在本指南中,您将了解如何从 YaySwatches – WooCommerce 的变体样本 插入。
我们将使用 WP Sheet Editor – WooCommerce Products 插件,它允许您使用 WordPress 中的直观电子表格管理所有产品和变体。
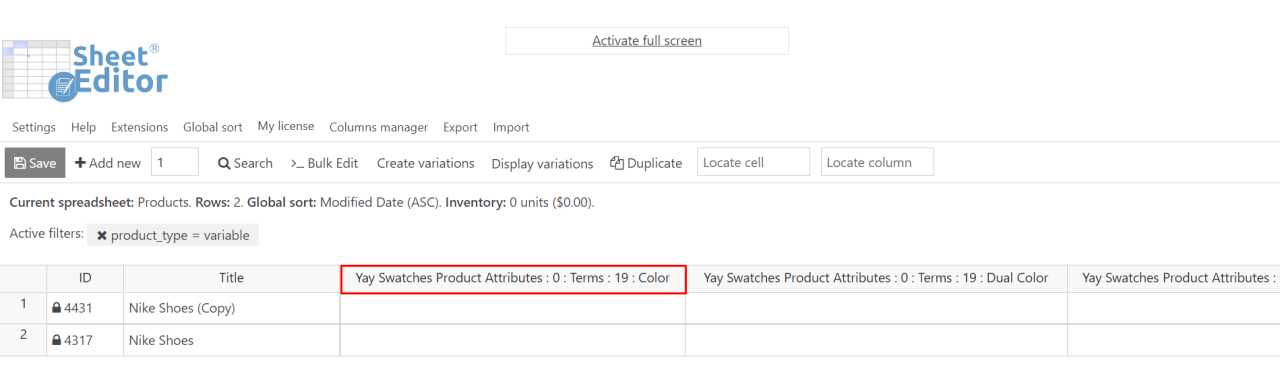
电子表格将为每个属性显示一组列,供您配置属性样本。
这些列将具有以下格式的名称:字段类型:属性 ID:术语:术语 ID:字段

您可以使用电子表格编辑变体样本,就像使用 Excel 或 Google 表格一样。
但在本教程中,我们将看到如何批量编辑色板。
在“商店/类别”页面中批量显示色板
让我们看一个如何批量编辑“在商店/类别页面上显示”字段的示例。
