有时您的客户会要求您删除所有缺货的 WooCommerce 变体,但如果您有数百种可变产品并且想要确定其中哪些缺货,这可能会很痛苦。
普通的 WP 编辑器不会为您提供任何工具来过滤您的产品并同时将更改应用于数百个产品。
这就是为什么在这篇文章中我们将向您展示如何使用 WP Sheet Editor 删除所有缺货的变体。
1. 安装 WP Sheet Editor
Sheet Editor 是一个插件,可让您更轻松地使用其批量更新工具一次将更改应用到数百个产品。 它旨在帮助您单击几下即可进行数以千计的更改。
如果您安装并激活了插件,则可以跳过此步骤。
你可以在这里下载插件:
下载 WooCommerce 产品电子表格插件 – 或者 – 检查功能
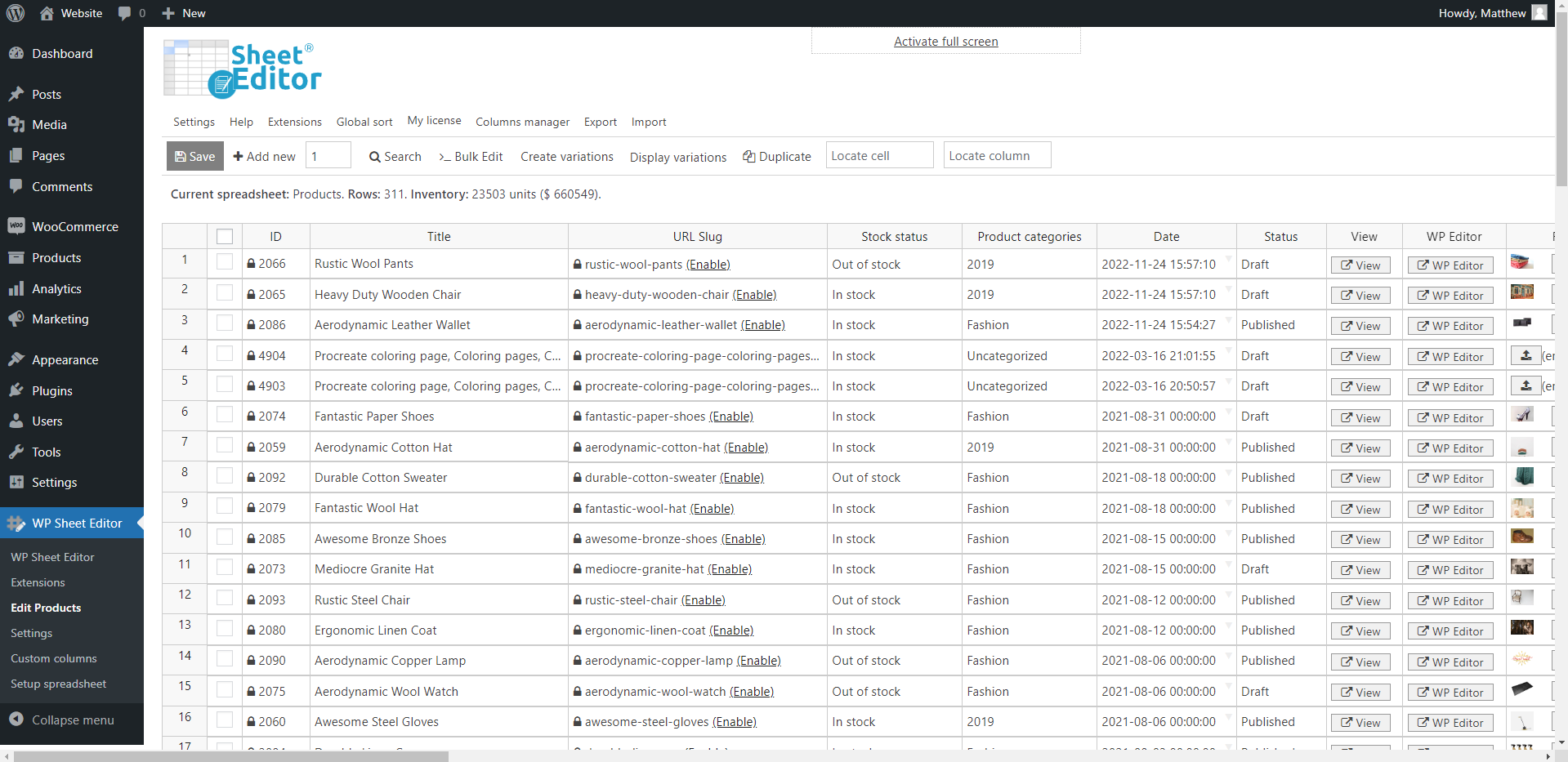
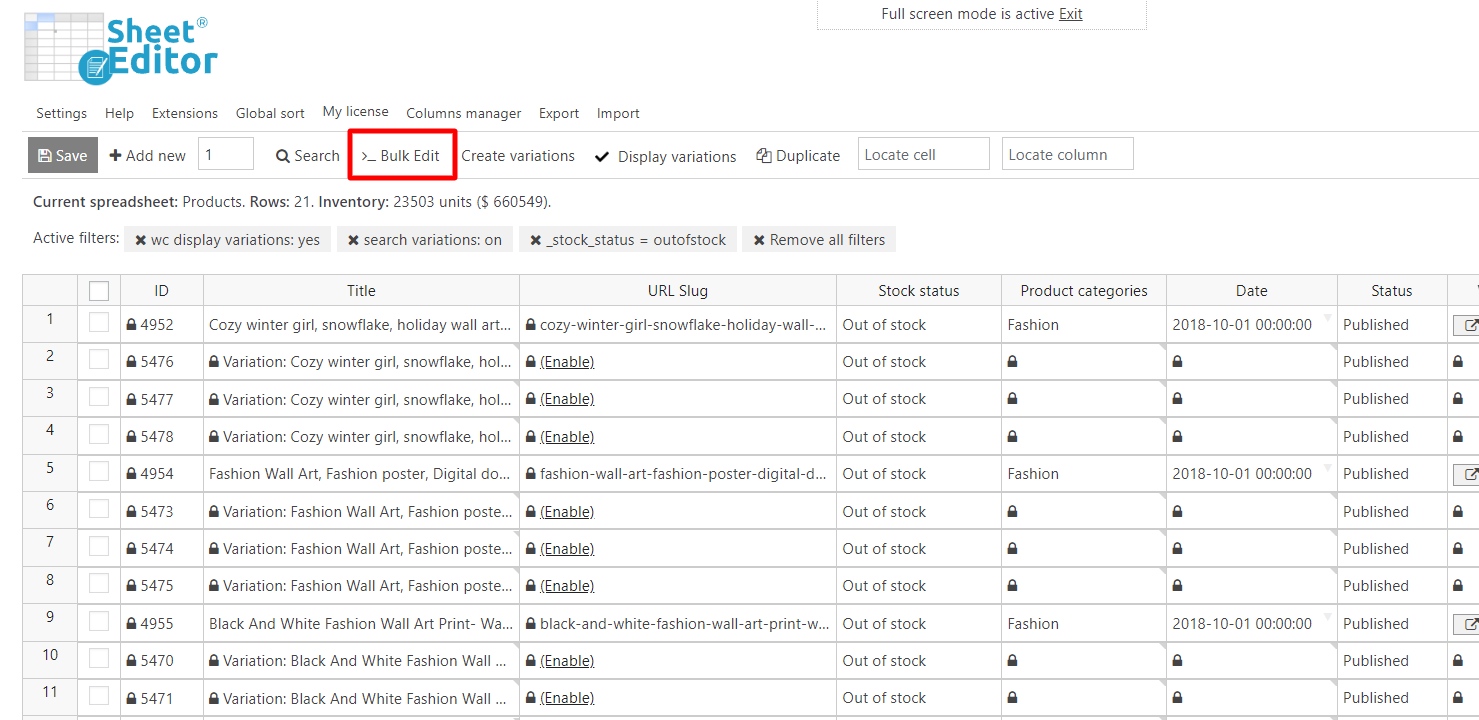
打开插件后,您会发现一个电子表格,其中显示了您的所有产品及其完整信息。
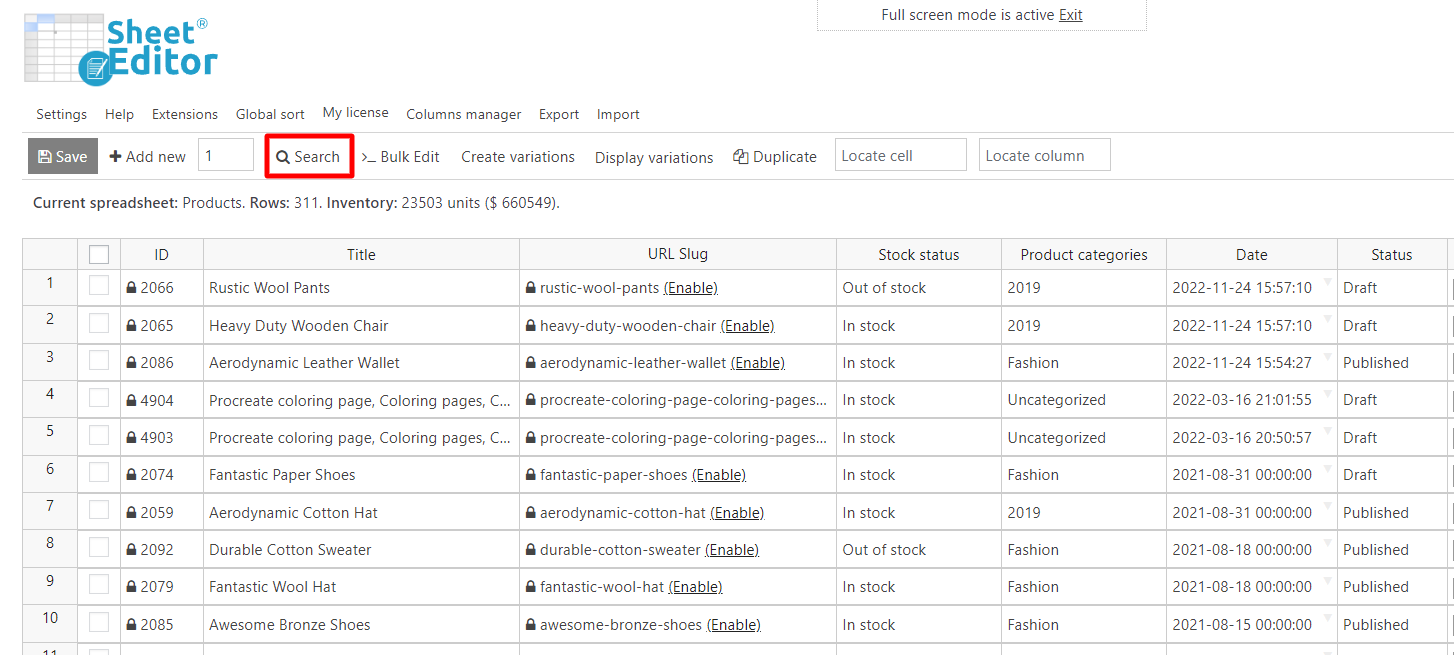
为此,您需要打开位于插件工具栏中的搜索工具。
