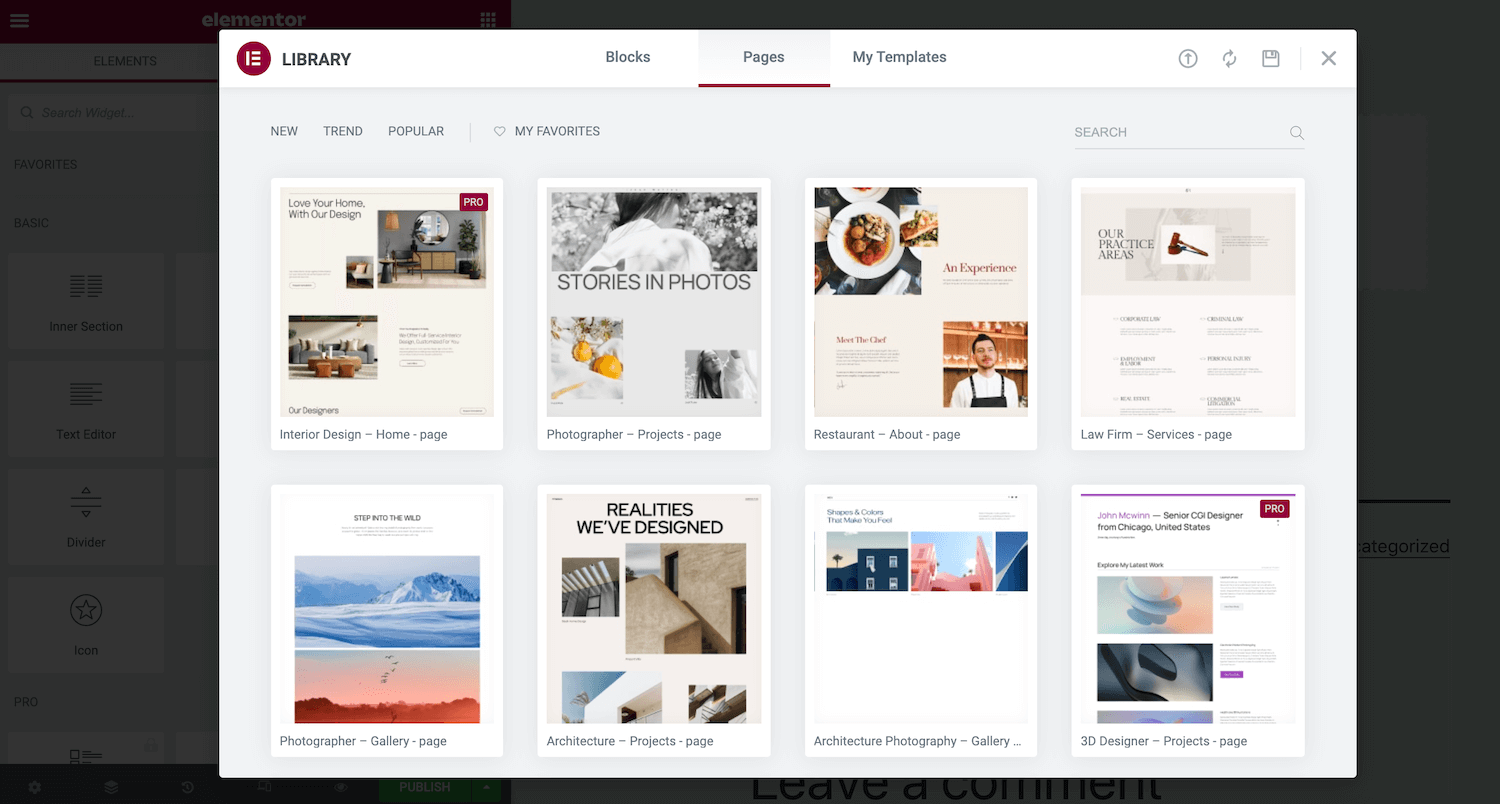
要仔细查看模板,请将鼠标悬停在它上面,然后在它出现时单击放大镜图标。如果您想将此设计应用到您的商店,请单击插入。
 将鼠标悬停在模板上以仔细查看
将鼠标悬停在模板上以仔细查看
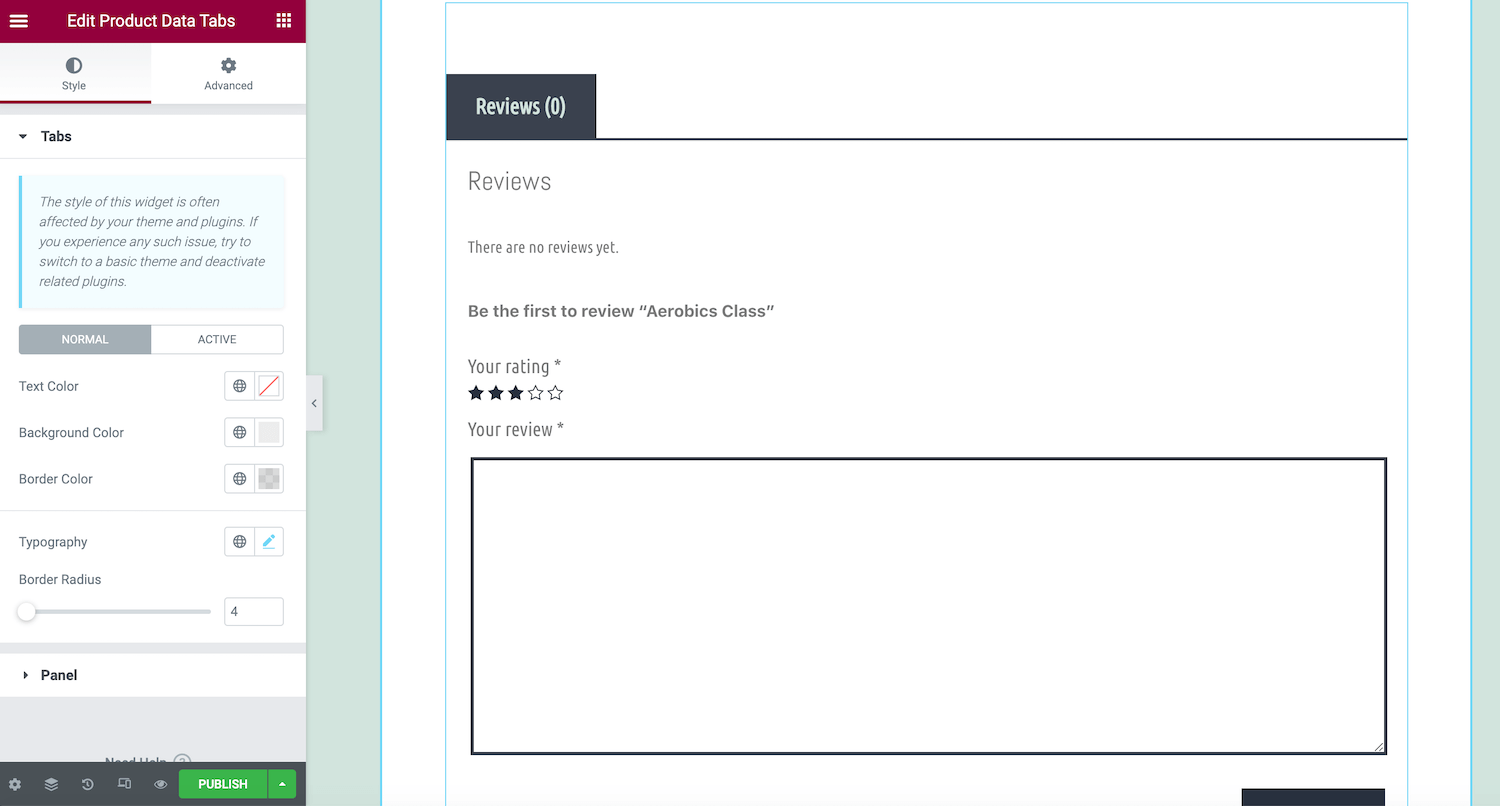
Elementor 的模板具有一系列现成的组件。要编辑任何这些元素,只需单击它们。Elementor 侧边栏将更新以显示该特定项目的所有设置。
 现成的组件
现成的组件
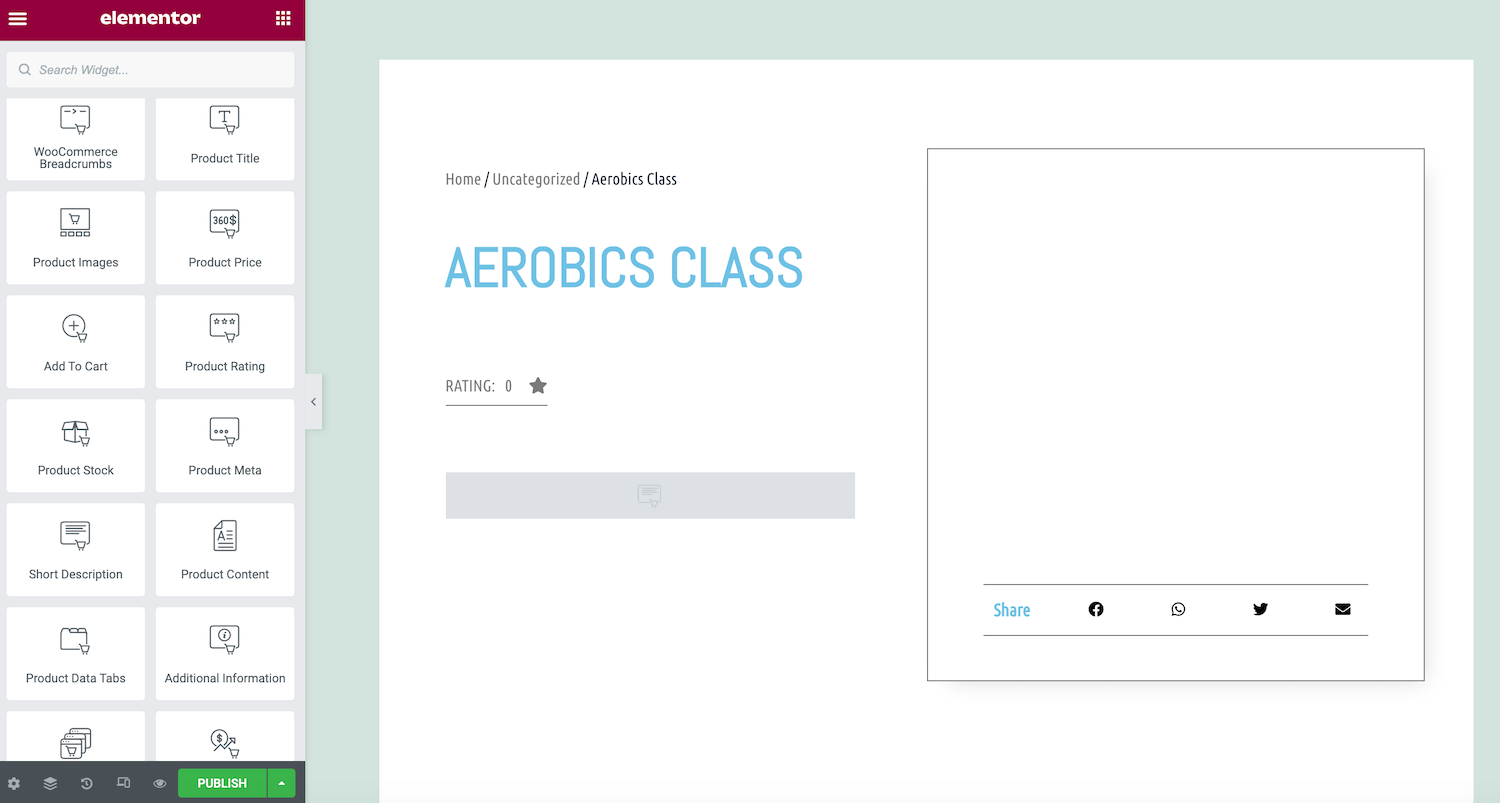
Elementor Pro 提供了一系列 WooCommerce 小部件,您可以将它们添加到您的设计中。要查看可用的内容,请滚动到 Elementor 侧边栏中的 WooCommerce 或产品部分。
 侧边栏中可用的 WooCommerce 小部件