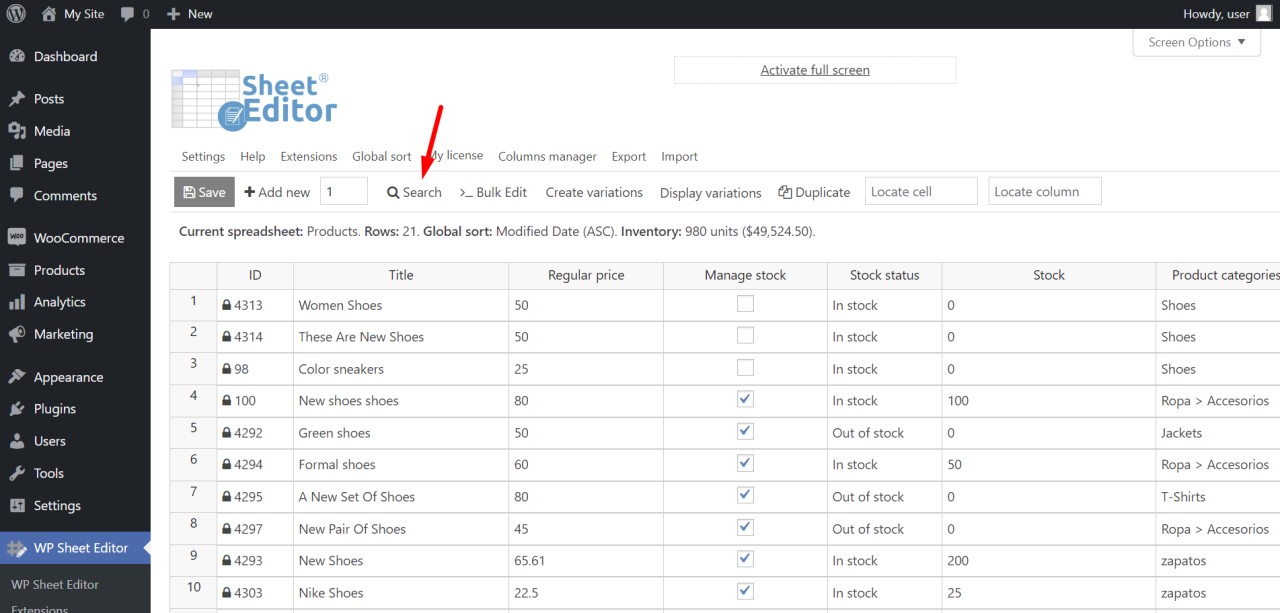
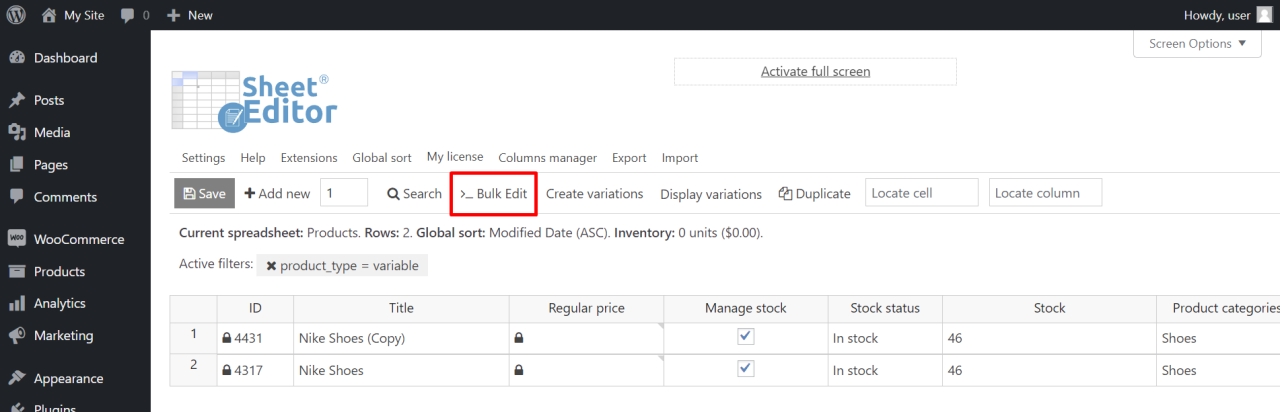
首先,让我们使用搜索工具搜索所有可变产品。

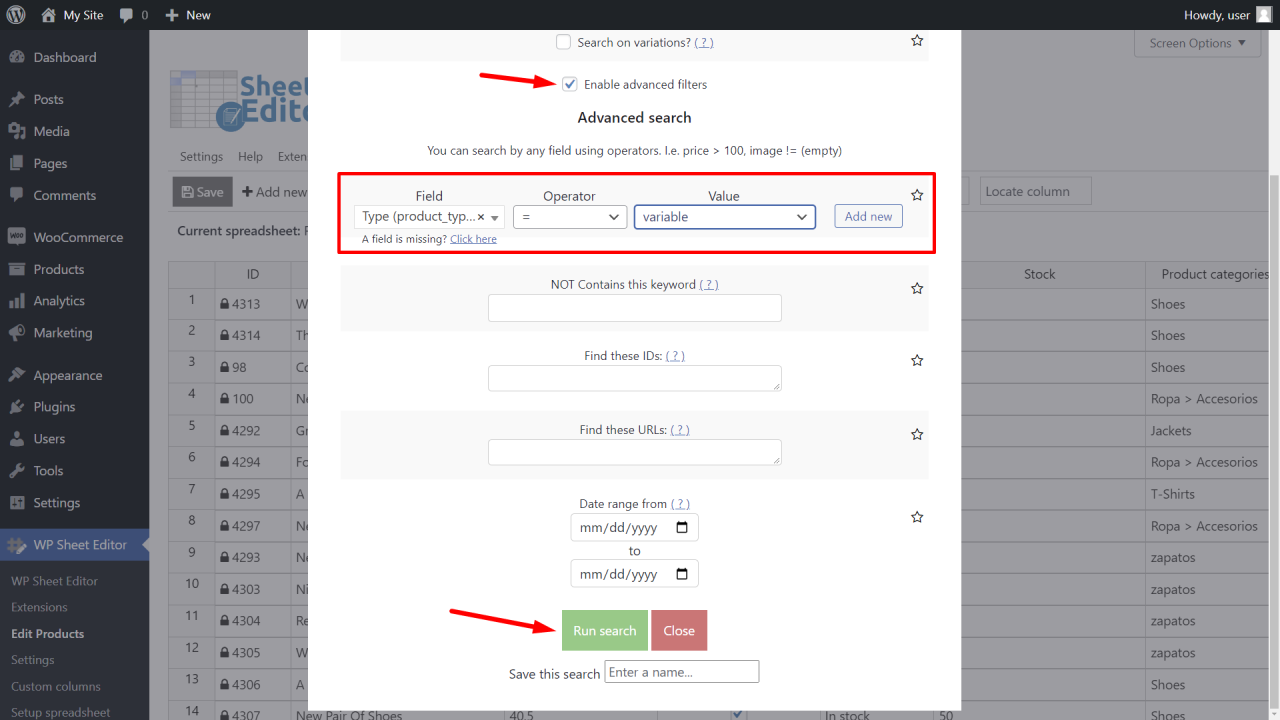
让我们选择以下值来过滤我们 WooCommerce 商店中的所有可变产品:

- 勾选启用高级过滤器复选框
- 现在在高级过滤器中选择这些值:
- 字段:类型(product_type)
- 运算符:=
- 值:变量
- 单击运行搜索。
注意 – 您可以将此搜索与其他字段结合使用,以按价格、关键字、属性等查找可变产品。
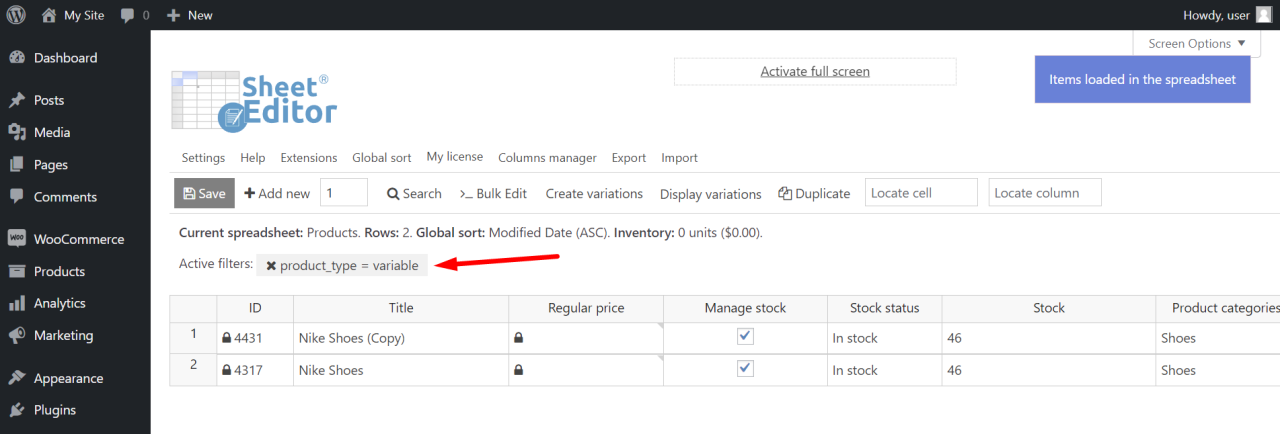
