[ad_1]
标题是大多数访问者看到的网站的第一个元素。 通常,这是放置站点徽标和菜单的位置,它是每个页面的重要组成部分。 如果您不知道如何编辑 WordPress 标头,您将很难 ⏱️ 给人留下深刻的第一印象。
WordPress 使您能够以多种方式编辑站点的标题。 几乎每个主题都带有独特的标题设计,您可以手动自定义。 或者,您可以使用更大的 WordPress 社区提供的一系列工具。
👉 在本文中,我们将向您展示四种编辑 WordPress 标头的方法,包括使用插件和不使用插件。 让我们开始工作吧!
📚 目录:
- 使用定制器编辑标题
- 使用完整的站点编辑(和兼容的主题)
- 使用 WordPress 页面构建器编辑标题
- 使用插件将自定义代码添加到标题
1. 使用定制器编辑标题
WordPress Customizer 是一个内置工具,可让您编辑网站的全局元素。 您可以使用定制器来编辑站点的页眉、页脚、版式、菜单和其他关键方面。
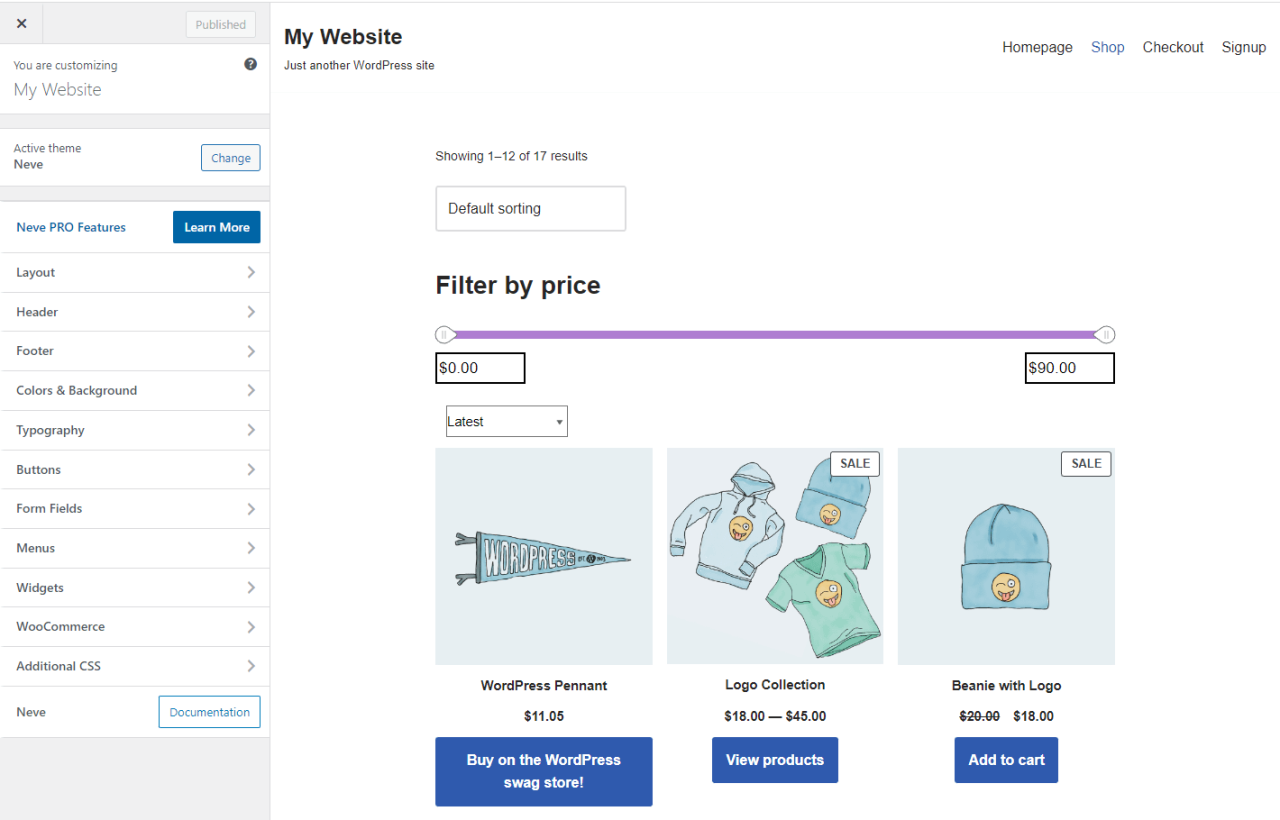
要访问定制器,请转到您的仪表板并单击外观 > 定制。 定制器将在左侧显示选项菜单,在右侧显示您的网站预览:

⚠ 请注意,如果您在仪表板中没有看到 WordPress Customizer 选项,则您可能正在使用启用块的主题。 要编辑此类主题的标题,您需要使用完整站点编辑,我们将在下一节中介绍。
在定制器中,您应该会看到与标题相关的选项。 有时这可能会立即可见,如上例所示。 其他时候,您可能需要转到子菜单。 例如,某些主题将标题选项放在布局选项或类似内容中。
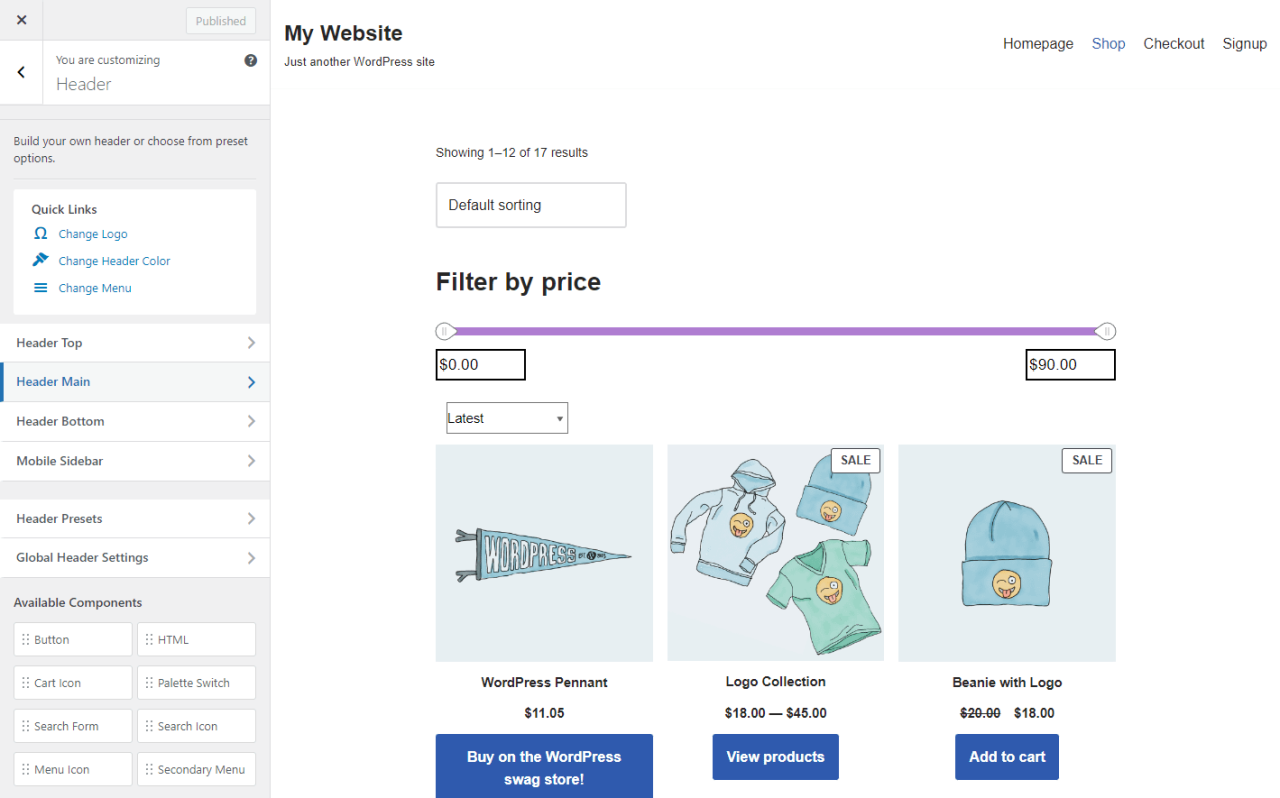
找到主题的标题选项后,您现在看到的选项将取决于您使用的主题。 例如,我们的 Neve 主题包括用于更改徽标、标题颜色以及此部分中显示的菜单的选项:

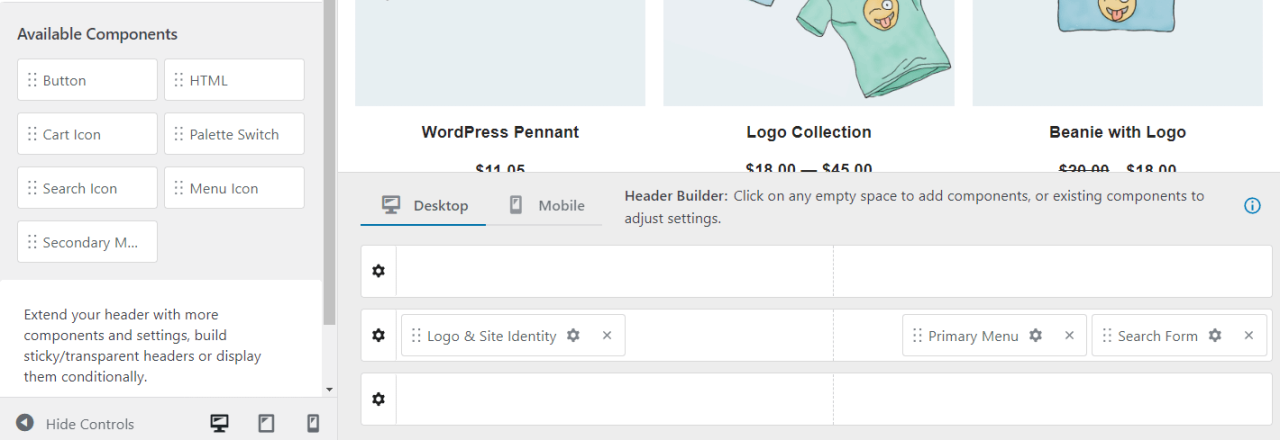
Neve 还提供了一系列元素,您可以使用拖放功能将这些元素添加到标题中。 选择可用组件下的任何元素并将它们拖到定制器底部的标题行中。 Neve 允许您为标题添加最多三行元素并将元素放置在您想要的任何位置:

当您对标题的配置感到满意时,单击定制器顶部的发布按钮,将更改保存到您的主题。
⚠ 请注意,您使用定制器所做的任何更改将仅适用于您的活动主题。 如果您更改主题,则需要再次编辑 WordPress 标头。
2.使用完整的站点编辑(和兼容的主题)
完整站点编辑是一项较新的功能,可让您使用块编辑器编辑主题模板。 这仅适用于启用块的主题,因此它可能在您的网站上可用,也可能不可用。
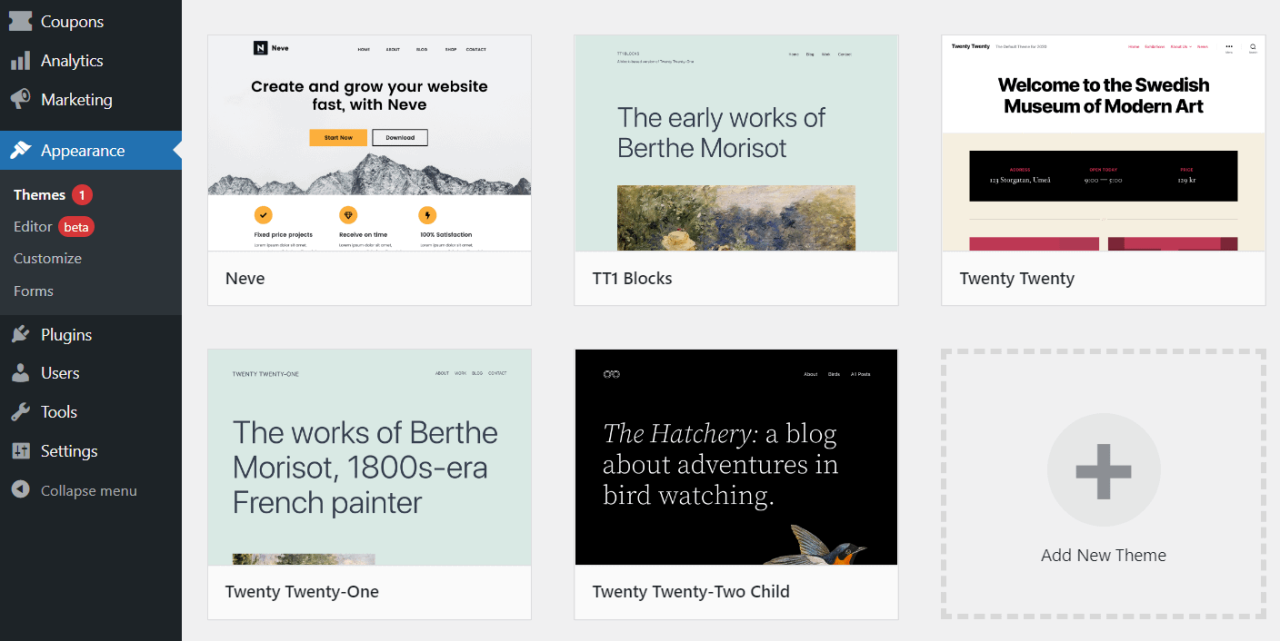
要查看您的主题是否支持完整站点编辑,请打开外观菜单并查找编辑器选项:

选择该选项,块编辑器将打开。 但是,您将编辑您的主题模板,而不是您的单个页面或帖子。
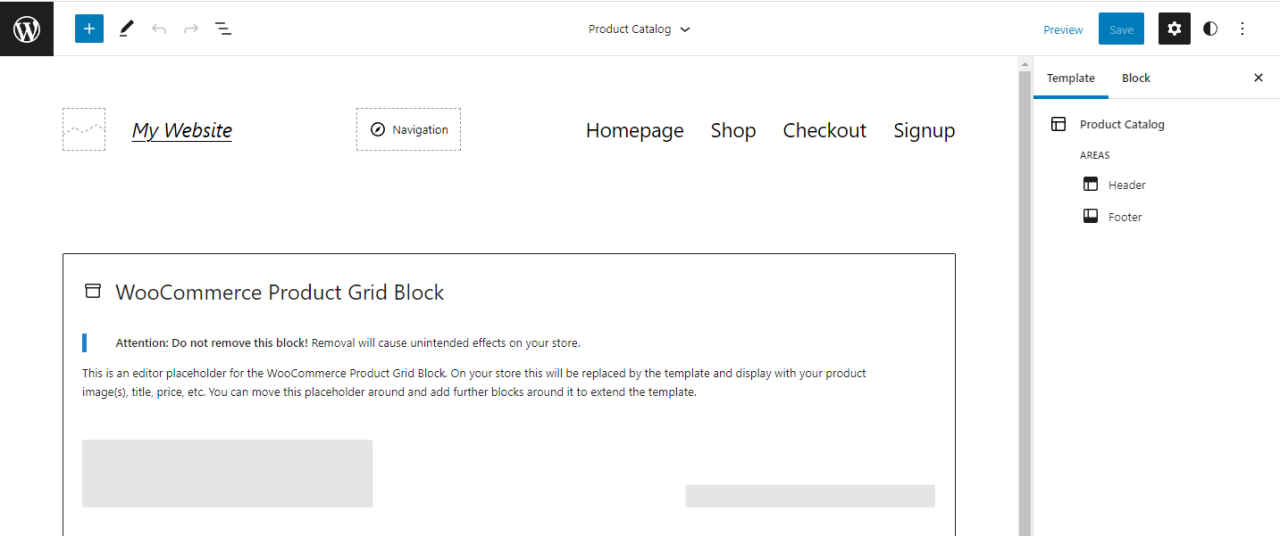
默认情况下,编辑器将打开主页模板,该模板应包含一个 Header 元素:

⚠ 请注意,当您使用完整站点编辑时,某些块只会显示为占位符。 那是因为这个工具不是用于编辑单个块,而是用于编辑整个布局。
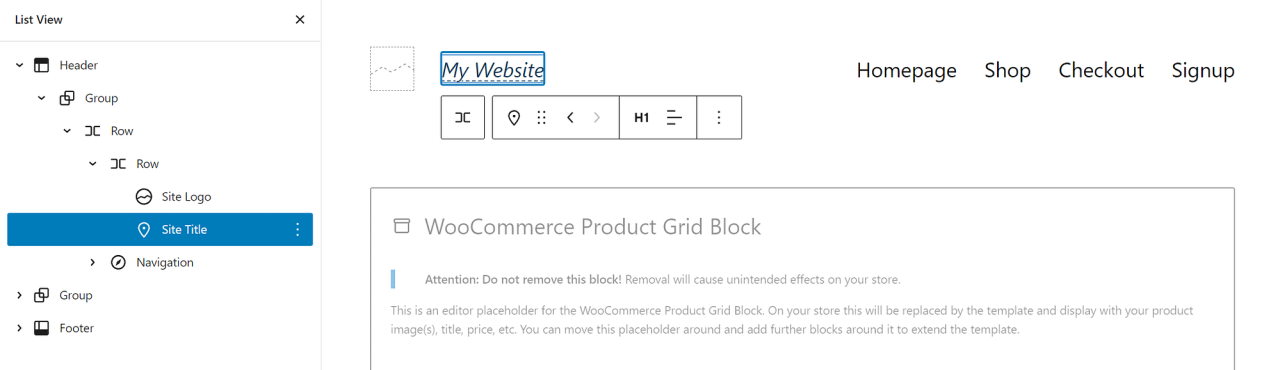
编辑标题时,您可以完全控制要包含的块和元素。 如果您打开列表视图工具,您可以看到标题当前包含的块的细分:

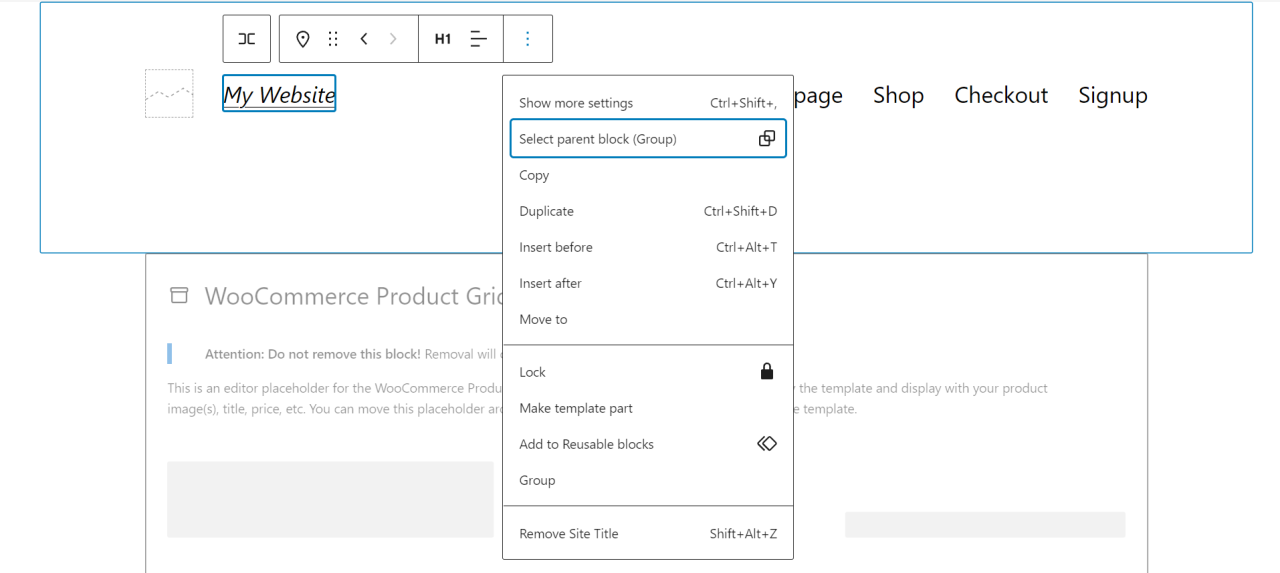
在此阶段,您可以选择在标题中添加或删除块。 要删除或编辑现有块,请选择它并使用执行此操作时出现在屏幕上的上下文菜单:

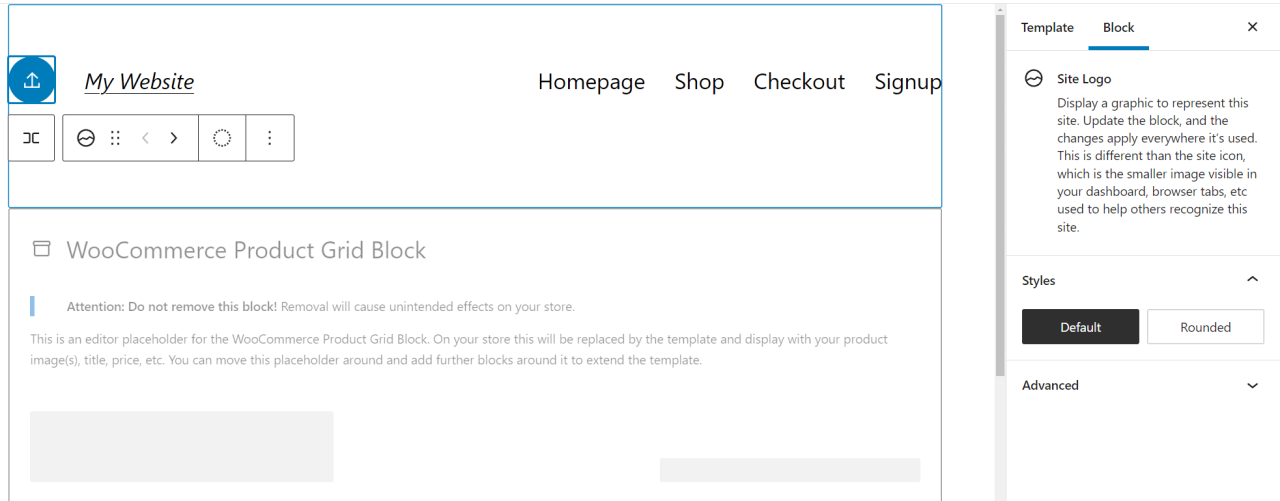
当您选择一个块时,您还可以使用屏幕右侧的块设置菜单对其进行编辑。 此菜单通常包含样式选项,它们会根据您正在编辑的块而有所不同:

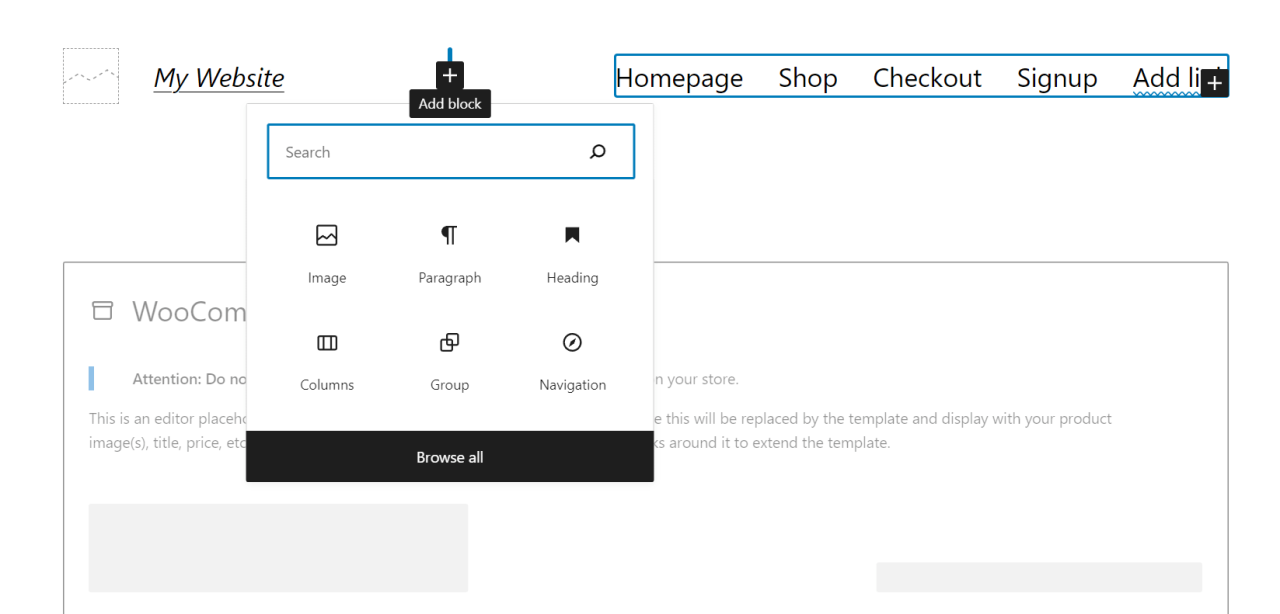
要添加新块,请选择 Header 元素并查找加号图标。 该按钮将打开一个菜单,使您可以选择要添加的块:

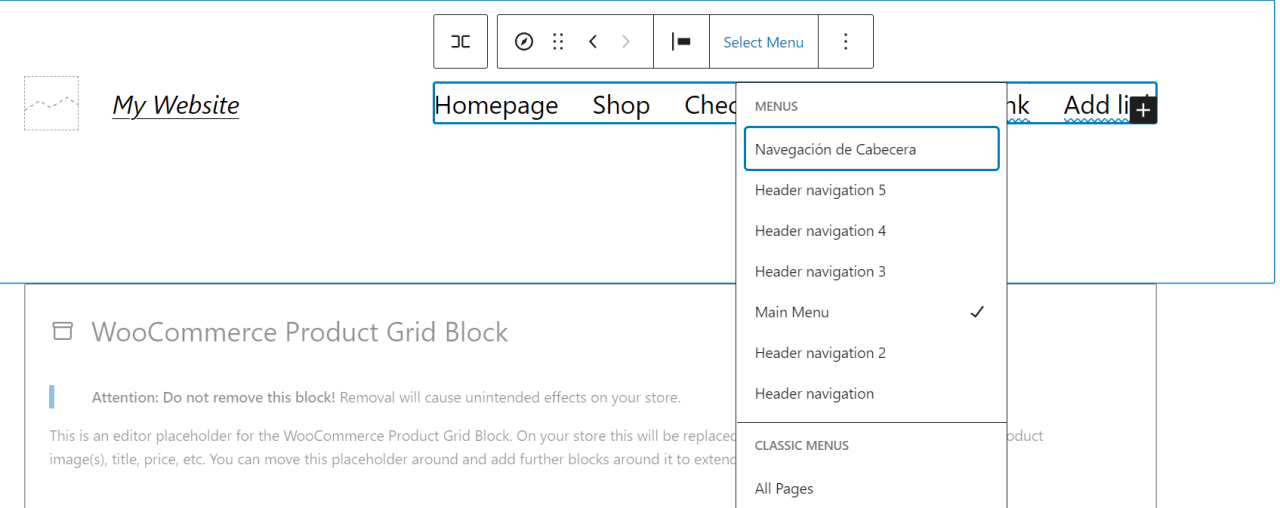
完整站点编辑器的另一个有用功能是您可以直观地编辑菜单。 为此,只需使用导航块选择一个菜单。 您将看到添加新链接、创建新菜单以及在现有菜单之间交换的选项:

当您对标题的更改感到满意时,请单击保存。 这将保存对主题标题模板的更改,它们将自动反映在您的网站上。
3. 使用 WordPress 页面构建器编辑标题
一些 WordPress 页面构建器插件提供了用于编辑 WordPress 标头的选项。 例如,Elementor Pro 包含一个 Theme Builder 工具,您可以使用高级许可证访问该工具。
如果您无权访问 Elementor Pro,则可以使用免费的第三方扩展,例如 WordPress.org 上的 Elementor Header & Footer Builder 插件。
不过,我们将向您展示如何使用 Elementor Pro 及其主题生成器功能来做到这一点。
在实践中,Elementor Theme Builder 的工作方式与完整站点编辑类似。
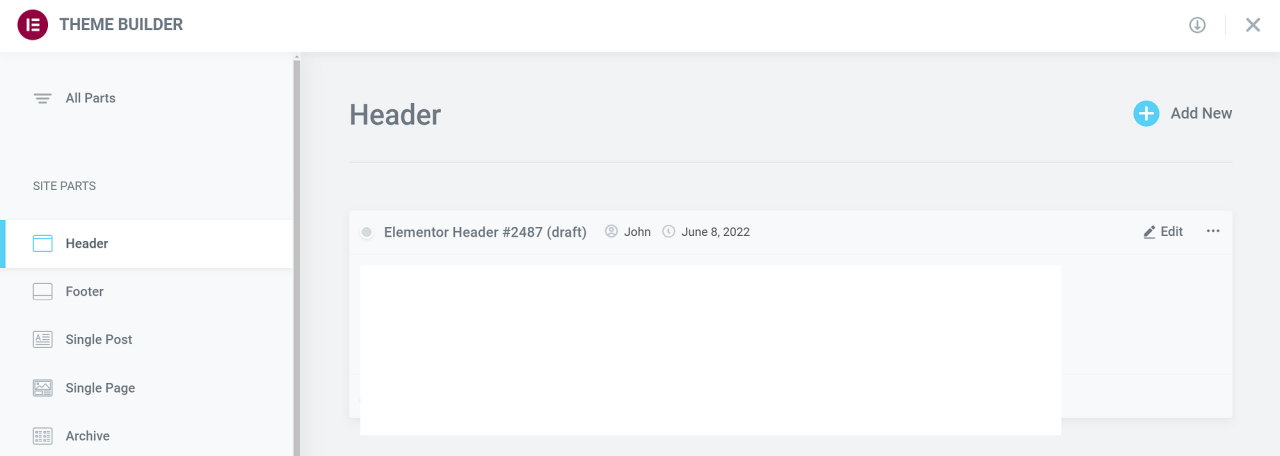
要访问主题生成器,请转到模板 > 主题生成器。 选择 SITE PARTS 下的 Header 选项,然后在右侧查找现有模板。 应该只有一个标题模板,您可以单击它旁边的编辑按钮:

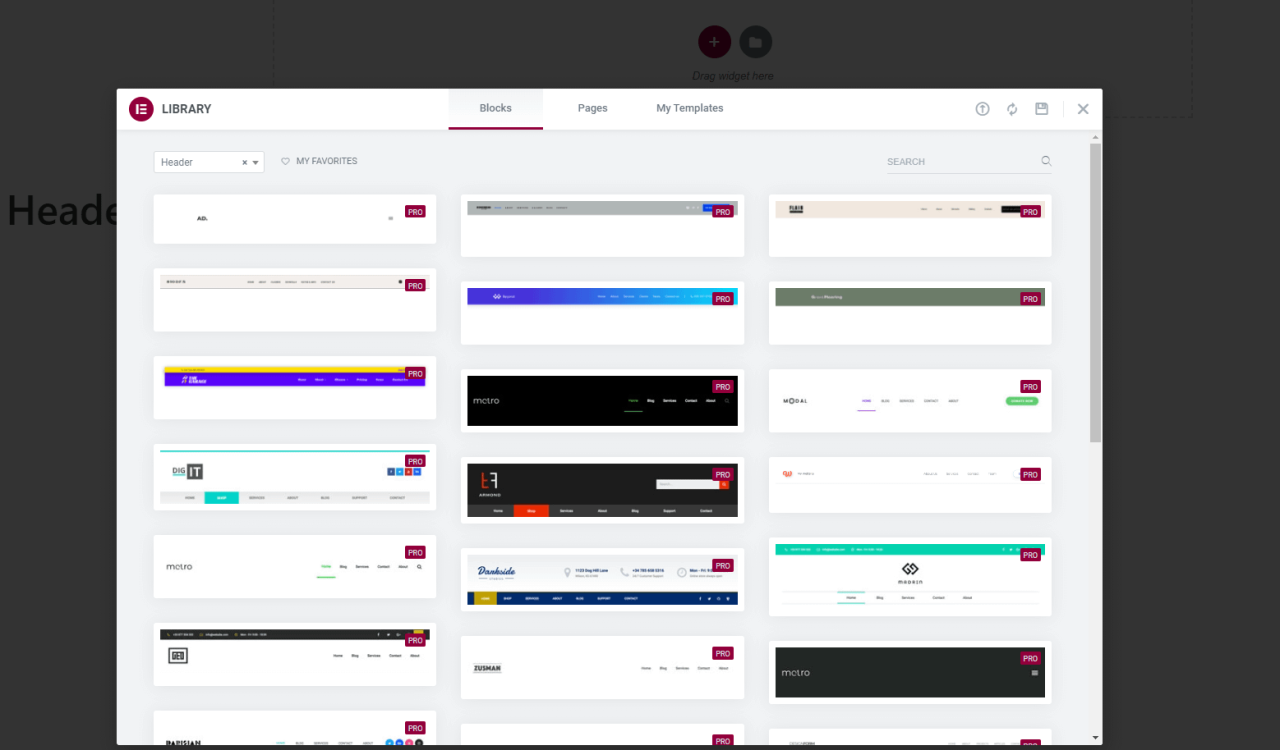
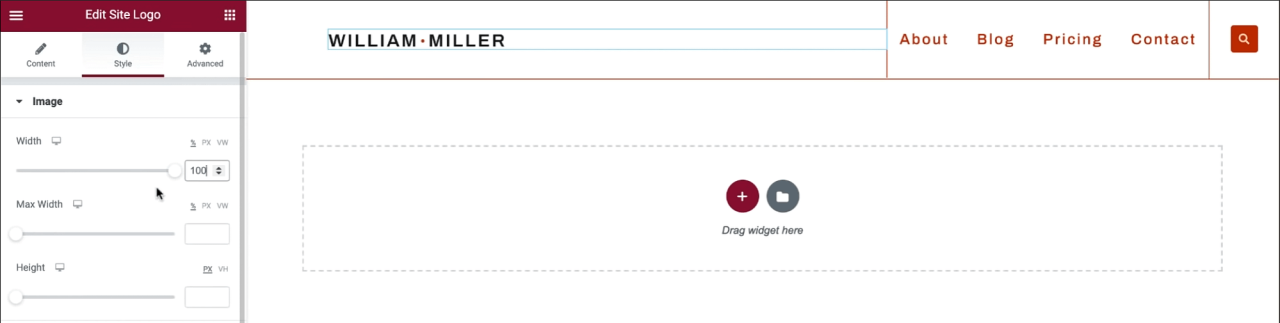
这将启动 Elementor 编辑器。 从这里,您可以选择使用 Elementor 块构建标题或导入现成的模板。 如果您单击编辑器正文中的文件夹图标,您可以看到您可以访问哪些标题模板:

如果您使用的是 Elementor,我们建议您利用这些模板。 这使您可以尝试多种标题样式,您可以通过添加或自定义模块来编辑它们:

如果您不熟悉使用 Elementor,此页面构建器可让您使用左侧的菜单选择模块。 您可以将这些模块拖到您的页面上,该页面显示在屏幕右侧的预览中。
使用 Theme Builder 时,您只是在编辑特定的主题模板。 但是,您仍然可以使用 Elementor 提供的全部模块和配置选项。
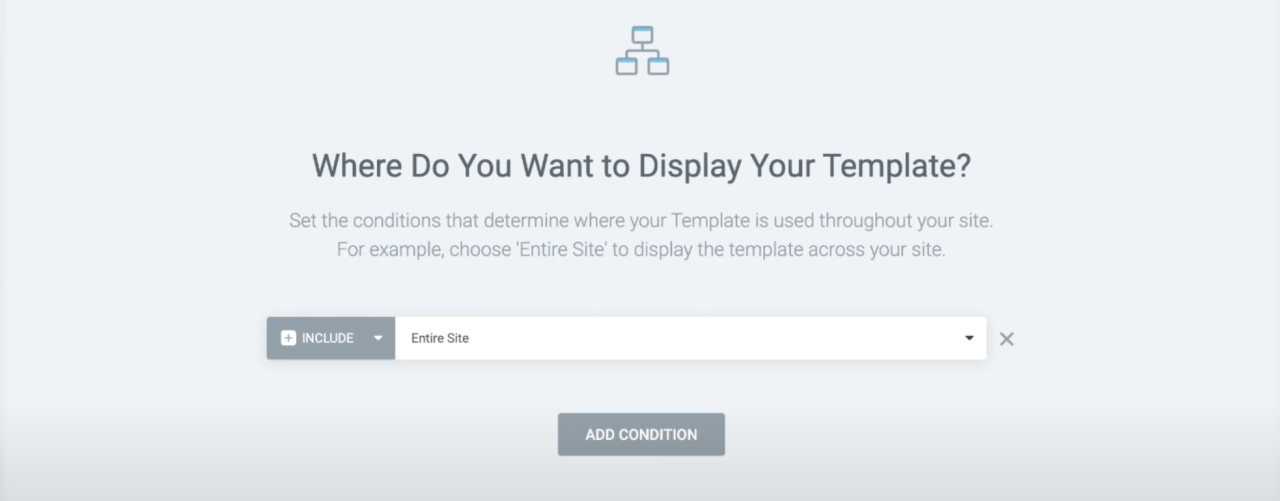
编辑完标题模板后,使用“发布”按钮将其保存。 然后,Elementor 会要求您选择模板应显示在哪些页面上:

除非您已经为高级 Elementor 许可证付费,否则 Theme Builder 工具可能无法自行证明购买的合理性。 它完全可以完成完整站点编辑的工作,但成本很高。 主要区别在于您可以使用 Elementor 更广泛的模块阵列,如果您已经在使用 Elementor,则更容易确保您的标题设计与您网站的其他部分保持一致。
4.使用插件将自定义代码添加到标题中
通常,使用插件是在 WordPress 中实现自定义的最简单方法。 但是,标题通常不是这种情况。 如果您想要一个能够让您直观地编辑标题的插件,您将需要使用页面构建器。 正如我们在上一节中讨论的那样,大多数提供此功能的页面构建器都非常昂贵。
使您能够自定义标头的免费插件通常只提供一种更简单的方法来向其添加自定义代码。 另一种方法是使用子主题手动编辑主题文件,这可能会令人生畏(并且有风险),除非您有 Web 开发经验。
一个很棒的 😎 示例是 Header Footer Code Manager。 此工具使您能够将 HTML、CSS 和 JavaScript 片段添加到页眉和/或页脚,并选择将在哪些页面上加载这些片段:
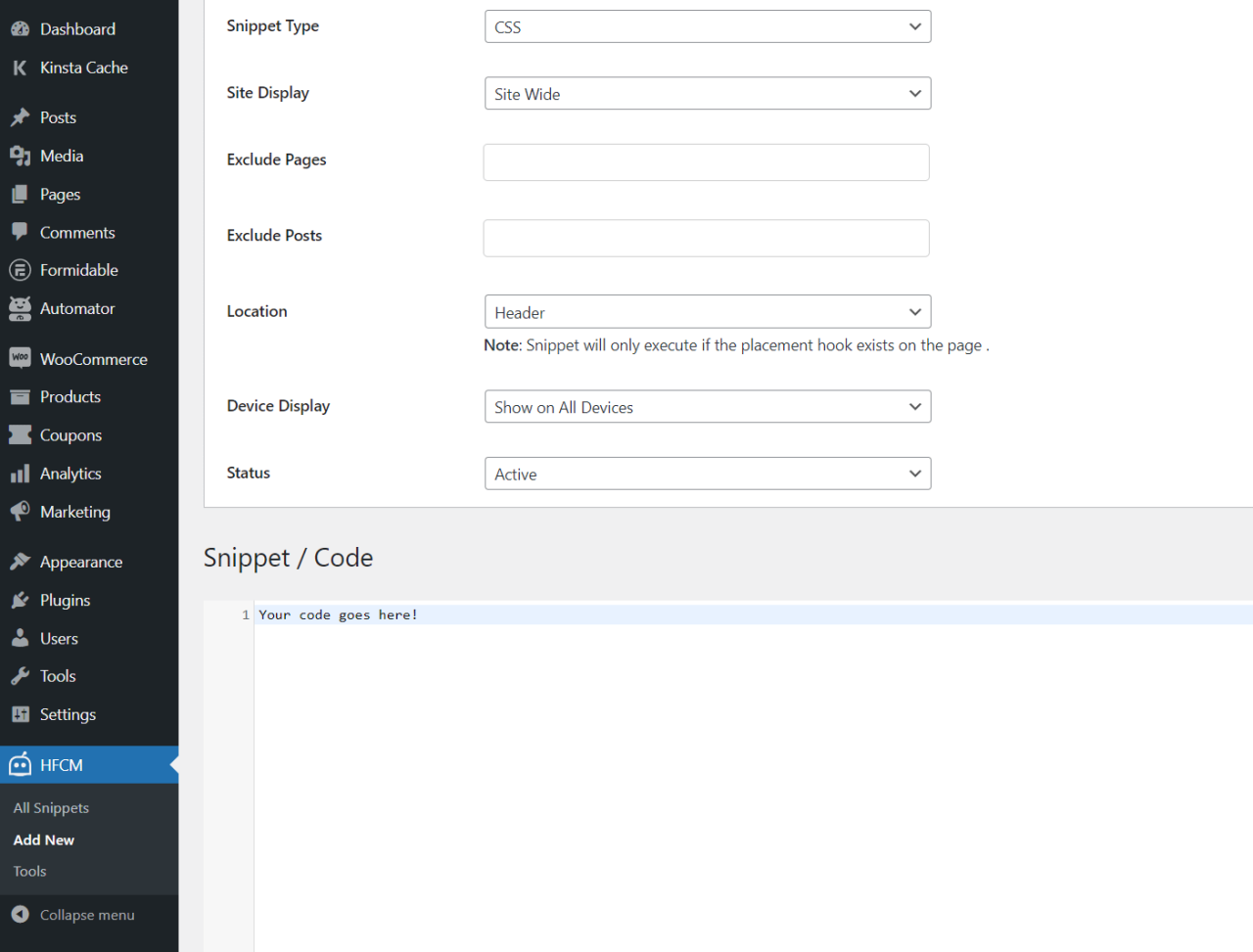
插件激活后,转到仪表板中的 HFCM > 添加新片段页面。 在这里,您可以选择要添加的代码段类型、显示位置以及是否将其添加到页眉或页脚:

如果您打算向标头添加新元素,则需要使用 HTML。 要更改标题及其包含的元素的样式,您需要使用 CSS 片段。
这种方法的主要缺点是您需要检查标头代码以查看它使用的类和 ID,以便向它们添加 CSS。 这可能是一个耗时的过程,因为您添加了新的代码片段,检查更改是否有效,并调整代码直到您对结果满意为止。
立即自定义 WordPress 标头
编辑 WordPress 标头比您想象的要容易。 这是因为 WordPress 提供了广泛的选项来自定义此元素,从主题的内置设置到页面构建器。 您所要做的就是找到您觉得使用起来最舒服的选项,然后您就可以开始工作了。
您对如何在 WordPress 中编辑标题有任何疑问吗? 让我们在下面的评论部分中讨论它们!