侧边栏中可用的 WooCommerce 小部件
这些部分包括具有高级内置功能的小部件,例如 WooCommerce 面包屑、购物车和结帐。要将这些元素添加到您的设计中,只需将它们拖到 Elementor 画布中并释放它们。然后,您可以将小部件拖放到要显示此内容的部分中。
 拖放 WooCommerce 小部件
拖放 WooCommerce 小部件
当您对自己的设计感到满意时,请单击“发布”。然后,您可以选择添加条件并指定要使用此设计的区域。例如,您可以将此模板应用于特定产品类别或在您的商店中使用它。
如何查找和安装预制的 Elementor 模板
Elementor 模板是预先设计的页面和块,可简化网站创建过程。页面是完整的内容布局,而块是包含预构建小部件的部分。块的一些流行示例包括页眉、页脚、评论和推荐以及常见问题 (FAQ)。
 元素库
元素库
免费的 Elementor 插件带有 100 多个整页模板和 300 多个块。如果您升级到 Elementor Pro,您将可以访问一些其他选项。
单击“添加模板”图标以将模板应用于您当前的设计。此按钮应作为每个部分块的一部分出现,并由一个白色文件夹表示。这将启动 Elementor 库。
 从 Elementor 库中添加模板
从 Elementor 库中添加模板
在这里,您会找到可以应用于您的页面的所有块和页面模板。您可以通过将鼠标悬停在其上并单击其放大镜图标来预览任何模板。
 将鼠标悬停在模板上以近距离查看
将鼠标悬停在模板上以近距离查看
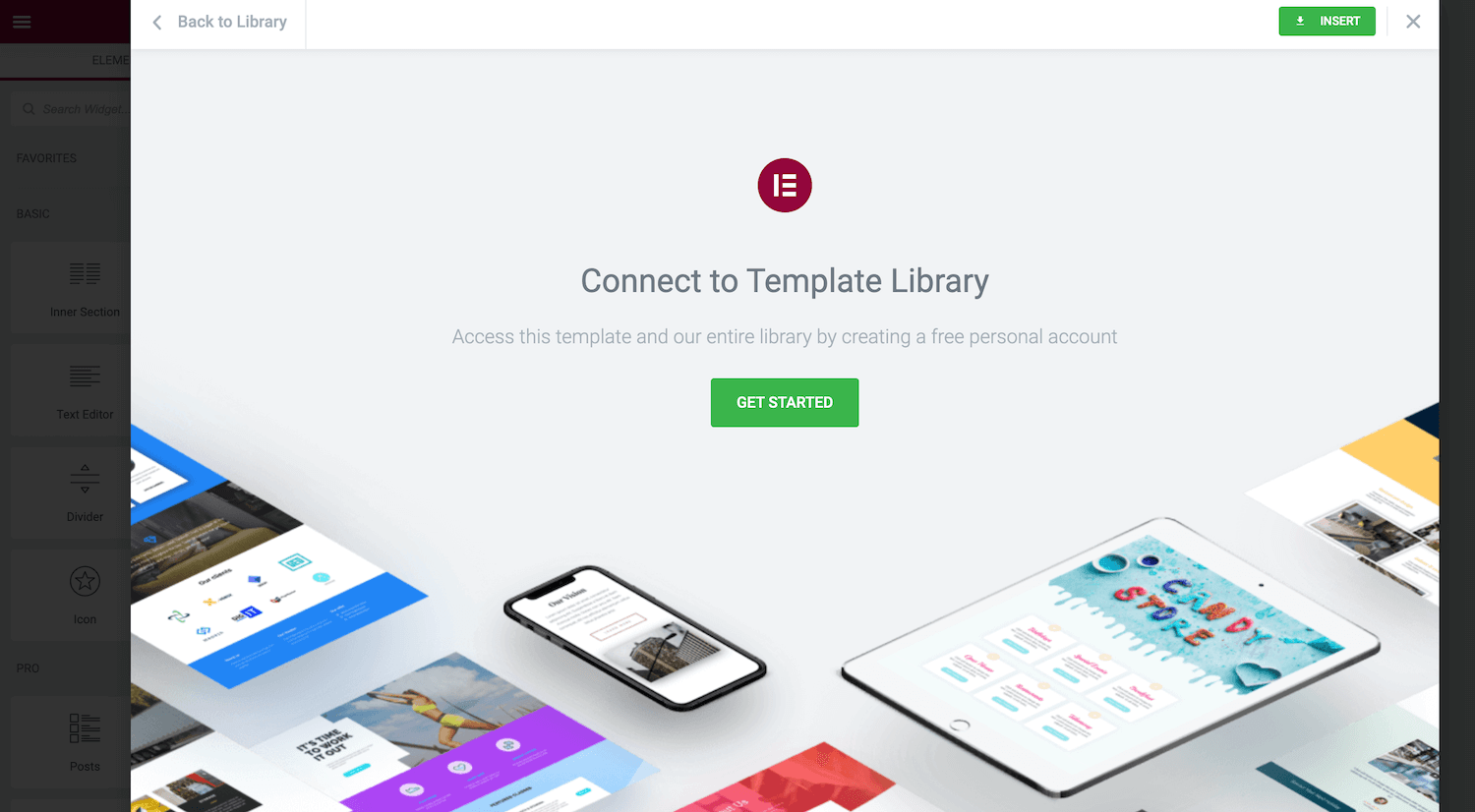
当您找到要使用的模板时,单击插入。如果您之前没有连接到 Elementor 的模板库,弹出窗口会要求您完成该步骤。
 连接到模板库
连接到模板库
建立此连接后,Elementor 将插入您选择的模板。您现在可以自定义它。例如,您可以添加更多小部件或删除任何占位符内容。