您将看到电子表格中显示的所有可变产品,以及电子表格上方应用的搜索过滤器。

现在让我们打开批量编辑工具来批量编辑在商店/类别页面上的显示字段:

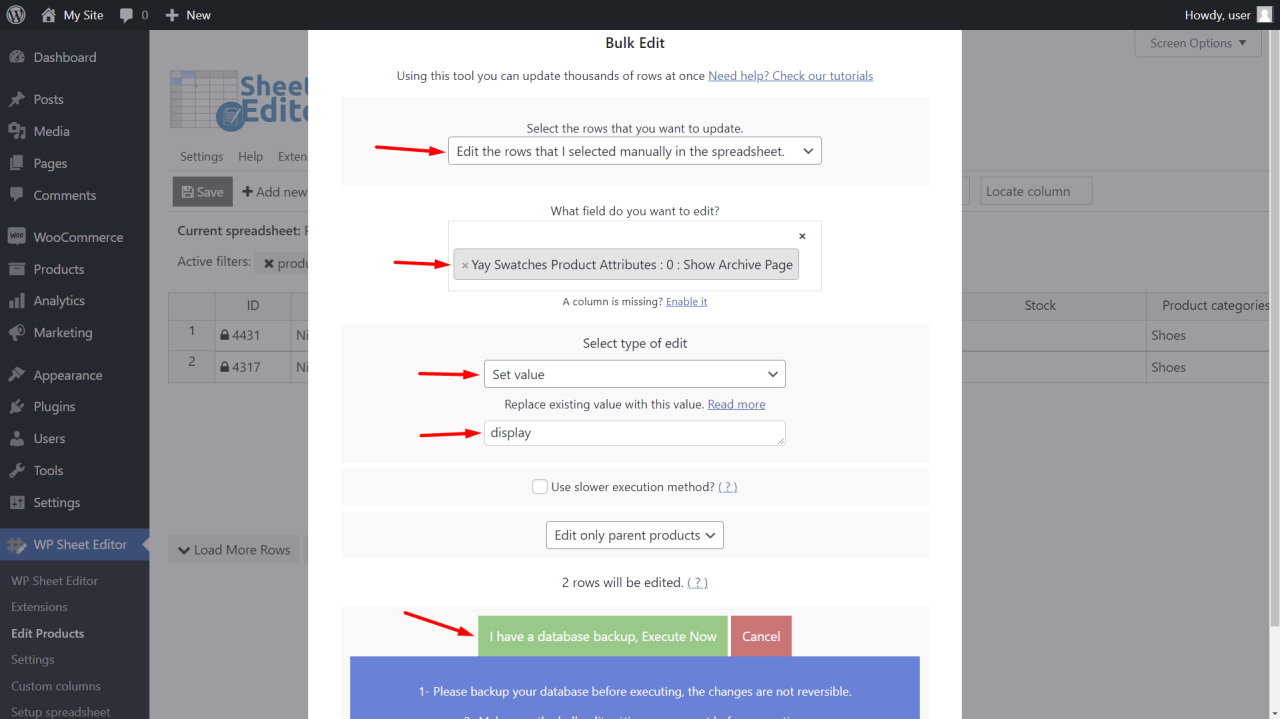
在批量编辑工具中选择以下值。

- 选择要更新的行:您可以编辑当前搜索中的所有行或编辑您在电子表格中手动选择的行。
- 您要编辑什么字段:在本例中,我们将编辑此字段:“Yay Swatches Product Attributes : 0 : Show Archive Page”
- 选择编辑类型:我们将选择“设置值”
- 用此值替换现有值:该列接受这些值:
- 默认
- 展示
- 不显示
- 我们将选择“显示”
- 单击立即执行。
批量编辑样本“类型”