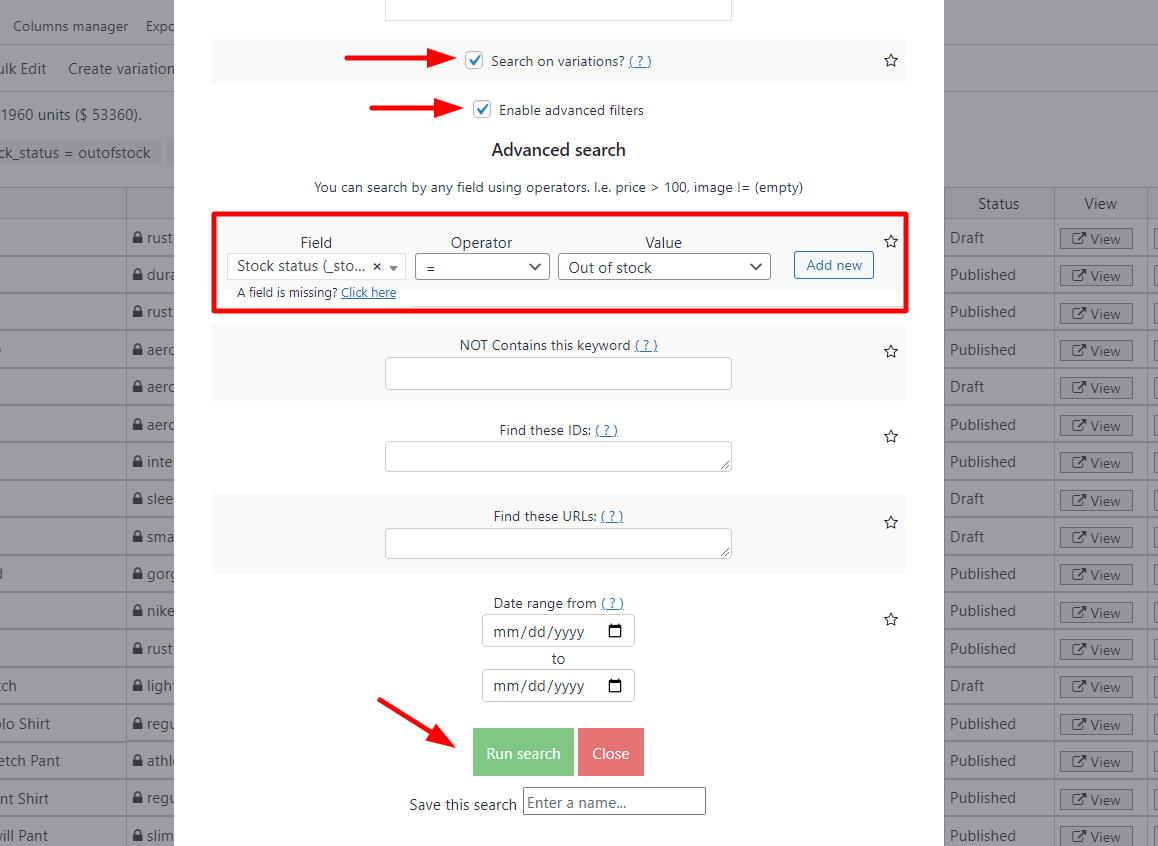
之后,输入以下值以搜索所有缺货变体:
- 勾选变体搜索
- 勾选启用高级过滤器
- 字段键:库存状态(_stock_status)
- 运算符:=
- 值:选择缺货
最后,单击运行搜索。
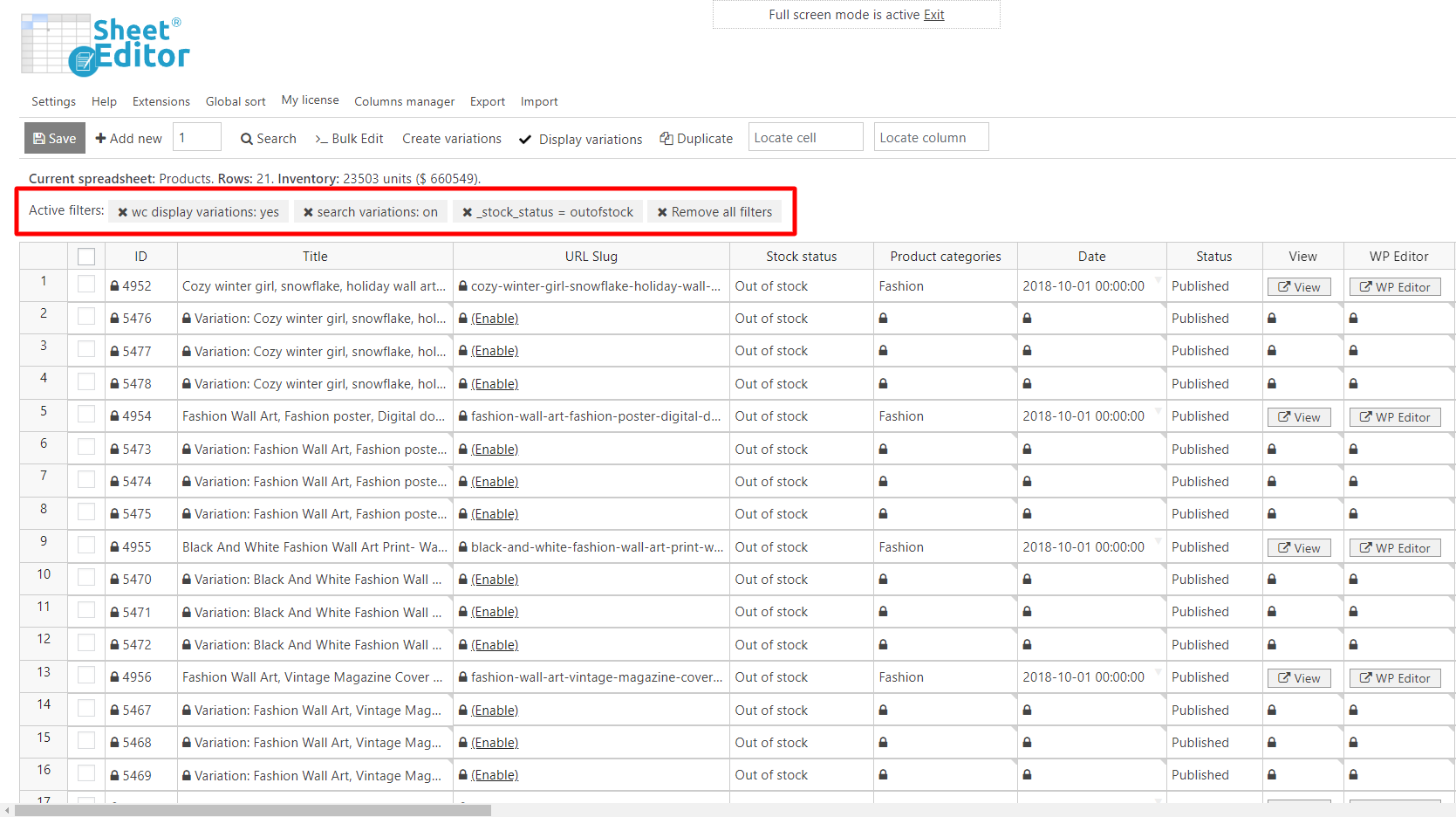