如何使用 Elementor 构建模板
Elementor 附带了多种现成的模板。但是,有时您可能会考虑特定的外观。在这种情况下,您可能更喜欢设计模板。
创建您的设计可以确保整个站点的一致性。如果您是 WordPress 代理商,您甚至可以使用模板来加速设计和开发。例如,您可以构建一个模板库,其中包含您通常应用于客户站点的所有内容和设置。然后,您可以使用这些模板作为所有未来项目的起点。
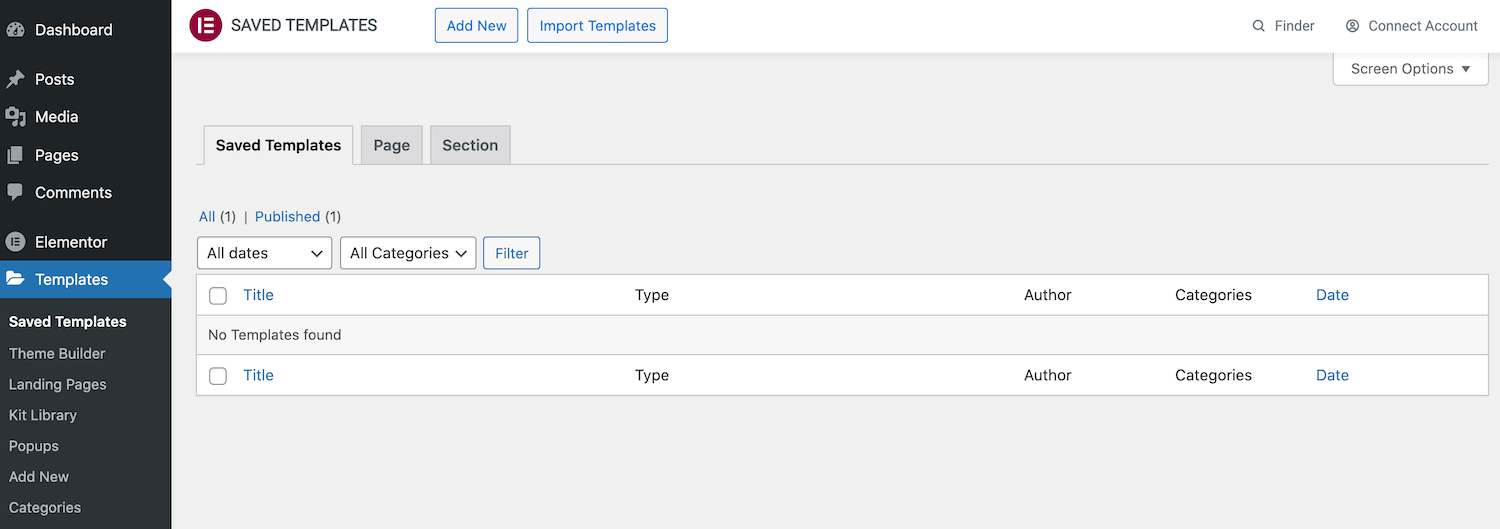
要开始使用,请从 WordPress 仪表板中选择模板。然后,单击添加新的。
 添加新模板
添加新模板
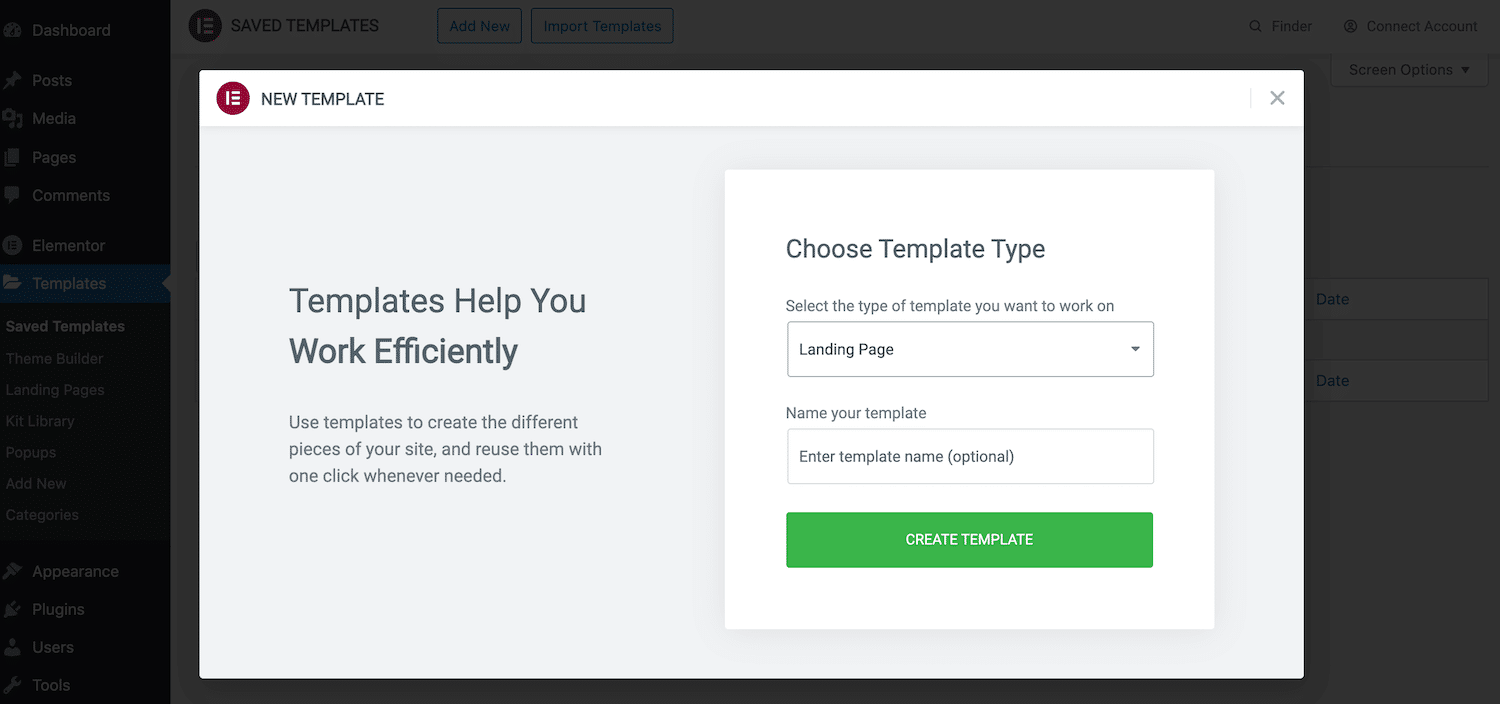
在随后的弹出窗口中,打开第一个下拉菜单并选择您要创建的模板类型。您的选项是页面、部分或登陆页面。
 选择模板类型