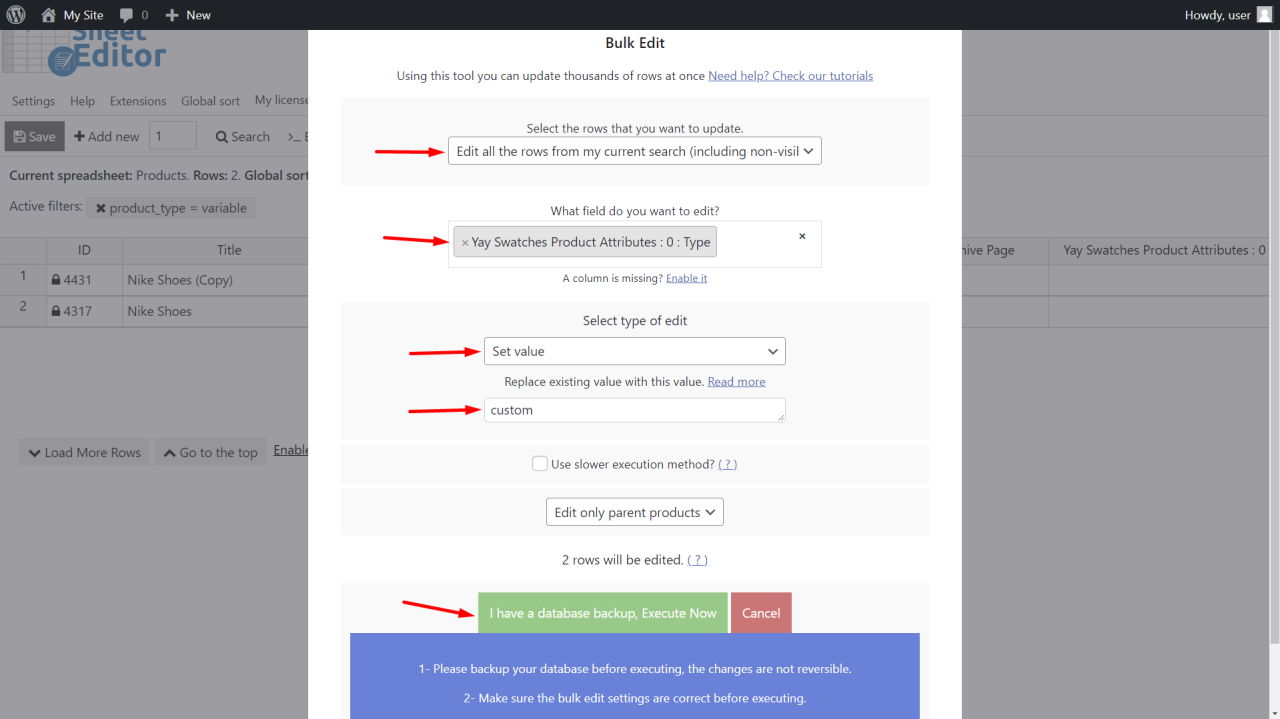
如果要批量编辑类型字段,可以选择以下值:

- 选择要更新的行:您可以编辑当前搜索中的所有行或编辑您在电子表格中手动选择的行。
- 您要编辑哪个字段:Yay Swatches 产品属性:0:类型
- 选择编辑类型:我们将选择“设置值”
- 用此值替换现有值:该列接受这些值:
- 默认
- 风俗
- 自动化
- 按钮
- 单击立即执行。
这就是您可以使用 WP Sheet Editor – WooCommerce Products 批量编辑来自 YaySwatches – WooCommerce 的变体样本 插入。
你可以在这里下载插件:
下载 WooCommerce 产品电子表格插件 – 或者 – 检查功能
.vg-buy-now-wrapper{margin:1.5em auto;max-width:700px;border:1px solid #ddd;border-left:0;border-right:0;color:#000}.vg-buy- now-wrapper .vg-buy-now-shortcode{color:#fff!important;padding:10px;font-family:”Roboto”,Sans-serif;text-transform:uppercase;background-color:#1769c5;border-半径:8px;清除:两者;显示:inline-block}.vg-buy-now-wrapper .vg-buy-now-shortcode:hover{opacity:.9}