插件过滤产品后,将显示符合搜索条件的产品。
使用此工具,您只需单击几下即可编辑数百种产品。 它真的很容易使用。
它位于插件的工具栏上,因此只需单击即可将其打开。
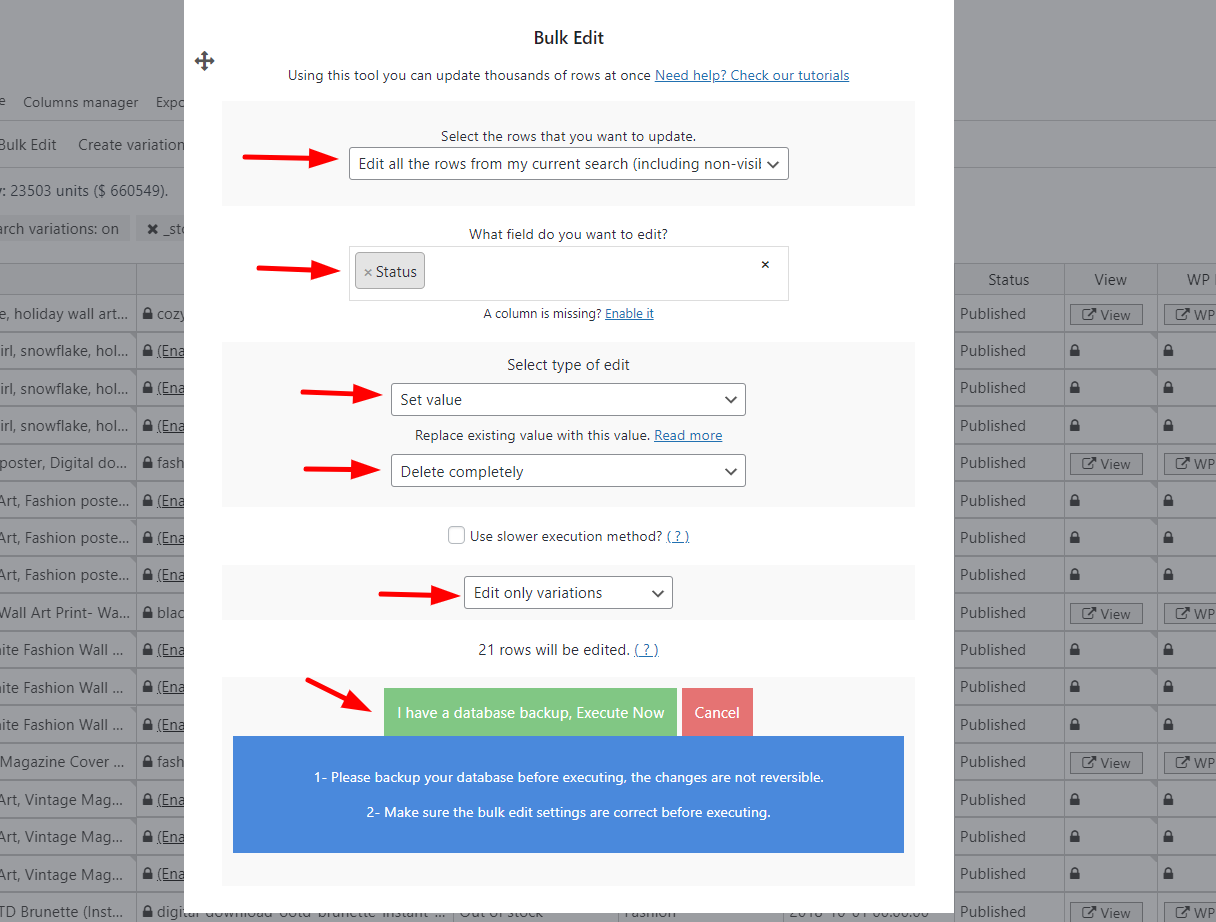
现在使用这些值删除过滤的变体:
- 选择要更新的行:编辑当前搜索中的所有行
- 您要编辑哪个字段:状态
- 选择编辑类型:设置值
- 用此值替换现有值:完全删除或垃圾
- 仅编辑变体
- 点击立即执行
这真的很容易!
如您所见,使用 WP Sheet Editor 删除缺货的 WooCommerce 变体真的很容易。
你可以在这里下载插件:
下载 WooCommerce 产品电子表格插件 – 或者 – 检查功能