选择模板类型
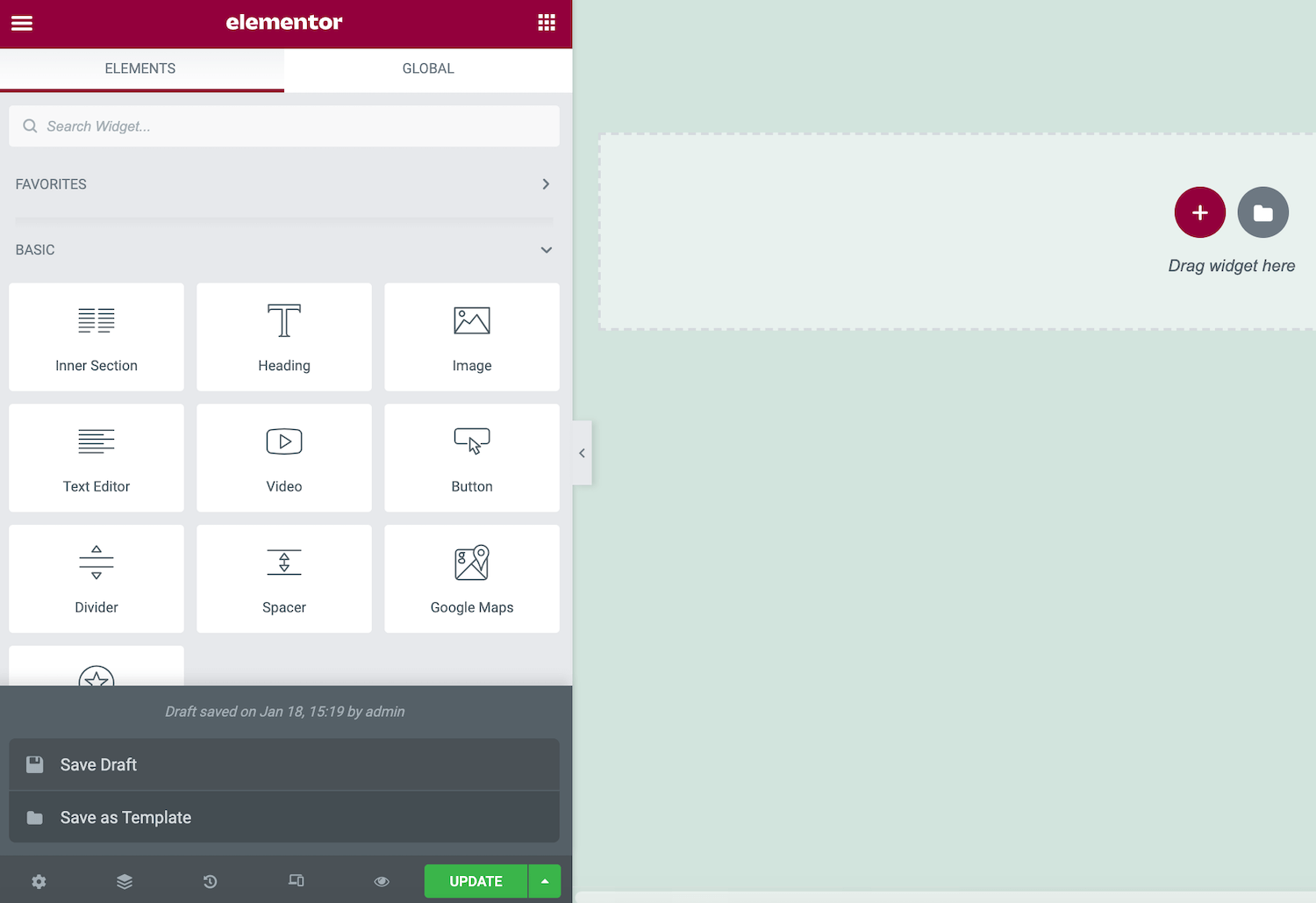
接下来,给这个设计一个描述性的名称,然后单击创建模板。这将启动标准 Elementor 页面构建器。您现在可以像创建常规页面一样构建模板。只需添加部分、列和小部件,直到您对布局感到满意。
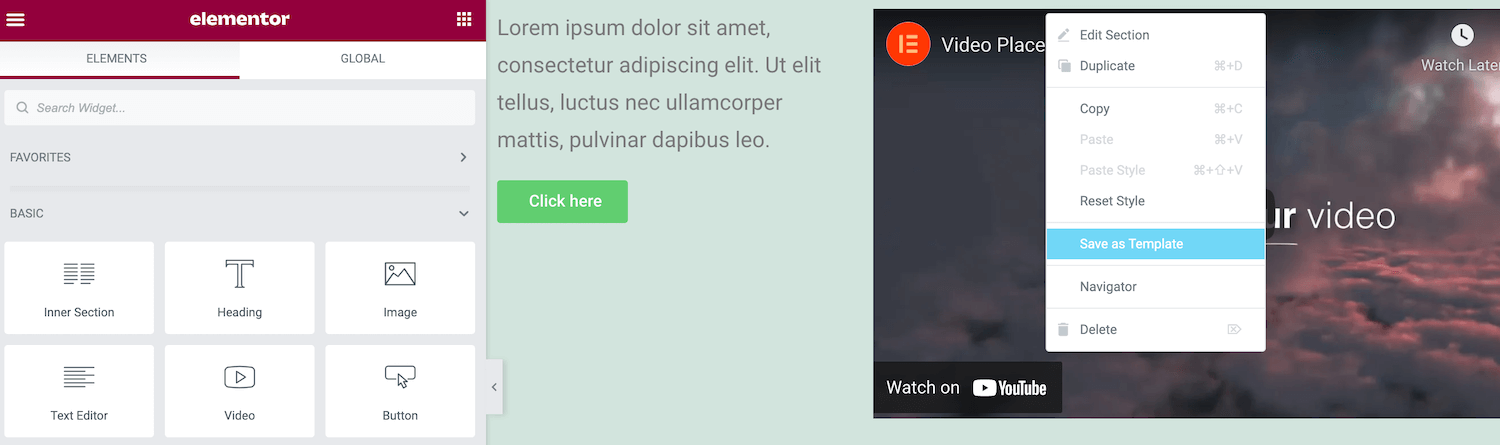
要将此设计保存为模板,请单击“更新/发布”按钮旁边的箭头。然后您可以选择另存为模板。
 另存为模板
另存为模板
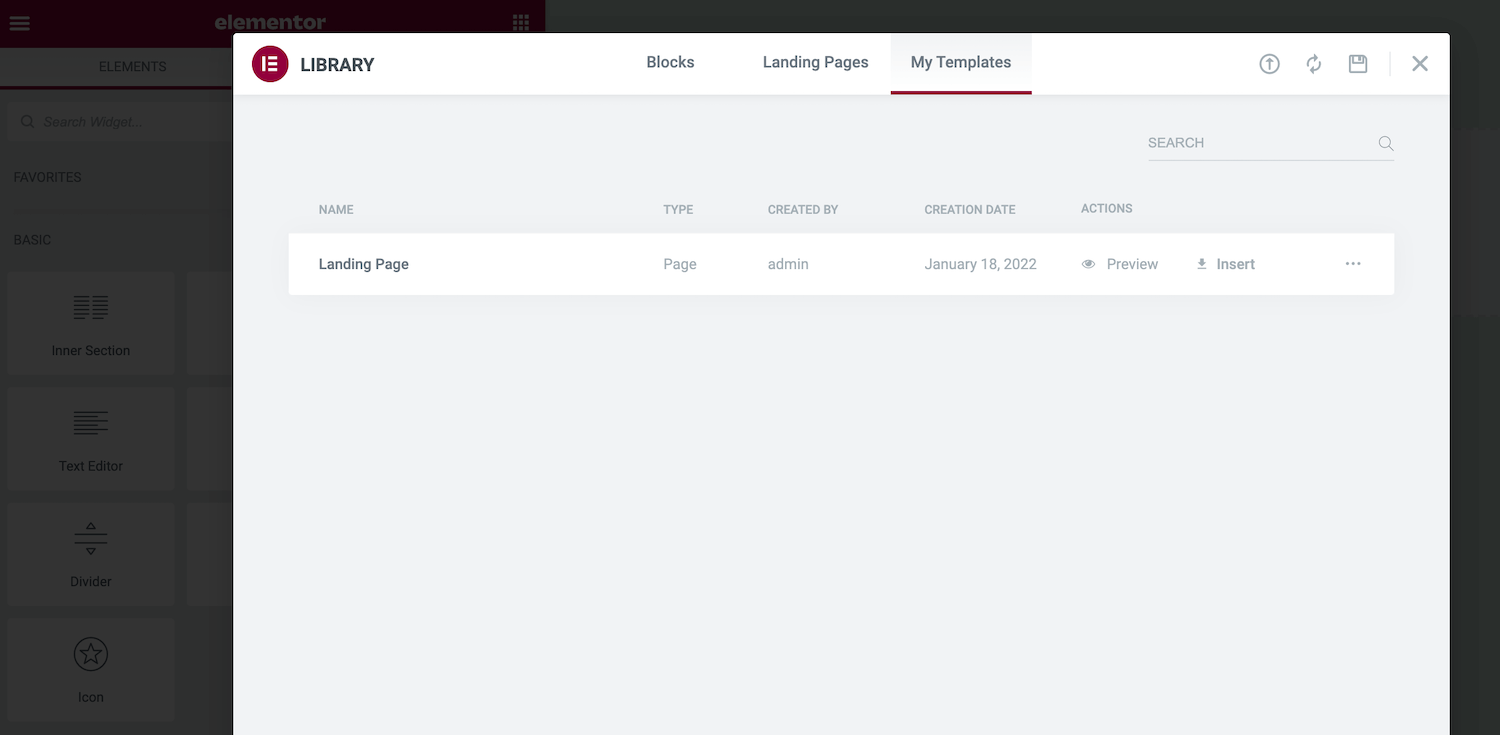
此设计现在将保存到 Elementor 库中。您可以通过启动库并选择“我的模板”选项卡来访问它。
 在“我的模板”选项卡中的库中找到您的模板
在“我的模板”选项卡中的库中找到您的模板
或者,您可以通过导航到 WordPress 仪表板中的模板 > 保存的模板来访问您的自定义模板。您还可以打开任何设计并进行任何必要的更改。
开始使用 Elementor 的提示和技巧
Elementor 可以帮助您快速设计和构建开箱即用的 WordPress 网站。但是,一些节省时间的技巧可以进一步提高您的工作效率。
有时,您可能会构建一个想要在同一页面中重用的部分。您可以创建一个副本,而不是手动重新创建此部分。只需单击以选择有问题的部分,然后按住 Control 键单击出现的虚线手柄。
然后选择复制。这会在原件正下方创建一个重复的部分。
或者,有时您可能希望在多个页面甚至不同网站上重复使用相同的部分。您可以将任何部分保存为块模板。这会将您的设计添加到 Elementor 库中,因此始终触手可及。
要将块变成可重复使用的模板,请按住 Control 并单击其虚线图标。然后选择另存为模板。
 将块变成可重用的模板
将块变成可重用的模板
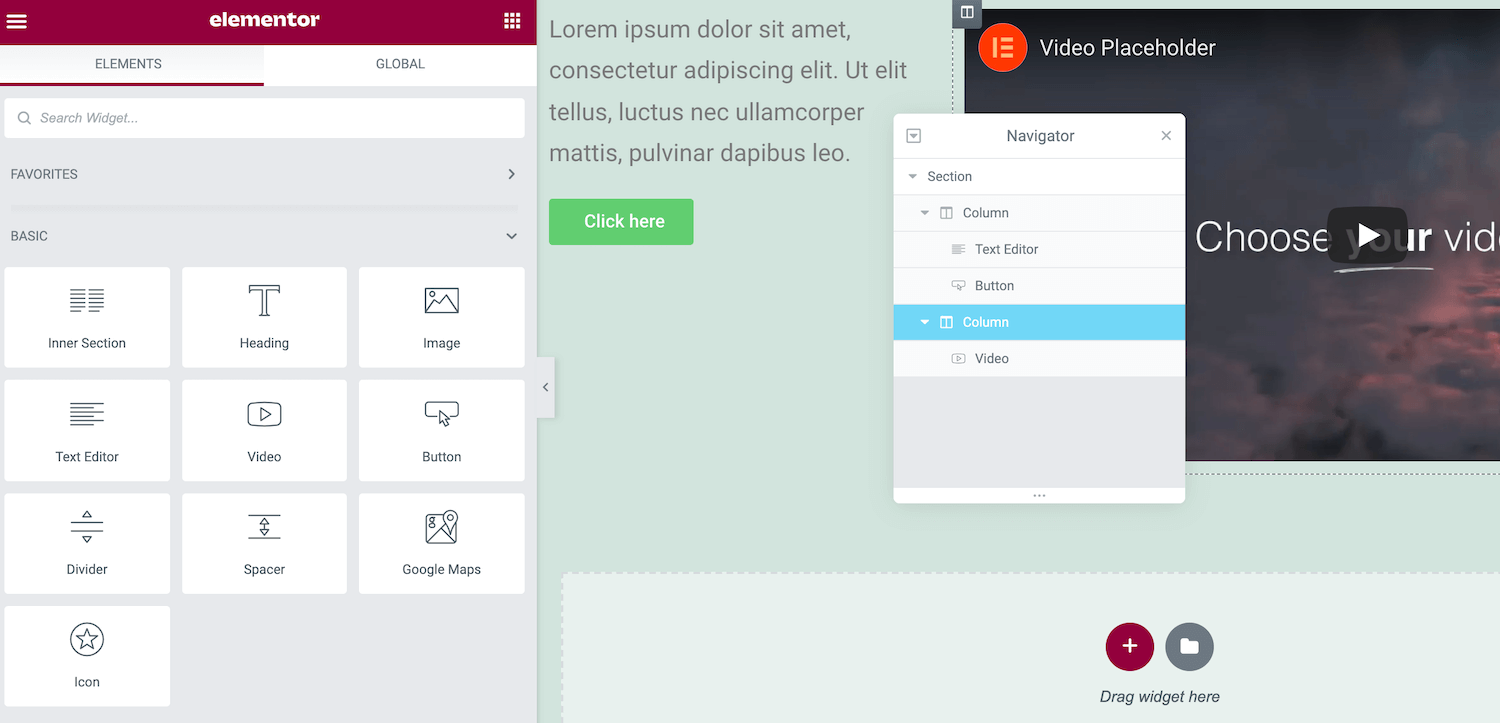
您可以通过在画布上选择它然后使用 Elementor 侧边栏中的控件来编辑任何小部件。但是,当您有许多其他小部件时,在不同小部件之间导航可能会变得很尴尬。对于重叠的小部件或在小空间内添加许多元素时尤其如此。
Elementor 的导航器提供了所有页面小部件的列表视图,这些小部件被组织成相应的部分和列。通过在此“树形面板”中选择它们,您可以轻松地在小部件之间导航。Elementor 侧边栏将更新以显示当前选定小部件的所有选项。
 所选小部件的显示选项
所选小部件的显示选项
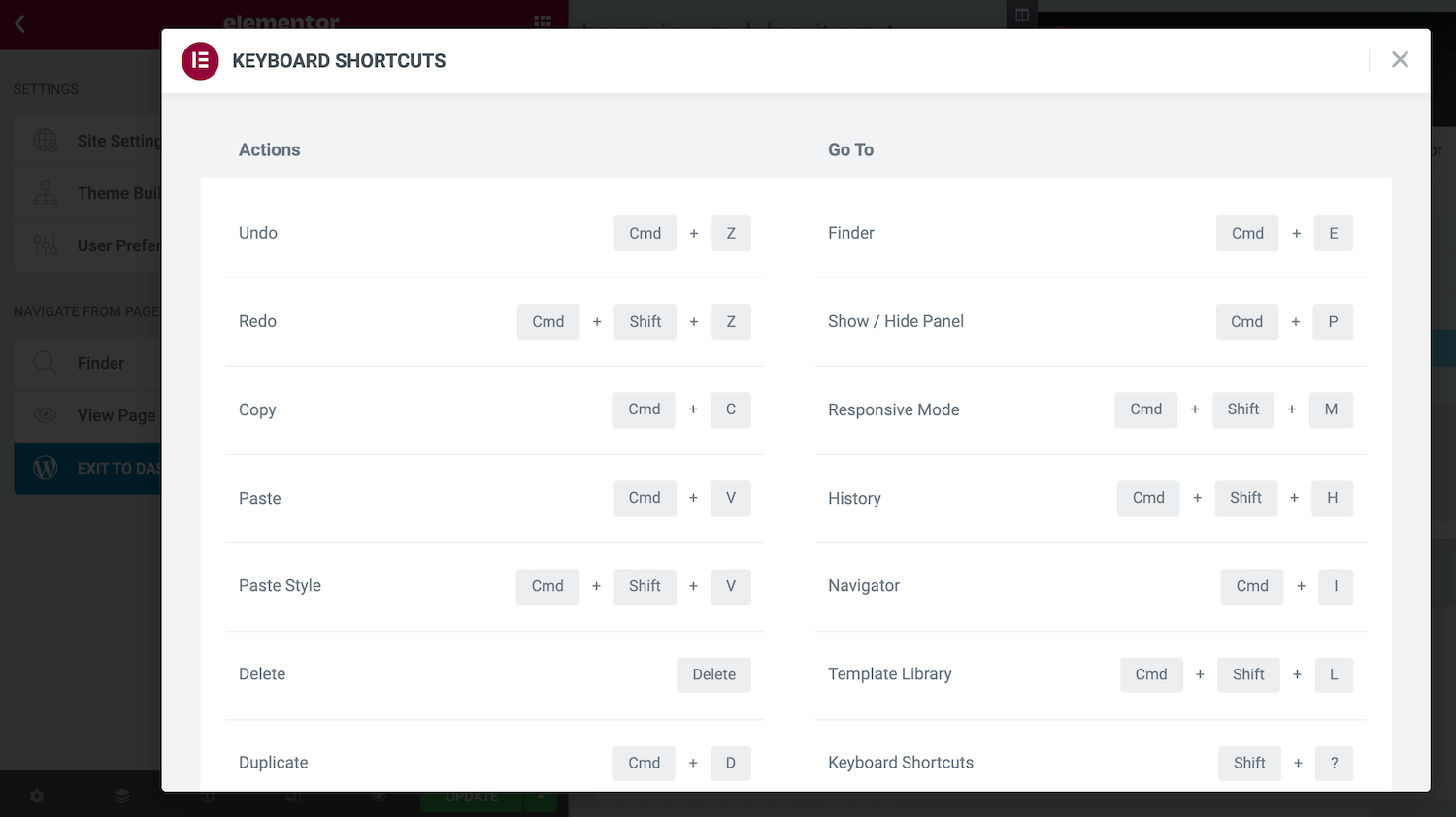
键盘快捷键是最终的节省时间,Elementor 带有各种内置热键。按 Cmd/Ctrl + ? 在键盘上查看这些快捷方式。
 Elementor 键盘快捷键
Elementor 键盘快捷键
这将启动一个包含所有可用热键的窗口。您可以通过熟悉部分或全部这些快捷方式来增强您的网页设计和开发。
创建 WordPress 网站并不总是那么容易,尤其是如果您不是经验丰富的网页设计师或开发人员。幸运的是,Elementor 页面构建器可以消除构建网站的痛苦和复杂性。
无论您选择免费插件还是高级插件,您都可以使用 Elementor 来设计和构建您需要的任何类型的帖子或页面。该构建器还附带了一系列现成的模板。或者,您可以创建模板并在多个页面或多个网站上重复使用它们。
您对如何使用 WordPress Elementor 插件有任何疑问吗?在下面的评论部分让我们知道!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 29 个数据中心。
- 通过我们内置的应用程序性能监控进行优化。
所有这些以及更多,在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
